25 esempi di simmetria nel web design
La simmetria è un dispositivo secolare dell'artista visivo. La parola si riferisce a due metà che si rispecchiano perfettamente l'un l'altro. Nel design, la simmetria è strettamente legata all'equilibrio. Un design perfettamente simmetrico raggiunge l'equilibrio e un senso di stabilità.
C'è anche un design asimmetrico, in cui le due metà sono bilanciate ma non si rispecchiano perfettamente. La maggior parte dei siti Web ha un layout asimmetrico.
Molto spesso troviamo il logo in alto a sinistra, bilanciato da alcuni elementi di navigazione sulla destra. Nel corpo, le colonne laterali sono generalmente bilanciate dal contenuto principale o da altre colonne.
Mentre la simmetria perfetta non è certamente nuova per il web, sta guadagnando slancio. L'espansione delle dimensioni dello schermo e la proliferazione di piattaforme e opzioni di visualizzazione ne fanno un'opzione più attraente. Rispecchiando le metà di un disegno, non solo ottieni un maggiore senso di equilibrio, ma migliora anche il flusso dall'alto verso il basso.
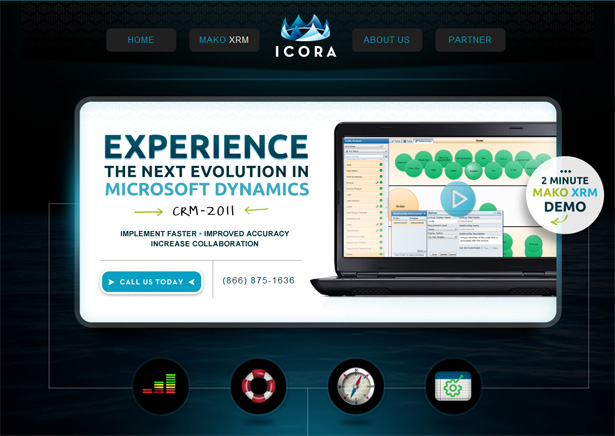
Icora
Icora è un perfetto esempio di come la simmetria contribuisca al flusso verticale di un sito web. Mi piace come viene raccontata una storia qui. Invece di gettare un sacco di cose sulla pagina e lasciare che l'utente scelga dove andare, il progettista incoraggia l'utente a scorrere il contenuto. Il designer ti porta in un viaggio stabilito in quello che è essenzialmente un passo di vendita attentamente pianificato.
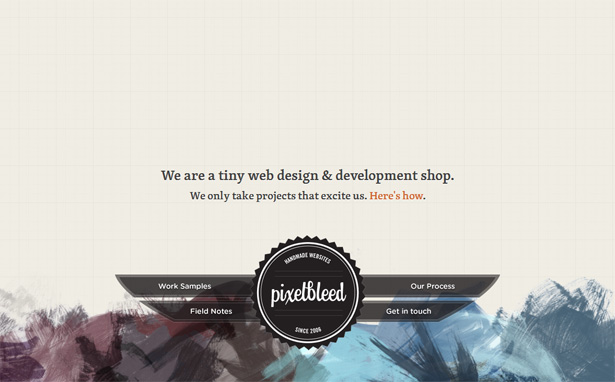
Pixel Bleed

Pixel Bleed è il tipo di sito web che spesso mi lascia totalmente perplesso. Niente su di esso si adatta alla norma. Il logo e la navigazione sono in fondo, il che sembra sbagliato ... eppure funziona! La simmetria conferisce un interessante equilibrio al design. E con gli elementi visivamente più pesanti nella parte inferiore della pagina, il layout si sente a terra.
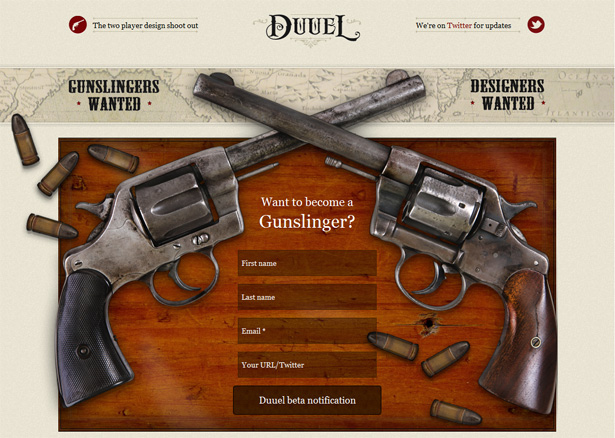
Duuel
La simmetria può occasionalmente giocare nell'argomento del sito web. In caso di Duuel , l'idea di due designer che duellano ha senso. I progettisti sono uniformemente qualificati e uniformemente equipaggiati, e la simmetria rafforza sottilmente questa idea.
