40+ venerdì omaggi
Ogni tanto non abbiamo più idee. È un'esperienza stressante e frustrante. E non è un caso che spesso arrivi alla fine di una lunga settimana di lavoro.
Tuttavia, il venerdì è un grande giorno per finire i progetti, attingere nuove ispirazioni e lasciare che quelle idee si percoluppino nel fine settimana in tempo per un avvio produttivo alla settimana successiva.
Quindi, per aiutarti a finire il lavoro di questa settimana e prepararti per la prossima settimana, abbiamo messo insieme una lista di fantastici omaggi. La maggior parte sono rivolti a designer e sviluppatori, ma ce ne sono molti anche per i blogger.
Quindi immergiti, riprendi l'ispirazione e finiamo la settimana con stile.
E-cover della scatola PSD
La promozione di un prodotto potrebbe essere la parte più importante del processo di vendita. Quindi per la tua prossima promozione questa e-cover per PSD potrebbe essere la risposta che stai cercando.
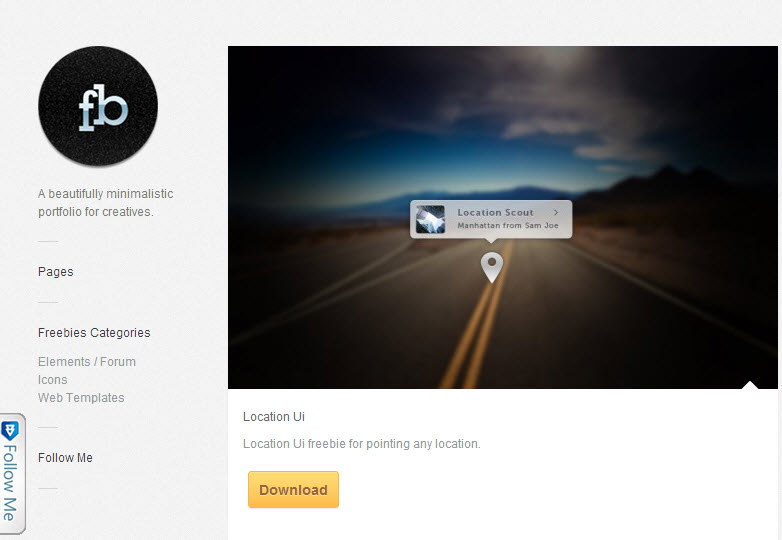
UI di posizione PSD
In un mondo in cui trovare qualcuno o qualcosa è diventato un compito facile grazie alla tecnologia GPS, il passo successivo non è come localizzare nulla, ma come mostrare quella posizione. Per coloro che creano app basate su GPS, ecco un PSD che ti ispira.
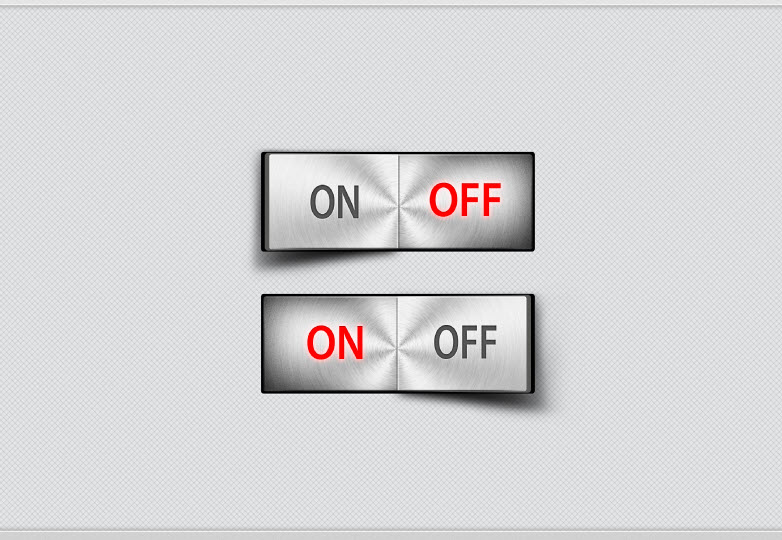
Commutatore PSD
La semplice funzionalità di un interruttore può essere piuttosto utile per umanizzare un'interfaccia. Quindi questo PSD potrebbe essere quello che stai cercando.
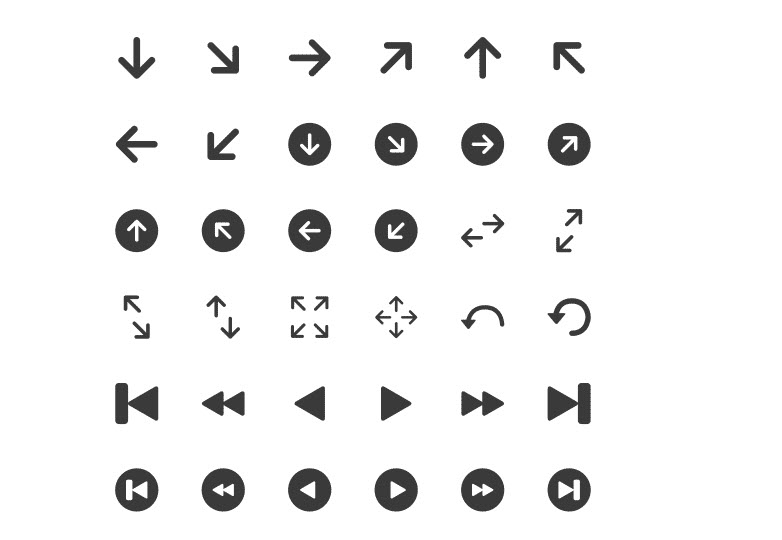
Icone minimaliste
Le icone minimaliste sono sempre utili quando lo spazio è un po 'limitato. Questo è un grande set gratuito.
Barra di avanzamento CSS3 con jQuery
Le barre di avanzamento forniscono all'utente un riferimento visivo di quante azioni sono state completate. Questo fantastico esempio potrebbe essere perfetto per il tuo prossimo progetto.
Barra di navigazione dell'interfaccia utente CSS3
La navigazione è importante quanto il tuo contenuto. Questa barra di navigazione ben progettata è ottima per far sapere agli utenti dove ci sono sul tuo sito.
Flusso: plugin jQuery per creare caroselli
Questo plugin jQuery ti consente di mostrare caroselli in modi molto diversi, oltre allo stile classico. Stili come un carosello circolare e uno verticale sono inclusi.
