19 migliori nuovi siti di portfolio, agosto 2017
Ciao lettori, è agosto, e quella battuta che ho fatto sul caldo lo scorso mese è tornato per mordermi Al rialzo, abbiamo un sacco di nuovi portafogli da verificare. Questo mese, non c'è un vero tema. Gli stili di design sono praticamente dappertutto, quindi ci sarà un piccolo qualcosa per tutti. Godere!
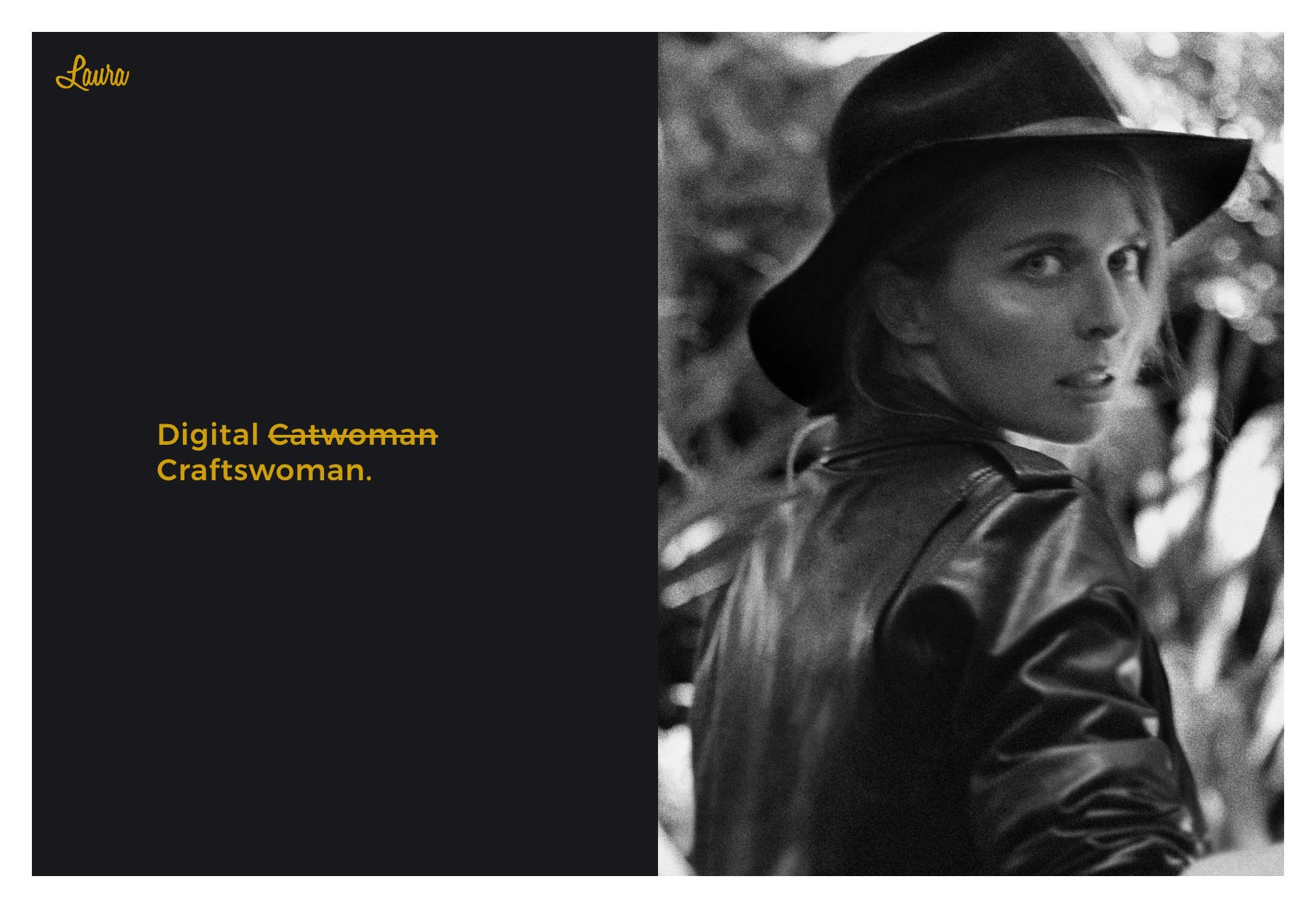
Laura Trouiller
Per iniziare, abbiamo un semplice, elegante portafoglio che inizia e finisce con un grande tipo Le immagini, seppur minimali, si adattano al tono e ... sono quelle ghiotte ombre? Perché, non l'ho visto da molto tempo. Bene, almeno un paio di mesi.
Ombre Quelli erano i giorni. Ad ogni modo, l'unico case study disponibile è uno dei case study più dettagliati e ben progettati che ho visto da molto tempo.
Christopher Wool
Ci sono amanti del tipo, e poi ci sono amanti del testo. Christopher Wool è il secondo. Beh, in realtà è più probabile che abbia così tanto lavoro da mettersi in mostra (e ce ne sia tantissimo), che una galleria non faccia il trucco. Deve essere organizzato e suddiviso in categorie se hai intenzione di trovare qualcosa due volte.
Mi piace il calendario basato sull'anno sulla home page. Fornisce un contesto alla sua carriera mostrando quanto tempo ha fatto quello che fa. Inoltre, se si attende abbastanza a lungo sulla home page, si ottiene una presentazione simile a un salvaschermo del suo lavoro.
