25+ fantastiche soluzioni di menu reattivo
Amiamo il responsive web design e giustamente. È un dato di fatto, è quasi sbalorditivo quando un sito web non è reattivo in questi giorni. È stata una tendenza da un po 'di tempo a questa parte. È stata anche una tendenza che sembra cambiare e creare nuove tecnologie ogni settimana per migliorarla.
Una delle parti più difficili nella creazione di design reattivi è la creazione di menu di navigazione che funzionano sugli schermi più grandi e sugli schermi più piccoli. Con un design reattivo, non possiamo semplicemente prendere un intero sito Web e ridimensionarlo; dobbiamo pianificarlo in modo che abbia senso su telefoni cellulari, tablet e desktop.
È facile pensare che ci siano solo tanti modi per scrivere un grande menu su uno schermo piccolo. Saresti sorpreso! Oggi mostreremo alcuni siti reattivi che hanno fatto un ottimo lavoro nel mantenere la navigazione pulita e il loro sito intatto. Noterai alcuni siti che sembrano completamente ridimensionati e altri che hanno aggiunto solo un nuovo elemento nel menu per renderlo eccitante anche su schermi più piccoli.
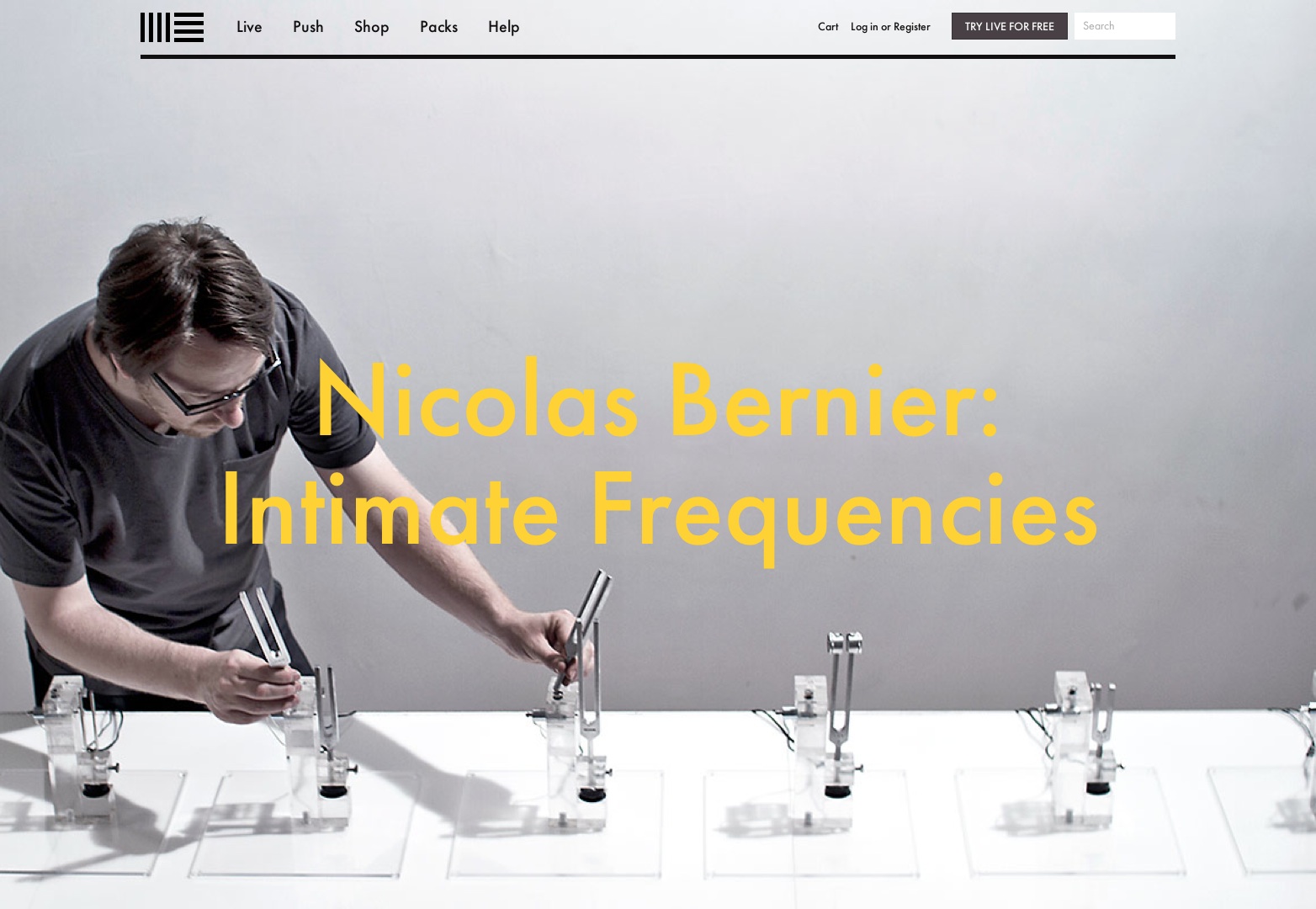
Ableton
Bretzel e Bredele
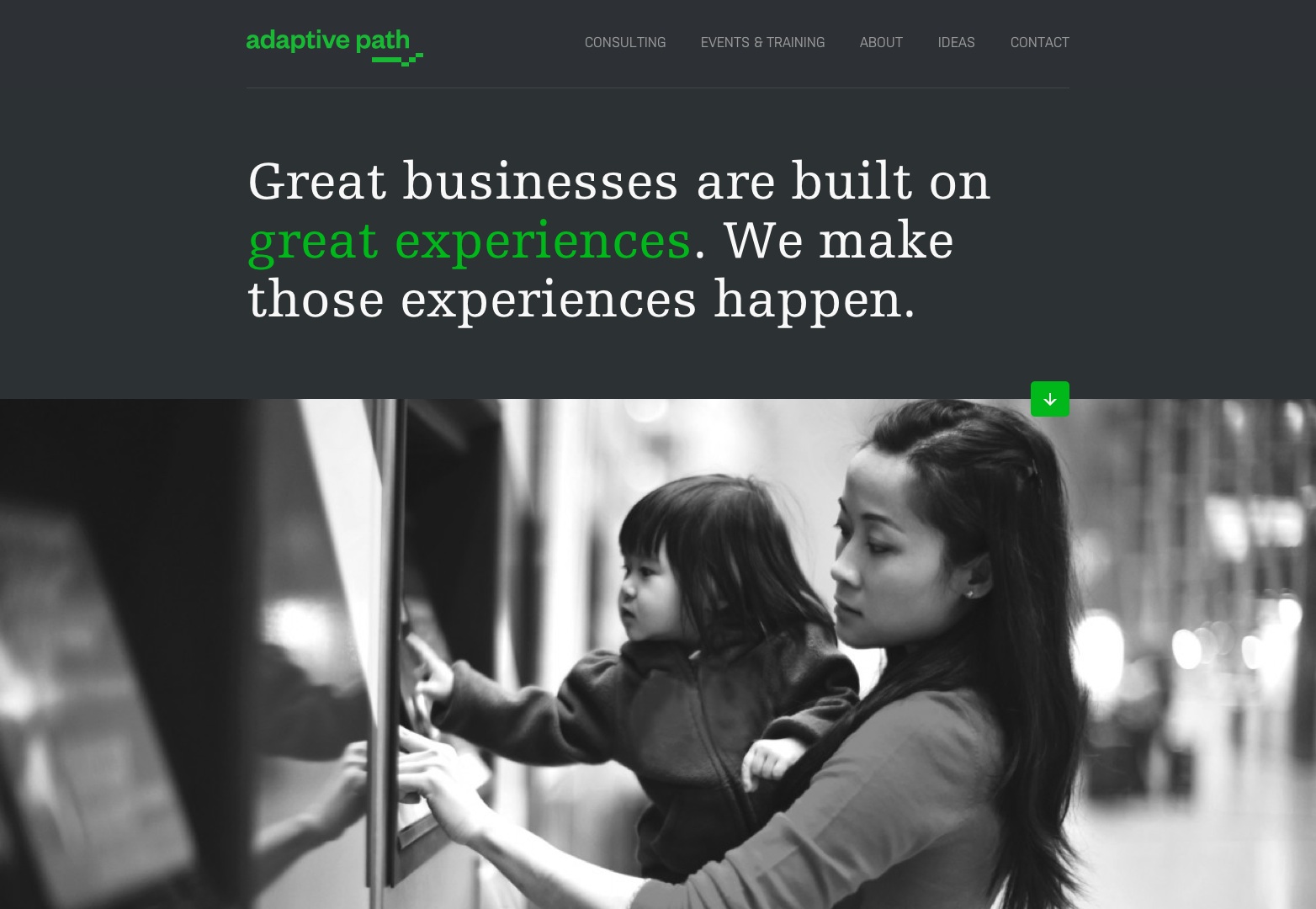
Percorso adattivo
Jan Finnesand
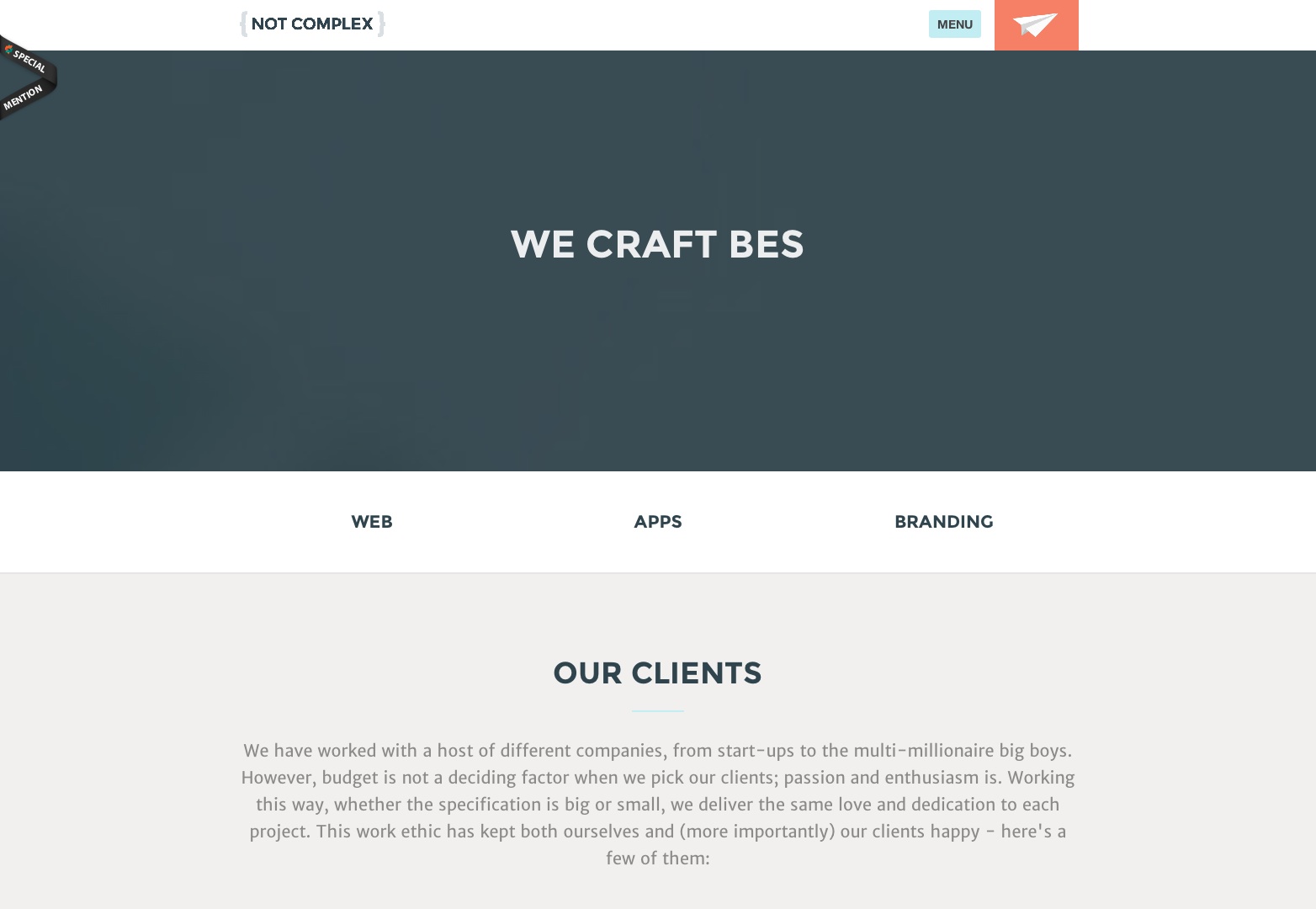
Non complesso
Andre Maurice
Lavoratori Pixel uniti
