20 migliori nuovi portafogli, marzo 2018
Ciao lettori! È marzo. Come è tradizione, sono andato e raccolto un sacco di progetti di portfolio interessanti per la vostra lettura. È un mix eclettico questo mese. Vedrai un design semplice e di base insieme a siti che fanno cose interessanti con la grafica 3D. Godere!
Nota: sto giudicando questi siti da quanto mi sembrano bravi. Se sono creativi e originali, o classici ma veramente ben fatti, per me va tutto bene. A volte, UX e accessibilità soffrono. Ad esempio, molti di questi siti dipendono da JavaScript per visualizzare il loro contenuto; questa è una cattiva idea ™, ragazzi. Se trovi un'idea che ti piace e vuoi adattare al tuo sito, ricordati di implementarla responsabilmente.
Kaj Jeffries
Kaj Jeffries ha conquistato il mio cuore amante dei meme con il semplice espediente dell'utilizzo delle GIF per mostrare il suo lavoro come regista. È una tecnica semplice che funziona perfettamente con il suo particolare stile registico. Il layout con due colonne che scorrono in direzioni opposte forse non è il più pratico, ma sicuramente si adatta all'atmosfera pur non essendo inutilizzabile.
Ori Studio
Ori Studio è il primo sito da molto tempo ad avere "punti" come tema principale. Non lo so, la prima parola che ho pensato è stata "puntinismo", ma non mi sembra giusto. In ogni caso, lo stile conferisce un aspetto molto particolare al sito, e dubito che lo dimenticherò presto.
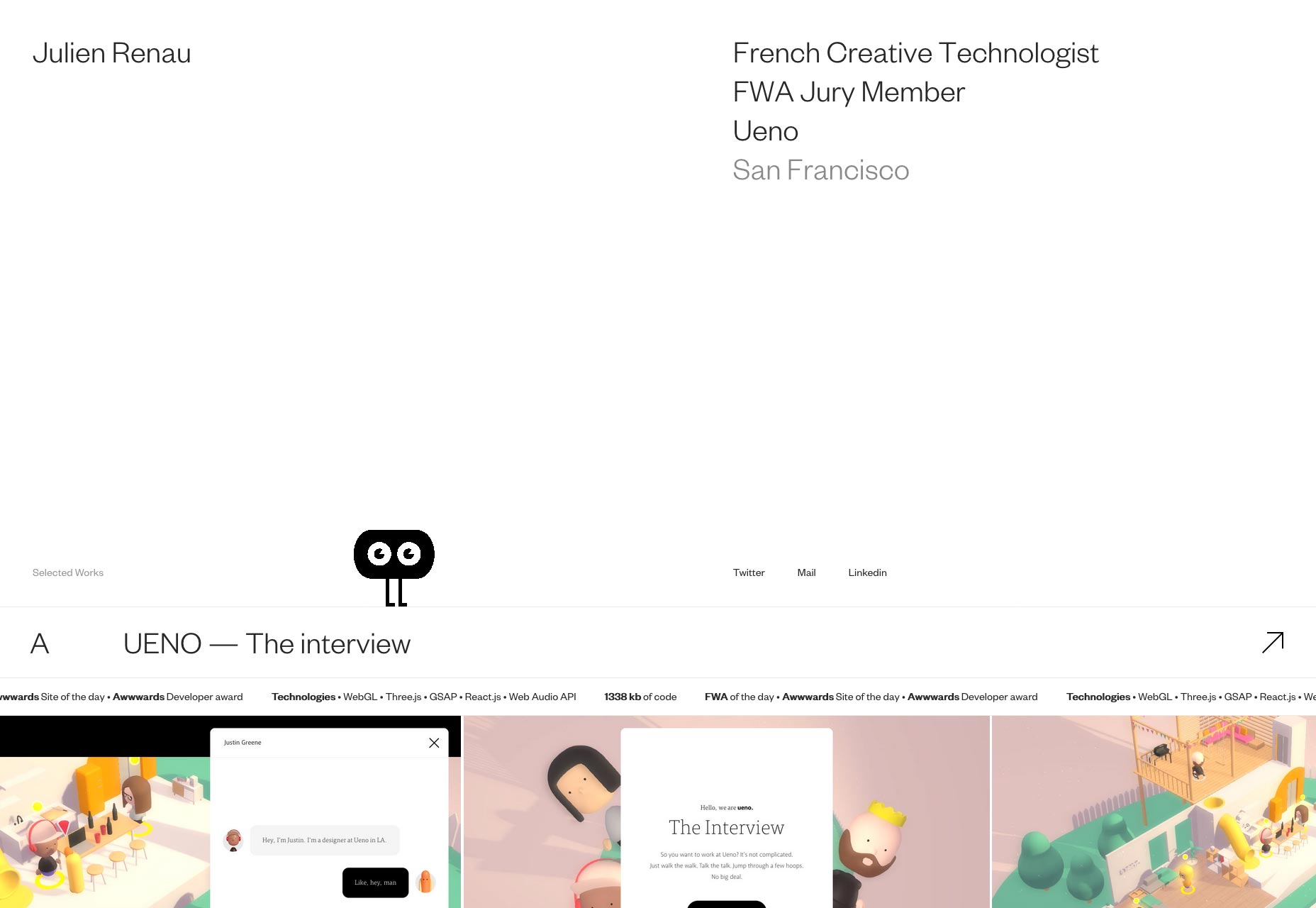
Julien Renau
Quando si tiene conto di quanto non apprezzi i pre-caricatori e l'uso eccessivo dell'animazione, dice qualcosa che mi piace Portfolio di Julien Renau . C'è solo qualcosa nella piccola mascotte lampeggiante (che puoi controllare tramite i tasti freccia) e nell'esecuzione del resto del sito che trovo sia elegante che un po 'affascinante.
