Oltre 75 siti di tipo guidato
Quando parliamo degli elementi visivi di un sito web, di solito ci riferiamo alle immagini: foto, illustrazioni, icone, forse l'interfaccia utente. Ciò che tendiamo a dimenticare è che anche il testo è visivo. Dopo tutto, è la rappresentazione visiva della parola pronunciata. E il testo, proprio come le immagini, può essere bello o brutto, intrigante o noioso, sorprendente o insipido, in apparenza.
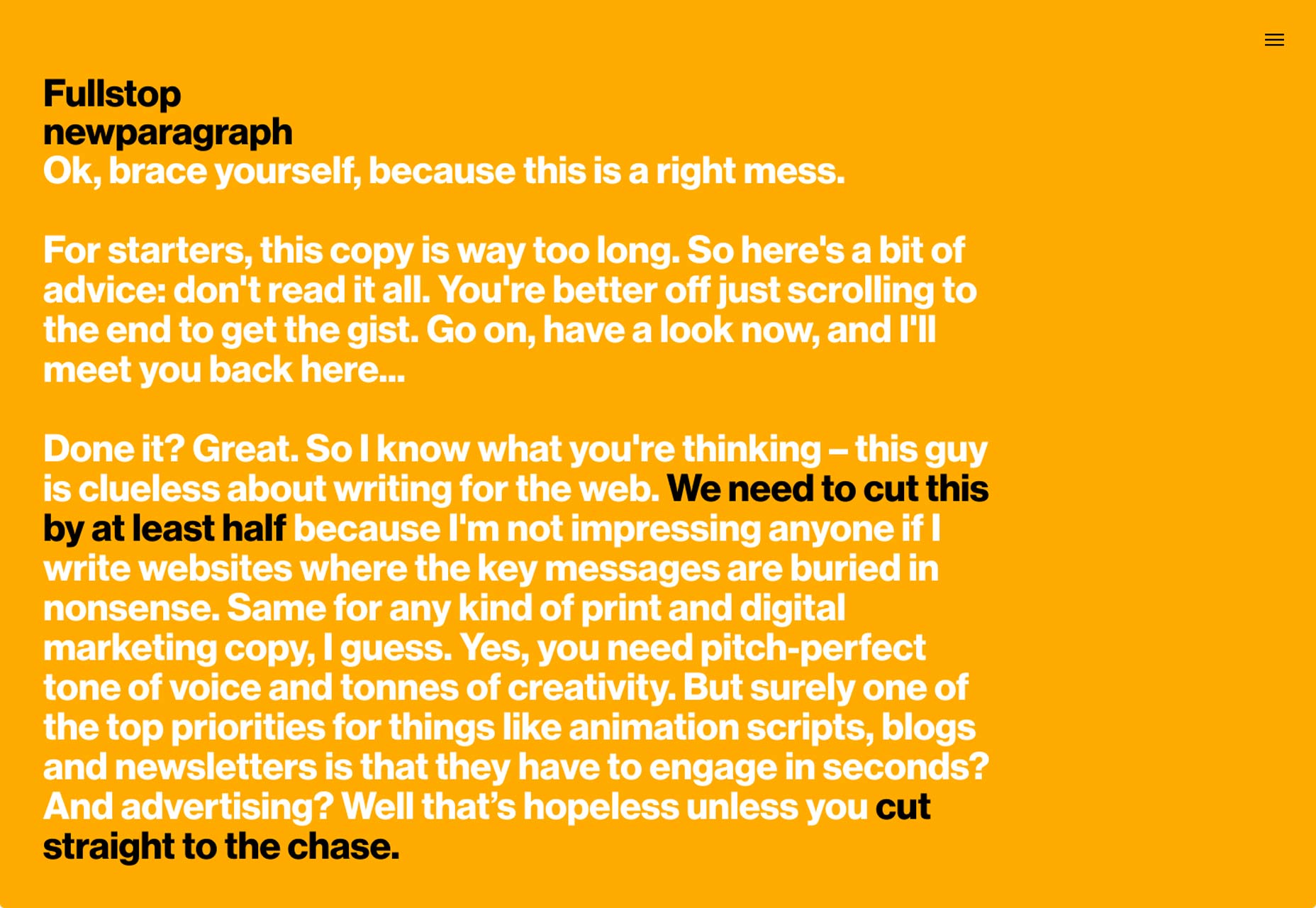
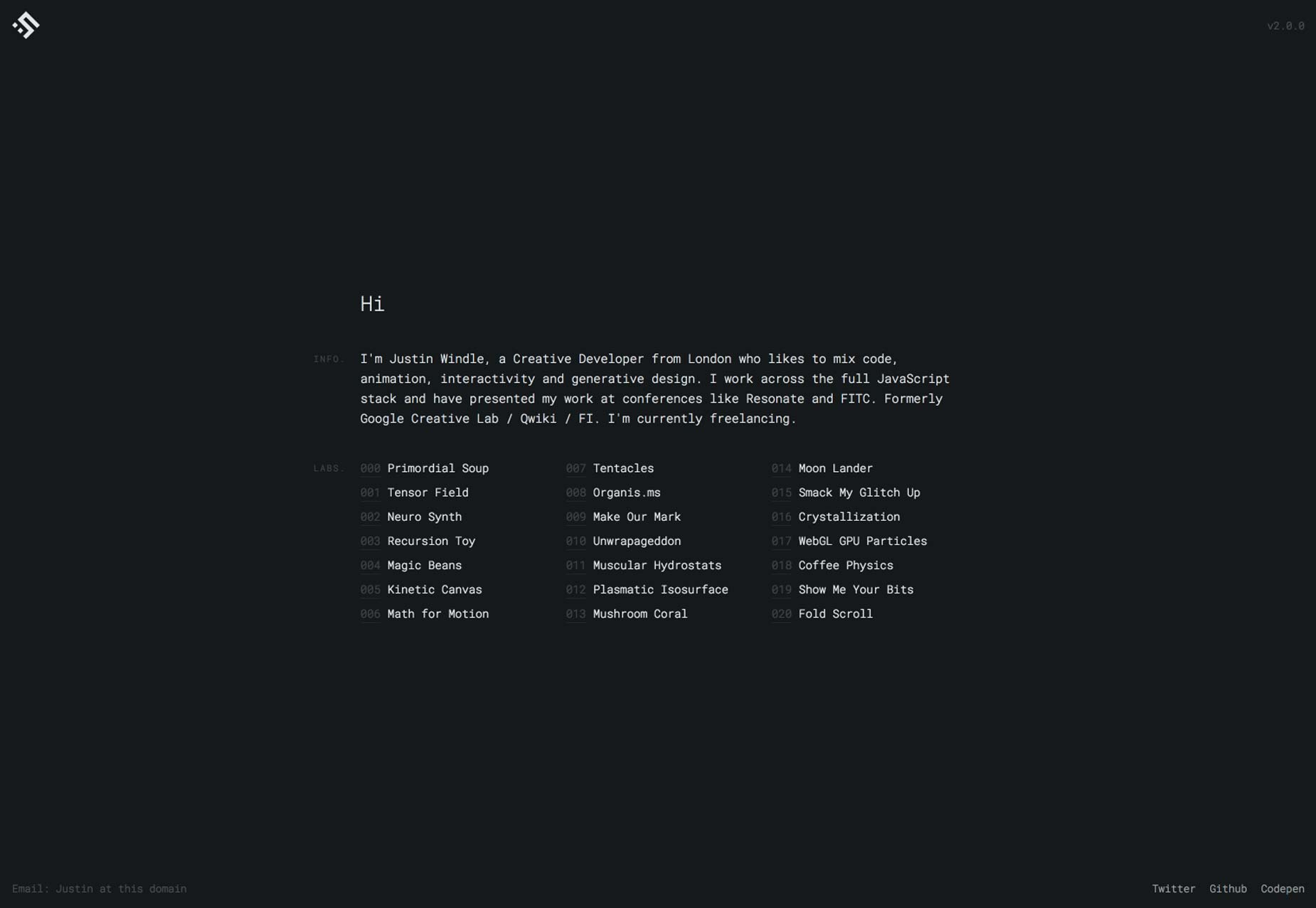
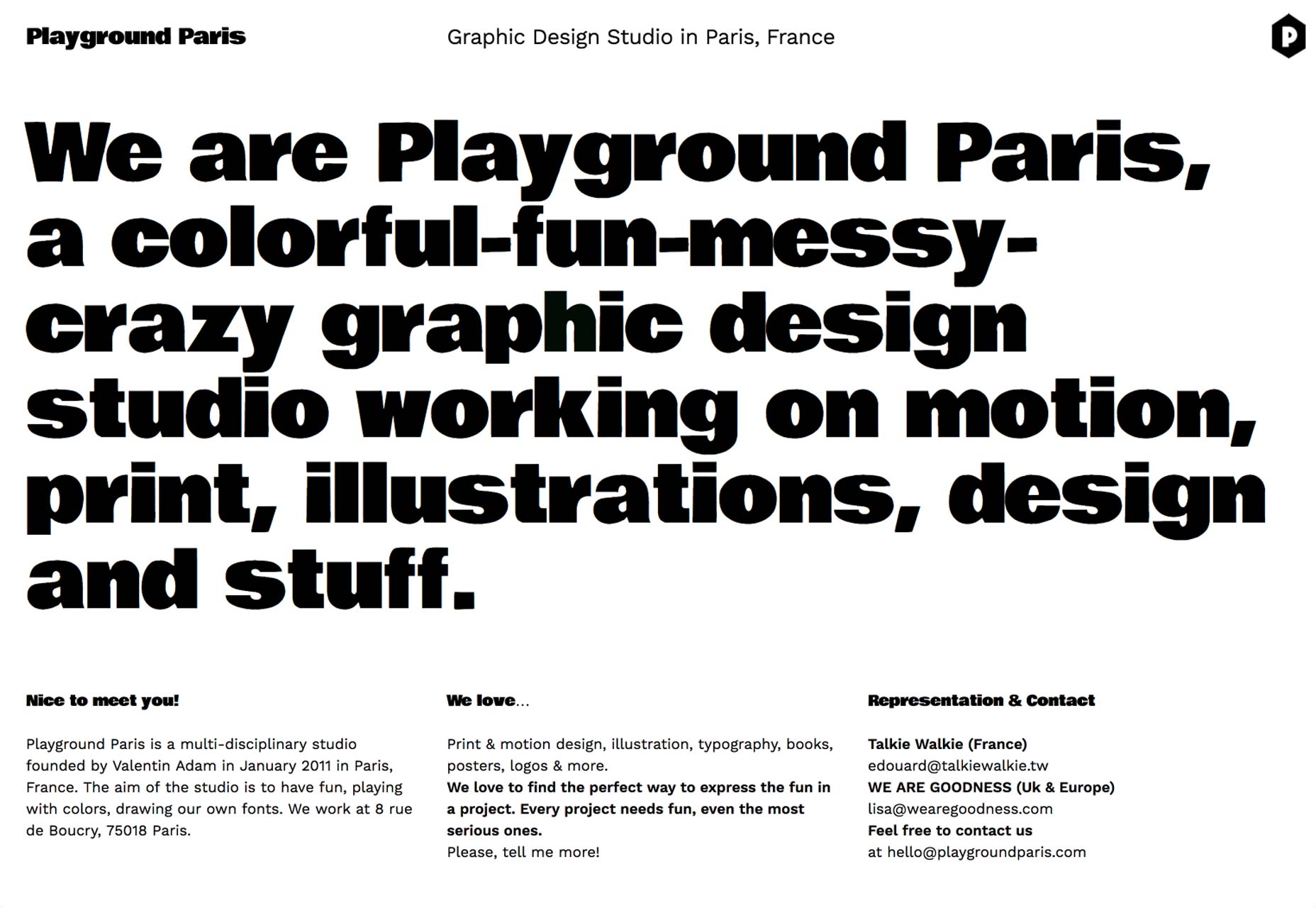
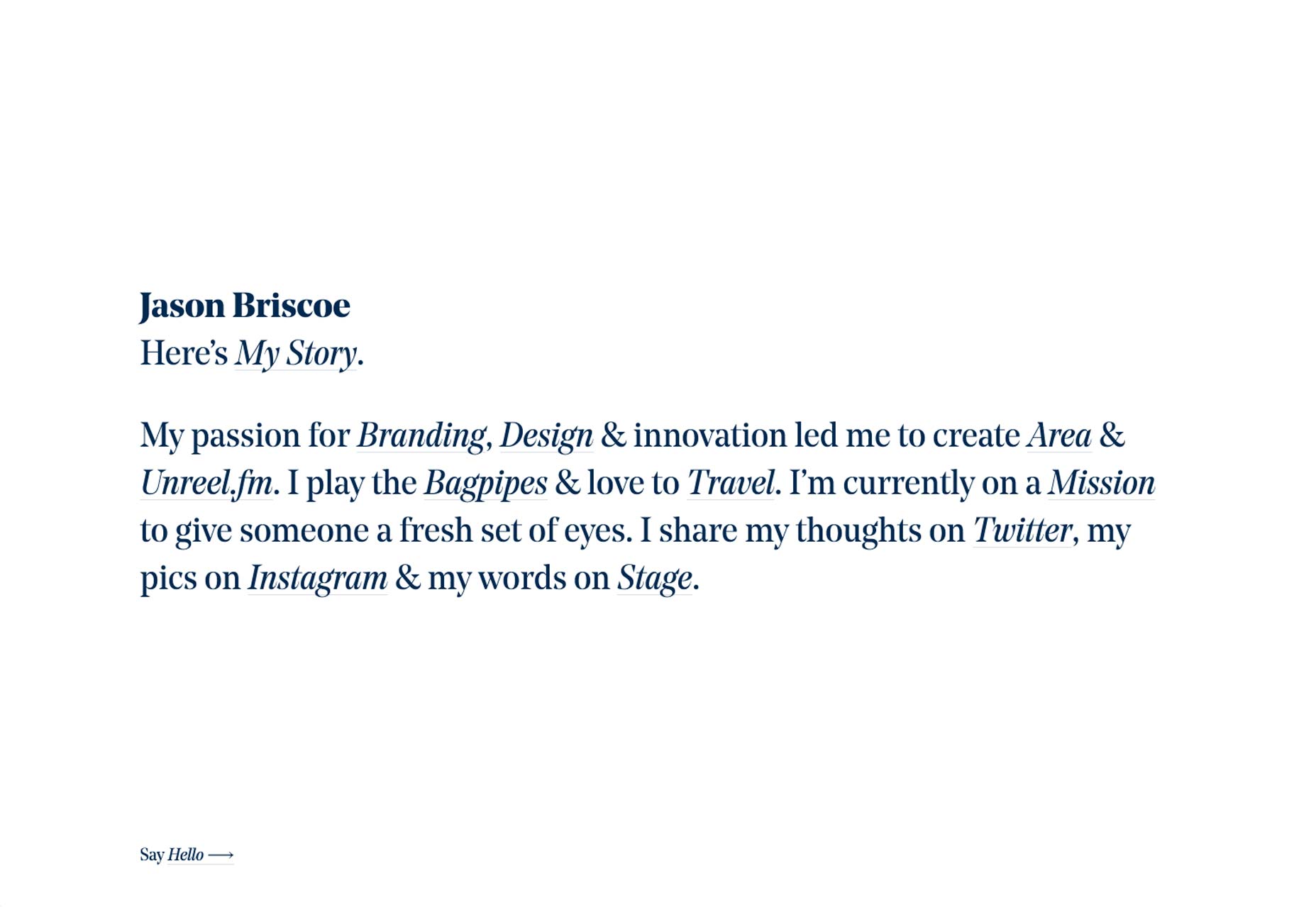
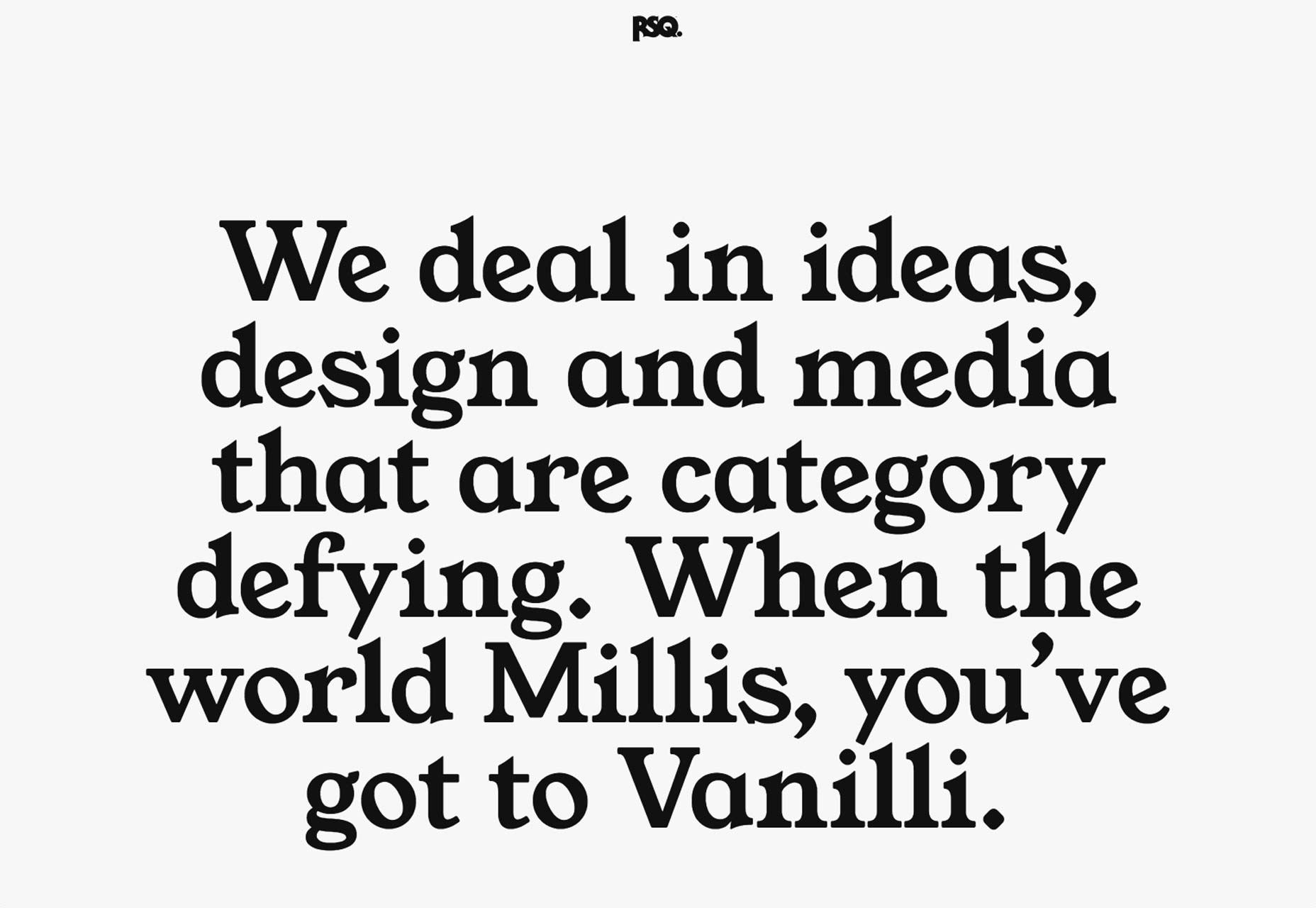
