Novità per i progettisti, gennaio 2013
L'edizione di gennaio delle novità per web designer e sviluppatori include nuove app Web, plug-in jQuery, strumenti API, strumenti di progettazione, risorse per la creazione di contenuti, framework CSS e HTML, risorse InDesign, strumenti di sviluppo Web e alcuni nuovi font davvero fantastici.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti. E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
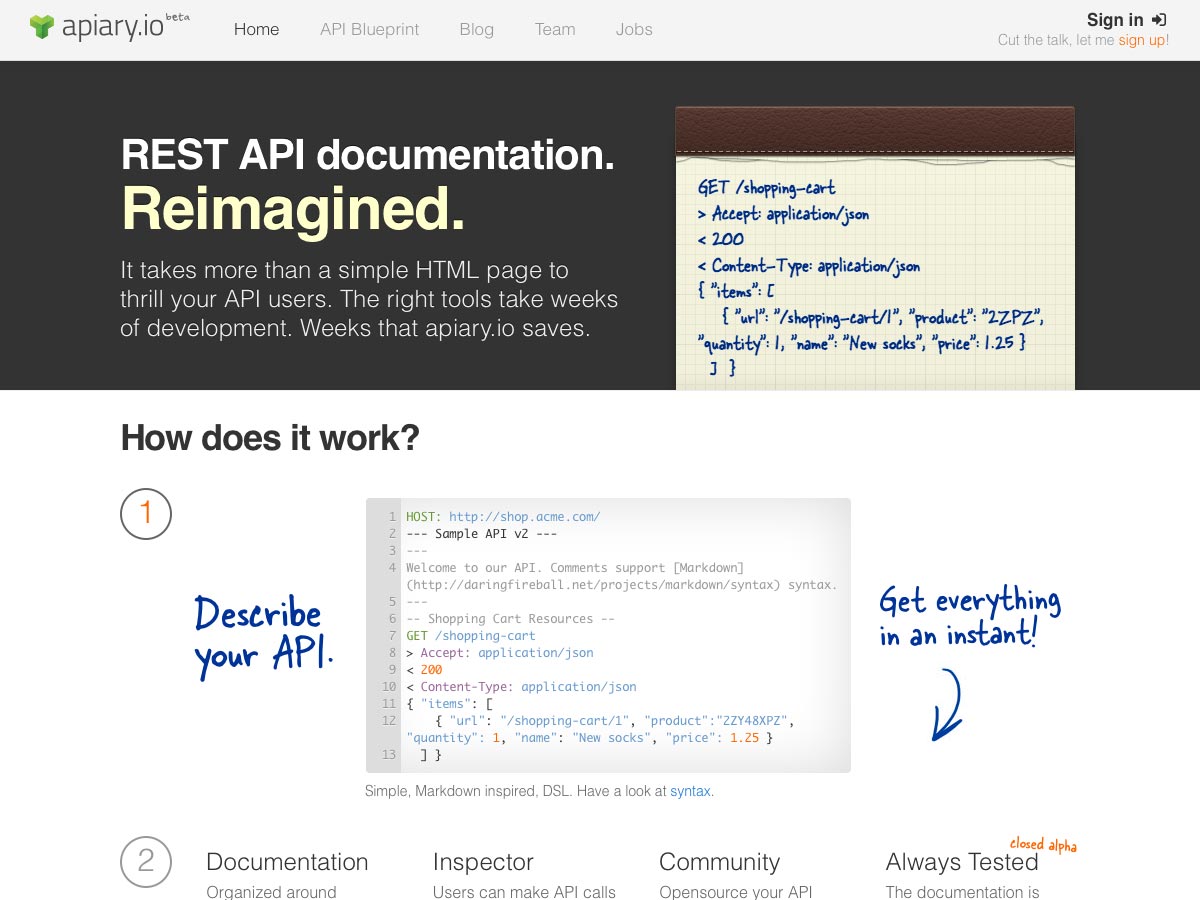
Apiary.io
Apiary.io è uno strumento API REST che semplifica la creazione di documentazione e altri strumenti per consentire agli utenti di utilizzare la tua API. Include anche strumenti per convincere la comunità a creare la documentazione per te su GitHub.
Vagabondo
Hai bisogno di un ambiente di sviluppo leggero, riproducibile e portatile? Vagabondo hai coperto. Funziona con Mac OS X, Windows e Linux, con un programma di installazione semplice da usare e una semplice configurazione.
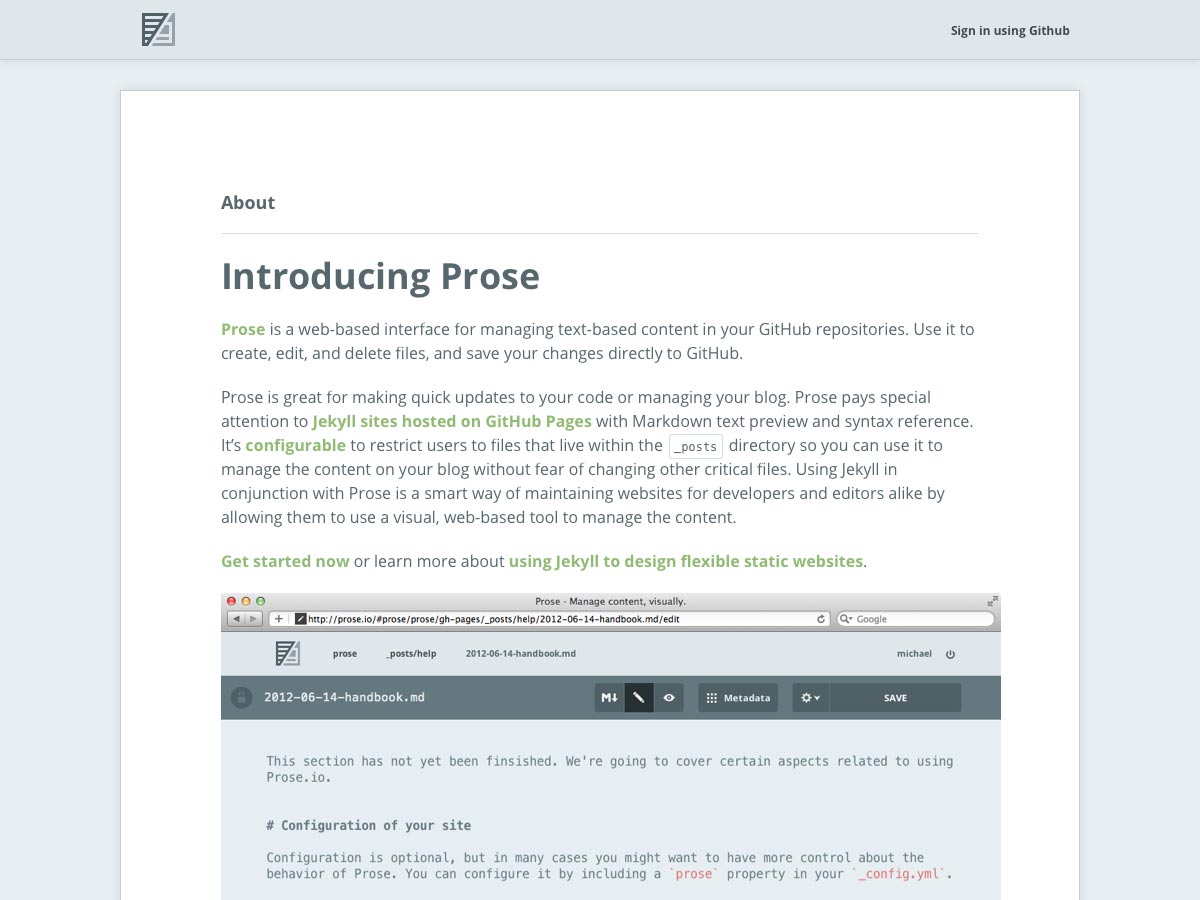
Prosa
Prosa è un'interfaccia web per la gestione del contenuto del repository GituHub basato su testo. È un'ottima opzione per gestire il tuo blog o apportare aggiornamenti rapidi al tuo codice ed è particolarmente utile per i siti di Jekyll ospitati su GitHub Pages con anteprima di testo Markdown e riferimenti di sintassi.