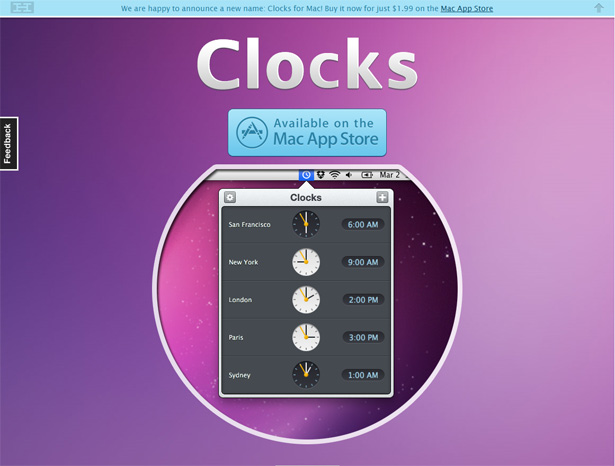
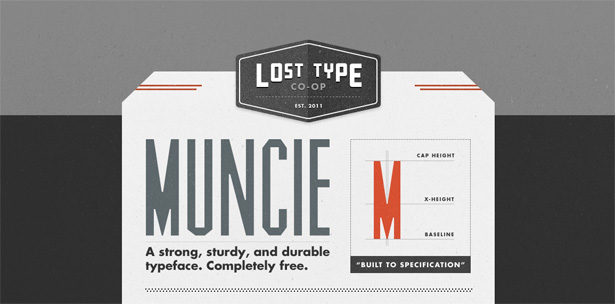
orologi
La simmetria è anche grande quando semplicemente non hai molto da dire. I produttori di orologi non serve molto per spiegare il loro prodotto. Una parola fa il lavoro. In effetti, dire di più avrebbe quasi sconfitto il punto. Ovviamente, un orologio è simmetrico e quindi è l'ideale per un layout come questo.
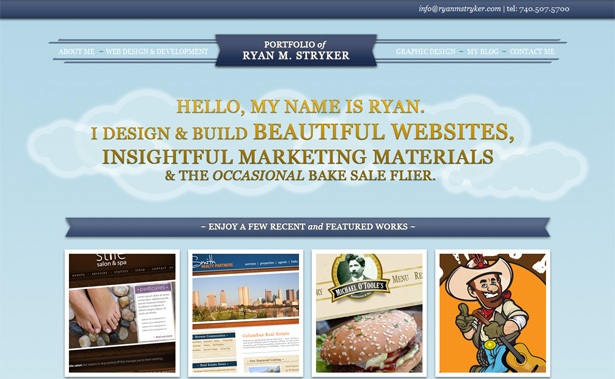
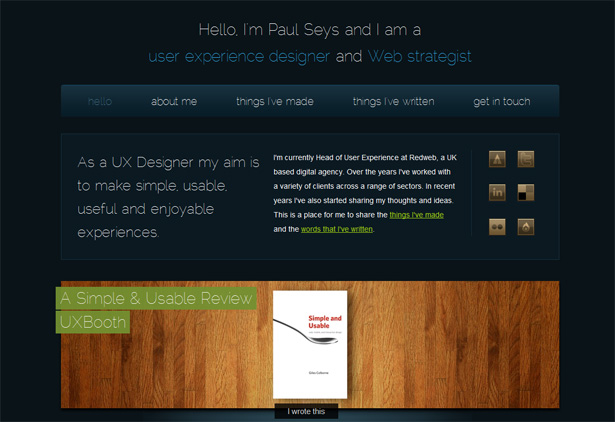
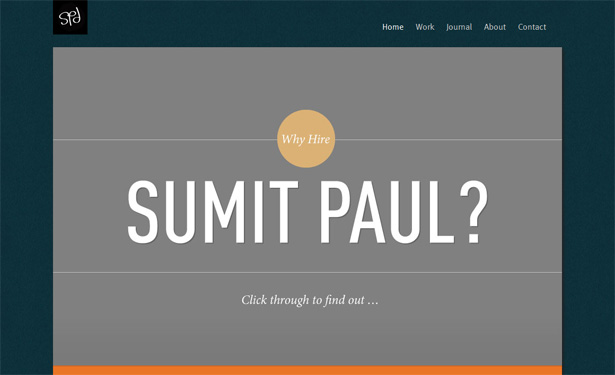
Ryan M. Stryker
Un aspetto potente della simmetria è la sua capacità di dirigere l'attenzione dell'utente. Con tutto equilibrato sull'asse verticale, l'attenzione va naturalmente lì. Ryan M. Stryker Il nome qui è in questa posizione chiave, assicurandoti di non perderlo. Il sito web funziona quasi come un elevator pitch, a partire dal nome e sfociato in un riassunto del lavoro del designer. Le informazioni critiche sono attentamente controllate e trasmesse con forza. Il design non deve essere eccessivo; la simmetria fa la maggior parte del lavoro.
