20 siti web tipografici
È la tendenza che le persone chiedono quest'anno. Ma è davvero una tendenza che è stata qui negli ultimi due anni. La tipografia è un concetto che è stato praticato per molti secoli. Ed è uno che resterà negli anni a venire.
Che cos'è della tipografia che fa impazzire tutti? Ha questa componente artistica, dove può aumentare l'estetica di una pagina. Ha anche quel componente di progettazione grafica che consente di leggere facilmente e ha senso. Dopo tutto, se non riesco a leggerlo e non ha senso, non ha perso il suo scopo?
La tipografia è importante, sia che sia usata per facilitare la lettura, sia che sia utilizzata per aggiungere qualche decorazione. Sta diventando sempre più facile, con tecnologie migliori, che i progettisti utilizzino una grande tipografia nei loro progetti di siti web. Oggi, verremo da te con alcuni fantastici siti che utilizzano la tipografia ...
Un elenco a parte
Iniziamo con un sito web che molti di noi conoscono: aspetta ... hai visto questa nuova meravigliosa riprogettazione? A List Apart non spreca molto spazio con le immagini e sono molto interessate a illuminare la comunità. Fortunatamente, fanno un ottimo lavoro assicurandosi che il testo non sia troppo travolgente.
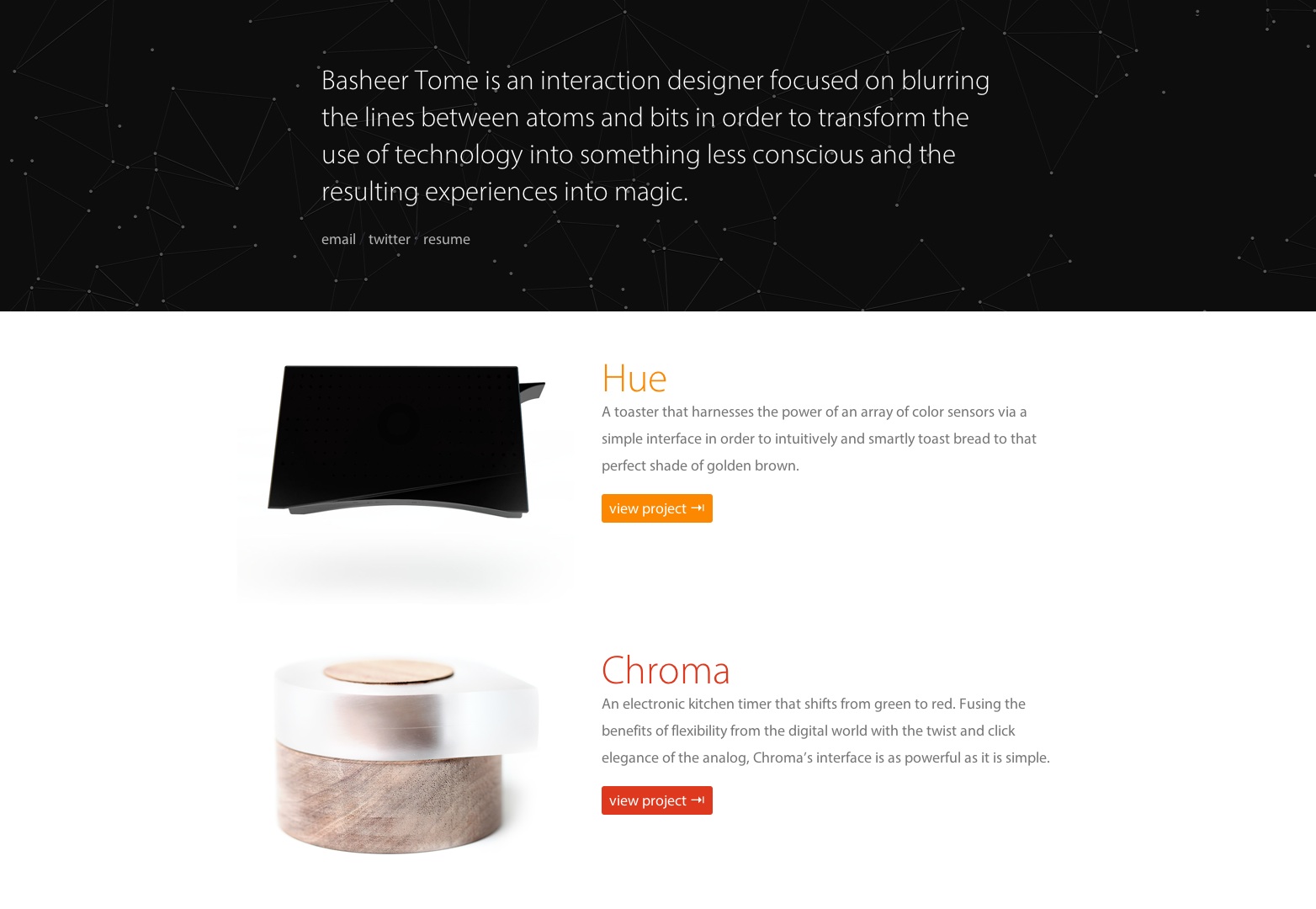
Basheer Tome
Basheer Tome lo mantiene abbastanza pulito e semplice in tutto il suo sito web. Questi font più sottili e arrotondati tendono a rendere tutto elegante e moderno. Lo ha mantenuto abbastanza standard usando Myriad Pro.
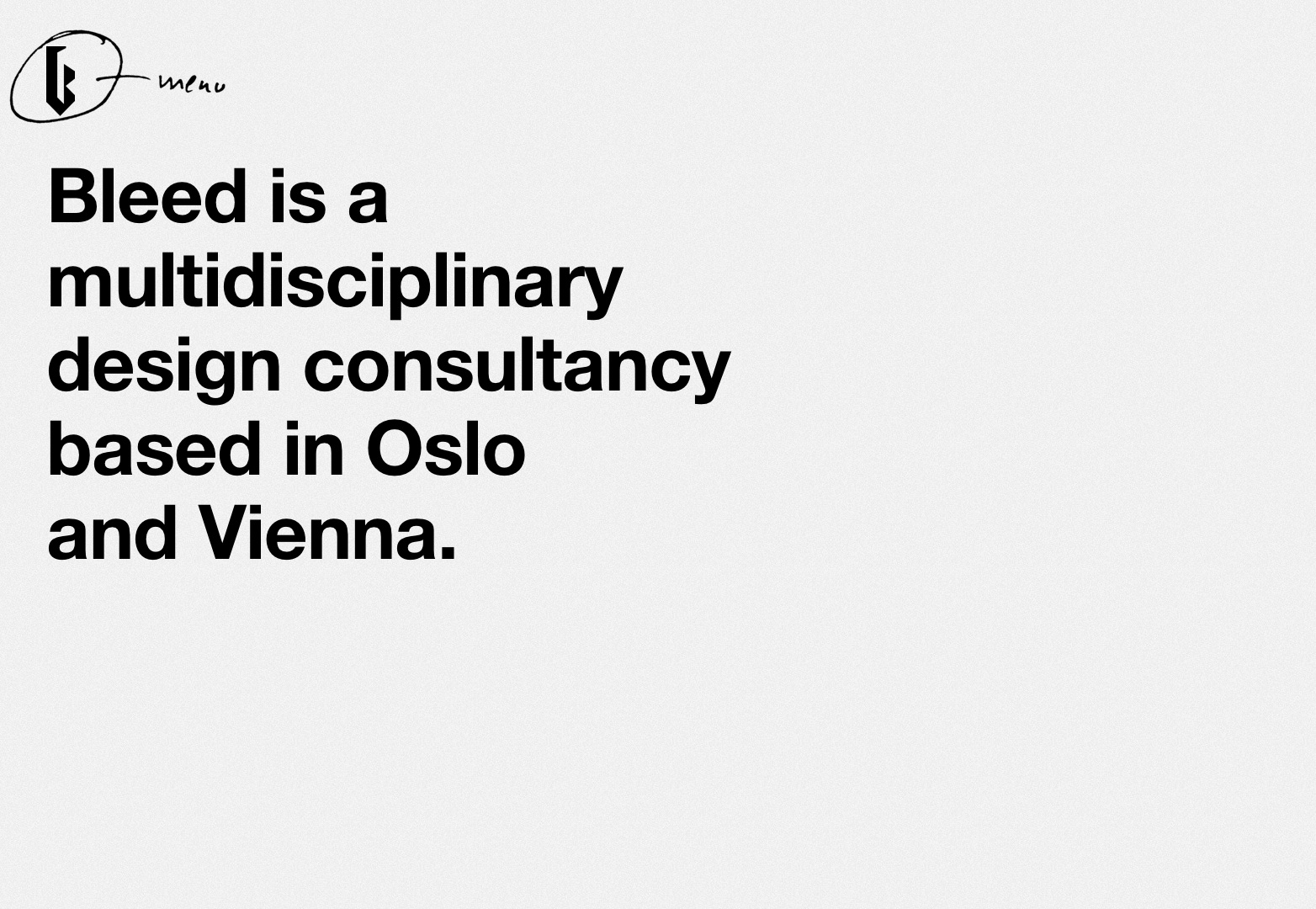
Bleed Design
I titoli enormi sono popolari perché rendono la leggibilità un gioco da ragazzi. Ovviamente, vuoi abbinarlo con un font carino e pulito. Sono sicuro che non dovremo nemmeno dirti quale carattere popolare è questo, ma Bleed Design è ovviamente un grande fan di Helvetica Neue.