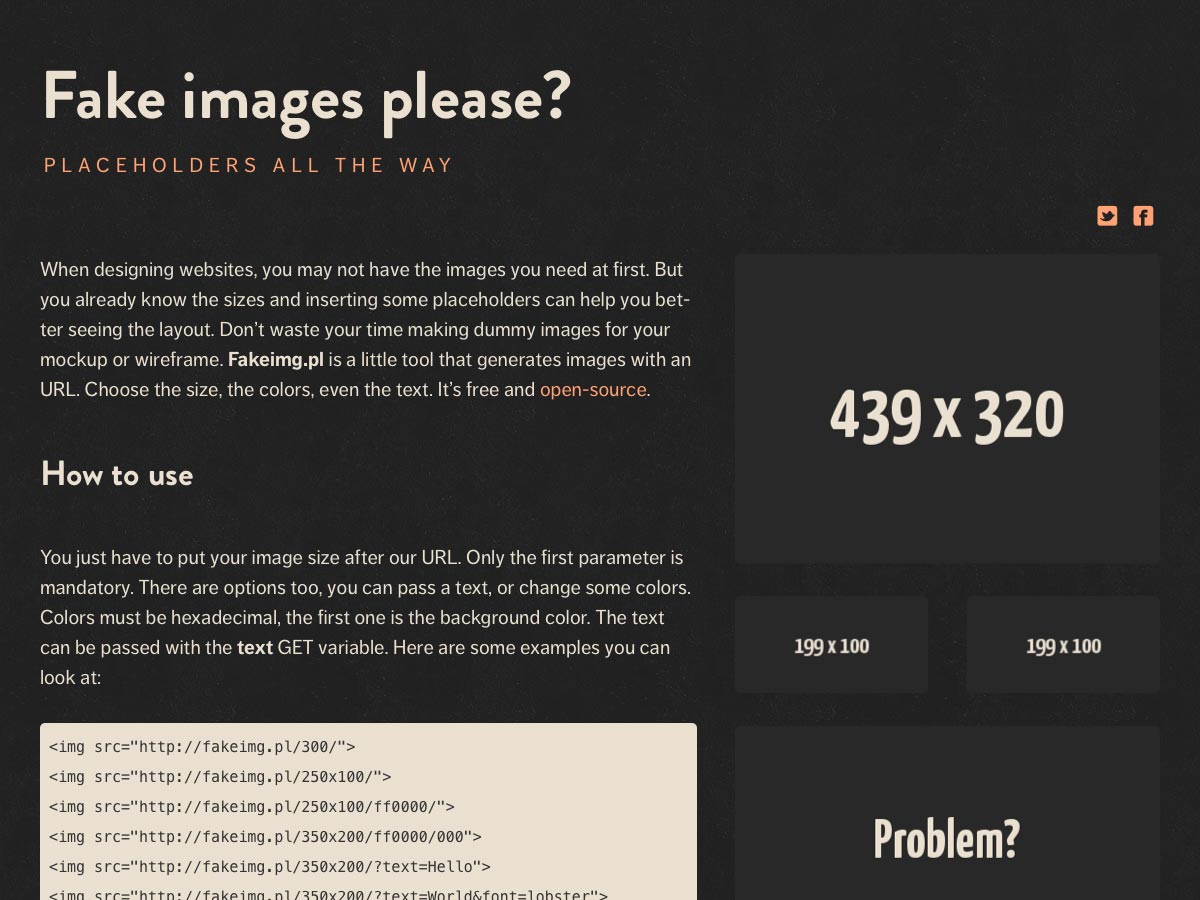
Immagini false per favore?
Immagini false per favore? è uno strumento gratuito e open source per generare immagini di riempimento per i tuoi prototipi di design. È facile da usare, basta aggiungere la dimensione dell'immagine e altri parametri alla fine dell'URL.
Maskew
Maskew è una libreria JavaScript per distorcere le forme degli elementi. È mobile-friendly, non ha dipendenze ed è inferiore a 5k.
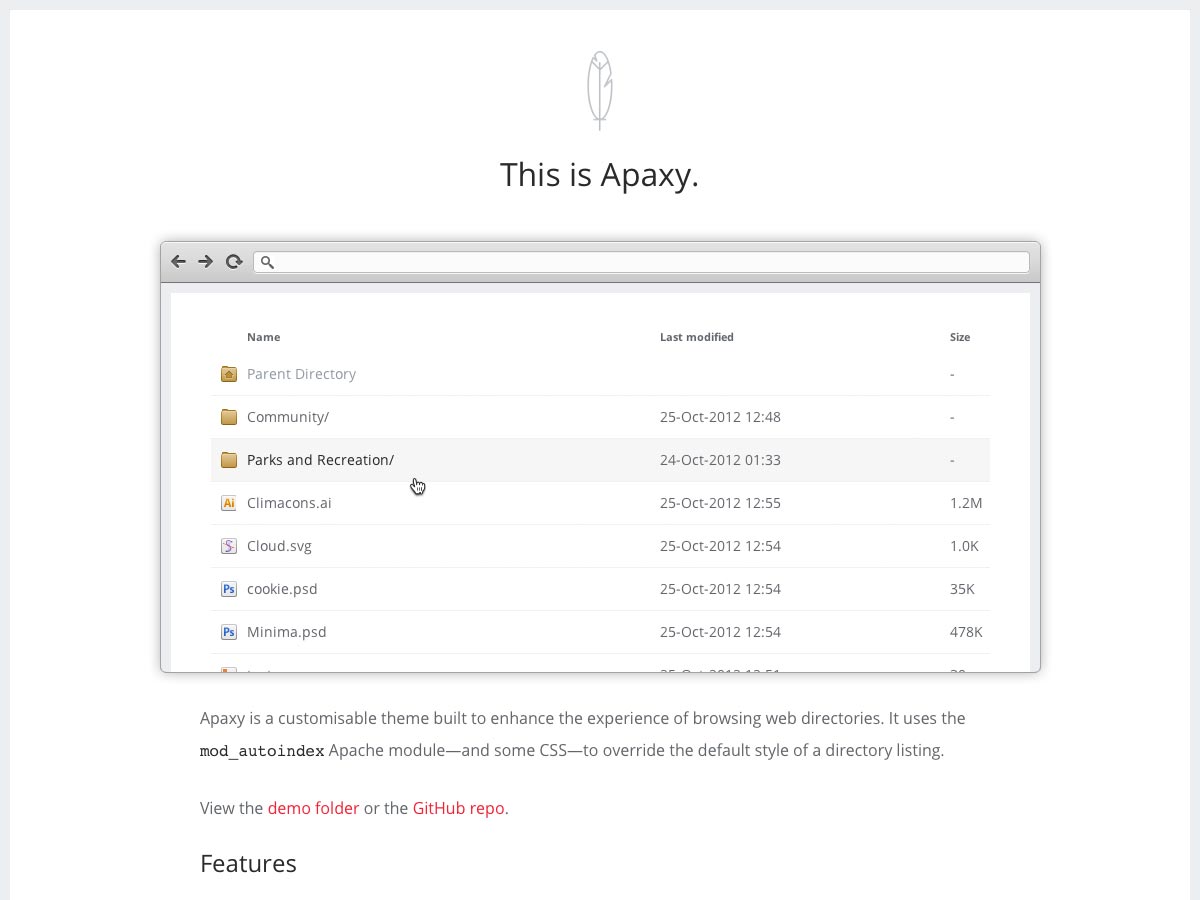
Apaxy
Apaxy è un tema personalizzabile per la navigazione nelle directory web di Apache. Puoi personalizzare il CSS e persino aggiungere icone di tipo mime personalizzate.
Icone elusive
Icone elusive sono 271 icone vettoriali sviluppate appositamente per Bootstrap, ma poiché è un font web, funzionerà anche con progetti personalizzati.
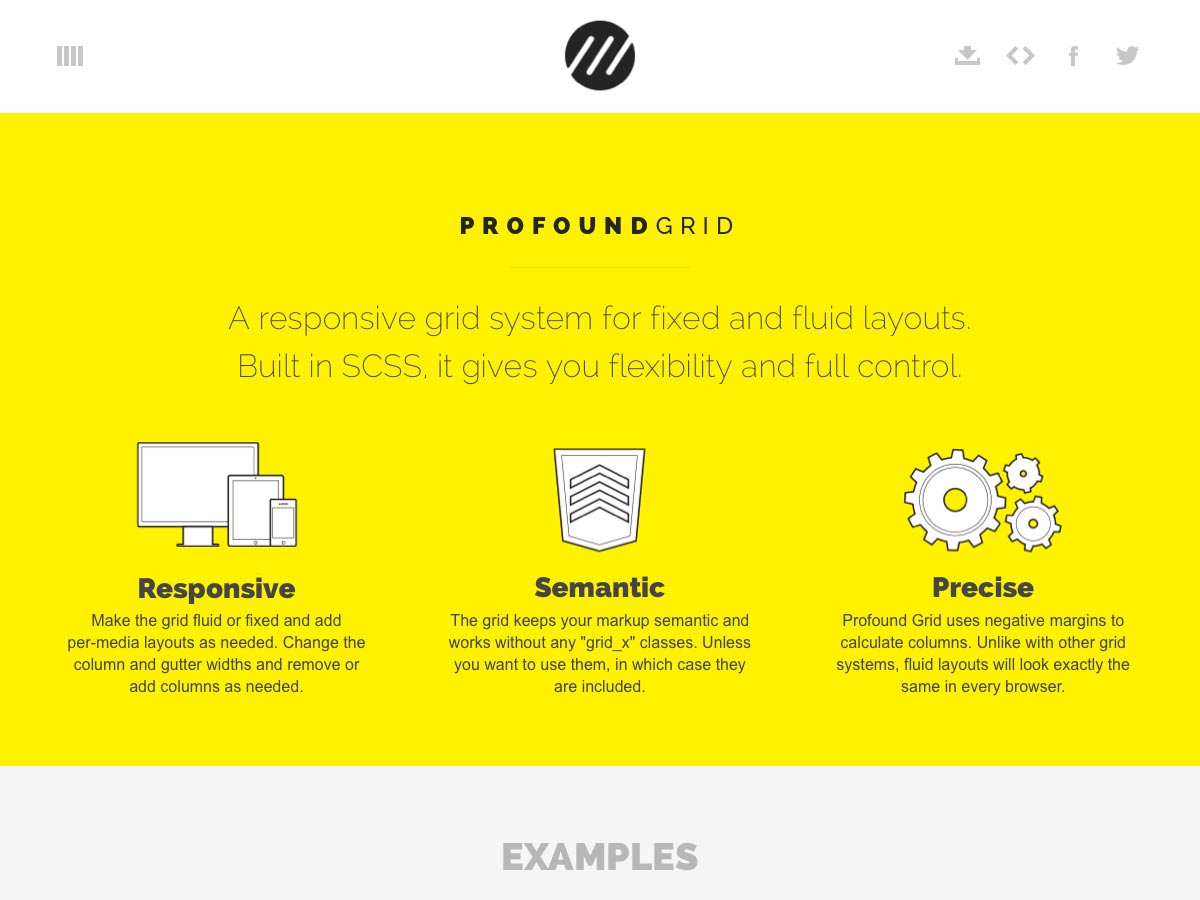
Griglia profonda
Griglia profonda è un sistema di griglia reattivo per la creazione di layout fissi e fluidi, costruito con SCSS. È possibile aggiungere o rimuovere colonne secondo necessità, cambiare larghezza colonne e grondaie e molto altro.
