28 stupendi siti di scrolling parallasse
Il modo in cui navighiamo i nostri siti Web è estremamente importante. Il motivo è che l'esperienza dell'utente e il modo in cui interagiscono con il sito Web rendono o interrompe l'usabilità del sito web.
Se qualcuno non può andare in giro sul tuo sito, allora è inutile. Se qualcuno può andare in giro ed è facilmente in grado di trovare ciò che sta cercando, questo fa la differenza.
Nel giocare con la navigazione e incorporarlo nelle nuove tecnologie, abbiamo riscontrato un effetto ampiamente utilizzato oggi. Questo effetto è chiamato scorrimento di parallasse. lo scrolling della parallasse è ottimo, non solo perché rende semplice la navigazione, ma può anche essere divertente interagire con esso, e lo scrolling della parallasse è noto per aggiungere profondità a quelli che altrimenti potrebbero essere semplici e noiosi design del sito. Fornisce un modo per interagire creativamente con i contenuti in modo eccitante.
Siti Web parallasse
Oggi presenteremo alcuni di questi siti Web di parallasse, che ti permetteranno di sapere cosa è possibile, di farti godere dei siti e dei loro contenuti e spero che ti ispirino a provare questa tecnica per te.
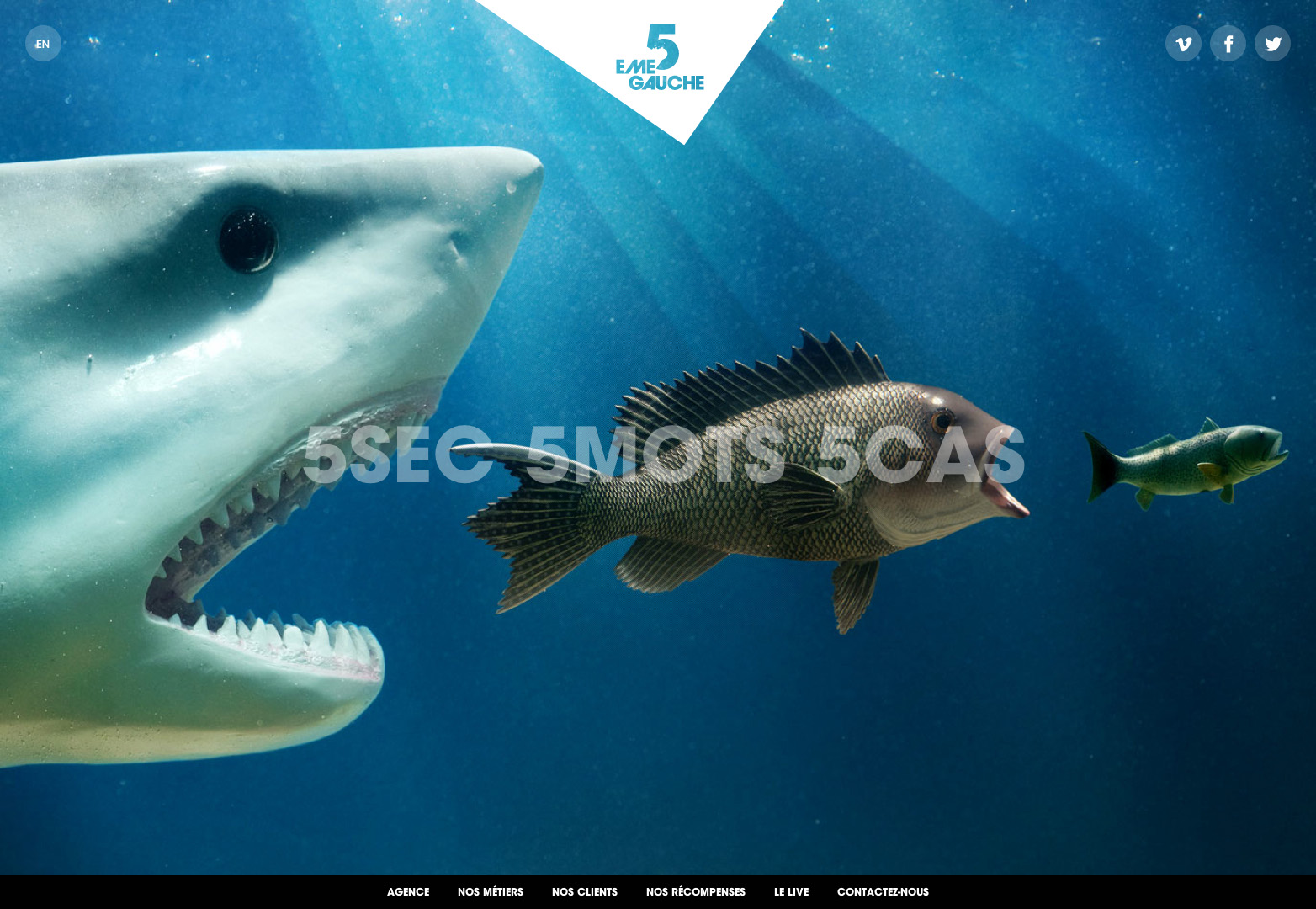
5emegauche
Sono un'agenzia che usa un sacco di diversi linguaggi di programmazione per rendere il loro sito estremamente interessante. Nella maggior parte dei casi, quando scorri, stai scorrendo verso una pagina diversa. Ma su questo sito, quando vai su una pagina diversa, ha il suo pezzo o elemento di meccanismo di scorrimento che rende tutto estremamente interessante. Questo è un sito molto divertente con cui giocare e ti consiglio che se vuoi fare qualcosa di stravagante con il tuo sito web, dovresti dare un'occhiata alla loro.
Air Jordan 2012
Air Jordan è ovviamente estremamente popolare per le sue sneaker. Questa volta hanno scelto di mostrarci la stoffa delle loro scarpe in un modo molto accattivante e interessante. Hanno fatto un ottimo lavoro nel presentare queste informazioni.
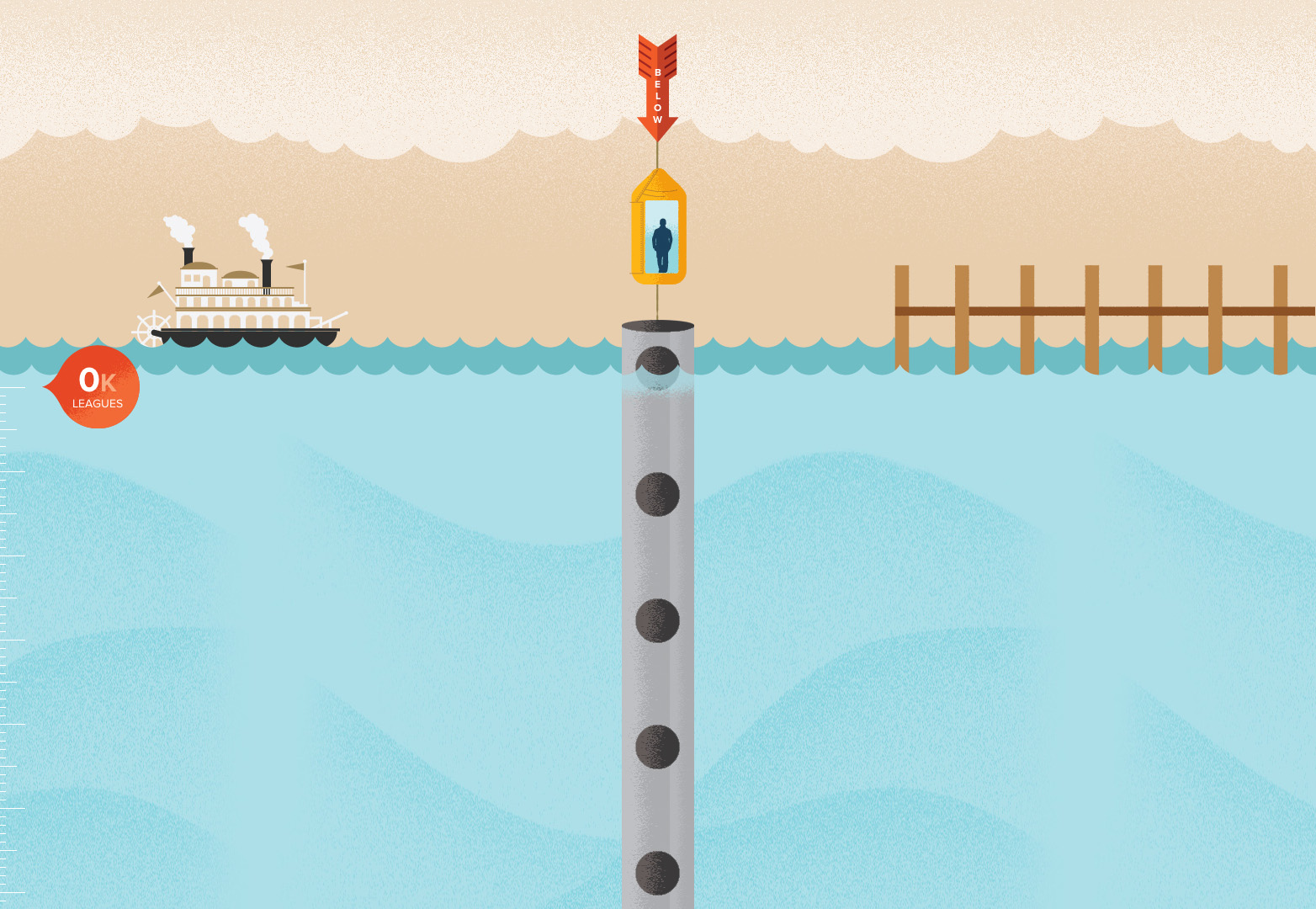
Atlantis World's Fair
L'Atlantis World's Fair ha deciso di creare un sito web che spieghi praticamente il loro scopo e la loro storia. Hanno usato questo scorrimento non solo come un modo per presentare le informazioni, ma come un modo per animare le informazioni e raccontare una storia. È estremamente interessante, estremamente divertente, interattivo e informativo. Questo è solo un grande sforzo.
