Nozioni di base sullo Strumento mesh in Illustrator
In questo post, impareremo un po 'circa lo strumento Mesh di Illustrator.
È uno degli strumenti più difficili da padroneggiare in Illustrator, ma se vuoi ottenere un aspetto tridimensionale nelle tue illustrazioni, devi davvero capire come utilizzare correttamente questo strumento.
Creeremo un fungo in stile Super Mario per capire meglio come usare questo strumento usando un esempio di vita reale.
Quando arrivi alla fine del tutorial, condividi i risultati con noi. E facci sapere se hai avuto problemi lungo il percorso.
Passo 1
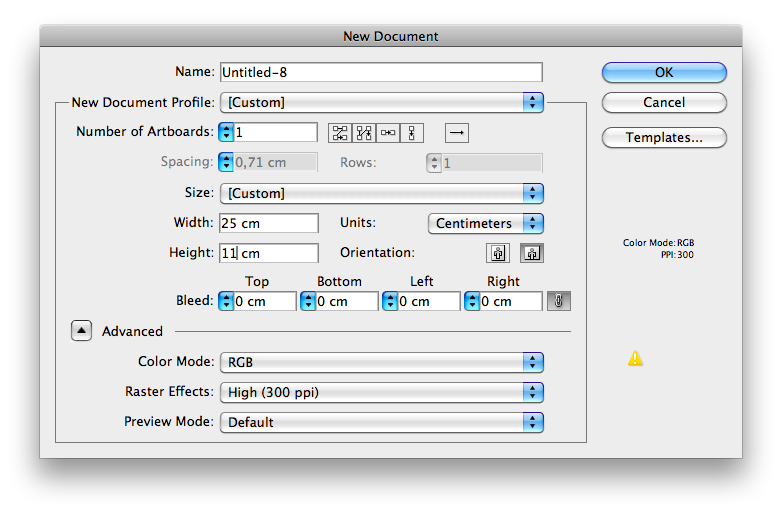
Apriamo Adobe Illustrator e creiamo una tela di 25 × 11 cm (9,84 × 4,3 pollici), in RGB ea 300 DPI.
Iniziamo dal lato sinistro della tela.

Rendi visibili i righelli (Comando / Controllo + R), quindi disegna uno sull'asse y.

Usando lo strumento Ellisse (la scorciatoia è la lettera L), disegna un cerchio (tieni premuto Maiusc per rendere il cerchio perfetto).

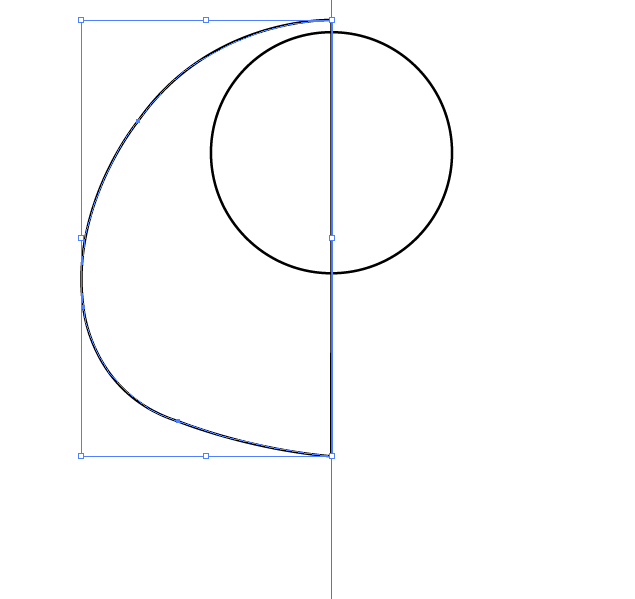
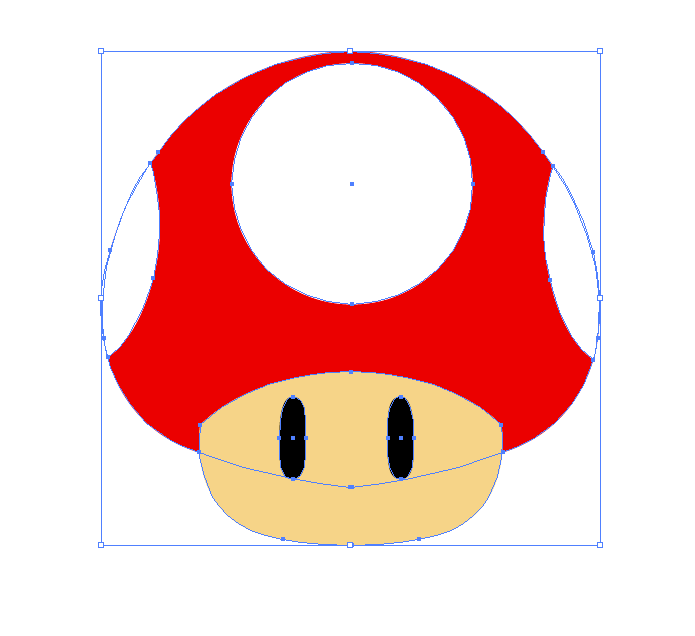
Usando lo strumento Penna (P), forma questa testa di fungo. Non dimenticare di includere una linea dritta sulla destra, perché in seguito vedremo questa parte per il resto dell'illustrazione.