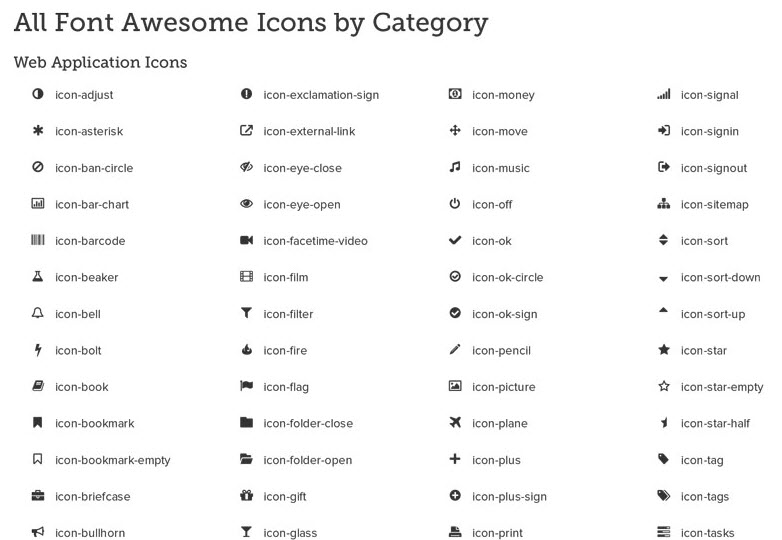
Icone fantastiche per WordPress
Queste fantastiche piccole icone sono un font; originariamente sviluppato per Twitter Bootstrap, ora sono su WordPress, permettendoci di aggiungere queste icone come se fossero lettere.
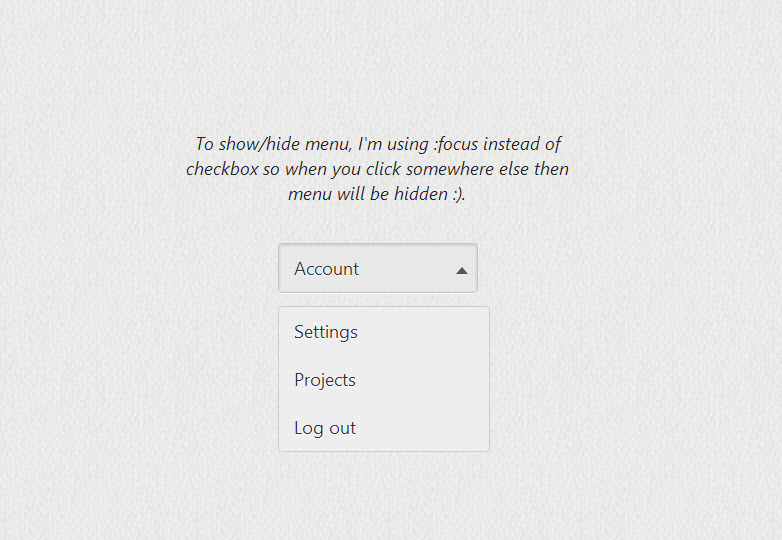
Menu a discesa CSS
La maggior parte dei dropdown che possiamo vedere in un sito sono fatti con liste HTML o jQuery, ma questa volta è fatto usando un selettore CSS (: focus), la stessa funzionalità che usa solo CSS.
Icone Bluetron
Un gruppo di 40 icone destinate alle applicazioni desktop. Sono disponibili come PNG con dimensioni 256 px.
Layout della griglia: tema reattivo di WordPress
Un tema creato con una vasta gamma di opzioni, è reattivo in modo che funzioni su qualsiasi dimensione dello schermo.
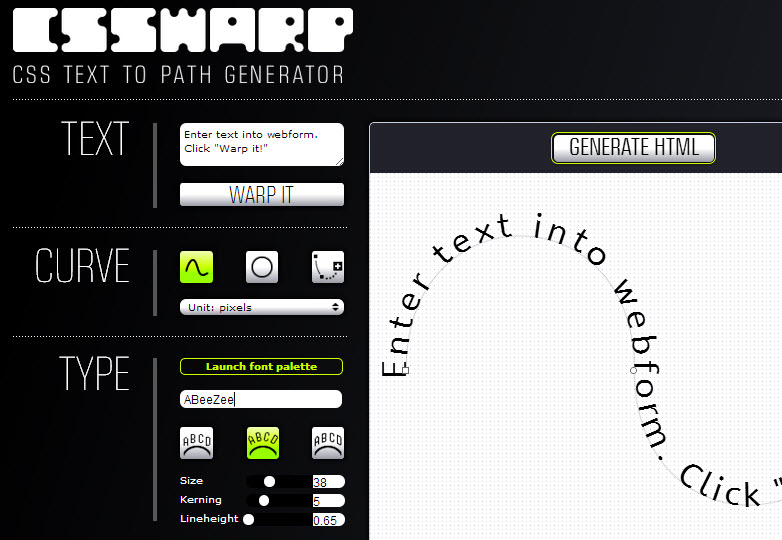
CSSWarp
Questo strumento ti consente di curvare il testo lungo un percorso di Bézier, quindi di esportare l'HTML da utilizzare sul tuo sito.
Pulsanti PSD 3D
Un PSD contenente un pulsante 3D con 3 stati: normale, al passaggio del mouse e premuto.
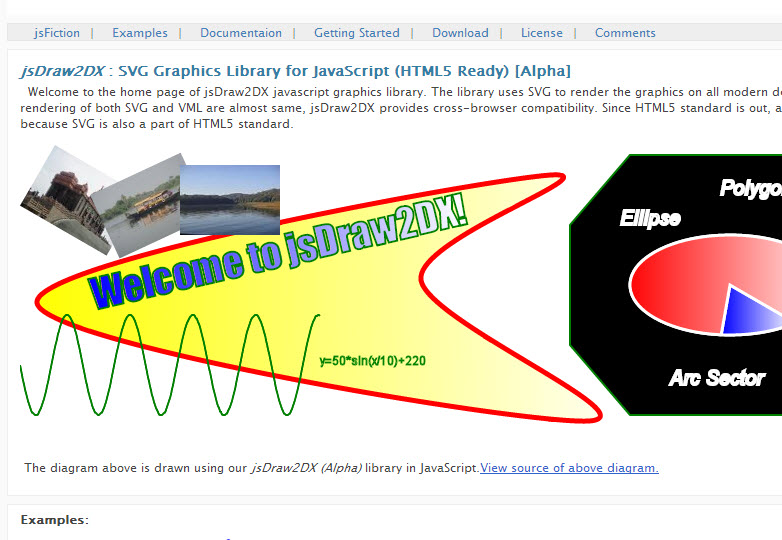
jsDraw2DX: libreria grafica per JavaScript
Progettato come libreria orientata agli oggetti e sistema di coordinate di scalatura, questa libreria consente di creare grafica SVG.