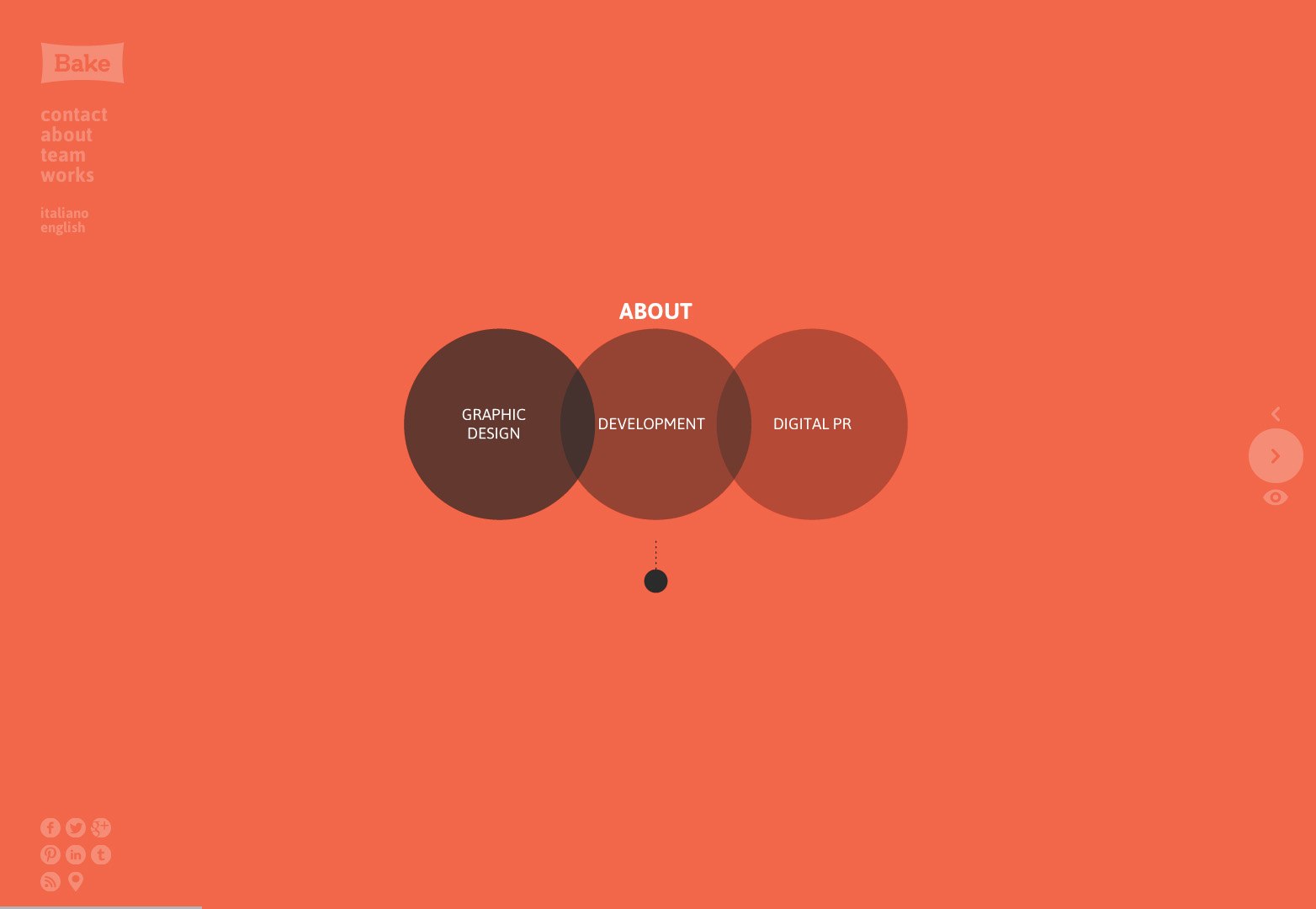
Cuocia l'agenzia
Con molti siti Web diversi è possibile utilizzare il mouse per scorrere i siti Web. All'Agenzia Bake usano effettivamente la barra spaziatrice per navigare tra diverse informazioni. Usano questa navigazione a scorrimento più come un modo per presentare le informazioni e fanno un ottimo lavoro con quello.
BeerCamp presso SXSW
Quando vai su questo sito, potresti essere un po 'confuso perché sembra che tutto sia confuso e uno sopra l'altro. Se vai e continui a scorrere e fai clic sui link di navigazione, capirai che questo è il modo in cui hanno deciso di presentare e che hanno utilizzato lo scorrimento qui per portare le informazioni a te anziché andare alle informazioni.
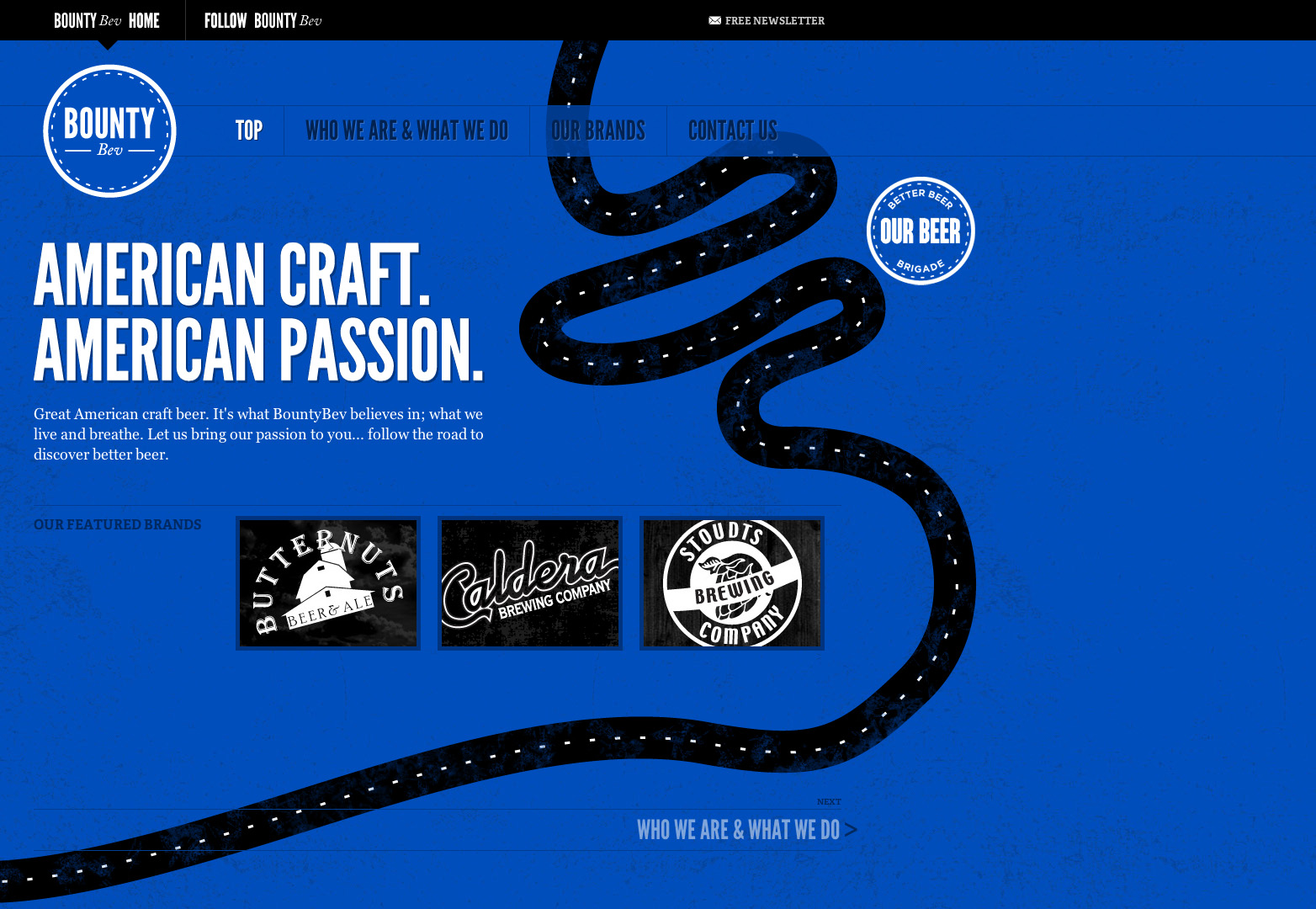
Bounty Bev
Bounty Bev è una birra artigianale americana. Quando pensi alla birra, probabilmente non pensi a una grafica fantastica o sorprendente e probabilmente i siti web non sono la prima cosa che ti viene in mente. Penso che abbiano notato una tendenza dello scrolling della parallasse e lo abbiano preso per un po 'ed esclamato su quel punto in un modo in cui si muovono da un pezzo all'altro.
