7 UI Choices That Damage UX
L'esperienza utente è uno degli aspetti più importanti del web design moderno. Il grafico di Google Trends per ux design mostra quanto questo campo sia cresciuto negli ultimi anni.
Eppure ci sono ancora così tanti siti web che spingono alcune tendenze del design che sembrano l'antitesi dell'usabilità. Alcuni sono fatti per errore o negligenza, altri sono fatti apposta. Questi ultimi sono chiamati modelli scuri e sono tipicamente utilizzati dai marketer per raggiungere alcuni obiettivi finali.
Ma come designer è nostro compito di respingere e lottare per una grande esperienza utente. Il modo migliore per farlo è far luce sulle cattive pratiche e incoraggiarne di migliori. Quindi analizziamo alcune di queste pratiche errate di UX per capire perché esistono e come potrebbero essere risolti.
1. Moduli indesiderati
Il concetto generale di una finestra modale è in realtà molto intelligente. Consente agli sviluppatori di aggiungere contenuti sulla pagina senza utilizzare JavaScript per aprire una nuova scheda.
Ma le finestre modali non sono il problema. I modali indesiderati sono il problema e trascinano sempre giù l'esperienza dell'utente.
Direi che ci sono tre diversi tipi di popup modali "indesiderati":
- Esce dagli intenti che si aprono quando il mouse dell'utente lascia il corpo della pagina, di solito al passaggio del mouse sulla scheda del browser;
- Modi a tempo che si aprono dopo un determinato numero di secondi;
- Scorri le modal che si aprono dopo che l'utente ha fatto scorrere una certa distanza lungo la pagina.
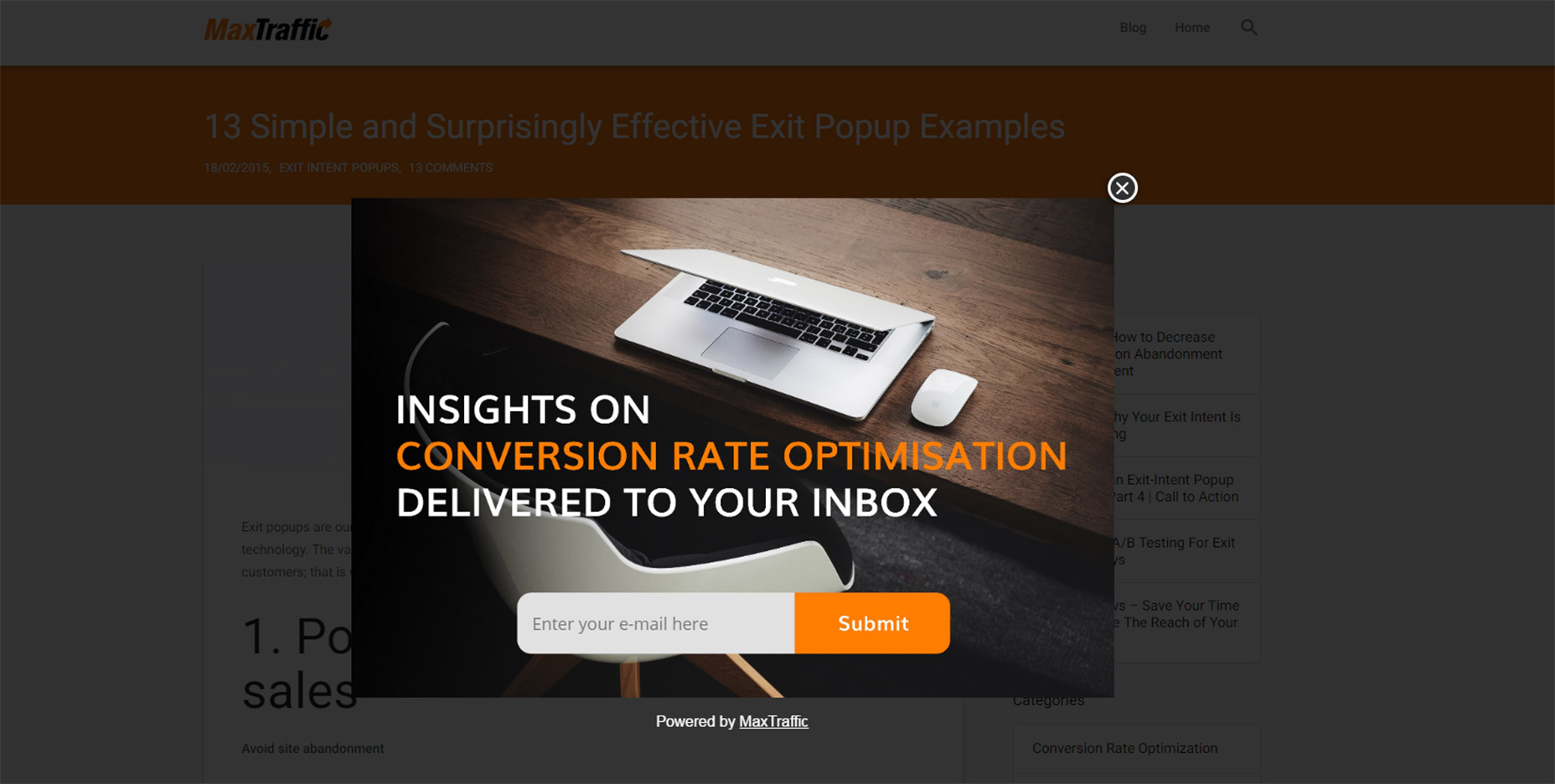
Puoi vedere un esempio di modal intento uscita attivo questo post MaxTraffic utilizzando il proprio script di intento di uscita.