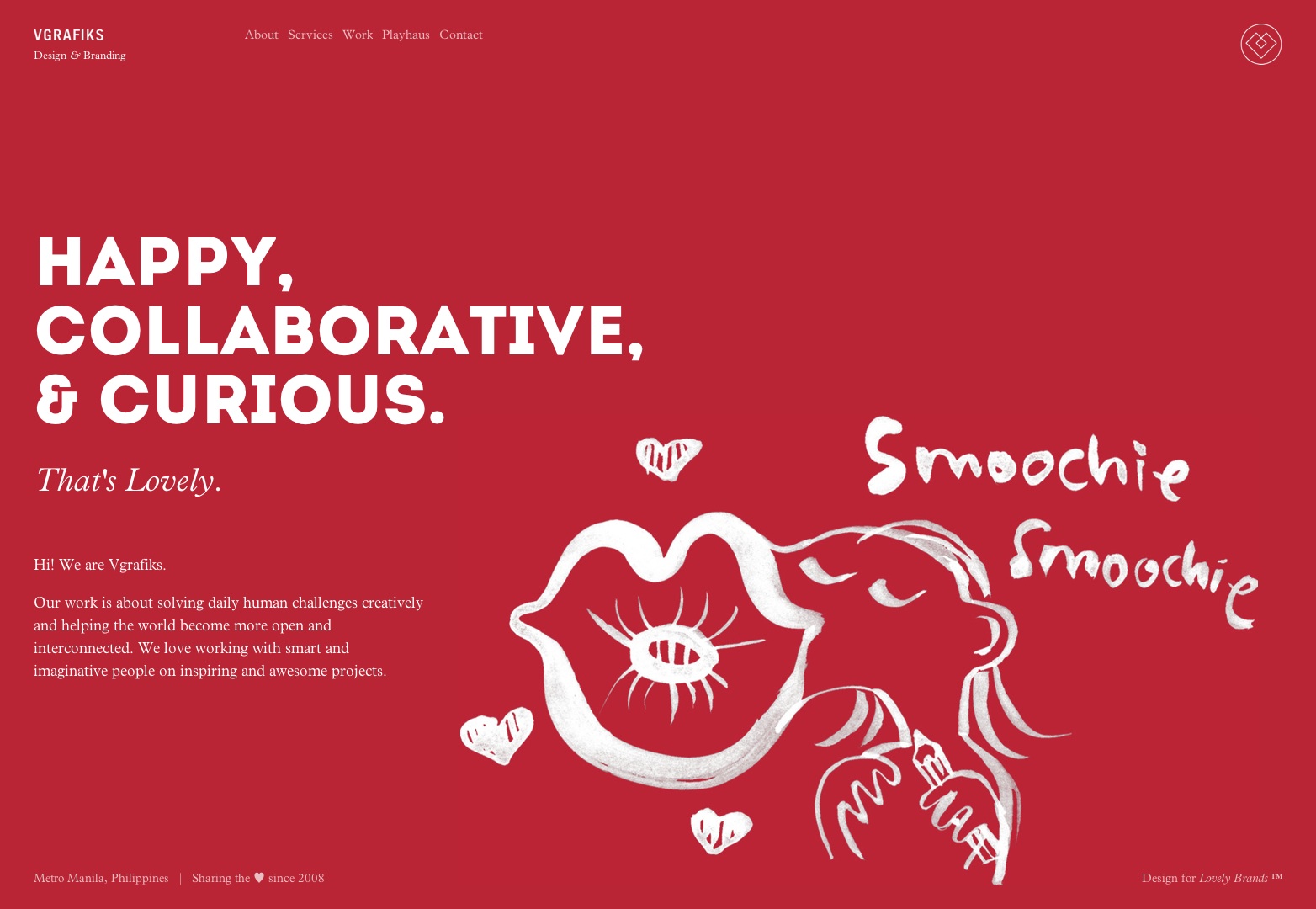
VGrafiks
Questo sito utilizza tra tre e cinque caratteri tipografici per pagina, incluso Intro per le loro enormi intestazioni. Non hanno un sacco di contenuti scritti ma il loro layout tipografico rende la lettura facile e veloce.
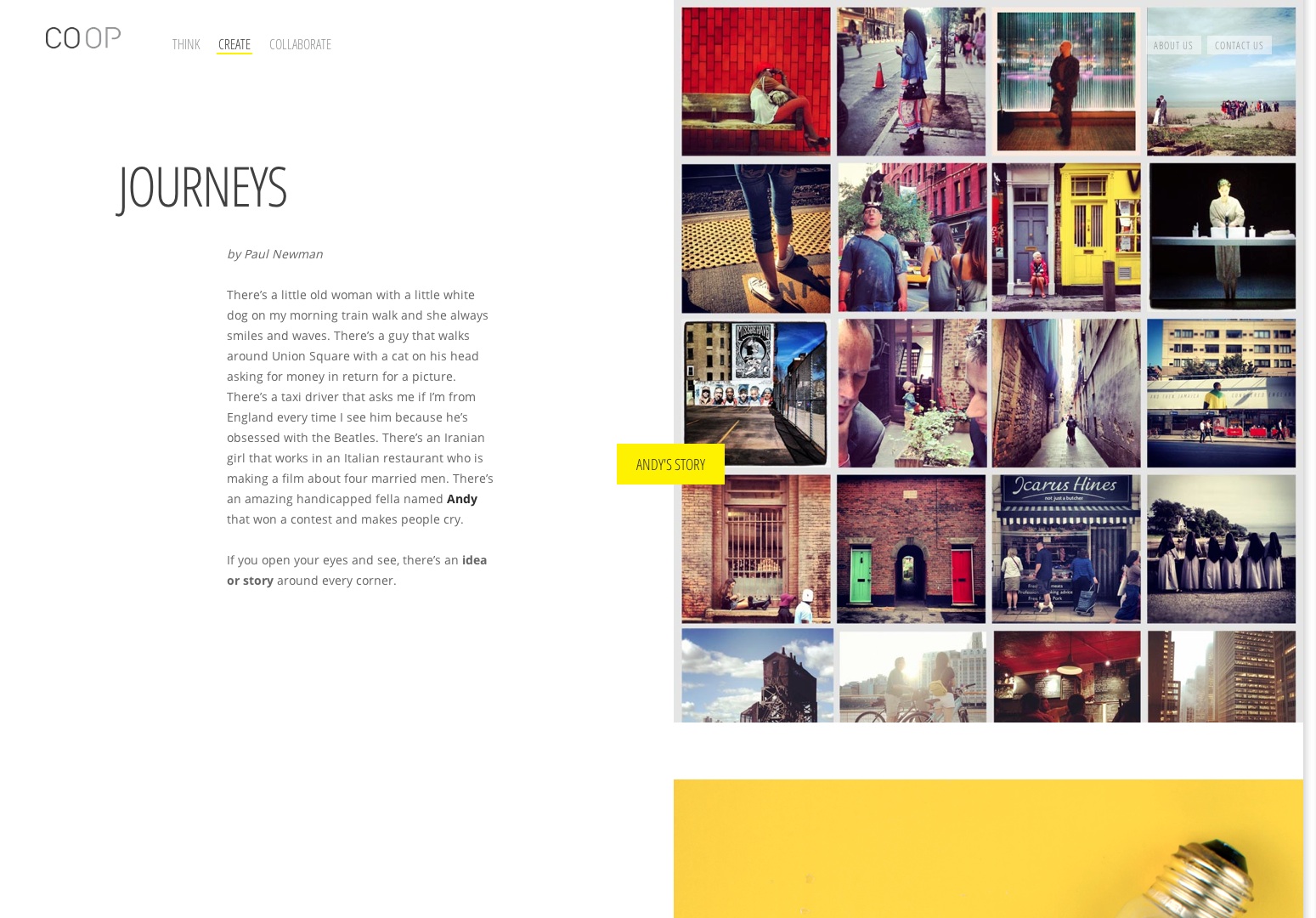
Co op
Nella maggior parte dei progetti web per agenzie creative, ci si concentra sulle immagini e sul lavoro piuttosto che sulla copia e sul testo. Di solito va bene e funziona bene. Co Op ha adottato un approccio diverso e ha reso il loro design ugualmente dipendente da entrambi. In realtà, con l'uso di Open Sans, si potrebbe anche sostenere che la tipografia è più accattivante.