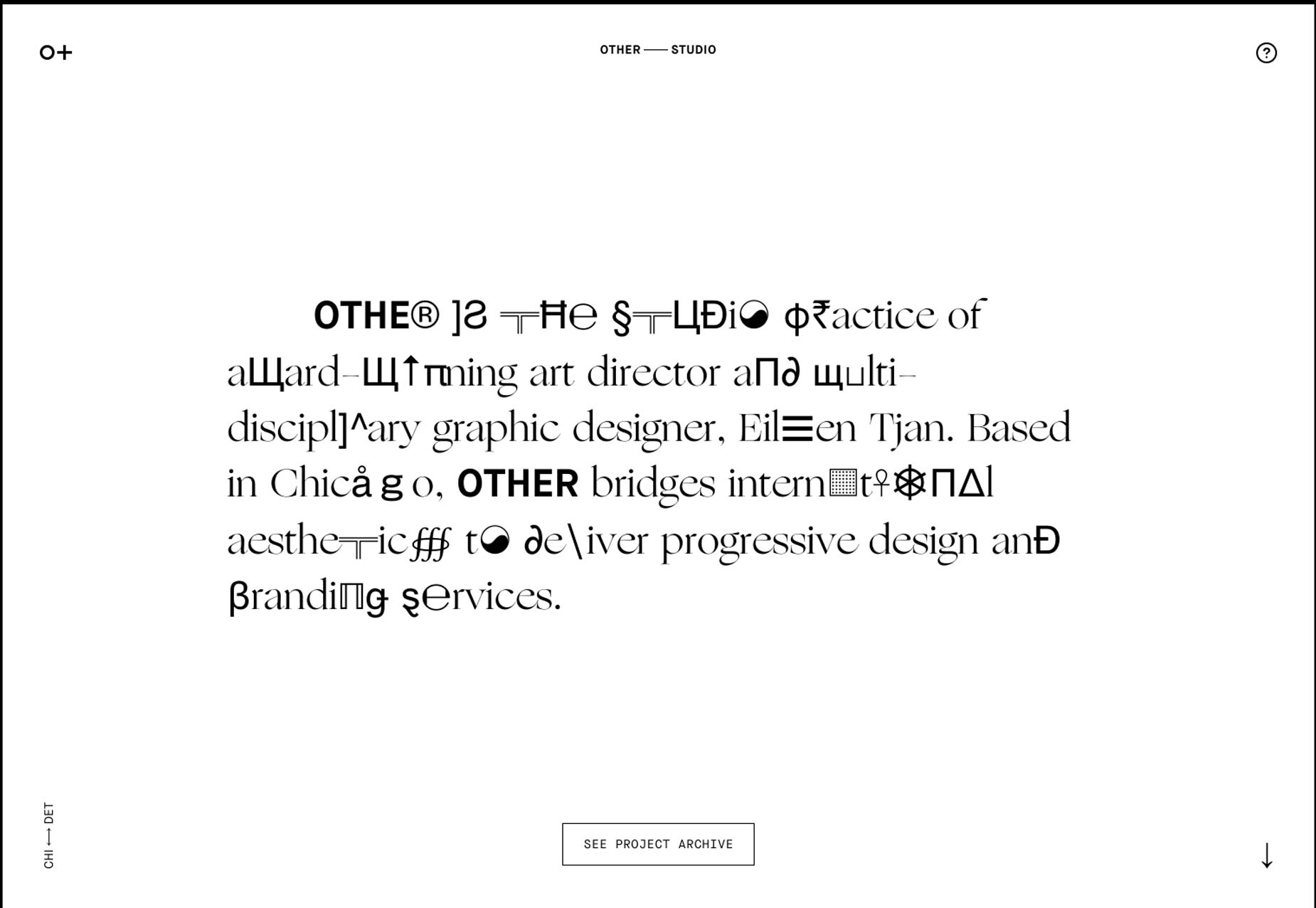
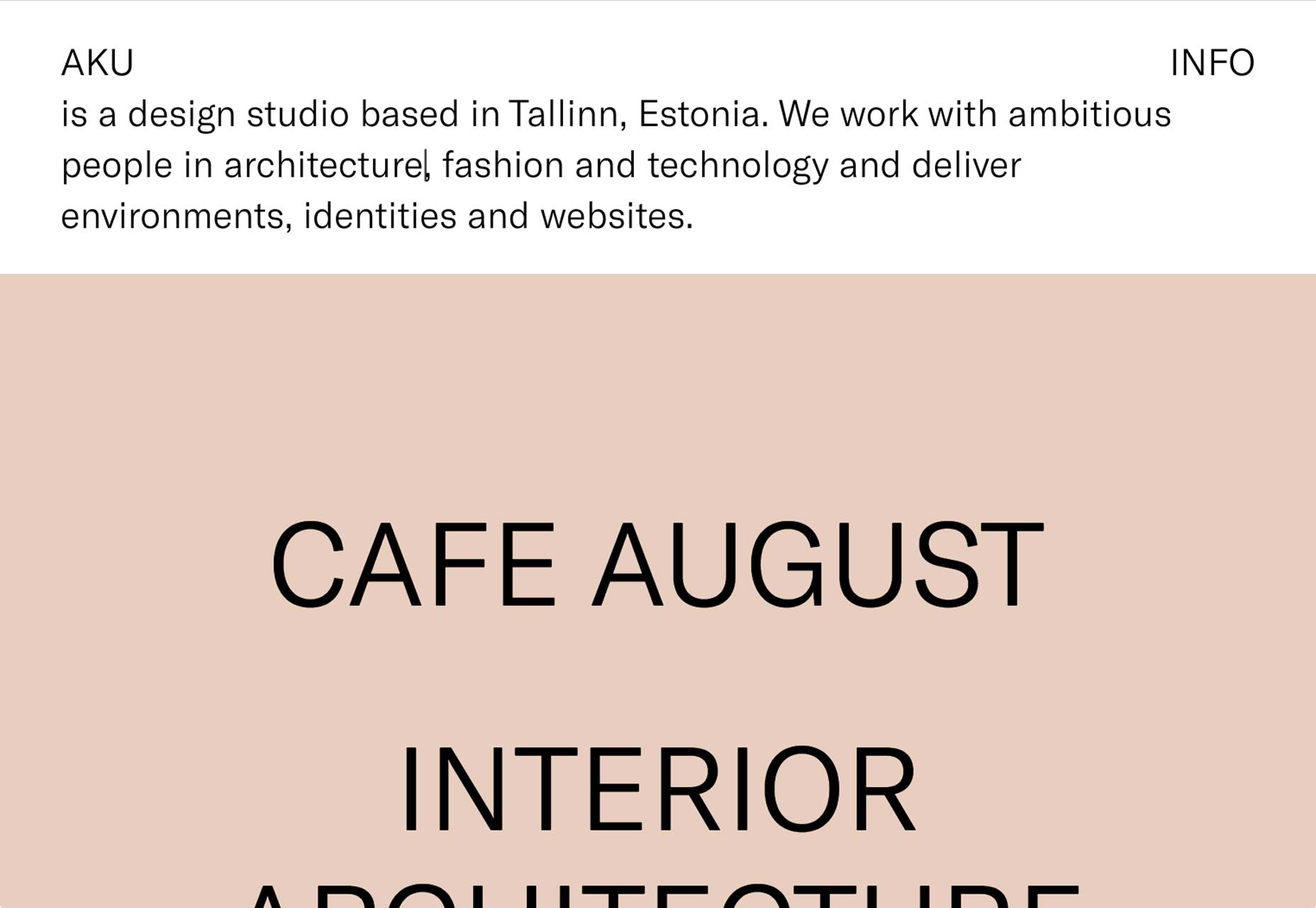
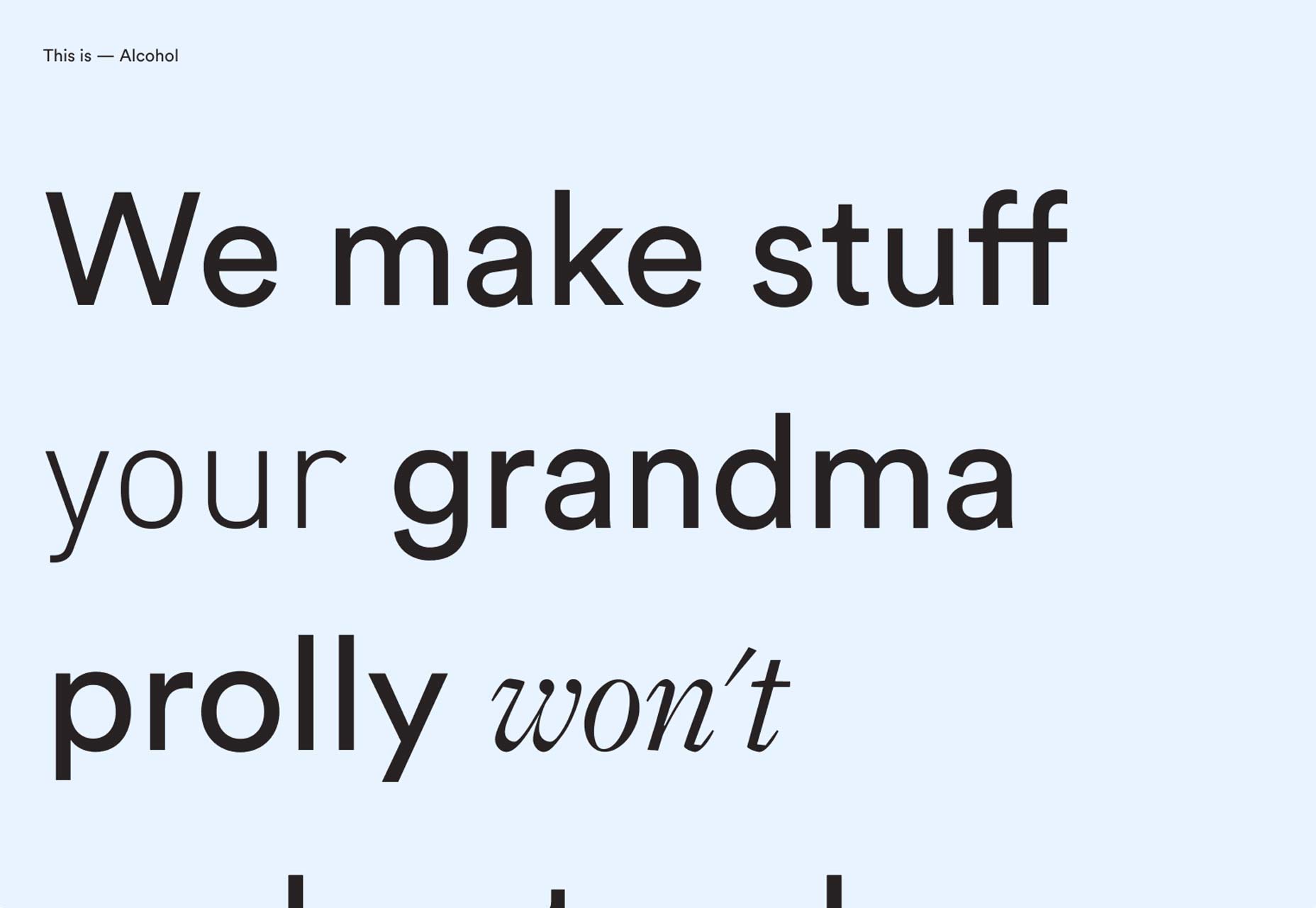
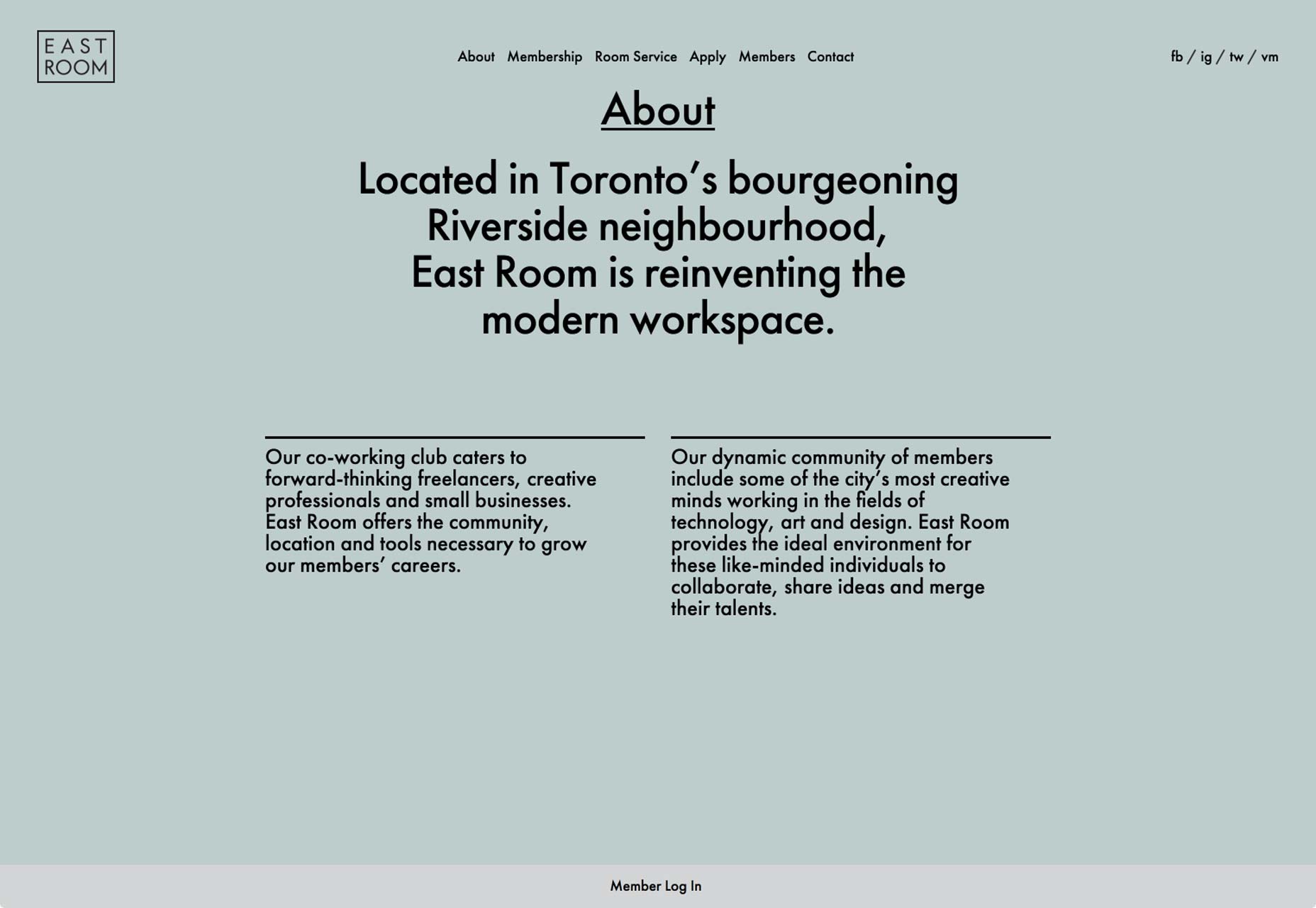
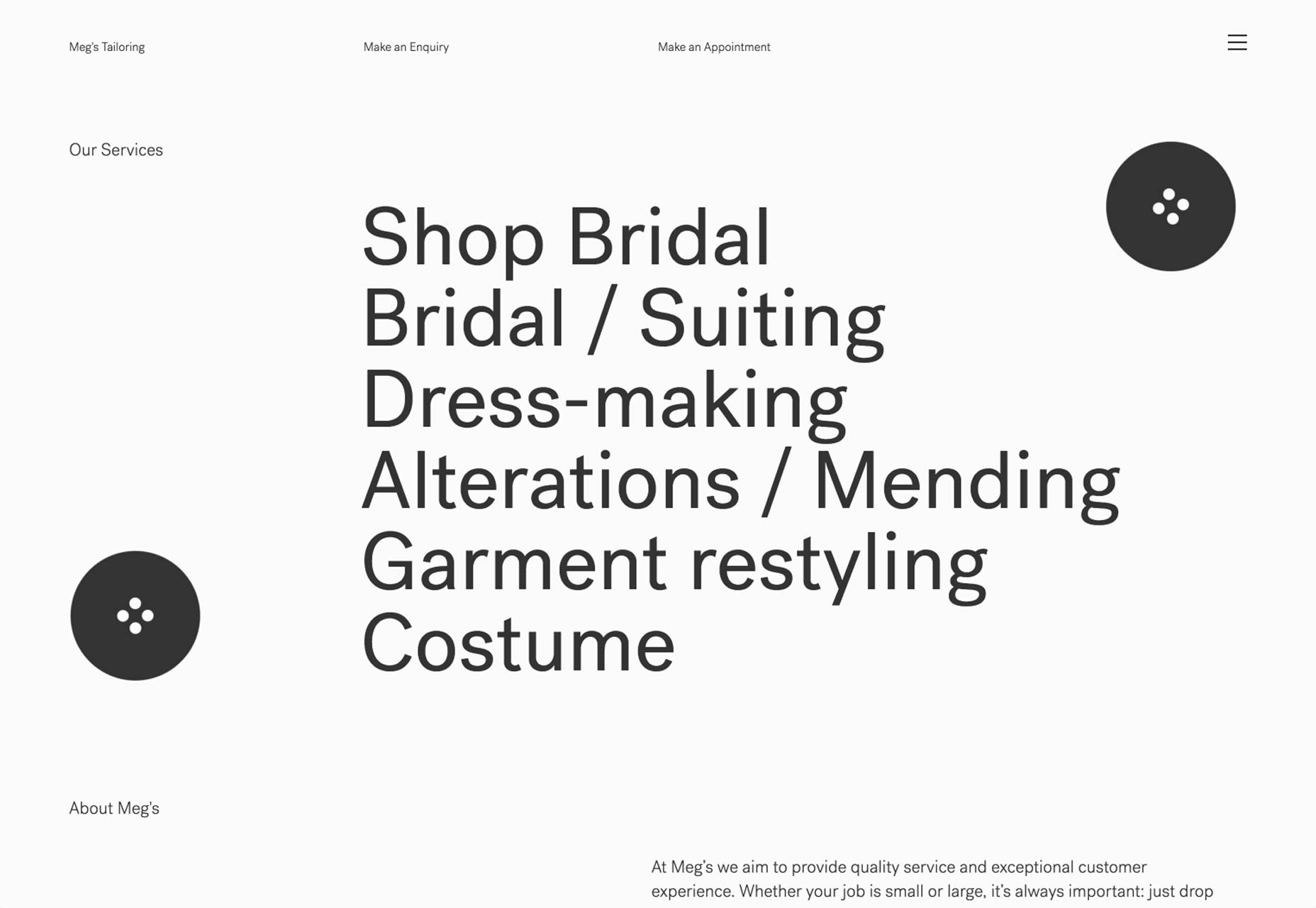
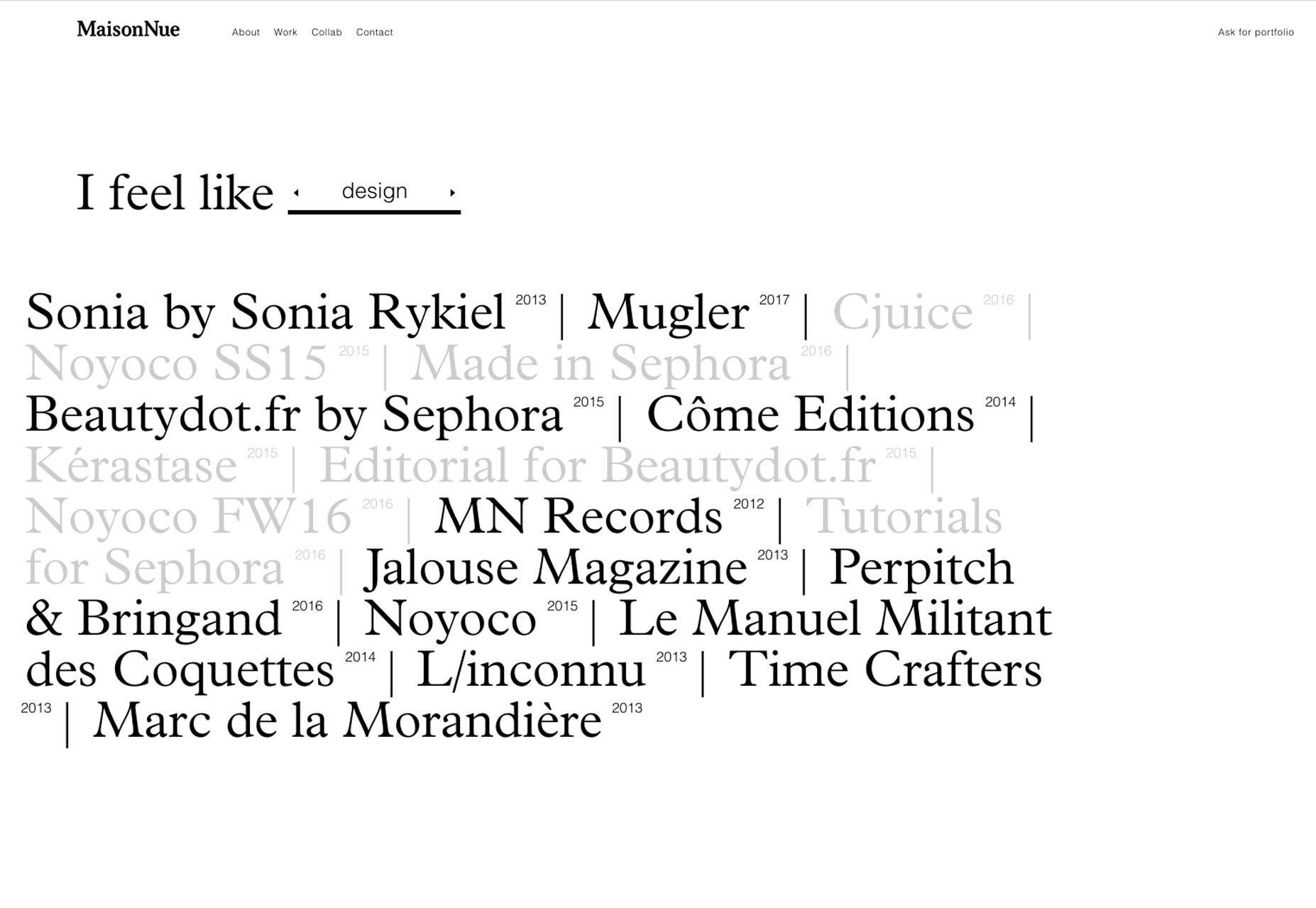
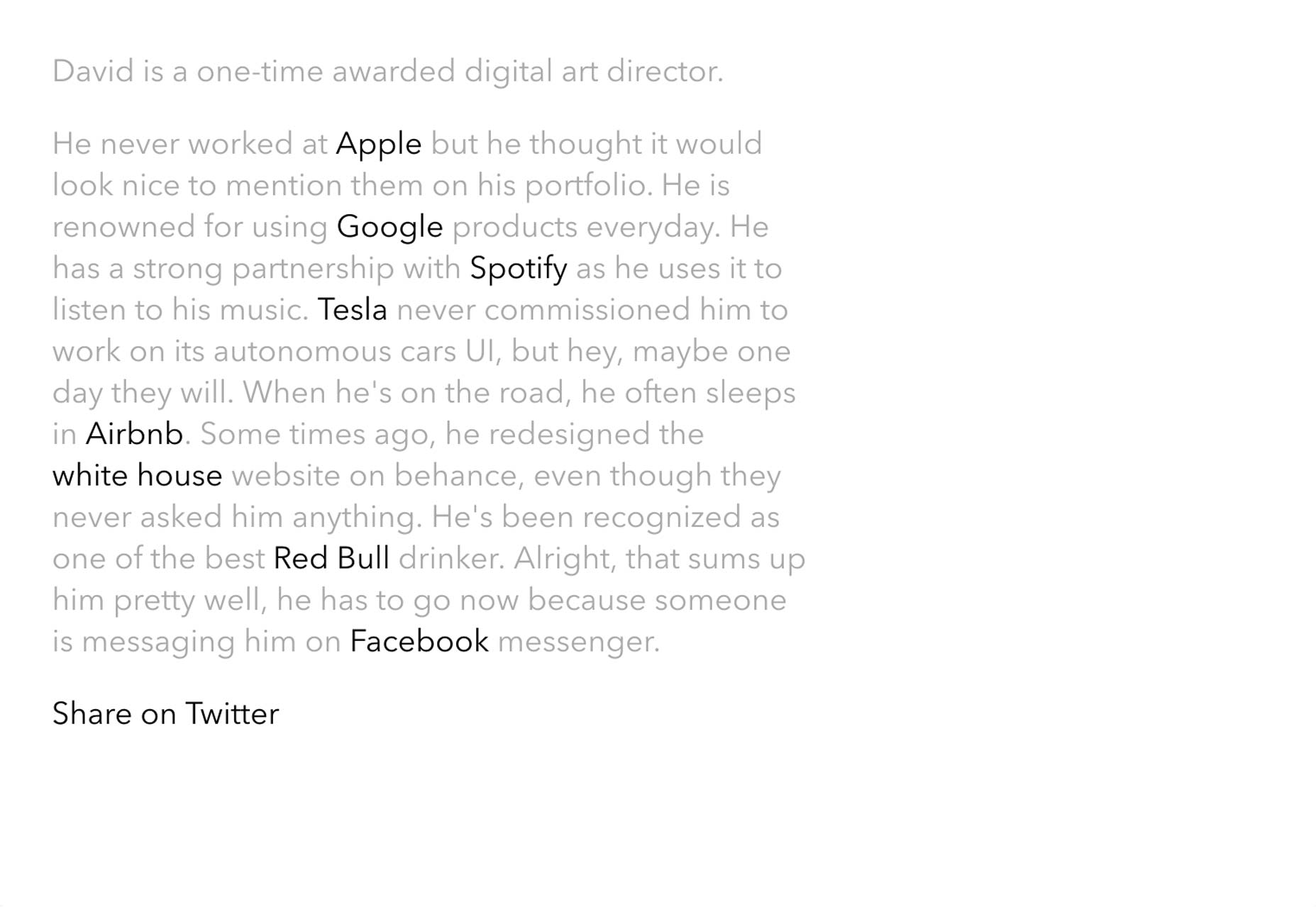
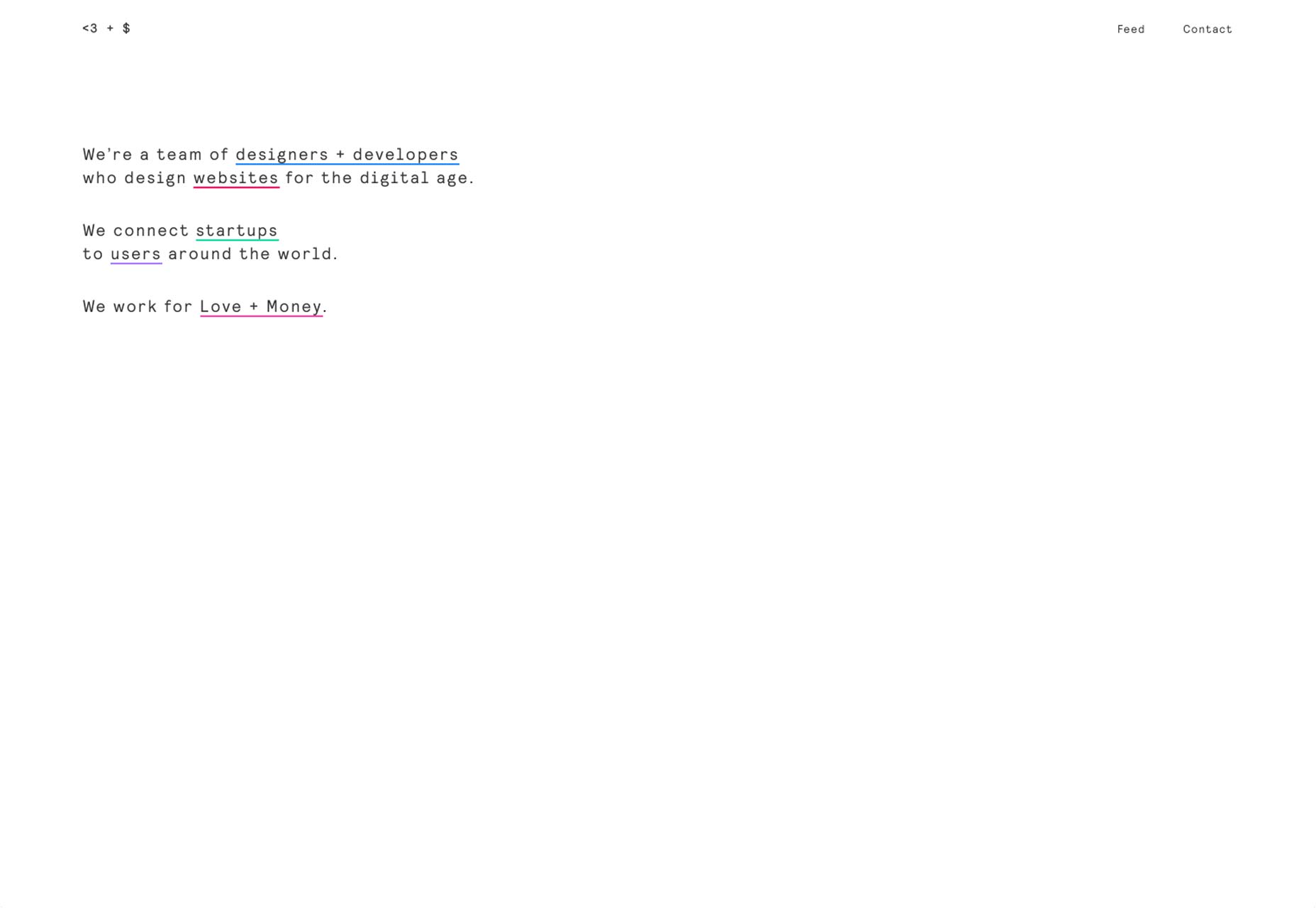
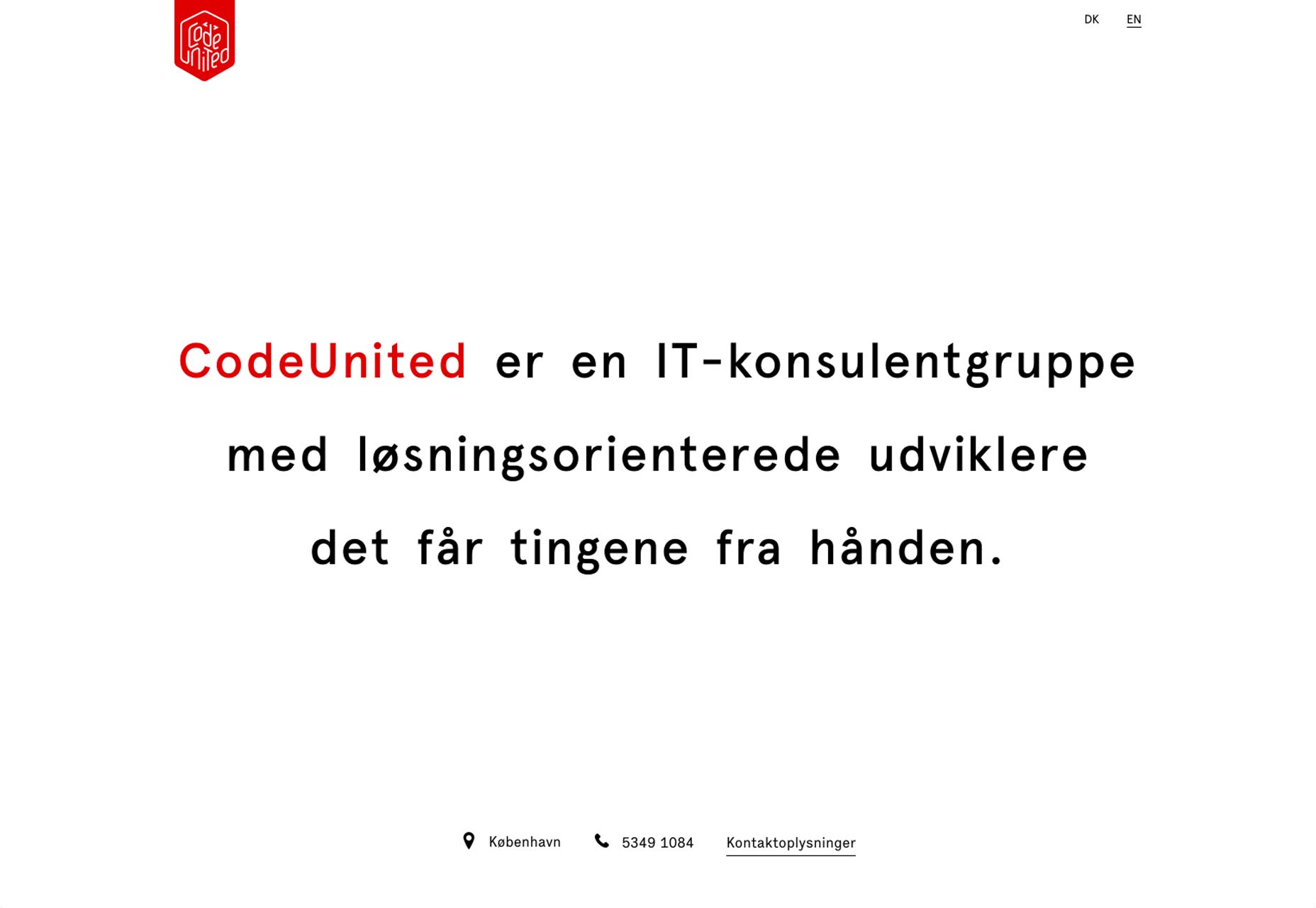
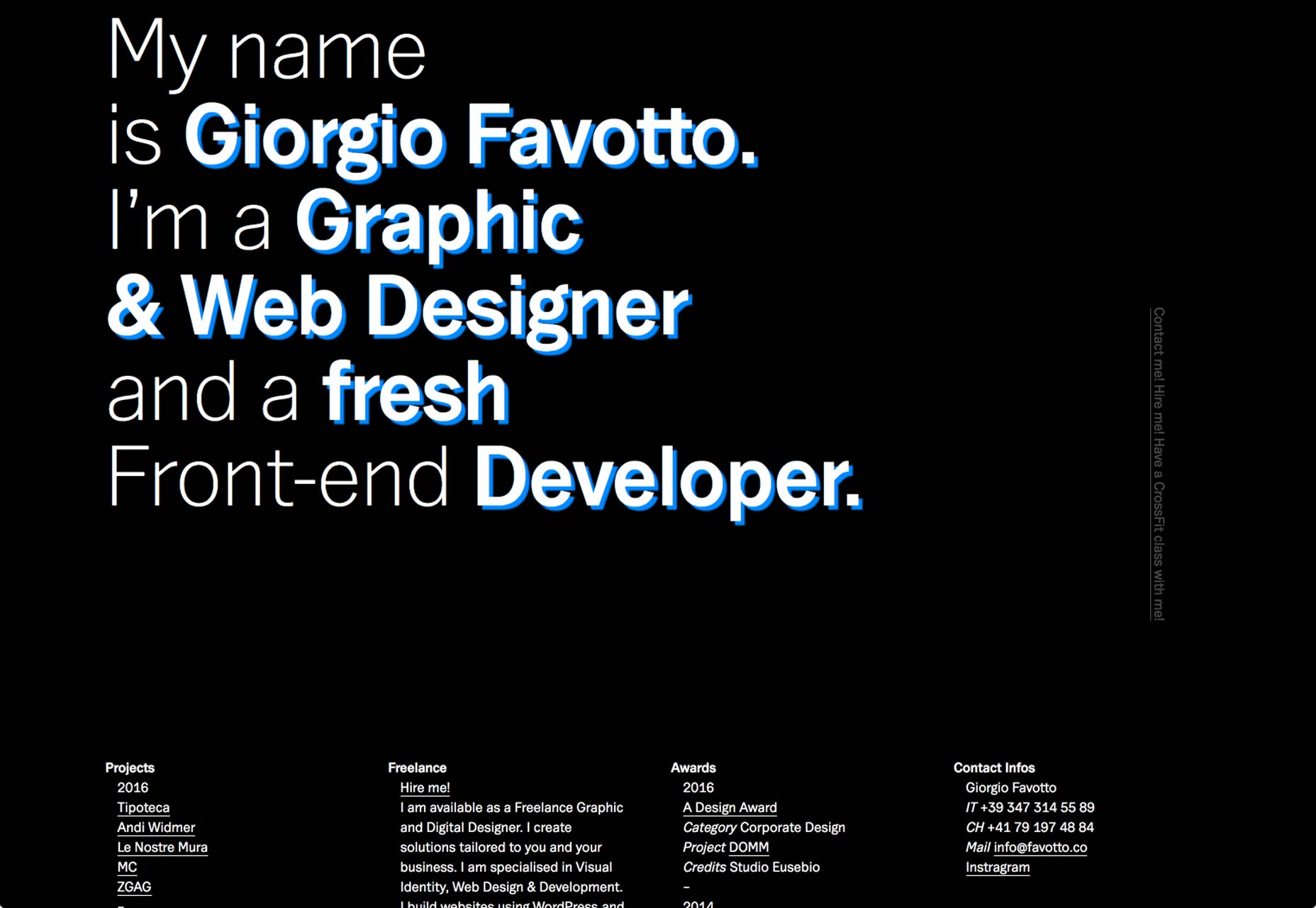
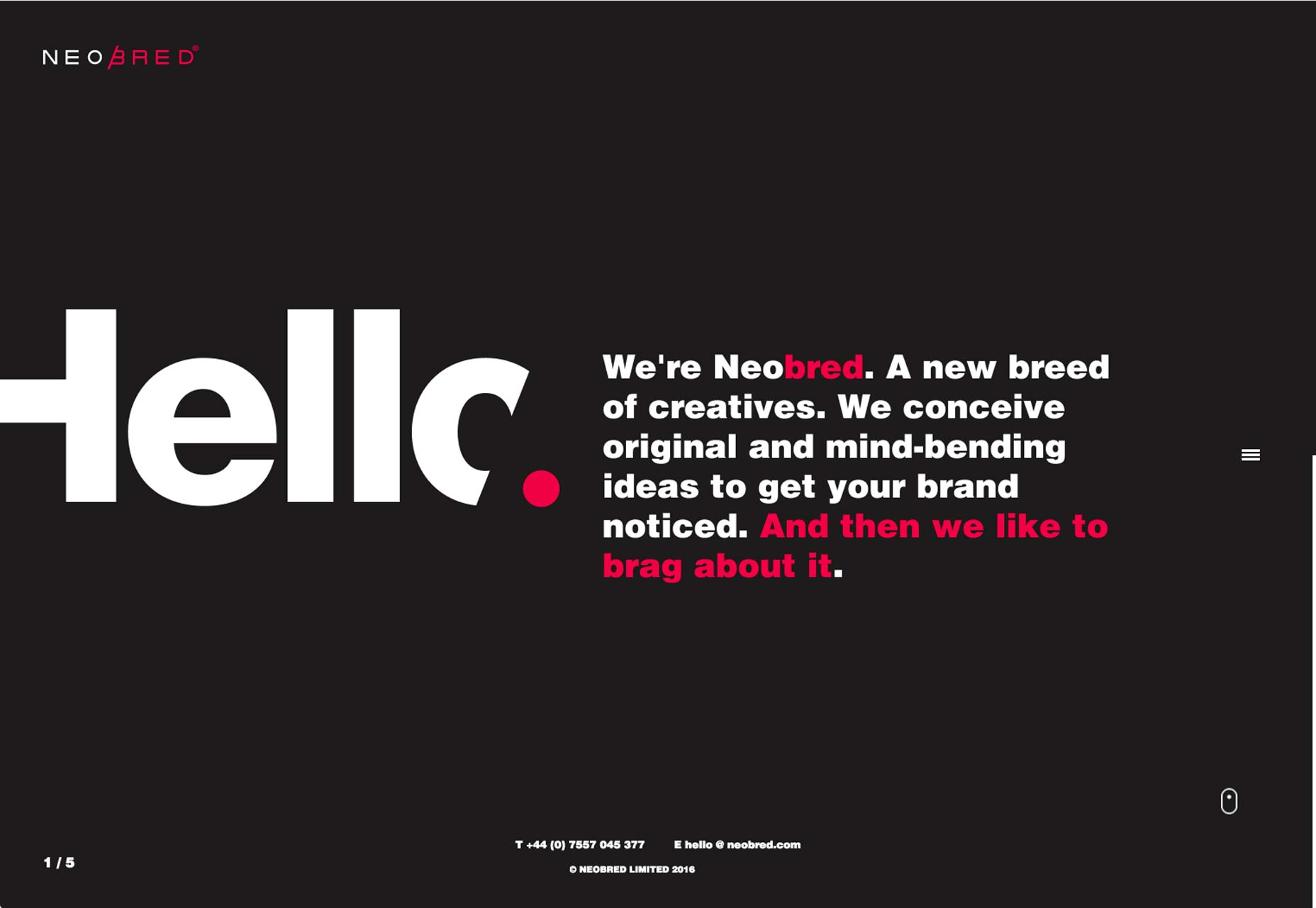
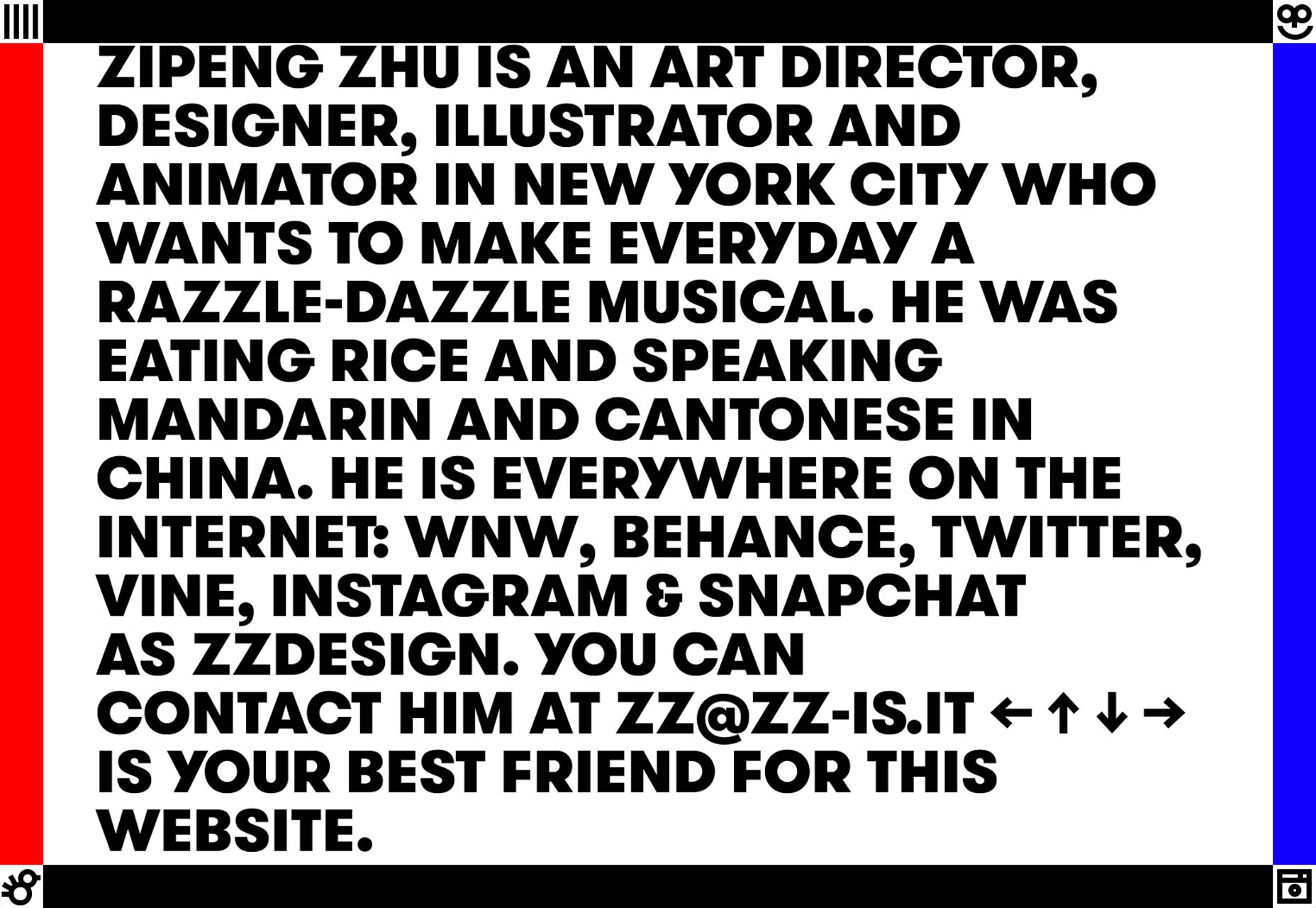
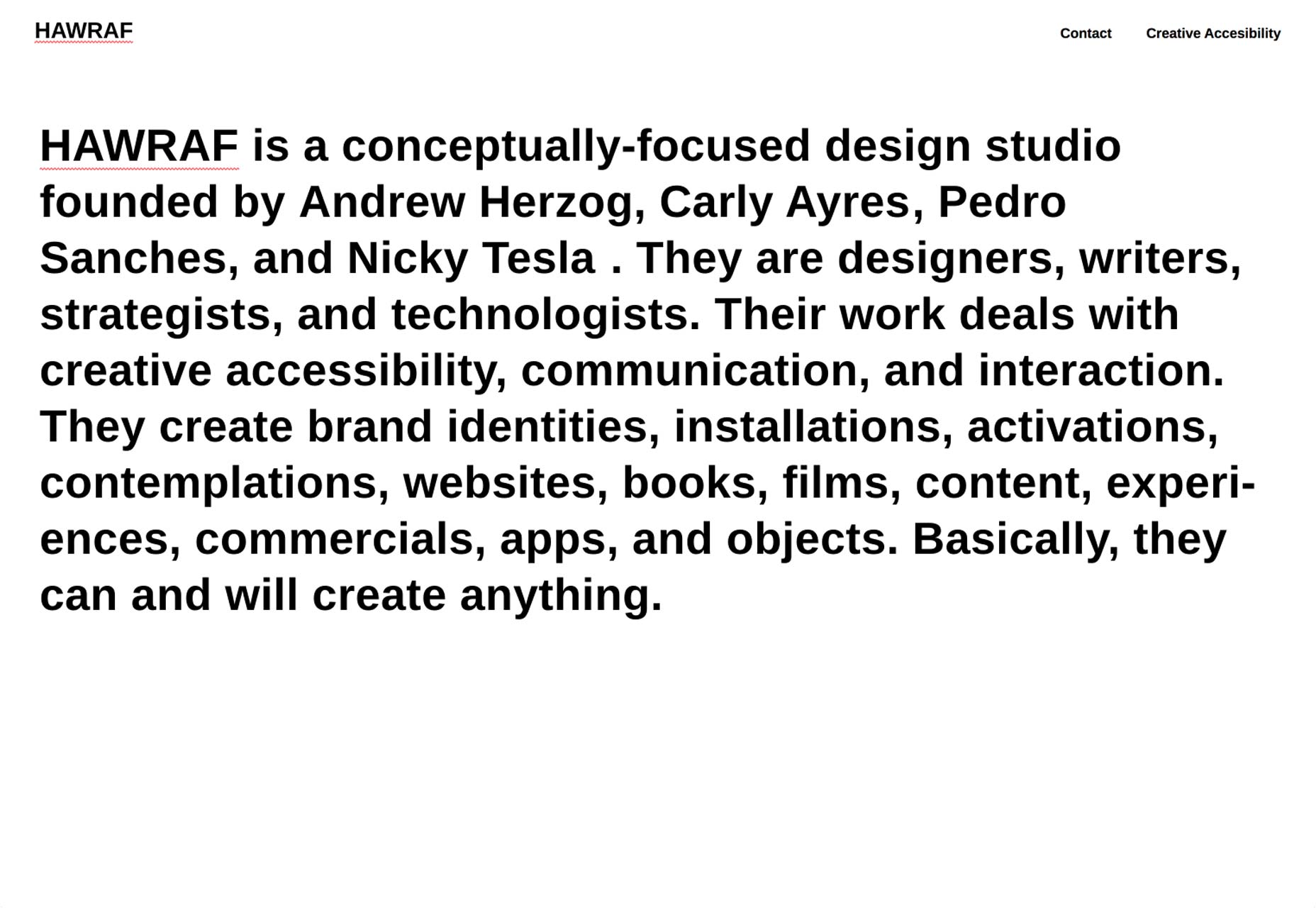
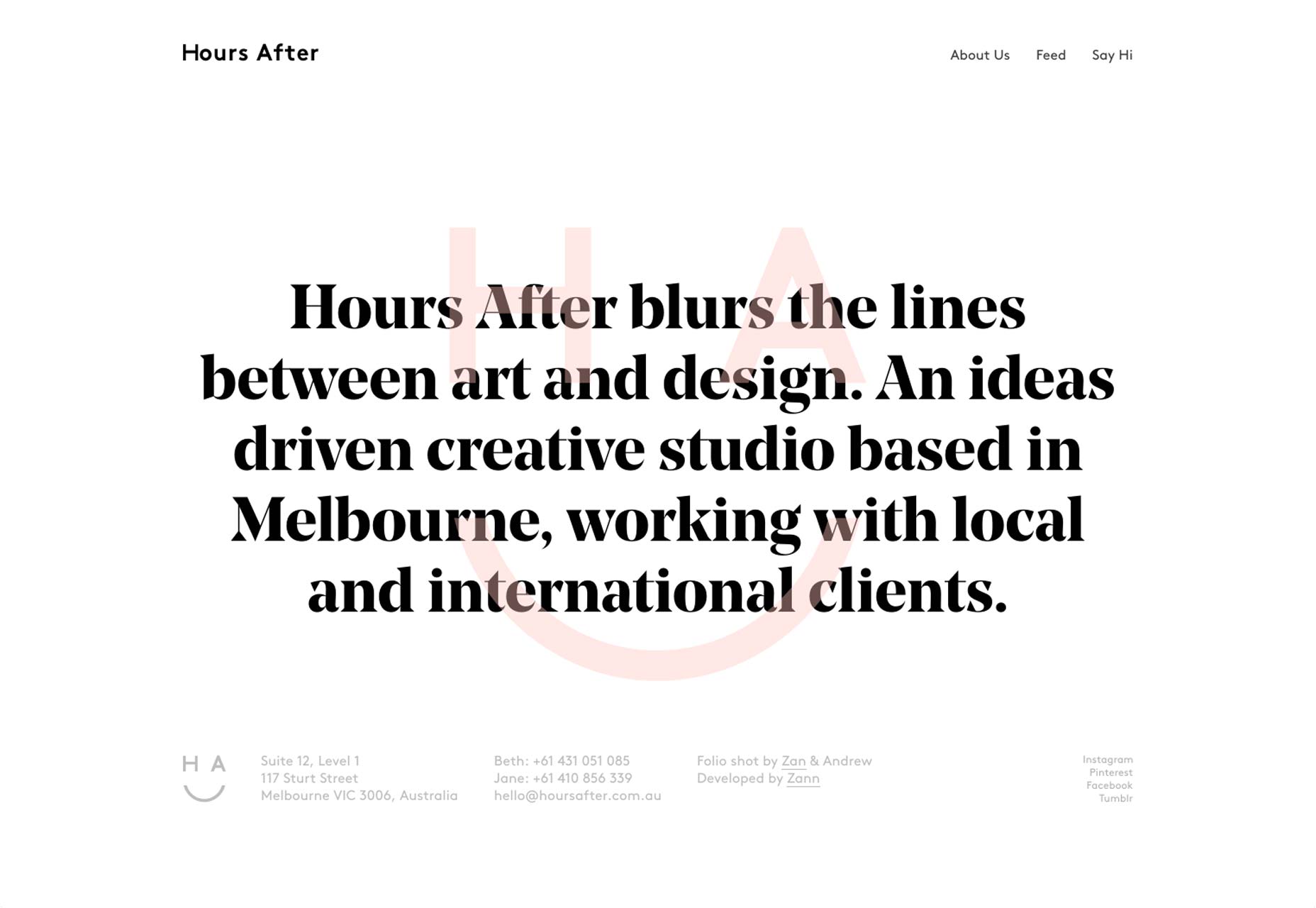
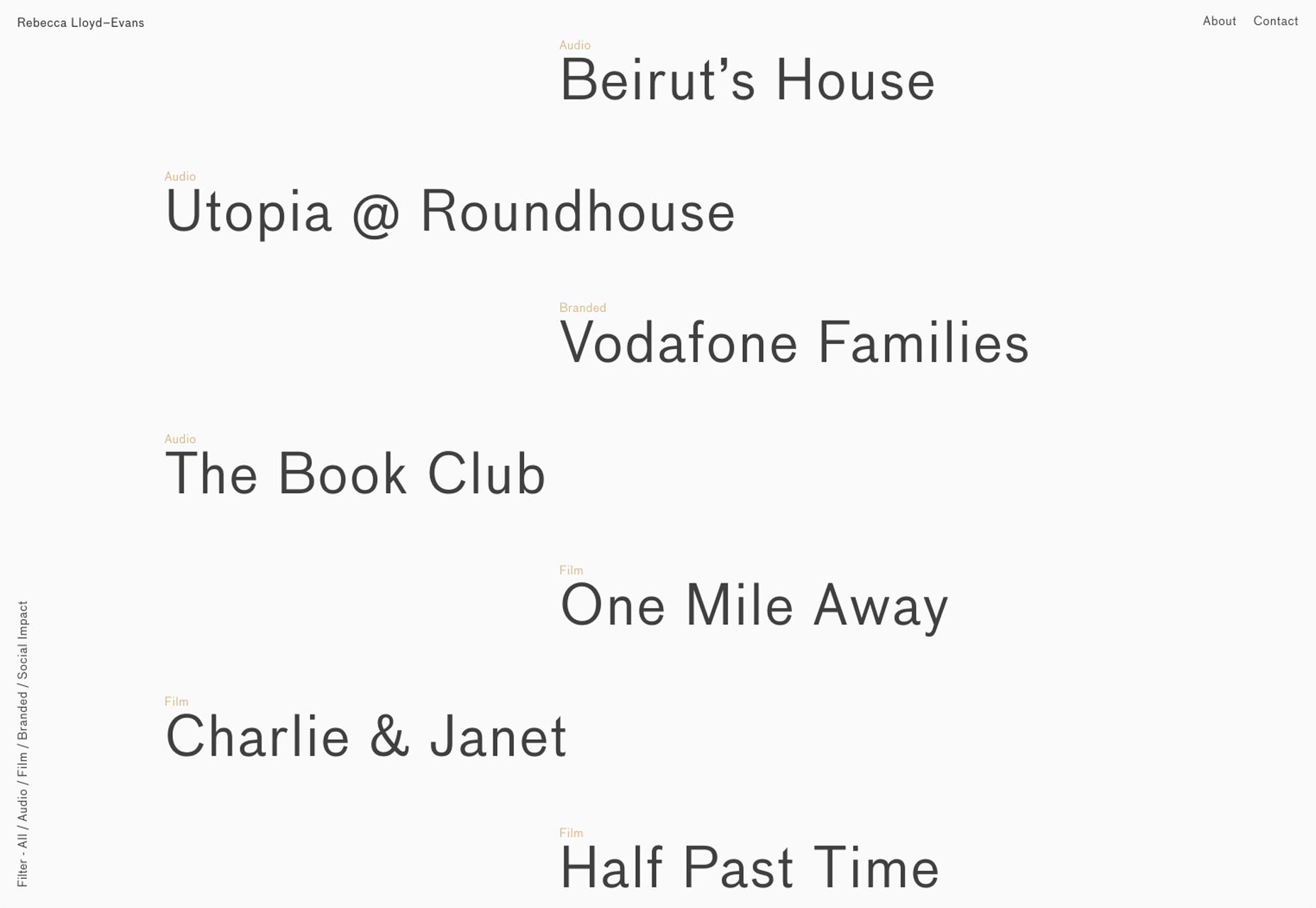