Uncanny Valley Studio
Uncanny Valley Studio modifica quello che altrimenti sarebbe un layout minimalista abbastanza standard abbracciando uno stile grafico distorto quando si presentano i loro progetti. E funziona.
Ciascuno dei loro progetti sembra anche presentare alcuni elementi interattivi, come questo looper musicale di base . Ciò aggiunge una nuova dimensione al modo in cui gli utenti sperimentano il portfolio.
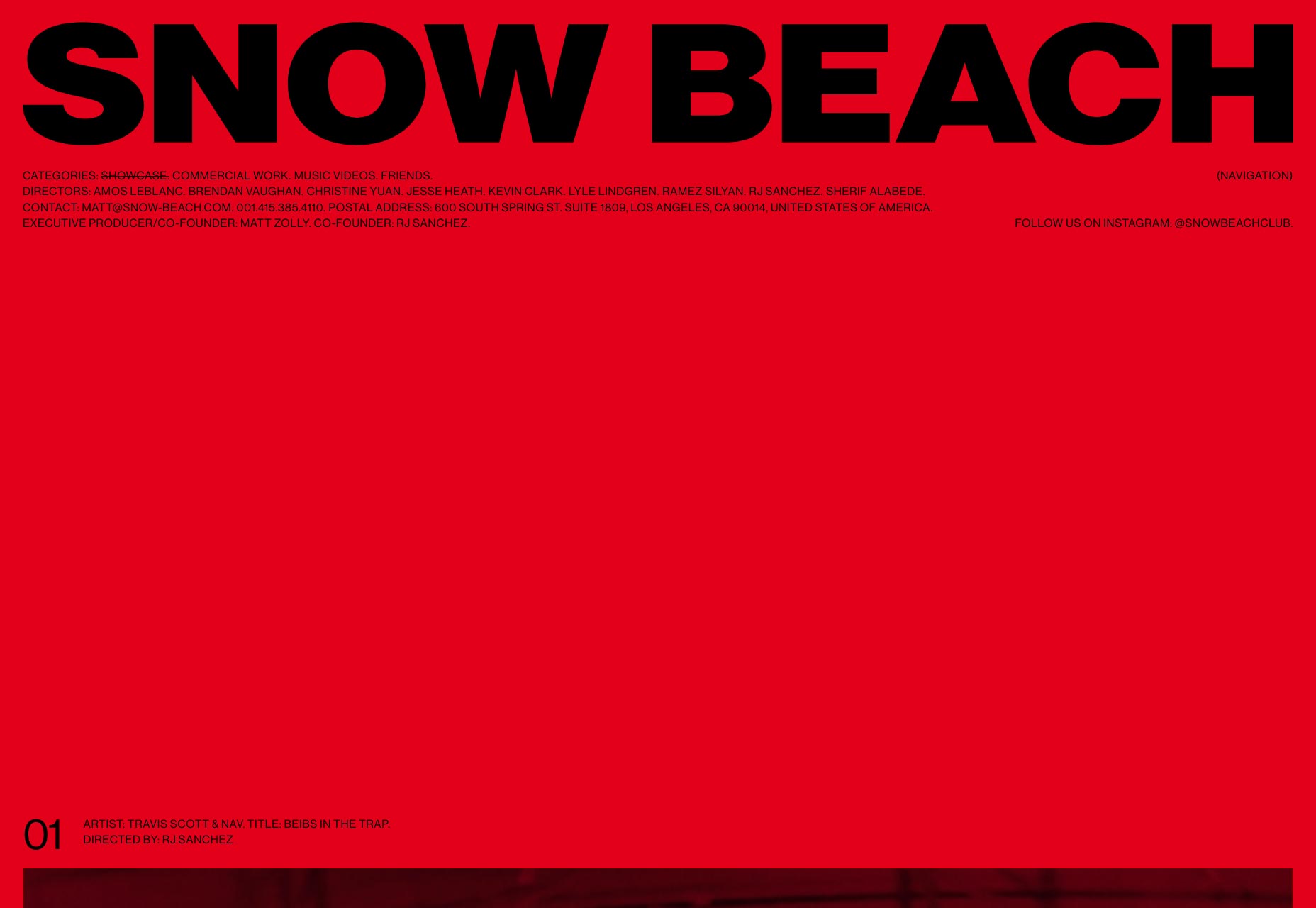
Spiaggia della neve
Chiunque abbia letto alcuni di questi articoli saprà che posso apprezzare i designer che cercano qualcosa di audace e persino drastico, anche se è un po 'imperfetto. Questo è più o meno come descriverei Spiaggia della neve , un portfolio per quello che sembra essere un team di registi.
La navigazione non è esattamente ovvia come la navigazione finché non guardi da vicino, e lo "screensaver" calcia troppo velocemente. Altrimenti, questo sito ti colpisce duramente con quel tono rosso, e un design che è ovviamente tutto merito di portarti ai video il più rapidamente possibile. Mi piace.
Film comunitari
Film comunitari è un altro portfolio per diversi registi. Invece di colpirti con una tonnellata di un solo colore, però, questo organizza i suoi video (e i post di Instagram) in un piacevole layout in muratura.
