6 emulatori di dispositivi mobili gratuiti per testare il tuo sito
Cresce la percentuale di tutti gli utilizzi web provenienti da smartphone e altri dispositivi mobili, e non passerà molto tempo prima che gli utenti di Internet mobile superino gli utenti desktop e laptop in termini di traffico web. Quindi è un peccato capitale ignorare gli utenti di dispositivi mobili quando sviluppi un sito web.
Una delle cose più importanti che puoi fare per rendere mobile un sito web è testarlo su più piattaforme smartphone e tablet. Fortunatamente, gli emulatori mobili rendono facile farlo.
Un emulatore di telefoni cellulari ti consente di verificare la reattività e la funzionalità del sito web su diverse piattaforme mobili, come iPhone, iPad, Android e BlackBerry, senza avere effettivamente i dispositivi in mano. Gli emulatori mobili consentono di individuare problemi e problemi con il sito Web e consentono di adottare misure correttive per rendere il sito visivamente accattivante e funzionale sui dispositivi mobili.
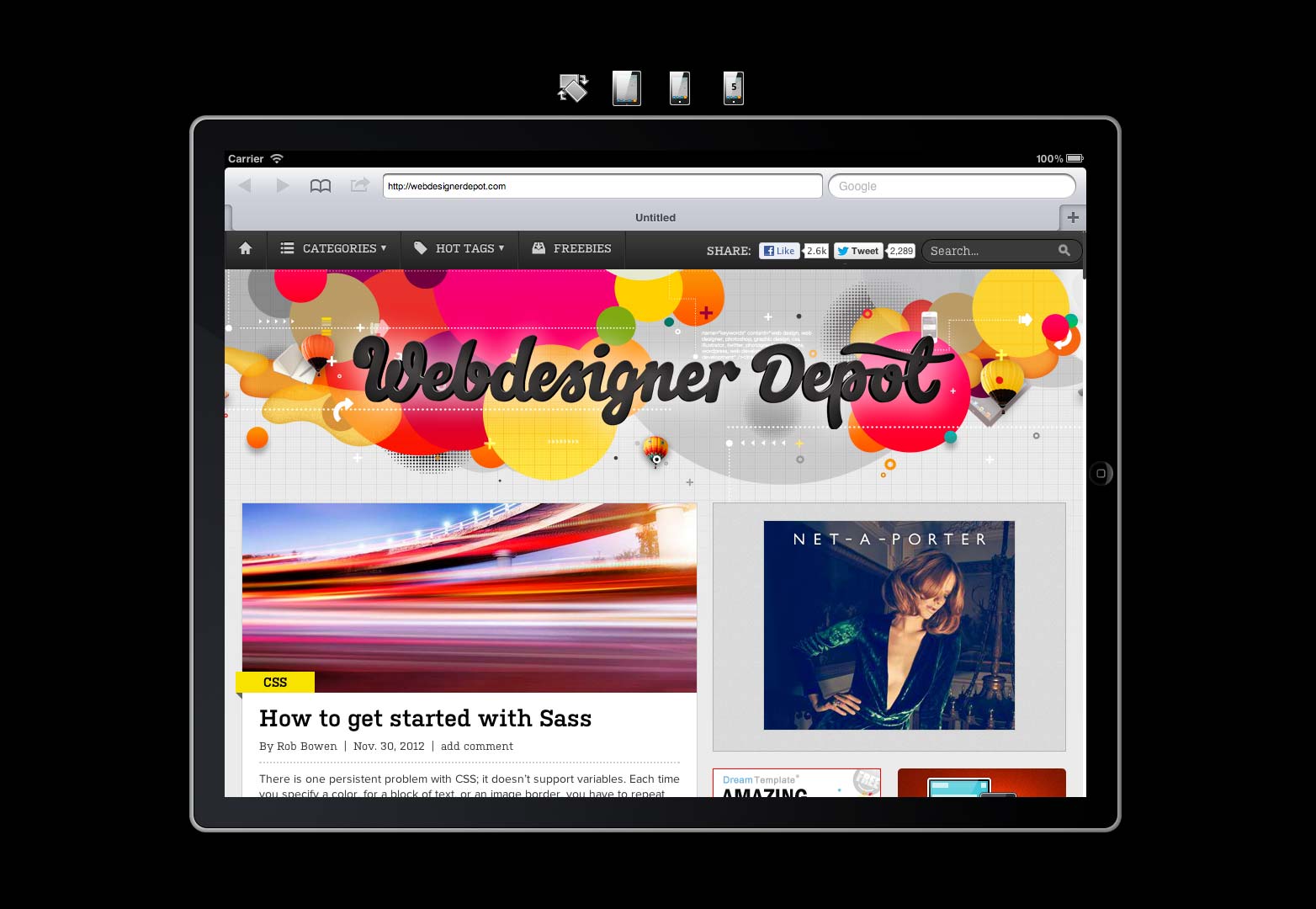
iPad Peek
Per assicurarti che il tuo sito web sia compatibile con il tablet più acclamato sul mercato, puoi provarlo iPad Peek .