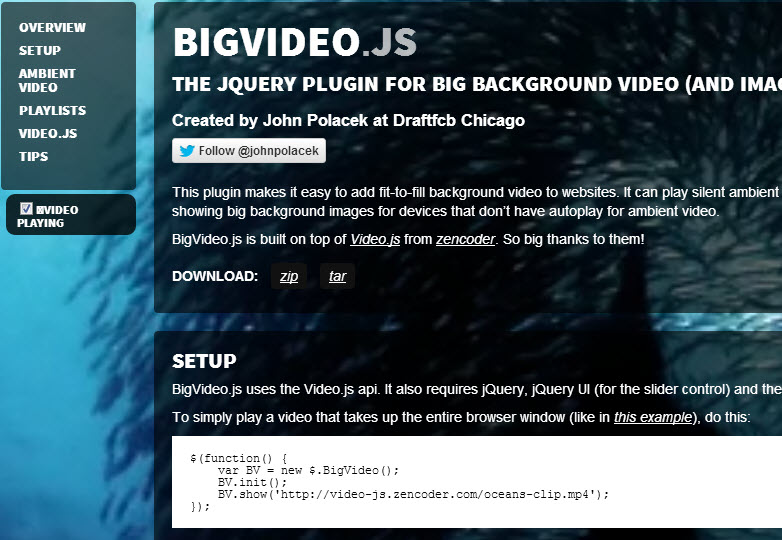
BigVideo.js
A volte le immagini fisse non bastano, questo plugin jQuery ti consente di utilizzare enormi video come immagini di sfondo.
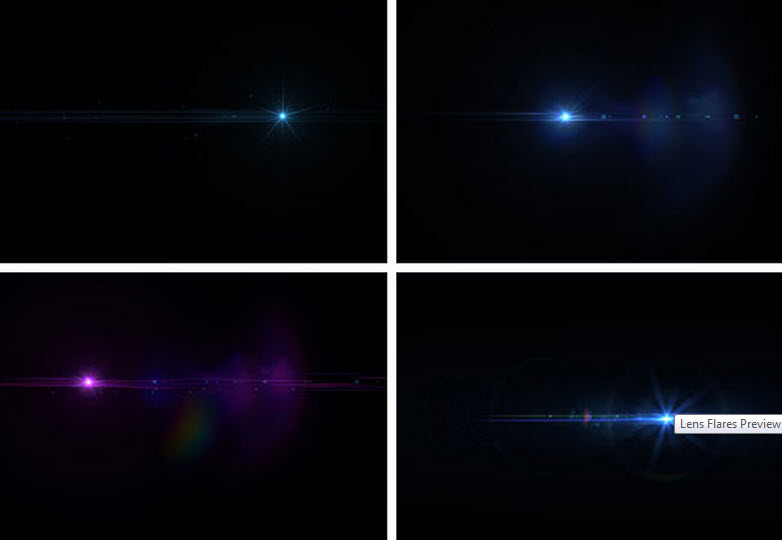
Riflesso lente: immagini trasparenti ad alta risoluzione
Questo pacchetto contiene 50 brillamenti diversi.
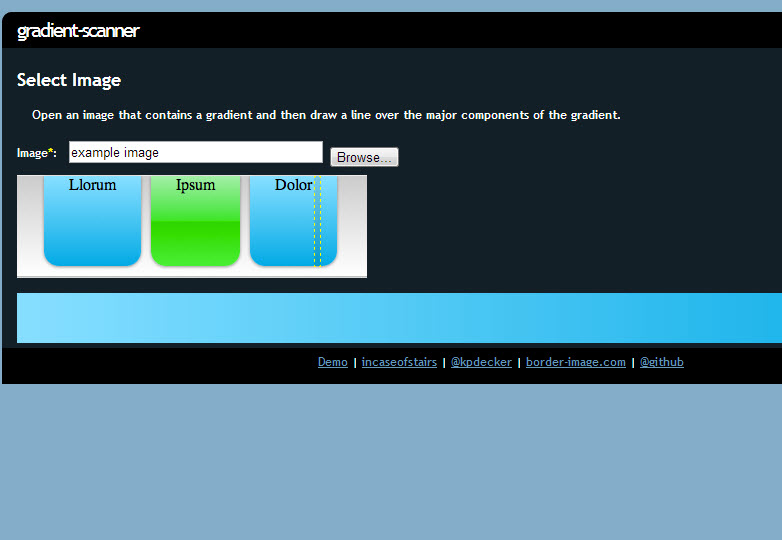
Gradient-scanner
Uno strumento progettato per scansionare, analizzare e trasformare i gradienti di immagine in classi CSS pronte per essere utilizzate su qualsiasi progetto.
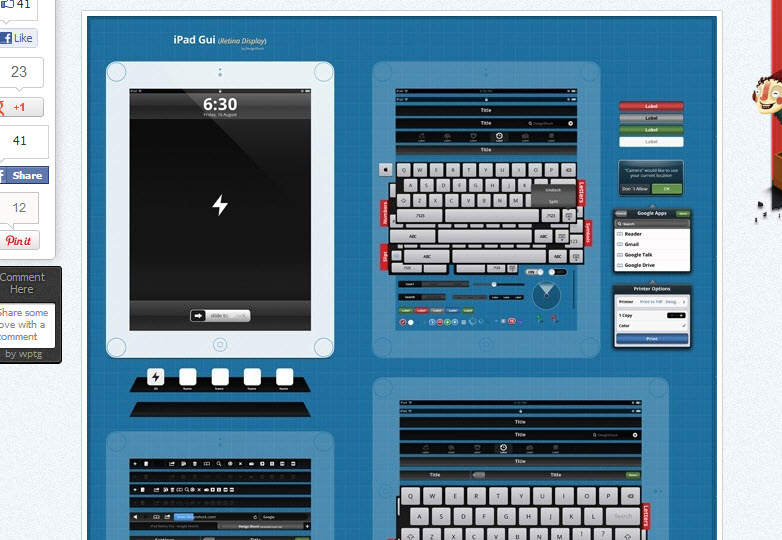
Pacchetto GUI iPad (display retina)
Cerchi alcuni elementi della GUI per i tuoi progetti iPad? Bene, ecco un pacchetto completo con tutti gli elementi necessari per creare una fantastica GUI per iPad.
