7 attributi chiave di un'interfaccia utente di qualità
La progettazione dell'interfaccia utente è un tema caldo in questi giorni e per una buona ragione. In un mondo in cui le esperienze digitali sono una parte così importante della nostra vita, il valore di un'esperienza utente di qualità è più elevato che mai. Non solo è importante ora, ma la qualità delle interfacce utente è destinata ad essere ancora più importante in futuro, data l'enorme crescita del mobile, del digitale e dell'Internet of Things.
Dai siti web, ai display delle nostre auto, ai controlli dei termostati nelle nostre case, le interfacce utente di tutti i tipi costituiscono gran parte della nostra esperienza quotidiana. Tenendo conto del fatto che gli utenti stanno diventando più esperti con display digitali e si aspettano esperienze migliori di quelle che erano disposti a sopportare solo pochi anni fa, è fondamentale che le aziende considerino attentamente la qualità dell'esperienza che creano per i loro clienti.
Ma cosa rende un'interfaccia utente di qualità?
1) Semplicità
Le grandi interfacce utente tendono ad essere quasi invisibili. Non sono costituiti da ornamenti sgargianti o elementi non necessari. Un'interfaccia utente di qualità è composta da elementi necessari, logici e concisi. Mentre stai lavorando alla progettazione dell'interfaccia, chiediti "L'utente ha davvero bisogno di questo per competere con il proprio compito?" Prima di aggiungere funzionalità e contenuti. Limita la tua interfaccia agli elementi essenziali per l'utente. Non aggiungere oggetti solo per nutrire il tuo ego, ma piuttosto concentrati sulla qualità dell'esperienza utente.
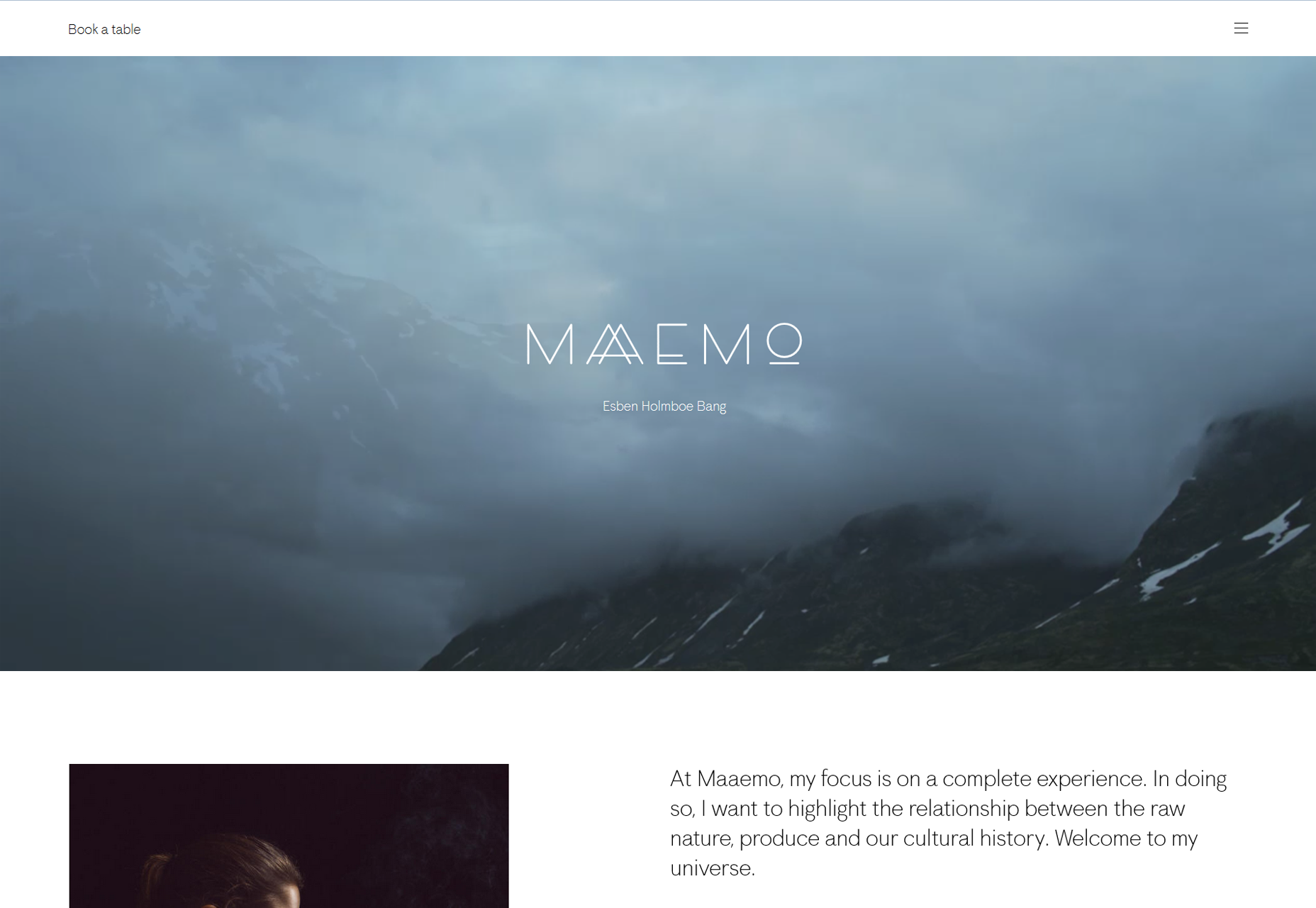
Una società che fa un ottimo lavoro con questo concetto è Maaemo. Sul sito di questo ristorante norvegese la prima cosa che vedi è la possibilità di prenotare un tavolo, altre opzioni sono nascoste dietro un menu di hamburger per evitare confusione. Nessun tempo è sprecato esplorando attraverso la navigazione complicata cercando di capire dove andare a prenotare un tavolo.