Direi che è necessario chiarire quali link sono le immagini di Instagram e quali sono i video di partenza, senza richiedere all'utente di passare il mouse su ciascuno di essi. Altrimenti, il sito è piacevole da consultare e rimane fuori dalla tua strada.
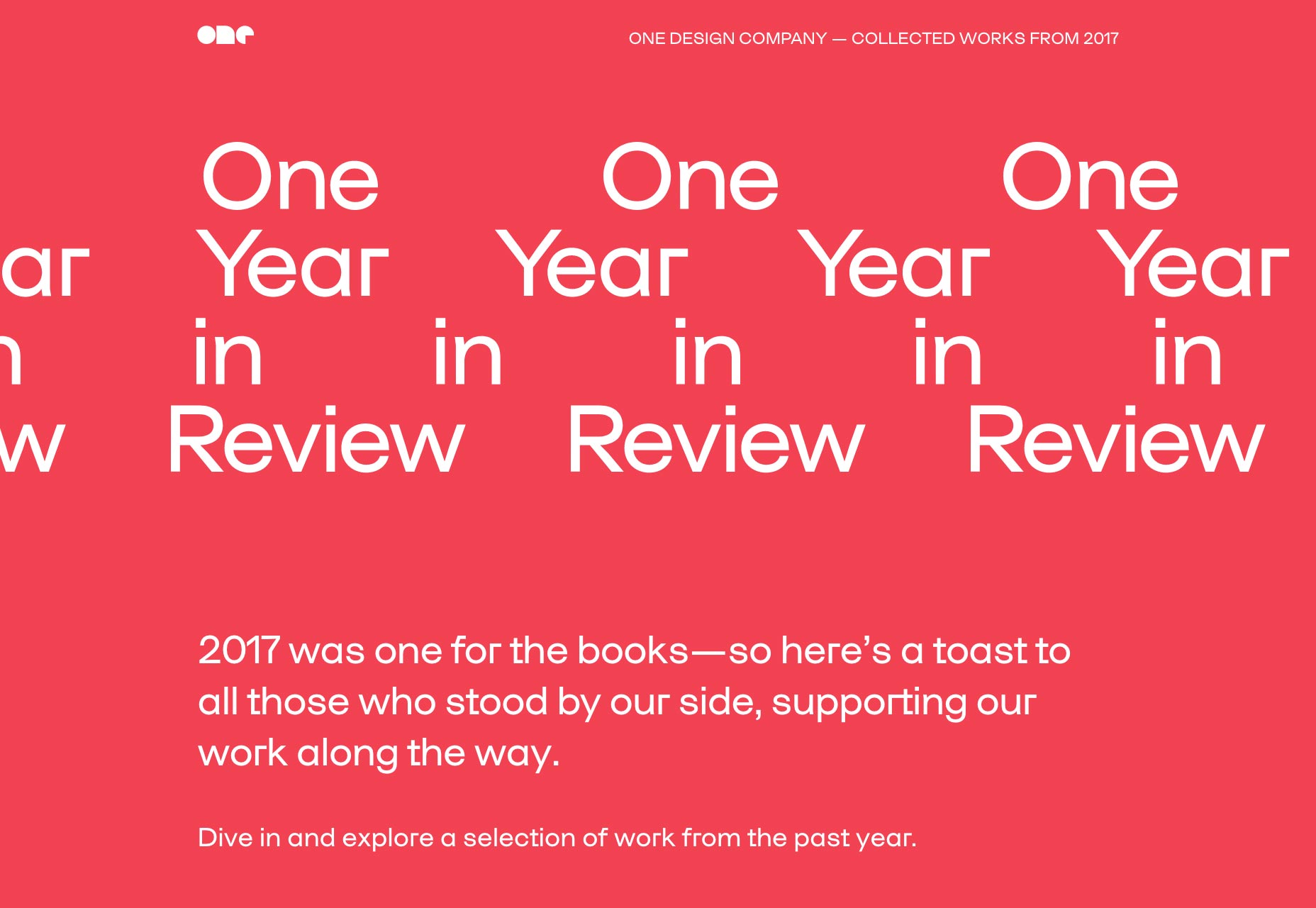
One Design Company
ODC2017 è un caso interessante, in quanto non è il portafoglio principale. È solo una raccolta di cose che One Design Company ha fatto nel 2017. Devo dire che è raro per me vedere oltre una dozzina di tavolozze di colori da usare in una pagina, e ancora più raro per me pensare che funzioni. Ma funziona qui.
Claudia Basel
Il portfolio di Claudia Basel è un altro di quei siti che colpisce il punto giusto in modo strano. Sai, è strano, ma è strano. La navigazione a schermo intero con quello che sembra molto simile a una foto di famiglia sulla home page lascia il posto a un portafoglio minimalista che è pulito e chiaro.