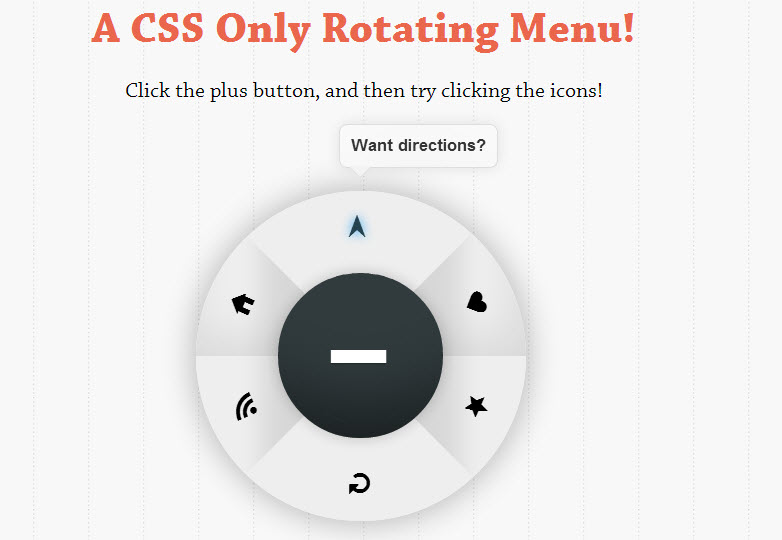
Menu rotante CSS
A come creare un menu rotante, questo menu è progettato usando solo le trasformazioni CSS e CSS3 e le transizioni. Aggiungi un menu interessante e accattivante per il tuo sito.
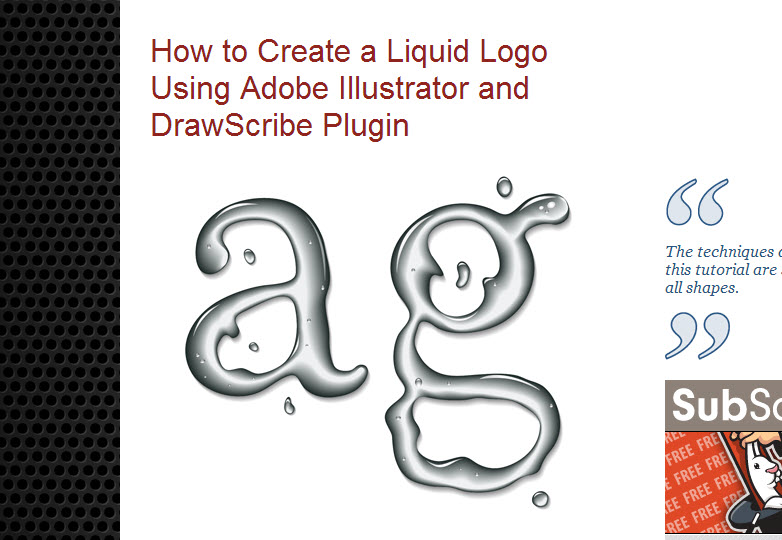
Effetto testo liquido
Per tutti gli illustratori là fuori, ecco un tutorial su come creare un effetto liquido su qualsiasi testo o forma utilizzando Adobe Illustrator.
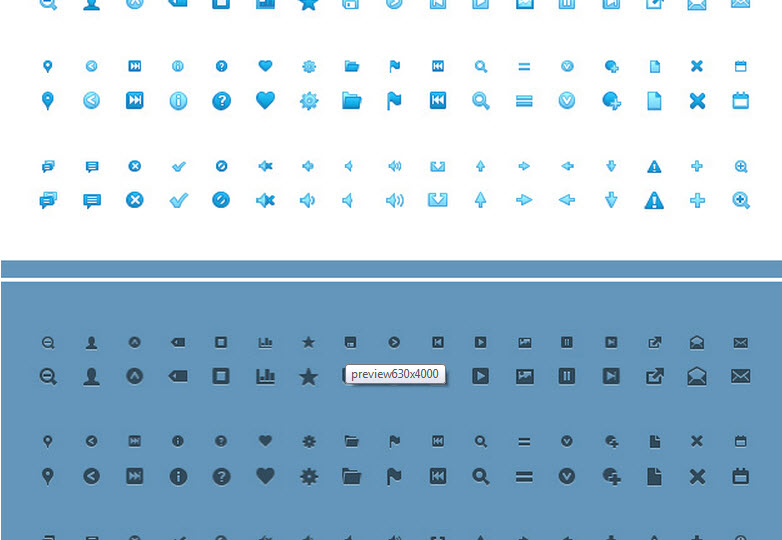
Pixel perfette mini icone
Hai bisogno di icone per la tua app? Bene, questa enorme collezione, circa 1325 icone, potrebbe essere la risposta.
Anteprima pubblica
Di tanto in tanto i blogger hanno bisogno dell'approvazione di qualcuno, qualcosa di abbastanza normale. Ma cosa succede quando quella persona non ha i permessi corretti? Questo plugin risolve il problema creando un'anteprima pubblica che può essere condivisa online.
Ricerca vocale HTML5
Aggiungi un'opzione di ricerca vocale e aumenta il numero di utenti che effettuano ricerche nel tuo sito.
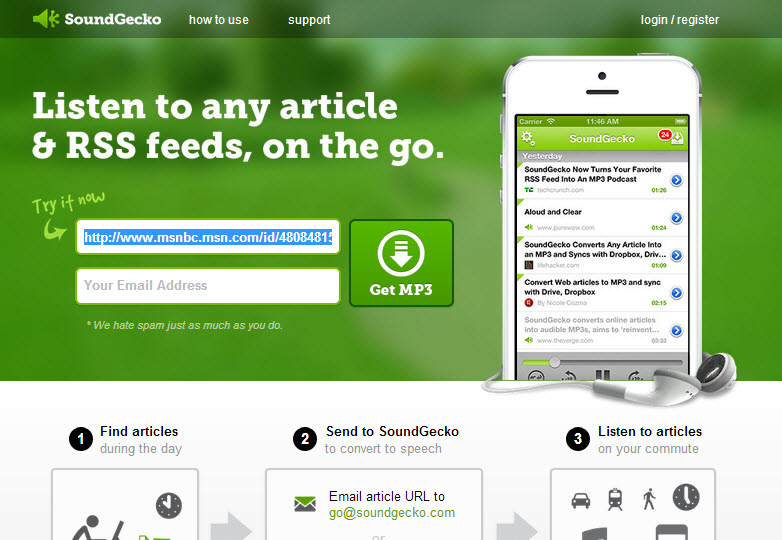
SoundGecko
Ascolta articoli e feed RSS in movimento, tramite il tuo dispositivo mobile.