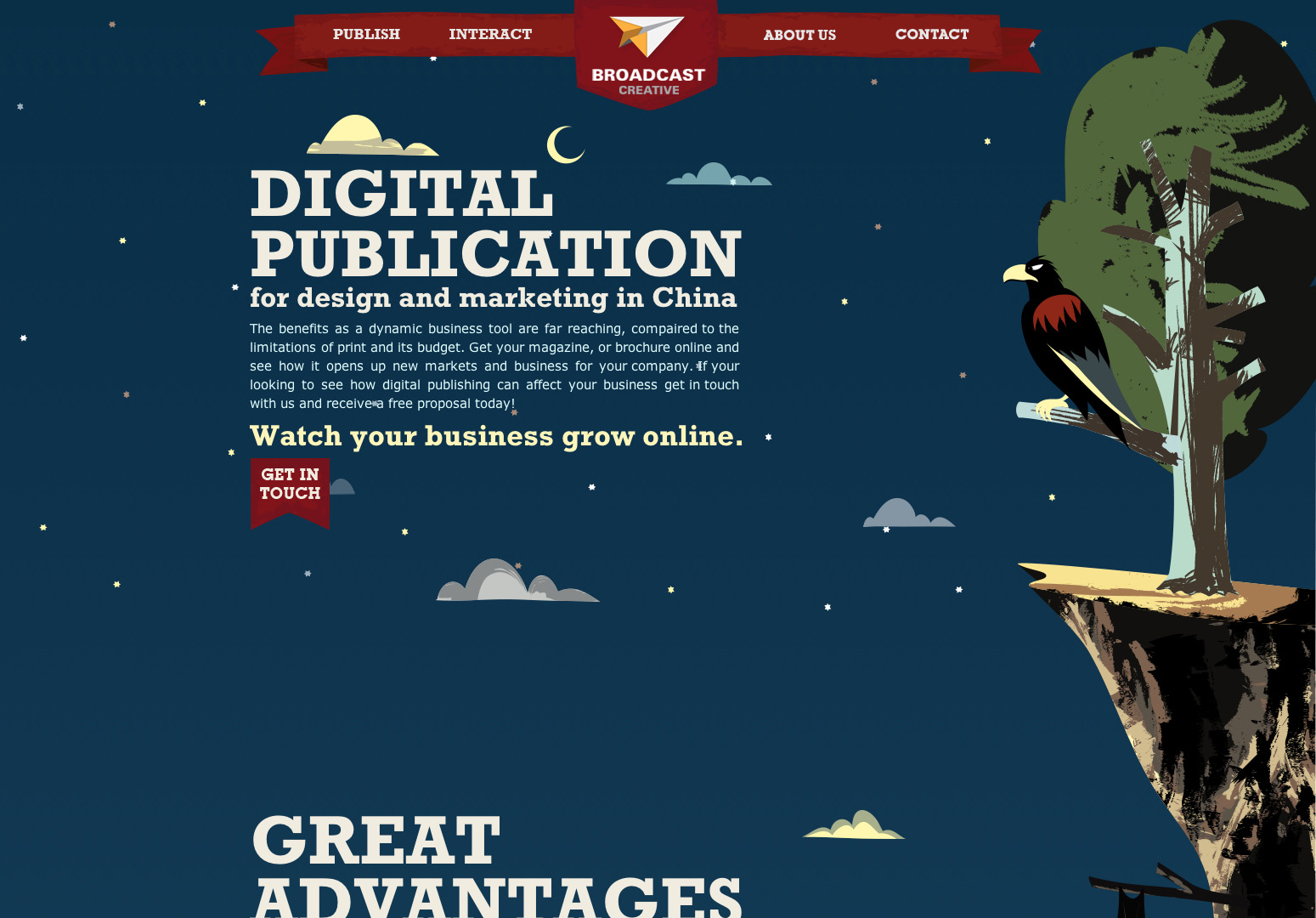
Trasmetti creativo
Broadcast Creative è un'agenzia di publishing digitale in Cina. Di nuovo, questa è più una semplice idea di navigare attraverso lo scorrimento e lo scrolling della parallasse. È così che puoi prendere l'idea più semplice e ingrandirla con un design eccezionale.
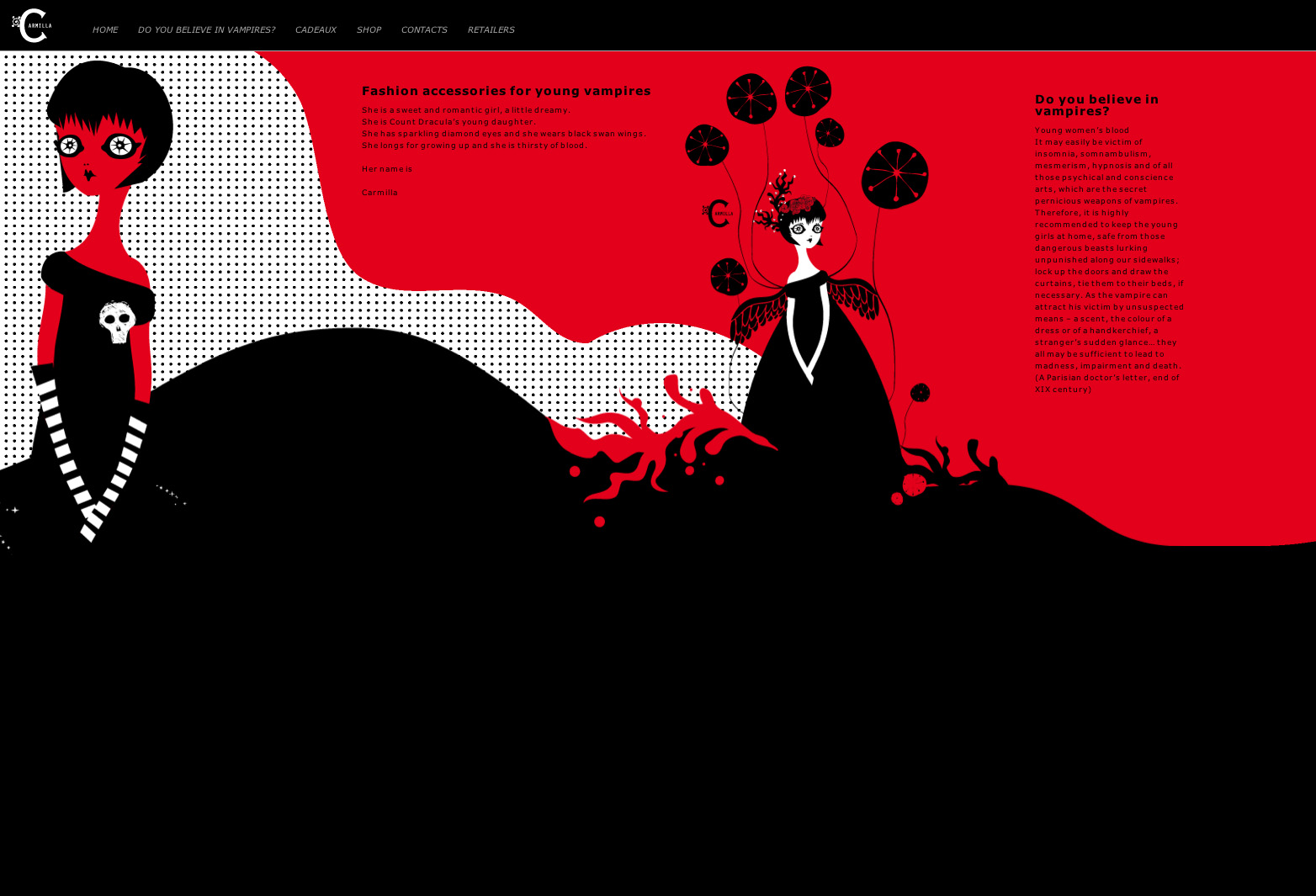
Carmilla Vampire
Questo è un altro sito Web che utilizza lo scorrimento orizzontale anziché lo scorrimento verticale per il sito Web. Ancora una volta, l'informazione è molto semplice, ma è ingrandita con un design meraviglioso.
Ribellione contraria
È sempre divertente imbattersi in un sito Web che richiede un cambiamento nel modo in cui le cose sono fatte. Contrast Rebellion è per i web designer e fanno un grande punto. Suggerirei che molti web designer principianti controllino questo sito per queste informazioni e la sua meravigliosa navigazione.
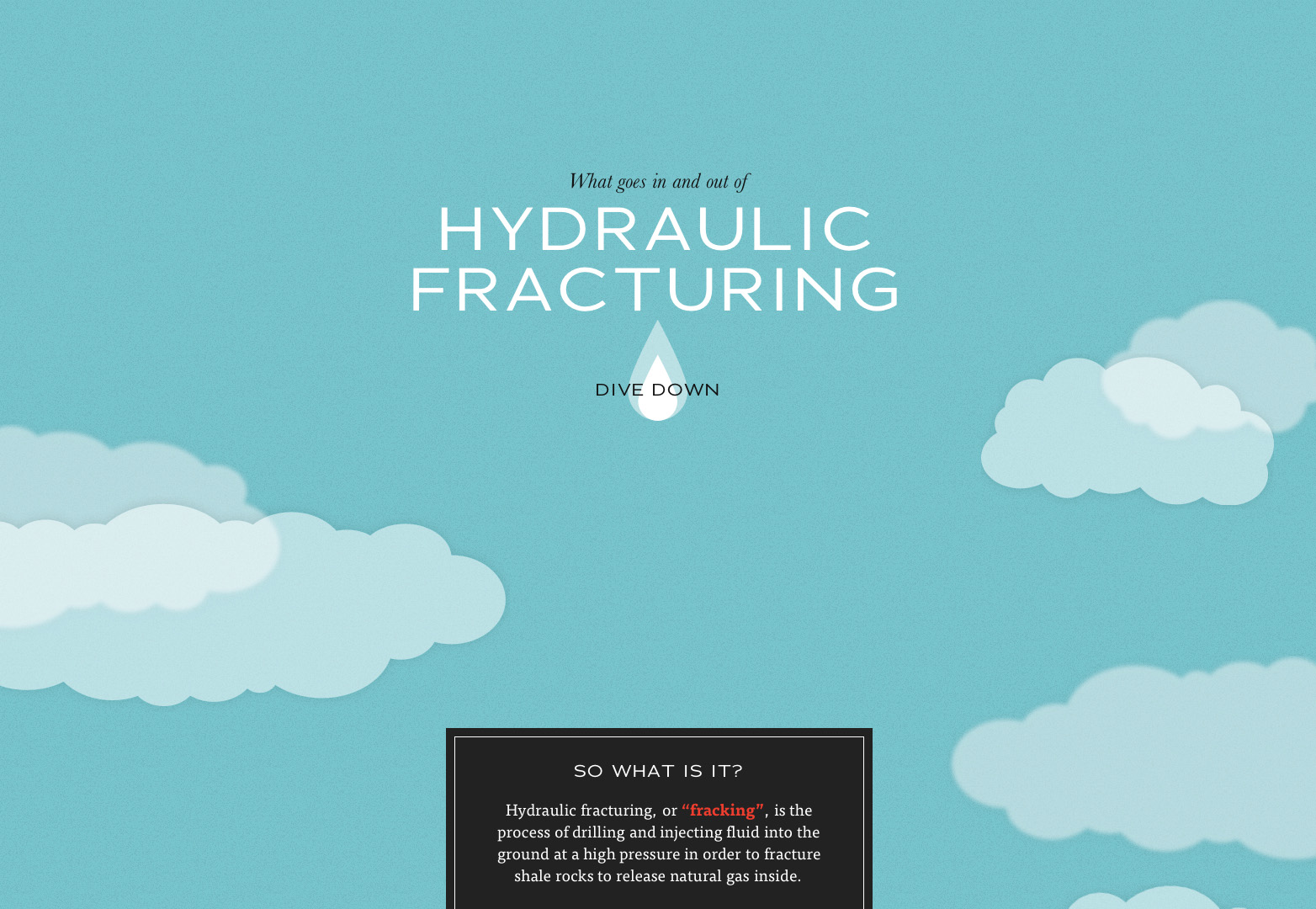
Pericoli di fracking
Proprio come il sito web Atlantis, questo sito web utilizza lo scrolling come un modo per raccontare una storia. È probabilmente uno dei siti più strabilianti che abbia mai visto, oltre che informativo. Se hai tempo, scorri questo sito e scopri i pericoli del fracking.