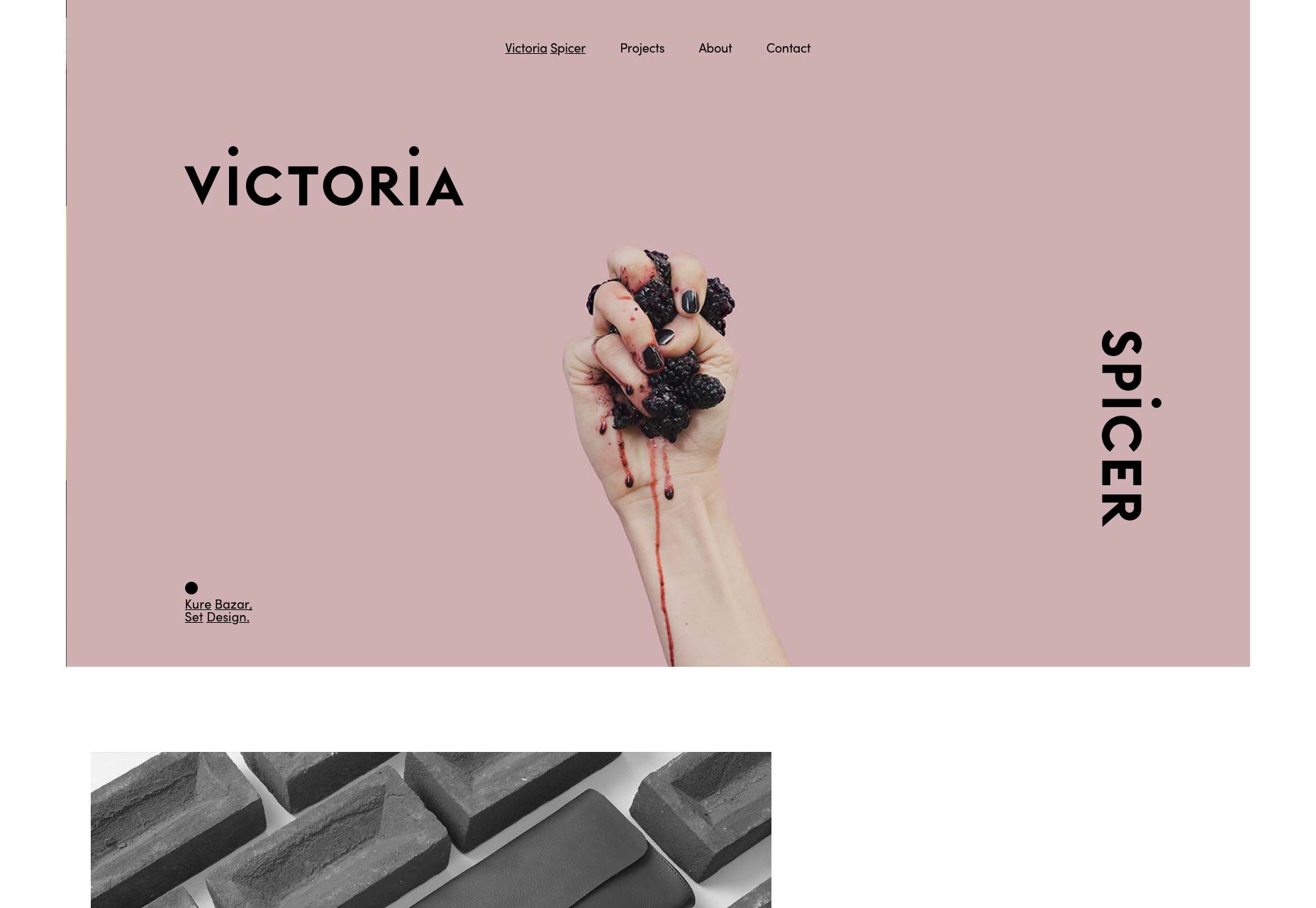
Victoria Spicer
Portfolio di Victoria Spicer è un altro classico esempio di minimalismo artistico e asimmetrico. Non fa nulla di troppo originale, ma è abbastanza ben eseguito.
Tim Roussilhe
Il portfolio di Tim Roussilhe è tenuto semplice e per lo più monocromatico, finché non inizi a scavare un po 'più a fondo. Interagisci con gli elementi sullo schermo e inizierai a vedere più di alcune divertenti sorprese.
Il suo lavoro include il portfolio di Alexandre Rochet (che abbiamo in primo piano ), un altro sito che dimostra chiaramente l'amore di Tim per tipo e caos animato.