Ajaxy ricerca dal vivo
Aggiungi una ricerca sul sito di aggiornamento in tempo reale con risultati sulla stessa pagina.
Cattura dal vivo
Questa app per la cattura dello schermo rilasciata come GNU GPL consente agli utenti di catturare lo schermo in un'ampia varietà di modi, dalle acquisizioni a schermo intero alle acquisizioni di dimensioni fisse, inoltre c'è la possibilità di fare catture a mano libera.
Scrollorama
Se il tuo sito è un sito di una sola pagina, scrollorama potrebbe dare un modo interessante per navigare.
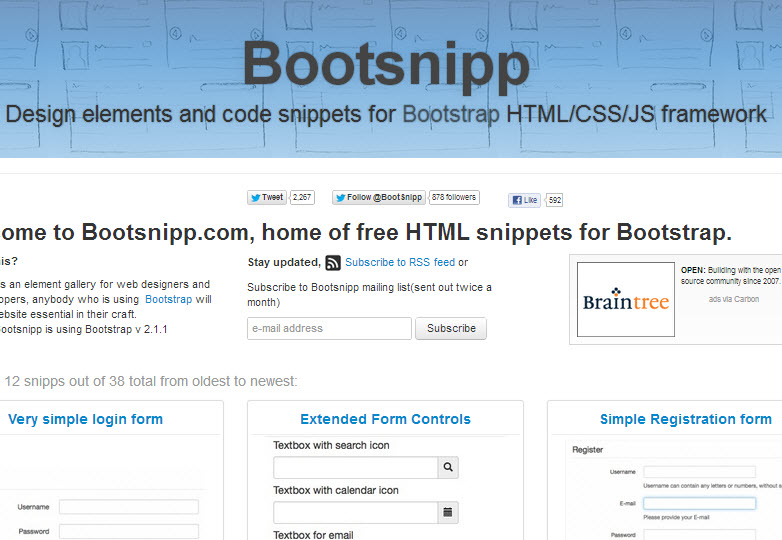
Bootsnipp
Bootsnipp ha alcuni elementi interessanti pronti per essere aggiunti al tuo sito, l'unica cosa che devi fare è copiare il codice e incollarlo.
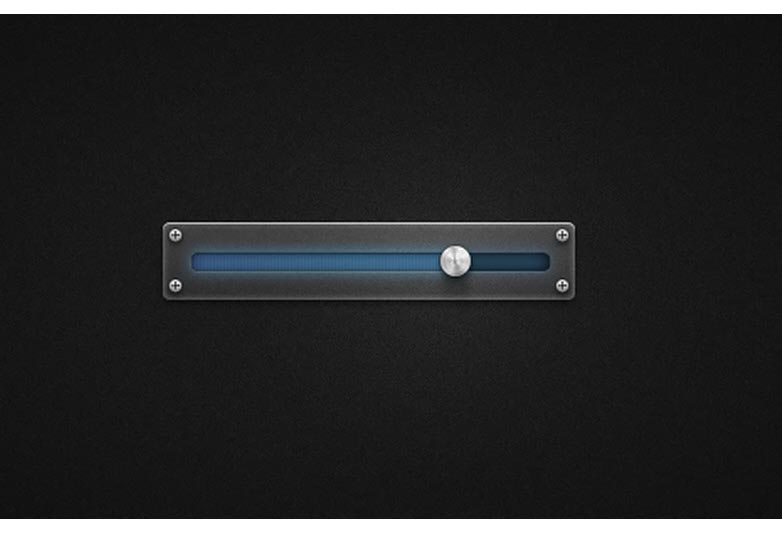
Slider in vetro PSD
A volte le interfacce utente hanno bisogno di cursori per consentire agli utenti di aumentare o diminuire il valore di qualcosa all'interno di un'app, questo dispositivo di scorrimento fa il trucco in modo accattivante.
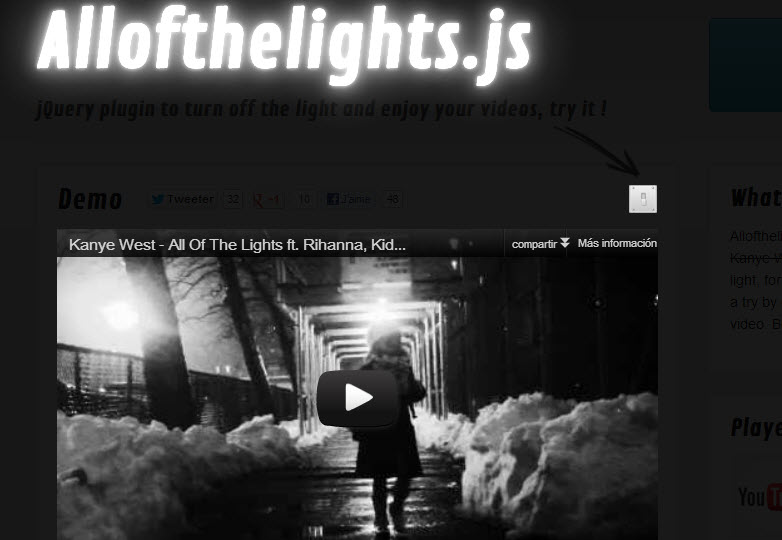
Spegni la luce con Allofthelights.js
Questo plugin jQuery consente agli utenti di trasformare la pagina in nero, come se stessero spegnendo le luci per una migliore visione dei video. Questo plugin funziona con qualsiasi video iframe, anche il colore può essere cambiato permettendo al sito di virare a qualsiasi colore desiderato.