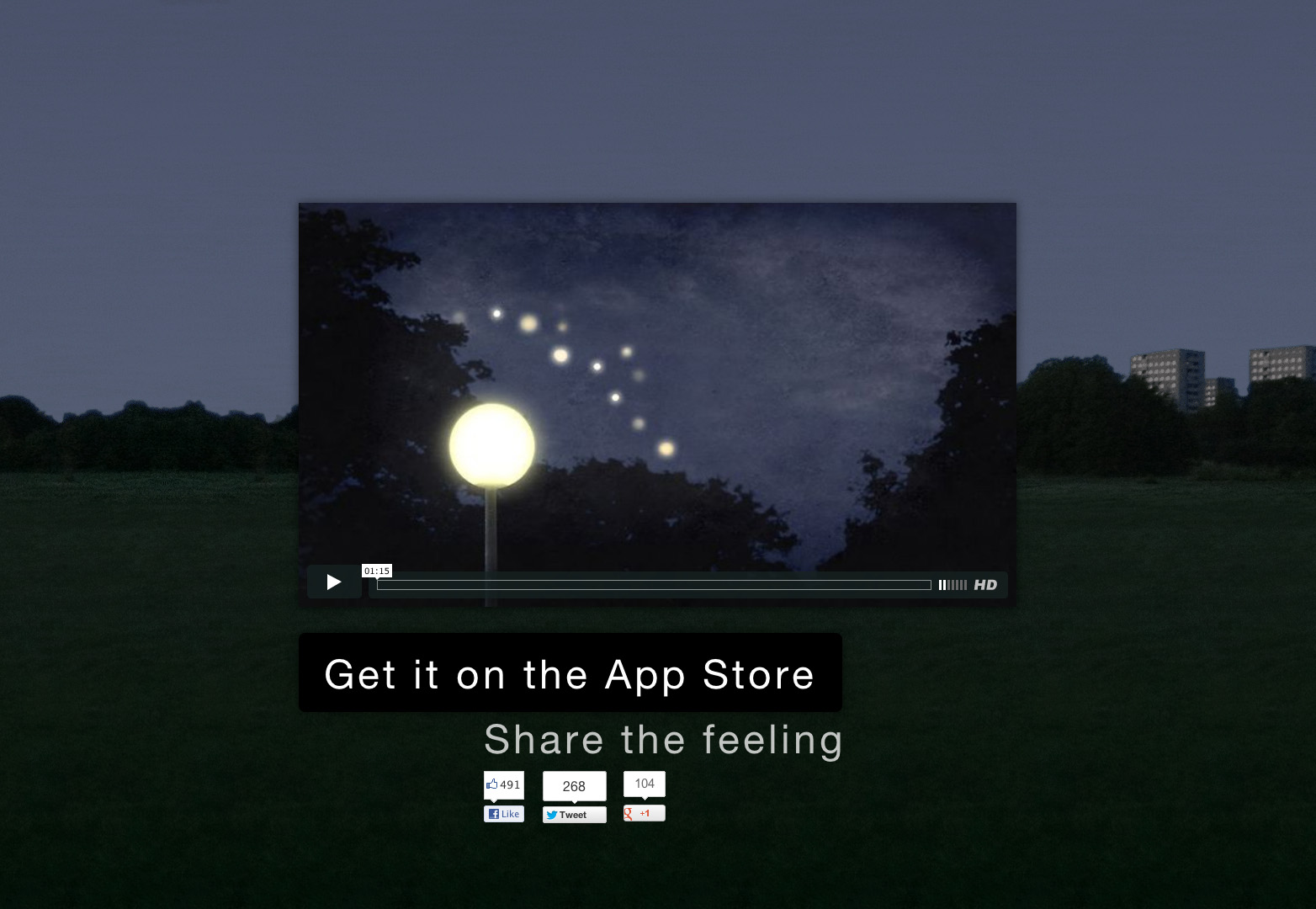
Volo delle lucciole
Questo è un sito estremamente semplice. C'è solo uno scopo per questo sito e dopo averlo fatto scorrere capirai di cosa si tratta. Questo è un concetto molto accurato che non voglio dare via e ti imploro di dare un'occhiata
Google Cultural Institute
Il Google Cultural Institute è stato creato per aiutare le persone a diventare consapevoli delle diverse culture. Usano una cronologia per aiutare le persone a capire i diversi tempi e i diversi anni in cui si sono verificati gli eventi. In questo sito, la navigazione è importante perché rende facile interagire con la timeline e interagire con diversi articoli di notizie che incoraggiano l'educazione di culture diverse.
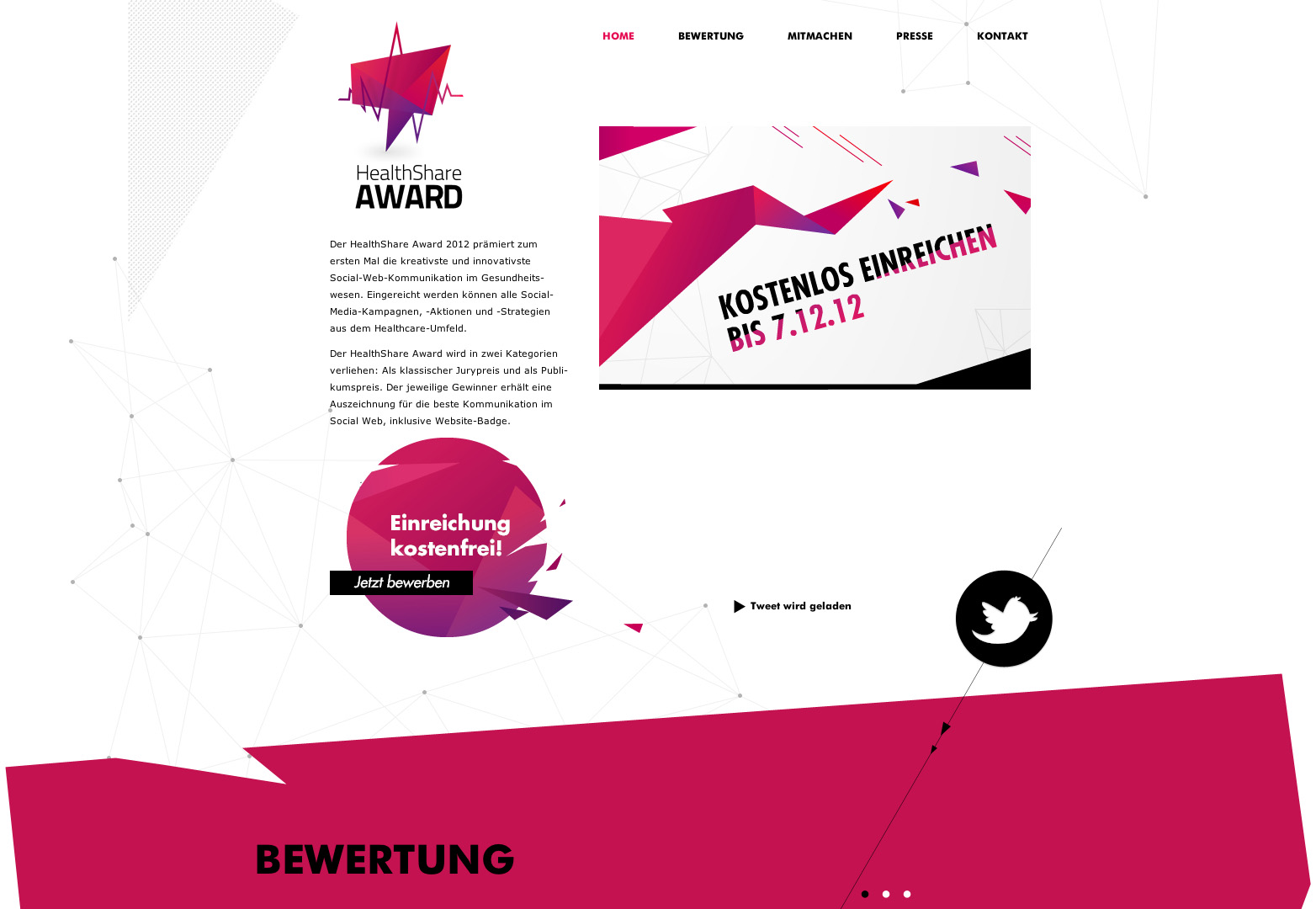
HealthShare
HealthShare Award è un sito web piuttosto semplice che utilizza il metodo di scorrimento. La navigazione ti porta senza problemi a qualsiasi parte di informazioni che stai cercando. Porta anche lo sfondo alla vita e ad altri elementi.