Per quanto mi piacerebbe castigare questa pratica, lo capisco dal punto di vista di un marketer: Funziona .
La domanda non è perché esistano le modalita 'exit intent / opt-in. La domanda è se pensi che valga la pena aggiungere un popup modale indesiderato al tuo sito web.
Vale la pena potenzialmente infastidire la maggior parte dei tuoi utenti solo per un tasso di conversione più elevato?
Se sei più interessato a una fantastica esperienza utente, la risposta è ovvia. Soprattutto con Google che ora penalizza i siti che usano fastidiosi interstitial / modali senza interazione dell'utente.
Ma questi messaggi indesiderati danno anche alle modali un brutto nome, che è difficile perché servono a un vero scopo nella progettazione dell'interfaccia utente. Questi possono essere usati saggiamente, come con i campi di accesso modali o modali basati sulle informazioni attivati dal clic del mouse dell'utente.
Oppure possono essere fastidiosi messaggi di marketing che appaiono solo apparentemente dal nulla. E non farmi iniziare su modali che non si chiuderanno nemmeno cliccando sullo sfondo.
Non posso davvero criticare il marketing per l'utilizzo di queste modali perché si convertono bene. Ma stanno anche rovinando l'esperienza utente per tutti gli altri sul web.
2. Senso di colpa in Copywriting
Ho riconosciuto questa tendenza anni fa, ma non ho potuto esprimerla fino a quando non ho letto Questo articolo di Katie Notopoulos. Usa molti esempi per mostrare come il copywriting basato sul senso di colpa infastidisce gli utenti e aumenta le iscrizioni.