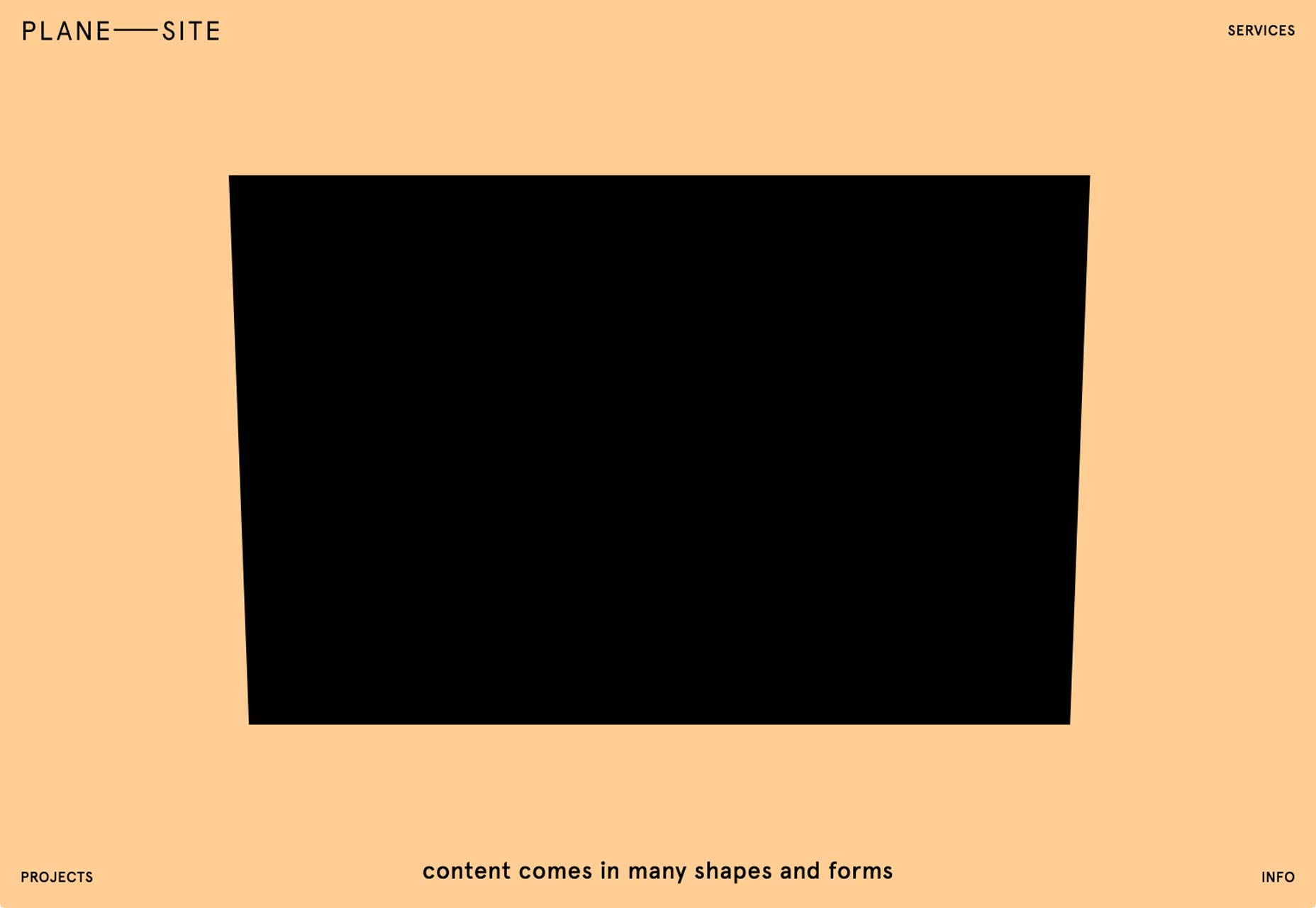
La maggior parte dei siti là fuori usa un testo puramente funzionale. In altre parole, anche se la tipografia potrebbe essere passabile e il testo leggibile, è lì per essere letto; qualsiasi interesse visivo viene raccolto dalle immagini. Tuttavia, ci sono alcuni, piuttosto coraggiosi, designer che usano il tipo come contenuto e interesse visivo, e hanno mantenuto le immagini al minimo, o addirittura cancellato del tutto. Dico coraggioso perché è un approccio difficile da ottenere 'giusto', in quanto spinge gli utenti fuori dalla loro zona di comfort e può produrre un look molto audace e netto.