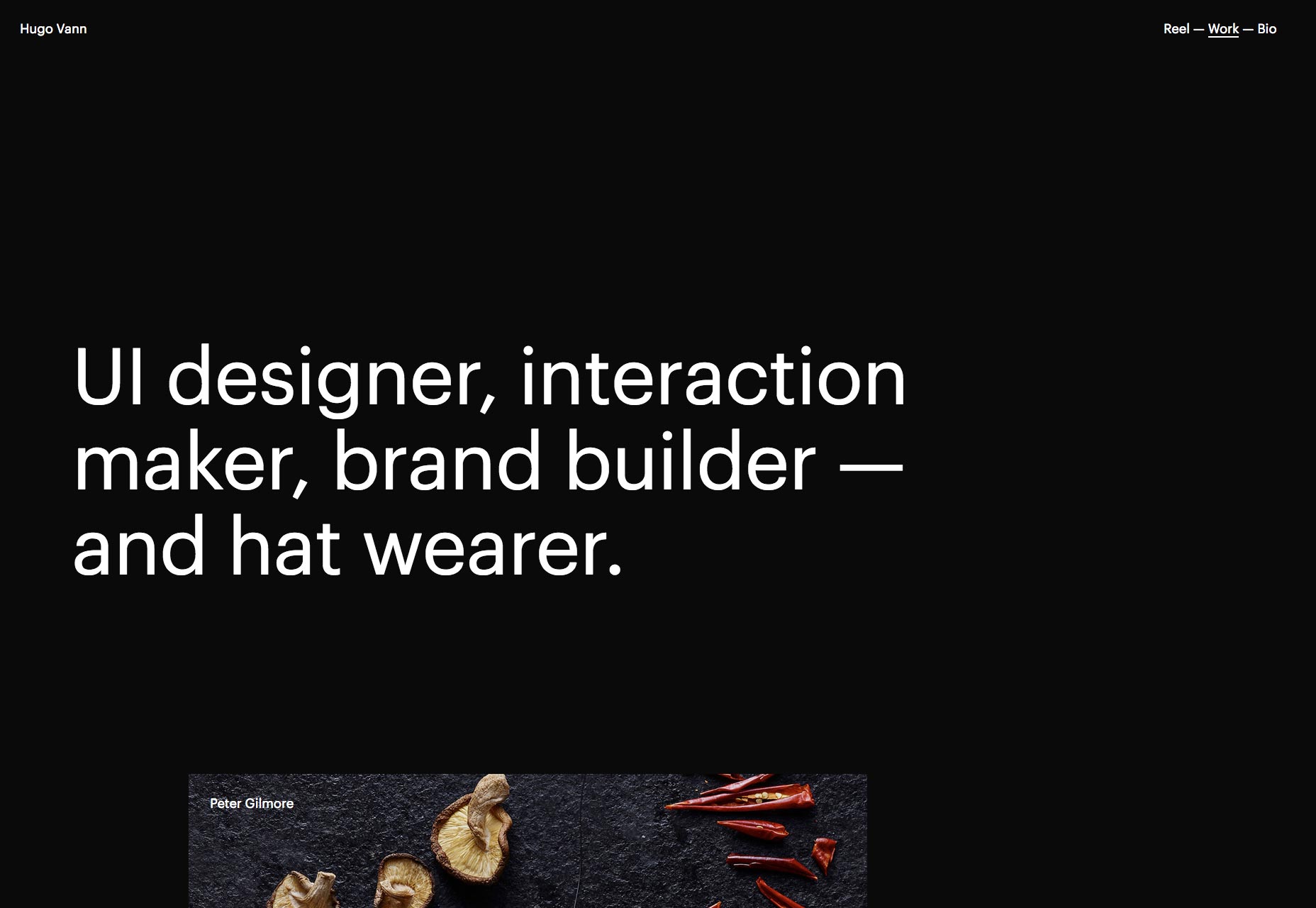
Hugo Vann
Hugo Vann prese il sito asimmetrico ormai molto familiare e gli diede una mano scura di vernice. È semplice e non è niente da fare, ma sembra carino e funziona bene. Ciò che mi piace particolarmente è il modo in cui presenta istantanee del suo lavoro in modi che hanno senso per il mezzo. Ad esempio, non presenta le sue interfacce mobili con i falsi-telefoni skeuomorphic, ma si può ancora dire che è prima di tutto un'interfaccia mobile.
Patrick Heng
Patrick Heng usava il suo portfolio come un modo per mettere in mostra tutti i fantasiosi trucchi interattivi che poteva tirare. Ma troverò un modo per perdonarlo, se non altro perché è così piacevole da guardare. È raro che un sito riesca a sentirsi colorato nonostante la maggior parte dei suoi elementi sia monocromatico. Ha sicuramente qualcosa a che fare con quanto è colorato tutto il suo lavoro.
Interruttore
Vorrei solo dire alla gente dietro Interruttore che il loro sito è bello, trova ancora un altro modo di implementare creativamente le presentazioni del progetto e che dovrebbero cercare cause legali da Nintendo; litigano duro.
In genere non consiglierei di usare le presentazioni per tutto, ma devo ammettere che sempre più siti riescono a farlo funzionare. Switch è uno di questi. Vorrei solo rendere nuovamente le informazioni di contatto orizzontali. Non mi piace provare a decifrare il testo che è "dalla sua parte".
Akademi
Con il layout semplicissimo, l'enorme e audace tipo sans-serif e i bordi neri spessi su qualche cosa, Akademi sembra un po 'un ritorno al passato. Sai, un ritorno a due o tre anni fa, al massimo? Accidenti, le tendenze si muovono velocemente.
Non è lussuoso, ma è un buon sito web. Amico, mi manca quasi questo stile, ora.