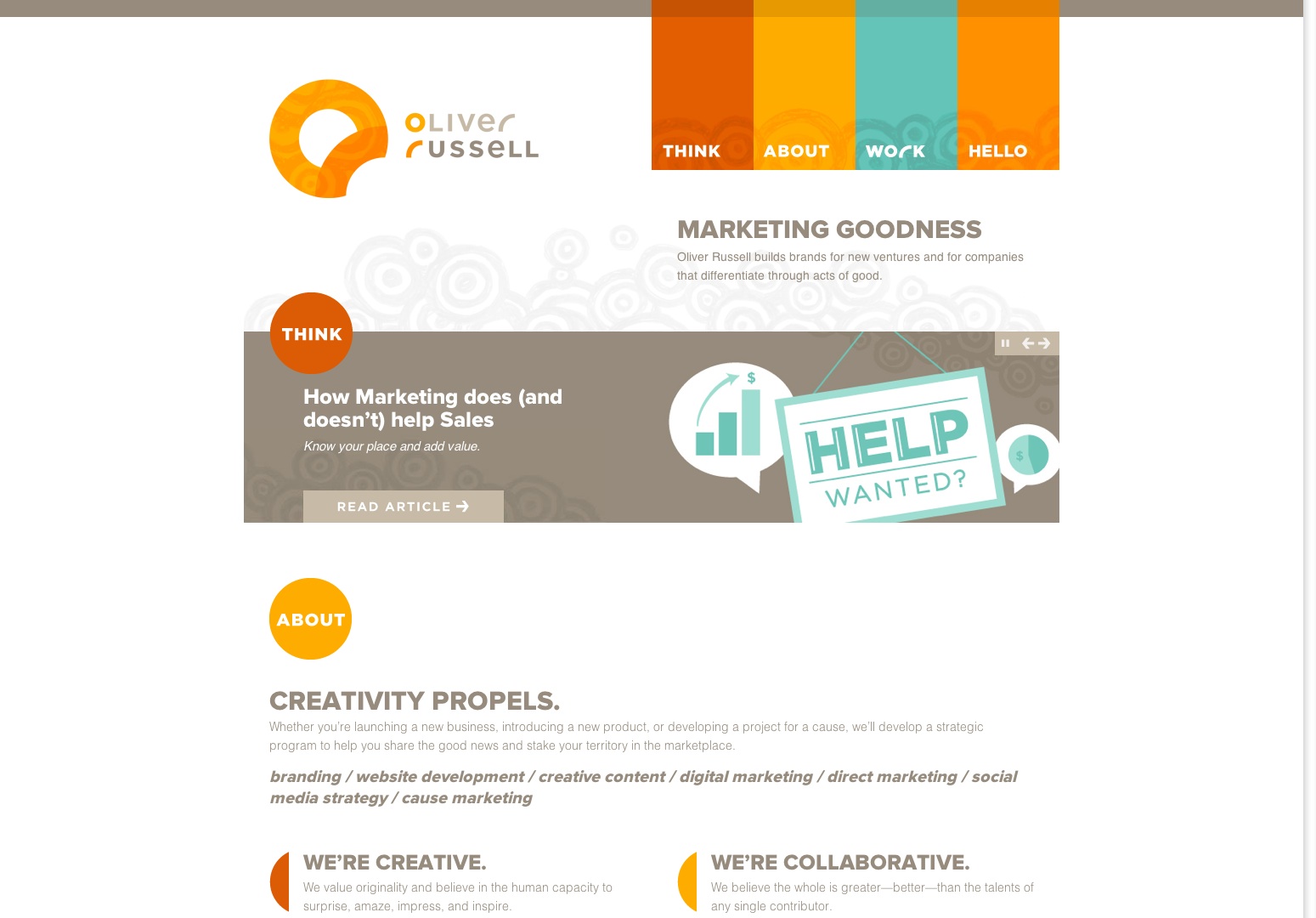
Oliver Russell
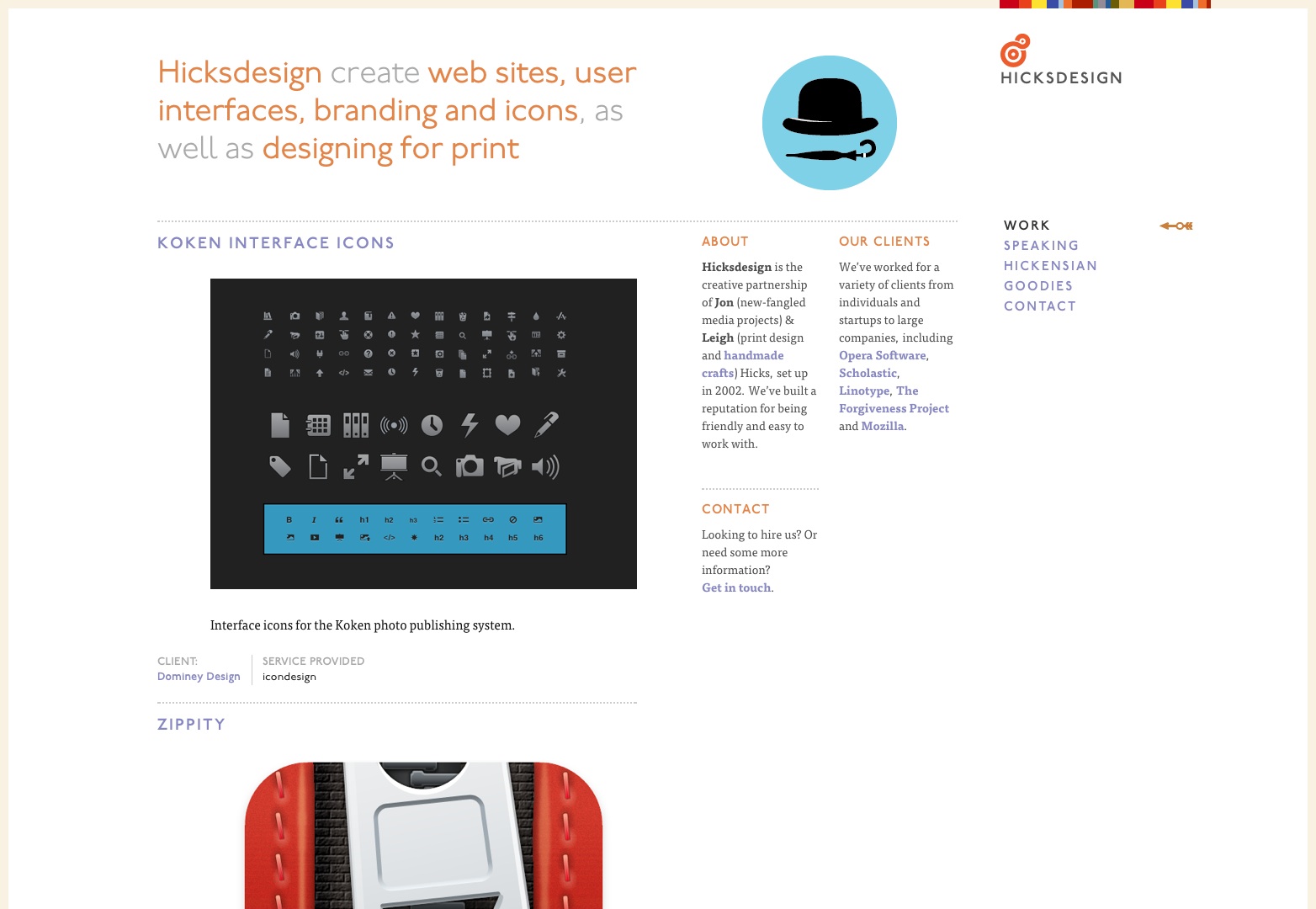
Hicksdesign
Design Made in Germany
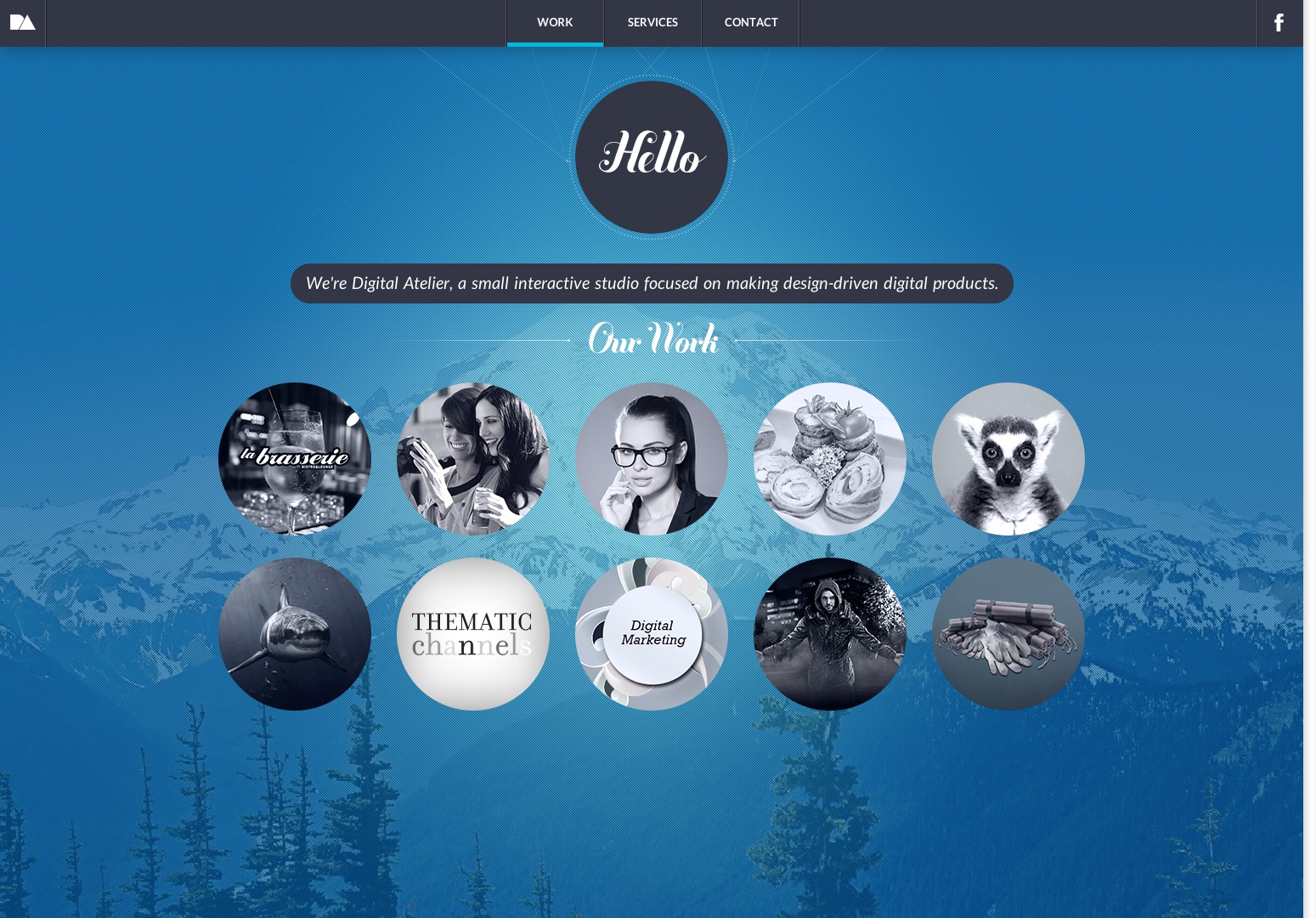
Atelier digitale
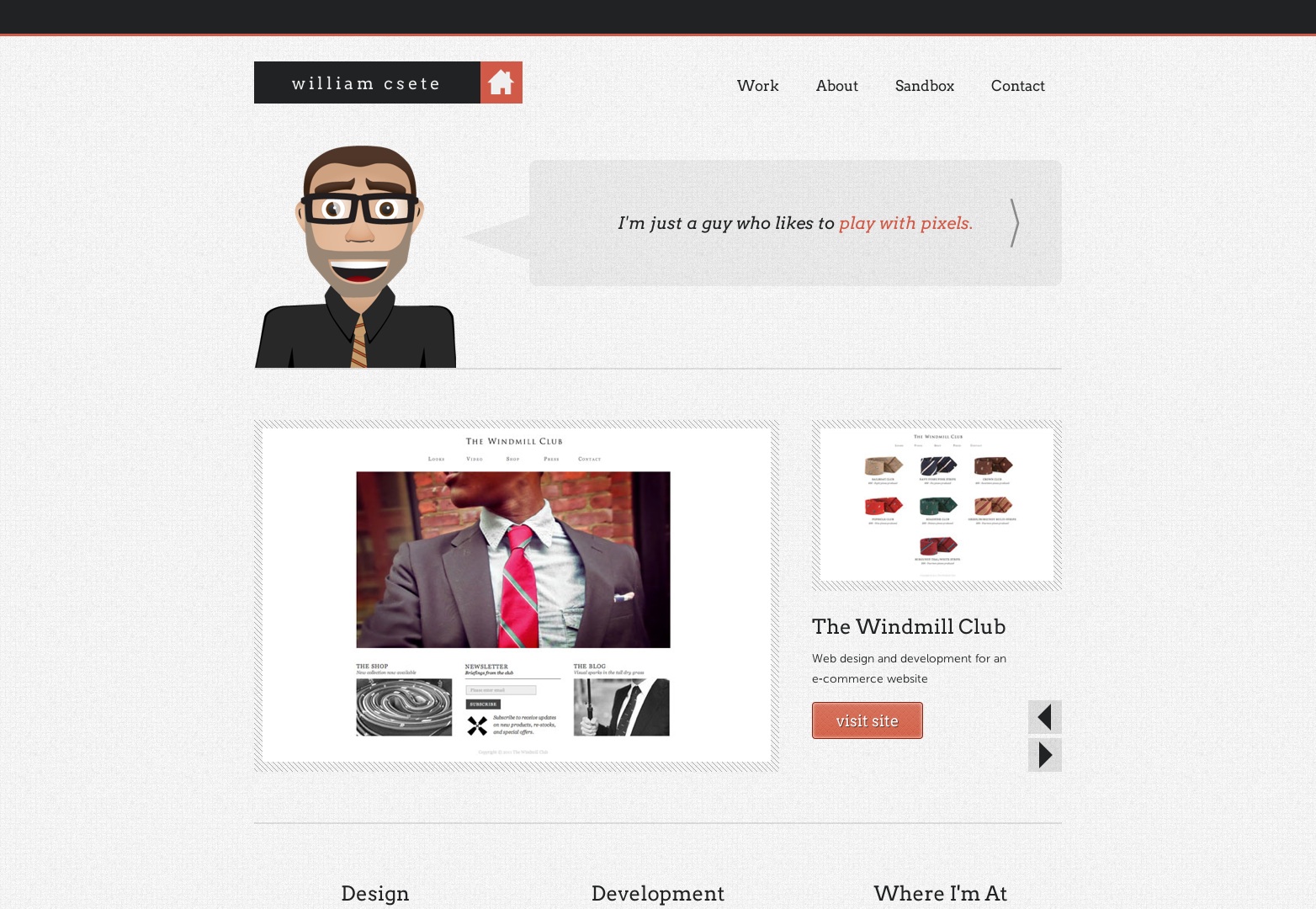
William Csete
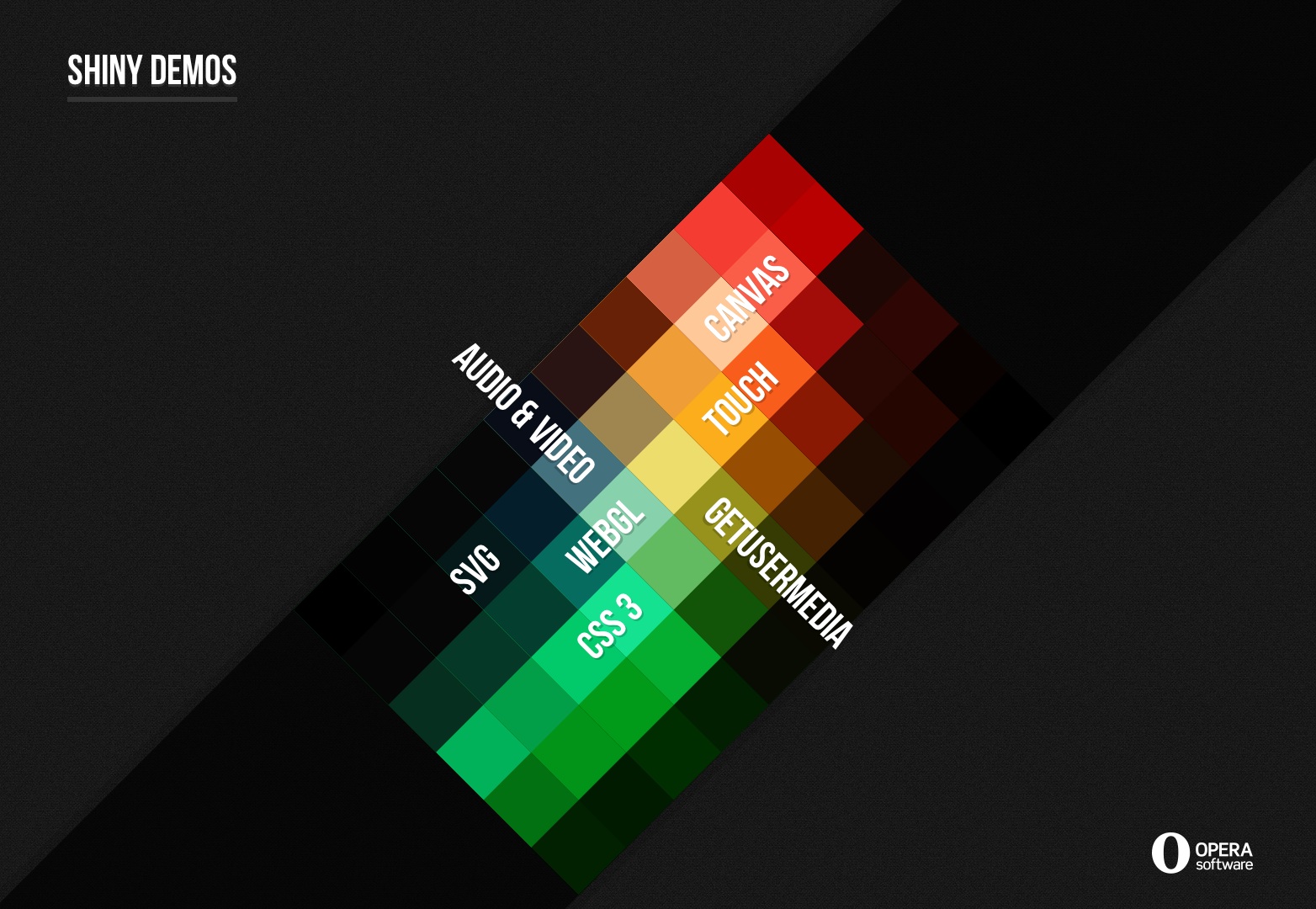
Dimostrazioni brillanti
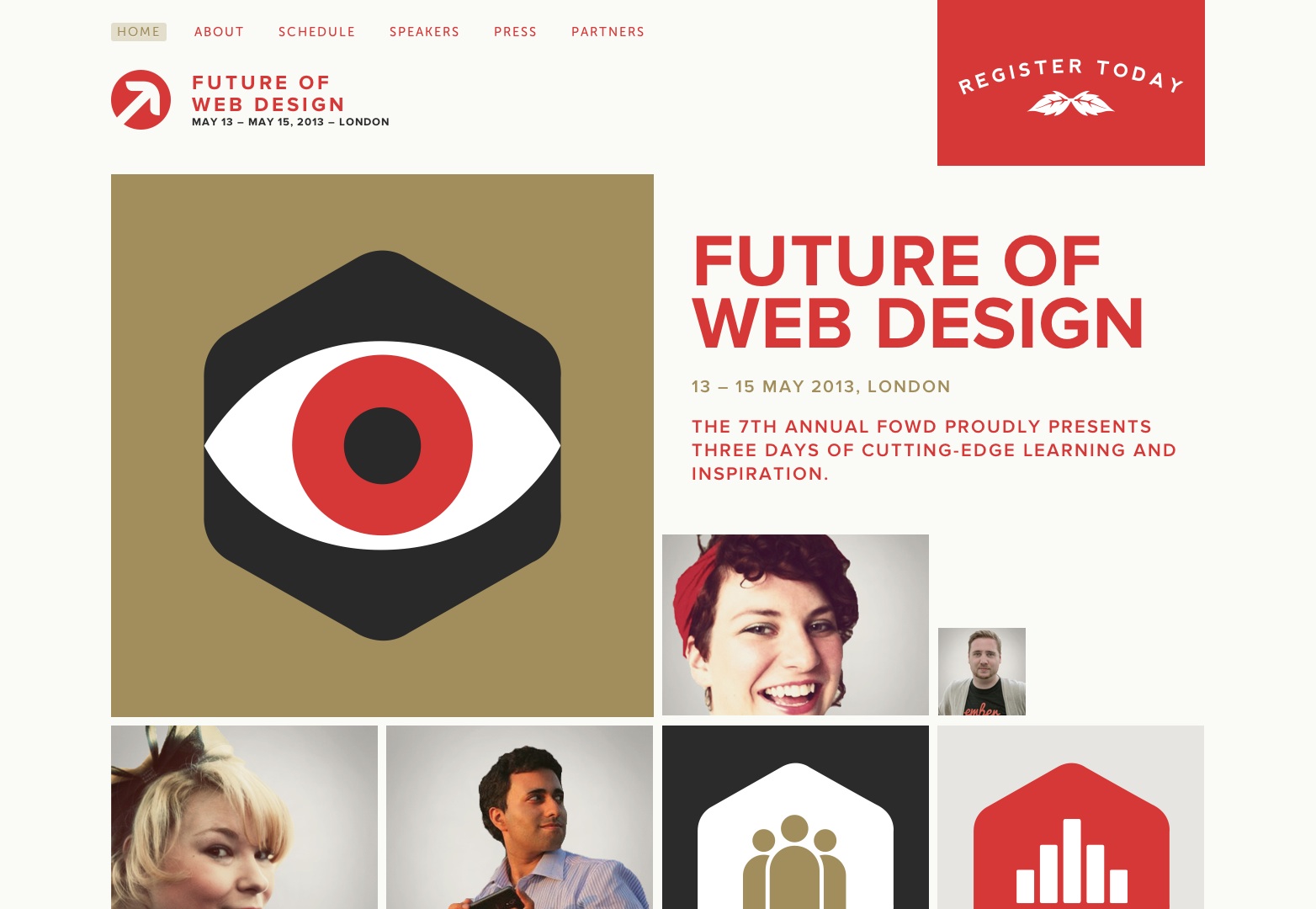