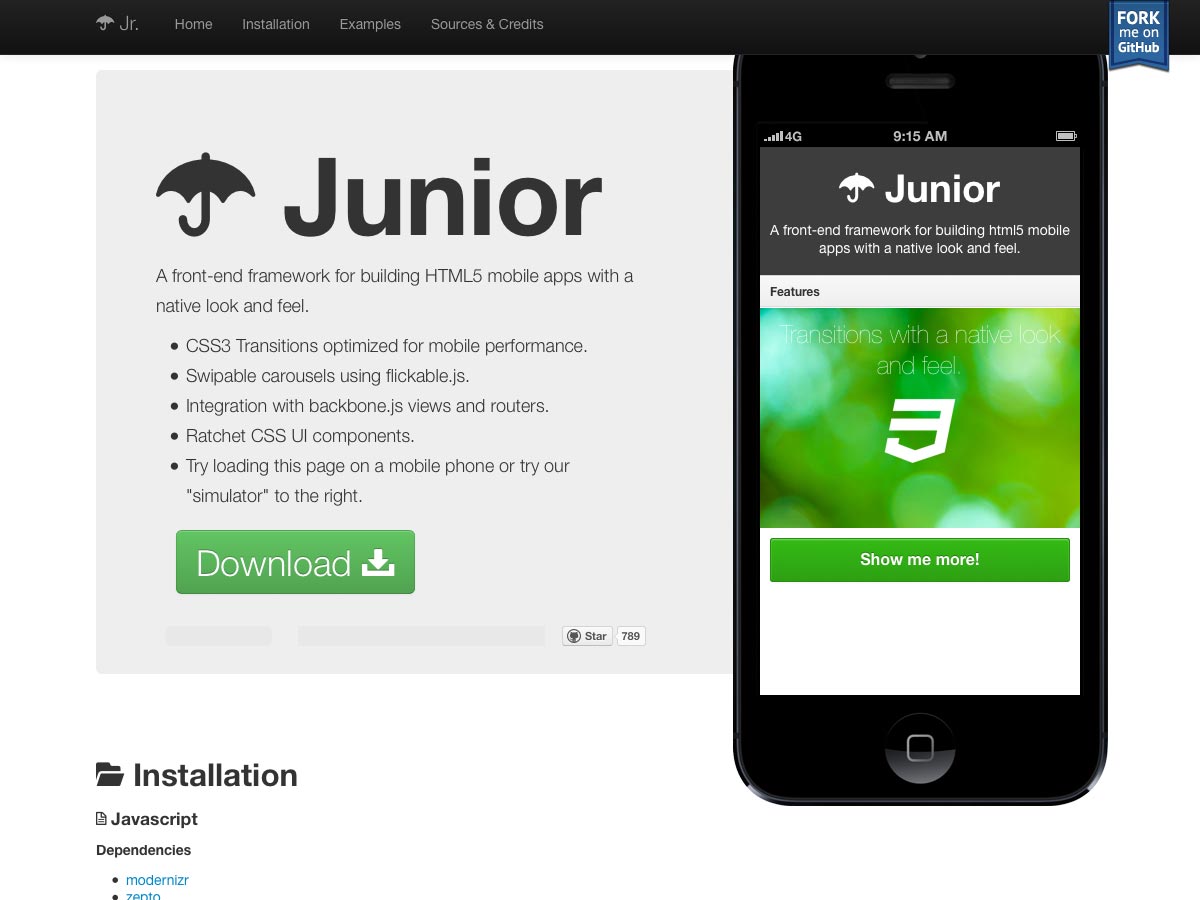
Junior
Junior è un framework front-end per la creazione di app mobili con HTML5 con un aspetto e un aspetto nativi. Include transizioni CSS3 ottimizzate per prestazioni mobili, caroselli scorrevoli e altro ancora.
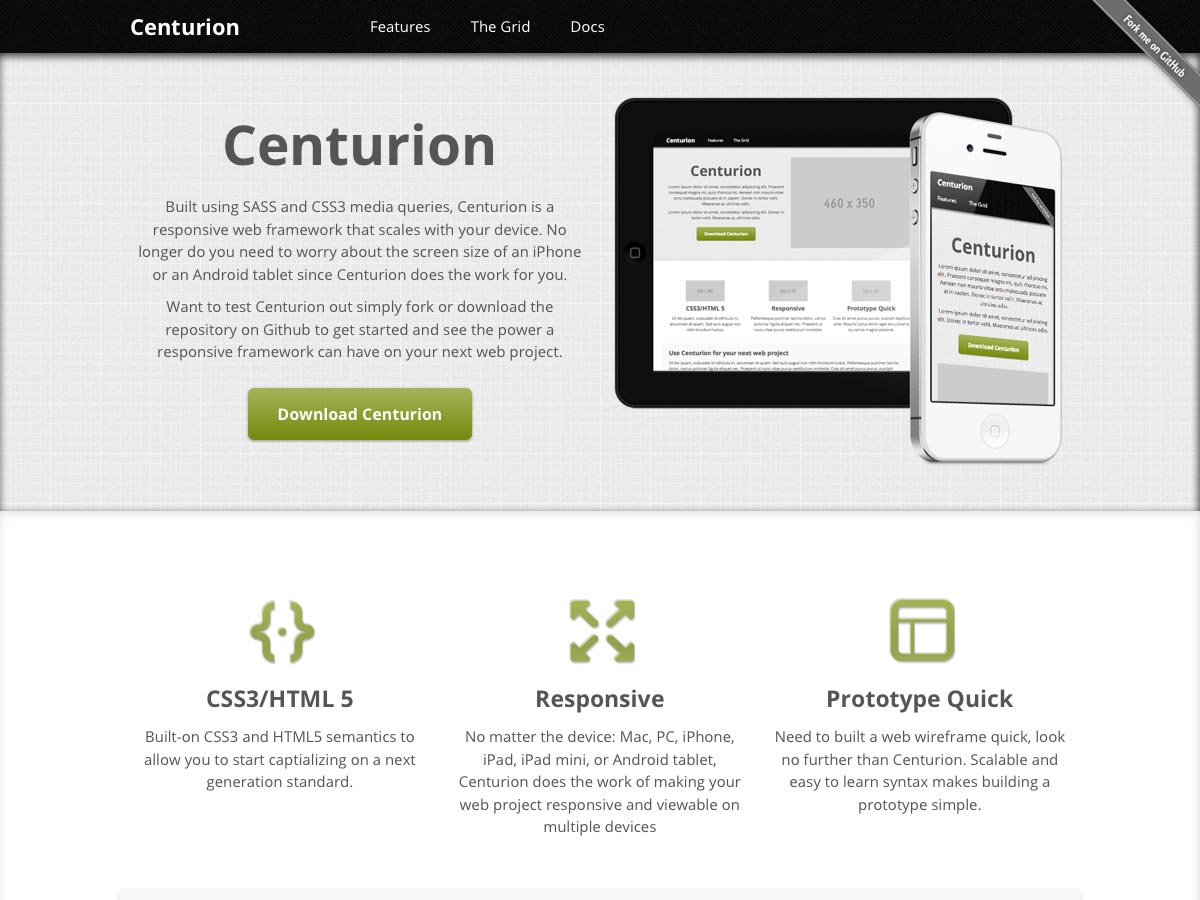
Centurione
Centurione è un framework web reattivo che è stato creato utilizzando le query multimediali SASS e CSS3. Usa HTML5 semantico e rende anche facile creare prototipi rapidi.