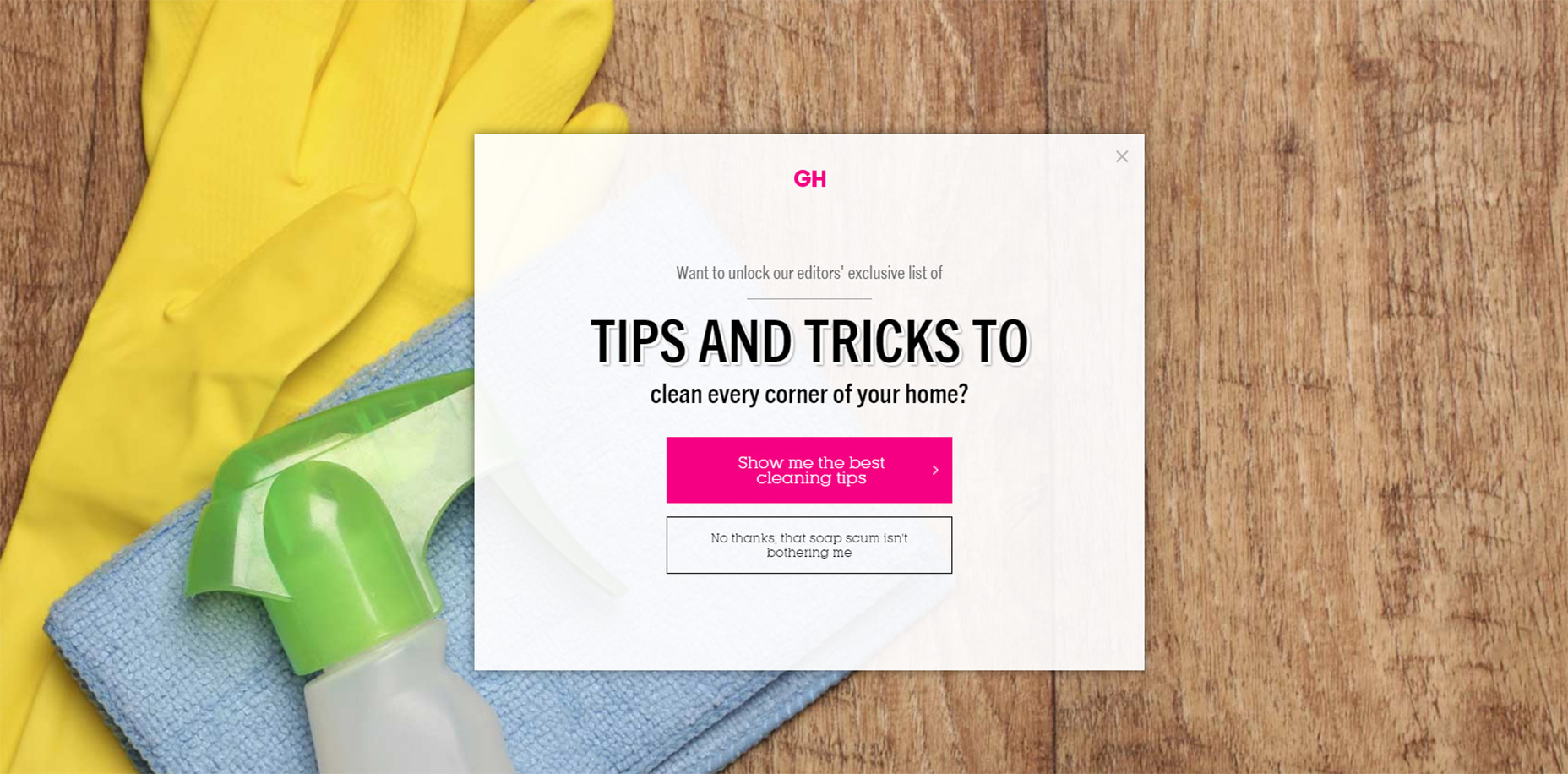
Questo stile di scrittura appare in quei fastidiosi modali che ho appena trattato. Ma questa scrittura può apparire anche nei campi della barra laterale o nei moduli di attivazione in-content. Un esempio da Buona pulizia della casa è semplicemente terribile (passa il mouse sulla scheda del browser per attivare).
L'obiettivo di questo copywriting pieno di sensi di colpa è quello di far sentire l'utente così male da indovinare in secondo luogo la scelta di chiudere la finestra. Di solito segue una formula che costringe l'utente a fare clic su un'affermazione priva di senso che non è correlata alla chiusura della finestra.
Ad esempio, un modal potrebbe offrirti un ebook gratuito sul web design. Il pulsante di iscrizione potrebbe essere semplice ma il pulsante di annullamento potrebbe leggere "No grazie, mi piace succhiare il design". C'è in realtà a sito di Tumblr intero dedicato a questo tremendo copywriting.
Questo è un altro esempio di una tecnica che funziona dal punto di vista di un marketer, ma certamente non ha molto valore dal punto di vista dell'UX.
3. Interstitial a schermo intero
Dovrebbe essere ovvio che occupare completamente lo schermo con un'offerta di opt-in o squeeze è semplicemente odioso.
Questa tendenza è come la finestra modale indesiderata sugli steroidi. Questi interstitial occupano l'intero schermo e bloccano la pagina a meno che non chiudi la finestra. E a volte è quasi impossibile chiudere queste finestre!