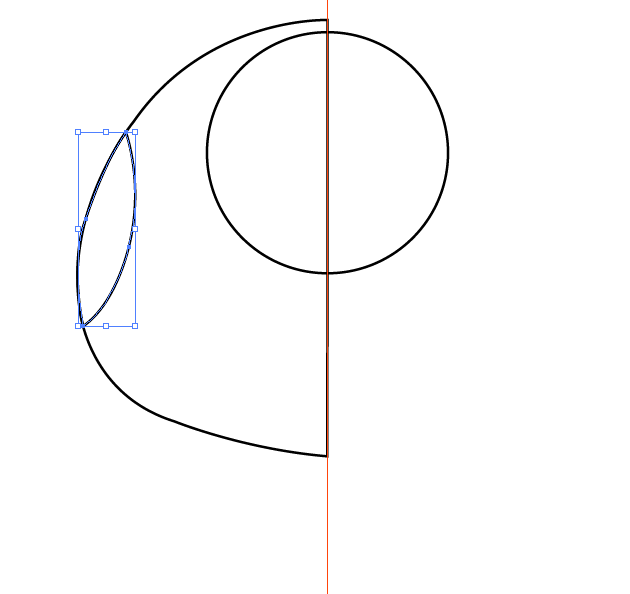
Sempre usando lo strumento Penna (P), disegna il seguente contorno (che sarà uno dei punti bianchi) sulla testa del fungo, rimanendo in prospettiva.

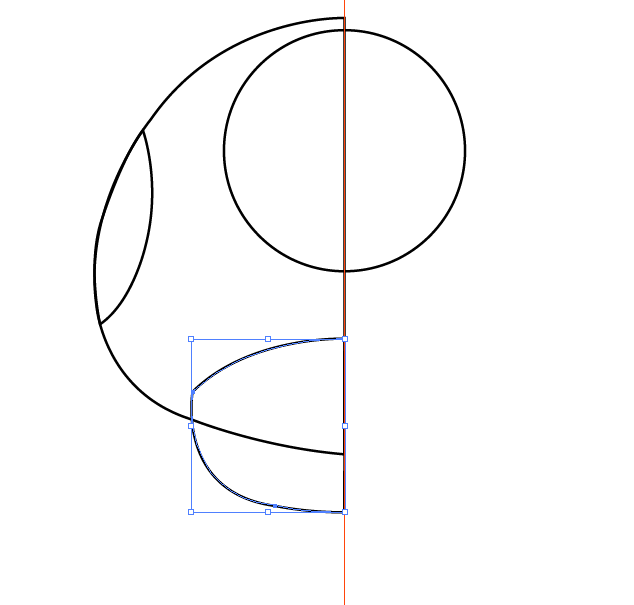
Crea la faccia del fungo con lo strumento Penna (P), ancora una volta per permetterne il riflesso.

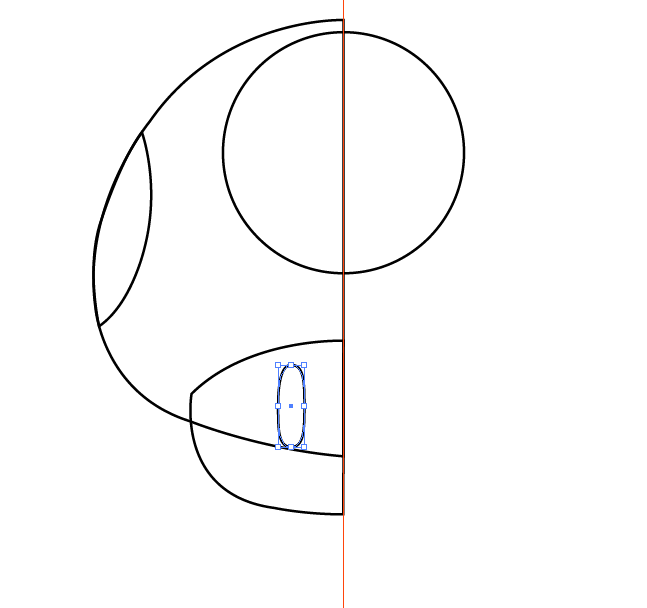
Infine, usando lo strumento Ellisse (L), disegna un'ellisse e regolala con lo strumento Selezione diretta (A).