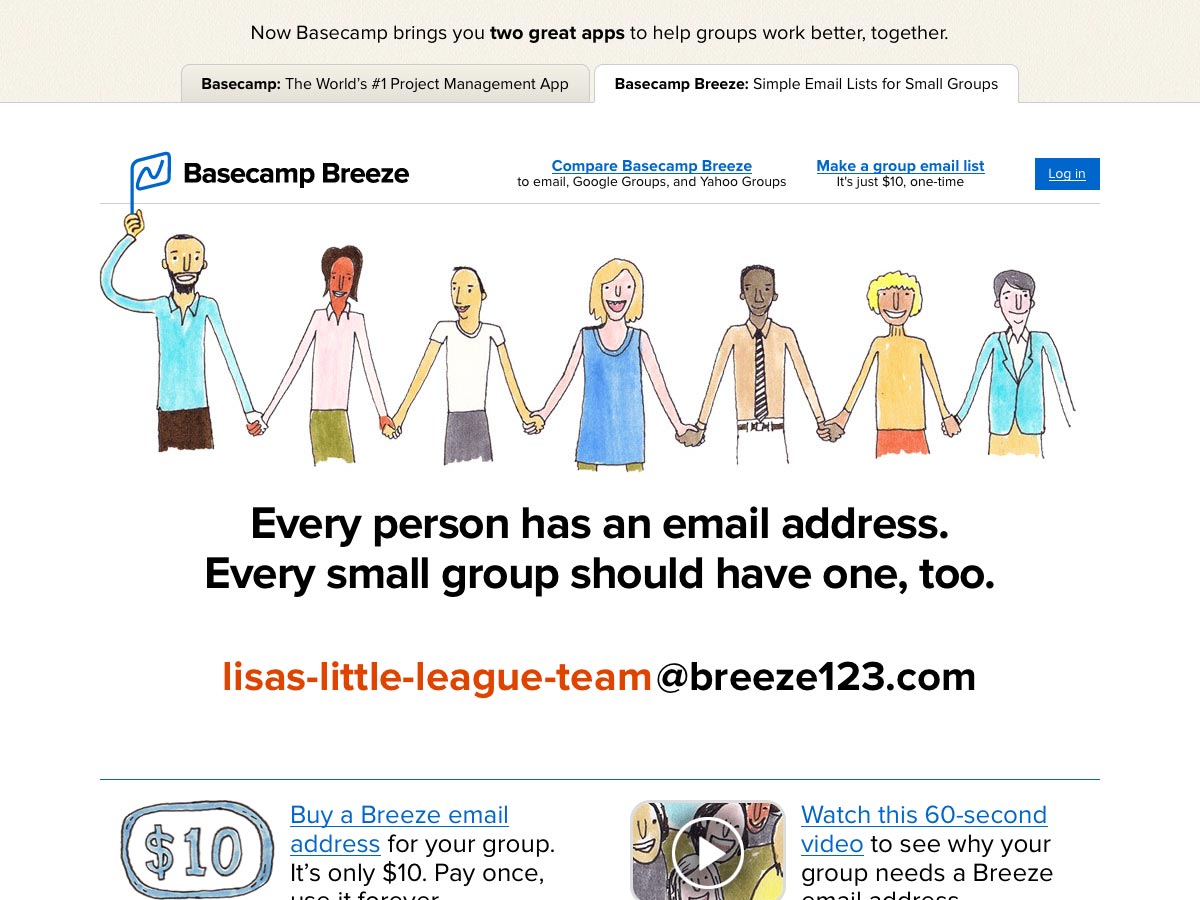
Basecamp Breeze
Basecamp Breeze è un nuovo servizio di 37Signals che offre indirizzi email specifici per piccoli gruppi (fino a 50 membri). Quando un membro del gruppo invia l'indirizzo email di gruppo, l'e-mail viene inoltrata a tutti gli indirizzi e-mail personali dei membri del gruppo.
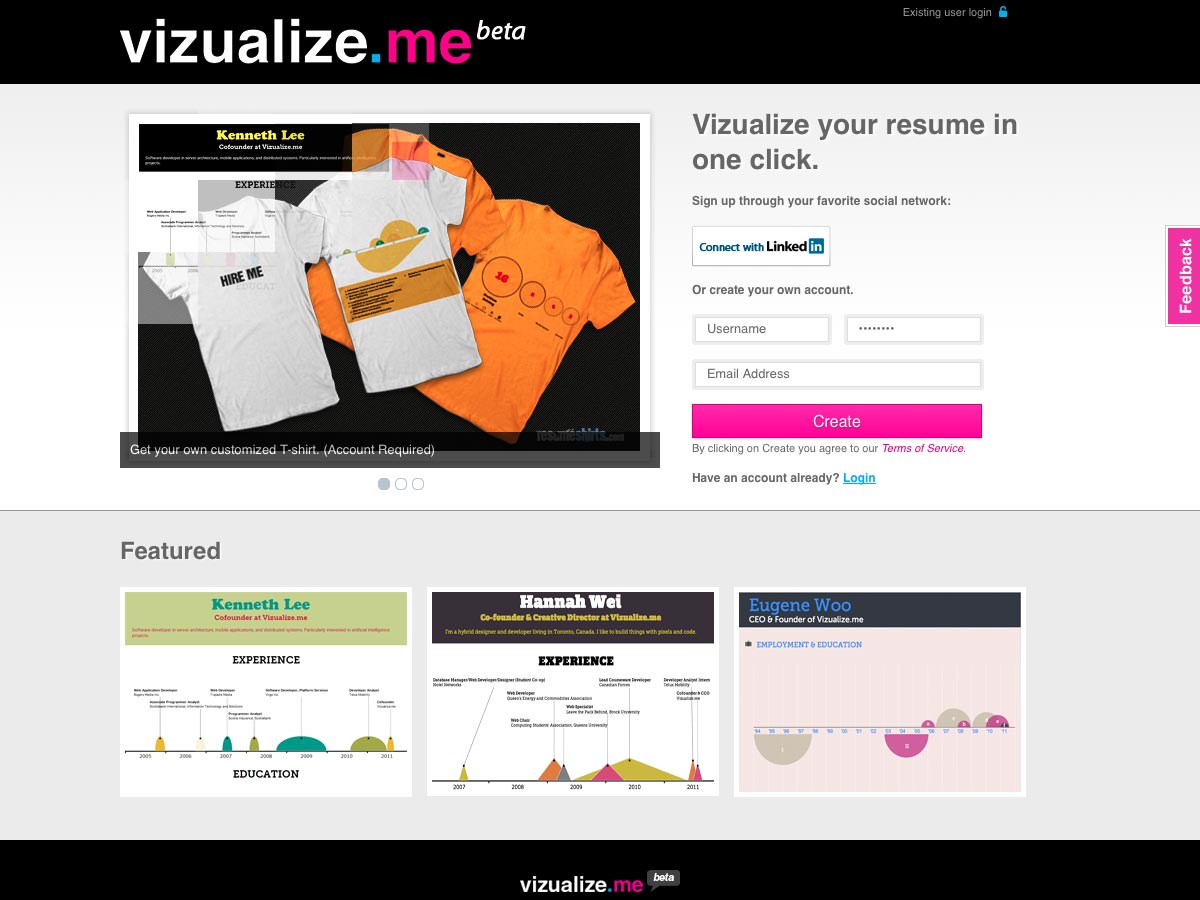
Vizualize.me
Vizualize.me , attualmente in versione beta, semplifica la creazione di un infografica curriculum. Puoi connetterti tramite LinkedIn per rendere il processo ancora più veloce e persino ottenere la tua t-shirt personalizzata con il tuo curriculum stampato su di essa!