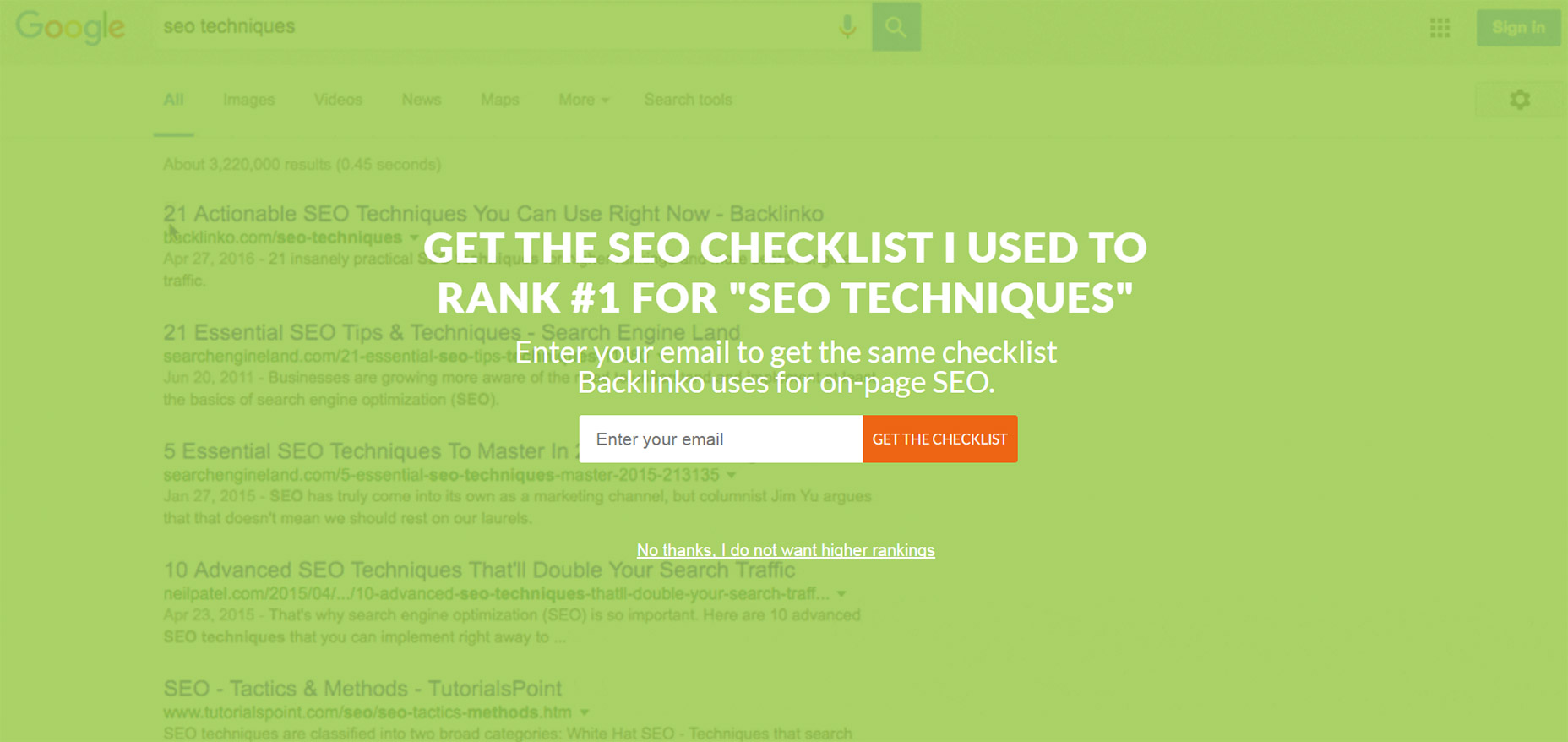
Backlinko è un sito fantastico per consigli SEO, ma orribile con il marketing invadente.
I visitatori della prima volta vengono sempre accolti con la stessa modal a schermo intero che occupa l'intera pagina. Lo sfondo utilizza un video di Google SERPS che è allo stesso tempo confuso e brutto.
Mette un'icona X molto piccola nell'angolo in alto a destra e il collegamento "no grazie" è molto più piccolo dell'altro testo, per non parlare di più difficile da leggere. Questa cosa è un incubo di usabilità su dispositivi mobili ed è solo un esempio di una tendenza che deve davvero andare.
4. Annunci pubblicitari / offerte
A volte scorri verso il basso in una home page e vedi una piccola finestra in vista dal lato. Questo potrebbe essere un riquadro di feedback per il test degli utenti, oppure potrebbe essere un link di condivisione sociale o anche uno sconto / promozione.
Posso gestirli tutti così spesso. Se rimangono fuori mano e non sono troppo antipatici allora, qualunque cosa.