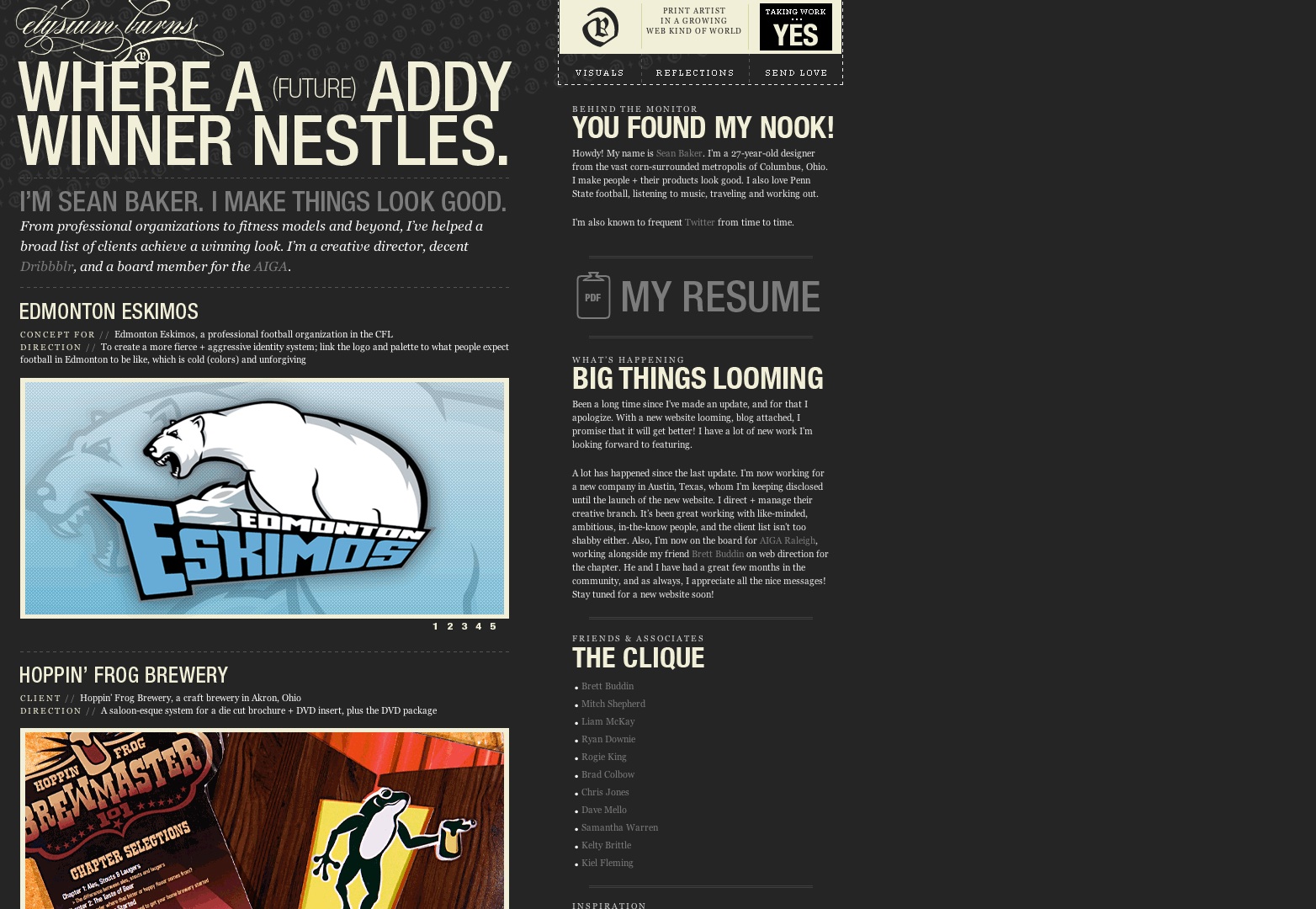
Elysium Burns
Con un layout del blog, sai che ci sarà un sacco di copie. L'idea, tuttavia, è assicurarsi che ci sia la leggibilità e che tutto non sia solo lì e noioso. Elysium ha fatto un ottimo lavoro nel rendere un layout del blog piuttosto normale molto eccitante con l'uso della tipografia. I diversi tipi di carattere aiutano a distinguere le cose diverse e Georgia fa un ottimo lavoro per il testo del corpo di questo sito.
Integrale Jean Beaudoin
Questo è un layout molto interessante. C'è un pezzo di testo sempre presente ed estremamente prominente sullo sfondo con una sovrapposizione di più testo e immagini. La flessione delle regole e ciò che normalmente è "giusto" è estremamente creativo qui e aiuta con il font typewriter-esque qui. Hanno anche un po 'di aiuto da Benton Sans per le loro intestazioni.
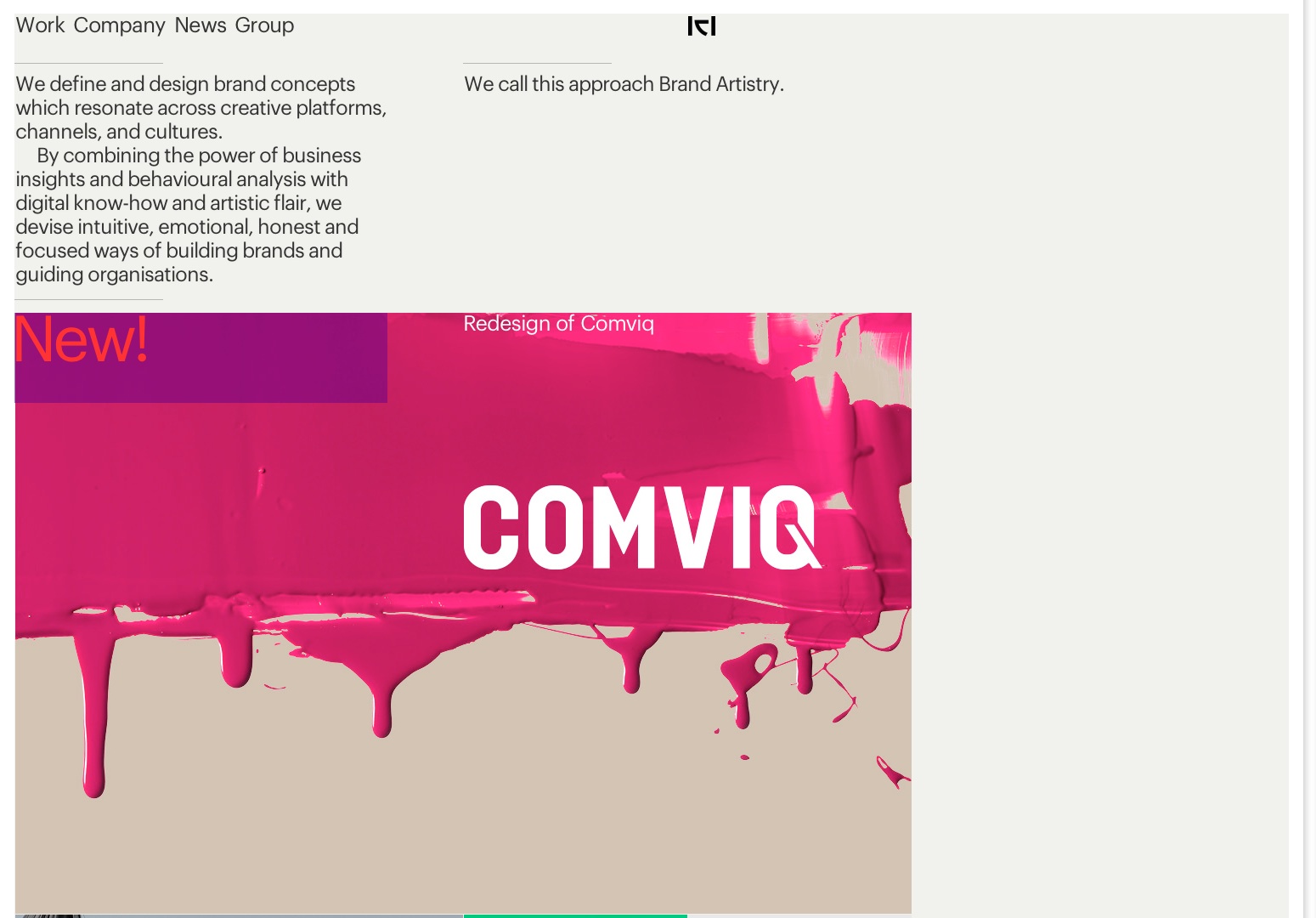
Kurppa Hosk
La bellezza della loro tipografia è il layout così come un certo disprezzo per alcune delle regole. Dopotutto, non è quella creatività? Kruppa Hosk sembra utilizzare un font dominante, Graphik Web, per presentare il loro contenuto.