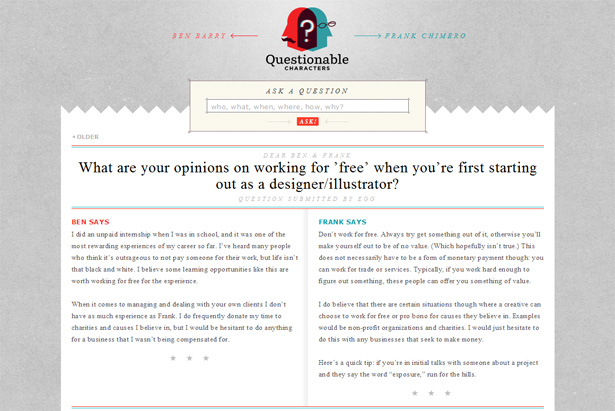
Personaggi discutibili
La simmetria consente inoltre di comunicare due gruppi di informazioni ugualmente importanti. Forse il tuo prodotto ha due destinatari. O forse due prodotti sono la linfa vitale della tua azienda. Come vediamo con Personaggi discutibili , la simmetria può garantire pari tempo di volo per due metà di un intero.
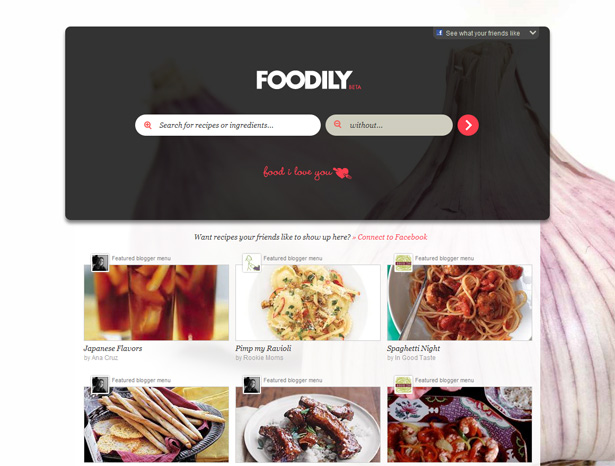
Foodily
La simmetria è anche utile per mantenere il disordine di un disegno. Mentre questa non è la sola ragione per usarlo, Foodily fa un caso forte per questo, con il suo layout pulito ed elegante. Mentre la maggior parte dei siti web di ricette è piena di contenuti, questa è estremamente semplice. Considera il tuo contenuto e cosa rimuoveresti se dovessi rendere simmetrico il layout.
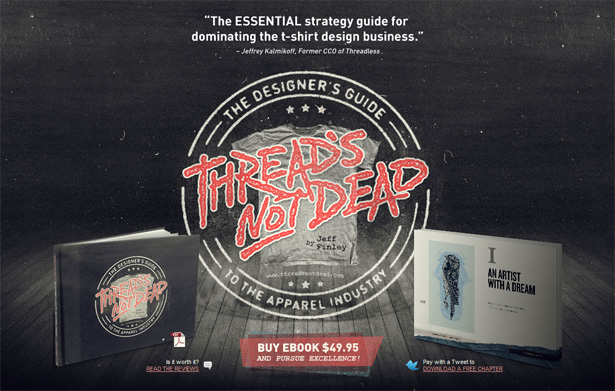
Thread non è morto
Thread non è morto combina alcuni dei principi che abbiamo visto sopra, ma con alcuni colpi di scena. Sono incuriosito dal fatto che l'elemento più in alto in questo layout simmetrico sia una testimonianza del prodotto. Senza dubbio, le testimonianze sono utili per il marketing online, e qui si occupa la parte più importante della pagina. Tuttavia, l'area direttamente sotto porta il peso più visivo e contiene tutte le informazioni critiche e gli inviti all'azione. Il risultato è un contenuto perfettamente bilanciato che punta al punto. A volte, tralasciare gli extra pesanti e arrivare dritto al punto è l'approccio migliore.
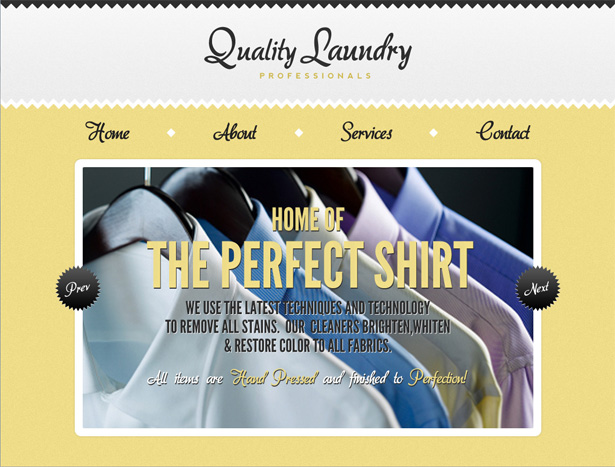
13 altri siti web simmetrici
I principi esaminati sopra valgono anche per i disegni seguenti. Considera in che modo la simmetria aiuta a controllare l'esperienza dell'utente su questi siti web.
Conclusione
La simmetria è una caratteristica di base del design e tuttavia è facile da perdere di vista. Mi piace pensare a come gli elementi di base del design si applicano al mondo reale. Spesso sono questi elementi di base che rivelano potenti modi per comunicare informazioni.
Hai avuto un amore costante per il design simmetrico? Pensi che questo stile abbia i suoi limiti?