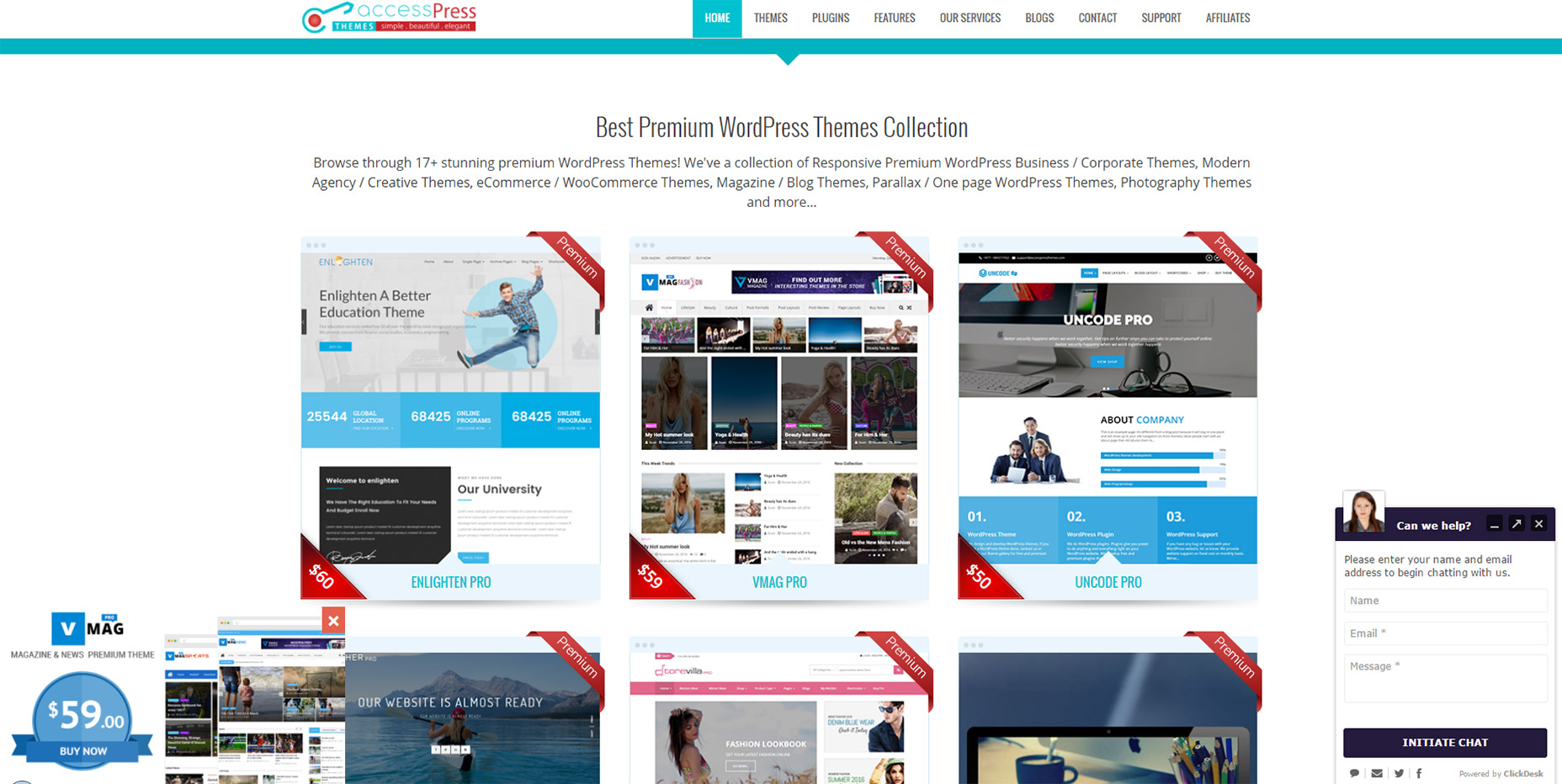
Ma su siti come AccessPress puoi trovare almeno 2 scatole slide-in diverse su entrambi i lati della pagina, e talvolta anche una terza!
Questo non significa vergognare AccessPress o altri siti in questo elenco. Sto solo usando questo come esempio per mostrare come le tendenze UX povere possono andare troppo lontano.
Se hai un cliente che vuole questa funzione slide-in, cerca di renderla sottile. Nessun rumore ding, nessuna grafica lampeggiante, e preferibilmente nessuna animazione strana. Se un utente vuole saperne di più, si prenderà il tempo di leggerlo.
5. Scorrimento personalizzato
La maggior parte delle tendenze in questo post sono state orientate al marketing perché, come dice Gary V, i marketer rovinano tutto .