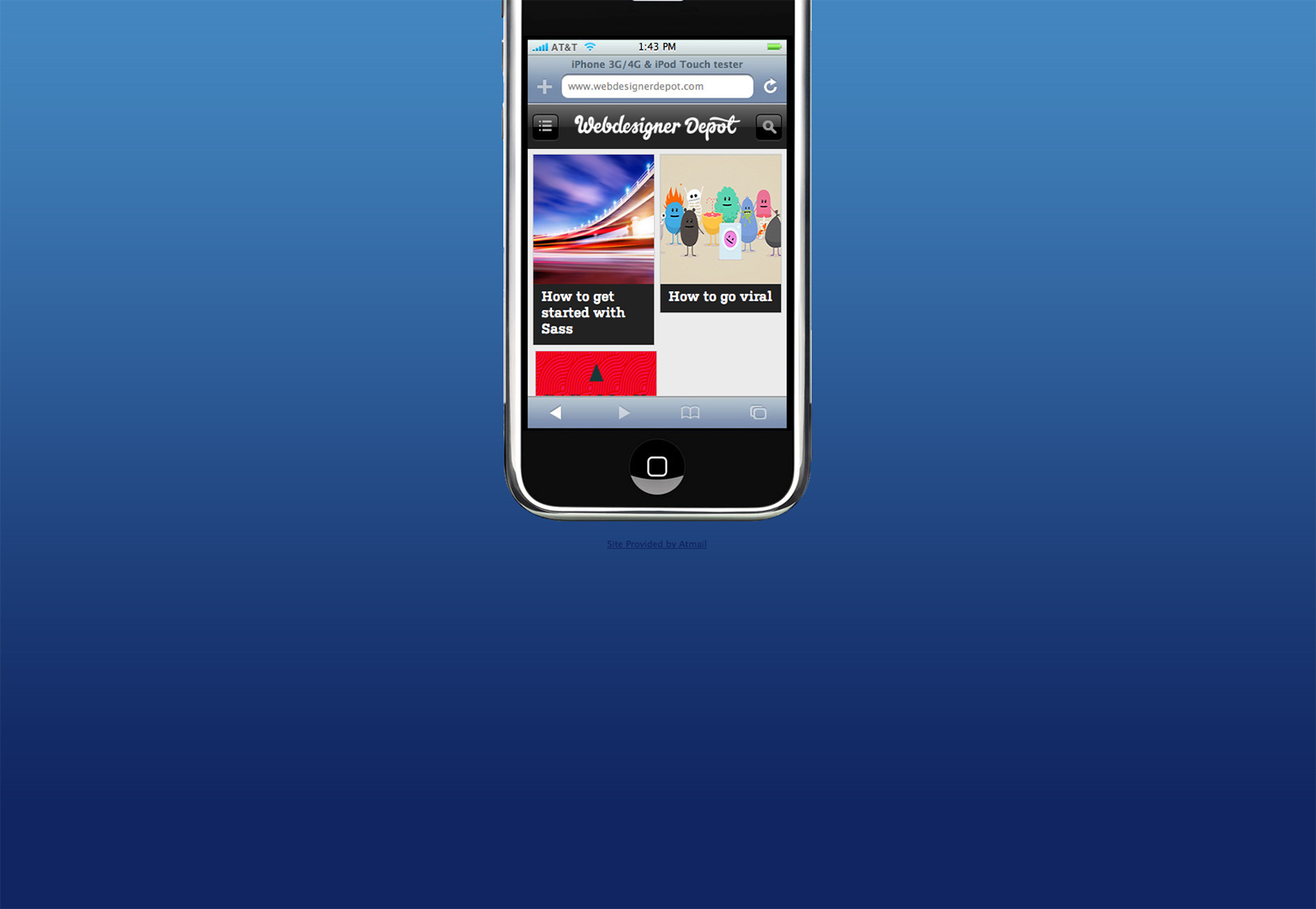
Tester iPhone
Come suggerisce il nome, Tester iPhone è uno dei più popolari emulatori mobili per iPhone. Tutto quello che devi fare è inserire l'URL del tuo sito web nella casella di ricerca e vedrai un'anteprima in tempo reale di come appare su un iPhone 3G / 4 / 4S.