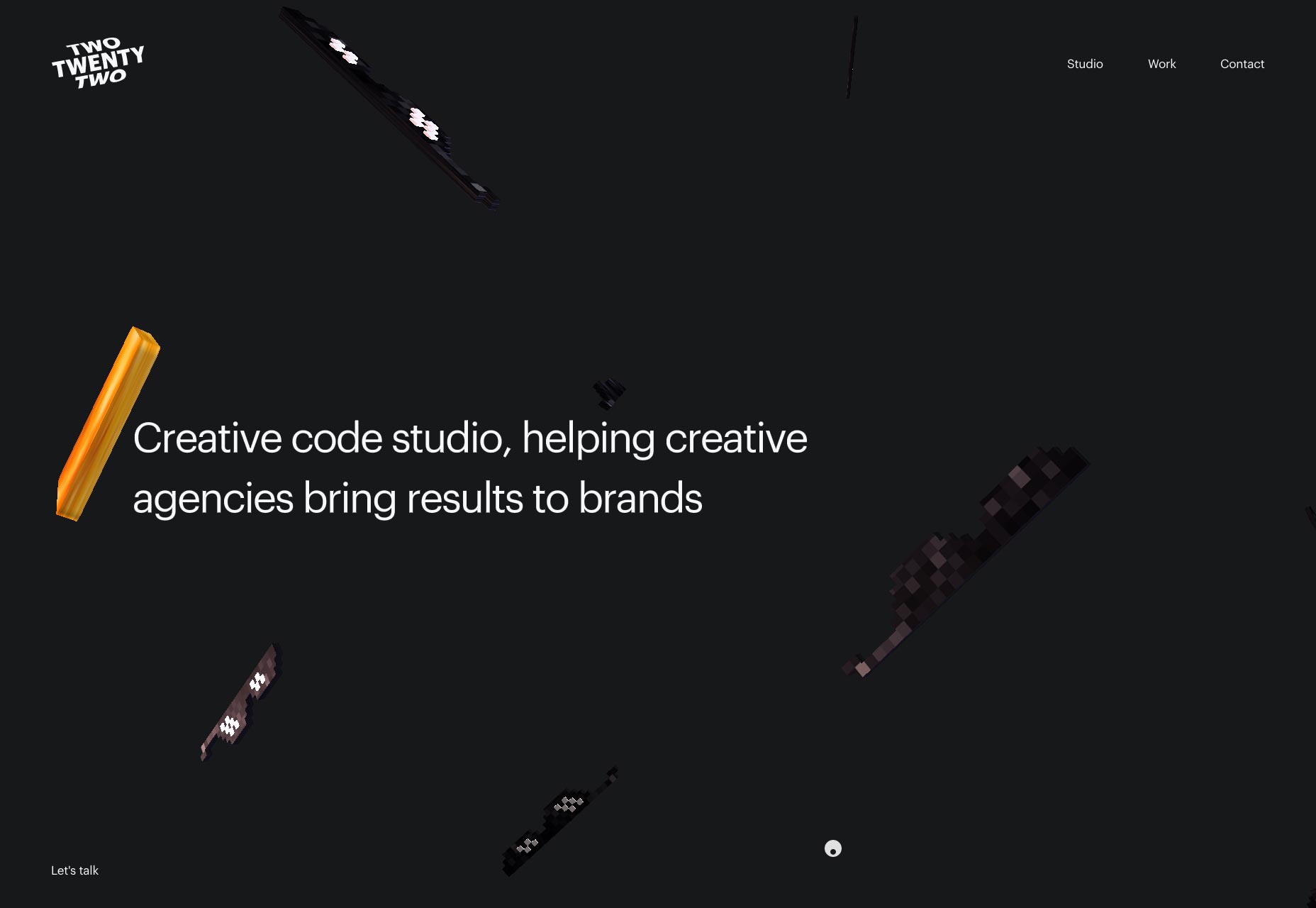
Due ventidue
Due ventidue è il prossimo sito in questa lista per andare un pò fuori con la grafica 3D sul suo sito web. Abbiamo pizza poligonale, lecca lecca, pane tostato, occhiali da sole e quelle scatole di Super Mario che hanno punti interrogativi. Il resto del sito si attacca a un layout abbastanza tipico, ma quella homepage dà davvero il tono.
Persone magiche Persone voodoo
Persone magiche Persone voodoo è all'altezza del suo nome abbracciando un tipo di atmosfera new age nel suo portfolio in stile presentazione. E anche se il logo sembra un po 'troppo simile a clip art per i miei gusti, non si può negare che abbiano un tema distinto per loro.
PS Fai clic in giro sulla loro pagina finché vedi che i laser sparano dal logo dell'occhio. Quindi continua a fare clic il più velocemente possibile.
Film di contrasto
Film di contrasto ha preso Internet con un sito in stile presentazione che simula in modo molto semplice l'aspetto del mirino di una videocamera. È elegante, il tipo è ottimo, e mungono quel tema per tutto il suo valore.
Sono comunque scettico nei confronti dei collegamenti di navigazione che vengono diffusi ai quattro angoli (o ai lati) di un determinato sito Web. Non so da dove provenga questa tendenza, e mi piacerebbe molto vedere alcuni numeri su come funziona o non funziona.