Ma lo scrolling personalizzato non può essere incolpato su nessuno. È solo una tendenza che dura da troppo tempo e sembra un residuo di una vecchia rete. Al giorno d'oggi i browser come Chrome hanno le proprie funzionalità di scorrimento personalizzate che gli utenti possono abilitare / disabilitare per un capriccio.
Ma siti come Clicca e cresci hanno ancora queste fastidiose funzioni di scorrimento basate su JS che trasformano la navigazione del sito in un lavoro ingrato.
Di solito queste animazioni di scorrimento personalizzate hanno uno dei due effetti. O la pergamena va troppo veloce oltre il punto in cui si desidera riposare la pagina, oppure si va troppo lentamente e si deve frustare la rotellina del mouse solo per muoversi. Perché un progettista dovrebbe pensare che queste due opzioni siano migliori di quelle predefinite?
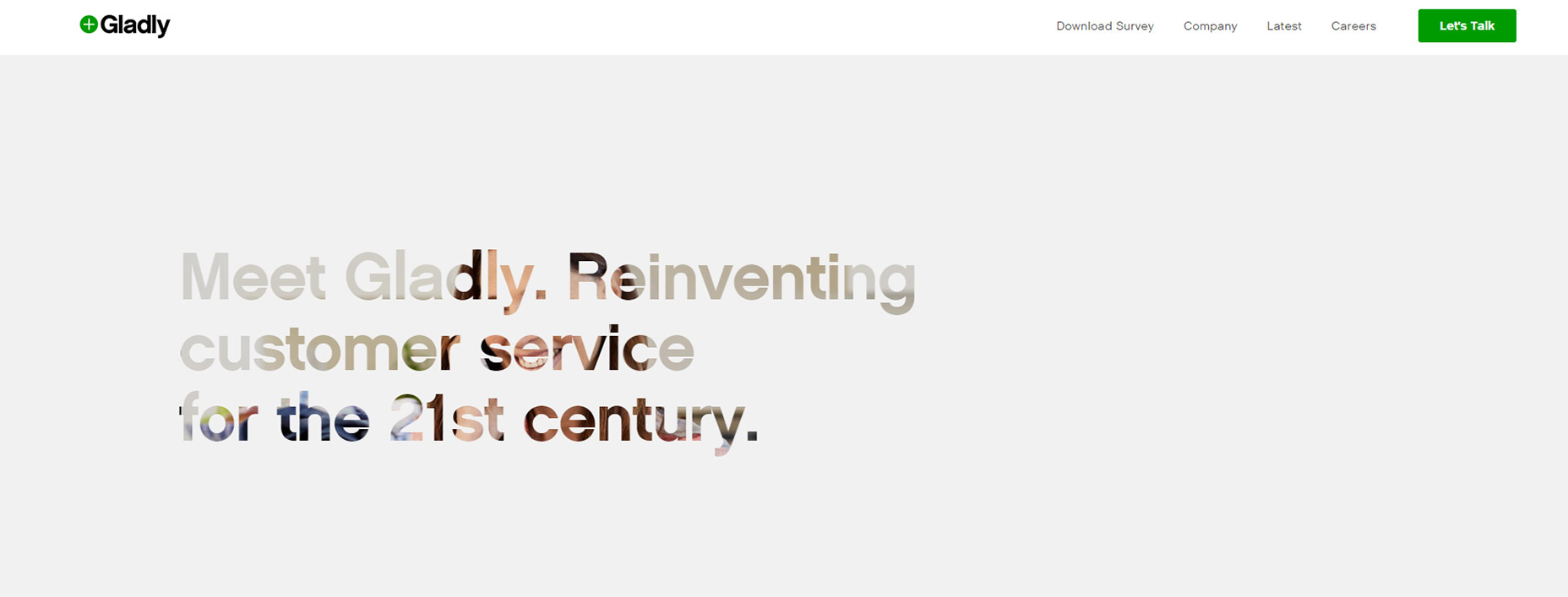
Legato allo scorrimento personalizzato è una tendenza più recente che ho visto nei layout di una singola pagina. Hanno "sezioni" della pagina a schermo intero in cui la rotella di scorrimento si sposta solo verso il basso di una sezione alla volta. Volentieri ha questa tendenza sulla loro homepage.
Il mio problema qui è lo stesso con lo scorrimento fisso. Prende potere lontano dall'utente.