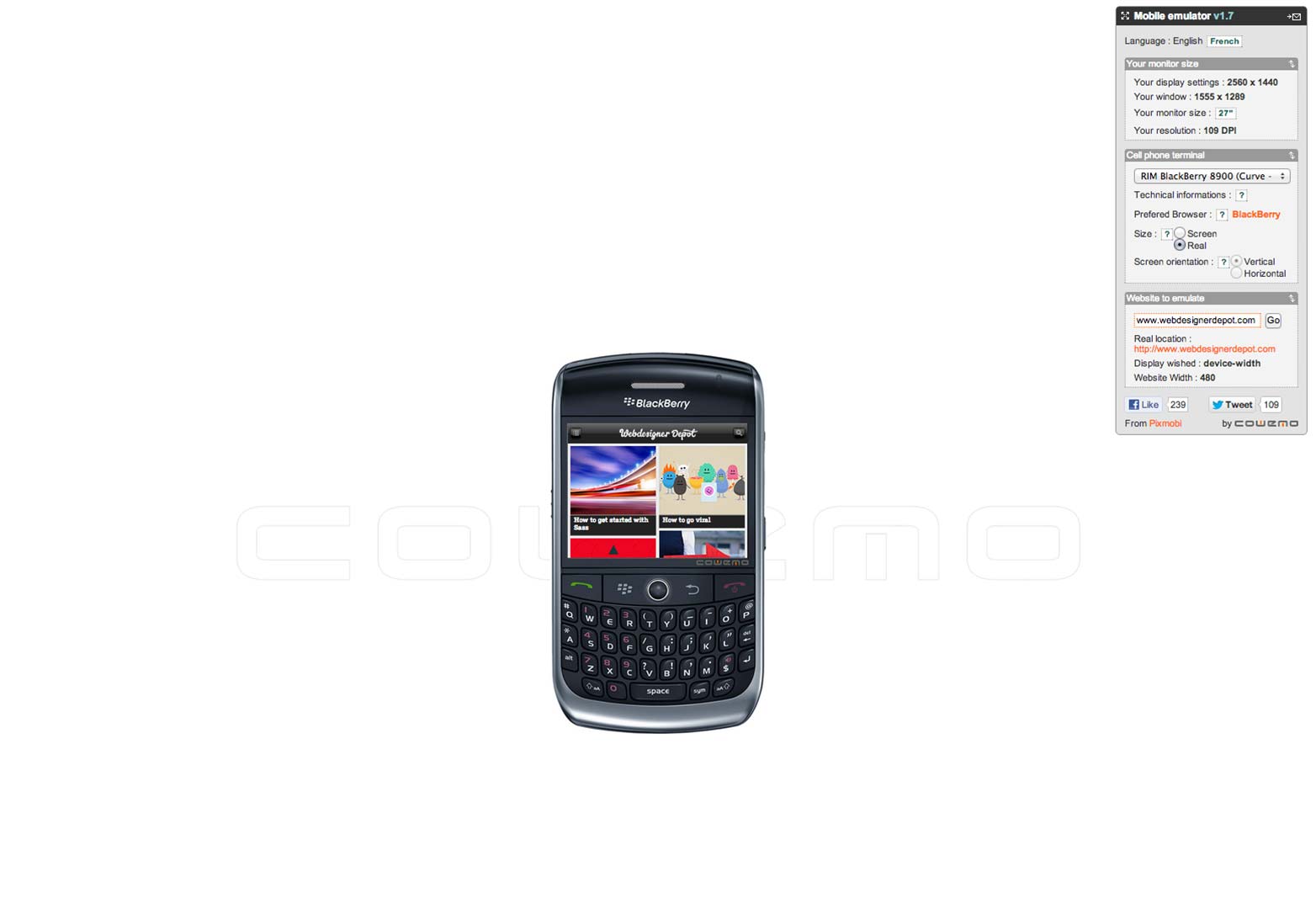
Emulatore di telefonia mobile
Emulatore di telefonia mobile è uno dei più popolari emulatori di telefoni cellulari. Il più grande vantaggio di questo strumento è che include un gran numero di piattaforme mobili, tra cui Samsung, iPhone, BlackBerry ecc.