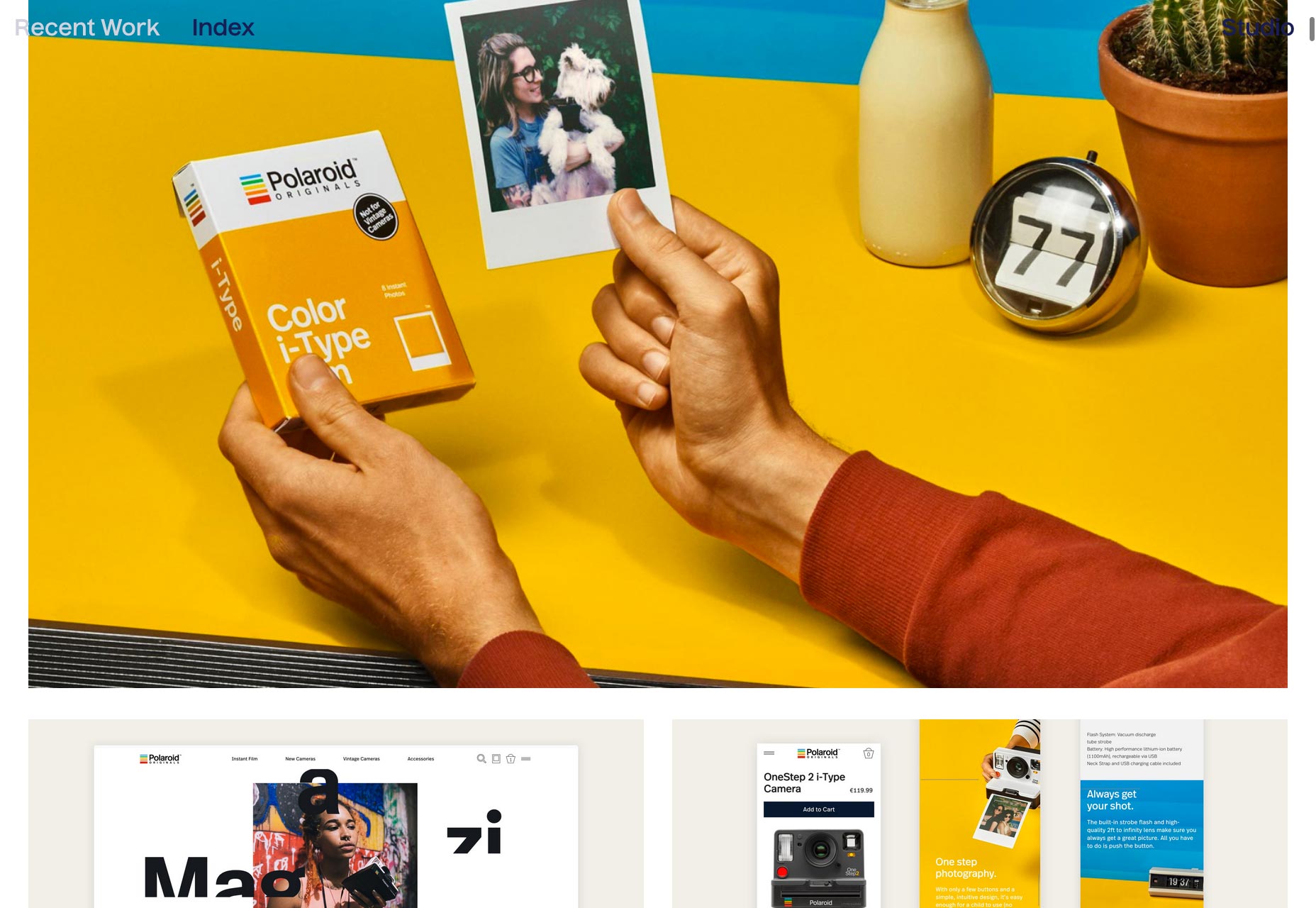
Mr. Kyle Mac
Mr. Kyle Mac ci porta un altro sito che è leggero, pulito e minimalista, con pochi tocchi di animazione. Niente di strabiliante, ma design solido e affidabile.
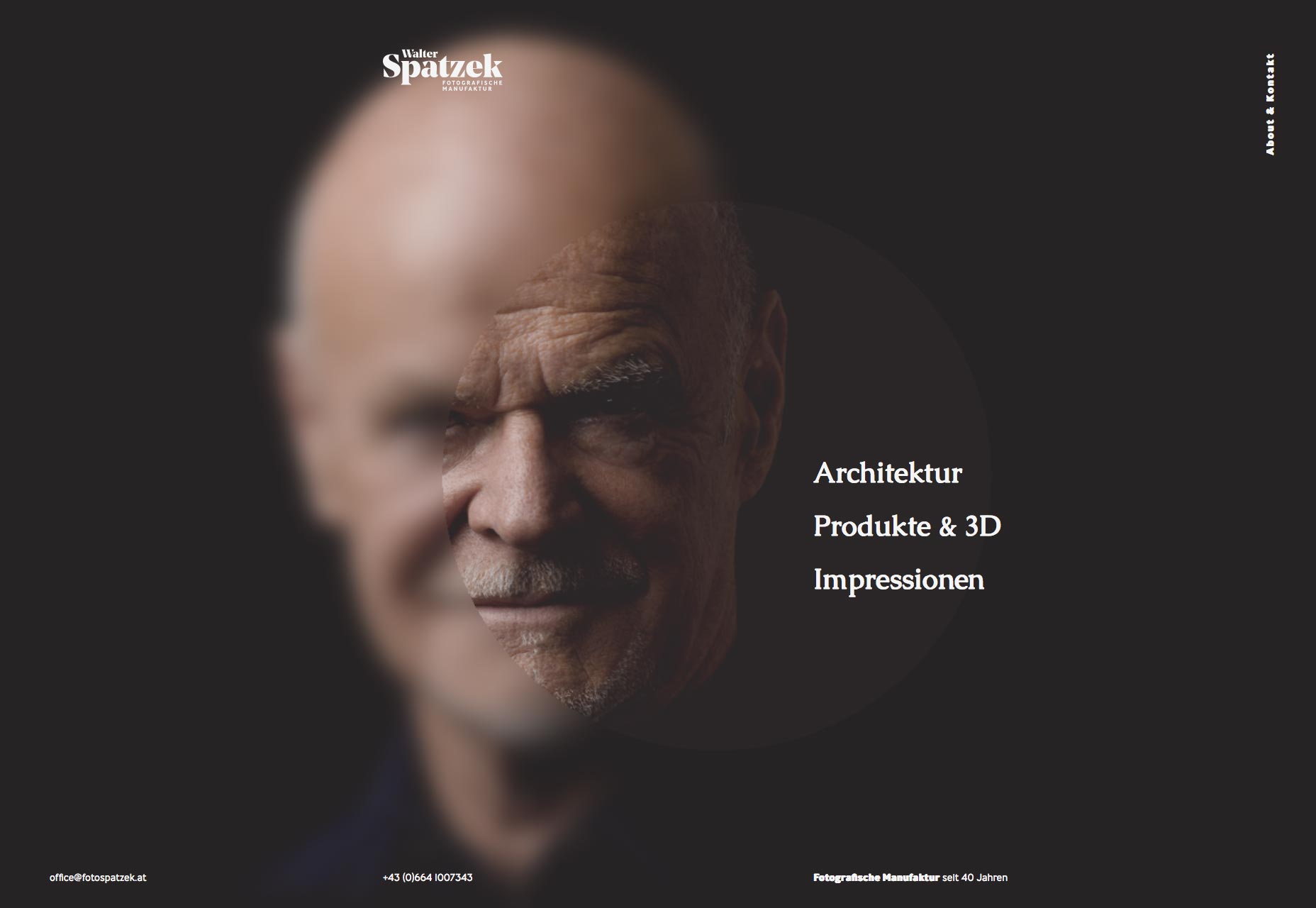
Walter Spatzek
Portfolio di Walter Spatzek passa accanto ai "leggeri tocchi" dell'animazione e si tuffa fino in fondo. Eppure, il resto del design sembra abbastanza elegante che non mi