Le animazioni della sezione Gladly richiedono troppo tempo per essere completate. Internet si muove velocemente e gli utenti di Internet lo vogliono sempre un po 'più veloce. Quindi qualsiasi tipo di scorrimento personalizzato che alla fine rallenta l'esperienza è solo una cattiva UX.
6. Menu Nav senza riempimento
Questa è una tendenza difficile da spiegare ma tu lo sai quando la vedi.
Ogni sito ha un menu di navigazione e la maggior parte dei link si riempie intorno a loro. Ma a volte il padding non è cliccabile, quindi per navigare devi cliccare sull'area di blocco esatta del testo stesso. Questo mi fa impazzire!
Ci vogliono forse 30 secondi per spostare il padding CSS dall'elemento contenitore di un link al link stesso. Il menu di navigazione ha lo stesso aspetto, ma ora gli utenti possono fare clic sul collegamento e sullo spazio intorno al collegamento. Molto più facile!
Dare un'occhiata a La navigazione di Tilde per un esempio dal vivo.
La cosa più pazza del loro sito è che la loro navigazione mobile responsive ha effettivamente un riempimento cliccabile. Solo il loro desktop desktop è afflitto dall'area di selezione solo testo.
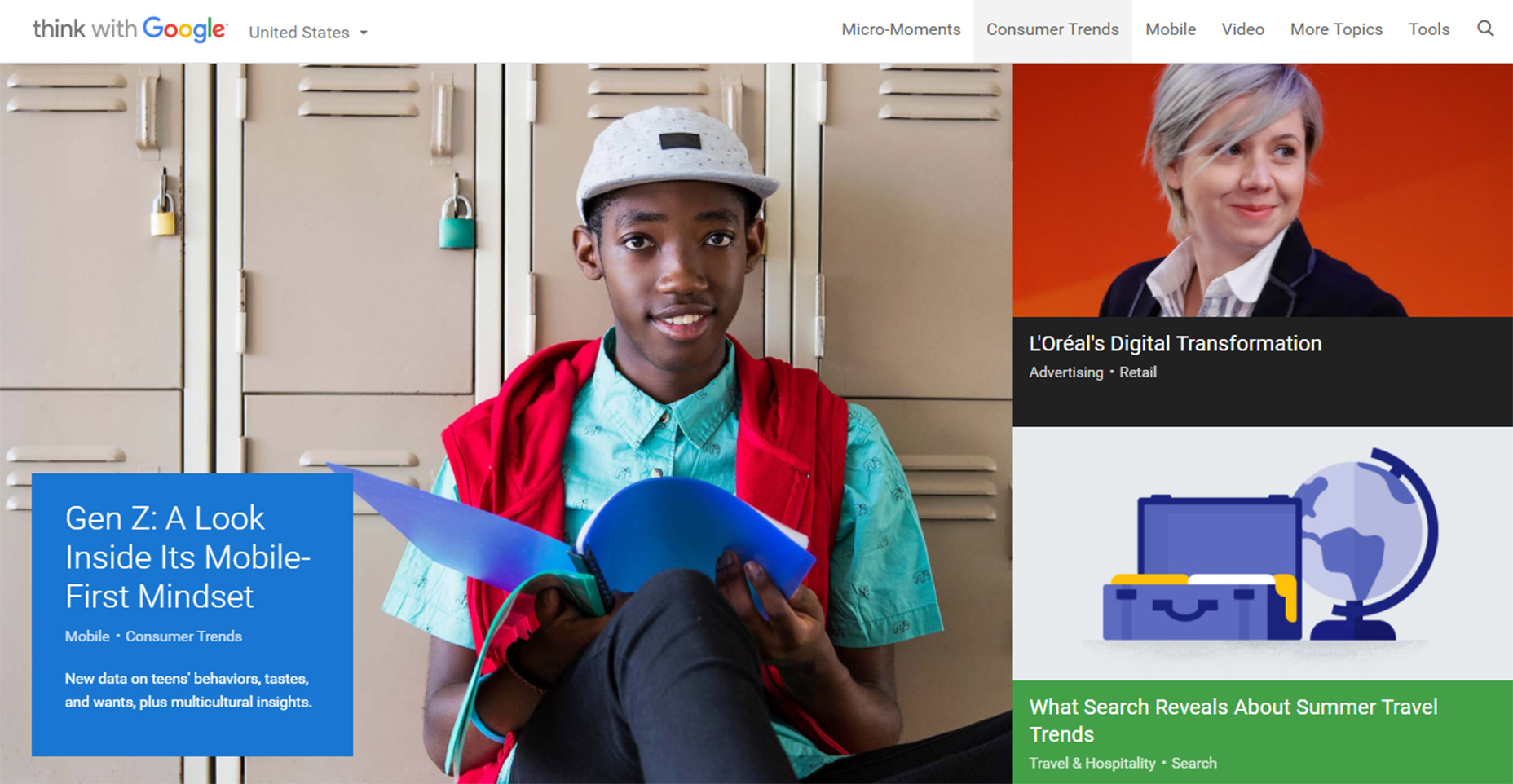
D'altra parte, troverete molti siti che capiscono l'importanza di questo dettaglio molto sottile ma cruciale. Un esempio è Pensa con Google dove puoi effettivamente vedere le dimensioni del link completo mentre stai passando il mouse:
Tieni a mente questo in avanti perché è una modifica molto semplice che può avere un impatto enorme sull'usabilità.