alcuni, piuttosto coraggiosi, i progettisti usano il tipo come contenuto e interesse visivo
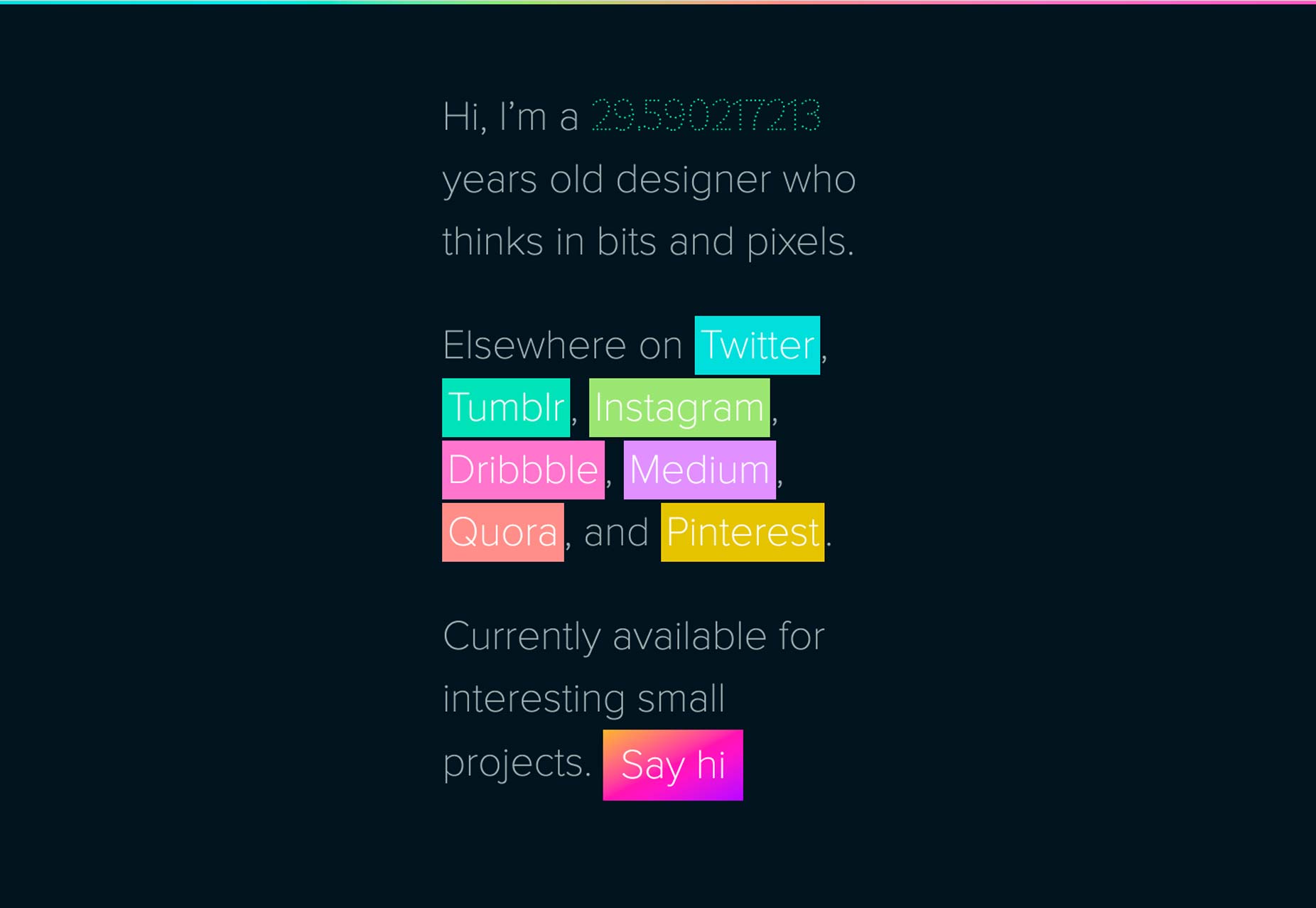
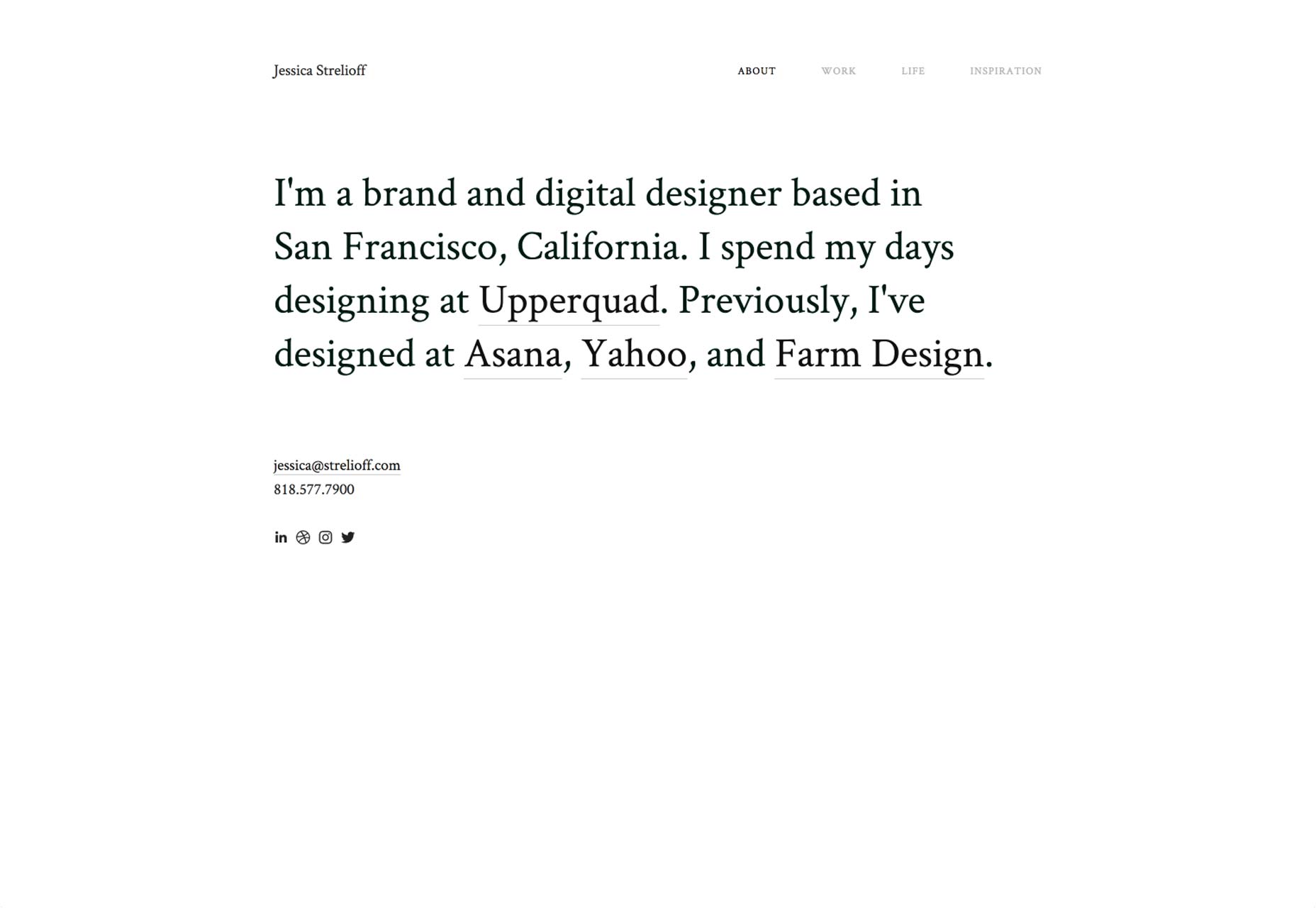
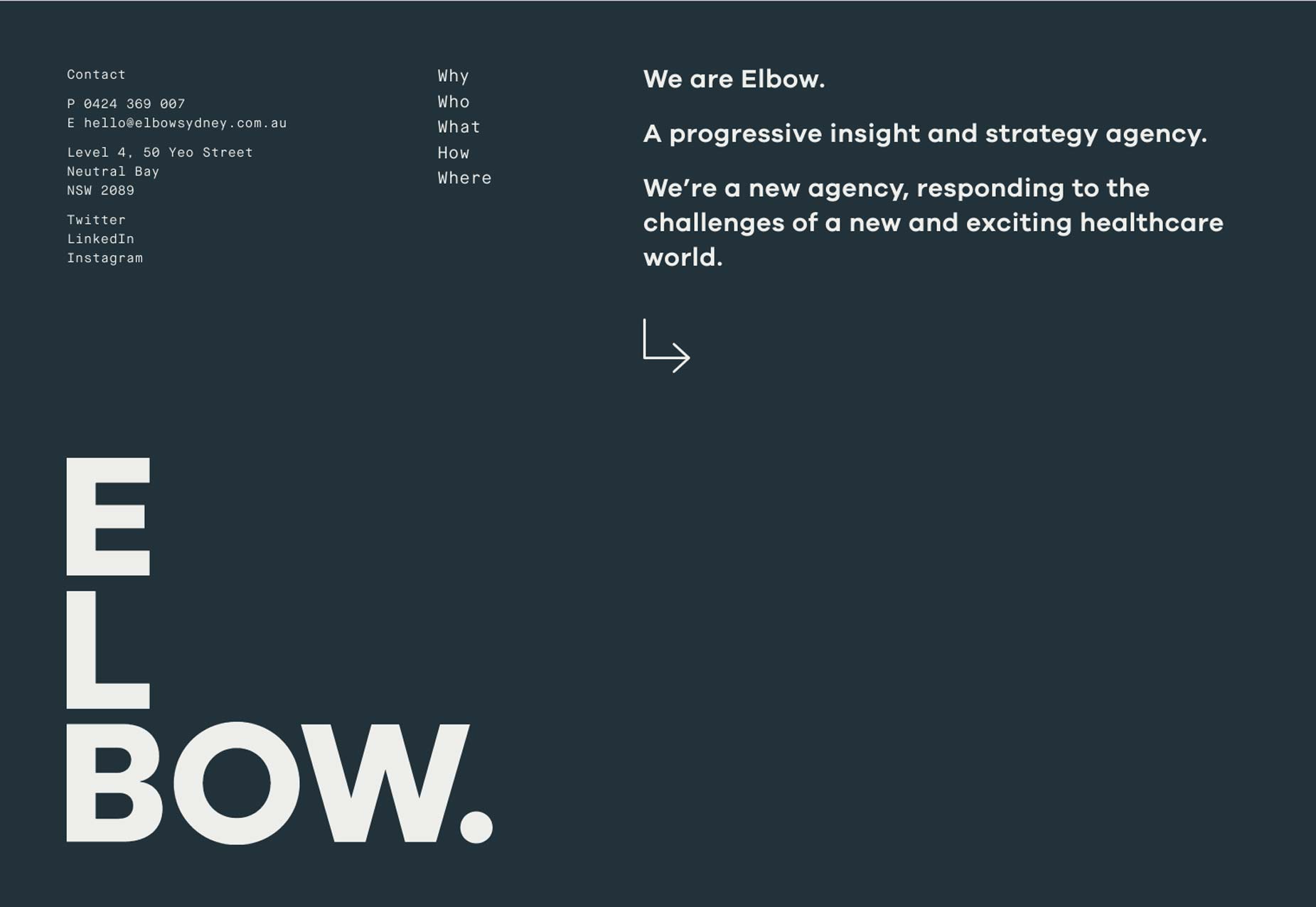
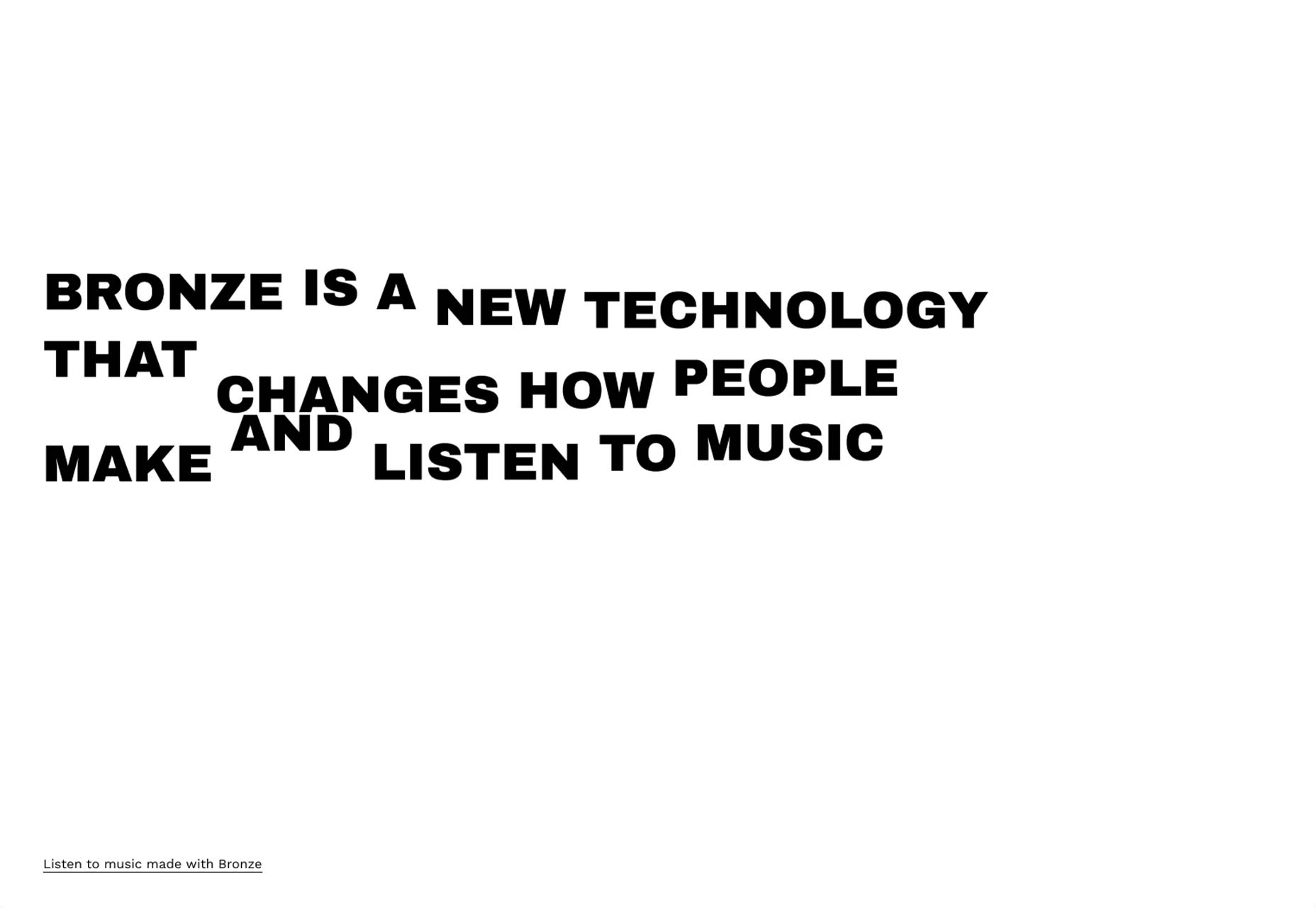
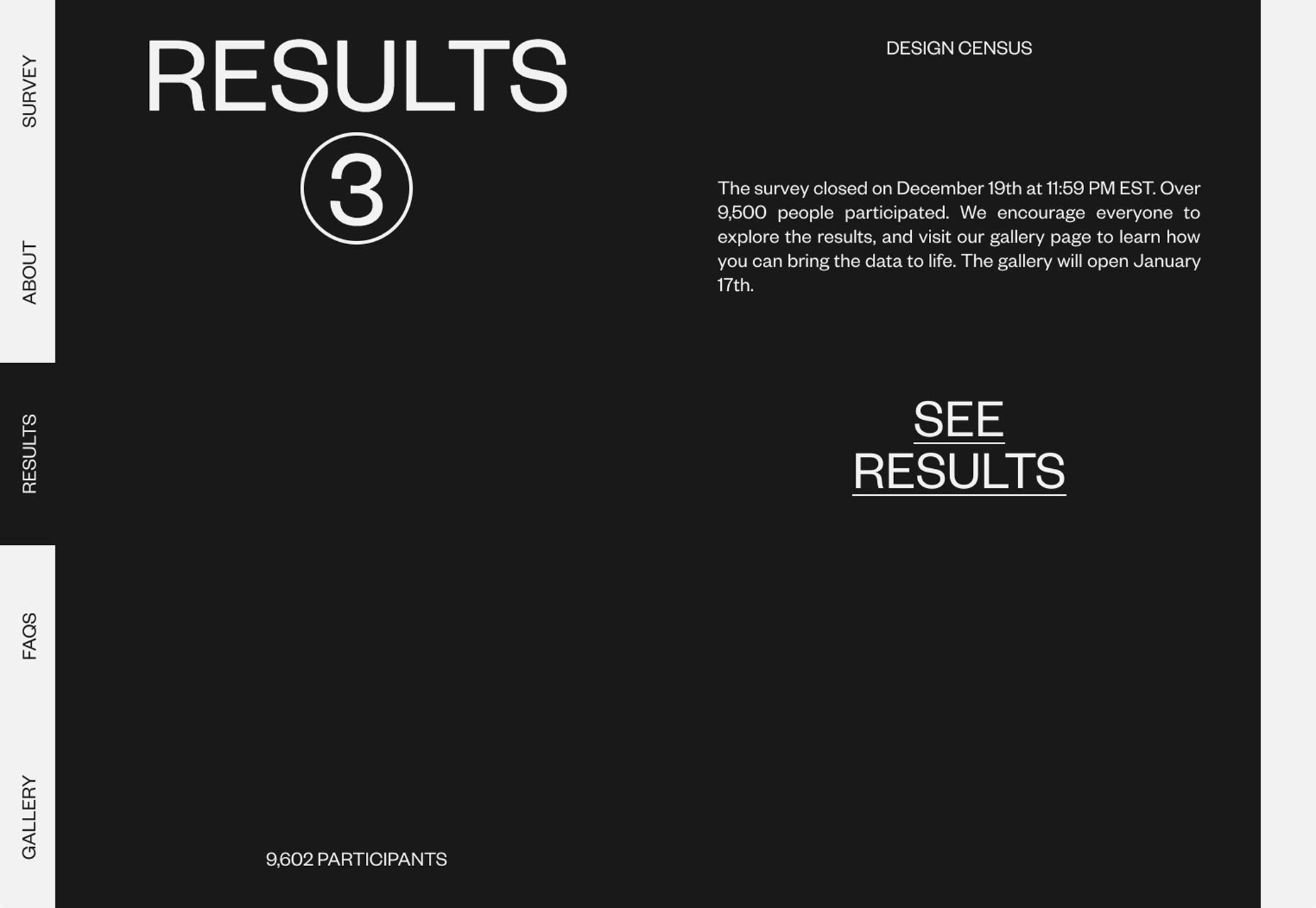
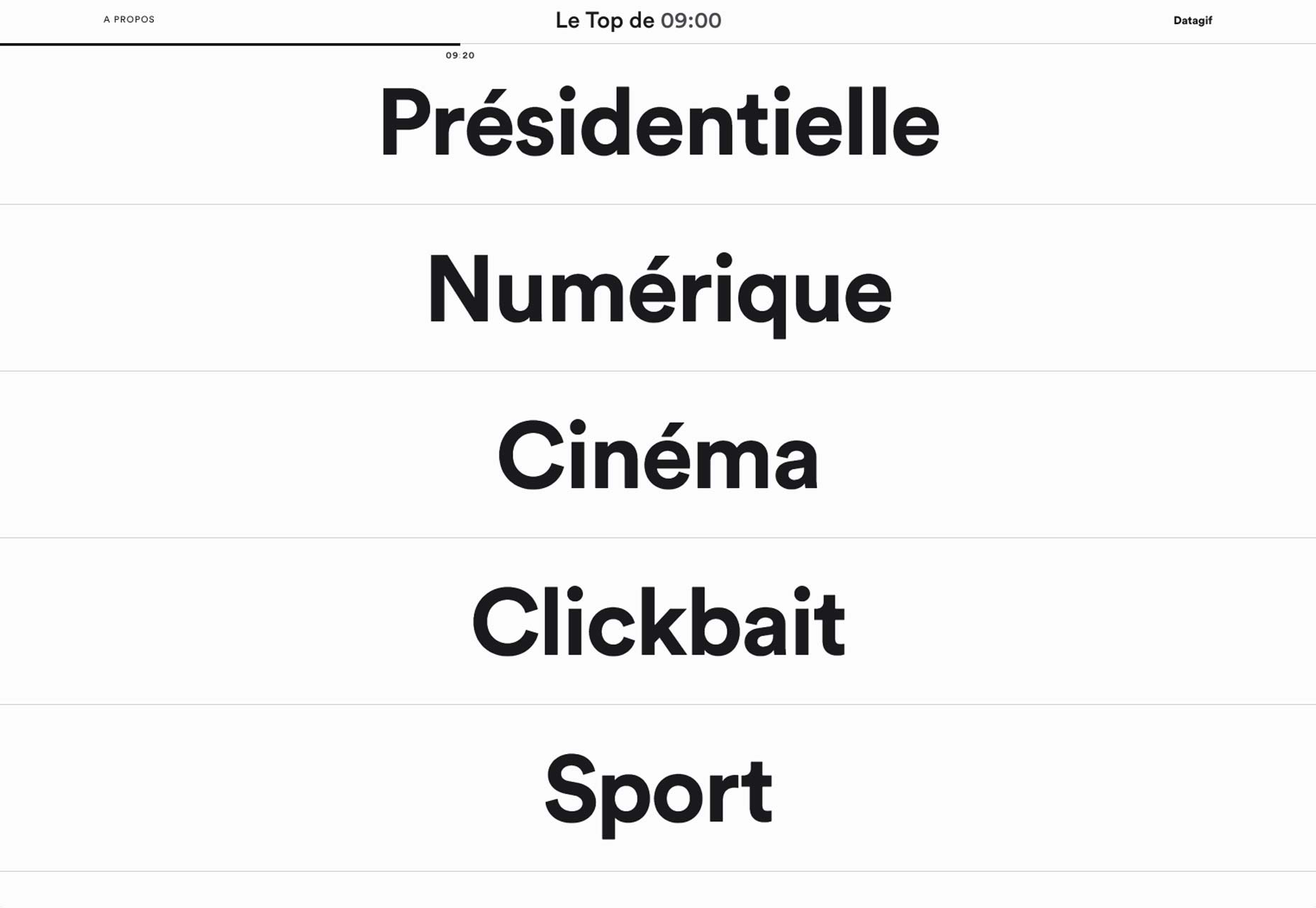
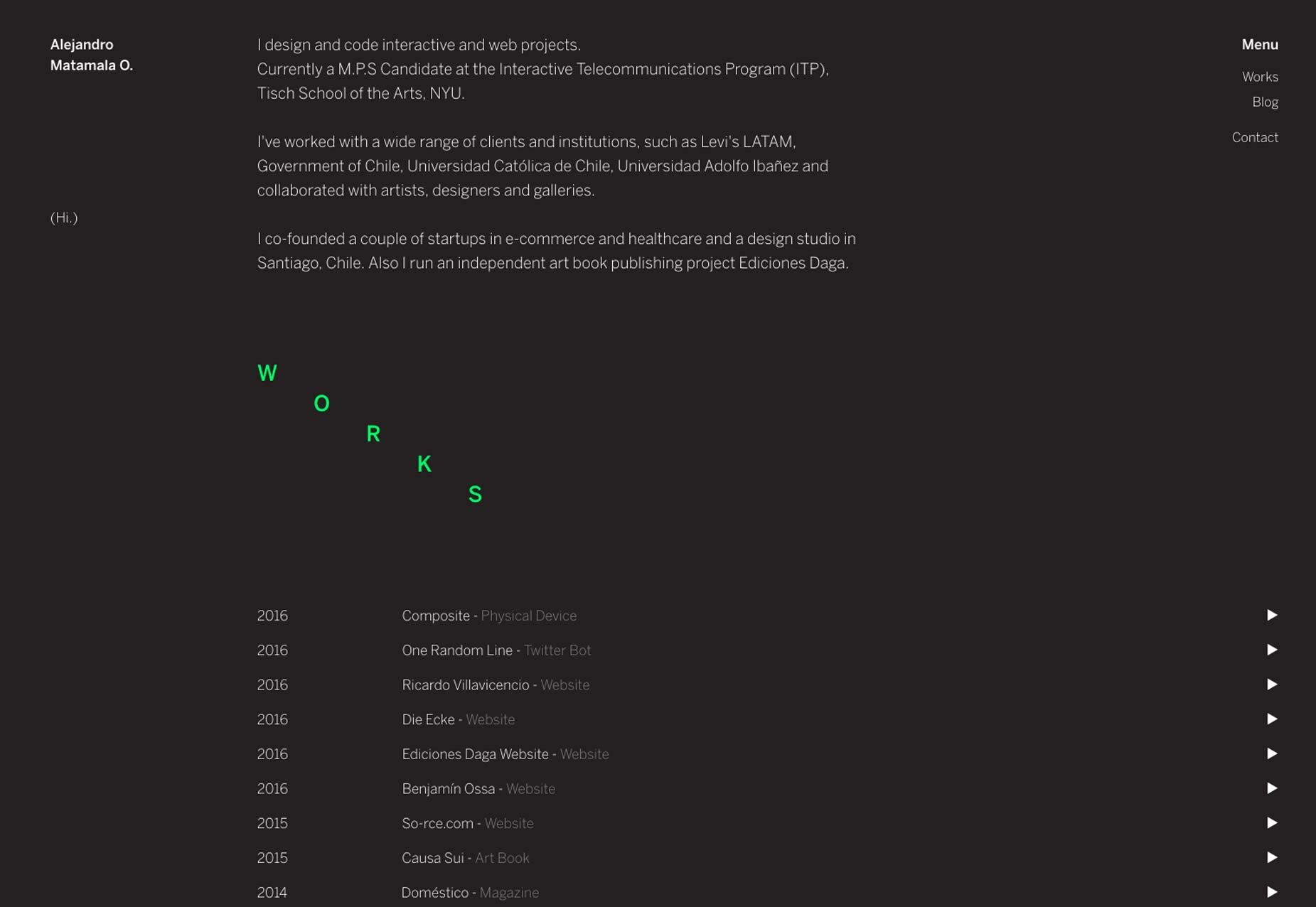
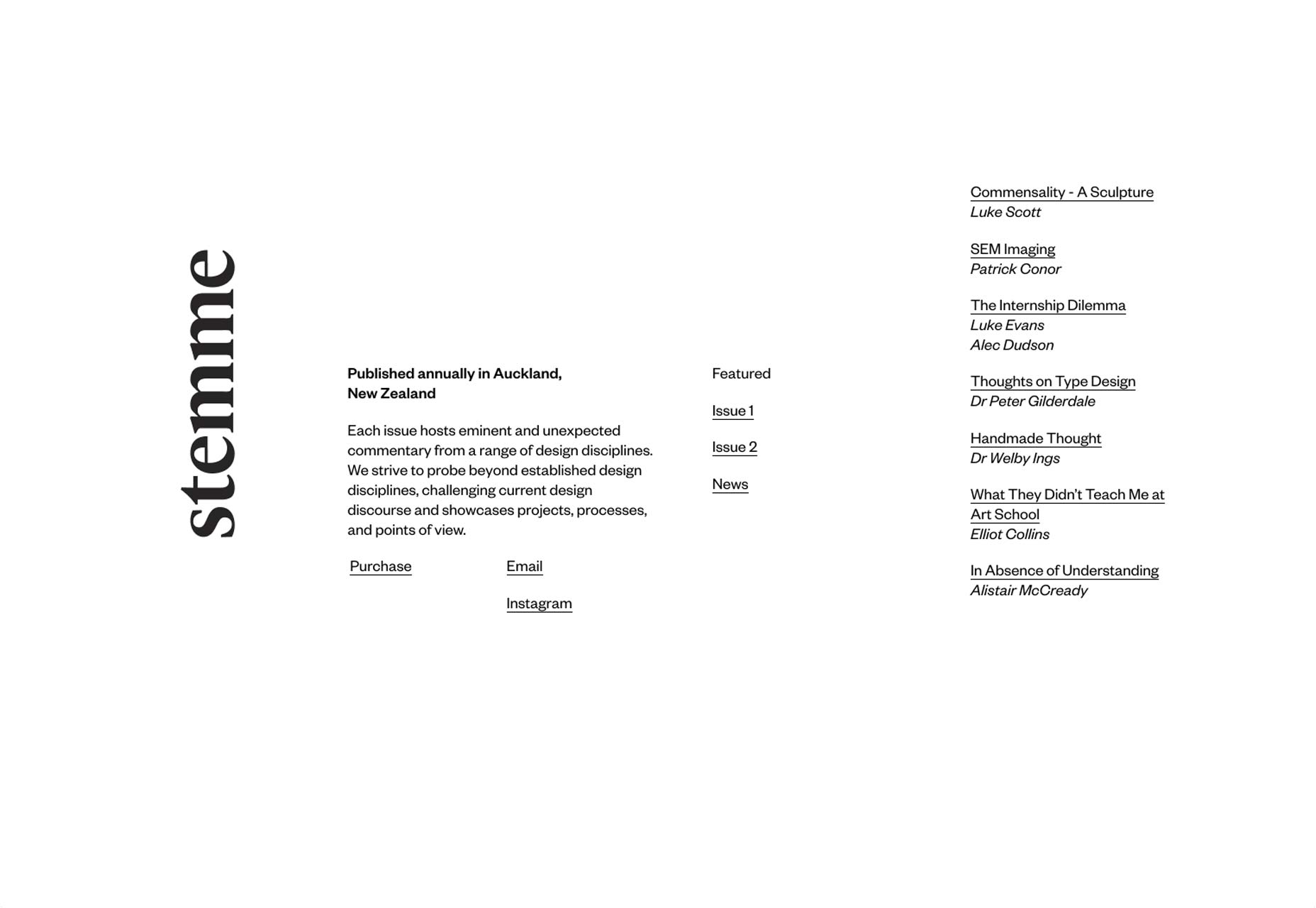
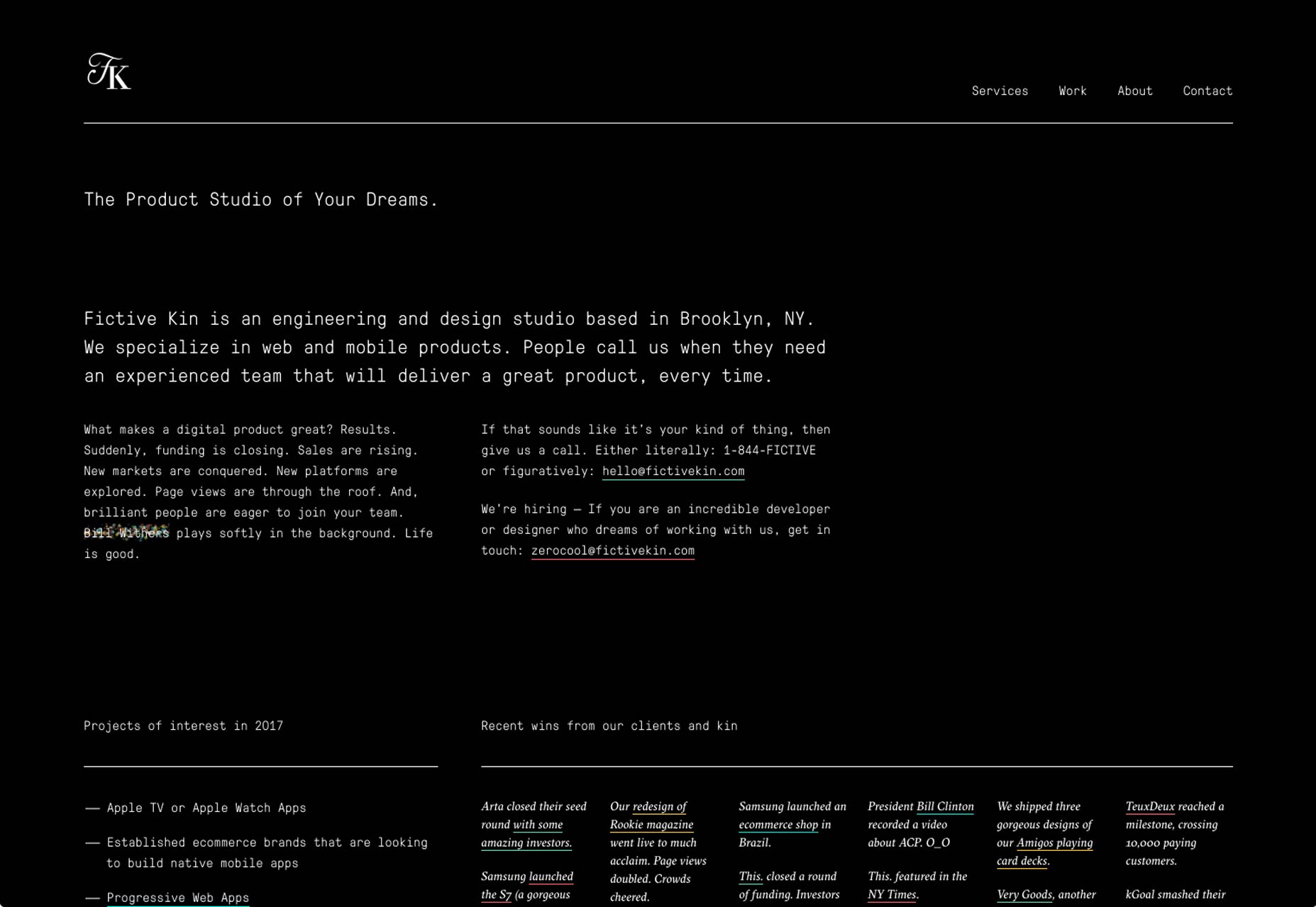
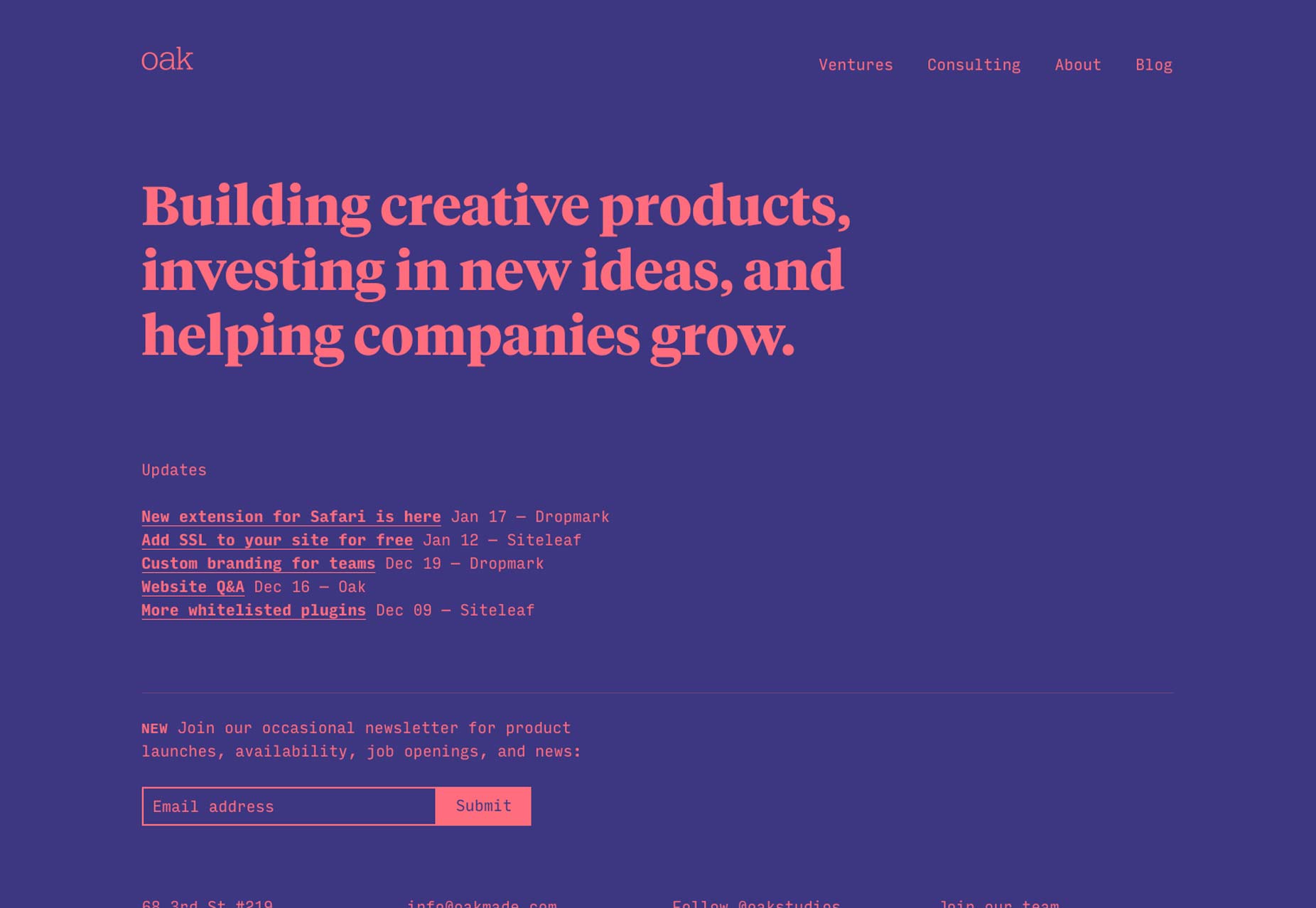
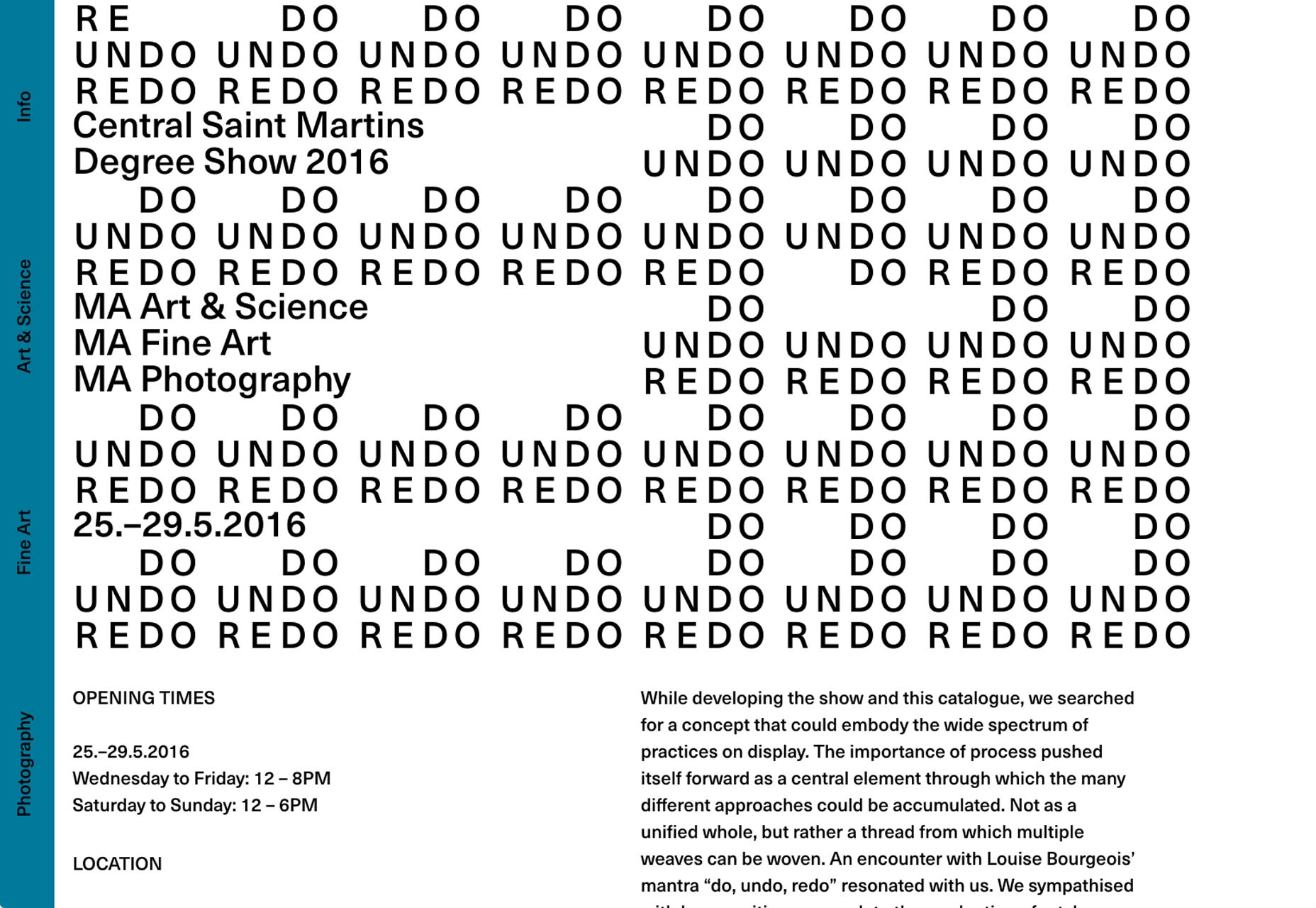
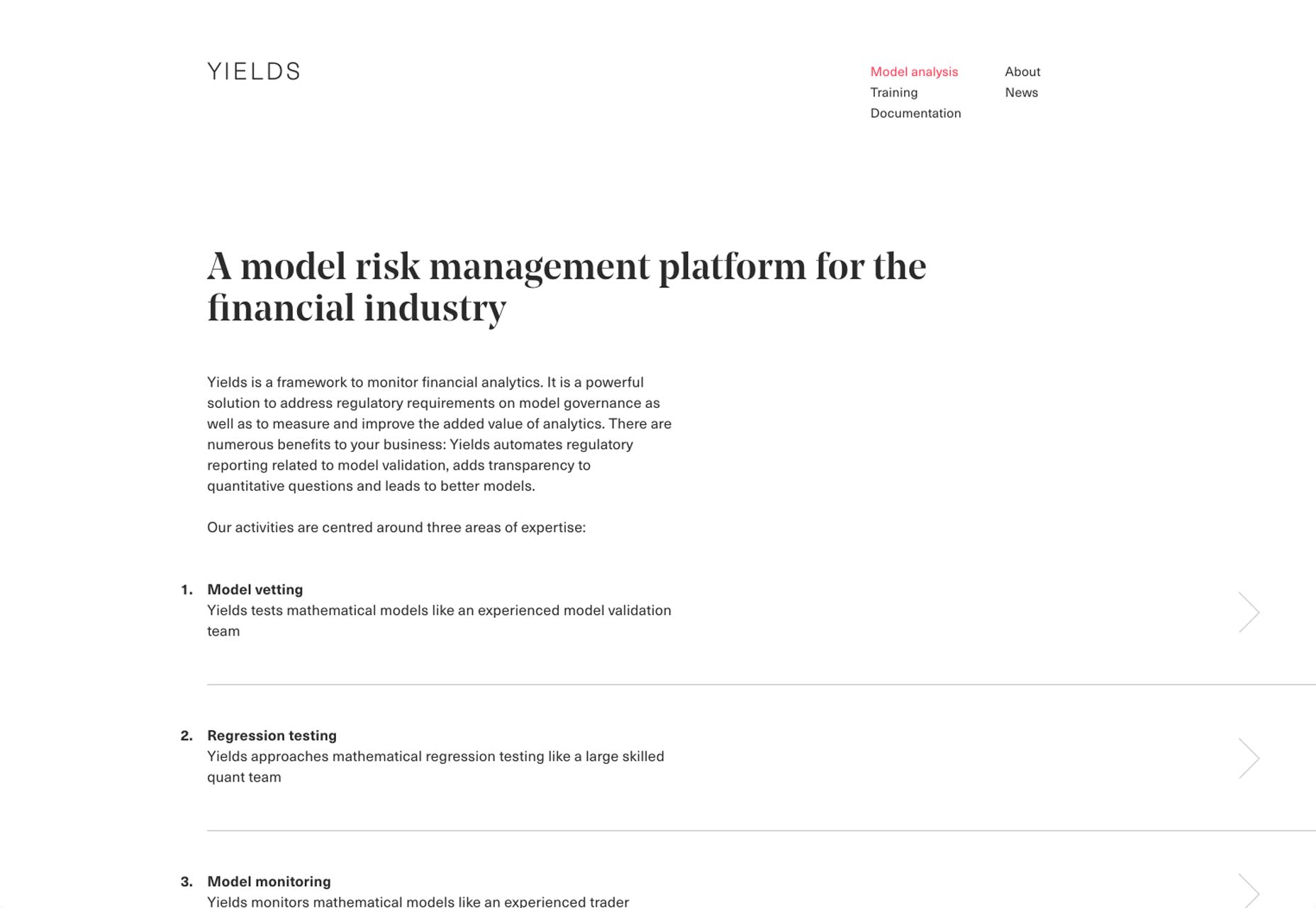