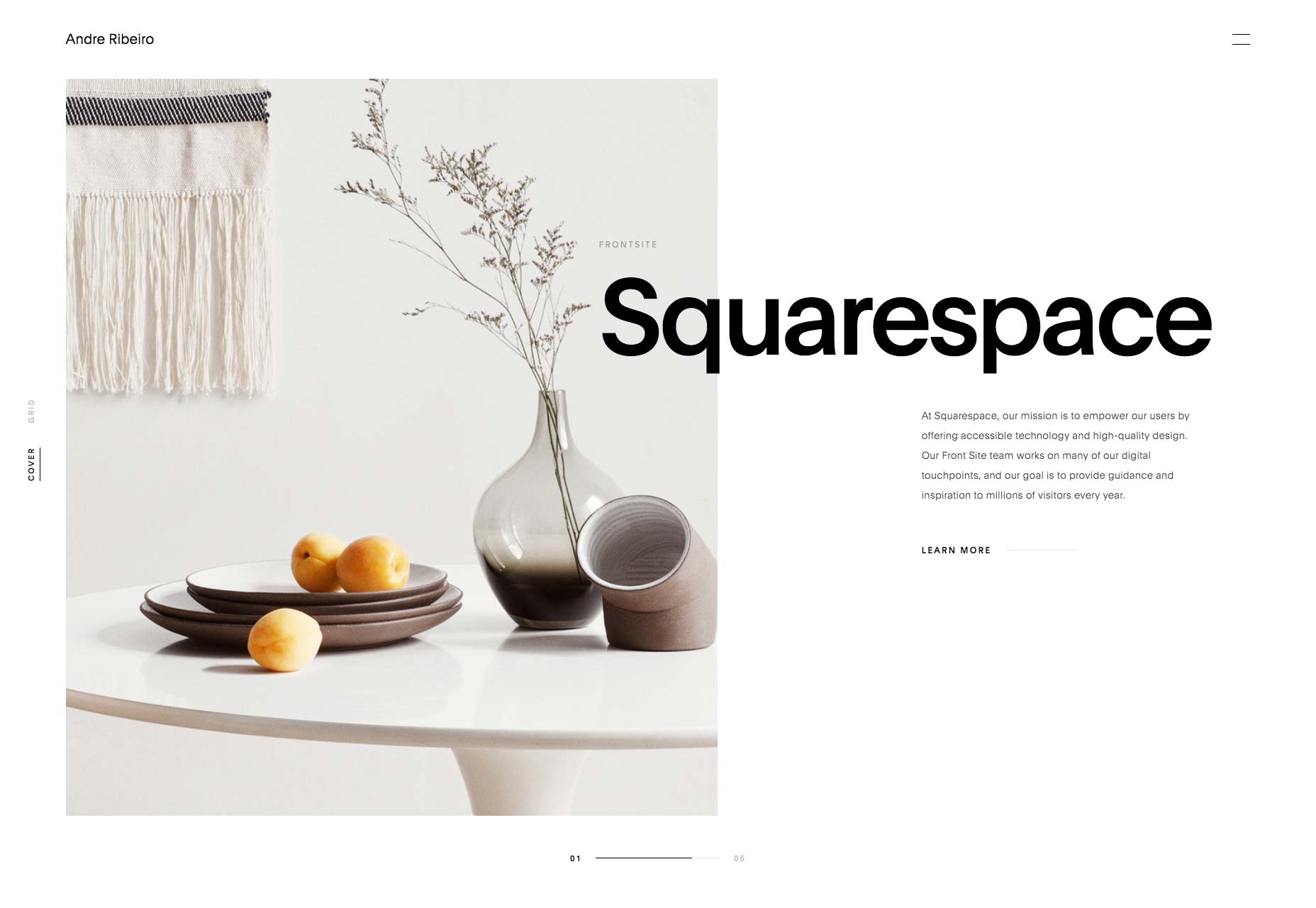
Andre Ribeiro
Il sito di Andre Ribeiro probabilmente ti ricorderà Squarespace e Apple. E poi vedrai quelle due società nel suo portafoglio - tra gli altri grandi nomi - e tutto avrà un senso. Il suo sito è minimalista e moderno, con animazione fluida e amore per i dettagli.
Segue anche una nuova mini-tendenza che ho visto: ci sono due opzioni per sfogliare il portfolio. Uno è uno slideshow temporizzato, e l'altro è una griglia, per i più impazienti.
TUX
TUX prende il post-minimalismo ormai familiare e lo mescola con il minimalismo, l'animazione, i video di sfondo e il caos generale organizzato. Devo ammettere che alcune parti del sito possono essere un po 'visivamente travolgenti, all'inizio. Ma hey, stanno facendo qualcosa di creativo, quindi vale la pena dare un'occhiata.
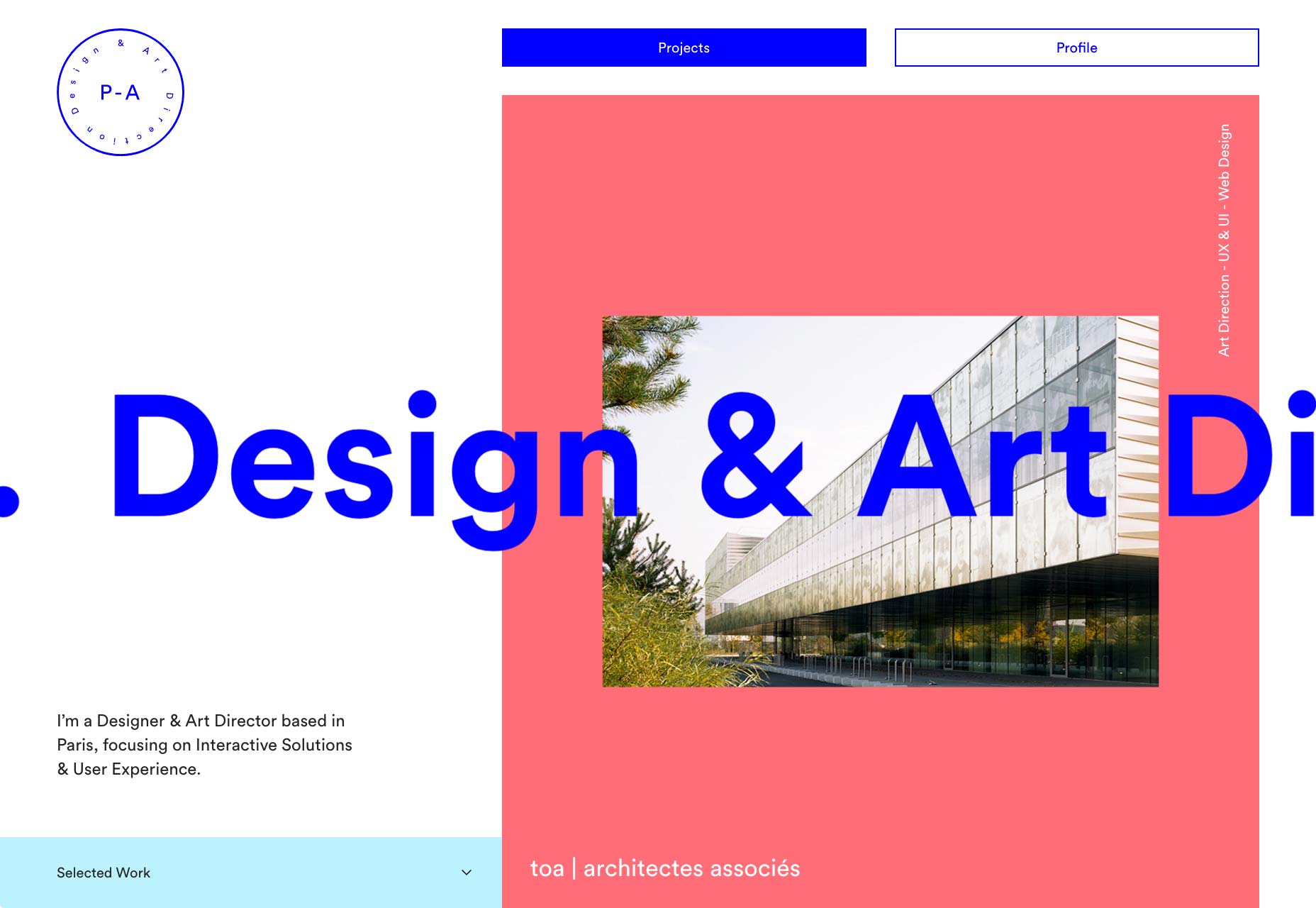
Pierre-Antoine Coupu
Pierre-Antoine Coupu è, tra le altre cose, un art director. Come ci si potrebbe aspettare, questo si riflette fortemente nel design del suo portfolio, in cui ogni pagina ha il suo tocco personale. Combinato con un layout piatto, asimmetrico, sovrapposto e l'illustrazione di un pesce spada qua e là, si ottiene un'esperienza memorabile.