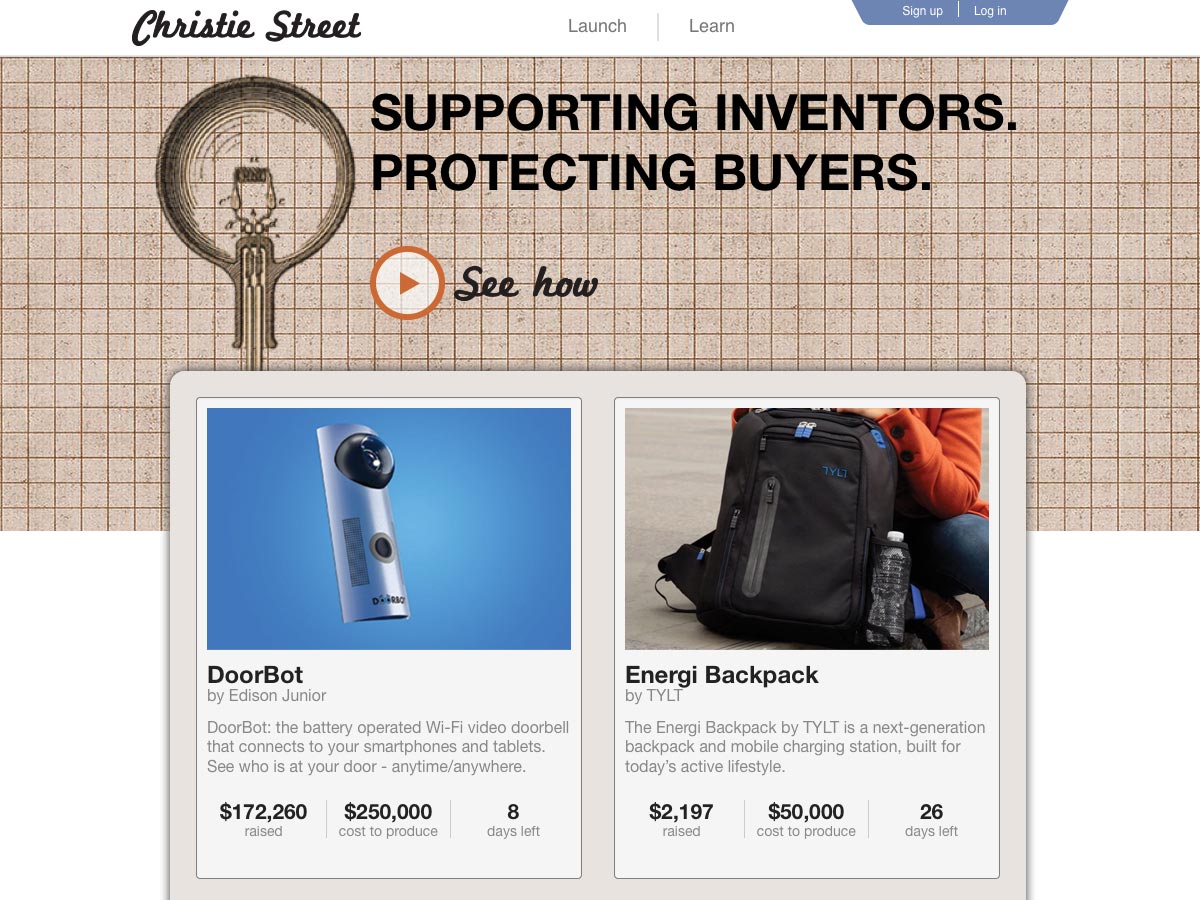
Christie Street
Christie Street è una piattaforma di crowdfunding specifica per gli inventori. Si concentrano sia sul supporto degli inventori che utilizzano il sito (con il supporto specifico del prodotto in mente) che sulla protezione degli acquirenti.
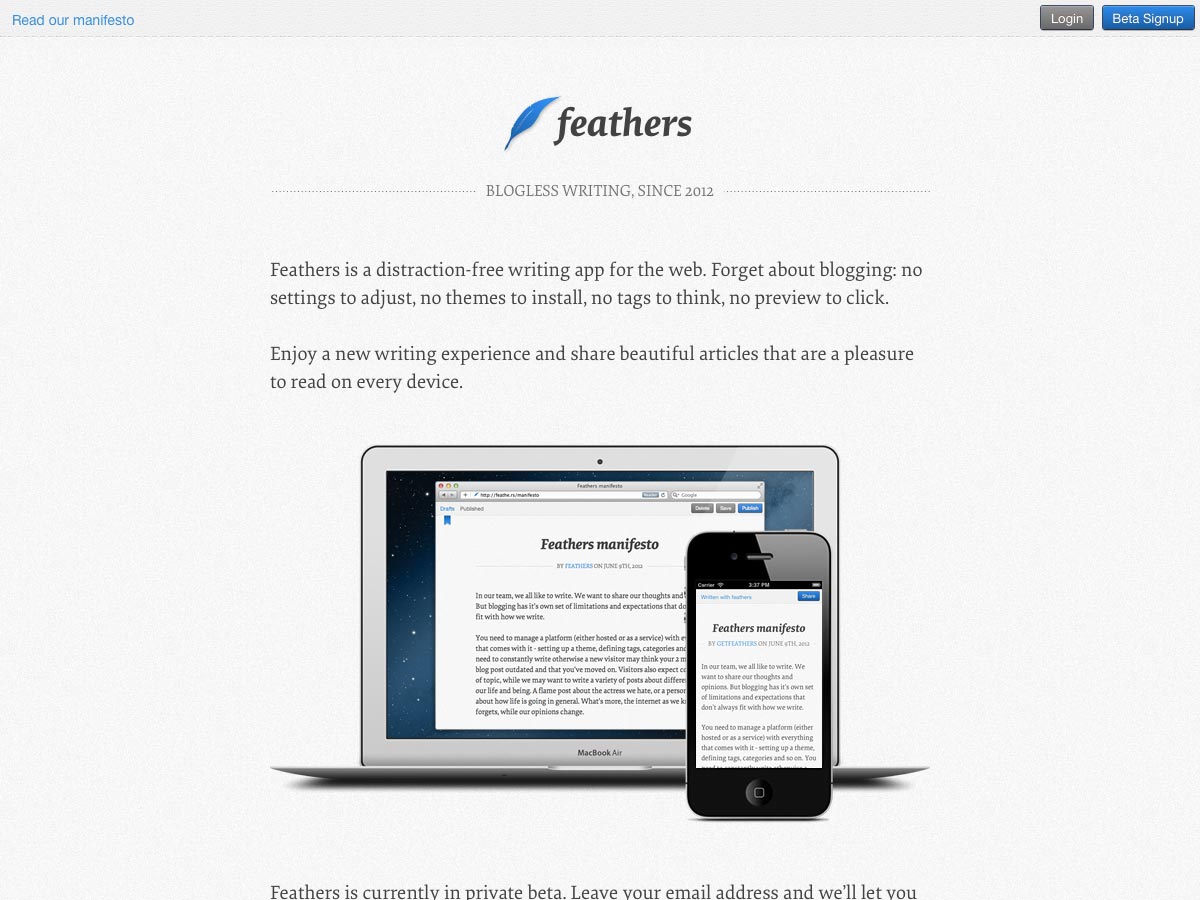
piume
piume è un'app per scrivere appositamente per il web, senza distrazioni. Non ci sono impostazioni o temi, nessun tag e nessuna anteprima. L'esperienza riguarda interamente la scrittura.
Throwww
Throwww rende super facile pubblicare i tuoi scritti online. Scrivi qualcosa, pubblicalo e condividi l'URL.
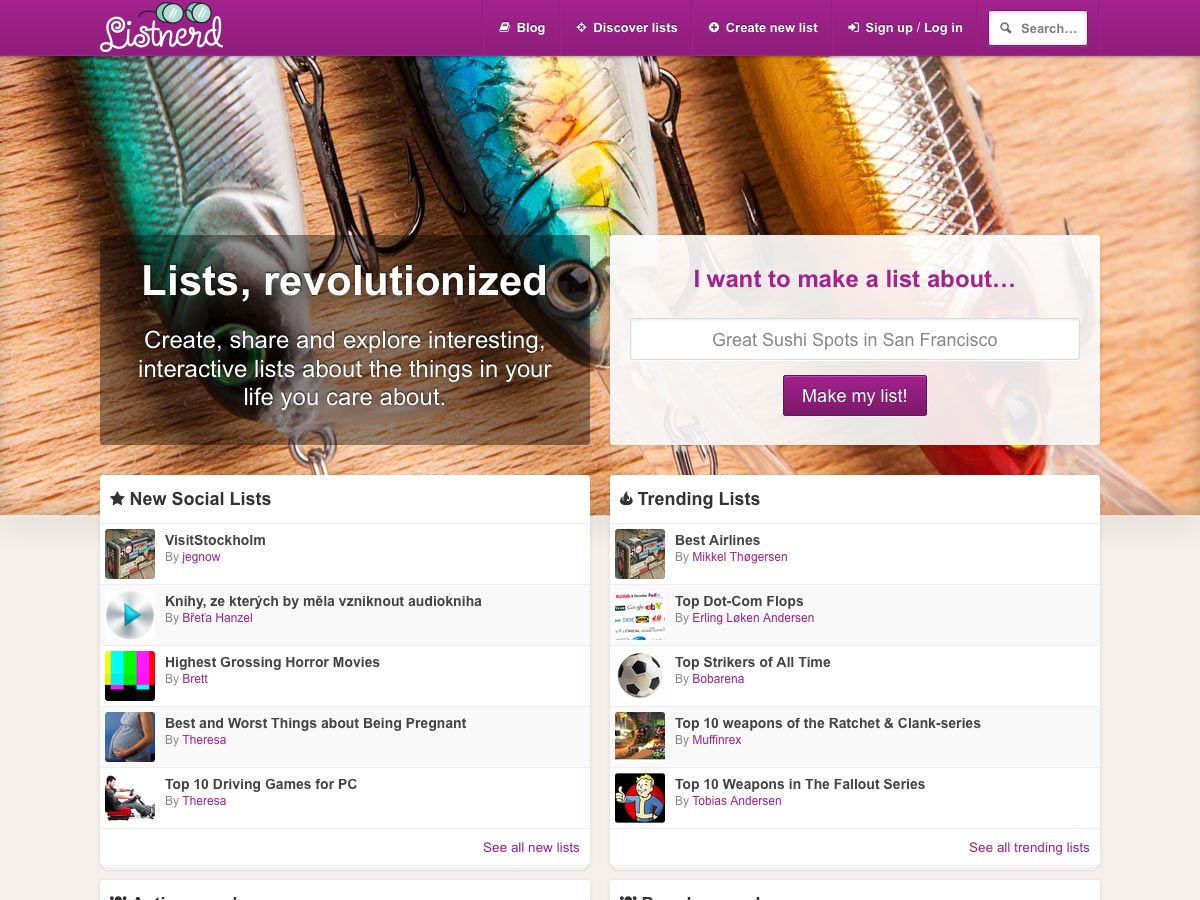
Listnerd
Listnerd è un nuovo social network costruito interamente attorno all'idea di creare, condividere ed esplorare liste interessanti e interattive. Gli utenti creano elenchi e quindi altri utenti possono votare voci di elenco su e giù.