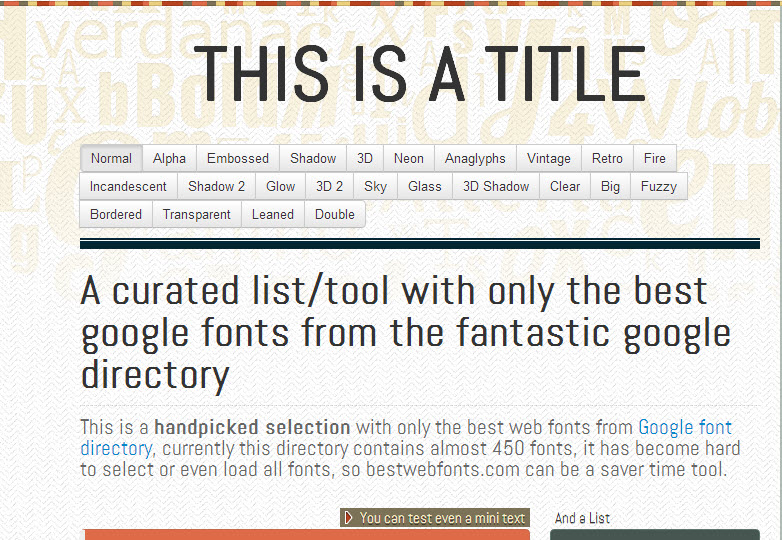
I migliori font web
I migliori font web mostrano i migliori font dai font web di Google e ti permettono di aggiungere uno dei 23 effetti al testo, sia font che effetti possono essere inclusi in qualsiasi progetto.
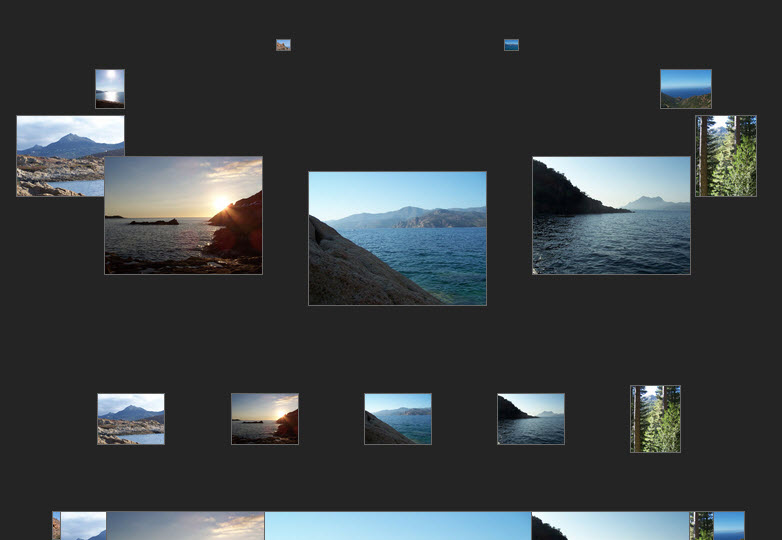
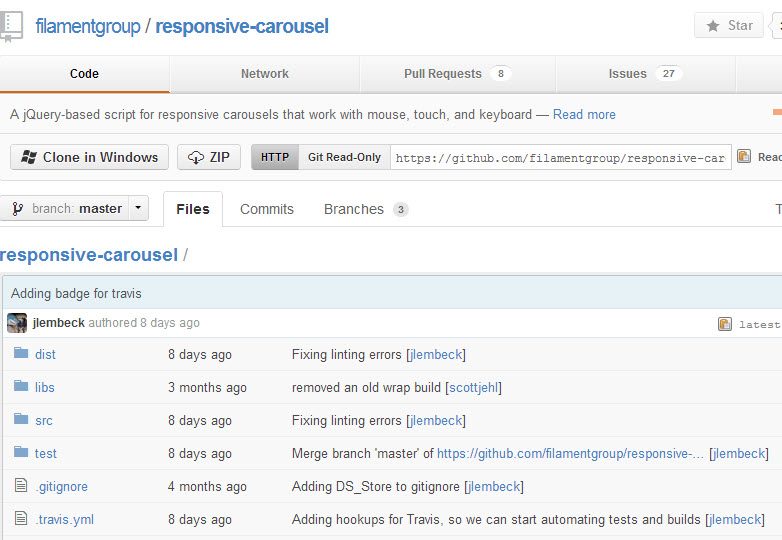
Reattivo carosello
Un plugin jQuery per la creazione di carousel reattivi, questo plugin include numerosi effetti di transizione e ha il supporto del touchscreen.
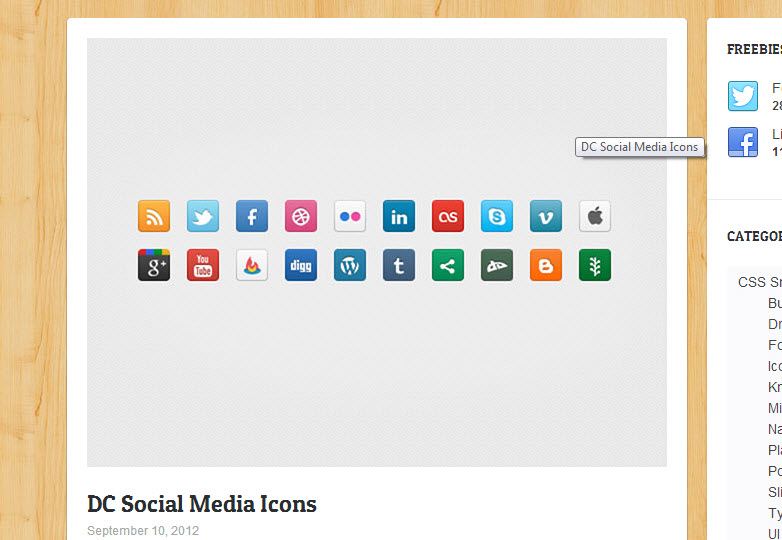
Icone social media
Un gruppo di icone per coprire le più note reti di social media, tutti questi pulsanti sono PSD, pronti per essere utilizzati.
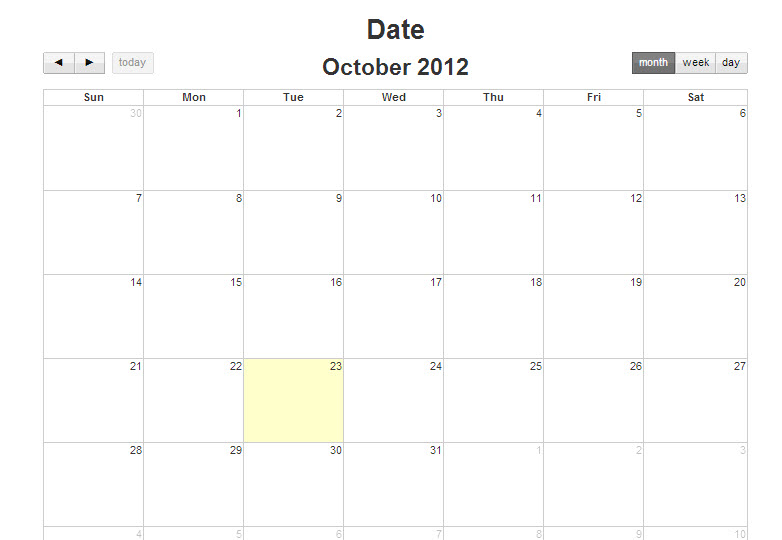
Calendario CSS
Creato usando CSS, questo calendario è un ottimo punto di partenza per progettare la tua app, basta collegare i dati.