Jordan Sowers
Portfolio di Jordan Sowers è una strana papera Il tipo è buono, l'immagine ... beh è il suo lavoro, quindi è sorprendente. Lo stile è chiaramente moderno e minimale. Sembra buono e funziona.
Non riesco a capire come funziona la sua home page. Ti mostra una pila di immagini. Fai clic su quello in alto, ti porta a vedere alcuni dei suoi lavori. Fai clic sull'immagine appena sotto quella in alto, e fa lo stesso. Il resto no. Il sito è ancora in costruzione?
In ogni caso, se vuoi creare un sito in stile presentazione, dai un'occhiata a questo. ha alcune idee interessanti.
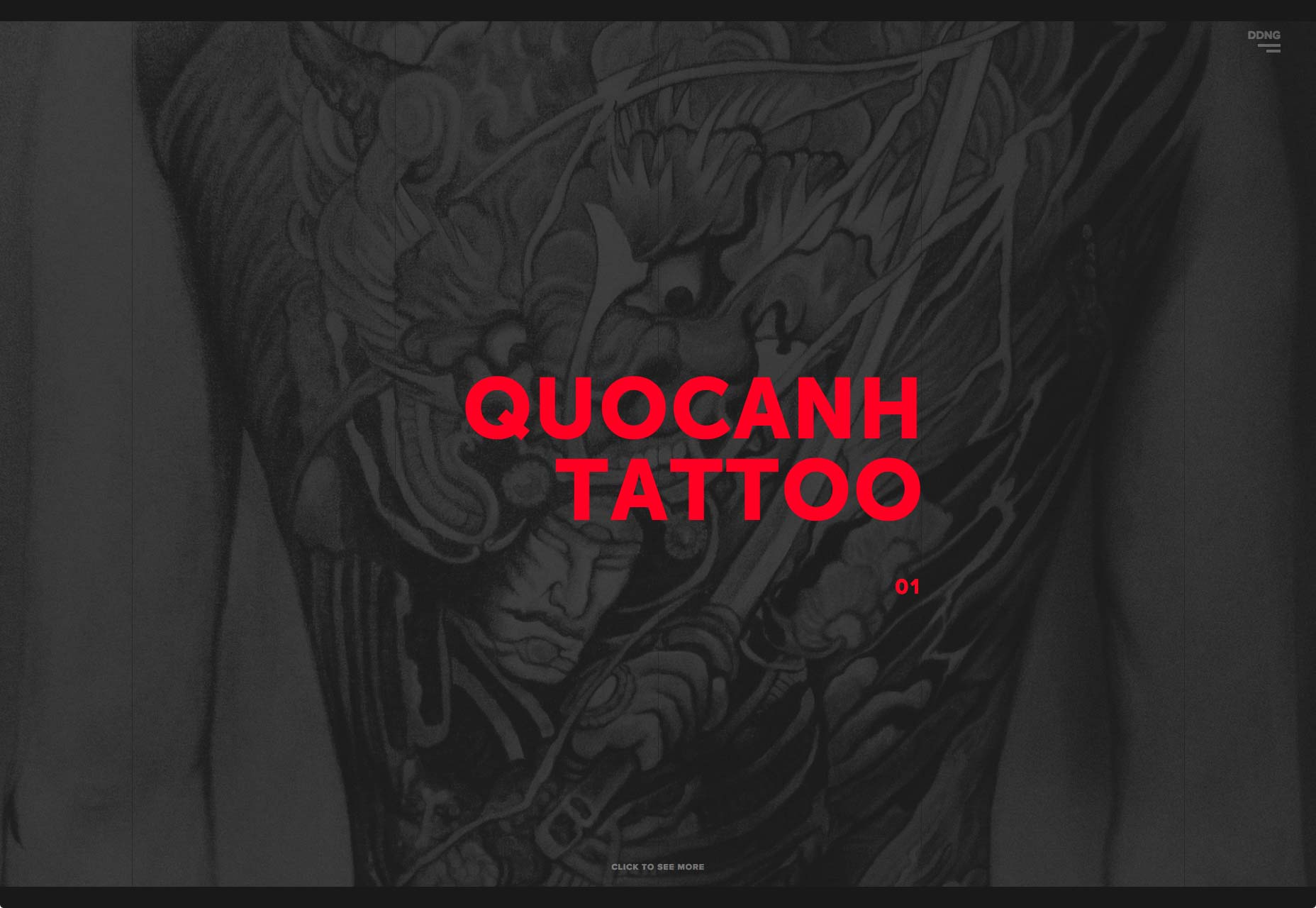
Dac Davy Nguyen
Il portfolio di Dac Davy è pulito, carino e scuro. L'animazione è pulita e fluida, e l'intera cosa sembra giusta. L'uso di immagini sottodimensionate e di testo allineato a destra conferisce personalità all'intero design.