Passo 2
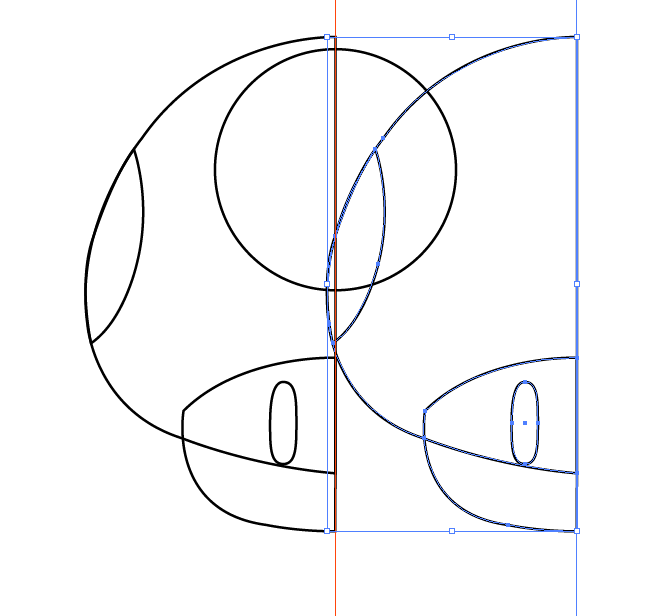
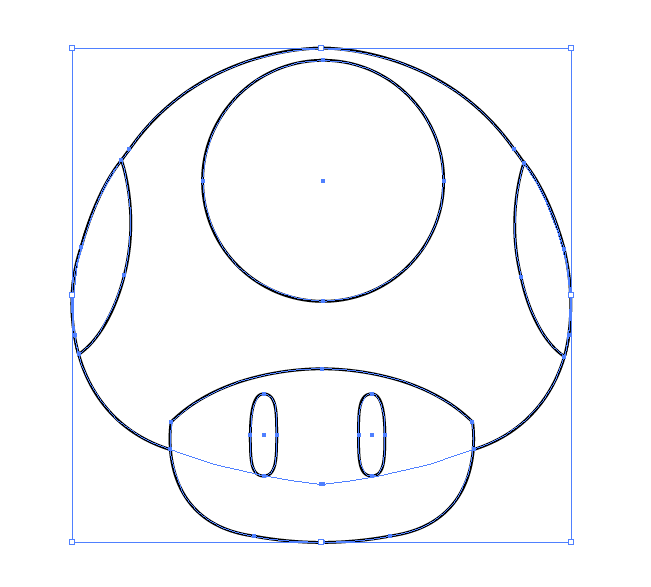
Usando lo strumento Selezione (L), seleziona tutto tranne il cerchio perfetto. Tenerli premuti, quindi premere Maiusc e trascinare per duplicare gli elementi.

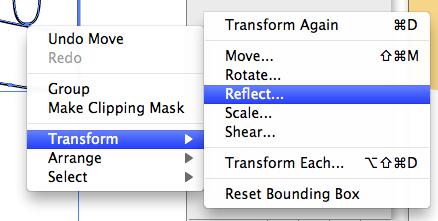
Fare clic con il tasto destro su questi elementi per aprire il menu di scelta rapida. Vai a Trasforma → Rifletti.

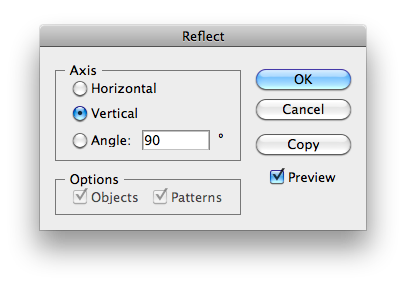
Scegli l'asse verticale.

Ora seleziona tutto e vai al pannello Pathfinder. Seleziona "Unisci".


Ora che le nostre linee sono fatte, coloriamole.
Passaggio 3
Prima di iniziare con lo strumento Mesh, dobbiamo scegliere i colori principali del fungo, impostarli come riempimenti e disabilitare tutti i tratti.
Ho scelto quattro colori ...
Beige per il viso (R: 233 G: 201 B: 126) ...

Rosso per la testa (R: 196 G: 1 B: 1) ...

Bianco per i punti (R: 255 G: 255 B: 255) ...

E nero per gli occhi (R: 0 G: 0 B: 0) ...

Ok, tutto è pronto. Tempo per lo strumento Mesh.

Passaggio 4
Come me, probabilmente hai usato lo strumento Mesh solo poche volte, se mai. Padroneggiare uno strumento è difficile se non si conoscono le basi, quindi proviamo un semplice esercizio prima di procedere. Per prima cosa, crea un cerchio beige perfetto usando lo strumento Ellisse (L) + Maiusc.