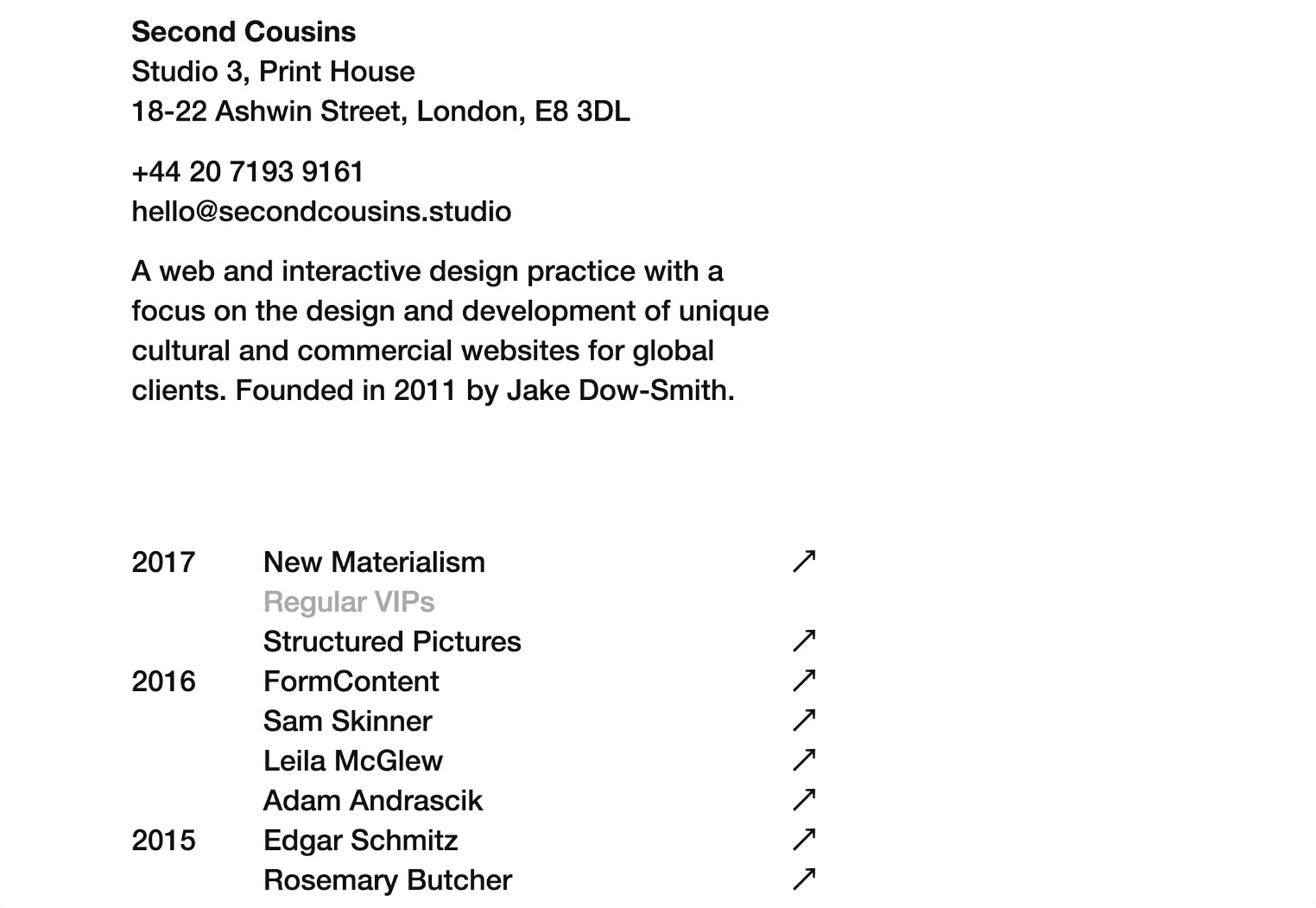
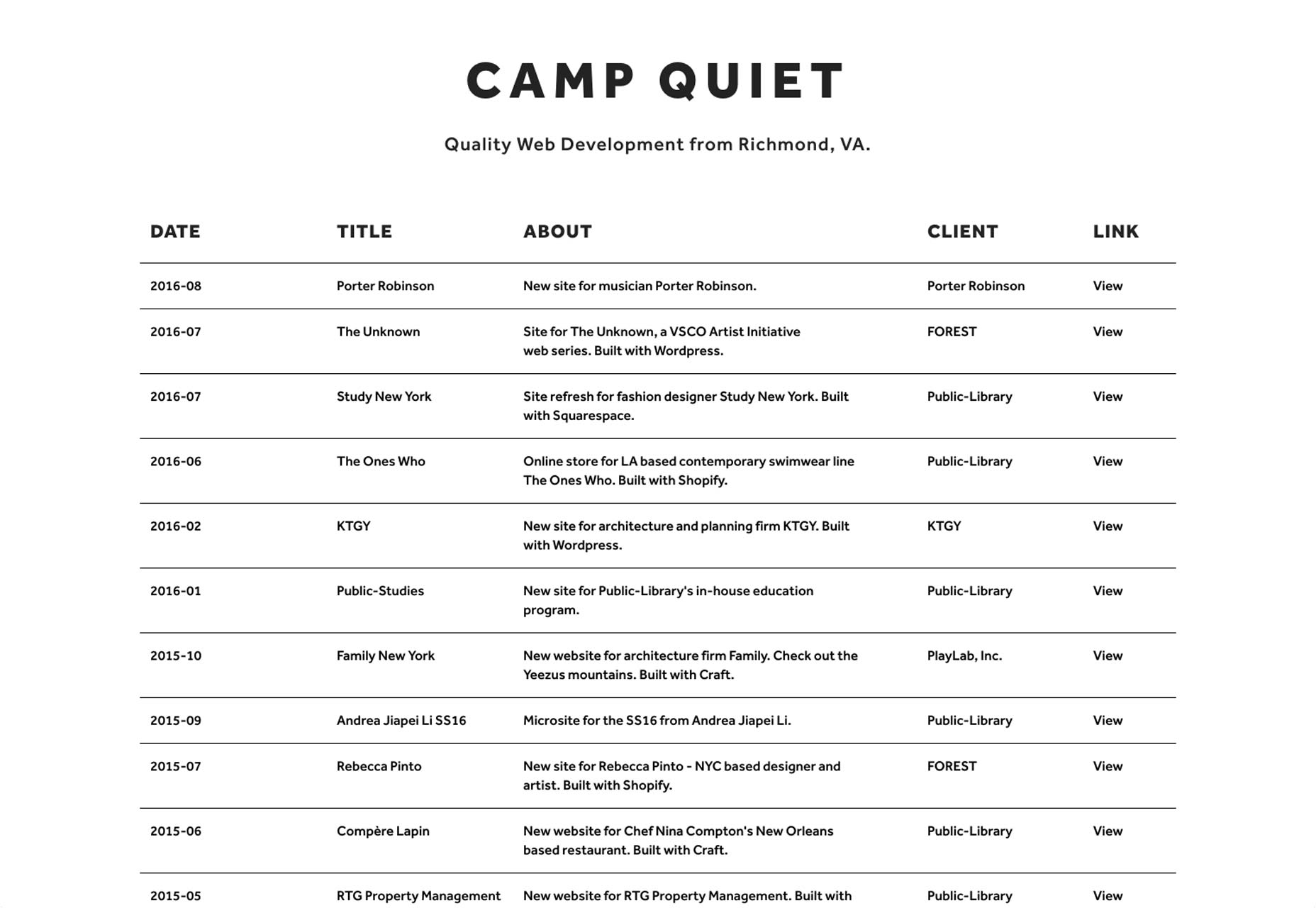
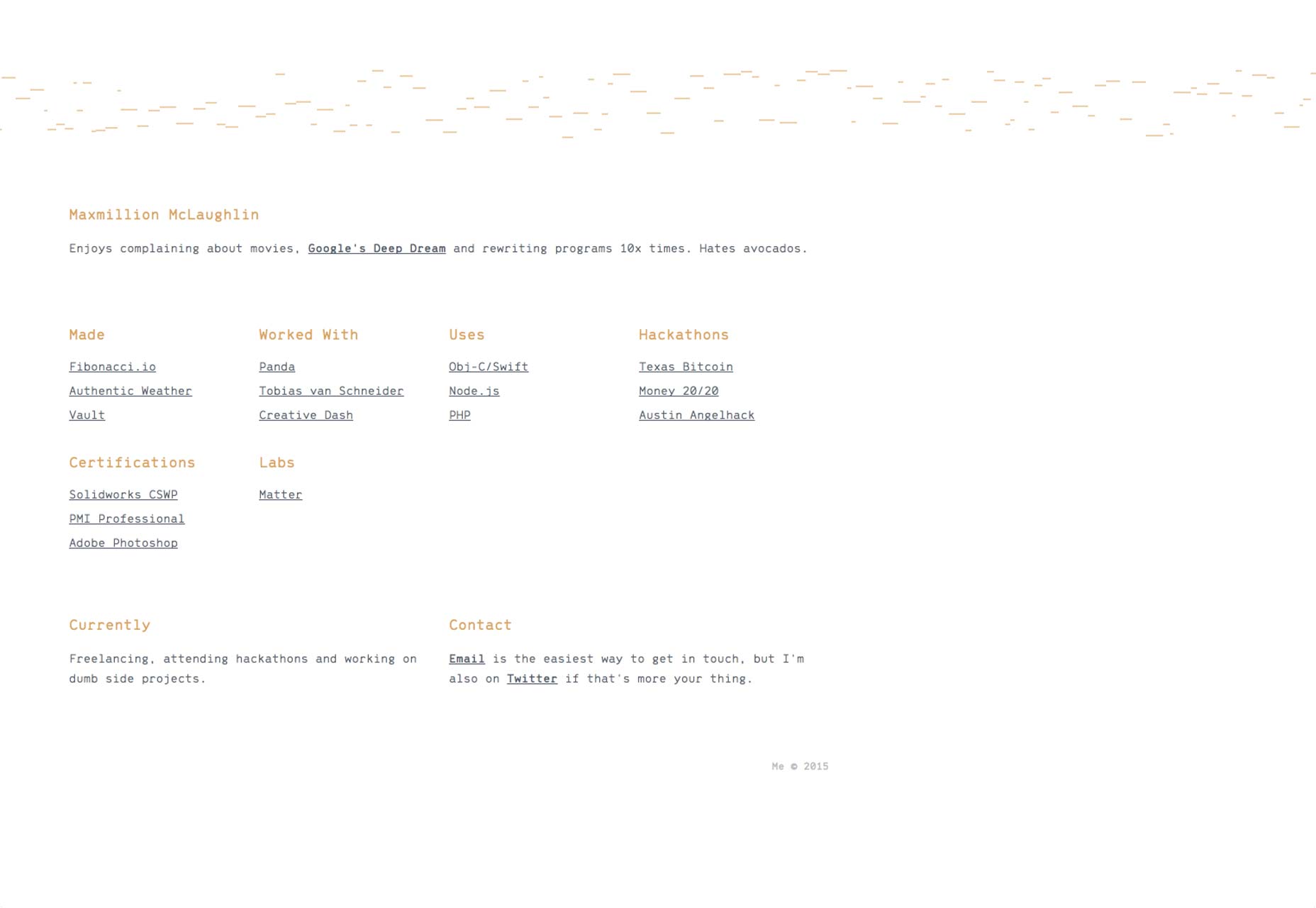
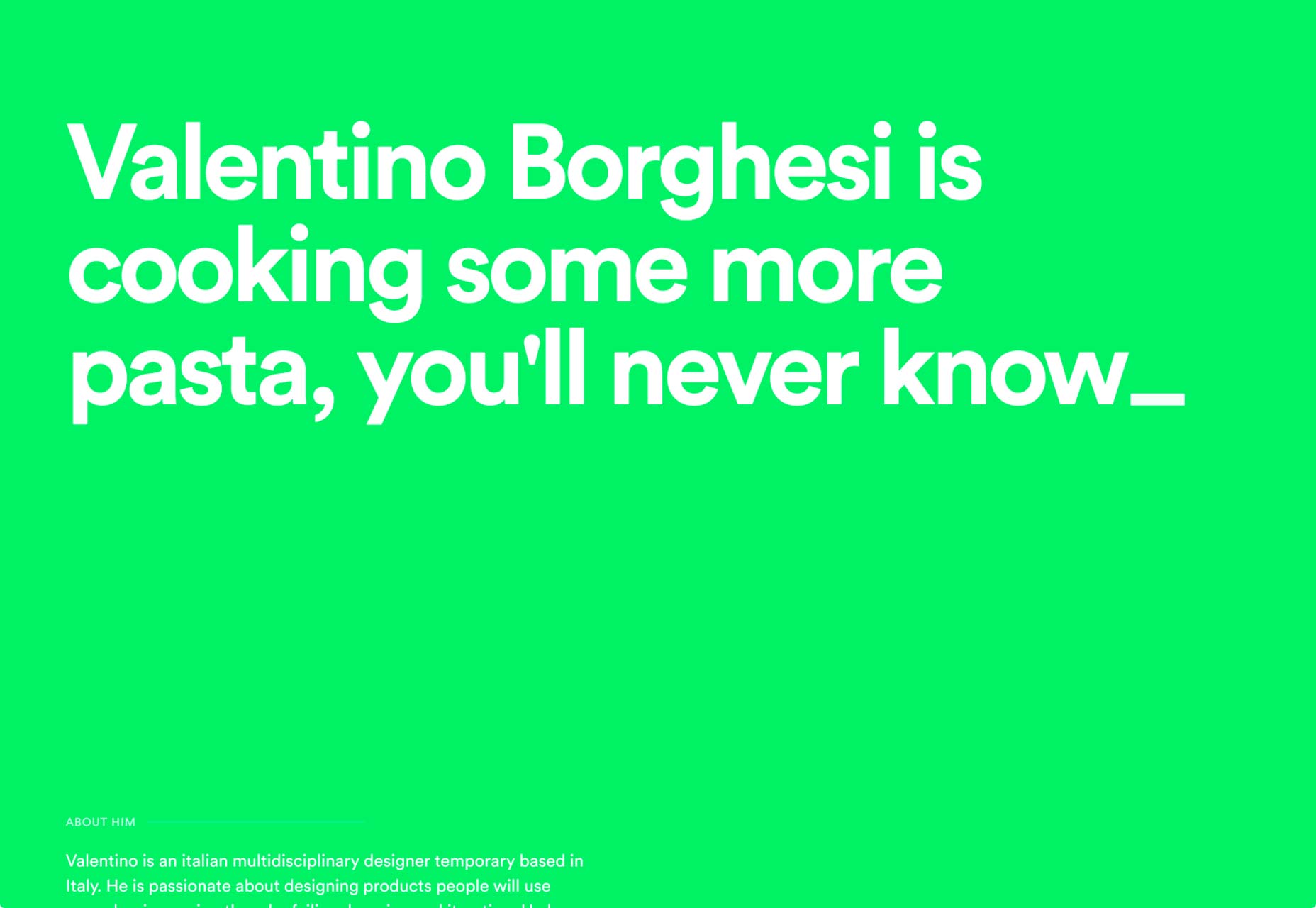
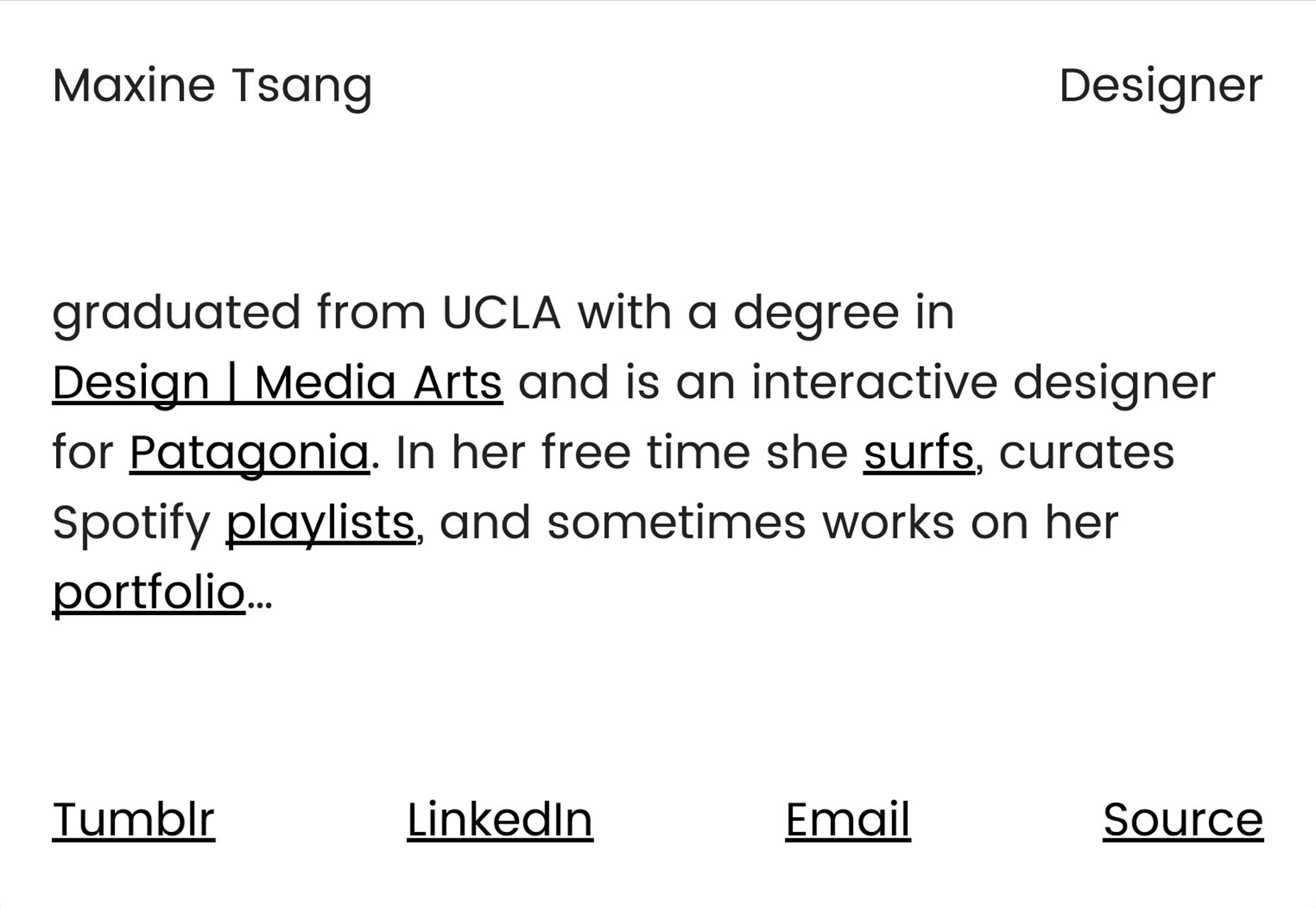
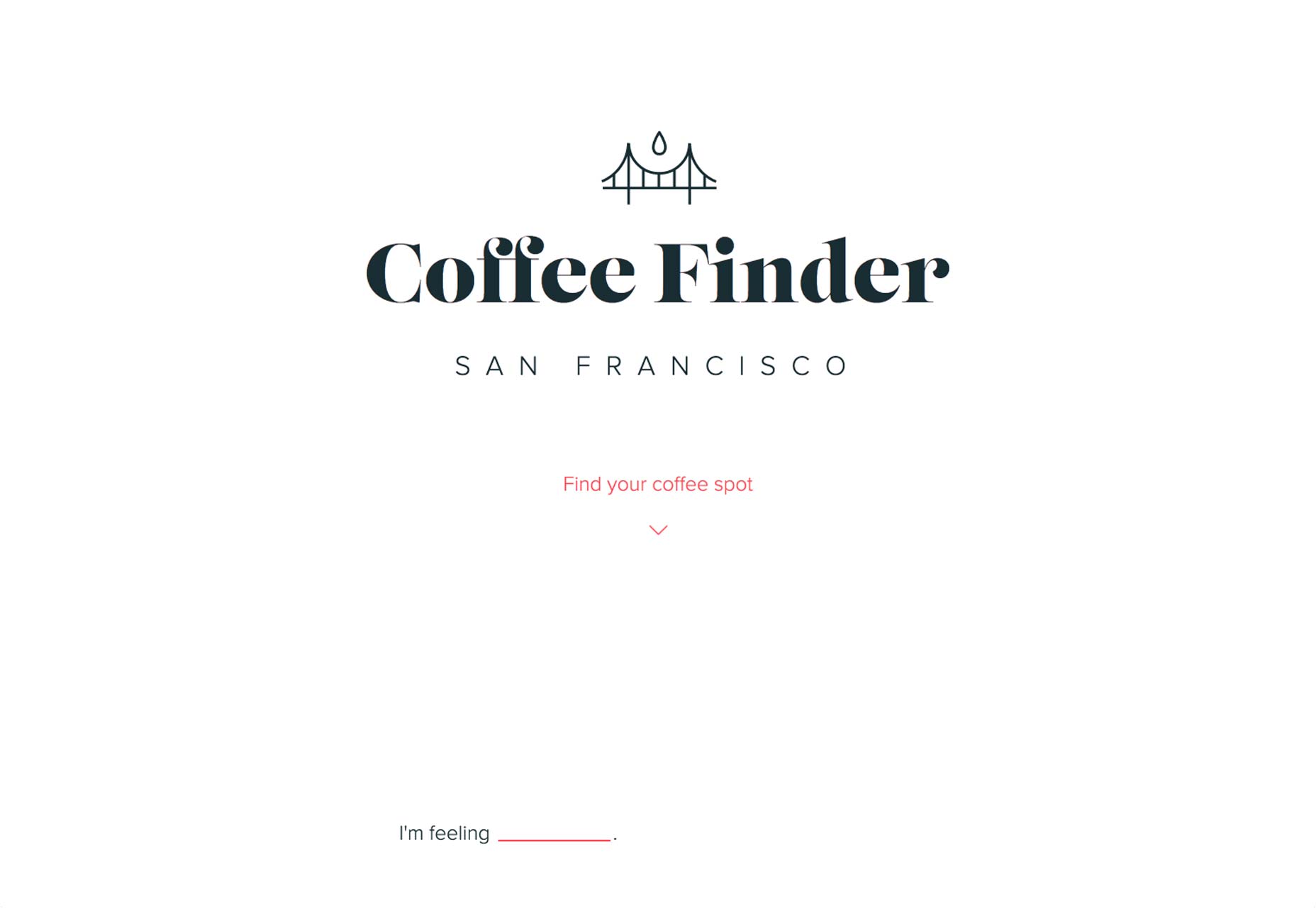
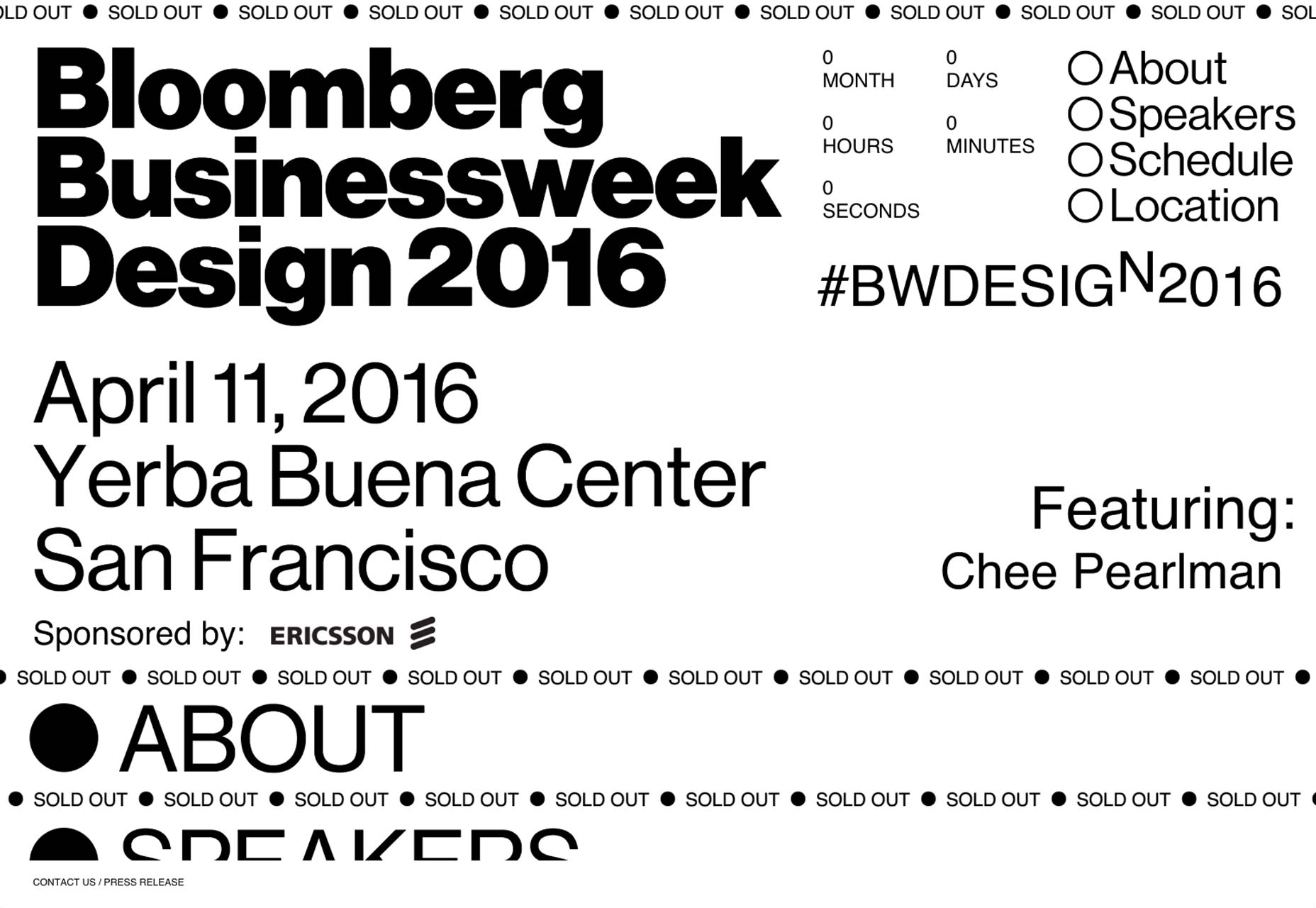
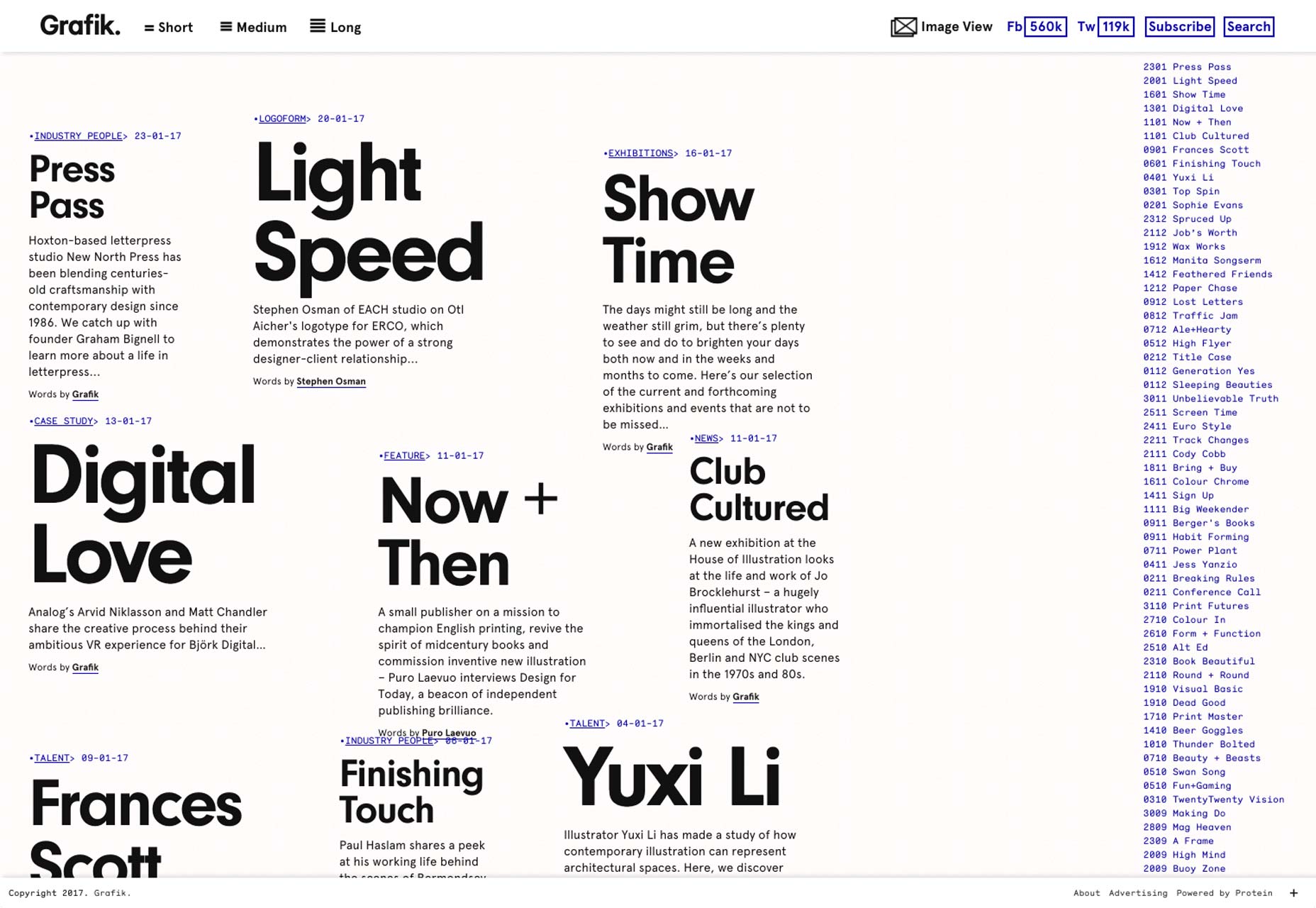
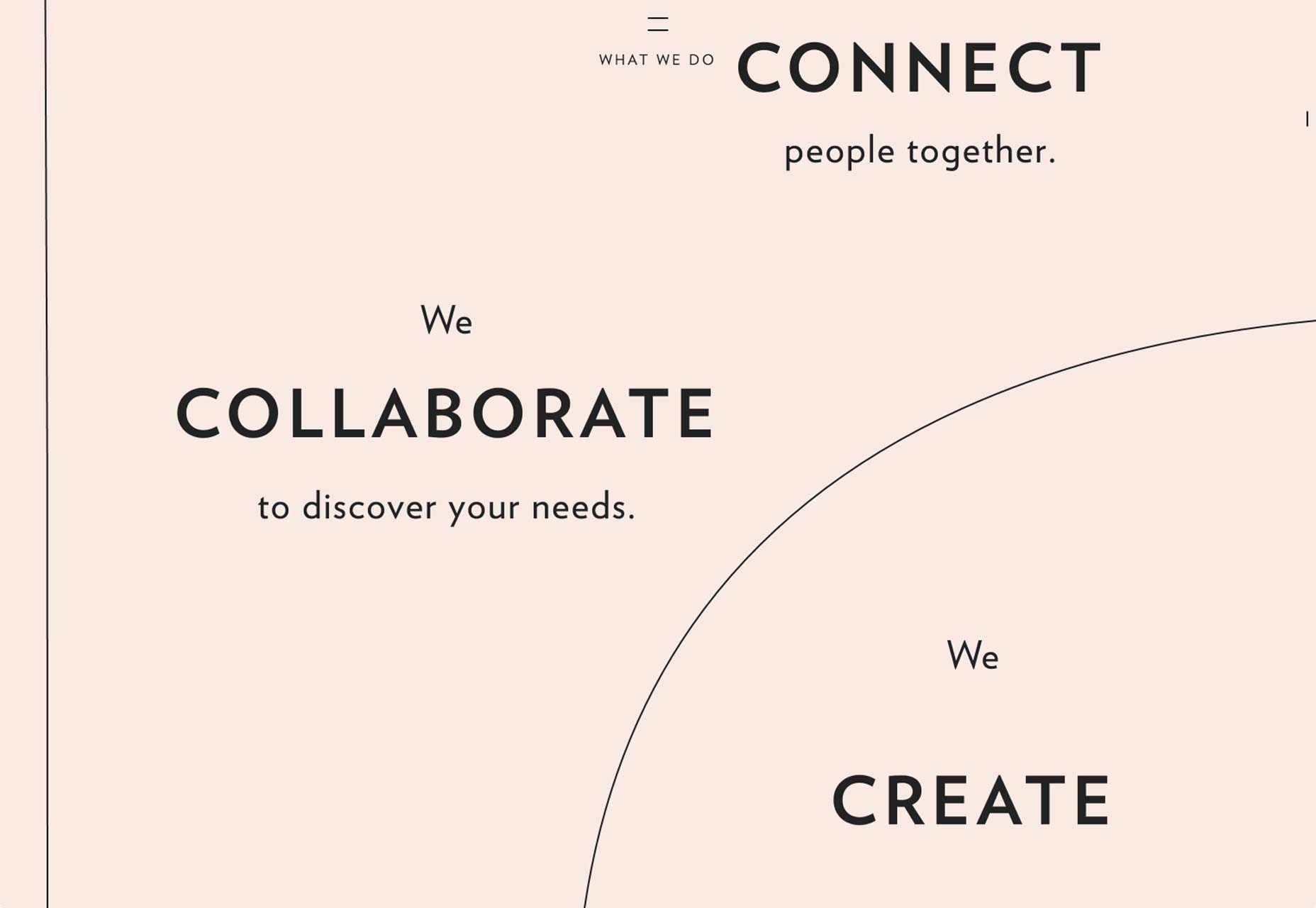
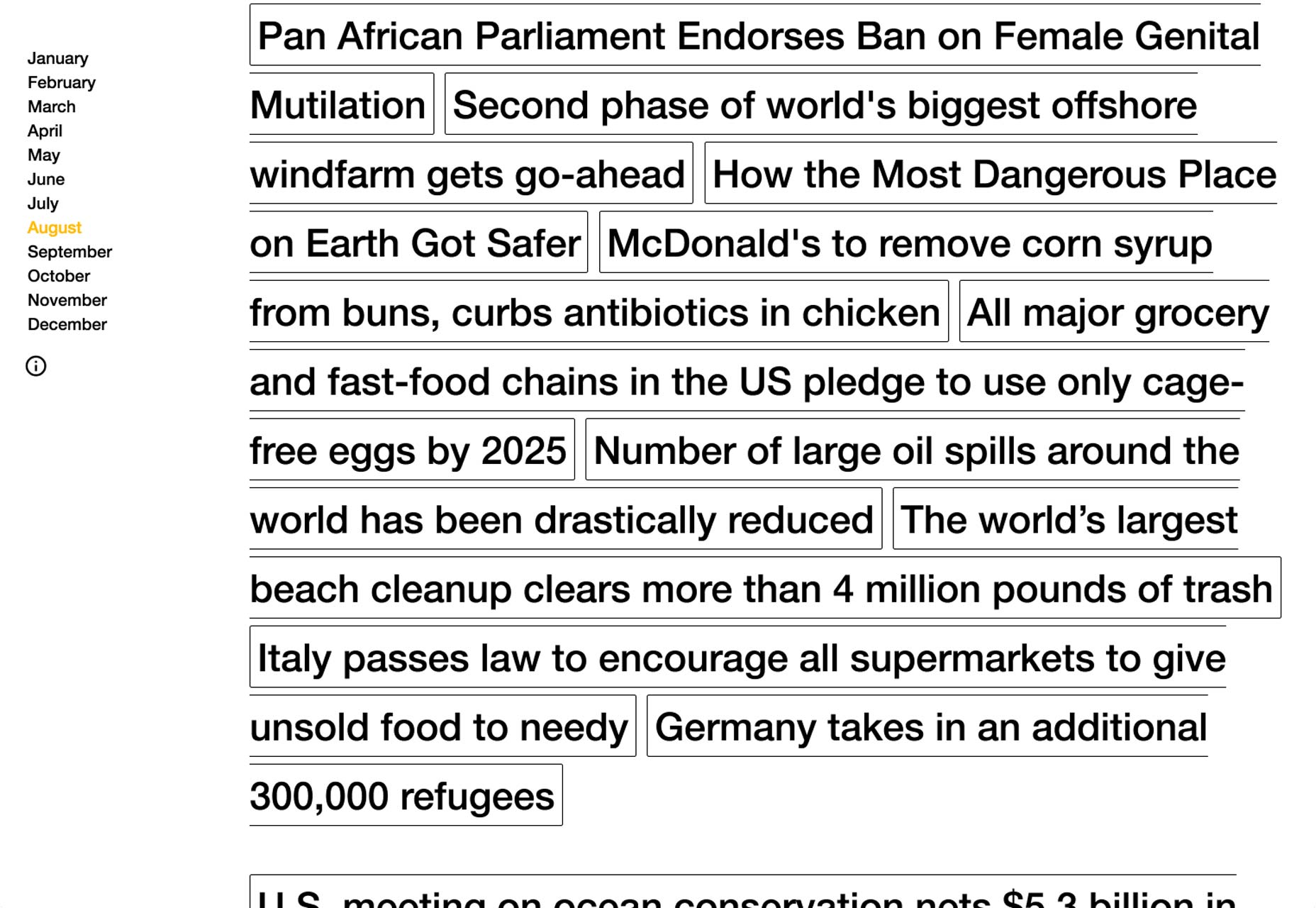
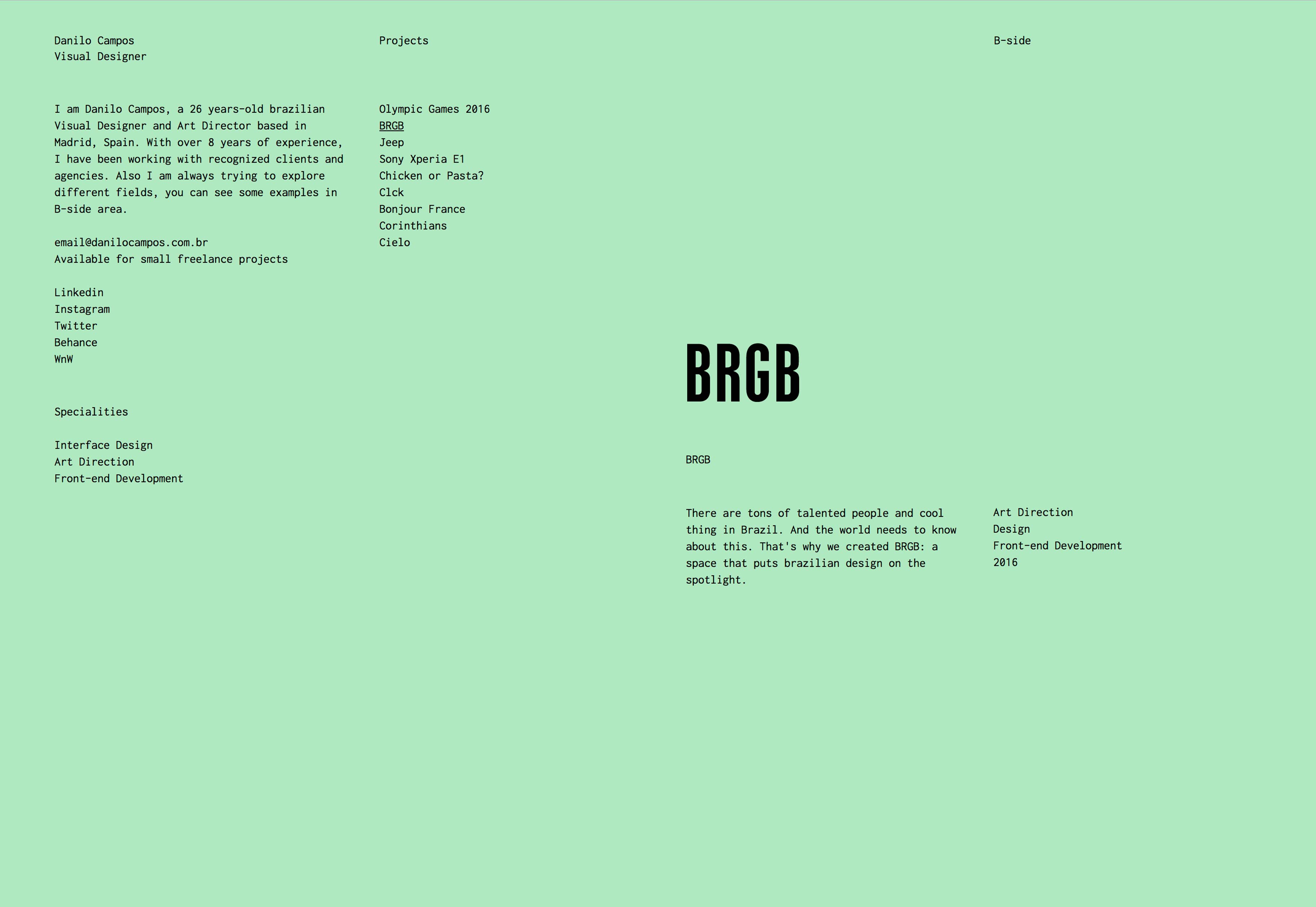
Questo approccio non è semplicemente un caso di abbandonare l'uso di qualsiasi immagine e