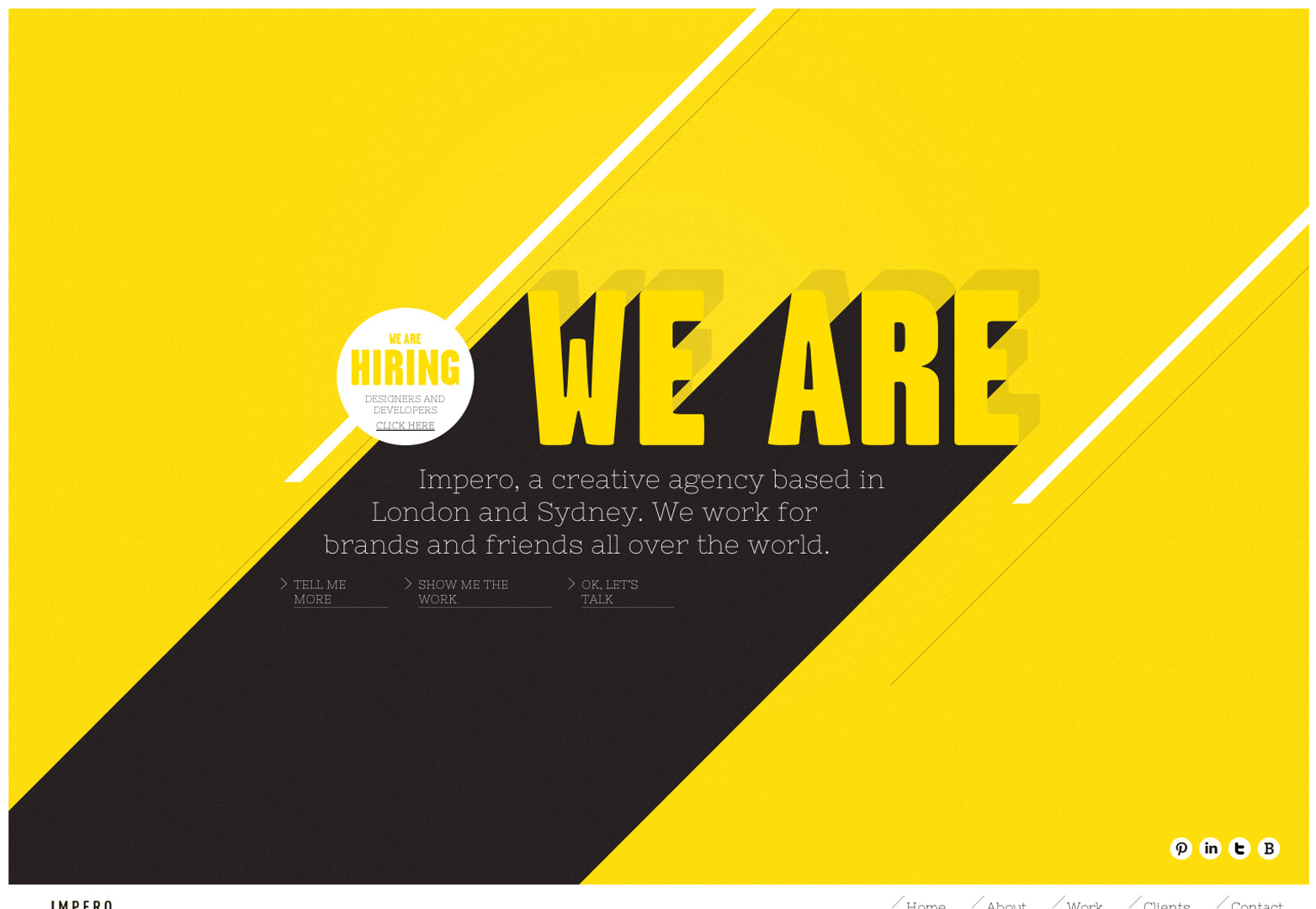
Impero
Impero è un'altra agenzia che ha deciso di utilizzare il metodo di scorrimento della parallasse. Sono una squadra globale che è ovviamente interessata a creare un lavoro che rompe fuori dalla norma. In questo sito è evidente che usano lo scrolling di parallasse come un modo per animare le informazioni che stanno presentando.
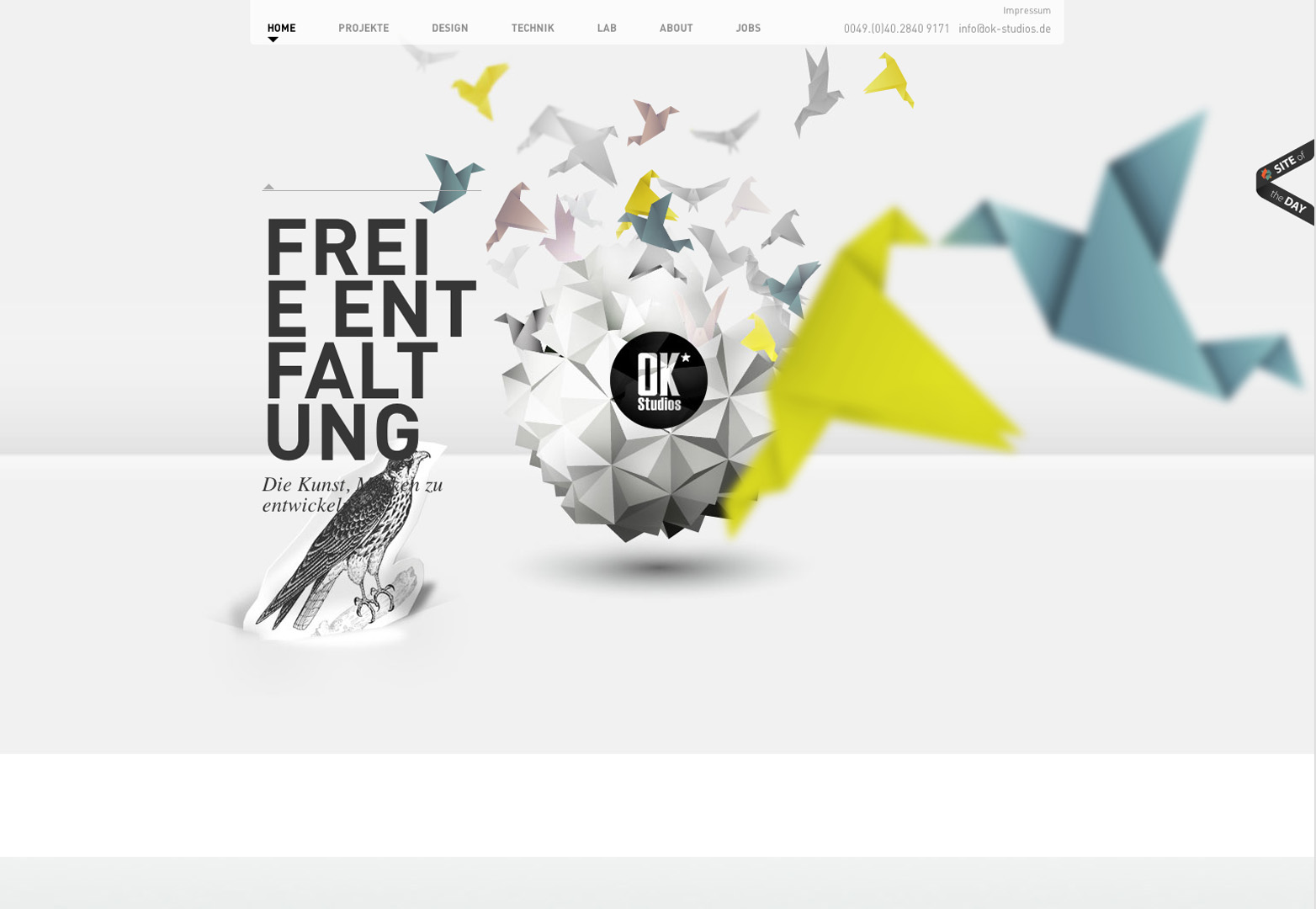
OK Studios
OK Studios ha creato un sito Web che ha ottenuto molti riconoscimenti perché usa lo scrolling della parallasse nella sua forma più semplice al suo meglio. Se giochi sul loro sito web, vedrai come funziona per loro.