Futuro del Web Design
Middlesex-London Health Unit
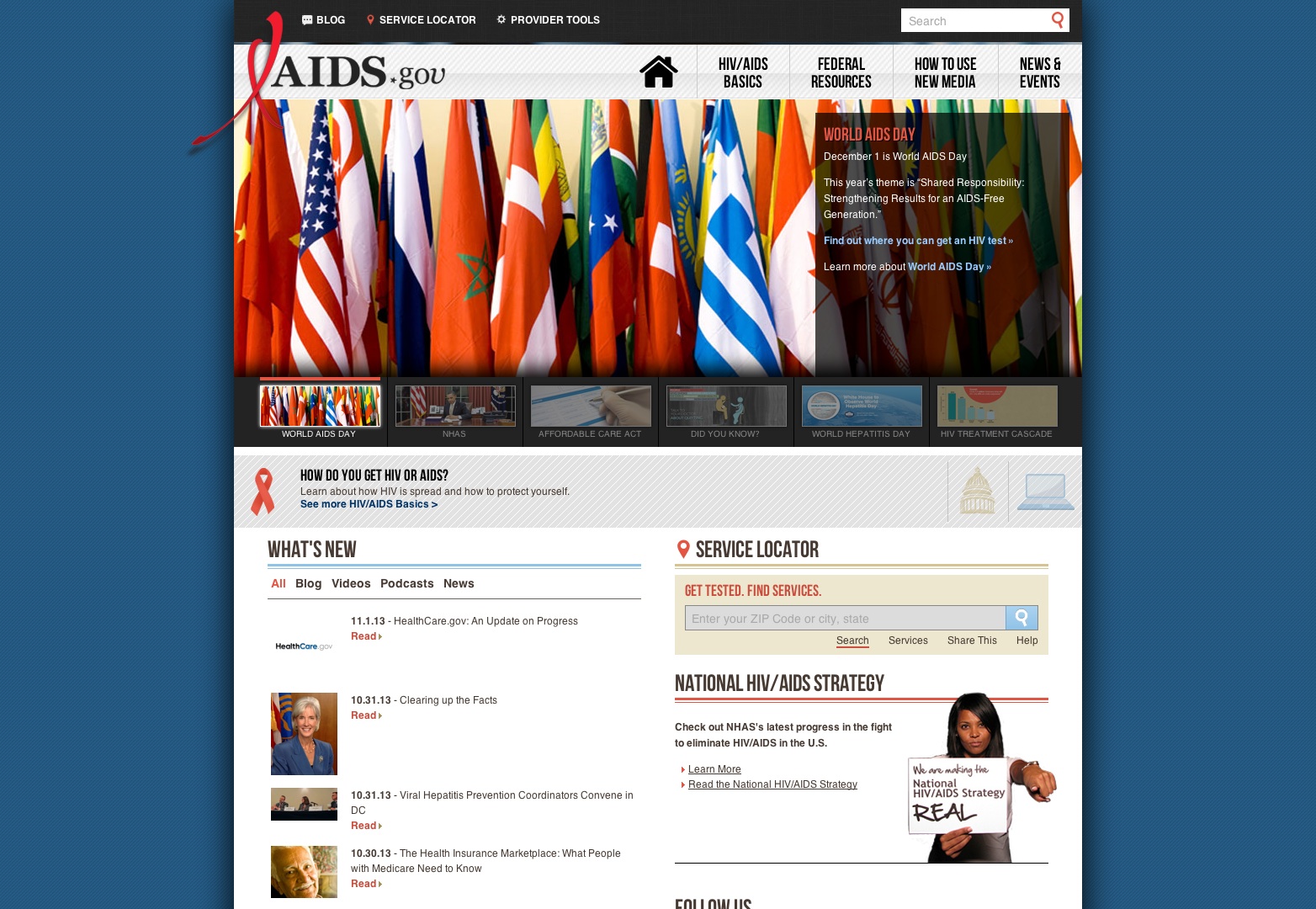
Aids.gov
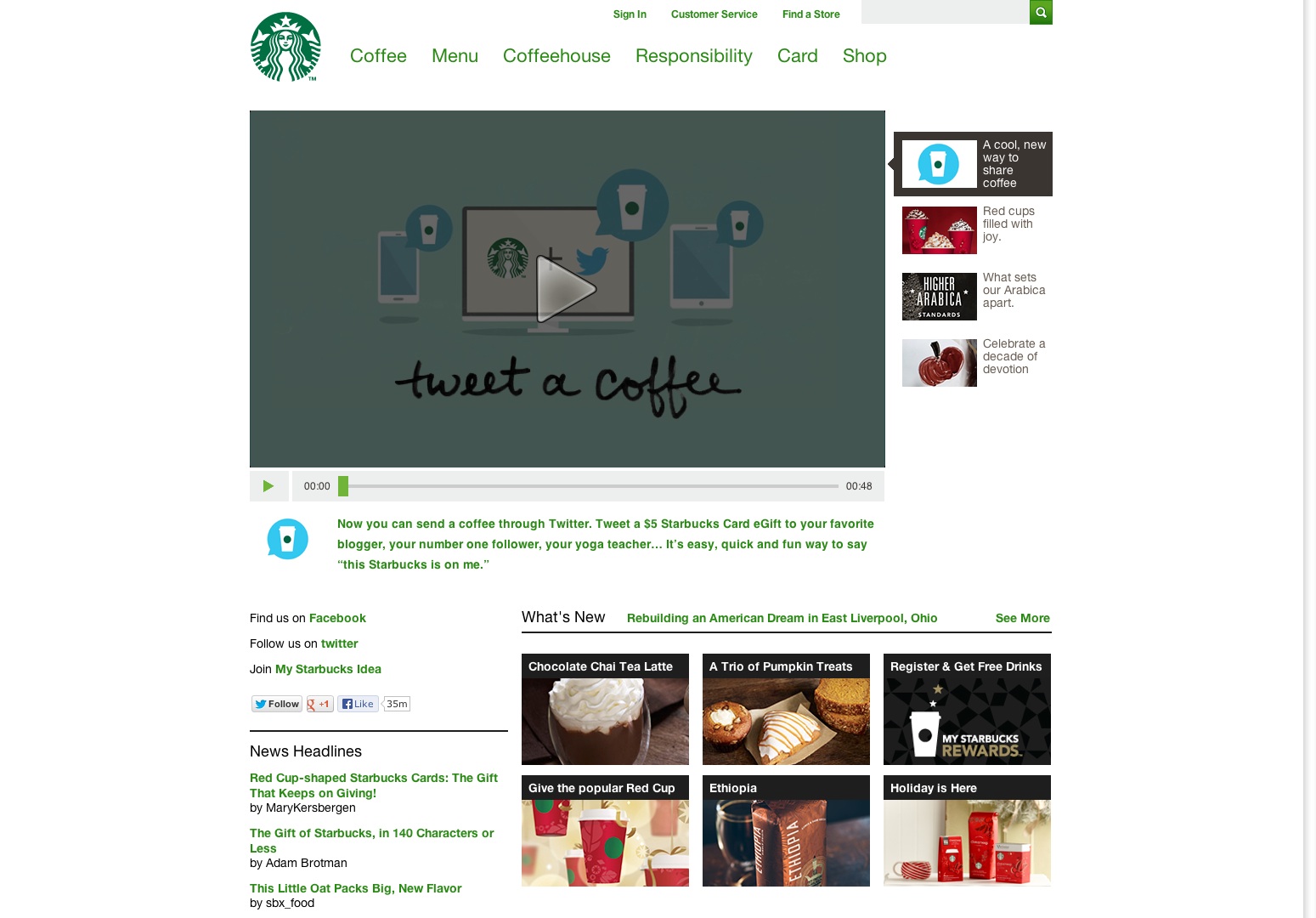
Starbucks
ZURB
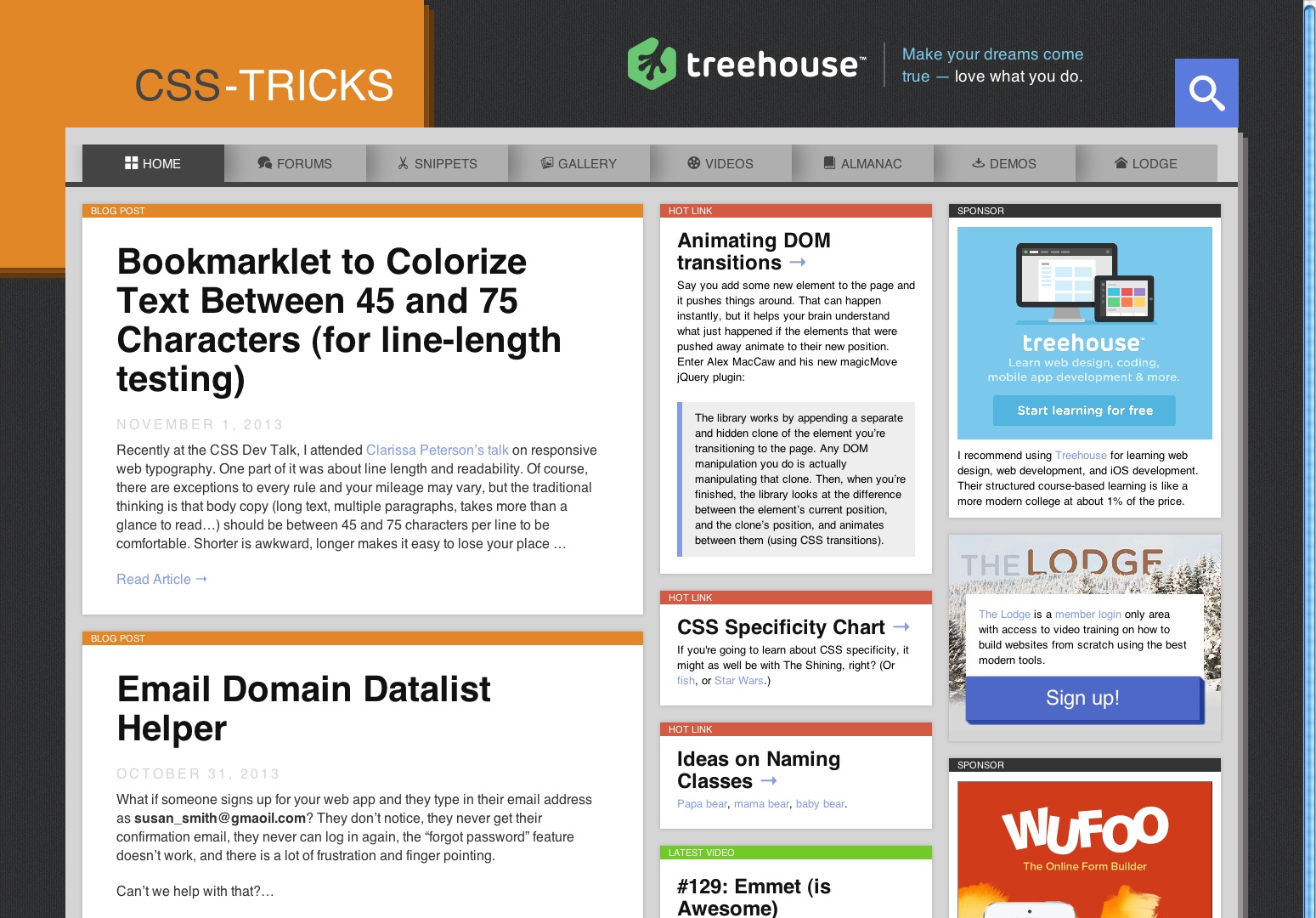
Trucchi CSS
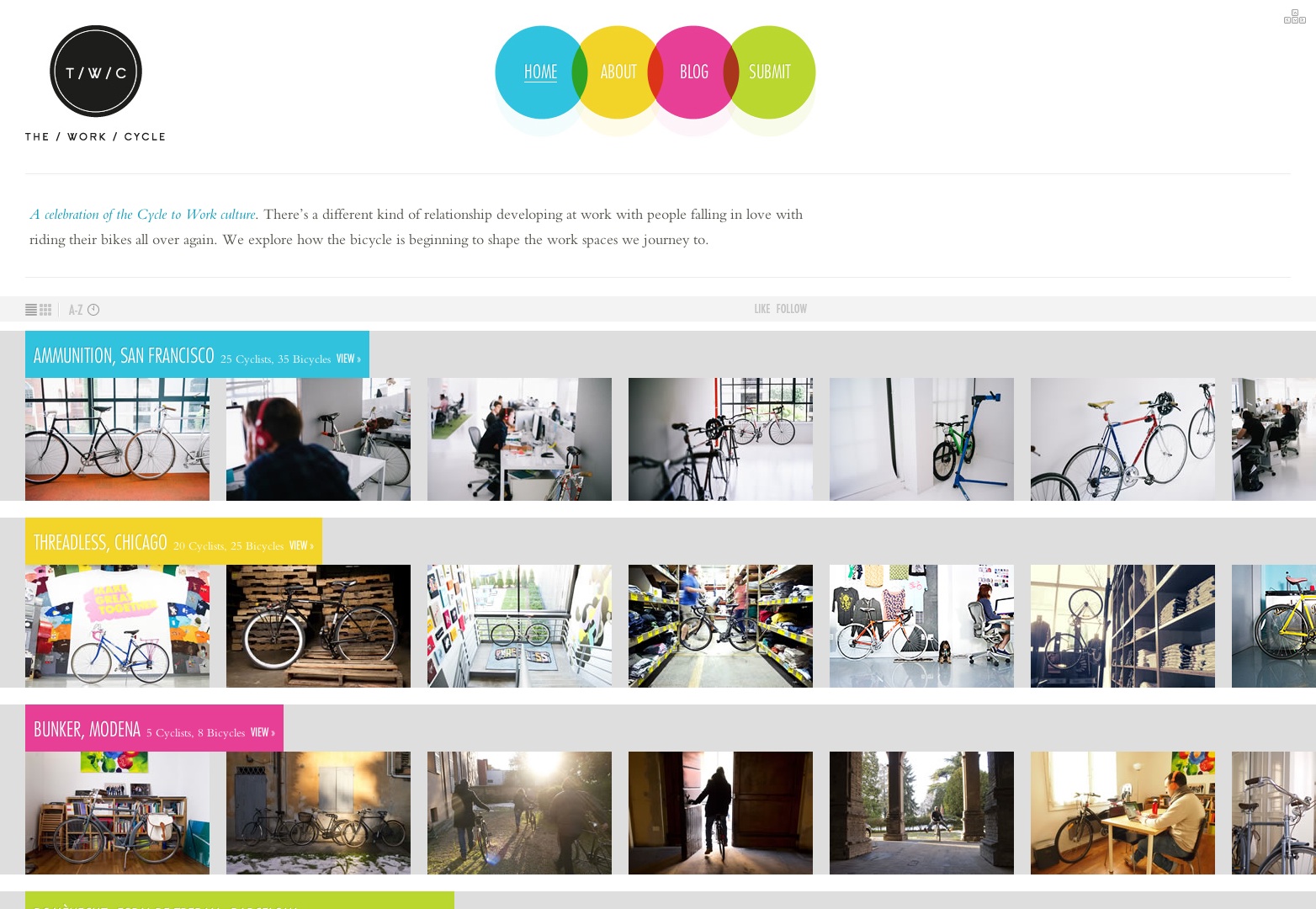
Il ciclo di lavoro
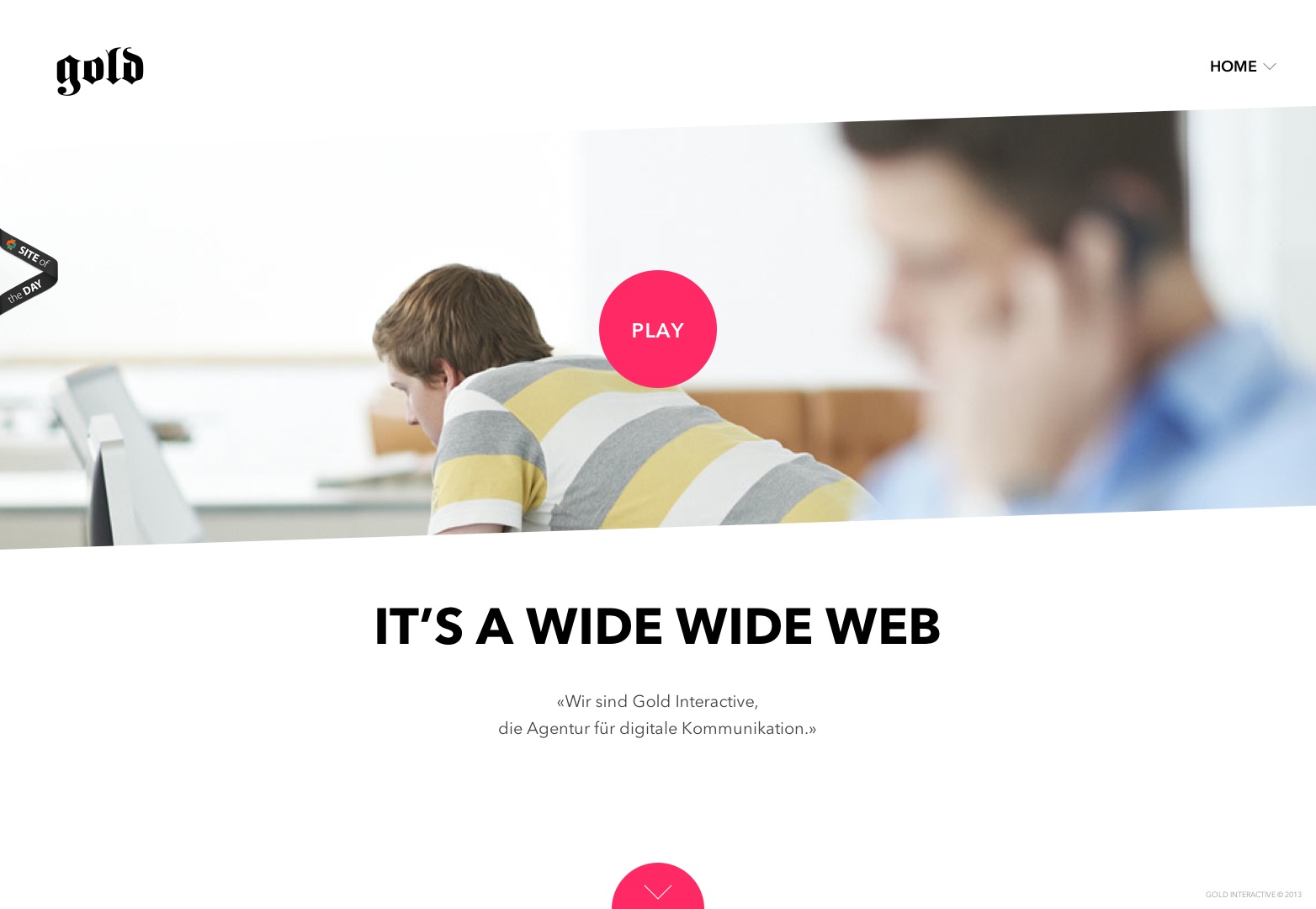
Gold Interactive