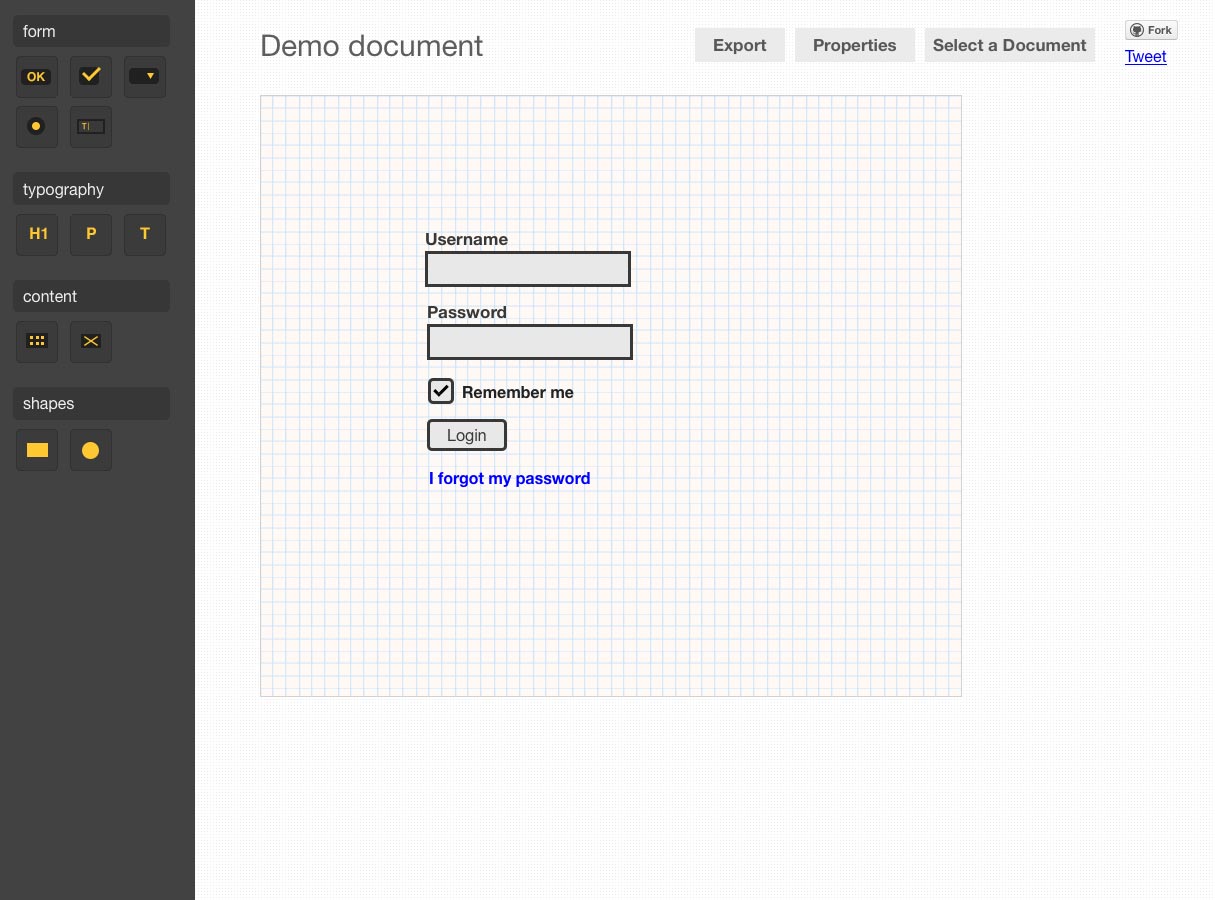
Designer Mockup
Designer Mockup è una semplice applicazione basata sul Web per la creazione di prototipi e wireframe. Usa la memoria locale del tuo computer per il back-end.
Telescopio
Telescopio è un'app social-news realizzata con Meteor. È open source e simile a siti come Reddit e Hacker News. È dotato di aggiornamenti in tempo reale, supporto Markdown, vista giornaliera del digest e molto altro.
Extensionizr
Extensionizr ti aiuta a far ripartire l'estensione di Chrome. È basato sul codice open source e sarà sempre aggiornato con le ultime modifiche manifest di Chrome.
Roden Explorers Club
Roden Explorers Club è una nuova newsletter e-mail per autori, designer, editori, bookmaker, "web-head", creatori di contenuti e "narratori rischiosi", tra gli altri.
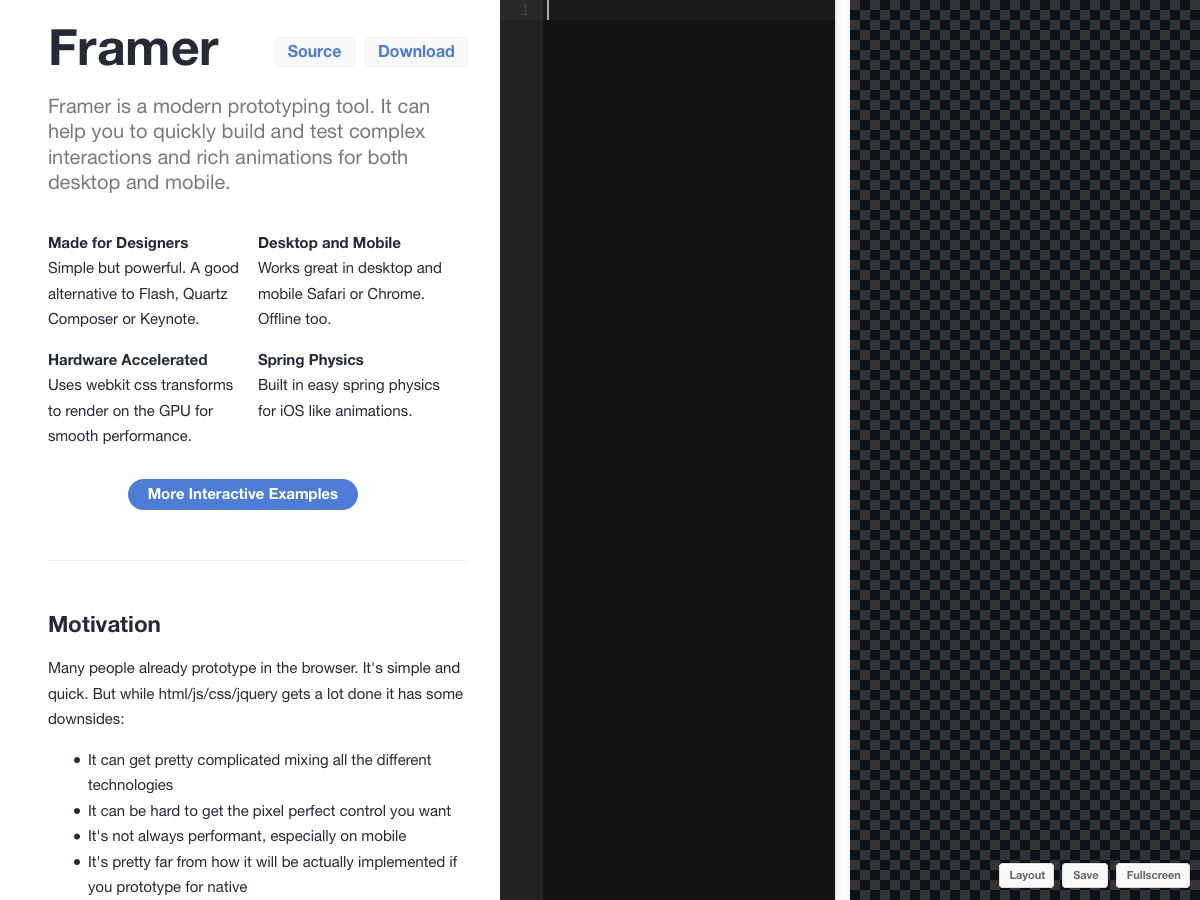
Framer
Framer è un moderno strumento di prototipazione per costruire e testare interazioni complesse e animazioni ricche. È una buona alternativa a Flash, Quartz, Composer e Keynote.