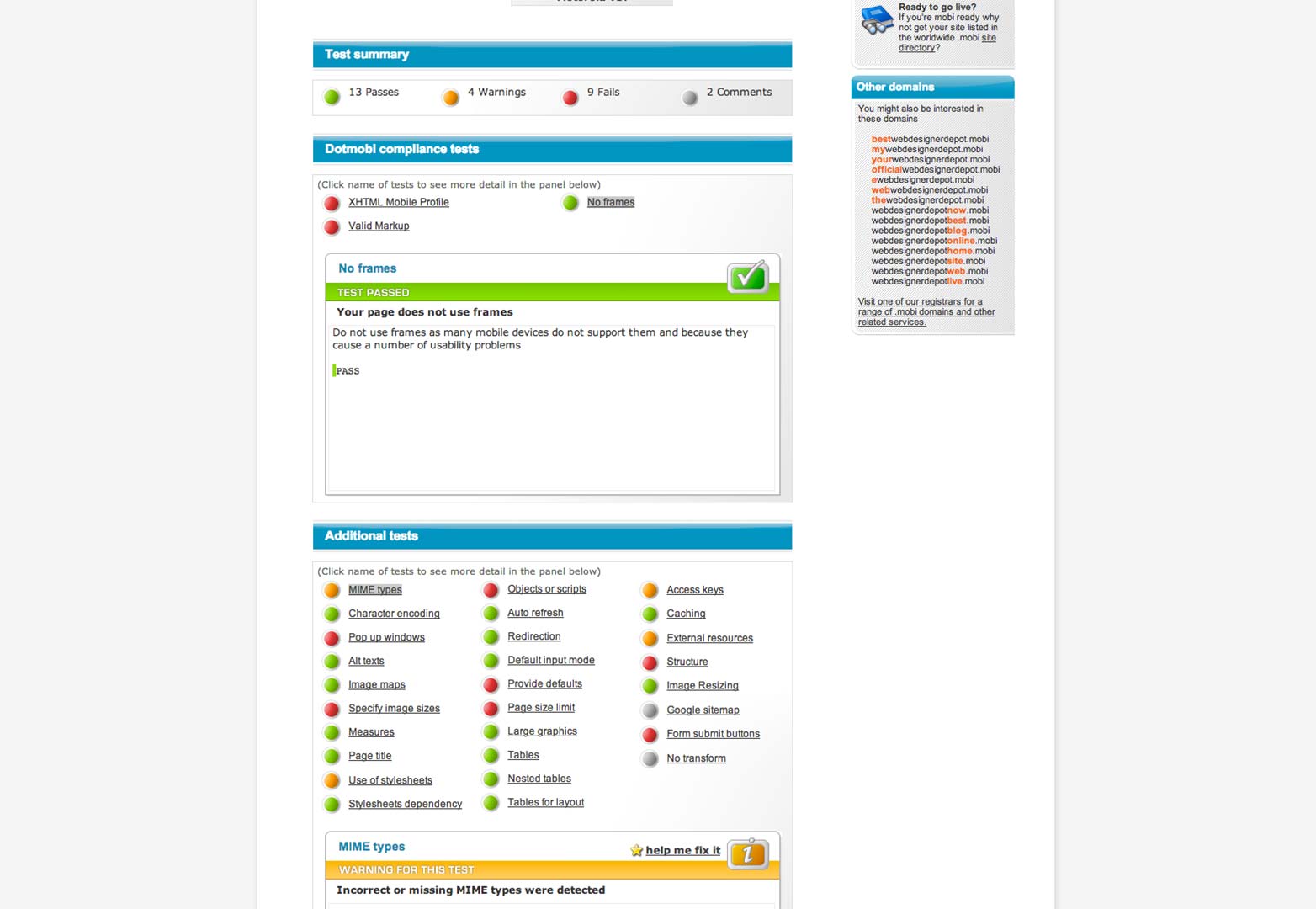
MobiReady
Simile a Gomez, MobiReady controlla anche molti altri parametri, come ad esempio conformità dotMobi e conformità mobile W3C, offrendo report dettagliati sugli errori. Ha anche un correttore di codice completo.