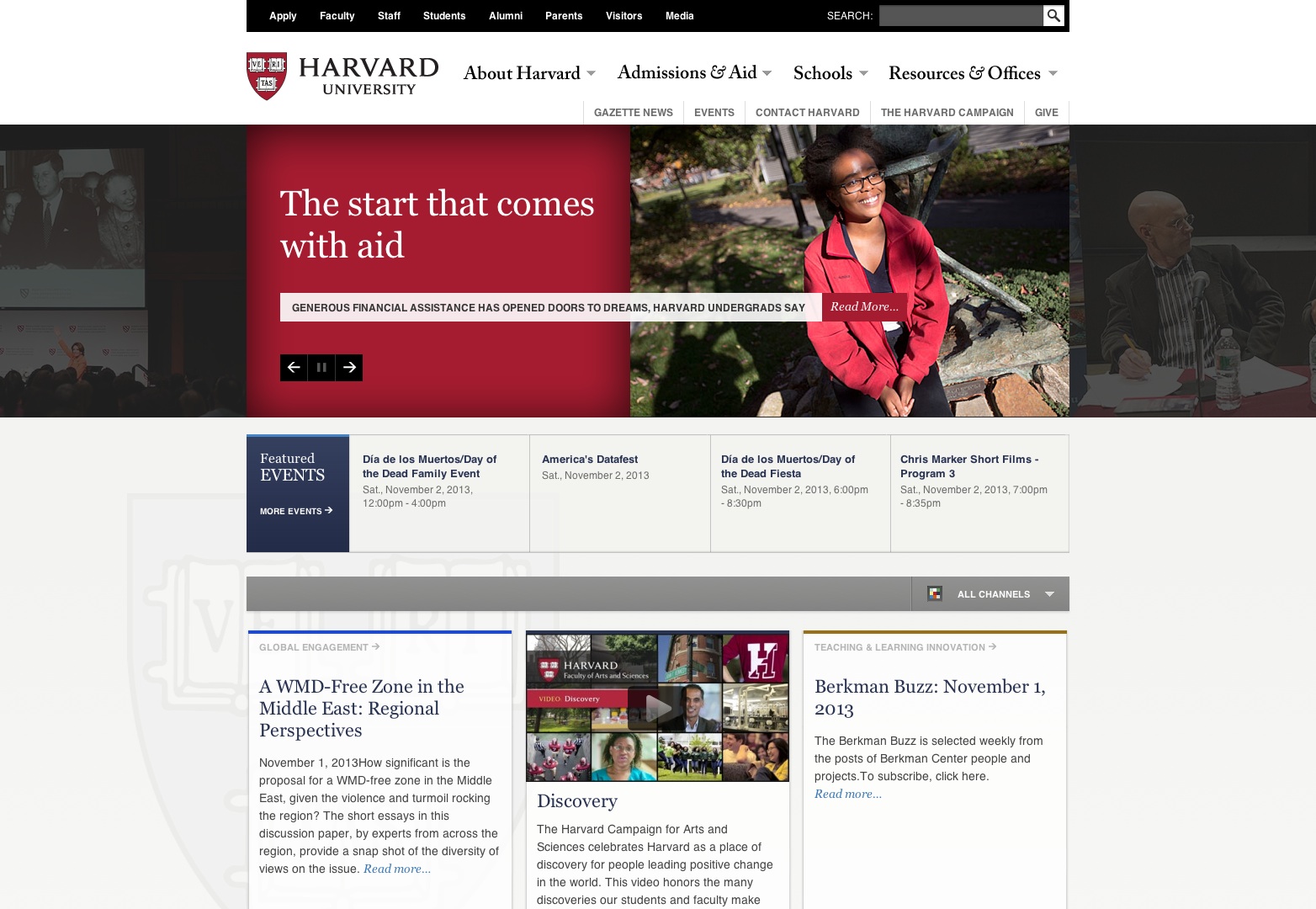
Università di Harvard
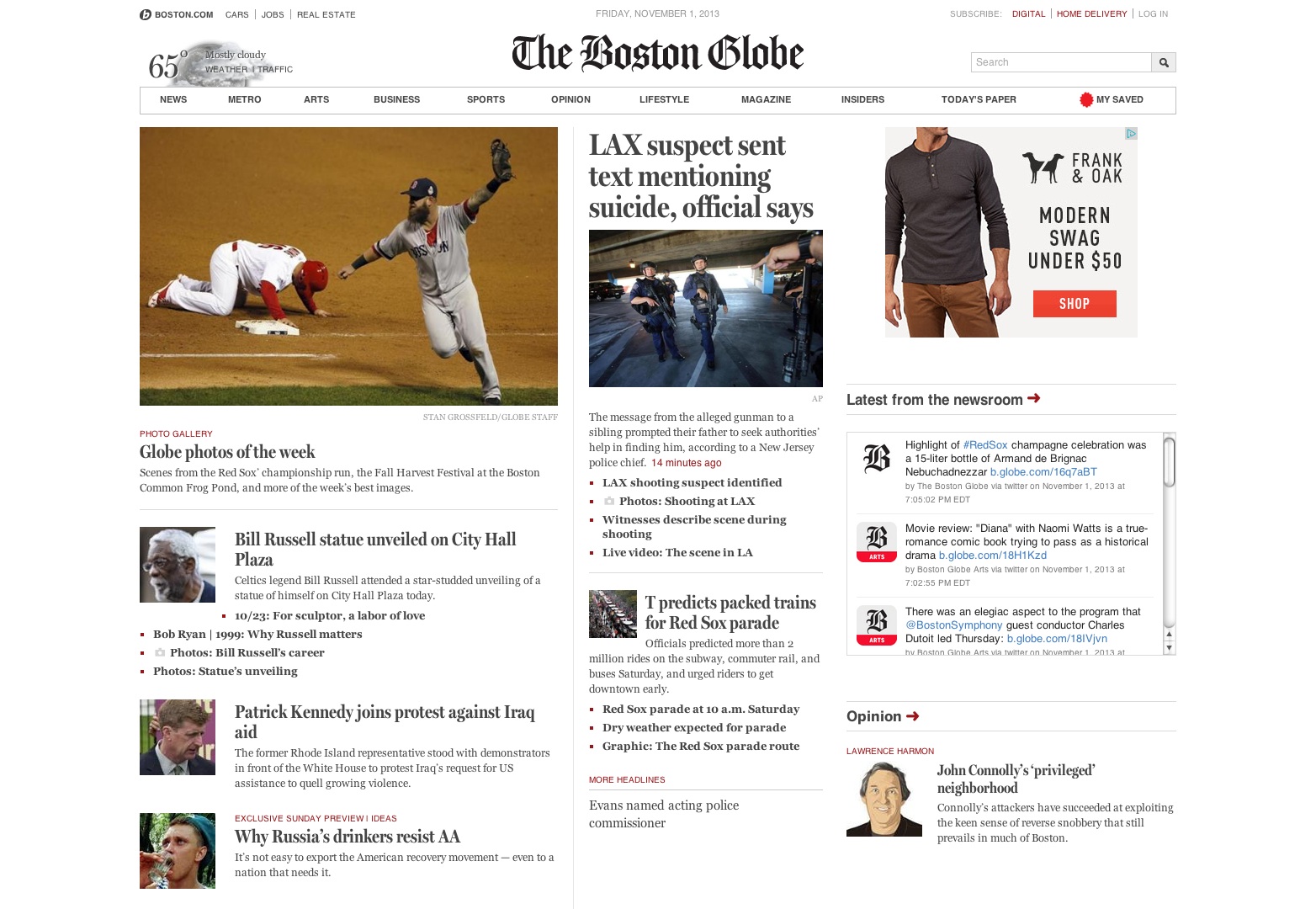
Boston Globe
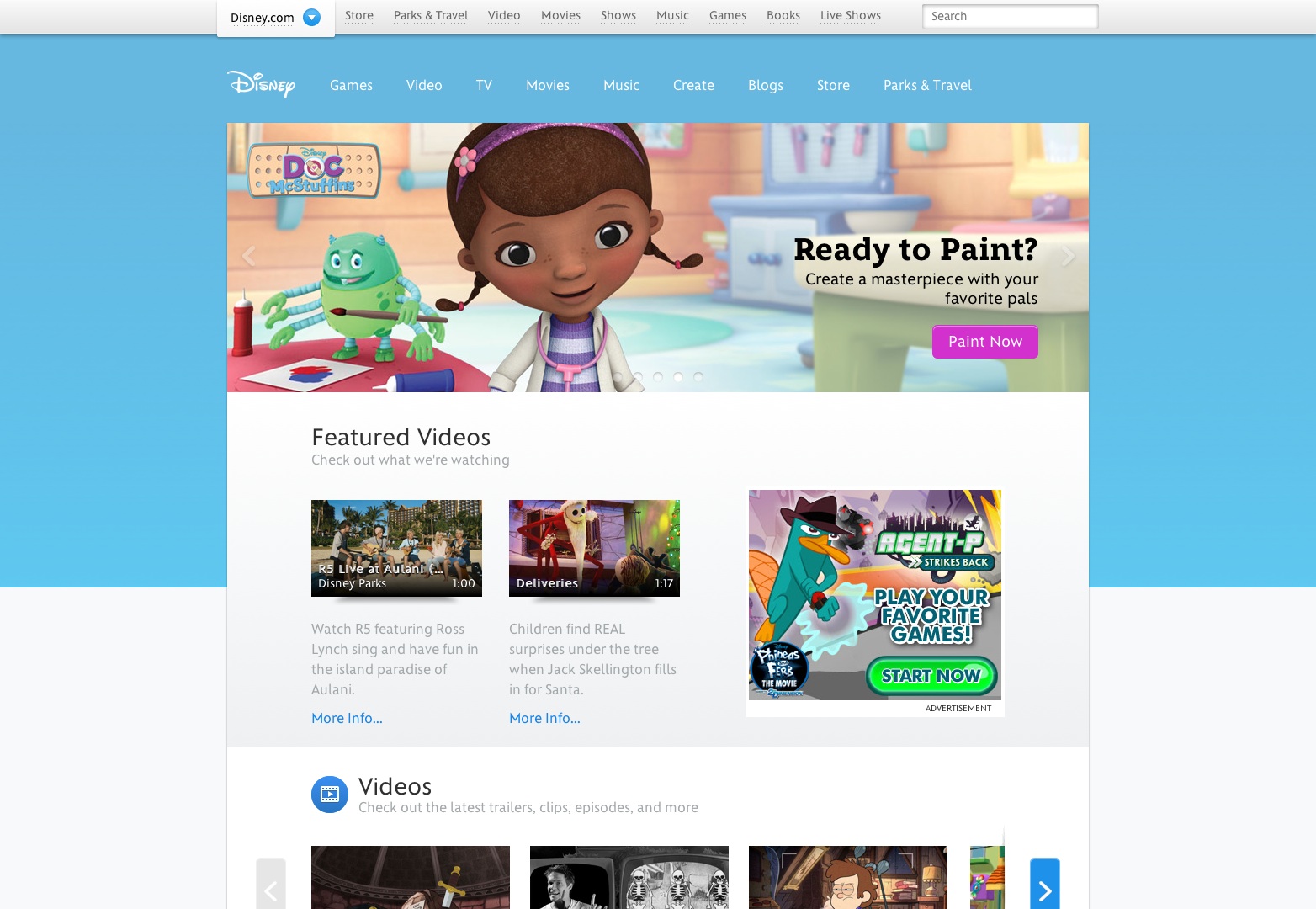
Disney
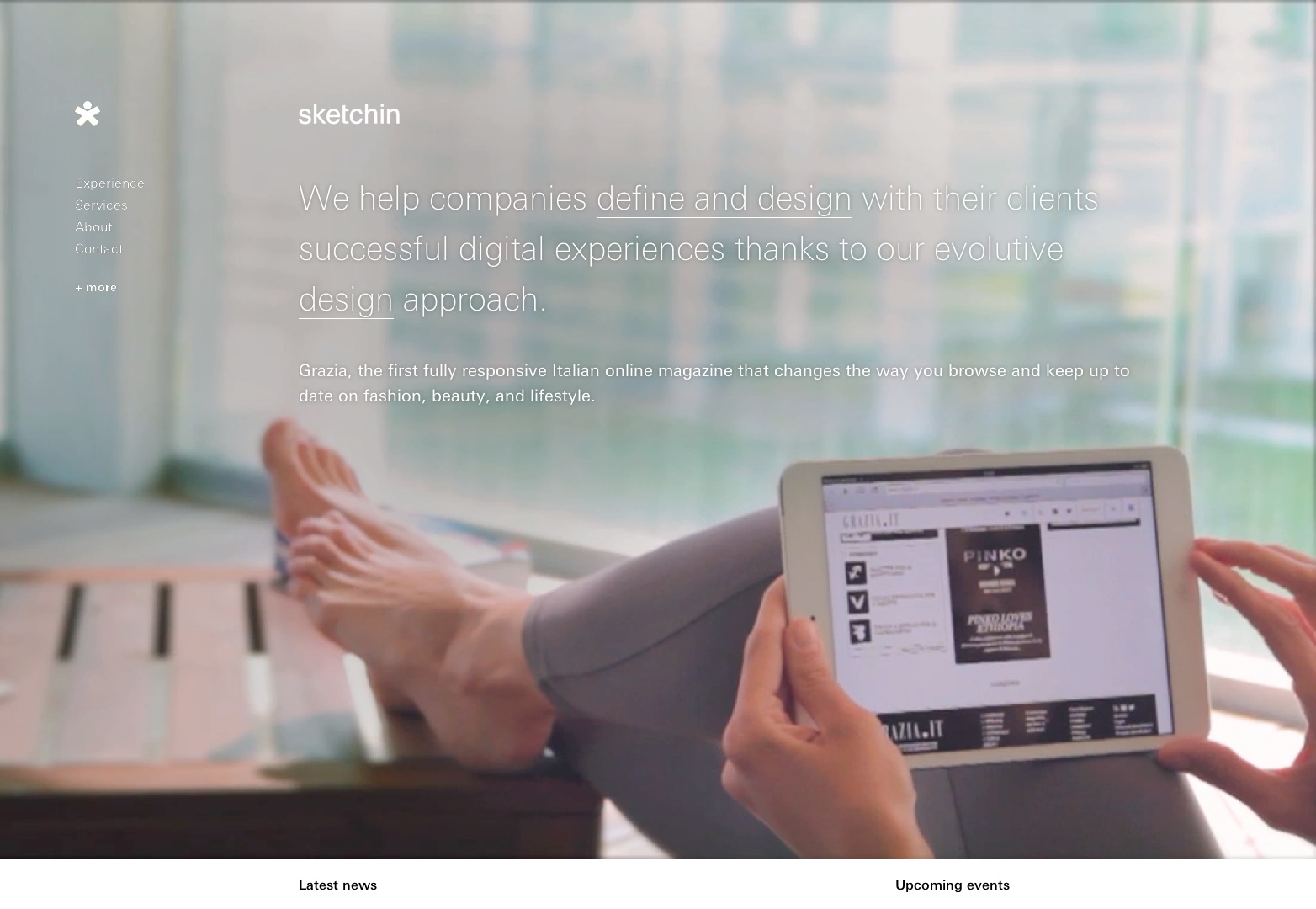
Sketchin
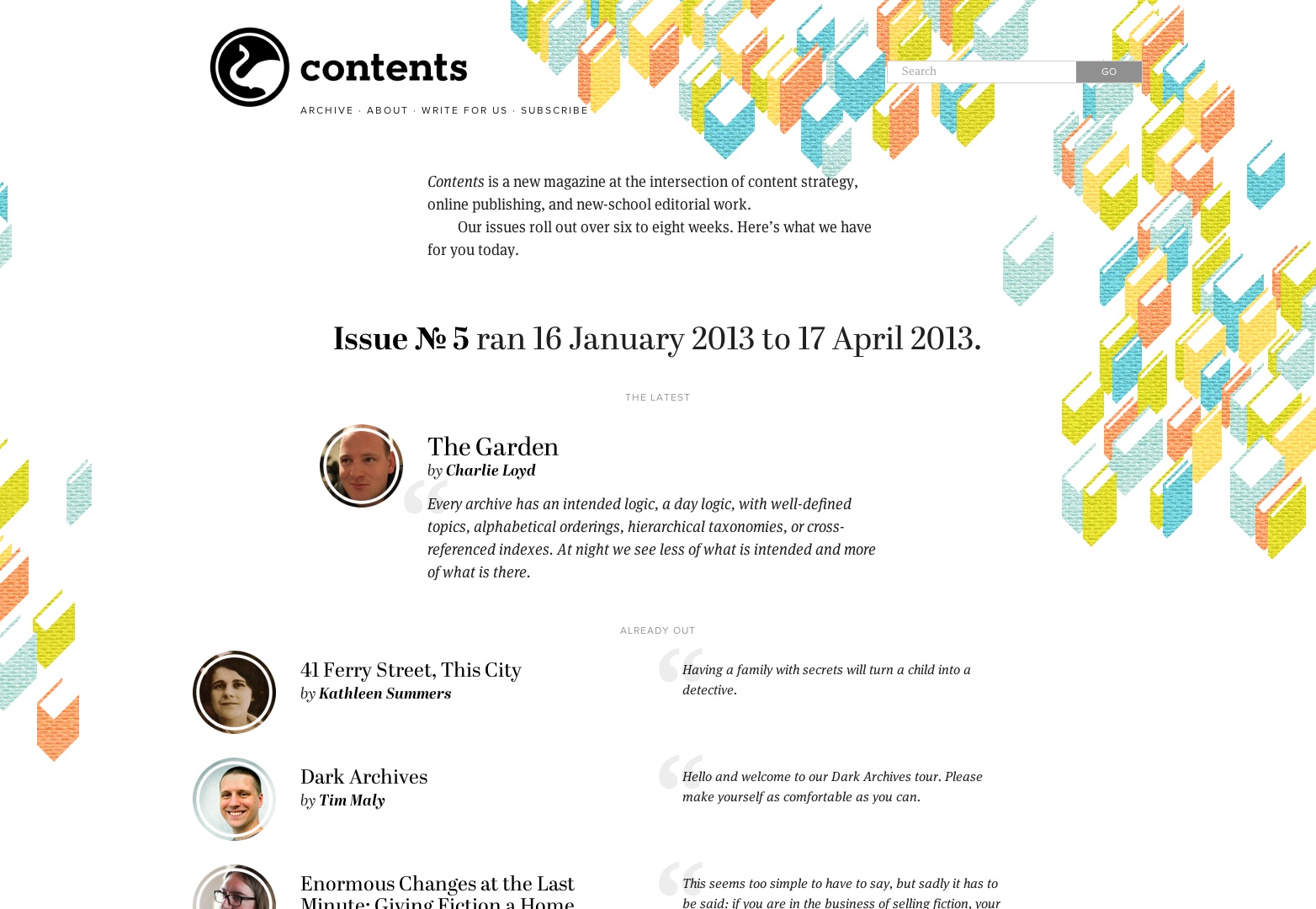
Rivista di contenuti
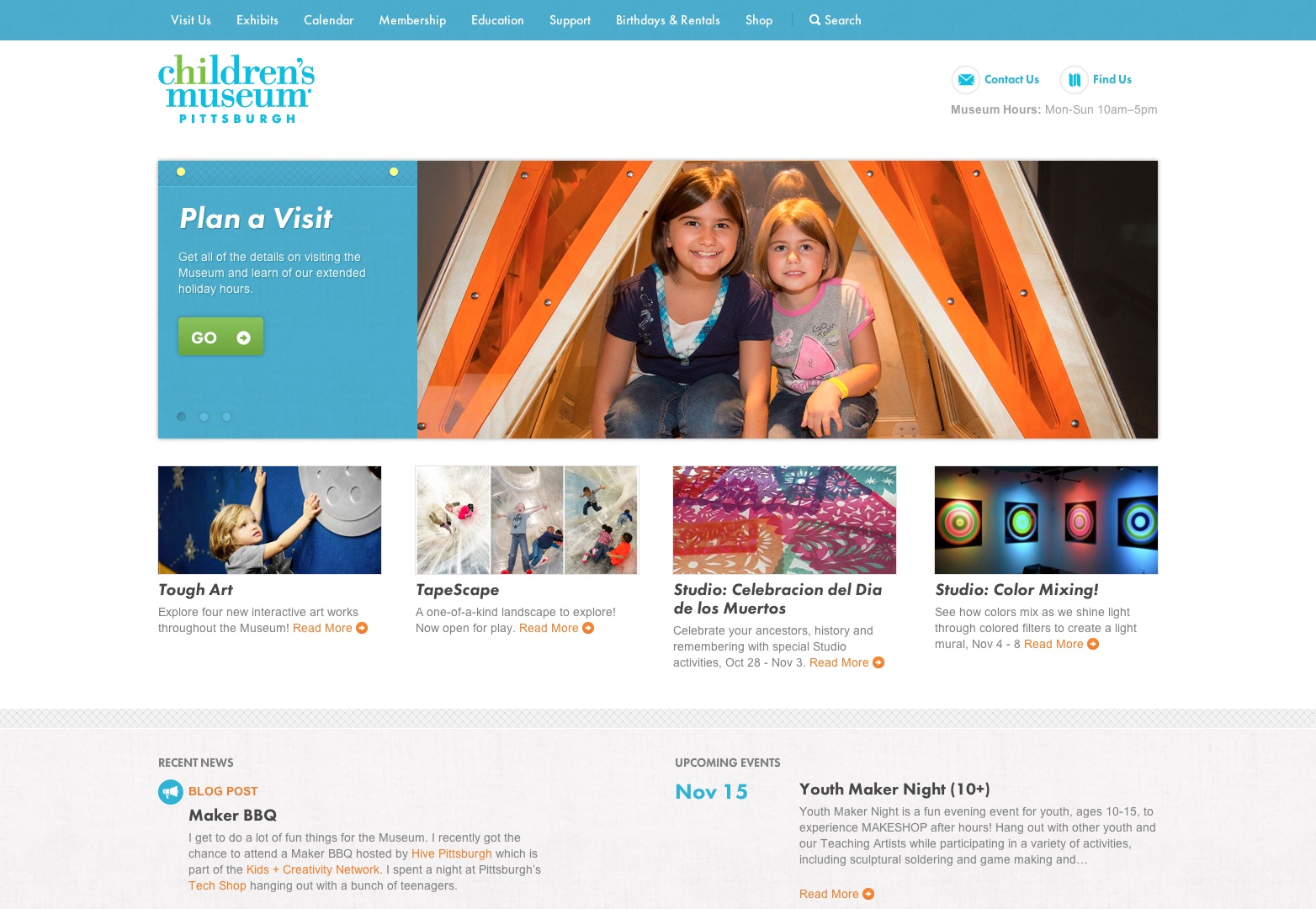
Museo per bambini Pittsburgh