2) Chiarezza
La chiarezza è uno degli attributi più importanti di qualsiasi interfaccia utente. Tieni presente che la tua interfaccia utente esiste al solo scopo di facilitare gli utenti che interagiscono con il tuo sistema. Per fare questo deve comunicare chiaramente con gli utenti. Se gli utenti non riescono a capire come usare facilmente la tua interfaccia, si sentiranno frustrati e abbandoneranno l'esperienza.
Per contribuire a migliorare la chiarezza, creare etichette chiare e concise per pulsanti e azioni. Vuoi mantenere la tua messaggistica semplice per migliorare anche l'esperienza. Più facile è leggere le etichette, la navigazione e i contenuti, più è facile per gli utenti capire cosa fare.
Ricorda però che il primo attributo era la semplicità; vuoi tenerlo a mente con le tue etichette, definizioni e spiegazioni. Evita di ingombrare l'interfaccia con lunghe spiegazioni. I tuoi utenti non leggeranno o apprezzeranno e interferiranno con l'esperienza dell'utente.
È meglio se puoi spiegare una funzione in una parola anziché in due. Salva i tuoi utenti il tempo di lettura e le tensioni cognitive mantenendo le etichette e i messaggi concisi. Pur mantenendo il testo sia chiaro che conciso può richiedere qualche sforzo, vale la pena migliorare l'esperienza utente dell'interfaccia utente.
3) Consistenza
Con la tua interfaccia utente, vorrai mantenere la coerenza durante l'intera esperienza. Le interfacce coerenti consentiranno agli utenti di fare affidamento e sviluppare modelli di utilizzo che miglioreranno l'esperienza. Le persone hanno bisogno di coerenza e tu dovresti dare ai tuoi utenti l'opportunità di dimostrarsi corretto quando fanno affidamento su di esso.
Vogliono un'esperienza in cui se imparano a fare qualcosa, saranno in grado di fare affidamento su di esso lavorando allo stesso modo su altri schermi. Mantieni la lingua, il layout e il design nell'intera interfaccia. In questo modo è più facile per gli utenti capire come funzionano le cose, aumentare la loro efficienza e migliorare l'esperienza dell'utente.