riempire lo spazio con molto testo. Ciò sarebbe visivamente scoraggiante, davvero piuttosto noioso, e sicuramente non user-friendly. Per far funzionare questo stile, meno è sicuramente più con ogni elemento di testo posizionato con molta attenzione sullo schermo. Il tipo tende a essere visualizzato, spesso sovradimensionato, anche se alcuni siti usano il tipo di corpo nello stesso modo, con buoni risultati. In realtà, si potrebbe sostenere che esistono due sottogeneri distinti: un tipo di display di grandi dimensioni con un tocco più elegante e un tipo di corpo piccolo con una sensazione di base e ossa nude.
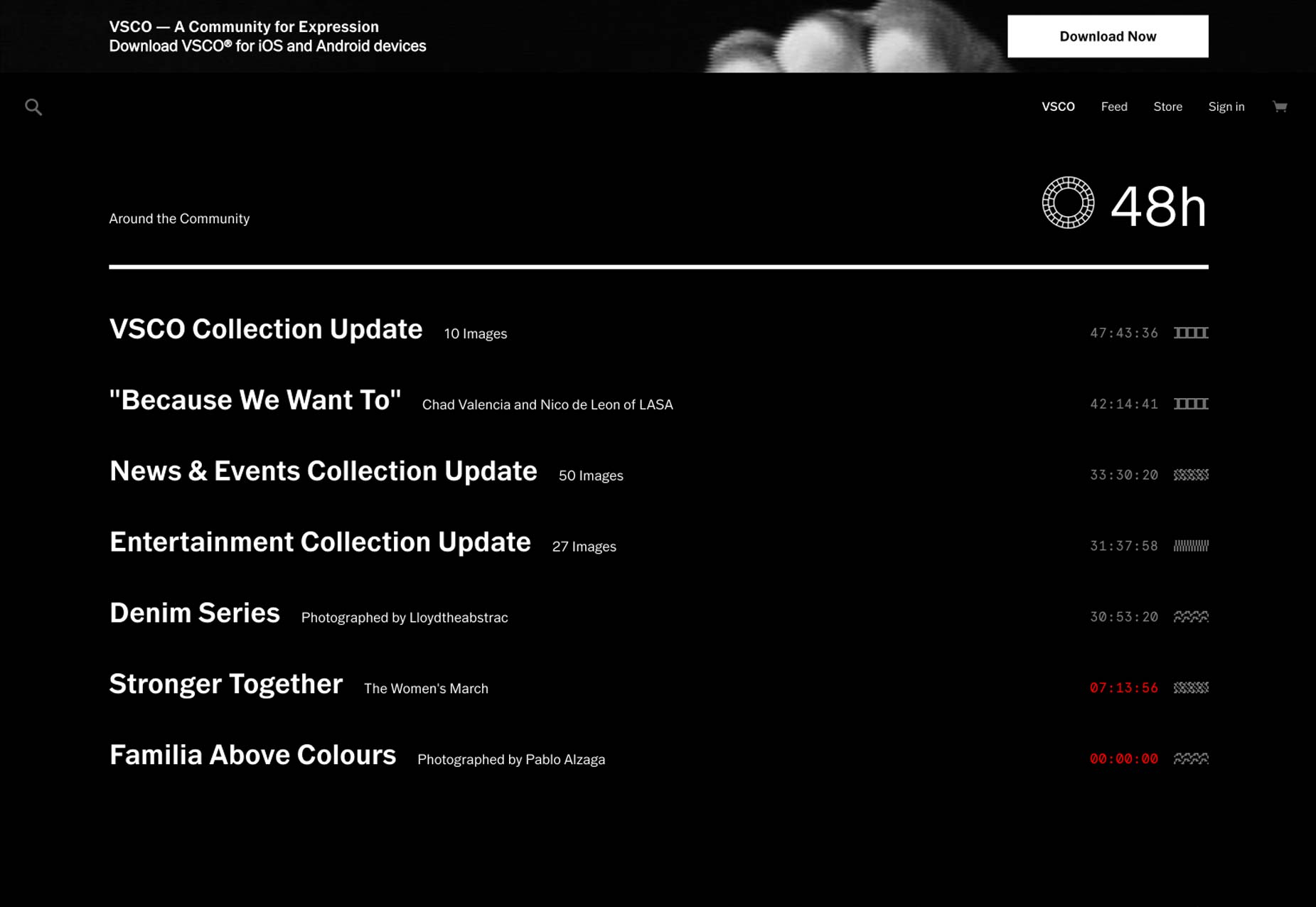
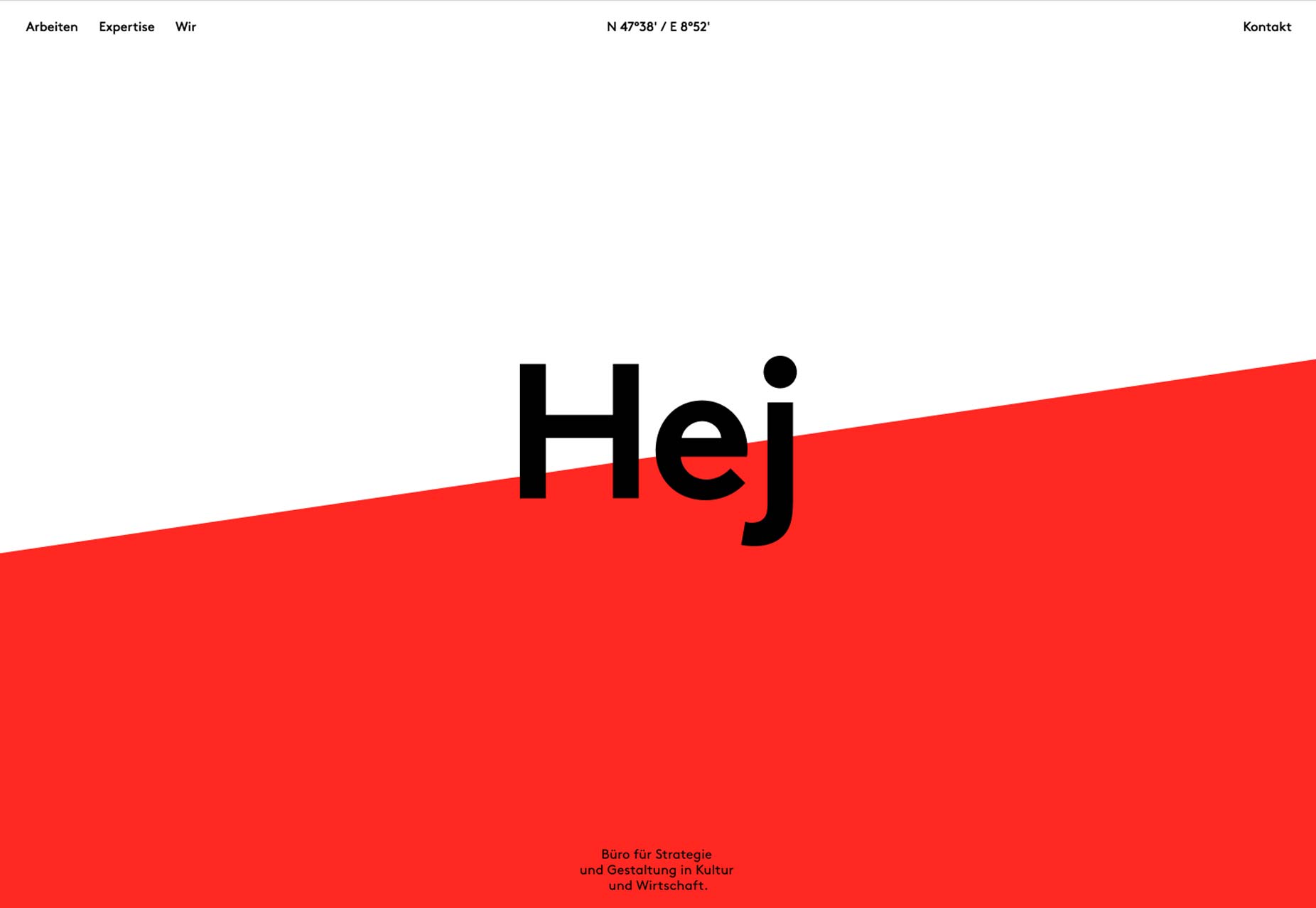
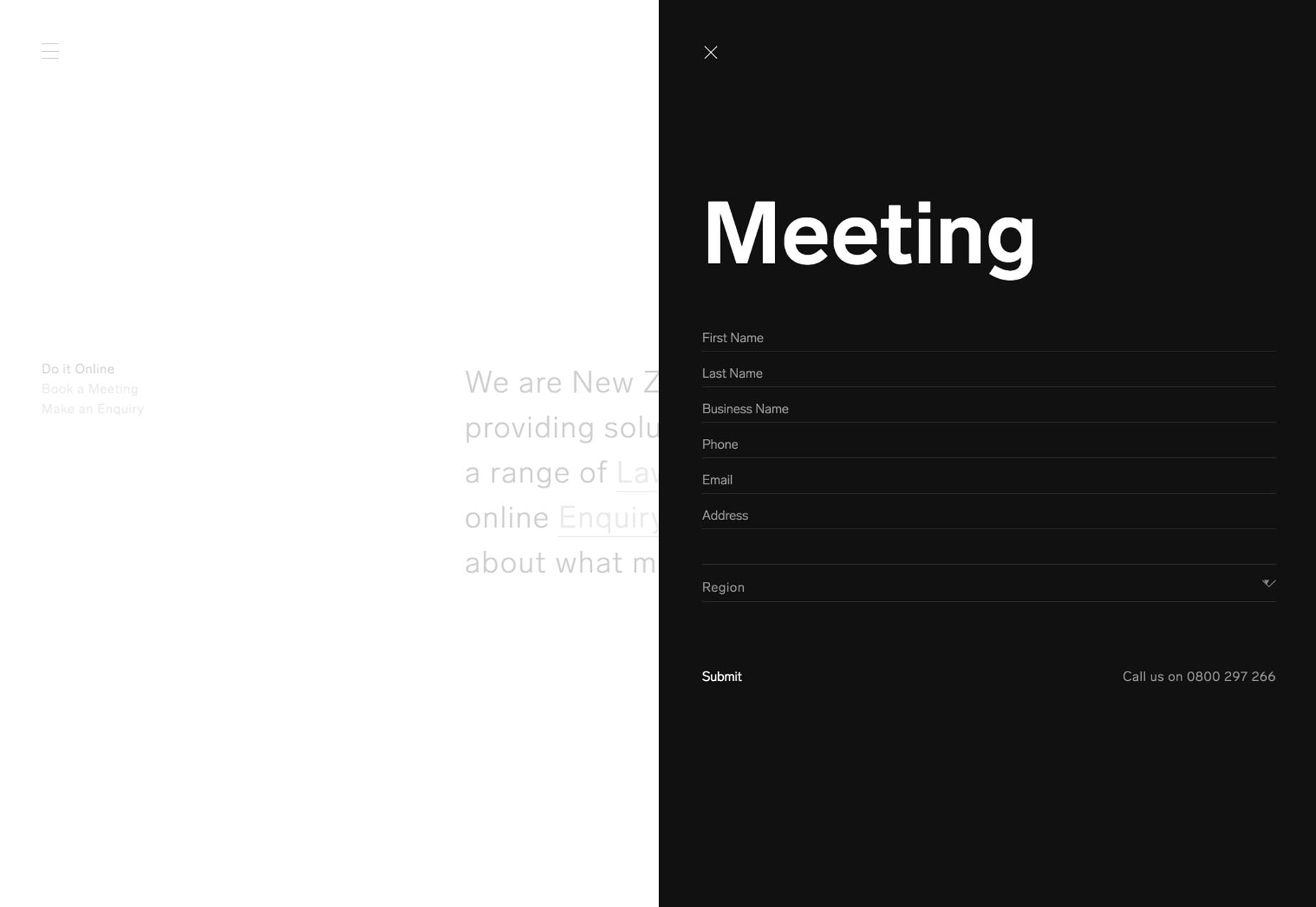
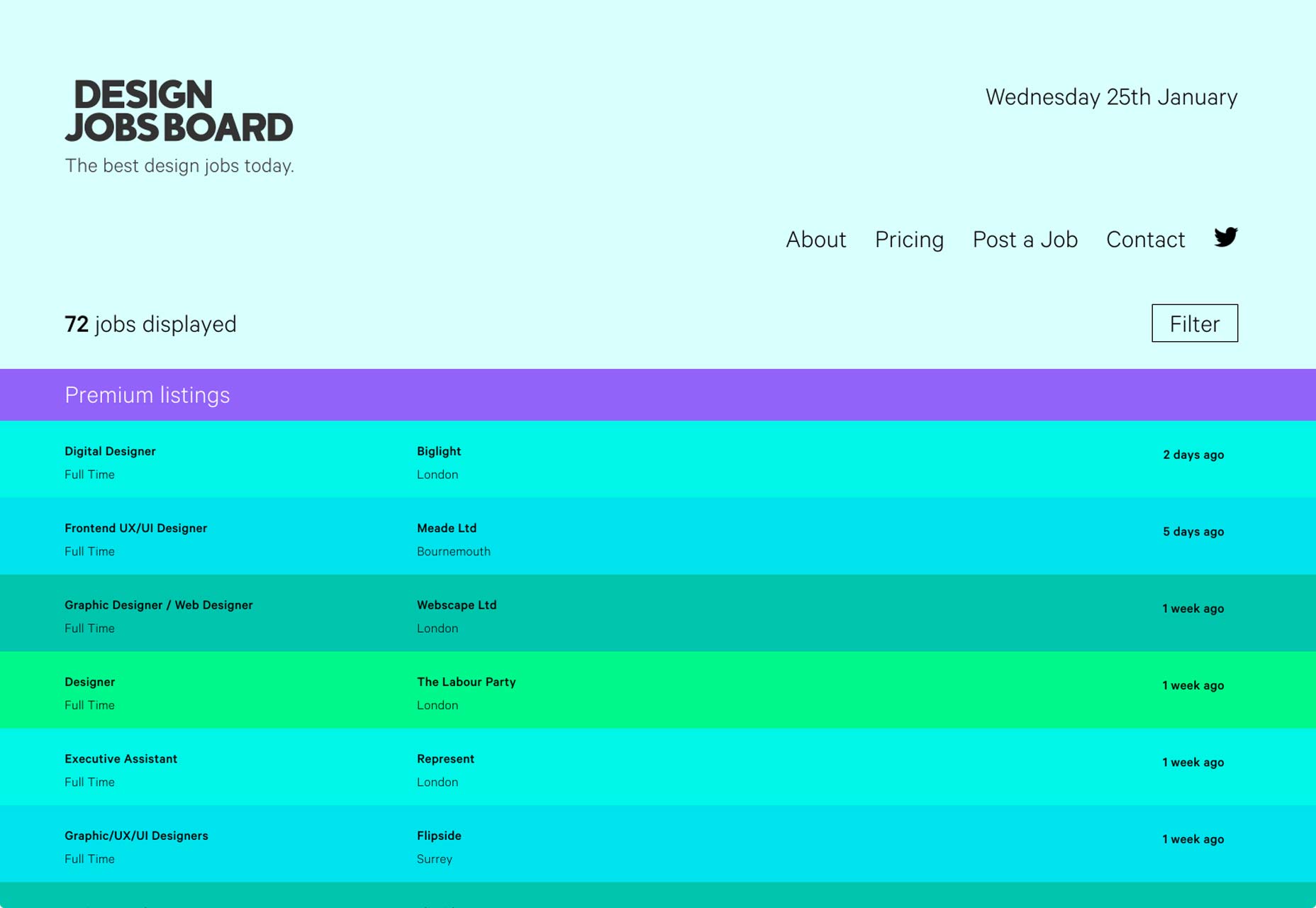
Il nero su bianco o bianco su nero è abbastanza standard, ma nei luoghi il colore è usato per aggiungere una dimensione extra. In alcuni di questi siti, le immagini appaiono in interazione o un'animazione di testo viene attivata in modo drammatico. Con molti di questi esempi, una schermata non può renderli giustizia, devono essere vissuti e giocati.
