Cosa possono apprendere i web designer dall'artwork dell'album musicale
Un sacco di lavoro di progettazione si sta spostando su mobile. Sempre più persone accedono al web su dispositivi mobili e i progettisti devono adattarsi di conseguenza.
Uno degli elementi è l'ottimizzazione delle immagini per i dispositivi mobili. Certo, ci sono aspetti tecnici come la risoluzione e la riduzione della dimensione del file, ma per quanto riguarda le proporzioni effettive e il contenuto delle immagini stesse?
Bene, a volte l'ispirazione migliore può venire da qualche parte non correlata al tuo campo. In questo caso, le copertine degli album, in particolare quelle progettate per lettori musicali portatili, dispositivi mobili, negozi online, servizi di streaming di musica e altro ancora.
Continua a leggere per scoprire quali copertine degli album possono insegnare sull'ottimizzazione delle immagini per i dispositivi mobili.
Nessun disordine
La più grande differenza tra design mobile e web design è la dimensione (ovviamente). Quindi, non solo c'è molto meno spazio per le immagini, ma le immagini stesse appariranno molto più piccole. Di conseguenza, le tue immagini avranno un aspetto migliore senza confusione.
Piccoli dettagli, elementi multipli e così via possono apparire fini in un'immagine grande (come un'immagine a larghezza intera visualizzata su un laptop). Ma non saranno molto visibili in una piccola immagine. Sembrerà solo un disordine. Quindi se ti assicuri che le tue immagini non abbiano confusione, le tue immagini appariranno più pulite.
Per un esempio immediato, fai una ricerca di immagini per qualcosa. Nella griglia delle miniature, guarda quali immagini hanno un bell'aspetto in quelle dimensioni più piccole e che sembrano un disastro. Tutte le immagini sembreranno belle a grandezza naturale, ma anche quelle senza ingombro sembrano piccole. Sui dispositivi mobili, la maggior parte delle tue immagini avrà quell'aspetto. Quindi, se vuoi ottimizzare le tue immagini per dispositivi mobili, assicurati che le tue immagini non abbiano confusione.
Bello come miniature è esattamente ciò che le copertine degli album progettate per i piccoli schermi mobili, i negozi online e i servizi di streaming musicale si concentrano su; dovresti concentrarti anche su questo se vuoi che le tue immagini abbiano un bell'aspetto sui dispositivi mobili
Concentrati su un elemento
Avere una funzione di immagine solo un singolo elemento principale. Simile a come non sarà possibile vedere facilmente i dettagli in una piccola immagine, avere più elementi nell'immagine renderà più difficile capire quale sia l'immagine. Come un'immagine a grandezza naturale su un laptop, puoi facilmente distinguere più elementi, ma un'immagine di dimensioni di una miniatura, non tanto.
Ad esempio, invece di avere un'immagine di una persona che calcia una palla in un goal (troppi elementi: testa a testa, palla, obiettivo), ritaglia l'immagine in modo che sia solo una zumata del piede che calcia una palla (un elemento principale: la palla viene calciata). La stessa idea è espressa (calciare un obiettivo, segnare, vincere, ecc.) Ma è molto più facile vedere e comprendere l'immagine su un dispositivo mobile.
Usa trame sottili (o colori solidi)

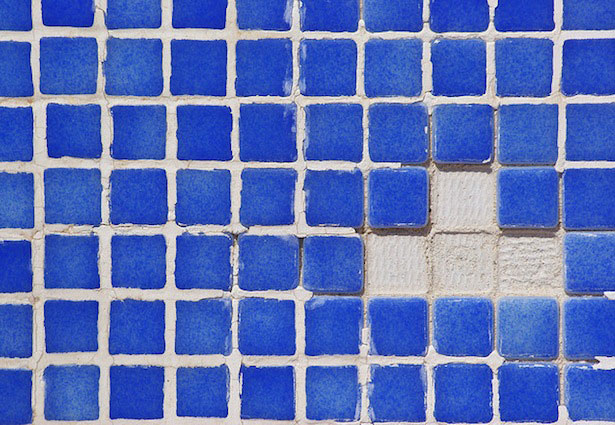
Le trame impegnate sono come una confusione: distraggono dall'elemento principale. Mentre possono lavorare su un grande schermo - puoi ancora vedere chiaramente l'elemento principale - su un piccolo schermo mobile si distraggono. Il motivo è che c'è meno spazio tra ogni elemento in una trama occupata, quindi quando l'immagine è più piccola la texture sembra simile a una porta sullo schermo del patio (un mazzo di piccoli quadrati stretti insieme) piuttosto che un muro piastrellato (che è facile sul occhi e ogni elemento facilmente distinguibili).
Quando una texture è sottile, avrà comunque lo stesso problema di una trama occupata, ma sarà a malapena visibile, il che non lo rende di disturbo quando viene visualizzato su uno schermo mobile. Pensa allo sfondo di un grande motivo quadrato bianco e grigio invece di uno sfondo a strisce sottili in bianco e nero. O qualche nuvola leggera invece di un'alba a grandi nuvole. Su un piccolo schermo, quasi scompare, quindi la trama diventa irrilevante e mantiene l'attenzione sull'elemento principale.
Ovviamente, una scelta di immagine ancora migliore è quella con colori prevalentemente solidi. Quindi elimini del tutto il problema. Grande, piccolo, portatile, dispositivo mobile; non importa di che dimensioni è l'immagine, un colore solido sarà uguale e non distrarrà. Tornando all'esempio del cielo, sarebbe un cielo blu chiaro invece di uno con poche nuvole sparse. Lo sfondo chiaro del cielo sembra il più pulito e non distraente affatto su uno schermo mobile.