dispiace. Il lavoro è molto chiaramente sottolineato, e fa tutto il venduto.
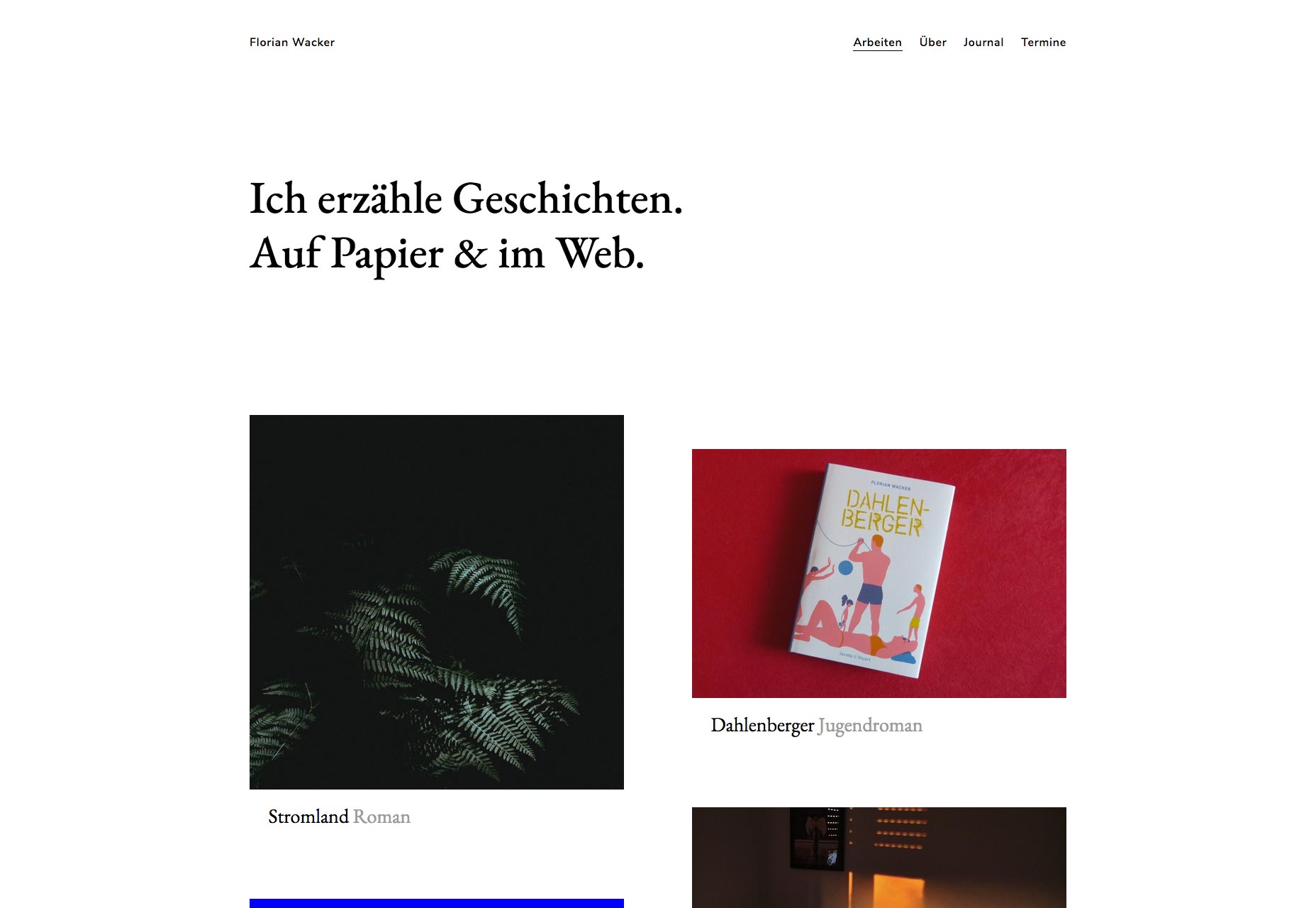
Florian Wacker
Florian Wacker è riuscito a fare qualcosa che non avrei mai pensato di vedere. Hanno fatto (quello che sono abbastanza sicuro è) tedesco sembrare più elegante di terrificante solo attraverso la tipografia. Ok, è uno scherzo, ma in realtà, se fosse inglese, mi piacerebbe solo leggere tutto su questo sito.