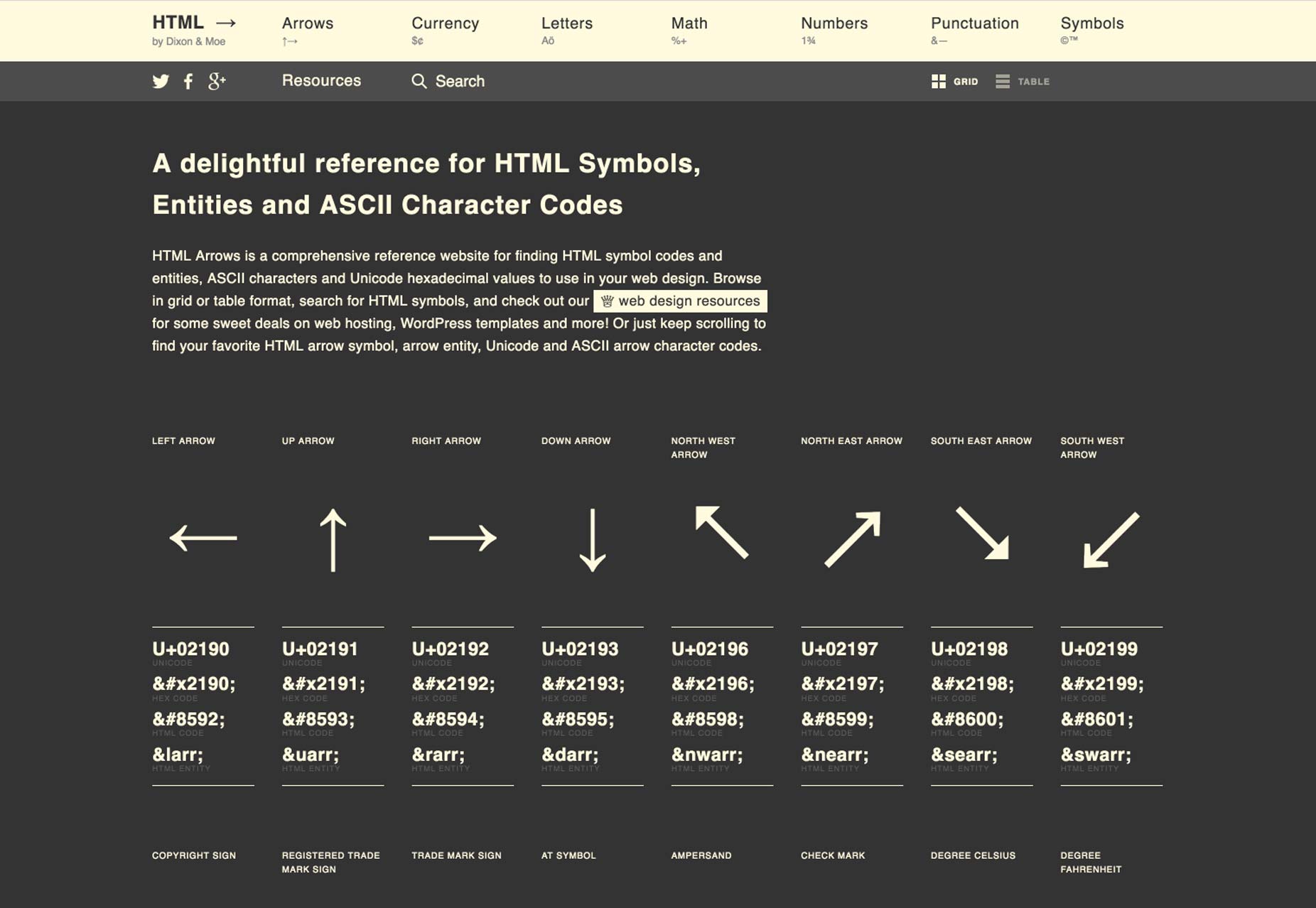
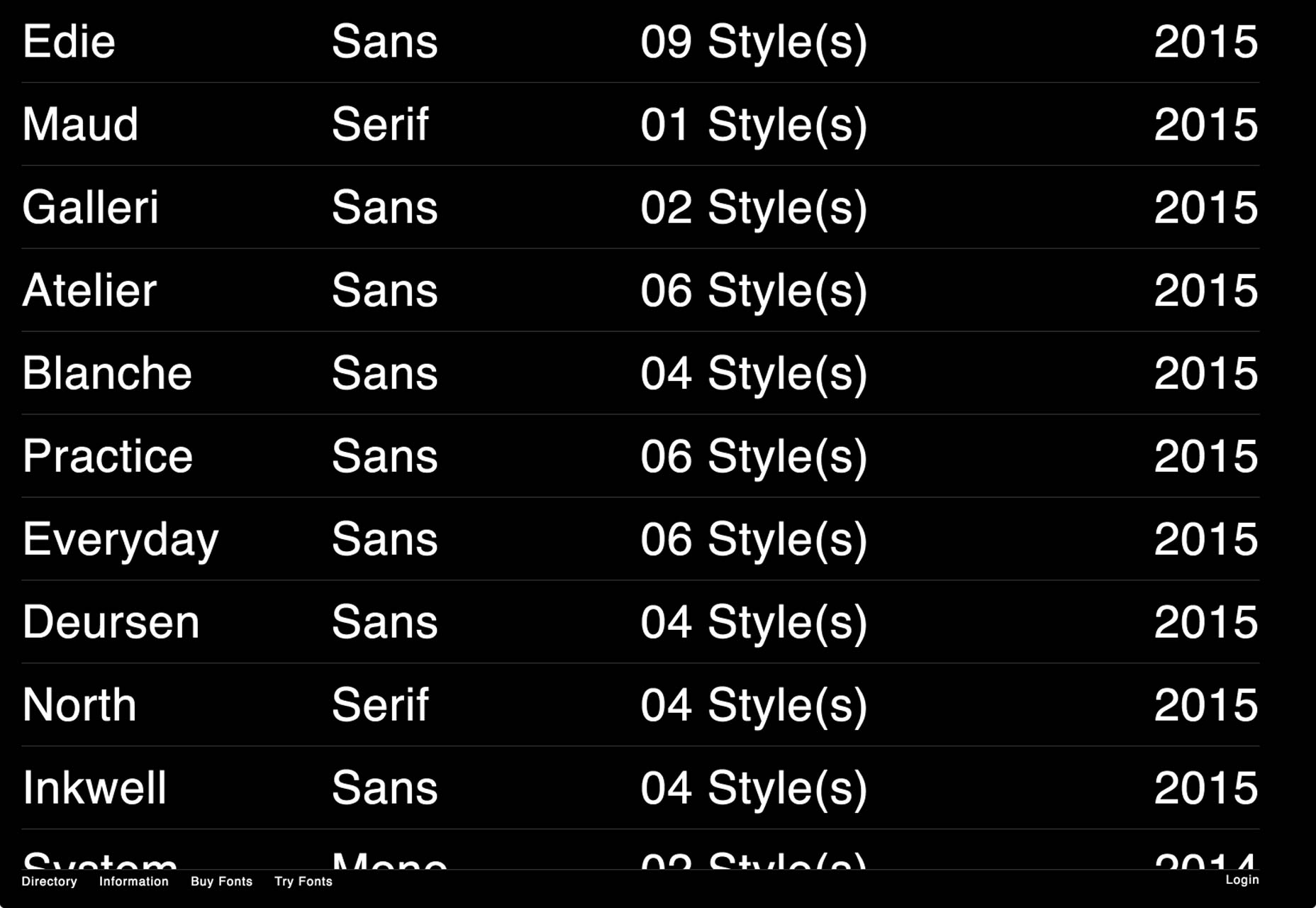
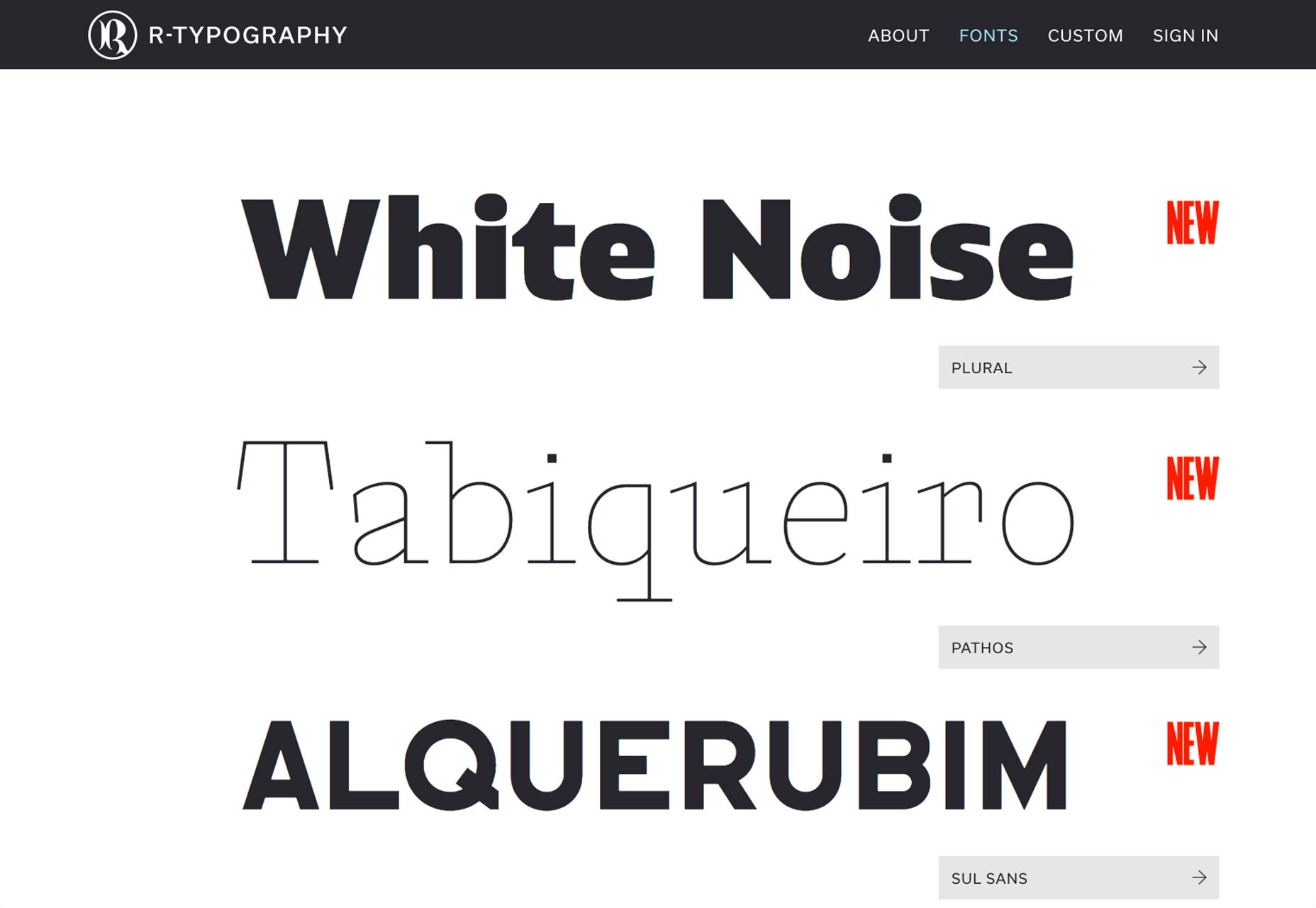
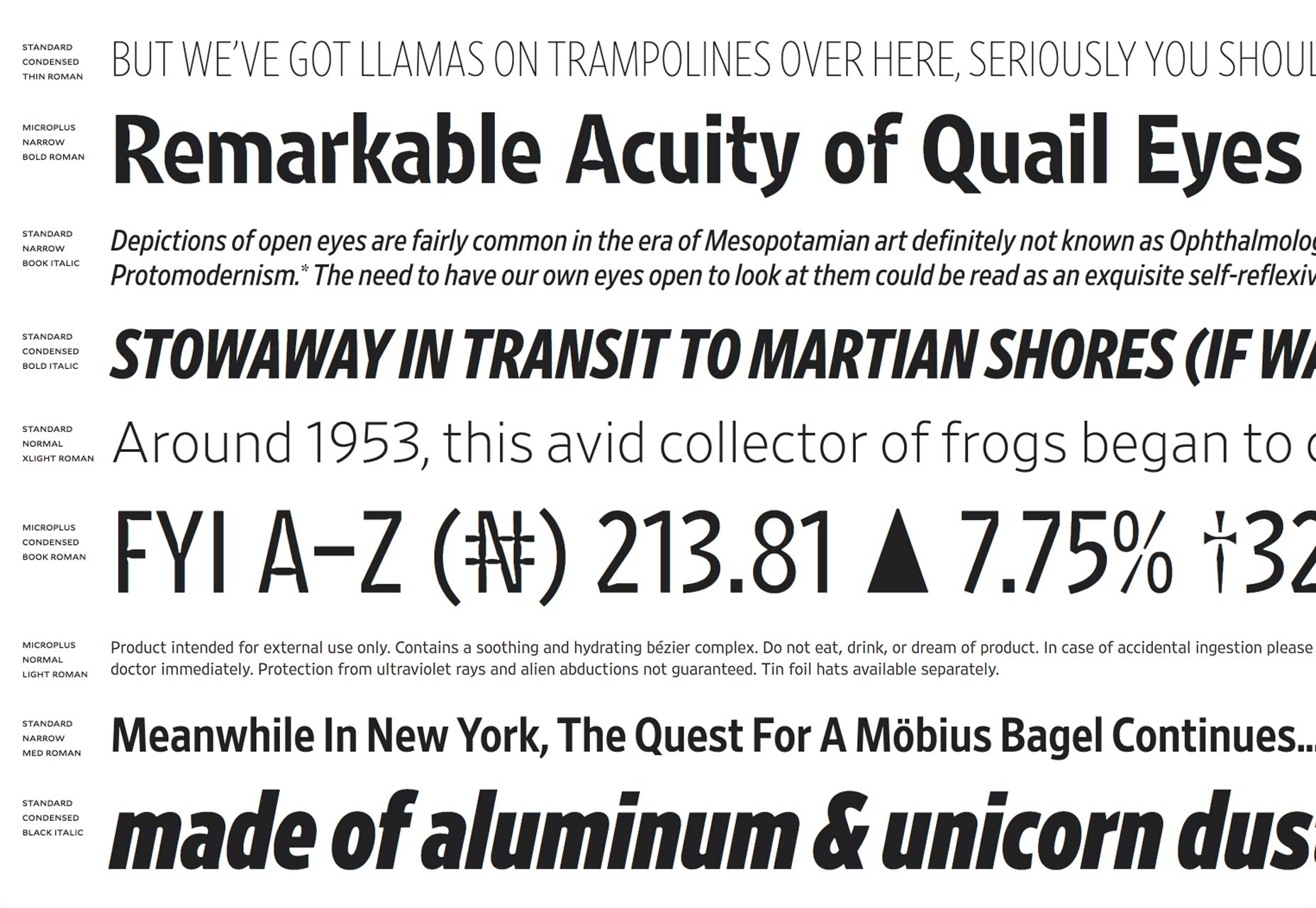
Gli ovvi esempi di siti di solo testo sono raccolte di tipi e, mentre alcuni potrebbero dire che non dovrebbero contare qui, ritengo che valgano la pena includerli se presentano i loro contenuti in modo soddisfacente e visivamente accattivante. (Non tutti i siti di font lo fanno).
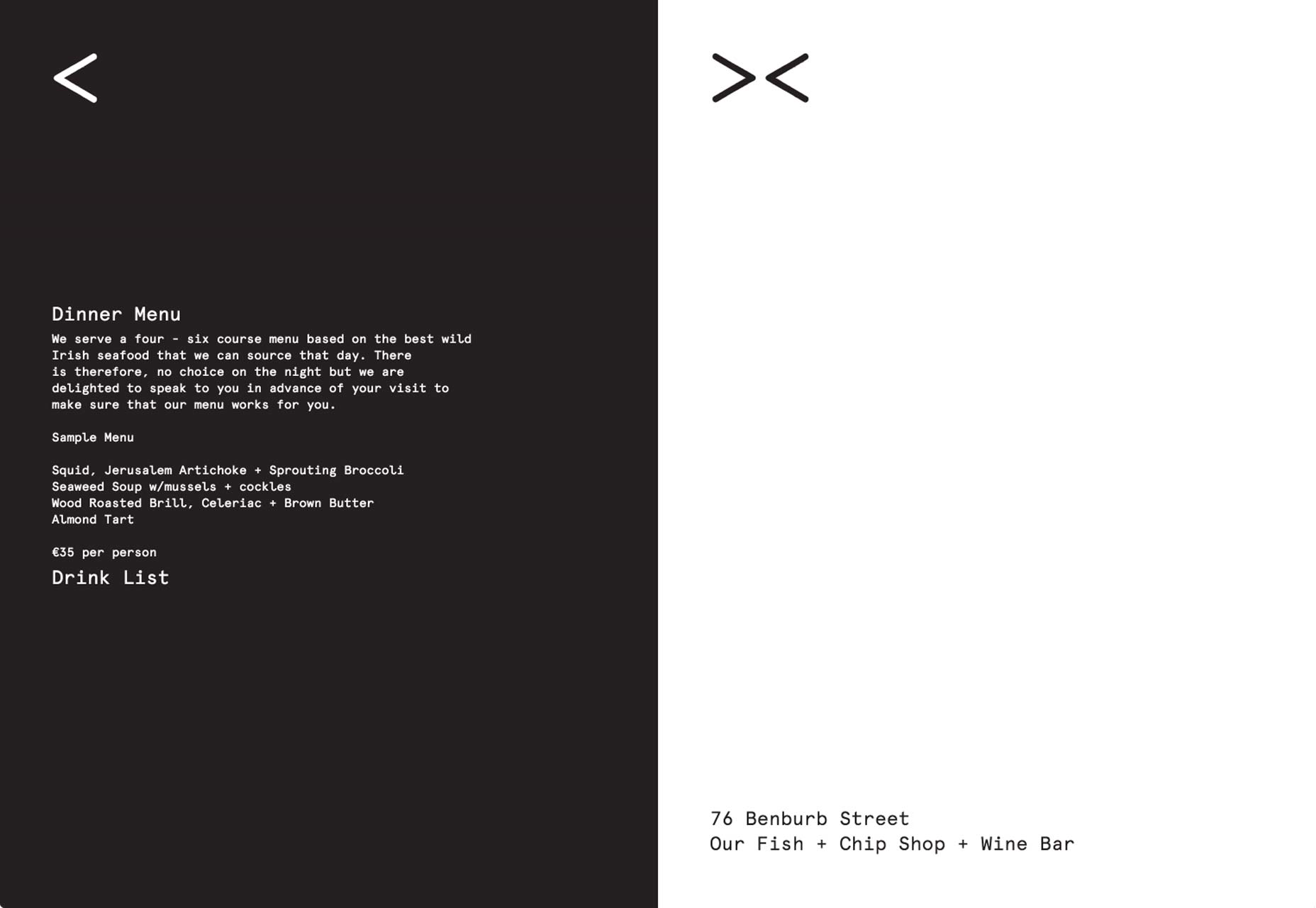
Ciò che mi ha colpito nel mettere insieme questa collezione è che la maggior parte dei siti che adottano questo approccio tendono ad essere per i designer / agenzie di design, o altri in campi creativi (anche se ci sono alcune eccezioni degne di nota, come i pulitori della Nuova Zelanda o il pesce irlandese e negozio di chip). Forse è perché c'è un bisogno di spingere i confini che di solito devono resistere quando si produce lavoro per i clienti, mentre noi non sentiamo il bisogno di giocare sul sicuro quando si tratta di noi stessi. La chiave qui è creatività e sicurezza, è uno stile audace che fa una dichiarazione molto forte. Non c'è via di mezzo con questo approccio; quando manca manca un miglio, ma quando funziona funziona davvero. Godere!