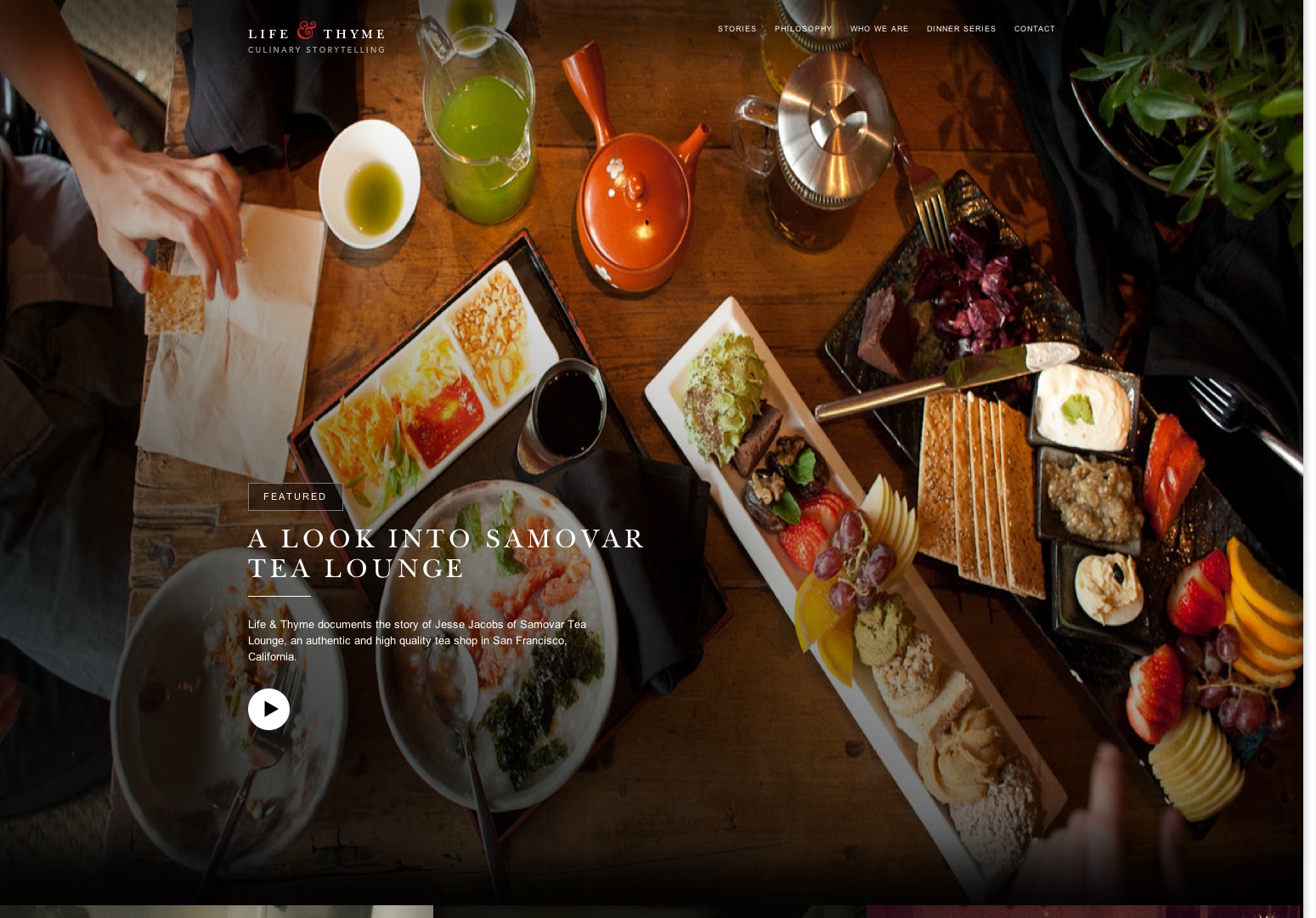
Life & Thyme
A differenza di altri siti Web che abbiamo trattato qui, Life e Thyme sono quasi visivamente dipendenti da immagini e video. Fortunatamente, non hanno lasciato che la coerenza del loro marchio andasse sprecata, poiché hanno usato la tipografia per creare un'immagine molto approfondita, "messa insieme". Con l'aiuto di New Baskerville, Life e Thyme ci mostrano come creare la tipografia che aggiunge alle immagini.
Rapporto annuale 2012 di MailChimp
Le infografiche sono diventate un ottimo "go-to" nel modo in cui visualizziamo le informazioni. MailChimp ha creato varie infografiche per aiutare a visualizzare il loro rapporto annuale 2012. Con l'aiuto di alcuni grandi schemi tipografici e titoli di Proxima Nova, questo rapporto annuale è un successo certificato.