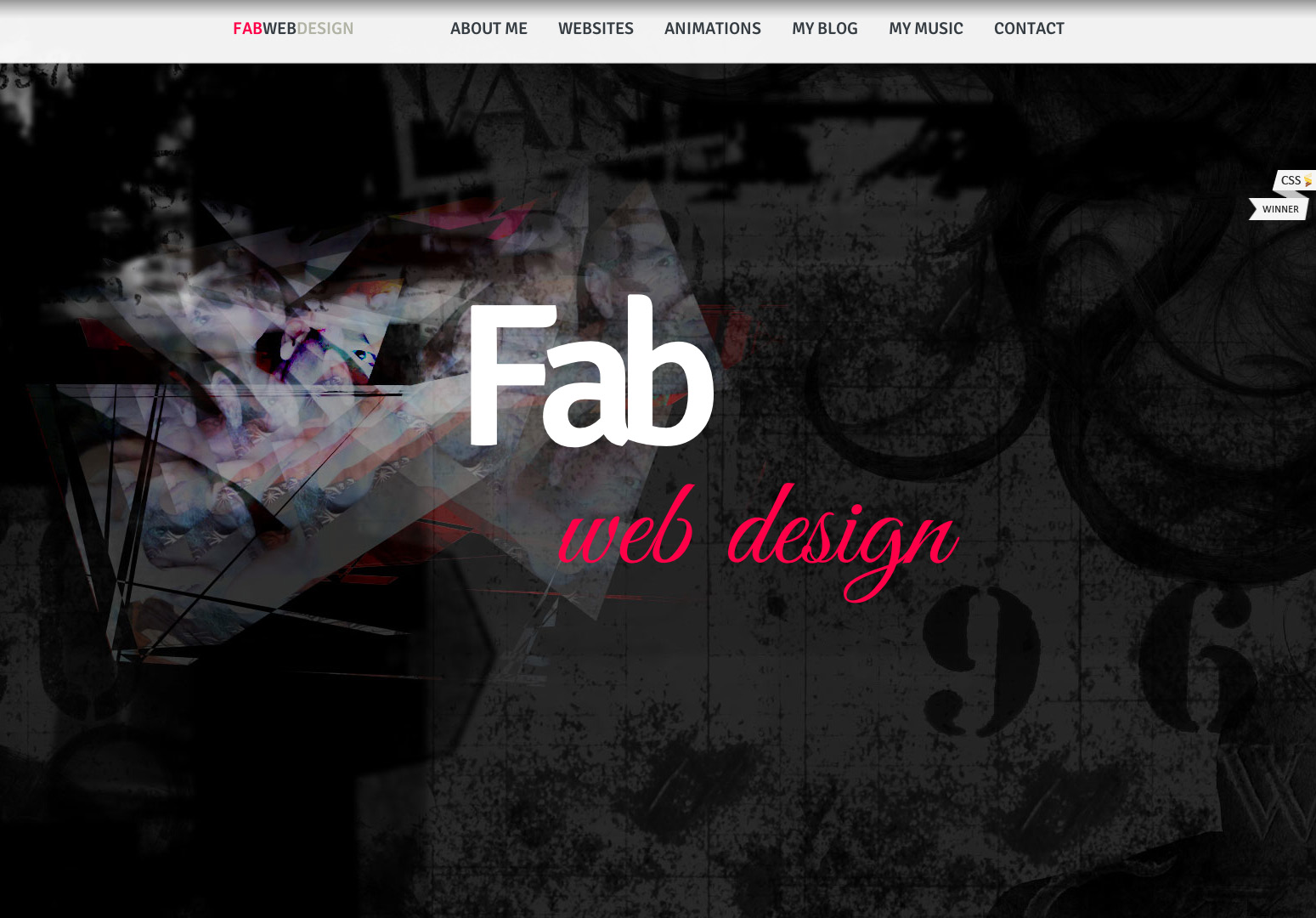
Fabrizio Michels
Vedrai molti siti Web di portfolio e agenzie che utilizzano lo scrolling della parallasse e diversi tipi di navigazione. Questo sito Web lo fa in un modo in cui è in grado di dare vita alle informazioni utilizzando essenzialmente gli effetti di scorrimento creando un po 'di sfondo in movimento.
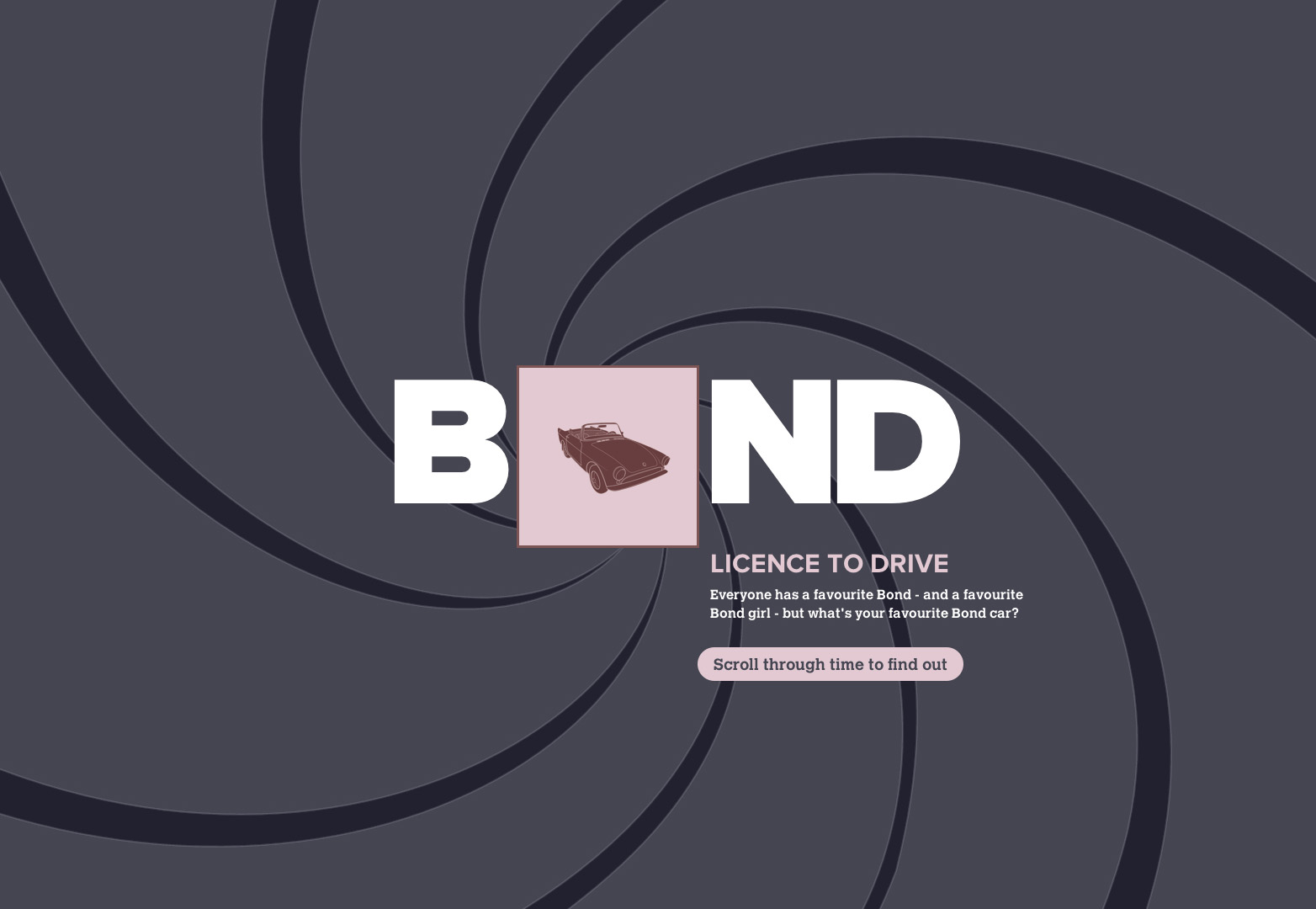
James Bond 007 Cars Evolution
Questo sito web di James Bond mostra alcune delle auto usate in molti film di James Bond. La navigazione qui ti permette di vedere le diverse auto attraverso le menti creative di chi è responsabile di James Bond. È un sito divertente e usa la navigazione in un modo che rende le presentazioni interessanti.
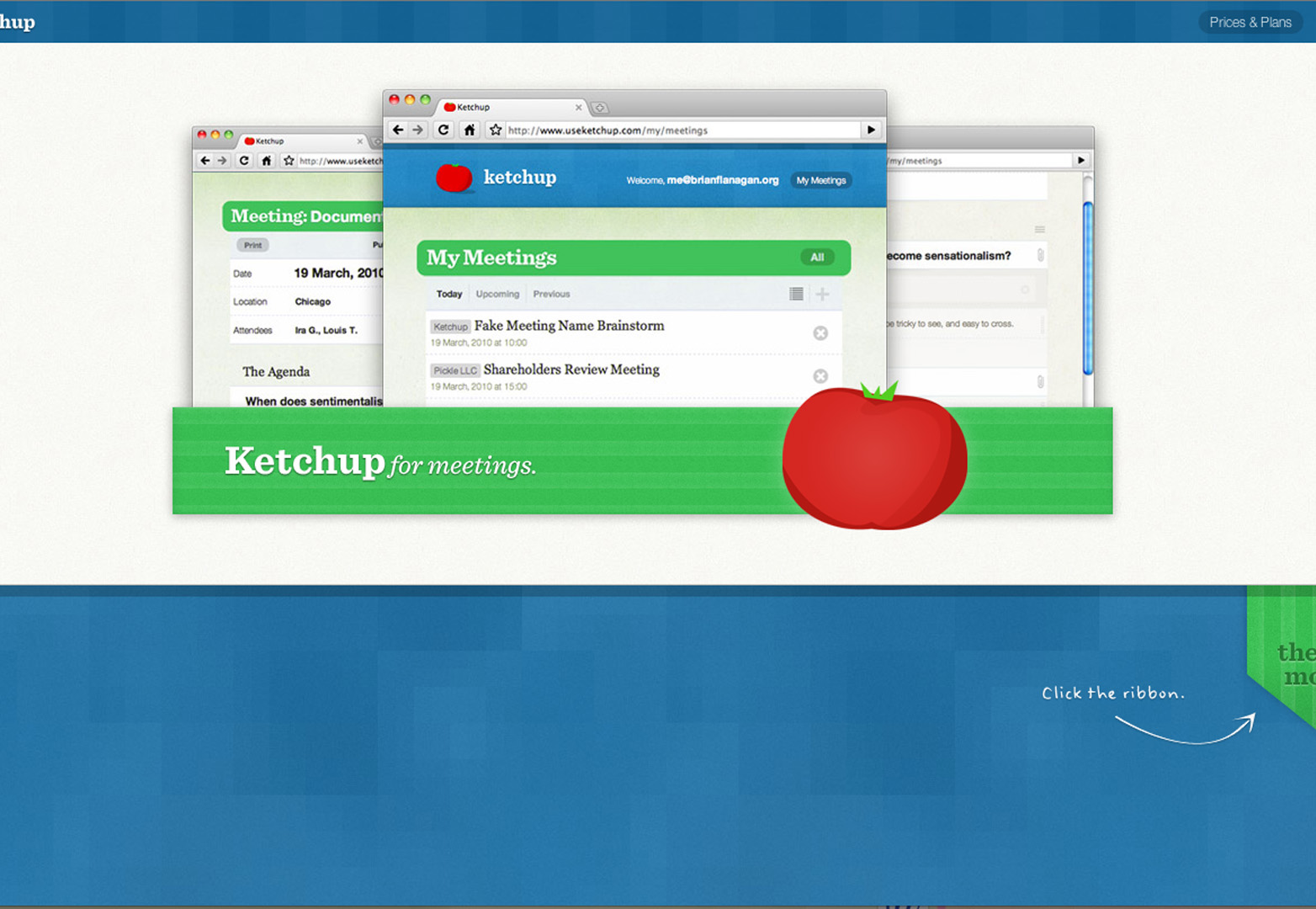
Ketchup
Non vedi molte pagine di destinazione che utilizzano troppe tecnologie diverse. Ma Ketchup ha deciso di usarlo come un modo per portarti attraverso i diversi passaggi di ciò per cui è utile il loro prodotto.