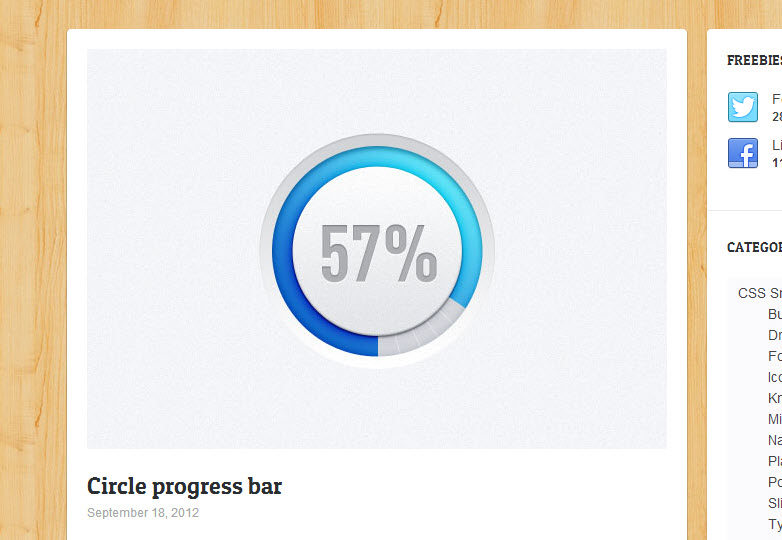
Barra di avanzamento circolare
Le barre di avanzamento sono ottime per dare il feedback degli utenti sulla loro azione, questo delizioso esempio è circolare per un cambiamento.
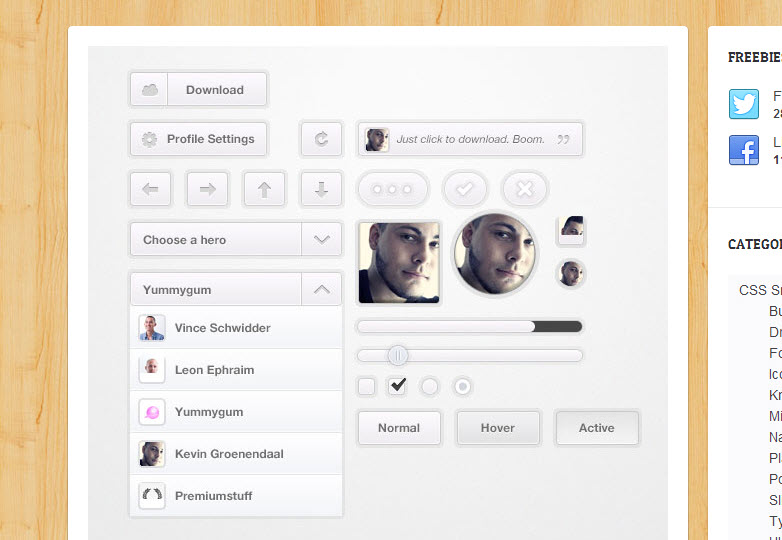
UI Chiclet
Questo set di interfaccia utente PSD viene caricato con elementi utili pronti per essere inclusi nel tuo prossimo progetto, con cursori, caselle di controllo e pulsanti.
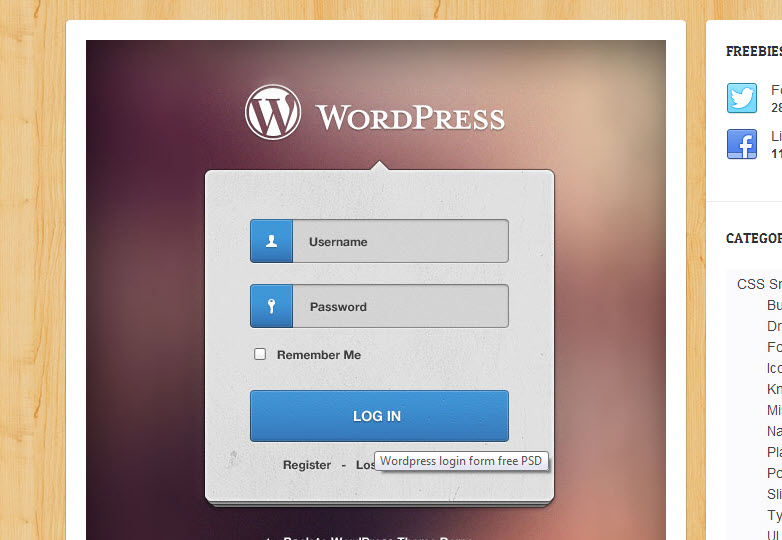
Modulo di accesso WordPress
A volte le modifiche sono necessarie e per il tuo modulo di accesso WordPress, un cambiamento può essere accolto dai tuoi abbonati.
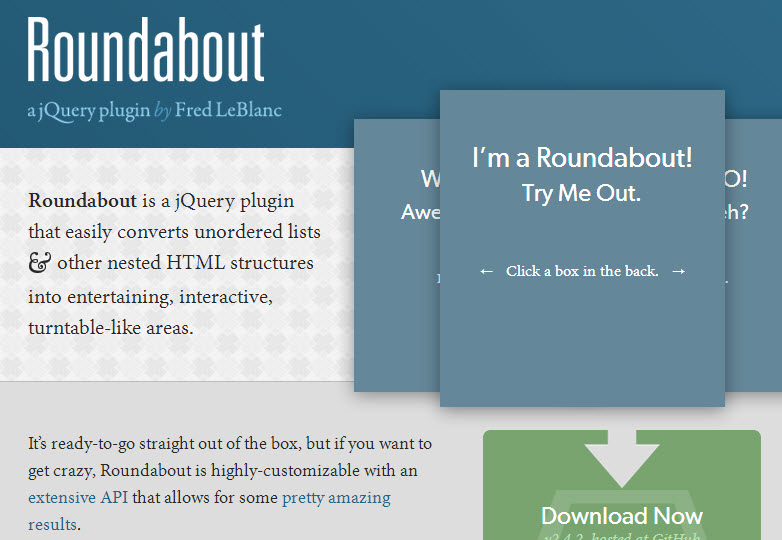
Rotatoria
Questo plugin jQuery consente la creazione di interessanti cursori e transizioni di elementi che iniziano con semplici elenchi o strutture HTML nidificate.