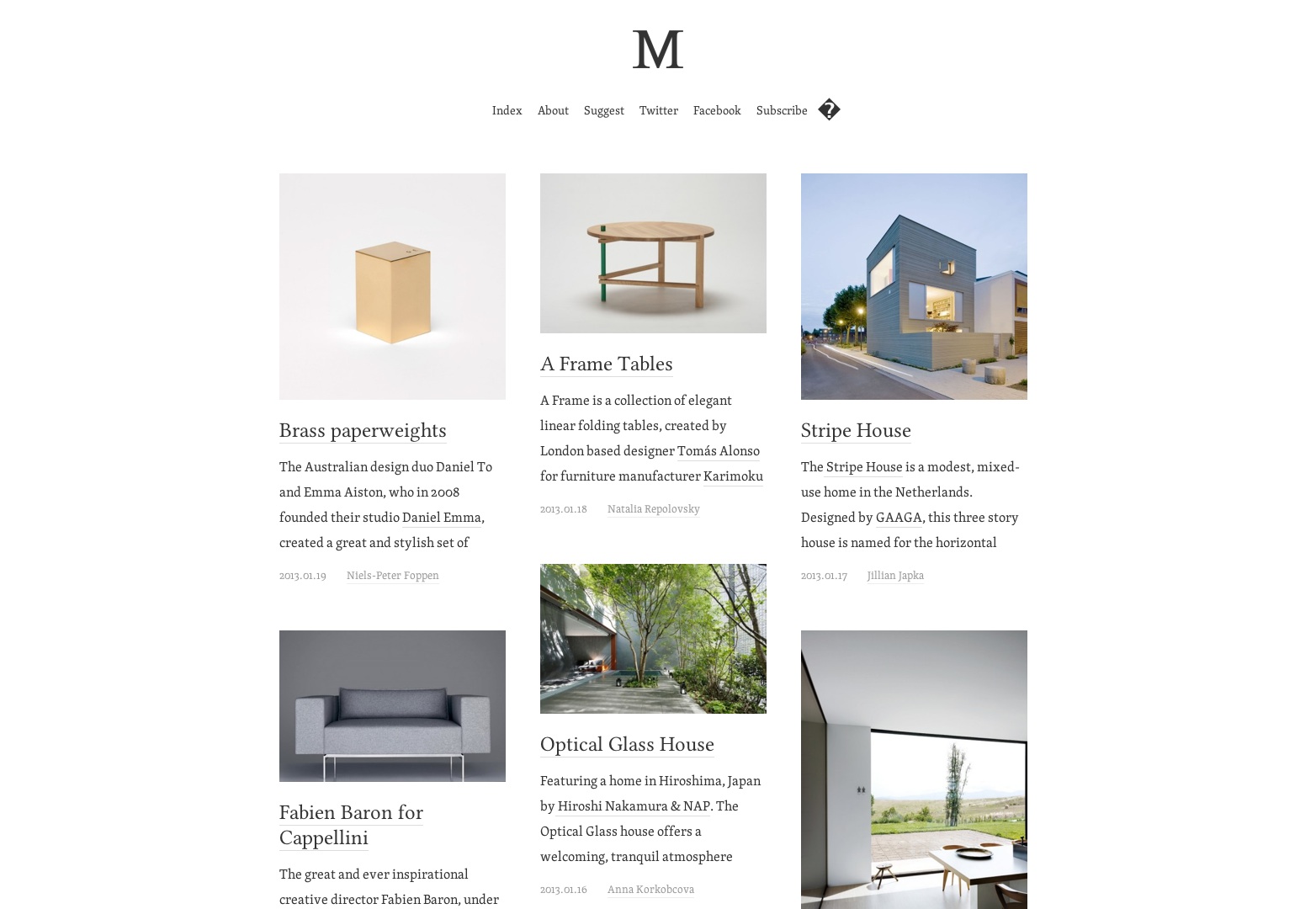
Minimalissimo
Il modo minimalista di progettare quasi certamente continuerà a vivere per secoli a venire. Questo sito web utilizza il minimalismo con un po 'di stile di un vecchio libro, usando Skolar per il corpo del testo.
monobrow
L'esplorazione della homepage di Monobrow non rende giustizia al modo in cui la copia è organizzata e visualizzata su questo sito. Devi scavare in profondità per vedere alcuni dei migliori layout. Diverse famiglie di font, insieme a Brawler e Open Sans, si adattano bene per presentare le informazioni.
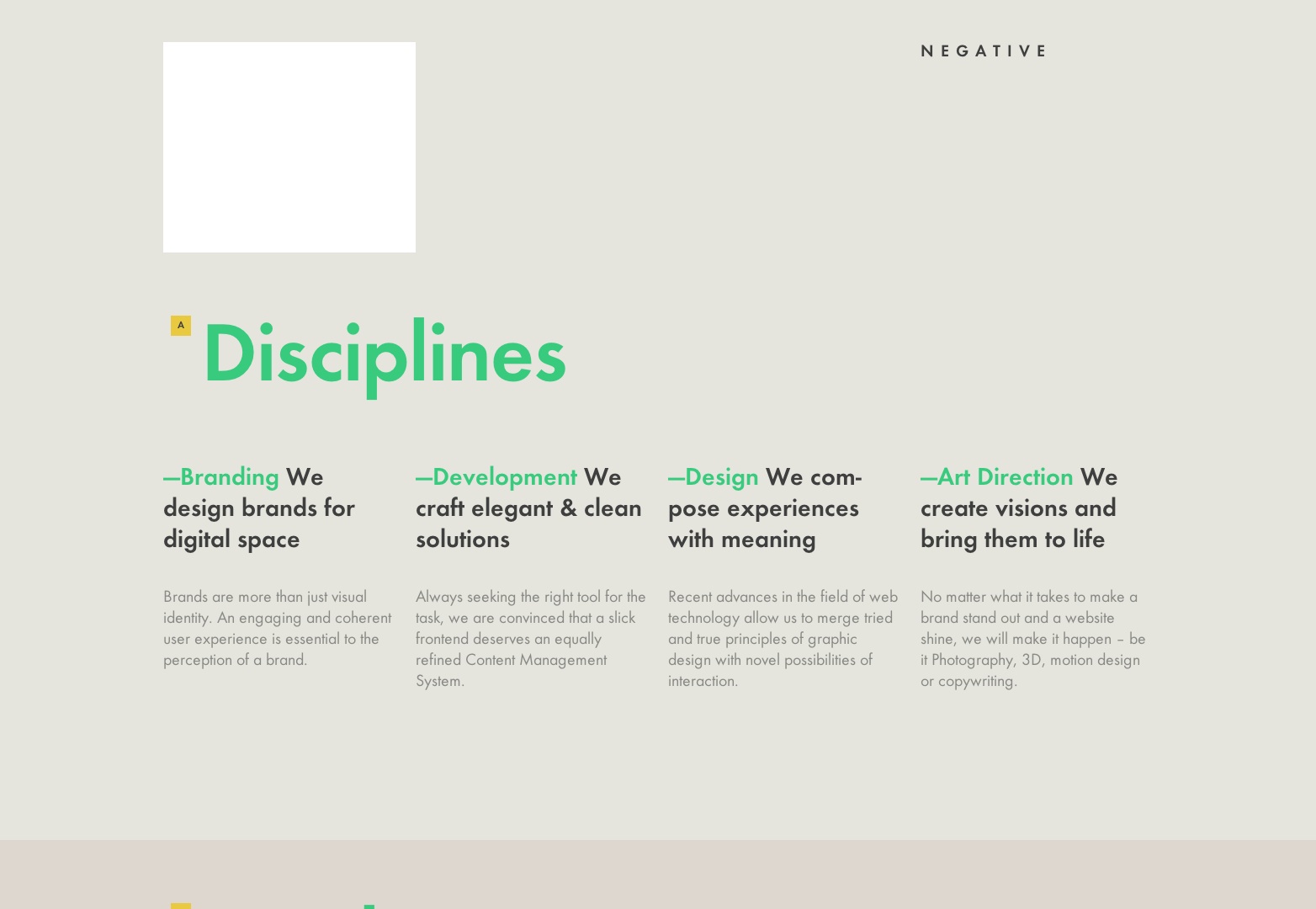
Lab negativi
Futura è il mio preferito dai miei caratteri, quindi quando sono incappato in questo sito, sapevo che doveva essere aggiunto alla lista. Di grande importanza qui non sono solo il carattere tipografico, ma il modo in cui il testo è impostato in colonne e anche come è impostato per lavorare accanto alle immagini. Scorrendo verso il basso si scopriranno layout più tipografici che sono assolutamente belli.