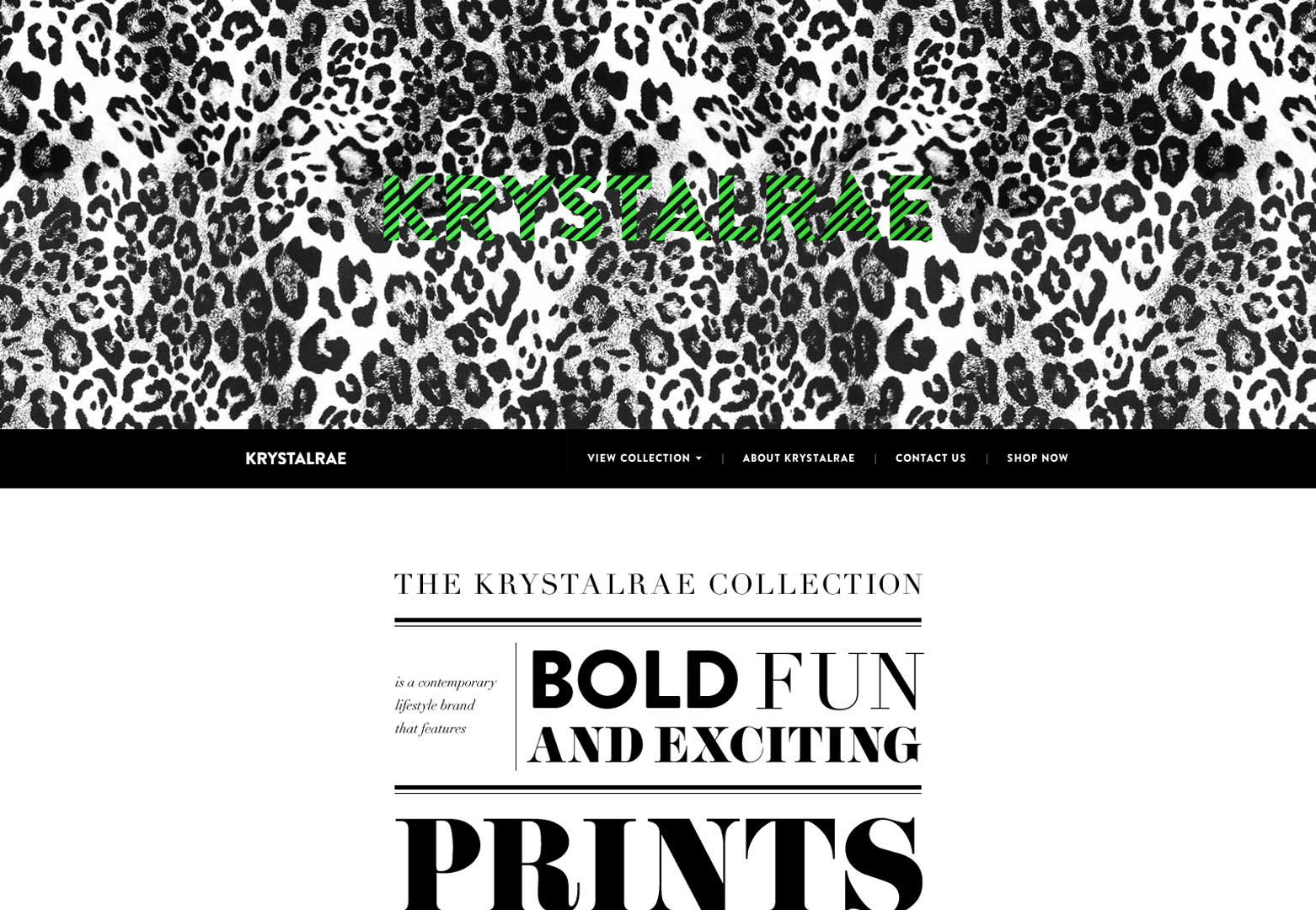
Krystal Rae
Krystal Rae è ovviamente una linea di moda spigolosa. Affermano che sono audaci, divertenti ed eccitanti e che hanno un sacco di senso quando si scorre il loro sito web. Non usare lo scrolling della parallasse come un modo per presentare le informazioni, ma lo usano come un modo per presentare i loro diversi outfit.
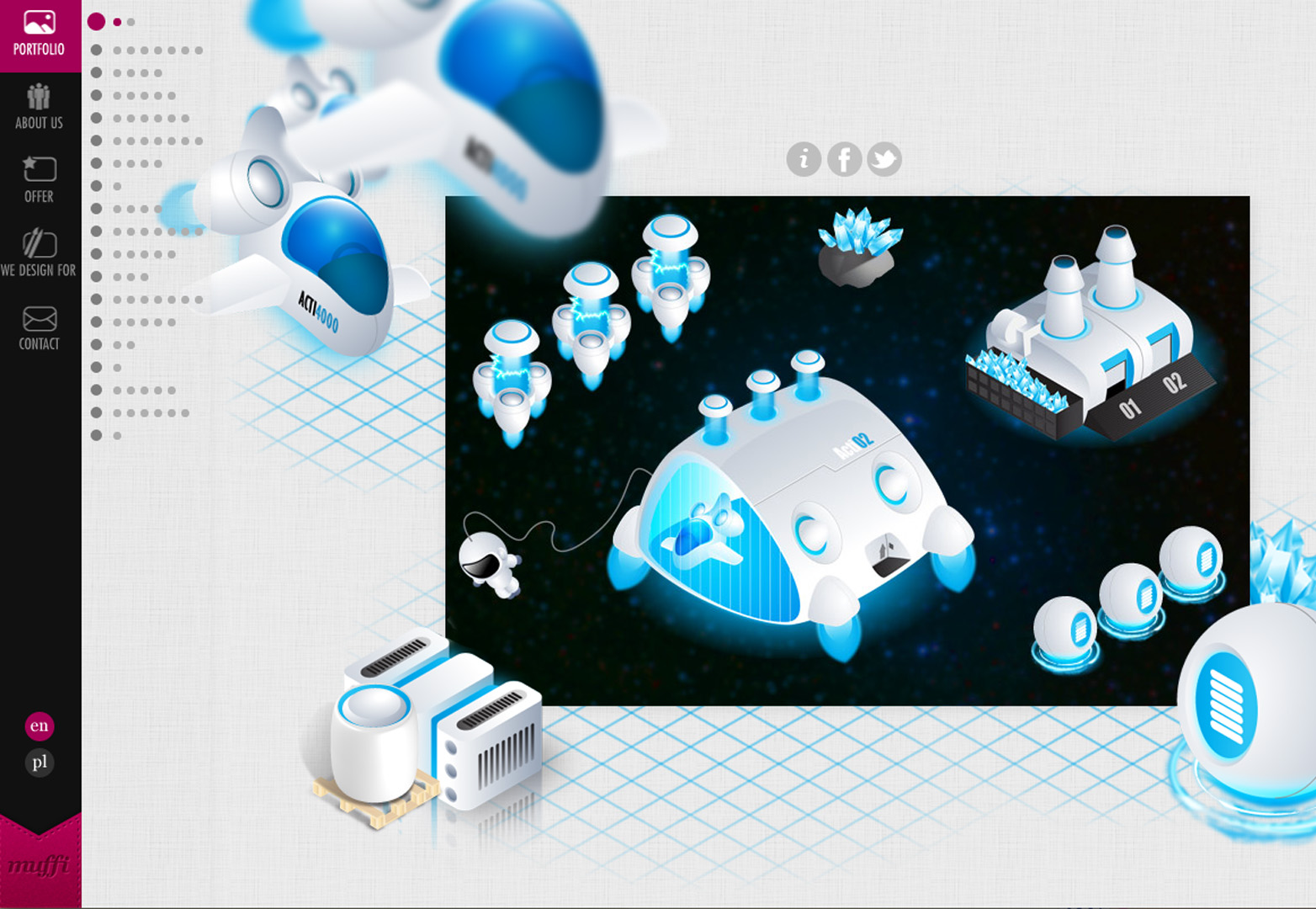
Muffi
Questo altro sito web di agenzie che utilizza principalmente lo scorrimento per ottenere tra ogni informazione. Ora, la grande parte di questo è che in nessun punto questo non ha alcun tipo di eccitazione. Hai profondità, hai diversi pezzi del sito web e naturalmente hai questa pazza navigazione che si attiva principalmente scorrendo.
Jan Ploch
Jan è un graphic designer che ovviamente ama divertirsi e ha creato un marchio. Jan utilizza un motivo di una bottiglia d'acqua in tutto il suo sito Web e lo utilizza persino per presentare il suo lavoro. Funziona bene con la navigazione a scorrimento.