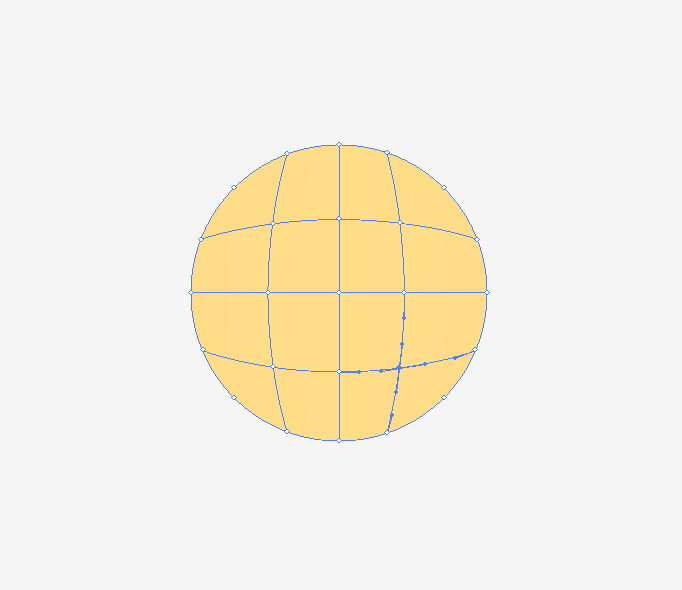
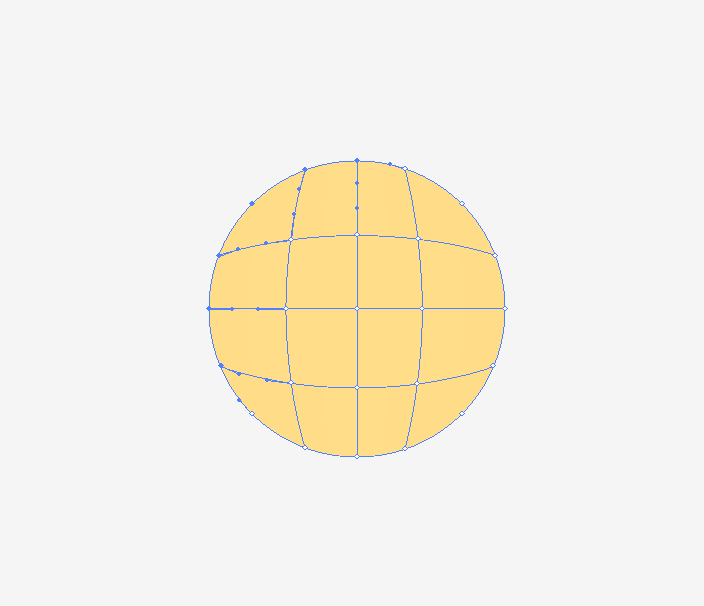
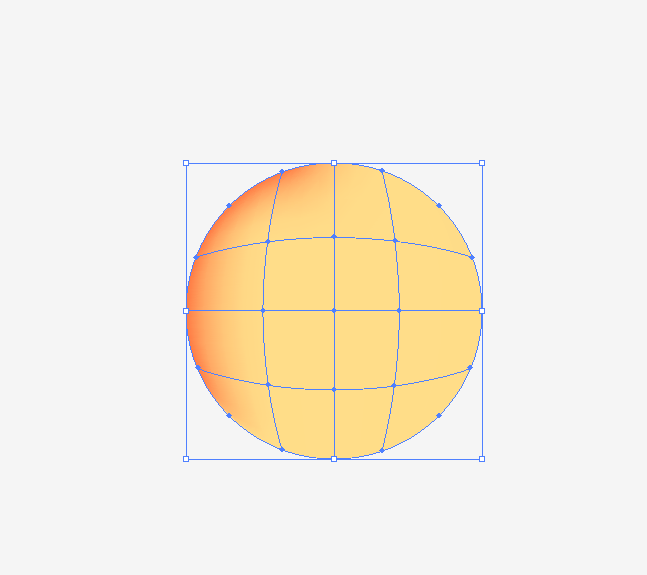
Usa lo strumento Mesh (U) per creare la griglia sottostante. Lo strumento crea due assi alla volta, quindi potresti avere problemi a tracciarli sulla forma la prima volta che provi. Esercitati su forme semplici come questo cerchio e cerca sempre di rendere la griglia simmetrica. Un buon trucco è iniziare con un punto al centro.

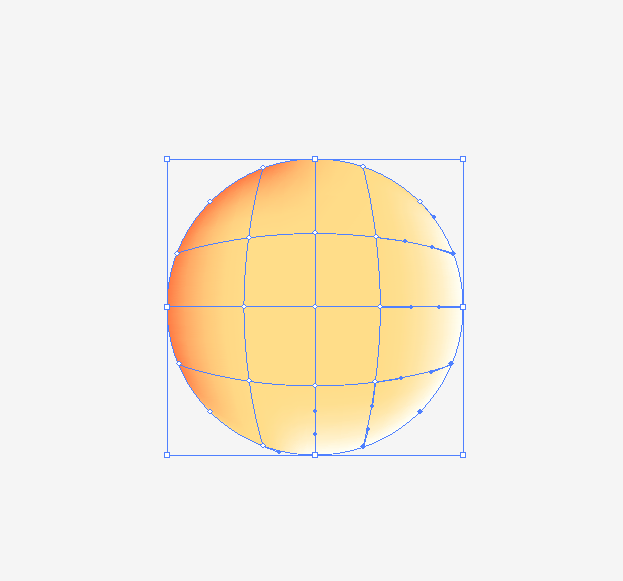
Utilizzare lo strumento Lazo (Q) per selezionare i punti desiderati. Questo è lo stesso strumento di selezione che conosci da Photoshop, quindi probabilmente sei già a tuo agio con esso. Seleziona i punti nella parte superiore sinistra della palla.

Ora vai al pannello Colore e seleziona il colore che desideri. Non preoccuparti se il colore è troppo duro in questo momento; lo stai solo testando È possibile regolare ogni punto di colore selezionandolo con lo strumento contagocce (I). (Un buon trucco è usare lo strumento Eyedropper su colori che sono già sulla palla, i risultati sono più facili da controllare in questo modo).


Ripeti la stessa procedura sul lato opposto, con un colore più chiaro questa volta.