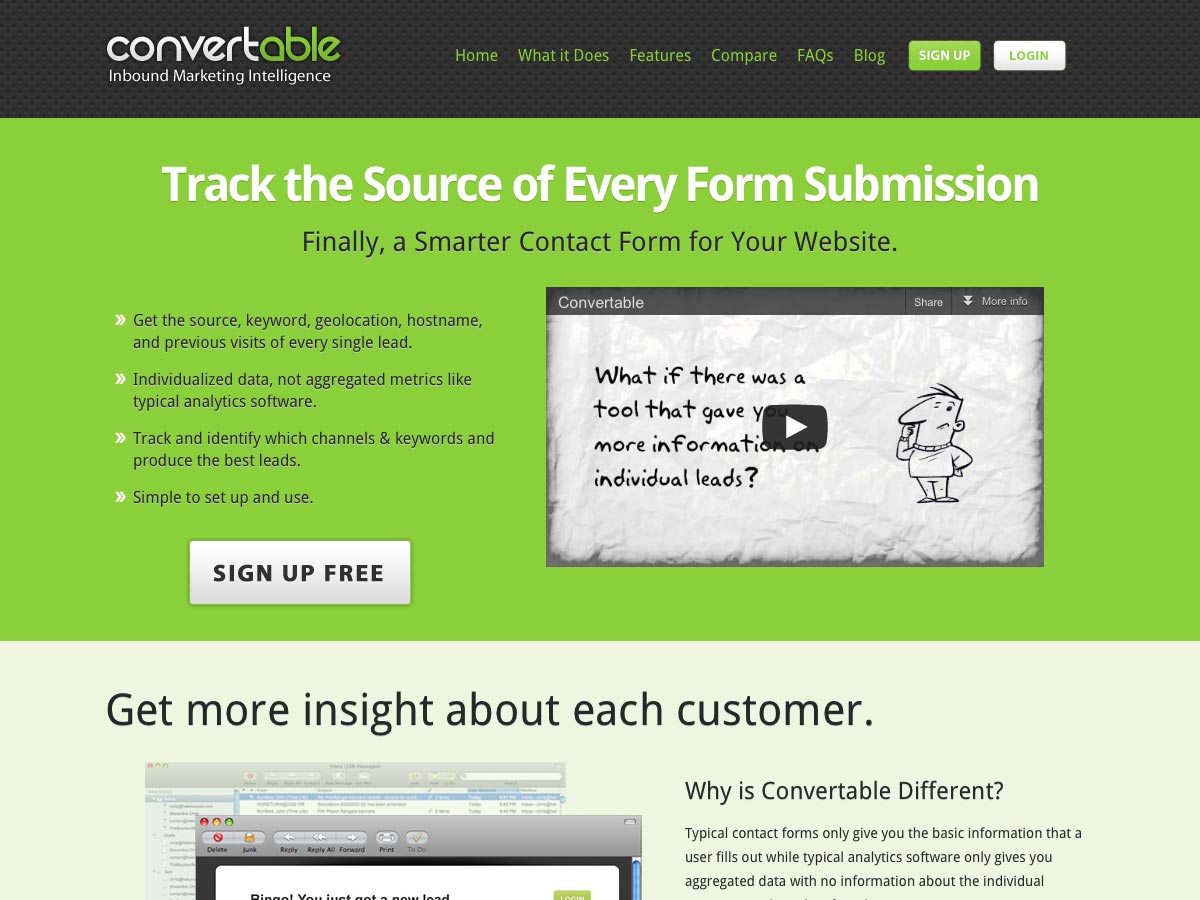
Convertable
Convertable combina forme e analisi dei dati web, in modo che tu possa vedere più informazioni su dove vengono i tuoi inviati di moduli e cosa stanno facendo sul tuo sito. Si tratta di informazioni preziose che è possibile utilizzare per supportare meglio coloro che contattano.
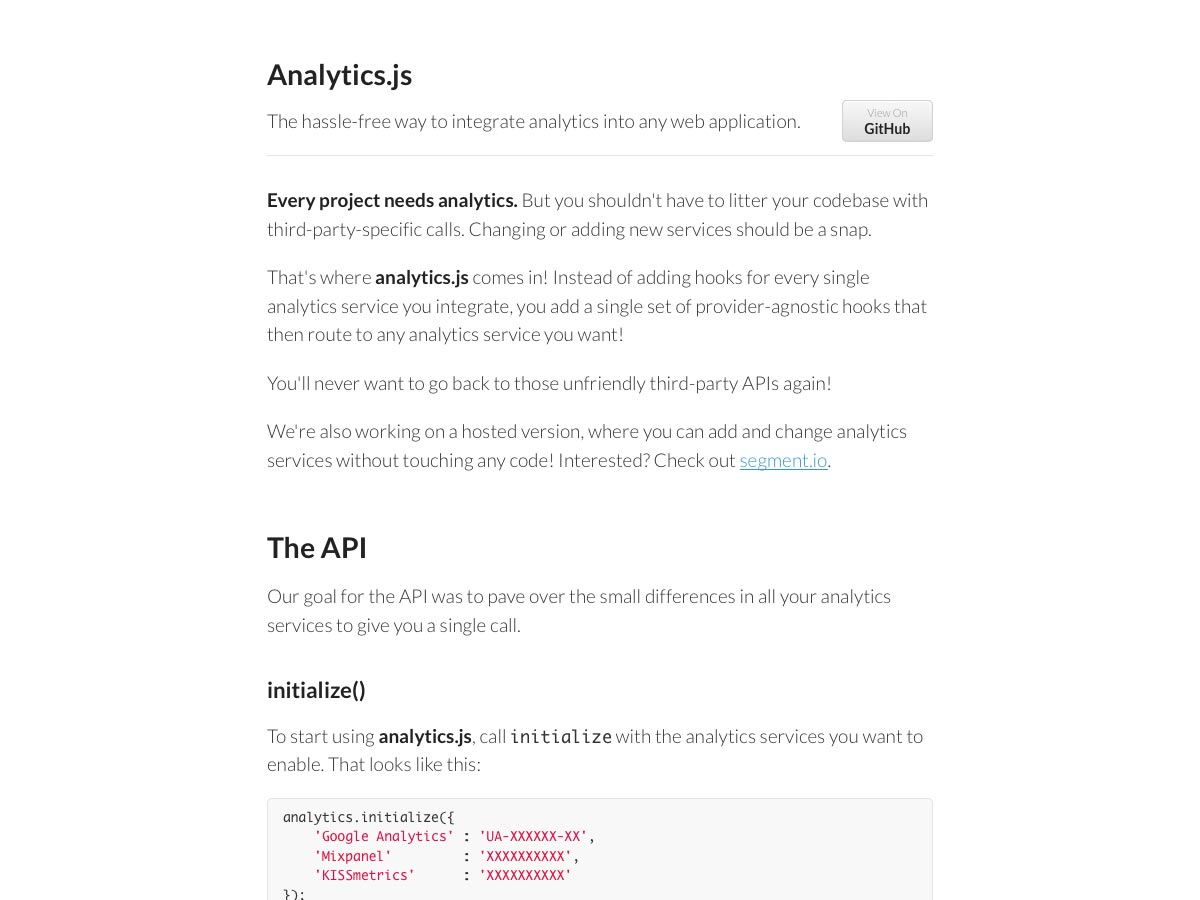
analytics.js
analytics.js semplifica l'integrazione dell'analisi in qualsiasi applicazione Web, senza dover utilizzare API di terze parti.
Stackable.js
Stackable.js è un inestimabile plugin jQuery che impila le tue tabelle per piccoli schermi. È un enorme vantaggio in termini di usabilità sui dispositivi mobili.