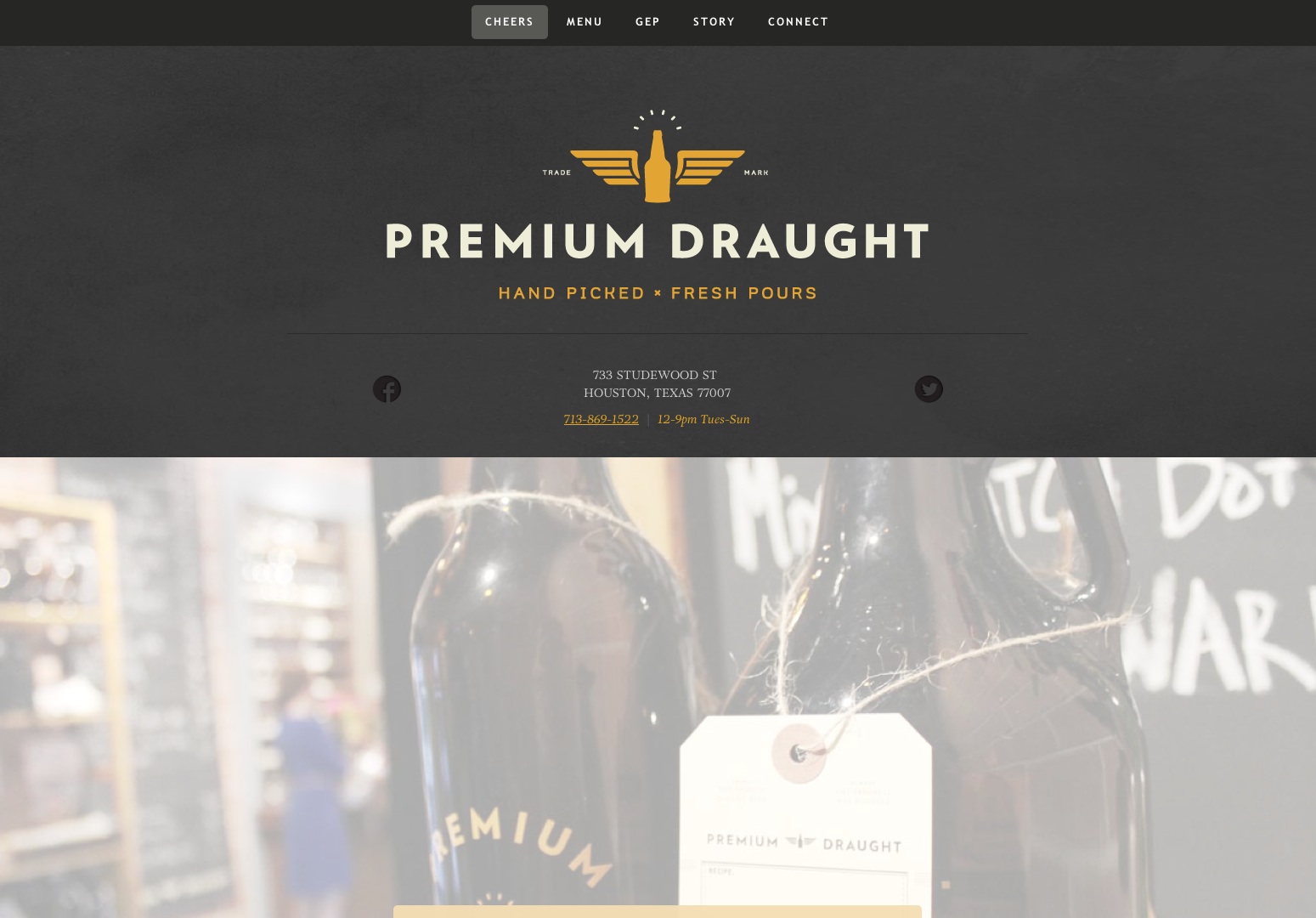
Bozza Premium
Premium Draft offre birre fresche e raccolte a mano per i consumatori. Tra la meravigliosa disposizione, saremmo trascurati di non elogiare l'idea del menu. La cosa fantastica di questo è che il designer non ha fatto il possibile per creare un menu online di fantasia. Lo hanno mantenuto semplice e hanno utilizzato un design di stampa standard per creare un menu meraviglioso e facile da capire.
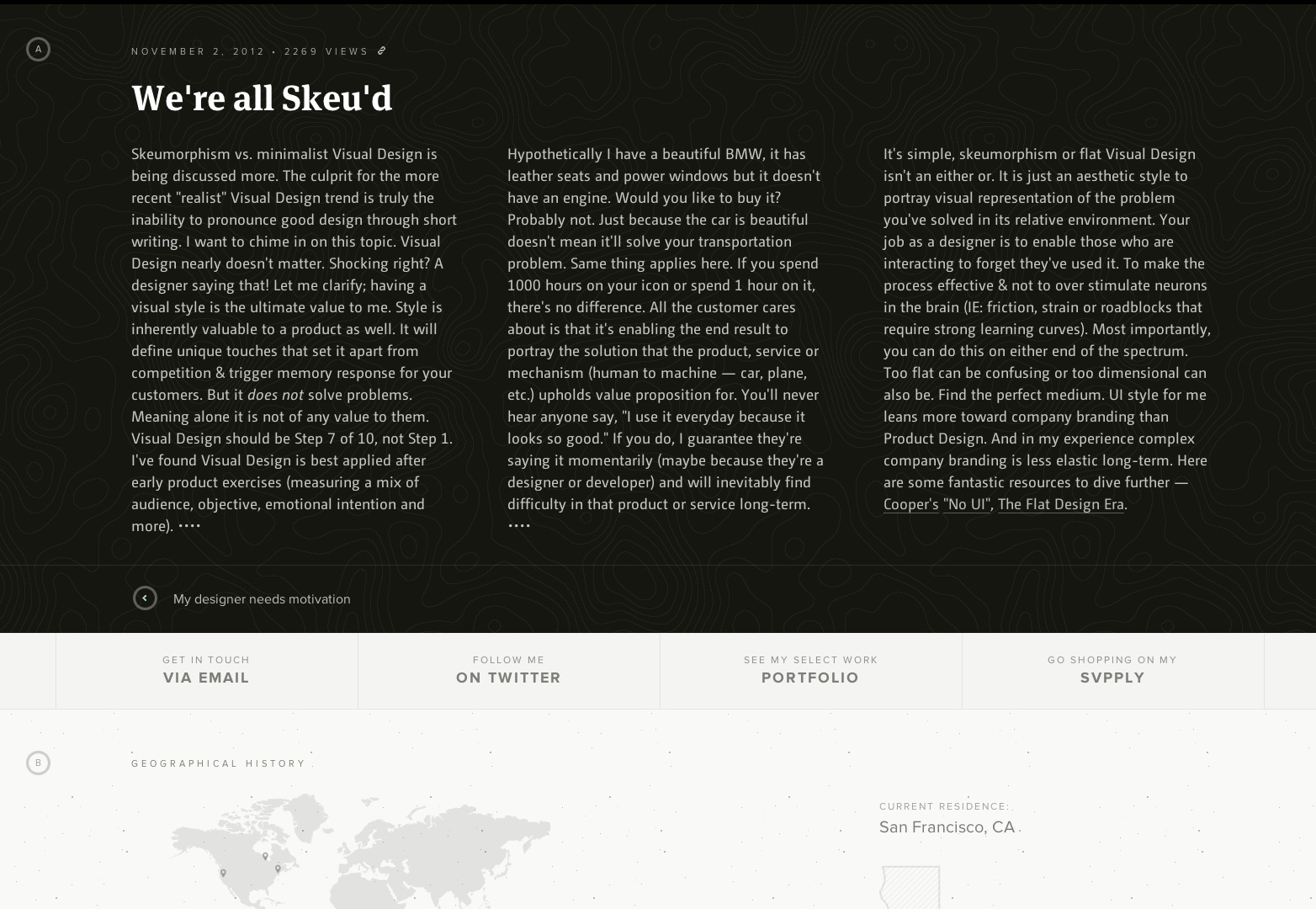
Patrick Algrim
Una cosa che è grandiosa fare in tipografia è mescolarla. Non solo vuoi prendere l'abitudine di mischiare caratteri tipografici diversi, ma vuoi mescolare gli stili. Patrick fa un ottimo lavoro nel mescolare i suoi serifs e i suoi sans serifs. Camingo Dos è ampiamente usato sul suo sito web come il suo sans serif più usato.