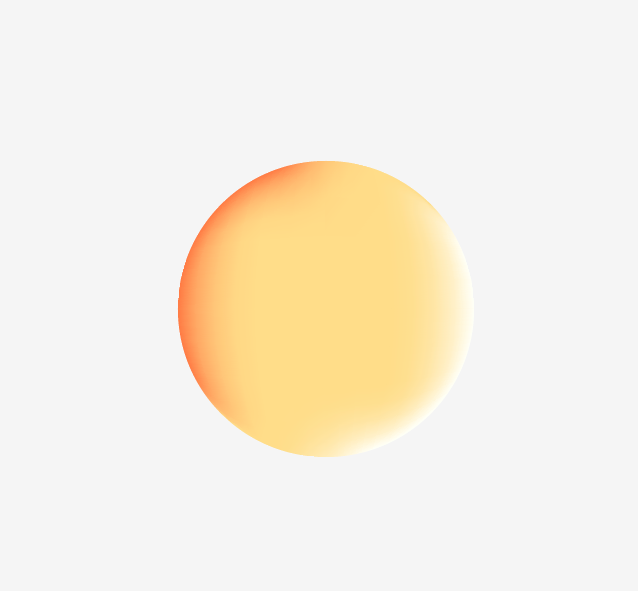
Se non hai ottenuto il risultato sotto, continua a esercitarti. Sarà più facile. Dopo un paio di tentativi, capirai le dinamiche di esso.

Passaggio 5
Prima di iniziare con il fungo, bloccare gli altri elementi in modo da non selezionarli accidentalmente con lo strumento Lazo (Q). Ma blocca un elemento alla volta (faccia, poi testa, poi occhi, ecc.).
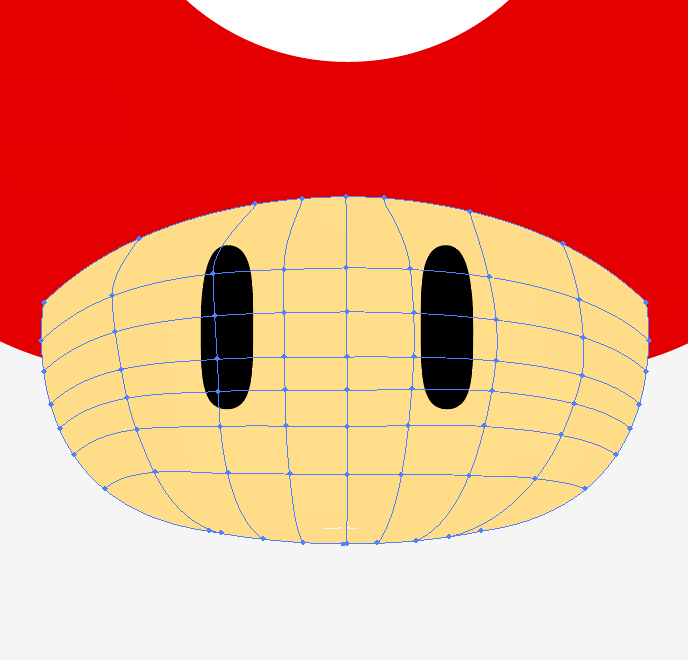
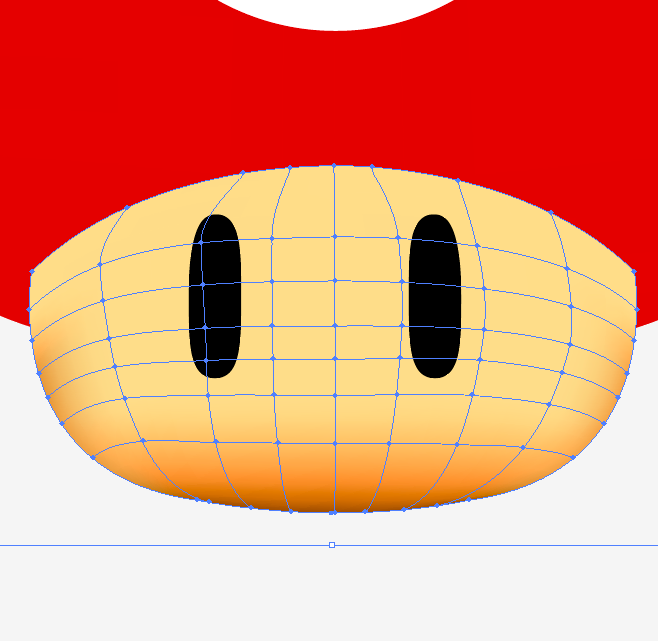
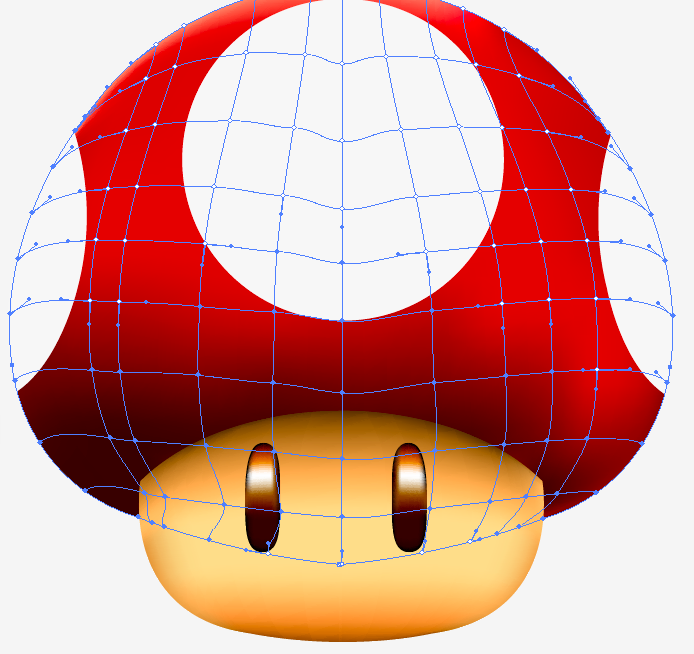
Iniziamo con la faccia. Crea una rete usando lo strumento Mesh (U). Cerca di renderlo simmetrico.