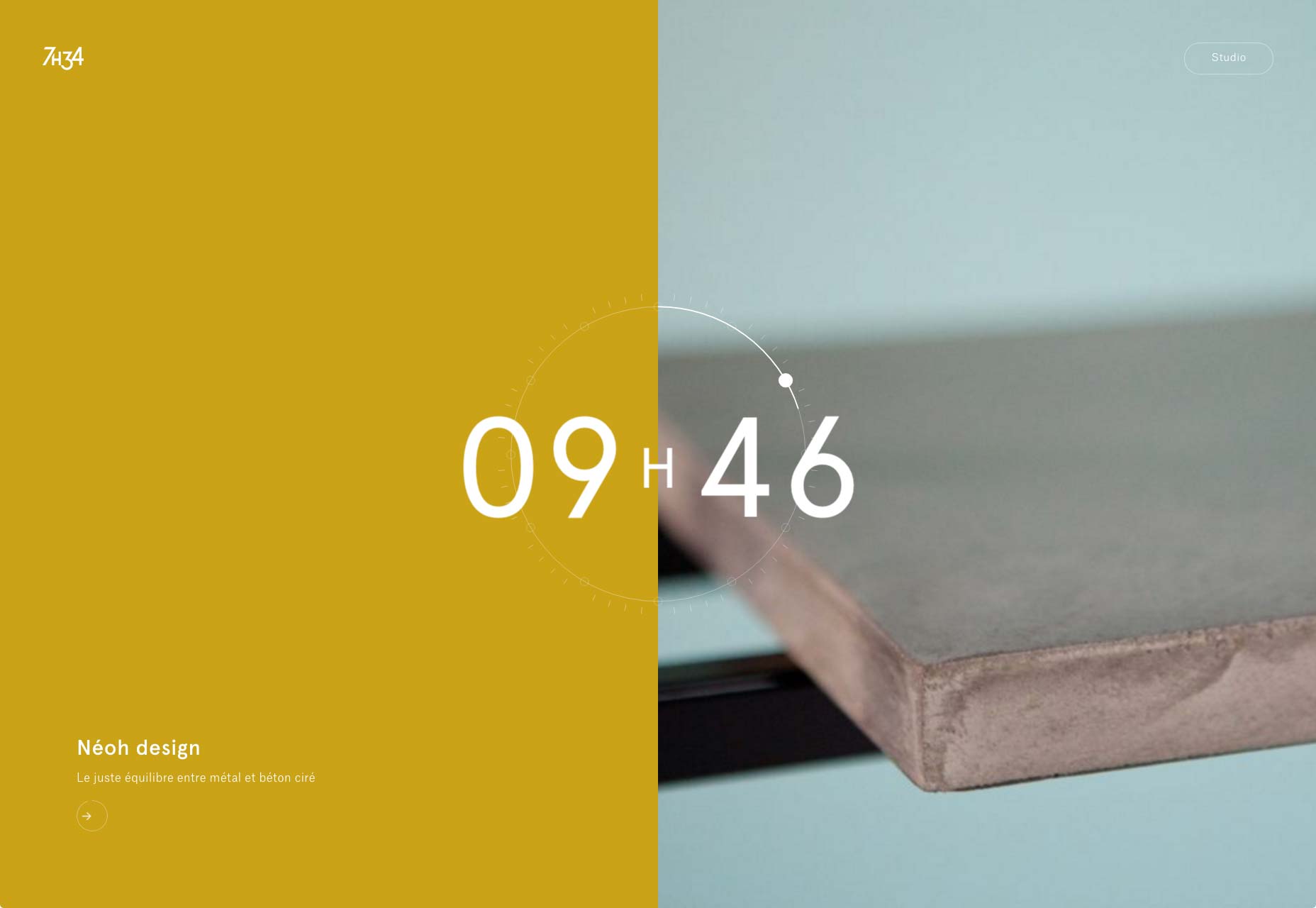
7h34
7h34 è un fantastico esempio di stile e layout classico minimalista e di dare un tocco personale. L'uso del colore, delle immagini e del modo in cui creano un marchio tutto con ore del giorno arbitrarie (da cui deriva il nome) fanno sì che questo portfolio si distingua da altri che potrebbero sembrare piuttosto simili.