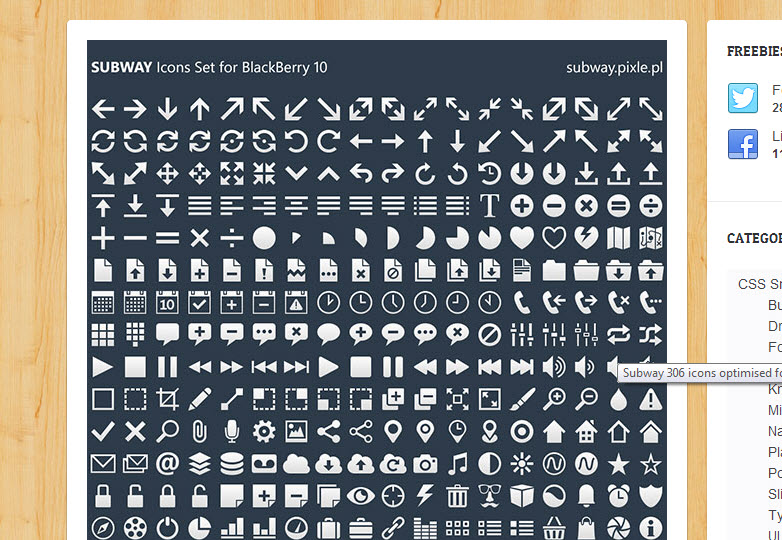
Set di icone della metropolitana
Questo set di icone è stato progettato come un set perfetto di pixel di icone ottimizzate per i cellulari, con oltre 300 icone rilasciate e .pngs.
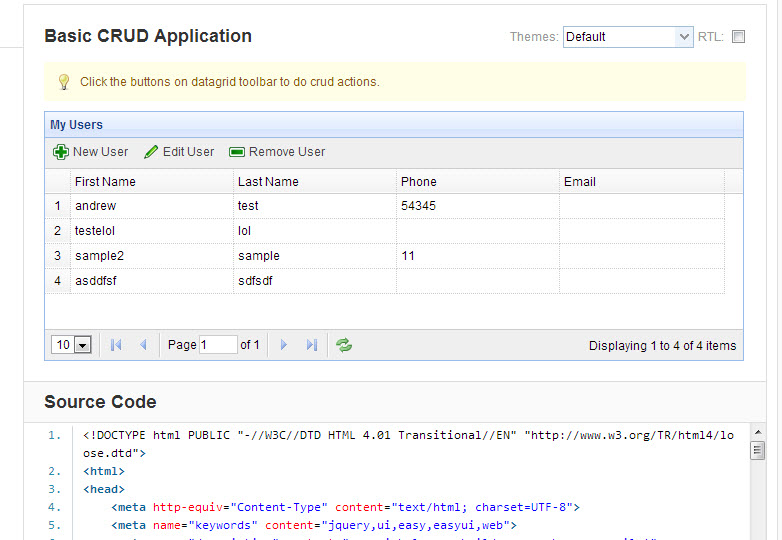
jQuery interfaccia utente semplice
jQuery easy UI è un framework che consente una facile creazione di pagine web senza scrivere una singola riga di codice.
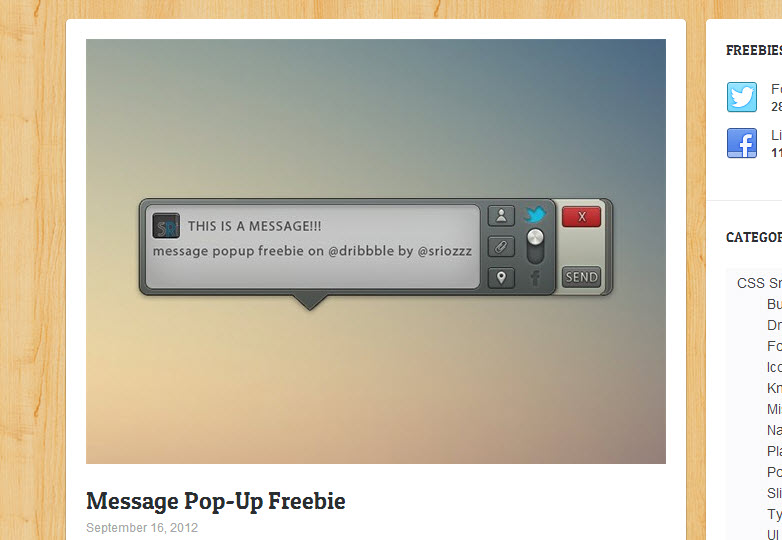
Messaggio PSD pop-up
Questo design potrebbe essere molto utile se stai implementando un sistema di chat nel tuo sito, offrendo agli utenti un'opzione di risposta rapida.
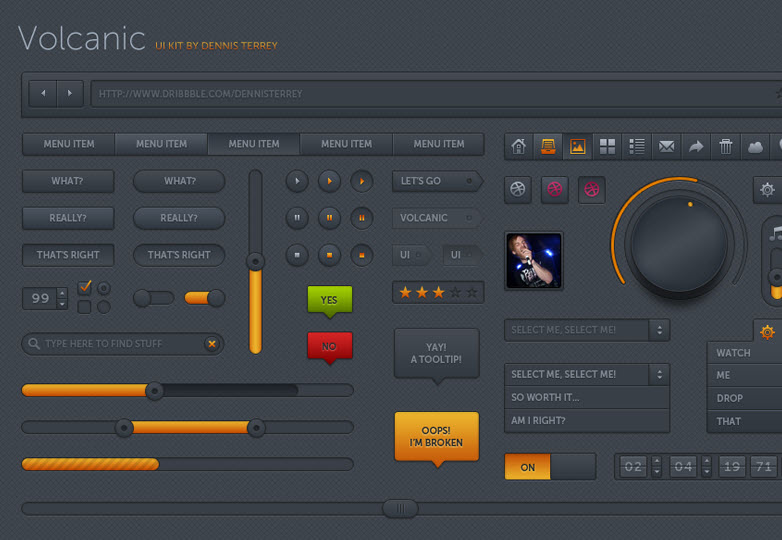
Kit UI Vulcanico PSD
Sia che tu stia creando una GUI simulata o meno, troverai questo kit un enorme risparmio di tempo.
Immagine in primo piano / miniatura, immagine di omaggi via Shutterstock.