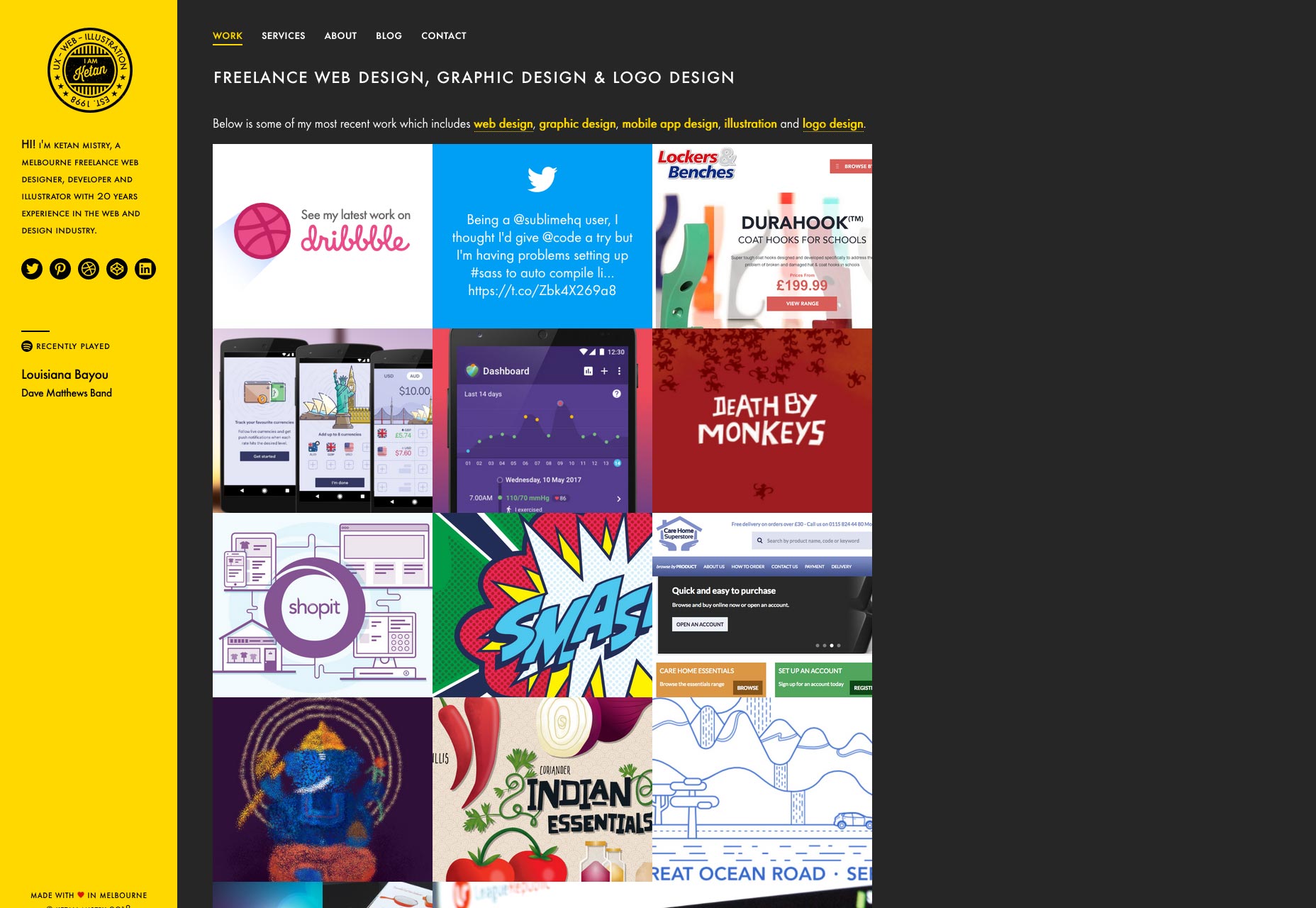
Ketan Mistry
Ketan Mistry è un designer di vecchia scuola, e il suo sito web abbraccia un tema vecchio stile. Sospetto a metà che il suo sito Web sia sembrato molto simile a questo quando usavamo frame e tabelle per il layout. E perchè no? Il buon design dura.
Robbie Hall Creative
Se Portfolio di Robbie Hall sembra un tema, non ti preoccupare. Questo è solo Bootstrap che mostra. Tuttavia, non l'ho capito fino a quando ho guardato la fonte. In un certo senso, questo fatto da solo è una testimonianza dell'abilità del progettista. Inoltre, sembra buono.