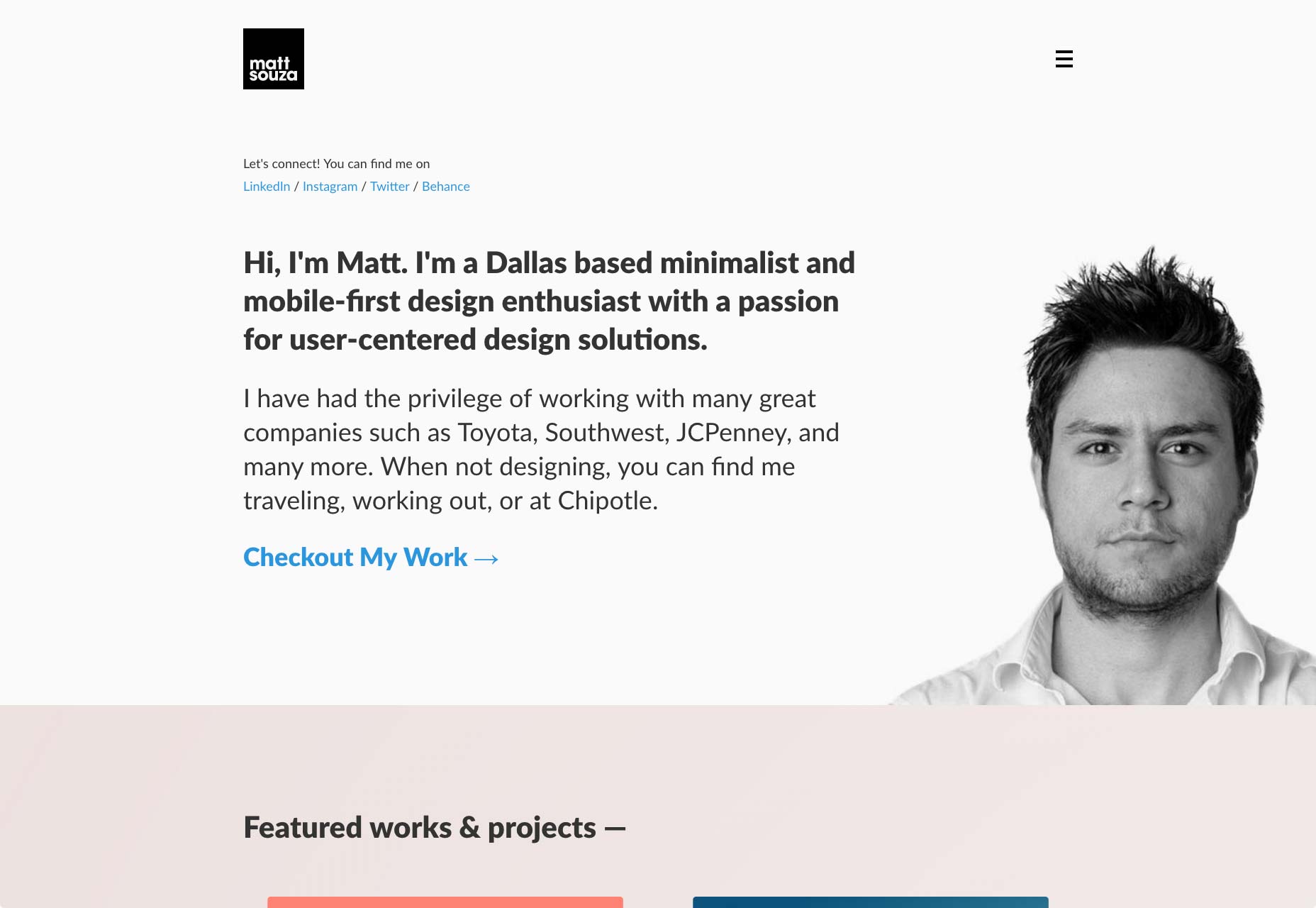
Matt Souza
Un altro pulito, semplice, portfolio professionale . Apprezzo particolarmente l'inclusione delle note scritte a mano e dei wireframe disegnati a mano. E le testimonianze. E il ... guarda, questo ragazzo ha fatto un sacco di sforzi per far sì che questo sito raccontasse una storia su di lui, sul suo lavoro e su ogni progetto in particolare. Mi piace.
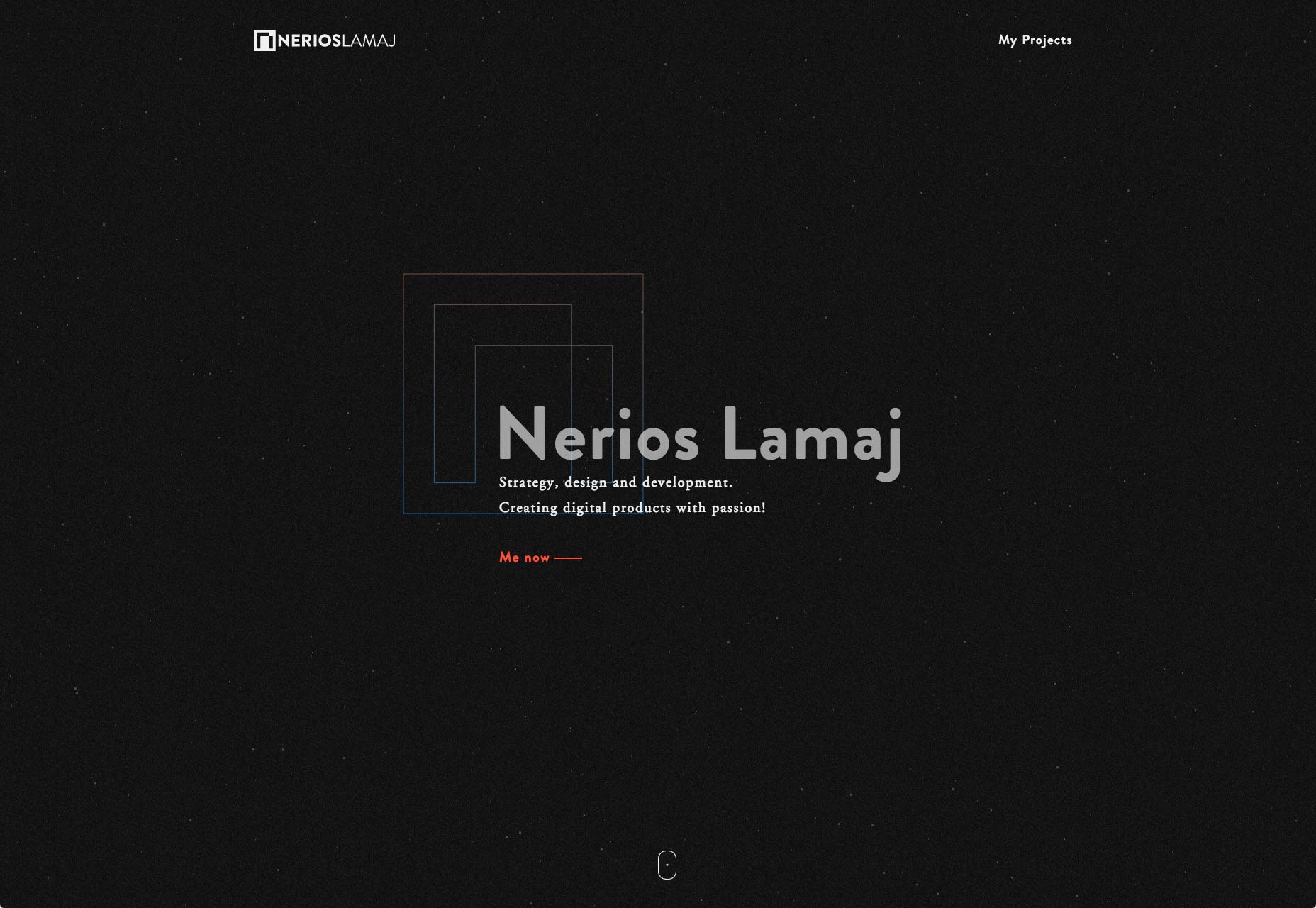
Nerios Lamaj
Nerios Lamaj combina elementi sovrapposti, tipo fantastico, pastelli sorprendentemente accattivanti e un'animazione particellare sottile per creare un sito di bell'aspetto.