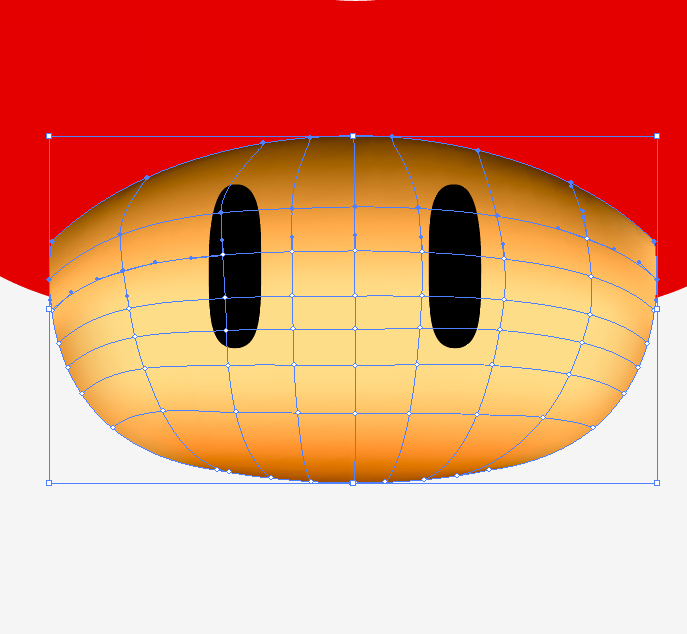
Utilizzare lo strumento Lazo (Q) per selezionare i punti sul fondo. Usa il pannello Colore per scegliere un colore più scuro (simile al marrone) e regola il gradiente usando lo strumento Contagocce (I).

Fai la stessa cosa in cima alla testa, usando un colore più scuro questa volta per farlo sembrare un'ombra.

Passaggio 6
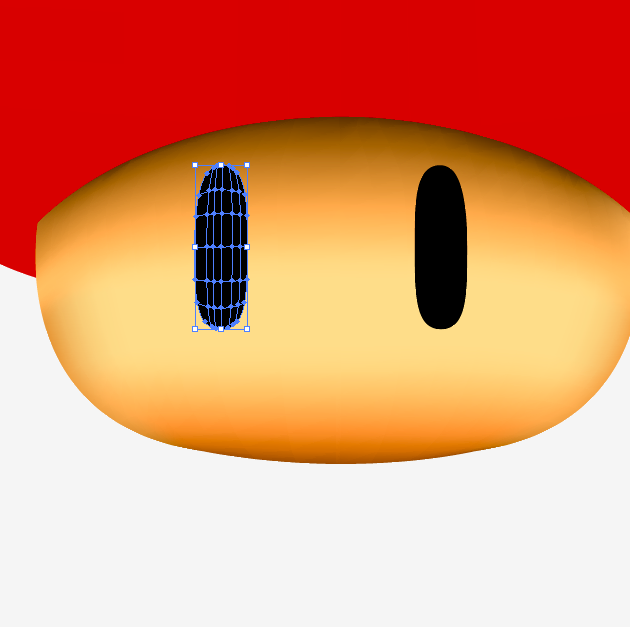
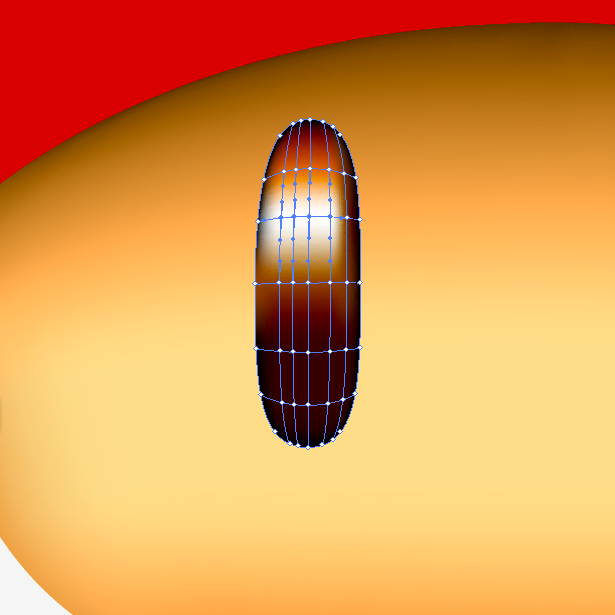
Usa lo strumento Mesh (U) su uno solo degli occhi. Lo duplicheremo in seguito per risparmiare tempo.