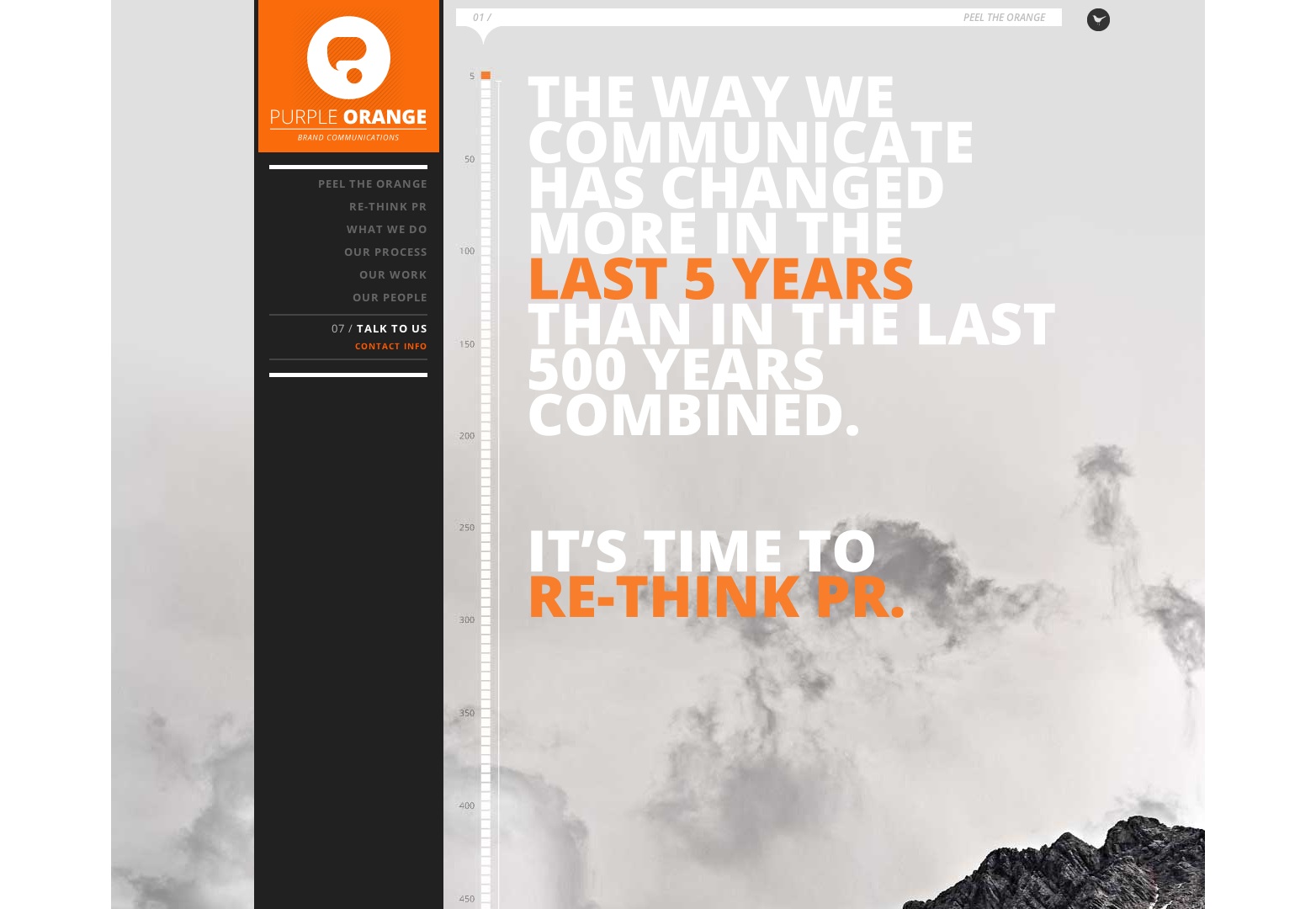
Arancione viola
A volte non è tutto sui tuoi servizi e quanto sei bravo. A volte devi fare un po 'di convincimento in modo che il tuo cliente possa capire o trovare la necessità della tua offerta. Purple Orange lo sa e presenta le sue informazioni in quel modo. Con l'aiuto di Open Sans, hanno una buona presa sul perché dovremmo ripensare a PR.
Ros
Se sai che creerai un design del sito che visualizza in modo evidente la copia, è davvero difficile sbagliare con Helvetica. Ros ha coniato la parola "advertainment" e cerca di creare un interesse per questa idea. Con griglie e diverse dimensioni e colori dei caratteri, questo sito Web è sicuramente un richiamo visivo.
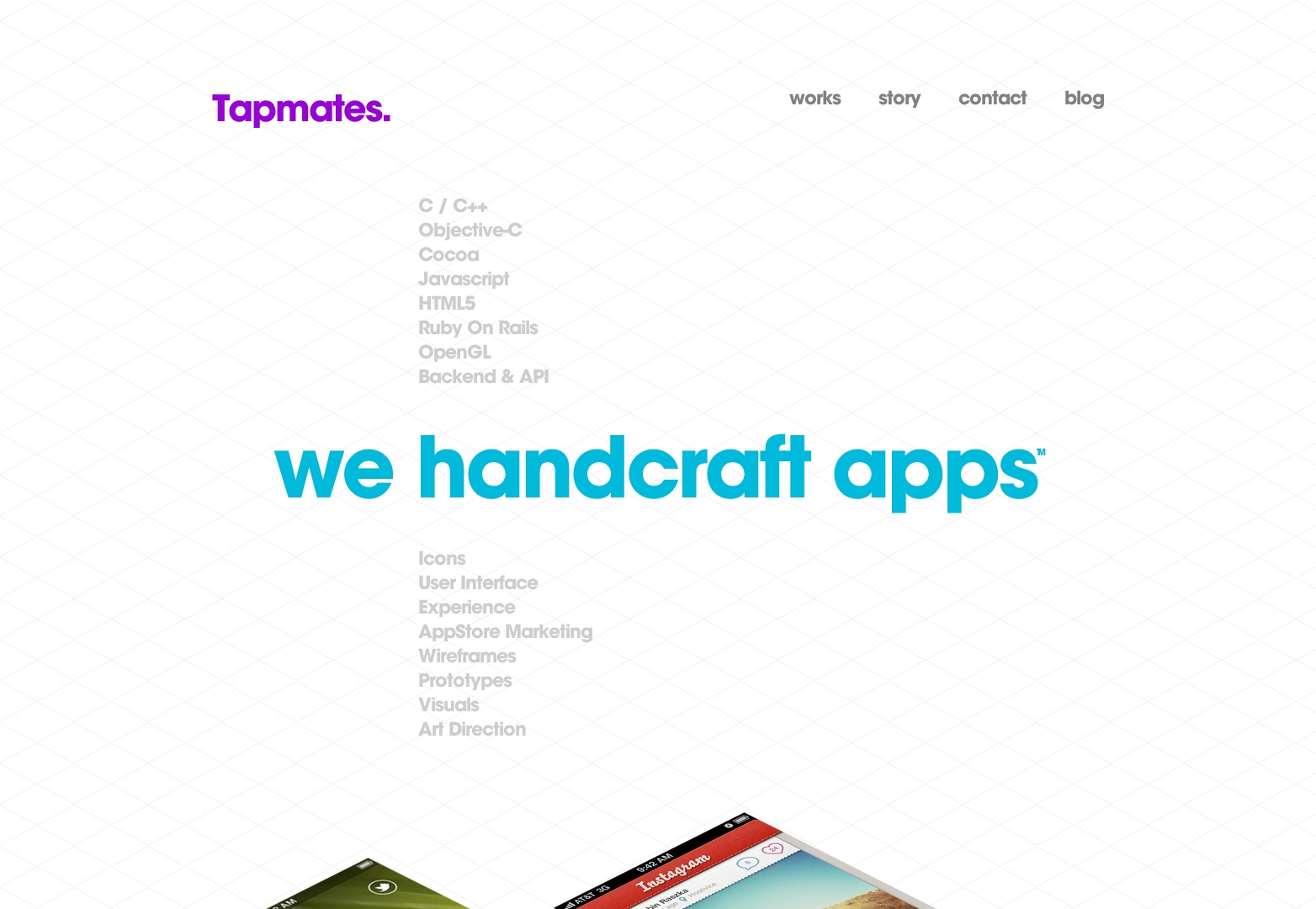
Tapmates
Tapmates ha progettato un sito web in cui la loro tipografia è sicuramente messa in mostra. In tutto il sito, usano dimensioni di caratteri piuttosto grandi e credo che questo aiuti a creare una lettura più facile e veloce. Pensa a libri di "testo grande" e simili. Tapmates utilizza il libro di testo di trasporto nella loro copia testo per facilitare la lettura.