Design fresco
Design fresco è pulito e sentimento aziendale, e decisamente carino. La maggior parte di ciò che rende questo sito interessante è l'animazione. è ovunque La maggior parte sono cose semplici che puoi fare in CSS, ma è combinato con un po 'di video di sfondo di grande effetto.
Vasyl Kish
Vasyl Kish ci porta a un cercapersone semplice-morto , in uno stile che posso solo definire dev-chic con un tocco di MTV anni '90. È un master class che dice solo ciò che deve essere assolutamente detto.
Innovolve
Innovolve marca il loro sito mettendo un sacco di punti su tutte le loro immagini (tranne che nel portafoglio reale, ovviamente). Questo, con un'animazione sottile, rende il sito di Innovolve come se fosse più che un normale sito in stile aziendale.
Frank Li
Il portfolio di Frank Li sfrutta le sue capacità illustrative per aggiungere personalità a ciò che altrimenti è un design abbastanza standard. Detto questo, il tutto è ben fatto. Buona immagine, buon tipo, buon uso del colore.
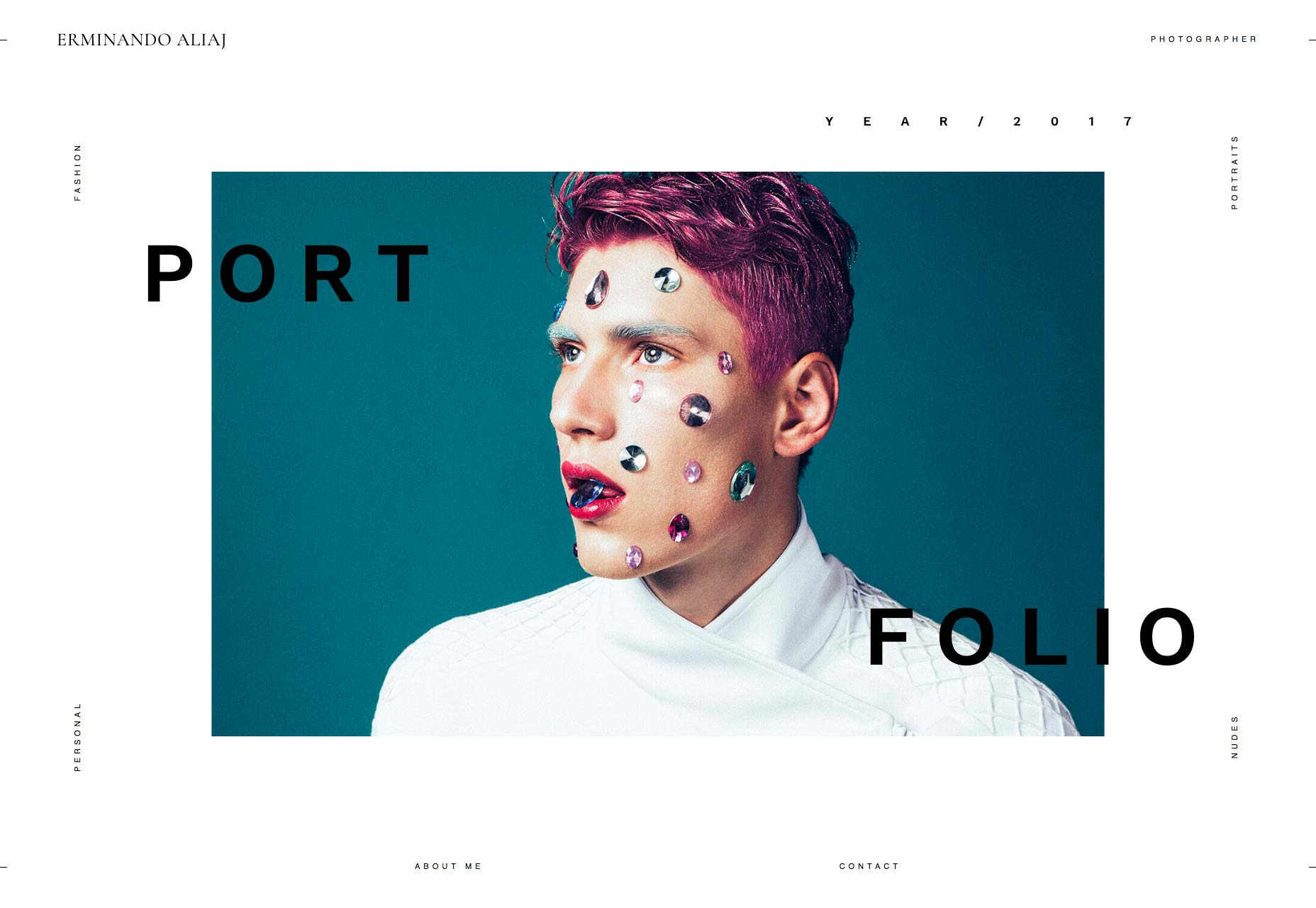
Erminando Aliaj
E qui ne abbiamo un altro portafoglio funziona più come una presentazione o una presentazione. In realtà, questo è l'unico caso in cui in realtà approvo questa tendenza di mettere la navigazione intorno ai bordi dello schermo, penso che potrebbe essere più ovvio che il testo sia cliccabile, ma nulla è perfetto.