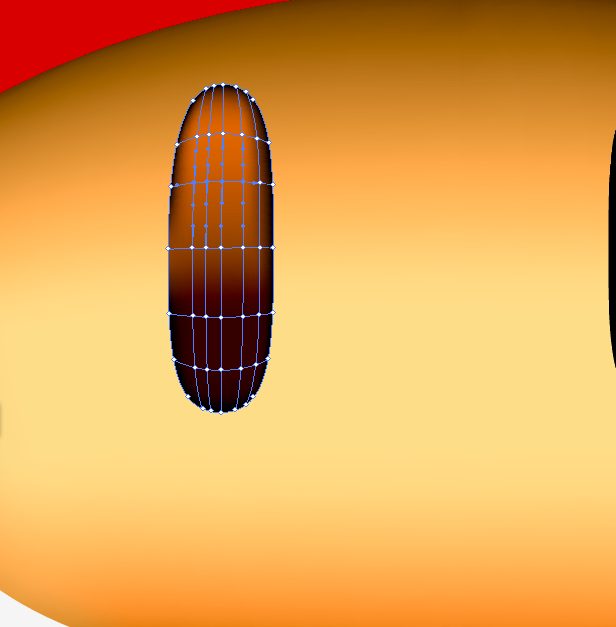
Crea una griglia simmetrica. Scegli i punti al centro usando lo strumento Lazo (Q) e regola la quantità di sfumatura usando lo strumento Eyedropper (I), selezionando ciascun punto singolarmente.

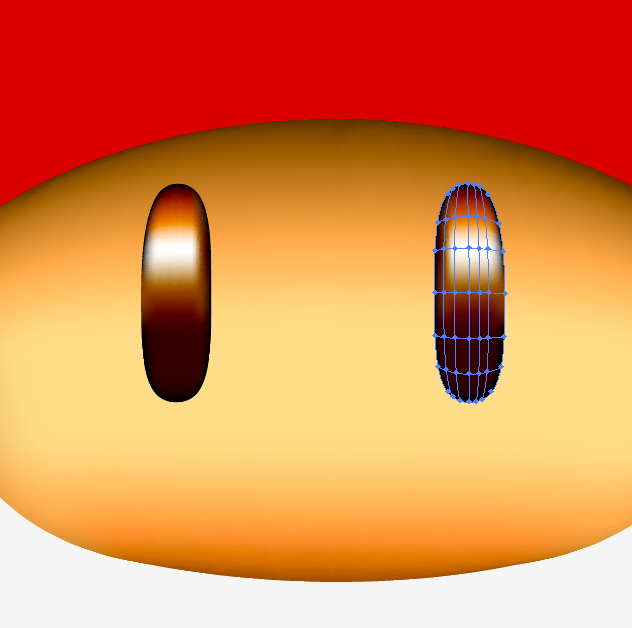
Aggiungi un po 'di bianco per la luce negli occhi. Prenditi tutto il tempo per regolarlo.

Duplica l'occhio, rifletti e posizionalo dall'occhio sinistro.

Passaggio 7
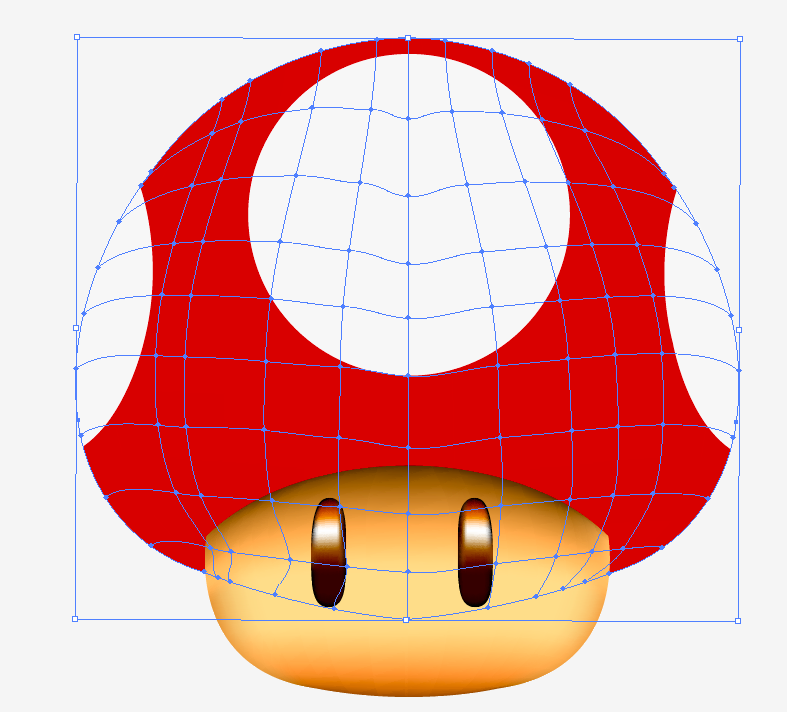
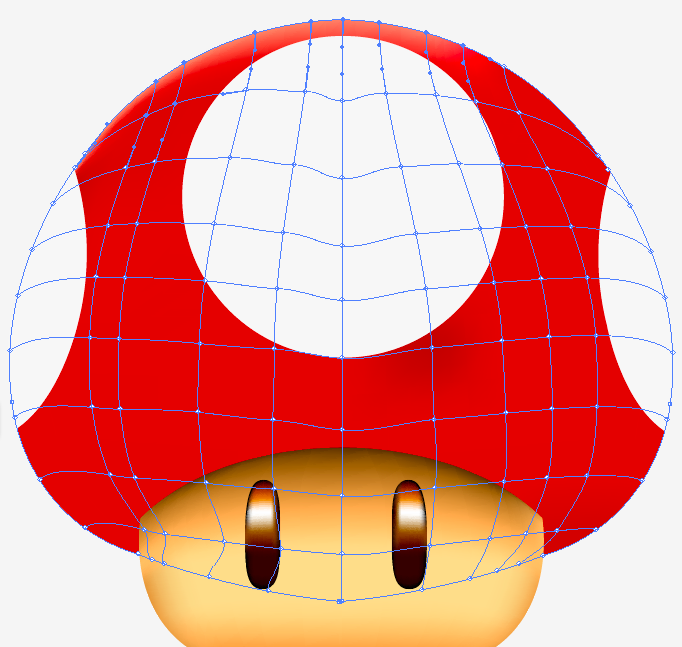
Usa lo strumento Mesh (U) sulla testa. Creare questa griglia sarà un po 'più difficile perché è più grande, ma non deve diventare troppo complesso.