4) Familiarità
Uno degli obiettivi del design UX è rendere l'interfaccia intuitiva per gli utenti. Consideriamo cosa significa intuitivo quando si tratta di interfacce utente, se la tua interfaccia è intuitiva, può essere naturalmente compresa dagli utenti. Per fare questo, è importante che tu abbia familiarità con il tuo design.
La tua interfaccia si sentirà familiare se gli utenti non devono pensare a come usarlo perché lo capiscono già. Quando gli utenti hanno familiarità con qualcosa, sanno cosa aspettarsi e non devono pensare a cosa fare. Per questo motivo, lavora per identificare le aree del tuo design in cui puoi sfruttare la familiarità per rendere più facile l'interazione con il tuo sistema per i tuoi utenti. Un esempio attuale di questo sarebbe l'icona di hamburger vista su così tante app in questi giorni. Ogni volta che vedi questa icona, sai immediatamente dove si trova il menu e non devi fermarti a cercare il menu e pensare a cosa dovresti fare. Viene naturale perché hai familiarità con questa icona.
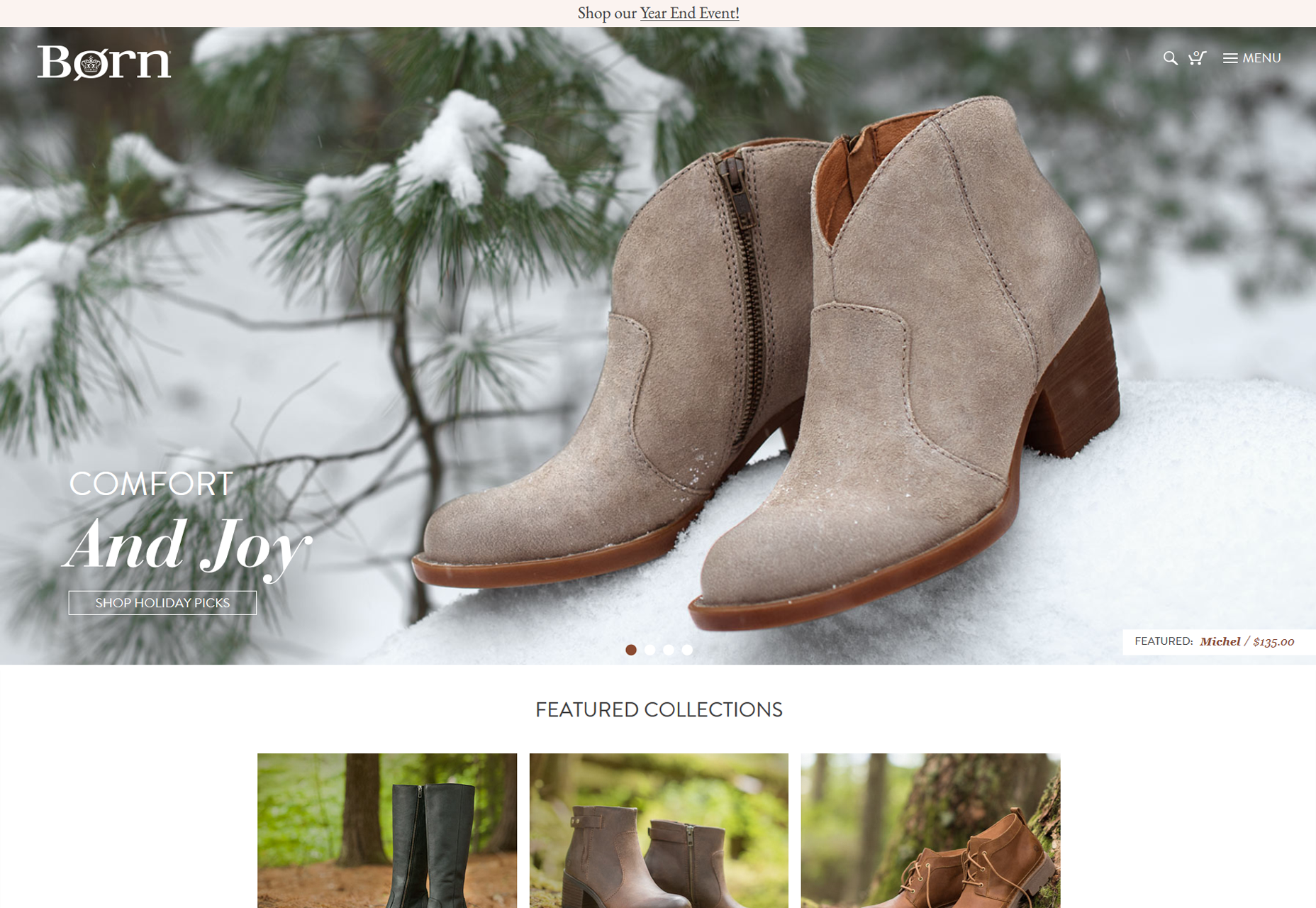
Il sito Web di Born Shoes aiuta a illustrare questo concetto. Le icone familiari sono collocate in una posizione familiare che consente ai visitatori di sapere cosa fare.