Lee Mawdsley
Lee Mawdsely ha abbracciato il minimalismo fino in fondo. Il sito consiste fondamentalmente in una barra di navigazione e un sacco di immagini. Sembra essere tutto ciò di cui ha bisogno.
Oh, e sai come continuo a dire che siti come questo sono più simili a presentazioni? Questo ragazzo è andato fino in fondo e ha incluso una funzione a schermo intero.
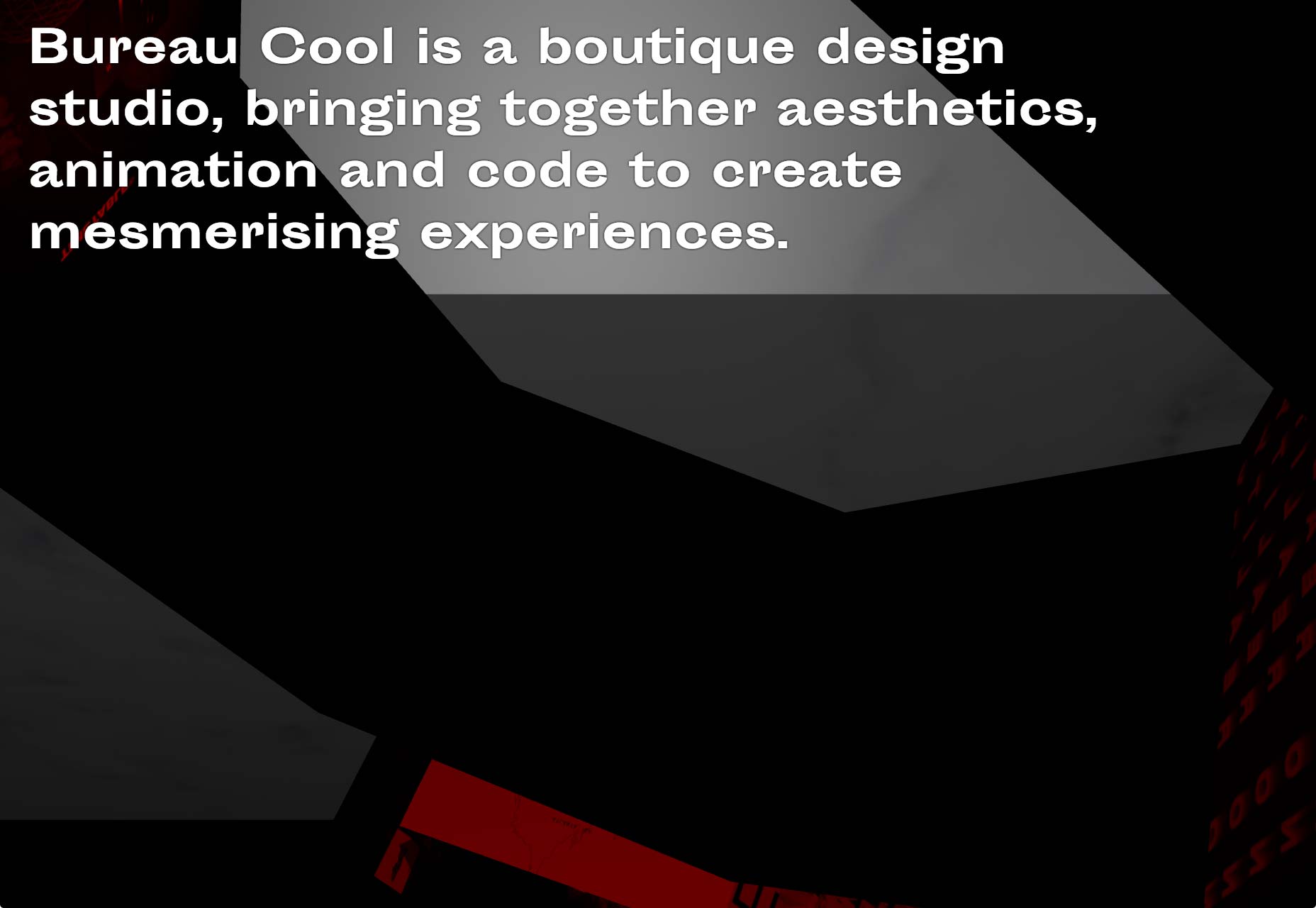
Bureau Cool
C'era una volta, la gente diceva che i portafogli 3D non erano la migliore idea. Poi Bureau Cool si alzò in piedi e disse: "Qualunque cosa". E ne fece uno comunque. Potrebbe non essere l'interfaccia più utilizzabile, ma per questo mese vince il premio per il design dell'interazione creativa.
È un premio mentale che ho appena inventato, ma si. L'intero sito sembra un po 'anni '90, ma una rapida occhiata al loro portfolio chiarisce che questo è intenzionale. Questo è ... quasi brutalismo in 3D.