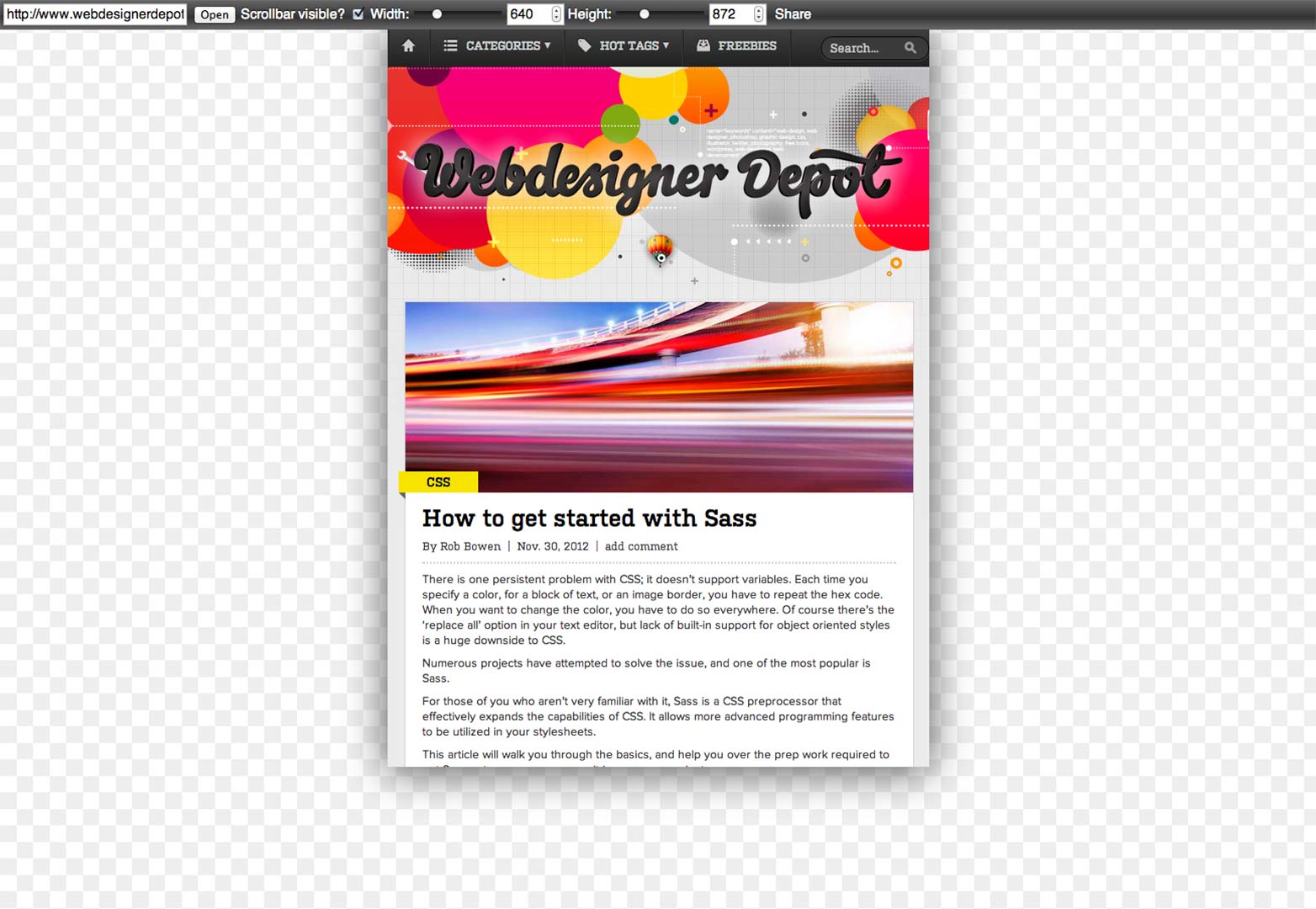
Responsivepx
Responsivepx aiuta a verificare la reattività del tuo web design. Puoi controllare l'aspetto e la funzionalità del tuo sito web su diversi dispositivi e dimensioni dello schermo.