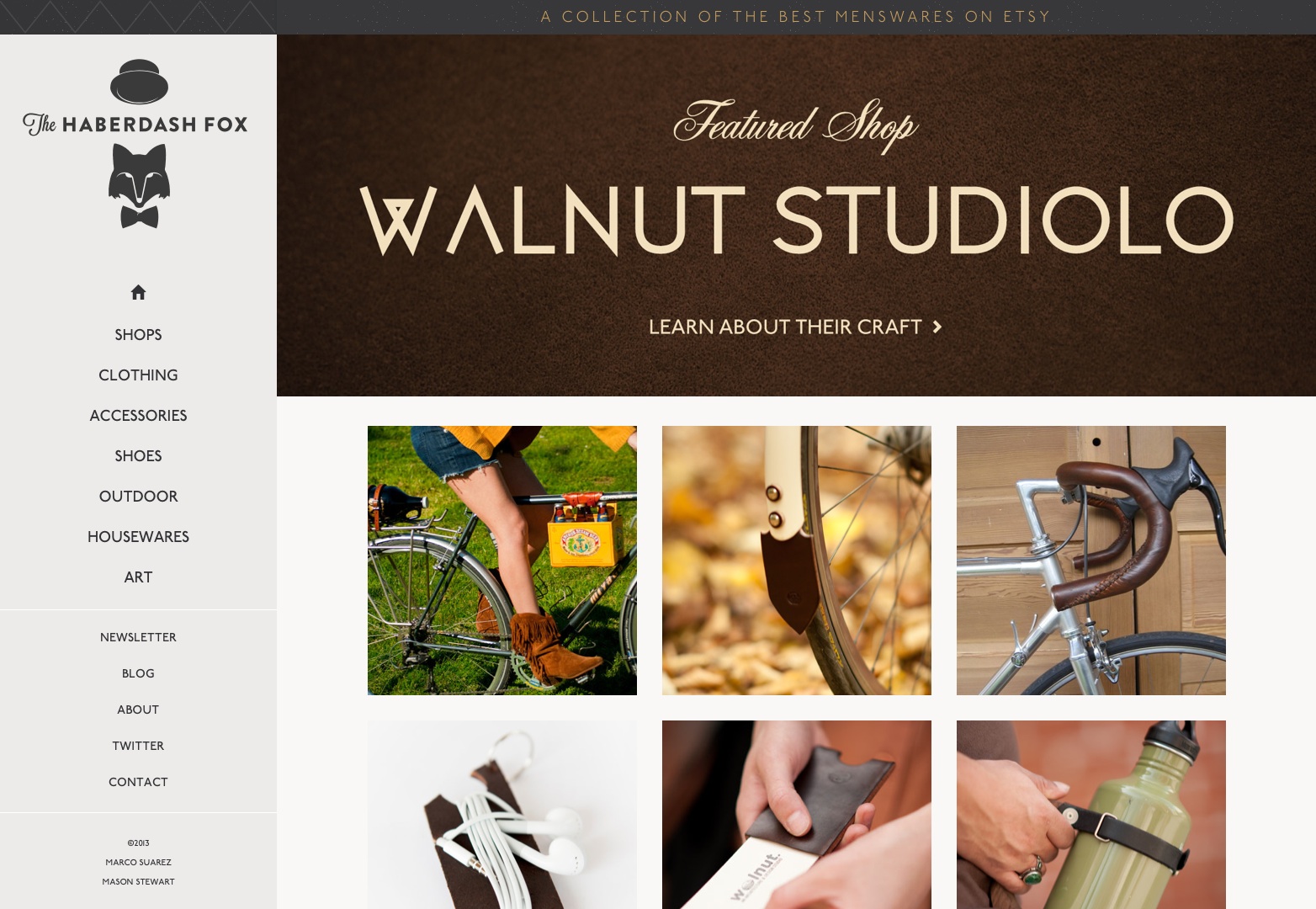
The Haberdash Fox
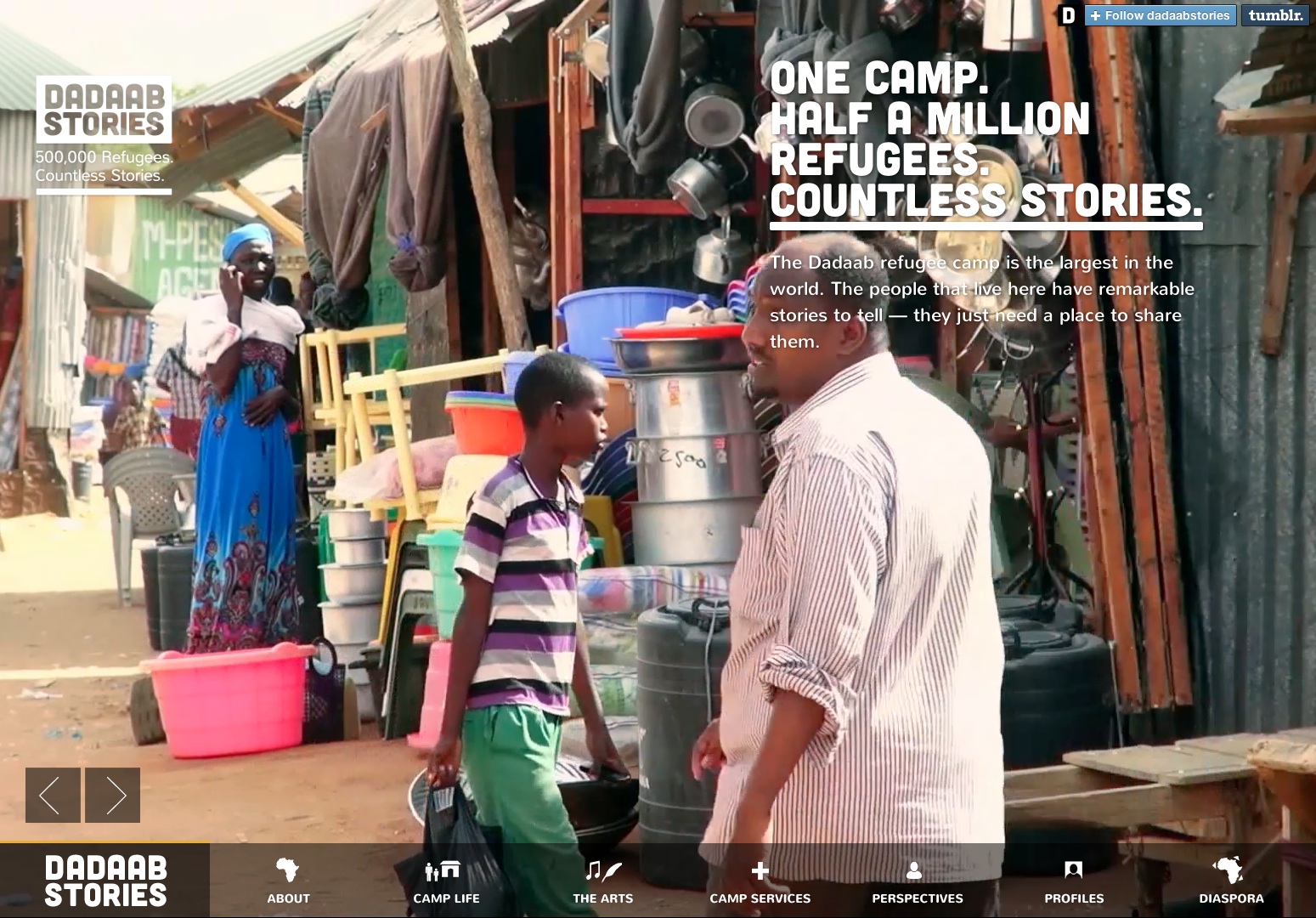
Storie di Dadaab
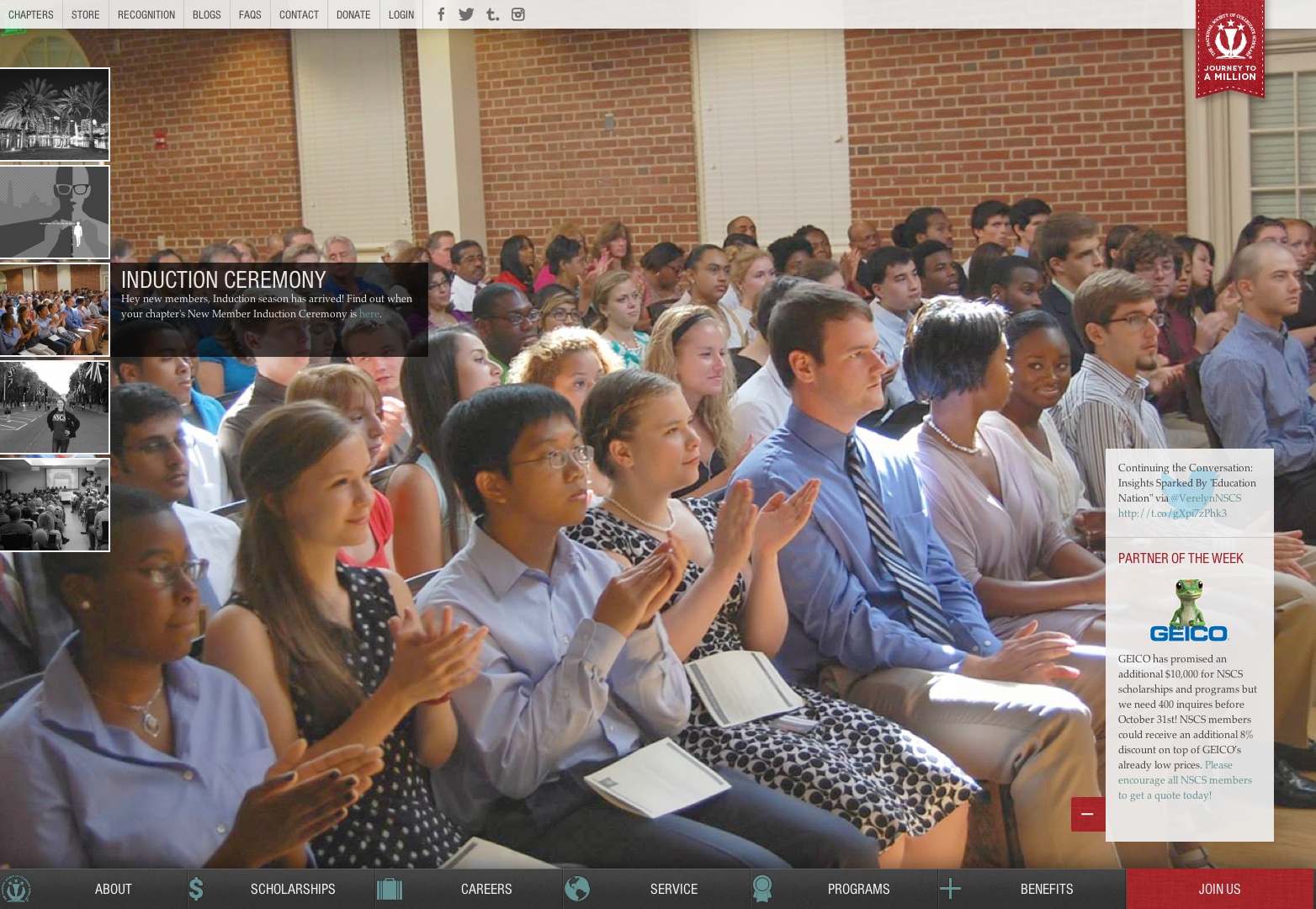
Studiosi della Società Nazionale di Collegiata
Hai costruito un elemento di navigazione reattivo? C'è un aspetto più impegnativo del design reattivo? Fateci sapere che ne pensate nei commenti.