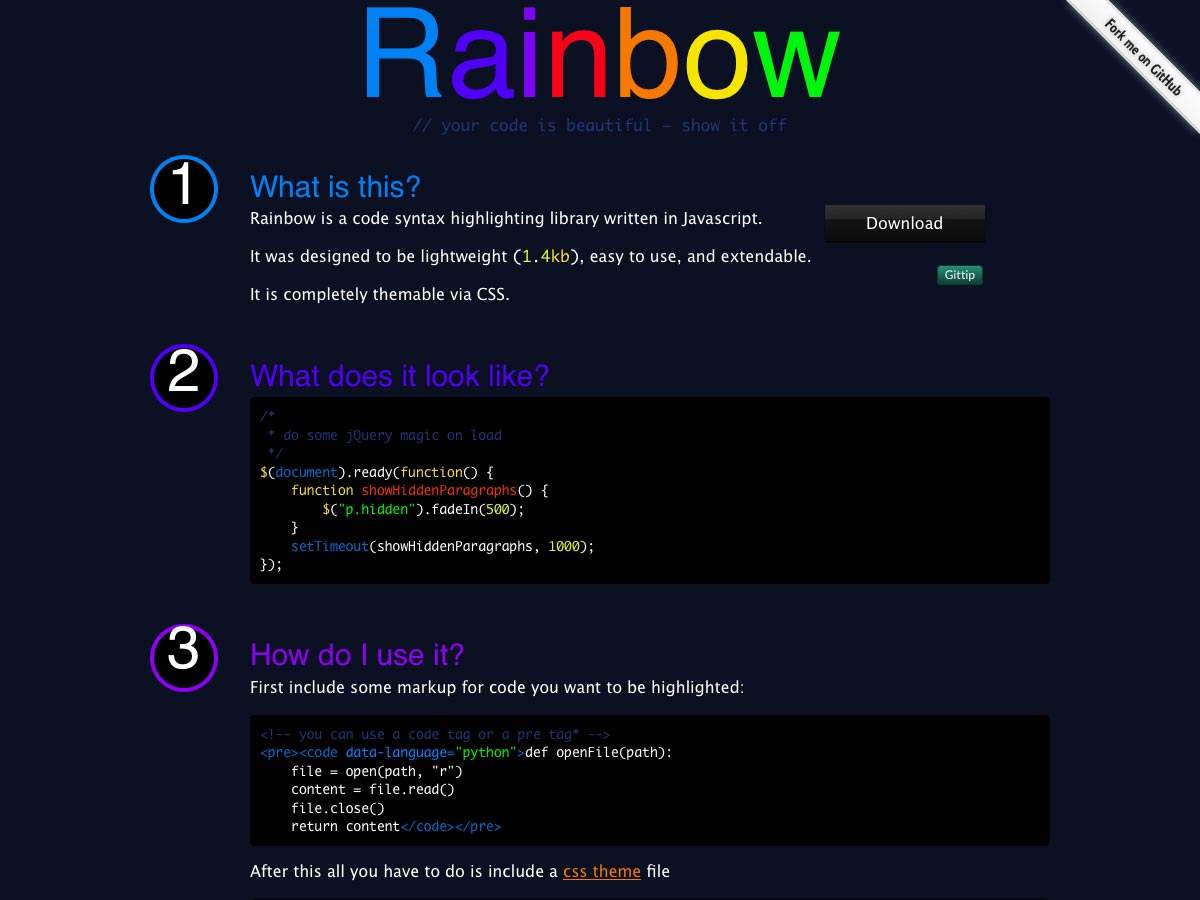
Arcobaleno
Arcobaleno è una libreria di highglighting della sintassi del codice che è leggera, facile da usare ed estendibile. È scritto in JavaScript ed è completamente modificabile con i CSS.
Fields.js
Fields.js crea raccolte di input basati su testo, selezioni, aree di testo o gruppi di input per radio o caselle di controllo. Ogni campo viene quindi costantemente valutato per la validità e accessibile tramite la raccolta.
Photobox
Photobox è uno script di galleria di immagini jQuery con transizioni e animazioni CSS3 con accelerazione hardware, insieme a un'interfaccia utente carina ea una UX di facile utilizzo.
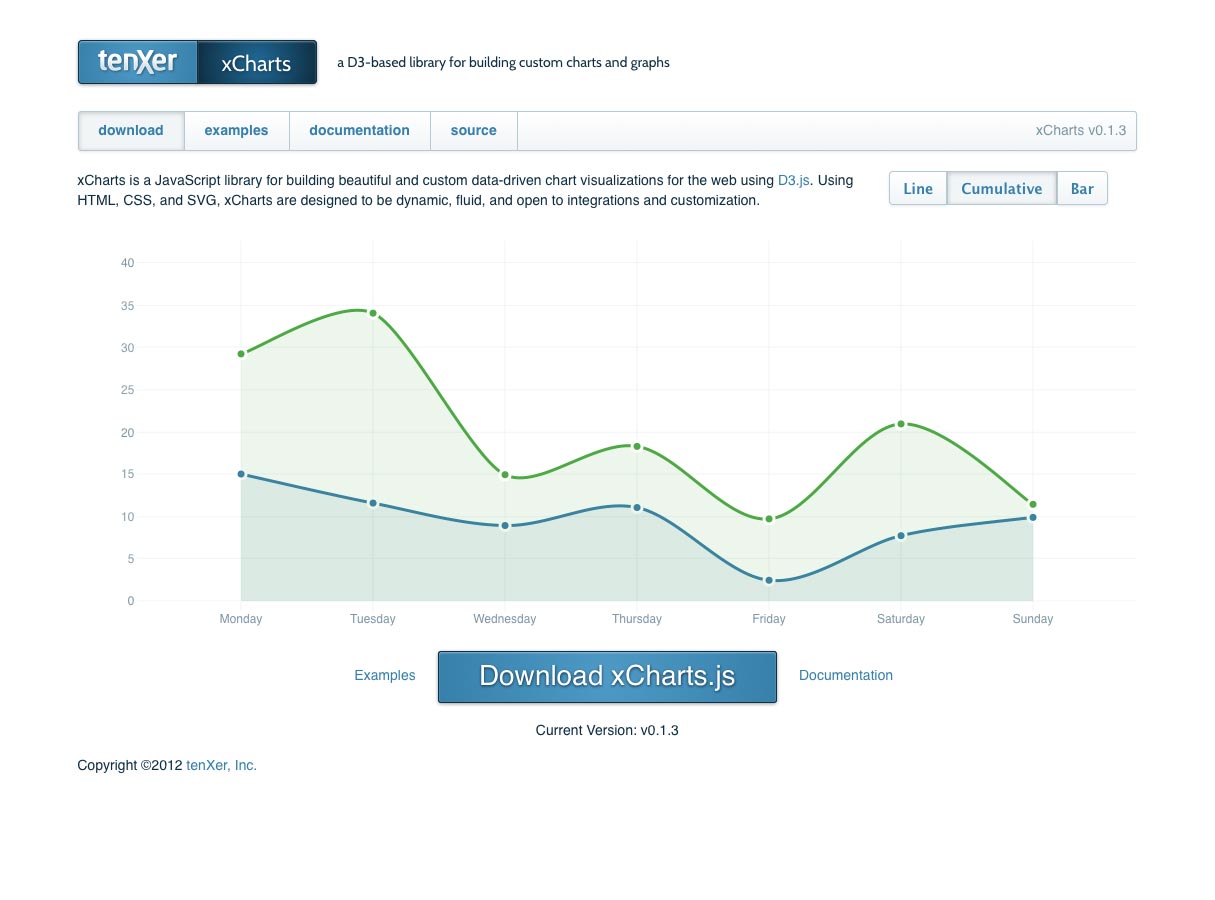
xCharts
xCharts è una libreria JS per la creazione di visualizzazioni grafiche personalizzate e guidate dai dati. Utilizza HTML, CSS e SVG per creare grafici dinamici e fluidi che possono essere facilmente personalizzati e integrati.
Sete Script Rough ($ 9)
Script assetato grezzo è una versione calda e intemperie di Thirsty Script che ha autentiche qualità di stampa tipografica. Include anche una serie di pezzi di tessitura corrispondenti.
Blu ($ 59)
Blu è un font multistrato ispirato a pneumatici per biciclette e stelle filanti e viene fornito con un plugin InDesign per Windows e Mac che lo rende facile da usare.
Aranjuez ($ 59)
Aranjuez è un font calligrafico in stile art deco, completo di alternanze, swash, finali e trattamenti di contrasto giocosi.
Monroe ($ 89)
Monroe è un carattere tipografico alla moda ispirato al rock con tre pesi e una varietà di tipi alternativi. È perfetto per titoli, riviste, poster e altro.
Blyth (gratuito)
Blyth è un font di visualizzazione gratuito di Nick Slater. È elegante, con un tocco vintage.
Prosto (gratuito)
Prosto è un font sans-serif gratuito progettato da Emelyanov Pavel. Comprende glifi per alfabetici latini, diacritici dell'Europa occidentale, euro, Europa centrale, baltica, turca, cirillica e rumena.
Valentina (gratis)
Valentina è un tributo tipografico alla nonna del designer. Comprende 457 glifi, tra cui 125 casi inferiori e 46 legature.
Cassannet (gratuito)
Cassannet è un font in stile art deco basato sullo stile di lettering visto sui poster di Cassandre e include titoli alternativi, legature standard e discrezionali e maiuscoletto. Include anche pesi regolari, in grassetto e di contorno.
Schwager ($ 39)
Schwager è un font serif di lastra steampunk contemporaneo con accenti industriali e uno stile maschile.
Impiallacciatura ($ 29)
Impiallacciatura è un font sgangherato, ad alta risoluzione, ispirato alla stampa tipografica con uno stile vintage. Ci sono sei opzioni di soccorso per ogni lettera e tre per ogni altro personaggio.
Conosci una nuova app o risorsa che avrebbe dovuto essere inclusa, ma non lo era? Fateci sapere nei commenti!