5) Gerarchia visiva
Un attributo spesso trascurato ma importante per un'interfaccia utente di qualità è la progettazione dell'interfaccia in modo che consenta agli utenti di concentrarsi su ciò che è importante. Se si tenta di rendere tutto importante, basta creare un sovraccarico di informazioni e ridurre la qualità dell'esperienza utente. Il contrasto tra le diverse dimensioni, colori e posizionamenti degli elementi dovrebbe funzionare insieme per dare una chiara comprensione della tua interfaccia e di cosa dovrebbe fare un utente. Una gerarchia visiva ben progettata riduce l'aspetto della complessità e aiuta gli utenti a svolgere le proprie attività.
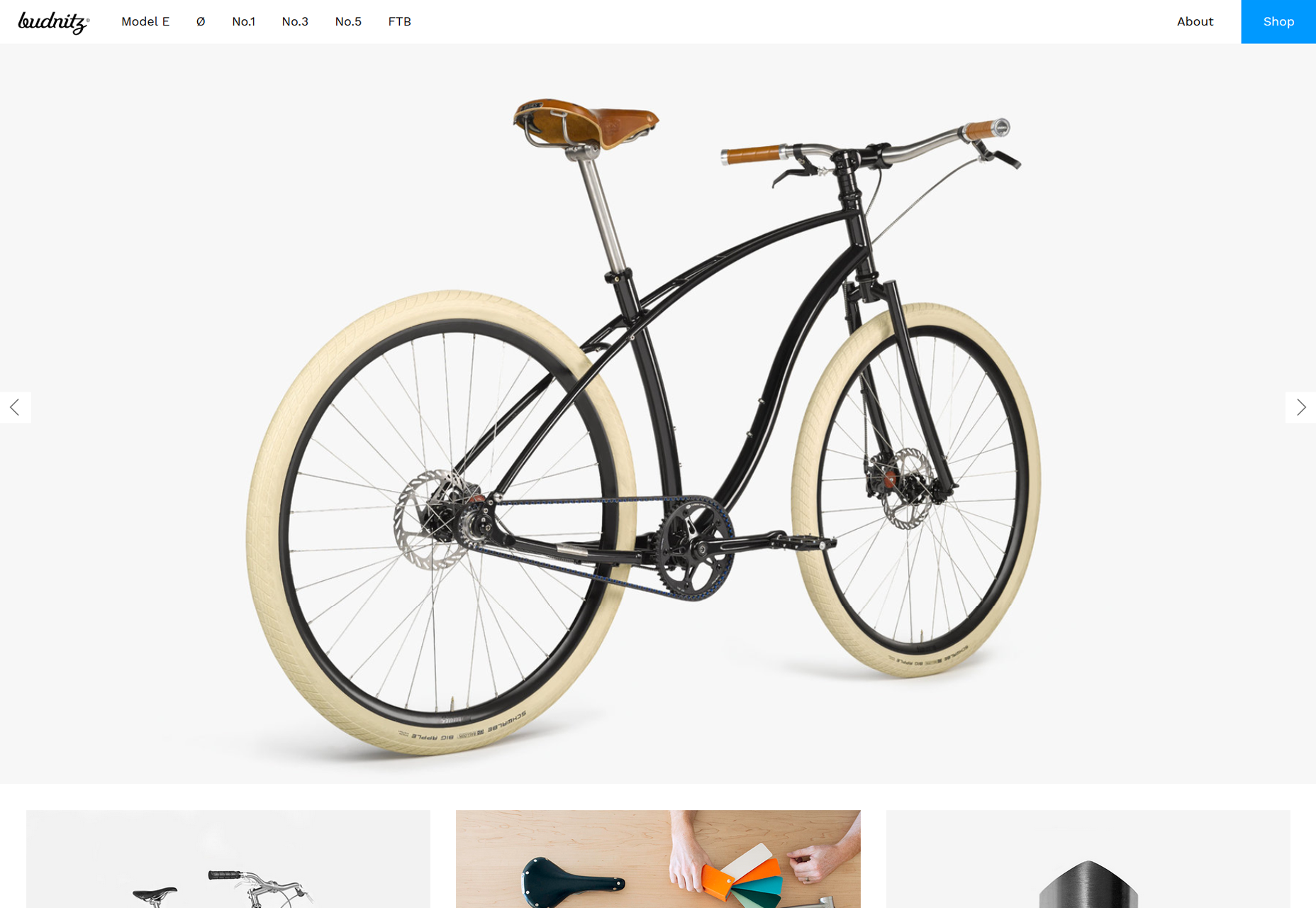
Il sito web Budnitz Bicycles mostra come l'uso del colore può aiutare a creare una gerarchia visiva che attira gli utenti verso una particolare sezione del loro sito web. Qui il loro pulsante del negozio si distingue e guida i visitatori.
6) Efficienza
La tua interfaccia utente è il modo in cui un utente arriva dove vuole andare e fa ciò che vuole fare. Un'interfaccia utente di qualità consente agli utenti di eseguire le attività con velocità e facilità, in altre parole, opera con efficienza. Uno dei modi migliori per migliorare l'efficienza della tua interfaccia è attraverso l'analisi delle attività.