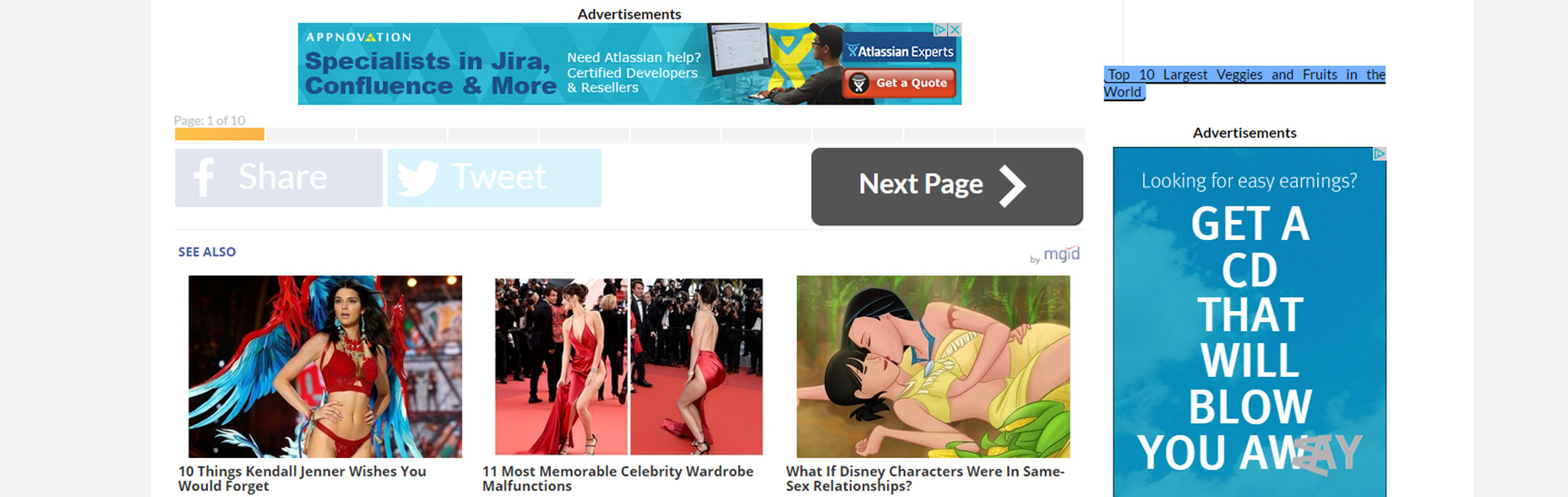
7. Listicles impaginati
Ultimo ma non meno importante, sto prendendo in giro un po 'di divertimento nei blog che progettano il loro contenuto in un unico articolo per pagina.
Non riesco a immaginare che a chiunque piaccia cliccare costantemente sul pulsante "successivo" per leggere un post di clickbait. Lo troverai tonnellate di questi su molti siti Web diversi e nessuno di loro considera l'esperienza dell'utente.
Questa tendenza riguarda principalmente le visualizzazioni di pagina e le entrate pubblicitarie più di ogni altra cosa. E anche se non è davvero sotto il controllo del progettista per risolvere questo problema, esso si riferisce all'esperienza utente e i webmaster / designer dovrebbero fare tutto il possibile per evitare questi articoli a più pagine.
Posso solo immaginare quante altre tendenze ci siano fuori dagli utenti fastidiosi quotidianamente. Ma spero che condividendo queste idee più designer lavoreranno per eliminare queste tendenze oscure e ridurre la loro presenza sul web.