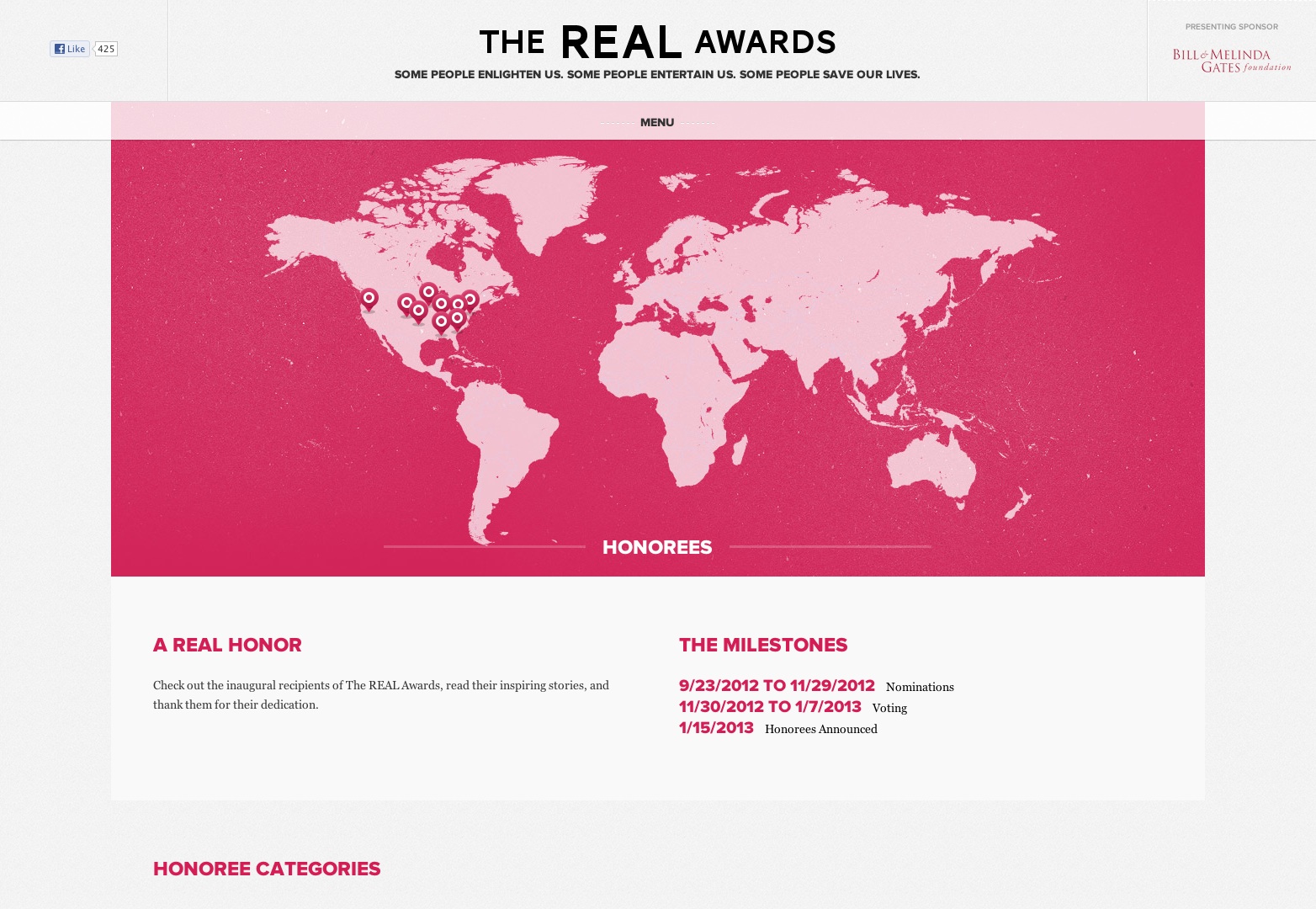
I veri premi
Questo sito Web utilizza un sacco di colori e immagini. Ma come abbiamo detto prima, non è necessariamente tutto sulle immagini, ma anche su come far funzionare tutto insieme. Andando alle pagine interne noterete che c'è un design decisamente diretto verso la tipografia. Font in grassetto come Proxima Nova aiutano a scomporre i mazzi di testo per rendere le cose più facili da leggere.
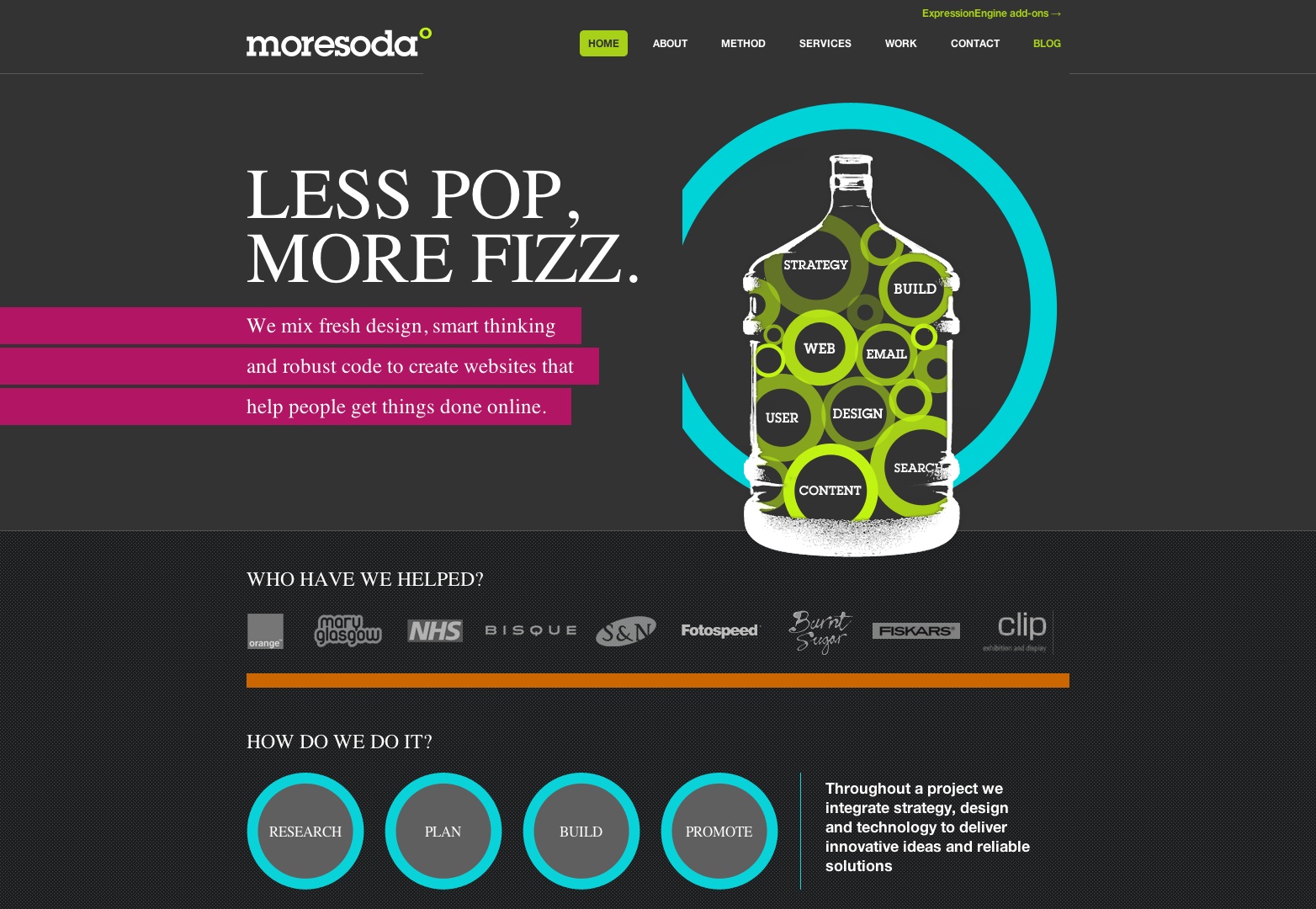
Moresoda
Quello che mi piace di questo sito è la dipendenza della tipografia creativa per raggiungere il massimo interesse. Questo sito è il testo di maggioranza e altri elementi che fondamentalmente non sono foto realistiche. Mostra che con caratteri meravigliosi, come Lubalin, puoi creare un web design divertente e forte.
La tipografia è estremamente importante e alcuni esperti ti diranno anche che non puoi avere un ottimo sito web finché non comprendi la tipografia.
Come ti senti riguardo lo stato della tipografia nel web design? Abbiamo perso qualcuno dei tuoi siti preferiti? Fateci sapere nei commenti.