Questo non si applica solo allo sfondo ma a tutti gli elementi. Una persona che indossa una maglietta, il motivo su un oggetto e qualsiasi altra cosa. Le trame più sottili (o i colori più solidi sono in evidenza invece) più pulite e più distinguibili l'immagine apparirà piccola su un dispositivo mobile.
Contrasto

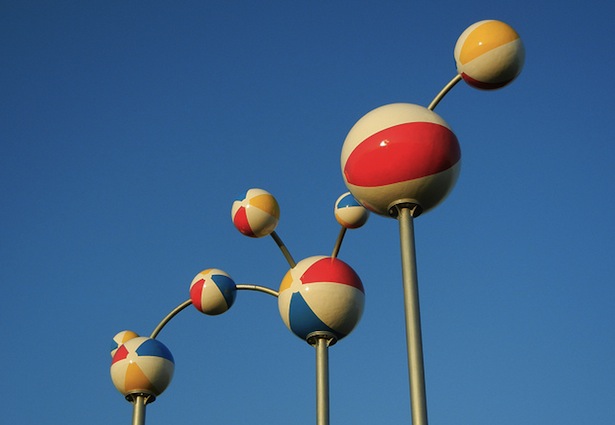
Se le trame sono il micro dell'immagine, questo riguarda la macro, l'intera immagine. Mentre il micro non dovrebbe distrarre, la macro dovrebbe essere il più chiaramente visibile possibile. E questo di solito significa un contrasto più alto per le tue immagini. Assicurati che l'elemento principale sia facilmente visibile e fuori dall'immagine.
È difficile che un oggetto grigio scuro si distingua da uno sfondo grigio chiaro. Ancora una volta, se visualizzati su un grande schermo, è possibile distinguere l'oggetto, ma non come una piccola immagine su un dispositivo mobile.
Prova a presentare immagini con contrasto naturale. Due colori contrastanti. Un elemento colorato su uno sfondo grigio (o qualsiasi elemento su uno sfondo bianco). Una palla bianca su un prato verde. Fondamentalmente, l'elemento principale è il punto focale, e un contrasto più elevato rafforza quello rendendo l'elemento principale molto più evidente e visibile - che è importante quando si visualizza una piccola immagine su un dispositivo mobile.
Se non hai molto contrasto naturale nell'immagine, puoi almeno aumentare il contrasto dell'immagine usando l'editor di immagini. Usando il suddetto esempio grigio-su-grigio, l'oggetto grigio chiaro diventerà più chiaro, lo sfondo grigio scuro più scuro e l'oggetto uscirà più dall'immagine. L'integrità dell'immagine dovrebbe rimanere intatta, naturalmente, ma aumentando il contrasto lascerà che l'elemento principale sia più visibile su un dispositivo mobile. Dal momento che è in definitiva ciò che una persona sta guardando, non lo sfondo, che dovrebbe rimanere, bene, nella parte posteriore.
Essere quadrato
Questo viene preso direttamente dalle copertine degli album, che sono quadrate, per mantenere le immagini il più quadrate possibili. Ovviamente va bene se leggermente rettangolare orizzontalmente o verticalmente, ma il punto è sforzarsi affinché le immagini siano il più vicino possibile a un quadrato.
La ragione? Sui dispositivi mobili, in particolare quelli orientati al ritratto, dove la gente di solito guarda in verticale, non si ha il lusso di presumere che le persone guardino in un bel widescreen. Se un'immagine è troppo larga, sembrerà una striscia orizzontale su uno schermo piccolo allineato verticalmente. Lo stesso vale per le immagini rettangolari alte - una persona dovrà scorrere per vederlo completamente.
Quando mantieni le tue immagini il più quadrate possibile, stai massimizzando la loro versatilità. Non importa se una persona sta eseguendo lo zoom su un dispositivo mobile, ingrandita completamente o qualsiasi altra cosa, l'immagine sarà completamente visibile e massimizzerà il prezioso spazio sullo schermo su un dispositivo mobile.
Essendo quadrati, le copertine degli album erano perfette per dispositivi mobili, negozi online e servizi di streaming musicale. Facilmente sfogliabile, completamente visibile a qualsiasi dimensione e facile per i progettisti dell'interfaccia utente per posizionare l'immagine ovunque sullo schermo. Se le tue immagini sono il più possibile quadrate, avranno la stessa versatilità sui dispositivi mobili.
Ottimizzazione delle immagini per dispositivi mobili
I dispositivi mobili continueranno a diventare sempre più diffusi, quindi è importante disporre di immagini, che è una cosa molto importante che la gente vedrà, ottimizzata per i dispositivi mobili. Speriamo che queste lezioni tratte da copertine di album ottimizzate per dispositivi mobili forniscano utili indicazioni.
Assicurati che le tue immagini non abbiano disordine attraverso una serie di piccoli dettagli, che l'immagine si concentri su un elemento, che le trame siano sottili o che ci siano semplicemente colori solidi, che il contrasto sia più alto e che le proporzioni dell'immagine siano come il più quadrato possibile in modo che sia il più amichevole possibile per la visualizzazione dei dispositivi mobili.
Con quello in mano, rendi le tue immagini magnifiche sui dispositivi mobili.
Scritto esclusivamente per WDD da Oleg Mokhov , il musicista elettronico più mobile del mondo e appassionato di web + visual design. Fa musica che è un incrocio tra Four Tet e Aphex Twin. Connettiti con lui
Pensi ai dispositivi mobili quando scegli le immagini per i tuoi progetti? Cominci con i dispositivi mobili o regola le immagini che si adattano al desktop per adattarle ai dispositivi? Fateci sapere nei commenti qui sotto.