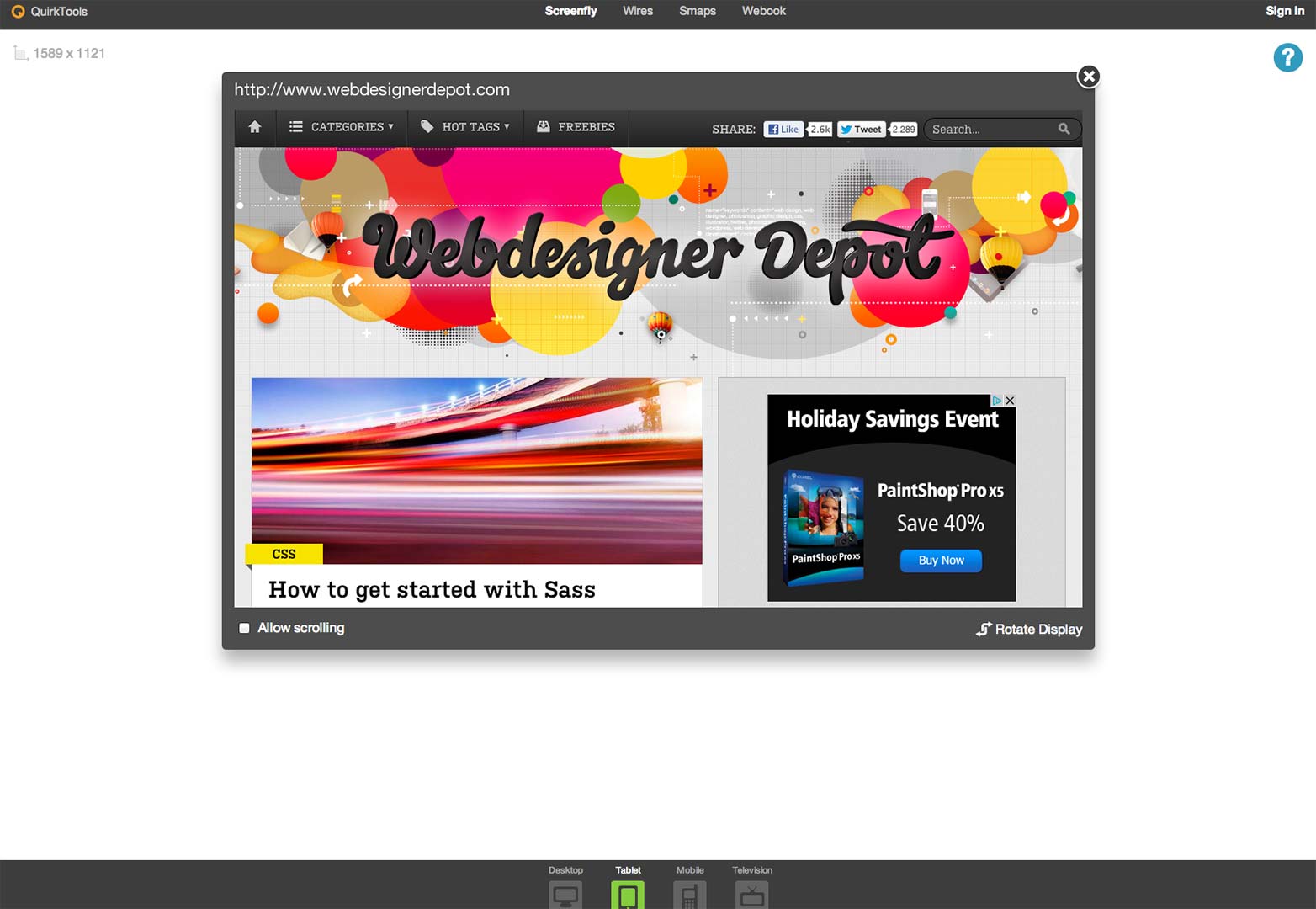
Screenfly
Screenfly è uno strumento di emulazione indispensabile per la sua ampia copertura di piattaforme. Puoi personalizzarlo nel modo in cui vorresti testare il tuo sito web in varie categorie.
Tutti questi emulatori mobili forniscono un feedback gratuito ed è estremamente facile testare il tuo sito Web che li utilizza. Il futuro del web è mobile e non puoi permetterti di dimenticare le piattaforme per smartphone quando stai costruendo un sito web a cui vuoi che tutto il pubblico sia in grado di accedere.
Quali passi fai per testare i tuoi siti per l'utilizzo mobile? Abbiamo perso la tua risorsa preferita qui? Fateci sapere nei commenti.
Immagine in primo piano / miniatura, immagine di internet mobile via Shutterstock.