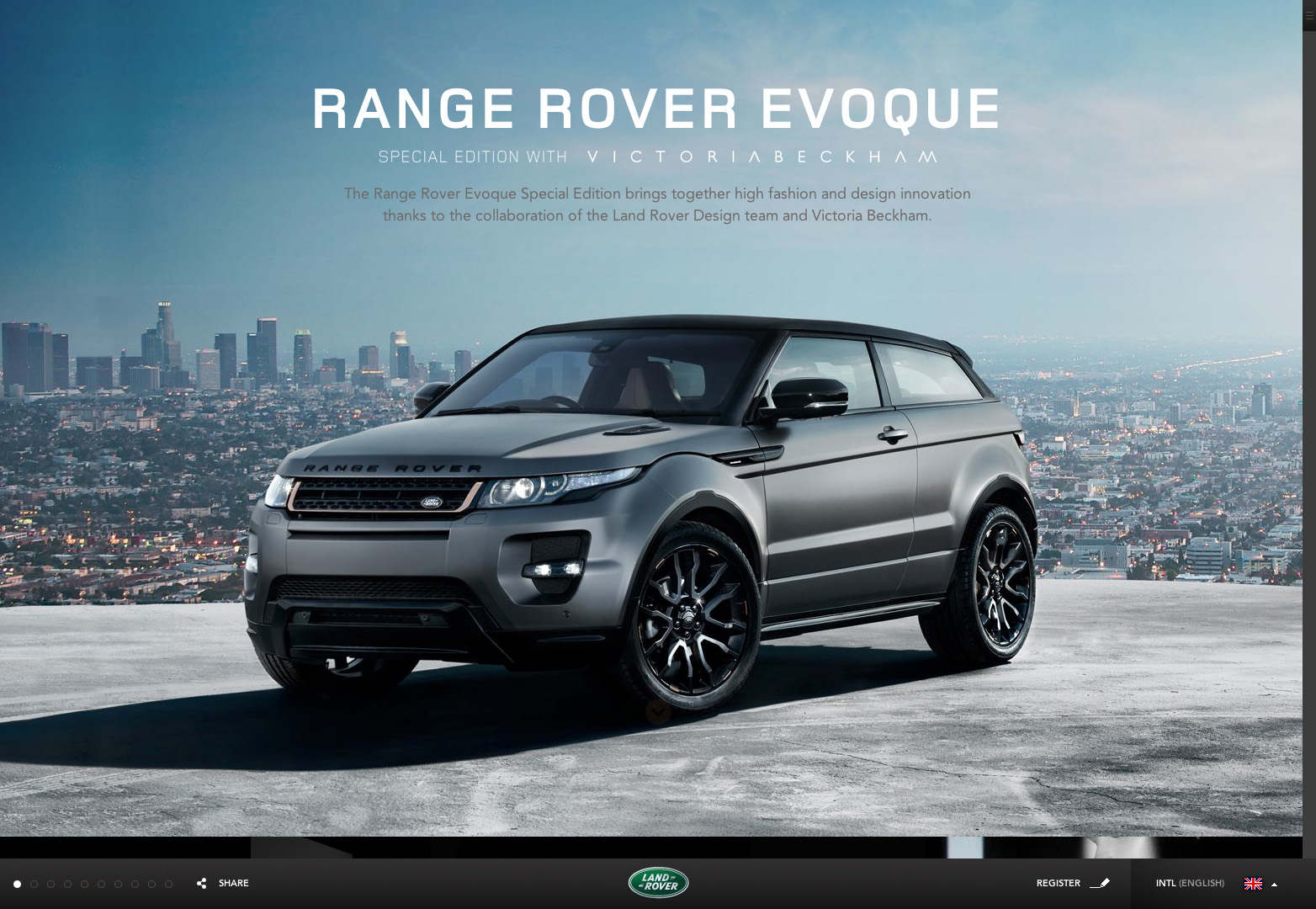
Range Rover Special Edition con Victoria Beckham
La gente della Range Rover ha deciso di andare con Victoria Beckham per fare essenzialmente quello che è un SUV di alta moda. Chi altro preferiresti rappresentare la tua auto? Usano lo scrolling qui per creare praticamente un po 'come un catalogo di moda ed è dedicato al lusso del veicolo. È molto interessante se questo è quello a cui sei, per non parlare del fatto che è un'auto estremamente bella.
Ràtatattoo
Questo non è esattamente quello che ti aspetti da un salone di tatuaggi. Questo è un settore in cui non ti aspetti che metta un sacco di lavoro in un sito come questo, ma Ràtatattoo lo ha fatto e hanno fatto un ottimo lavoro utilizzando immagini a grandezza naturale e lo scrolling di parallasse per creare un'esperienza divertente che è ovviamente tradotto nel loro business mattoni e malta.
Soleil Noir 2012
Questa agenzia vuole che tu creda in te stesso nel 2012. Sembra un po 'come il cliché, ma mentre scorri i vari pannelli, capirai che cosa ti stanno chiamando. Questo è in realtà uno dei siti più interessanti che ho visto. Hanno fatto un ottimo lavoro con tutto.
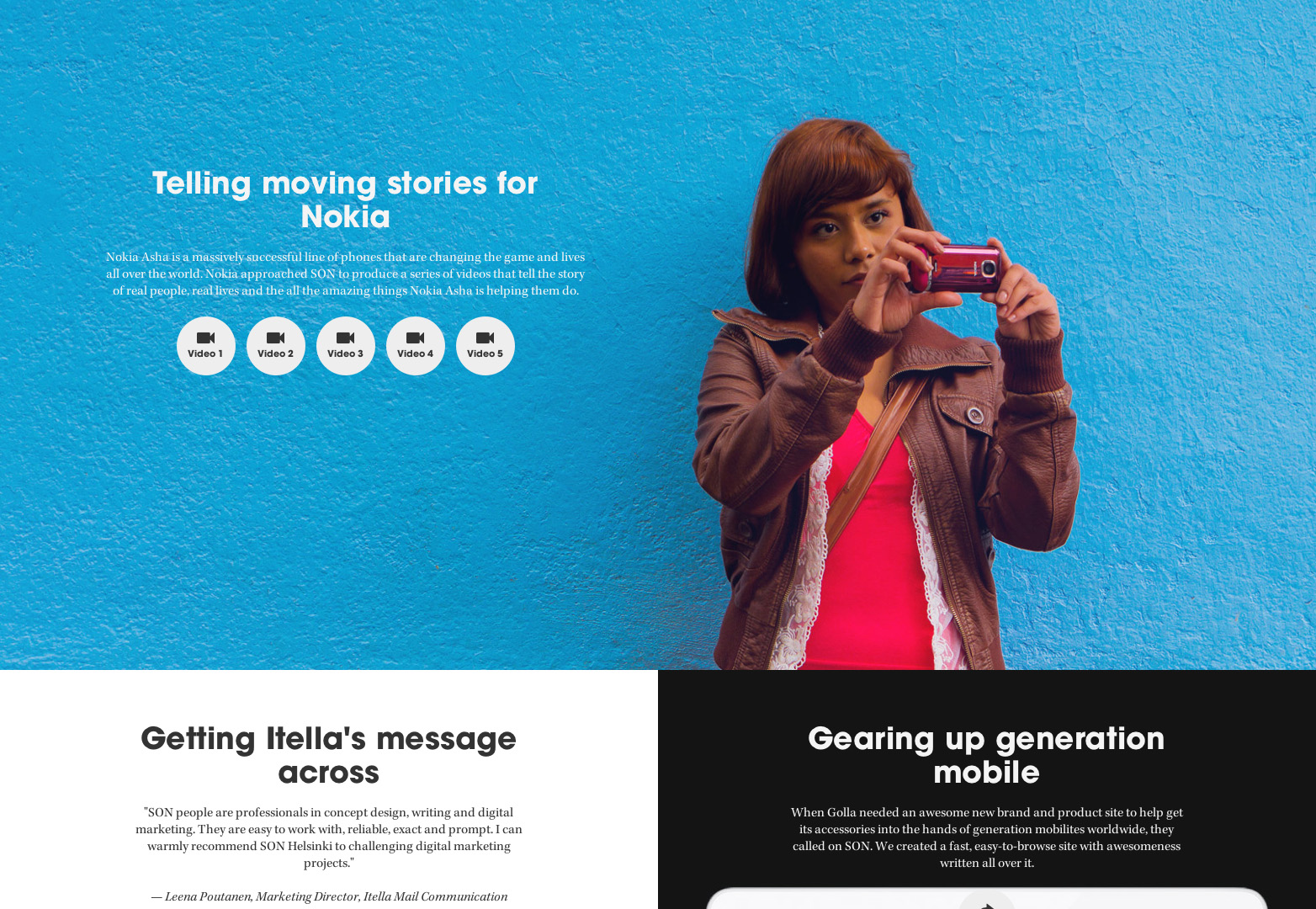
FIGLIO
SON è un'agenzia pubblicitaria ossessionata dalla qualità e dal movimento. Hanno usato molti modi diversi di movimento per creare il loro sito web. Ed è un sito meraviglioso.
The Honors Society
Il sito Web di Honor Society è stato scelto perché non si vedono molti artisti underground che hanno quello che riteniamo sia un sito web abbastanza buono. La maggior parte degli artisti usa ciò che è gratuito o non fa un sacco di cose stravaganti sul loro sito web. The Honor Society ha un sito meraviglioso da cima a fondo e hanno anche utilizzato lo scrolling per presentare le informazioni.
Tomas Pojeta
Proprio come il sito Web di Creative Broadcast, questo sito Web utilizza le splendide illustrazioni estremamente dettagliate e scorrevoli per creare una meravigliosa esperienza di progettazione di siti web.
Carp Vlad
Questo è un sito web che invece di scorrere verticalmente presenta le sue informazioni orizzontalmente. Se hai mai tentato di creare un sito web come questo, sai che lo scorrimento orizzontale non è facile. In questo, questo sito è semplice ma usa il metodo di scorrimento per creare un po 'di differenza e sorpresa elementare sul suo sito
Abbiamo perso qualcuno dei tuoi preferiti? Hai progettato qualche sito usando lo scrolling di parallasse o hai un approccio diverso alla navigazione? Fateci sapere nei commenti!