Per eseguire un'analisi delle attività, prendere in considerazione le attività e le attività che è più probabile che gli utenti eseguano e quindi semplificare il processo per renderlo il più veloce e semplice possibile per gli utenti. Considera attentamente quali funzioni ha bisogno e quali obiettivi gli utenti stanno cercando di raggiungere. Piuttosto che limitarsi a creare un elenco di dove gli utenti possono navigare, considera ciò che i tuoi utenti vorranno fare e aiuta a facilitare quelle attività attraverso il tuo design.
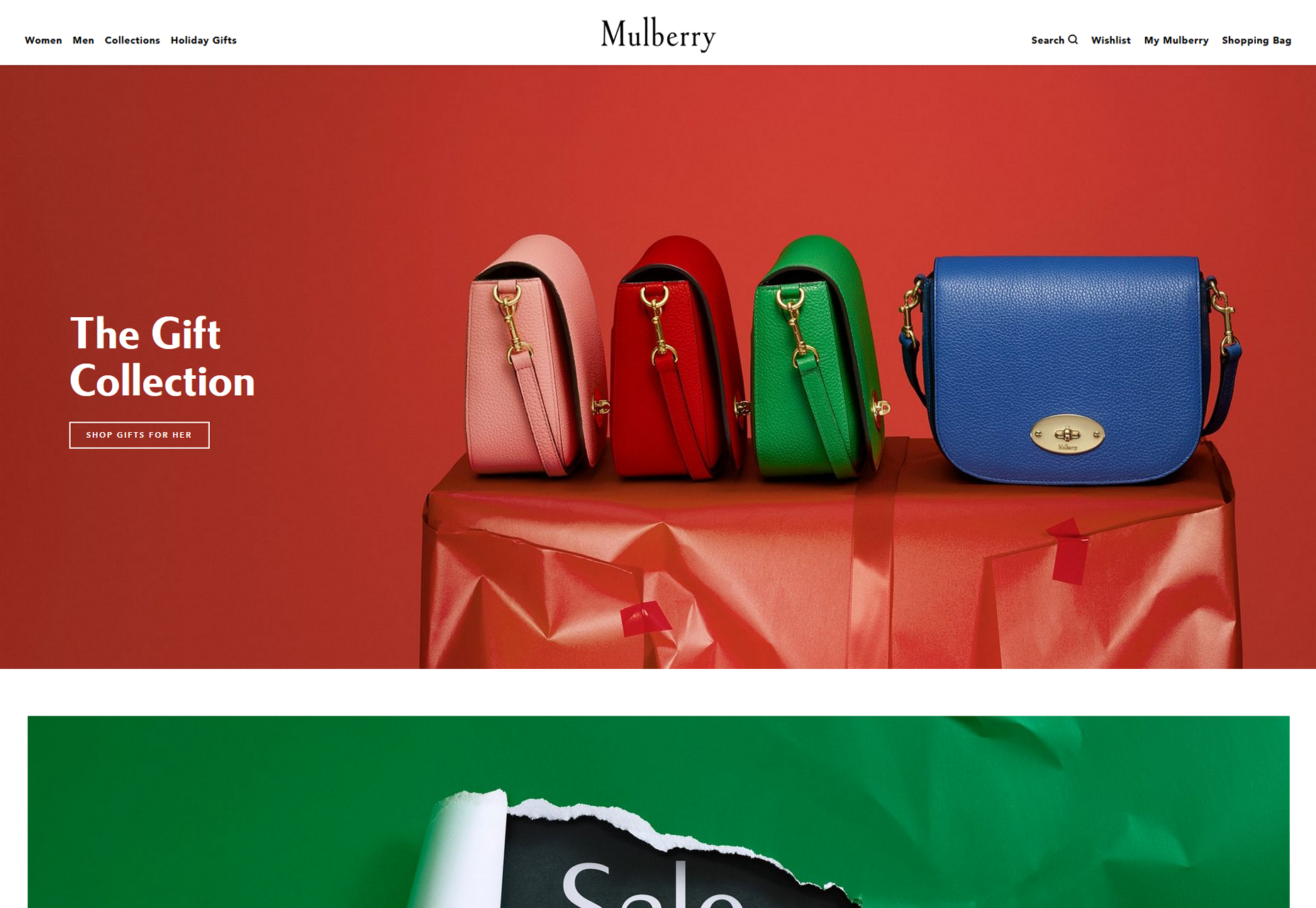
Mulberry fornisce un eccellente esempio di questo con il loro sito web durante le vacanze. Anticipando i visitatori in cerca di regali per le vacanze, essi consentono agli utenti di acquistare regali senza dover lavorare per farlo.
7) Reattività
Quando si tratta della reattività di un'interfaccia, dovresti considerare un paio di forme diverse di reattività. Per cominciare, un'interfaccia reattiva è veloce. Vuoi che la tua interfaccia e il sistema dietro di esso funzionino velocemente. Gli utenti si sentono facilmente frustrati dal dover aspettare che un sito Web venga caricato, ad esempio.
In effetti, in questi giorni, se il tuo sito web non viene caricato in tre secondi, inizierai a perdere rapidamente i visitatori appena inizieranno a colpire la freccia indietro sul loro browser. Secondo Kissmetrics, il 40% delle persone abbandonerà un sito Web che impiegherà più di 3 secondi per caricarsi e man mano che passerà più tempo, anche più utenti colpiranno la freccia indietro. Le app e i siti Web mobili che vengono caricati e gestiti rapidamente migliorano l'esperienza dell'utente.
Inoltre, quando pensi alla reattività, dovresti anche pensare alla tua interfaccia che risponde agli utenti. La tua interfaccia utente dovrebbe fornire feedback agli utenti. Fai sapere ai tuoi utenti cosa sta succedendo e che il loro sforzo di interagire con l'interfaccia è stato compreso. Ad esempio, crea una risposta per far sapere loro che hanno premuto con successo un pulsante o creare una barra di avanzamento per consentire agli utenti di sapere che la schermata successiva si sta caricando in modo da non ritenere che sia bloccata. Questi tipi di feedback migliorano l'esperienza dell'utente e riducono gli errori.