Usa lo strumento Lazo (Q) per aggiungere un po 'di bianco alla sommità della testa. Regolare i gradienti usando lo strumento Eyedropper (I).

Il gradiente nero nella parte inferiore è insolito e quindi potrebbe essere un po 'difficile da ottenere. Praticate la selezione e regolatela mentre procedete. È facile, credimi.

Passaggio 8
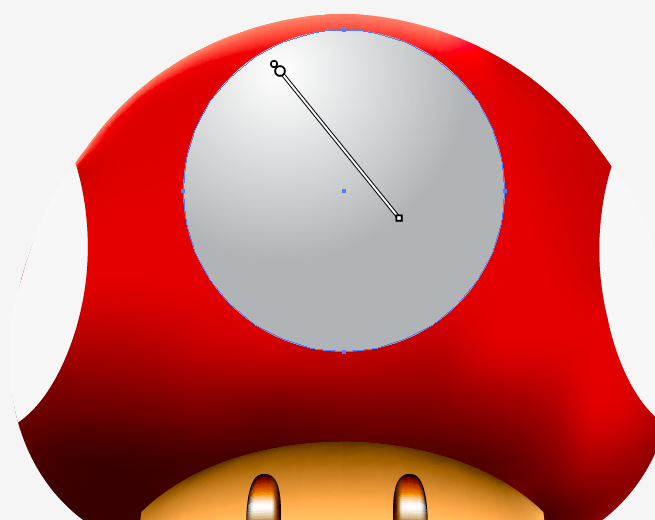
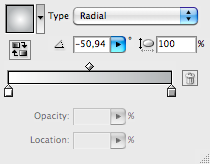
Ho deciso di non utilizzare lo strumento Mesh sui cerchi, perché sono forme abbastanza semplici e hanno meno luce per essere gestiti. Invece, ho usato lo strumento Gradiente (G) per ottenere un gradiente radiale da bianco a grigio, e ho appena regolato la sua direzione e quantità.


Ho ripetuto il processo con i cerchi sul lato. Basta fare attenzione con la direzione del gradiente.

Passaggio 9
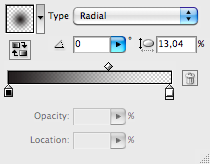
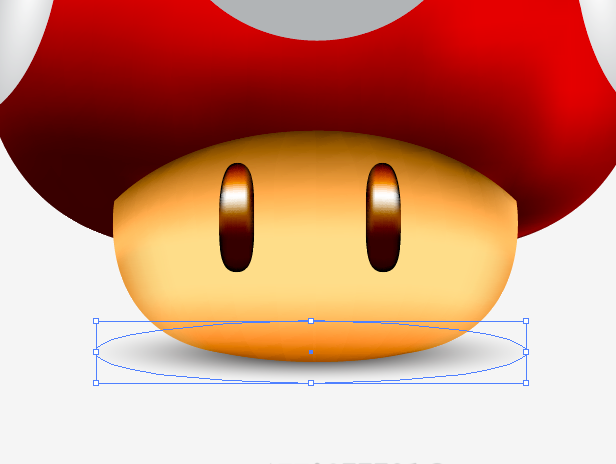
Per un tocco finale, ho aggiunto una semplice ellisse al fondo usando lo strumento Ellisse (L). Quindi, usando il pannello Gradienti, ho applicato questo gradiente nero sfumato e regolato la sua quantità e forma. Abbastanza semplice e migliore di una sfocatura gaussiana per ottenere lo stesso effetto.


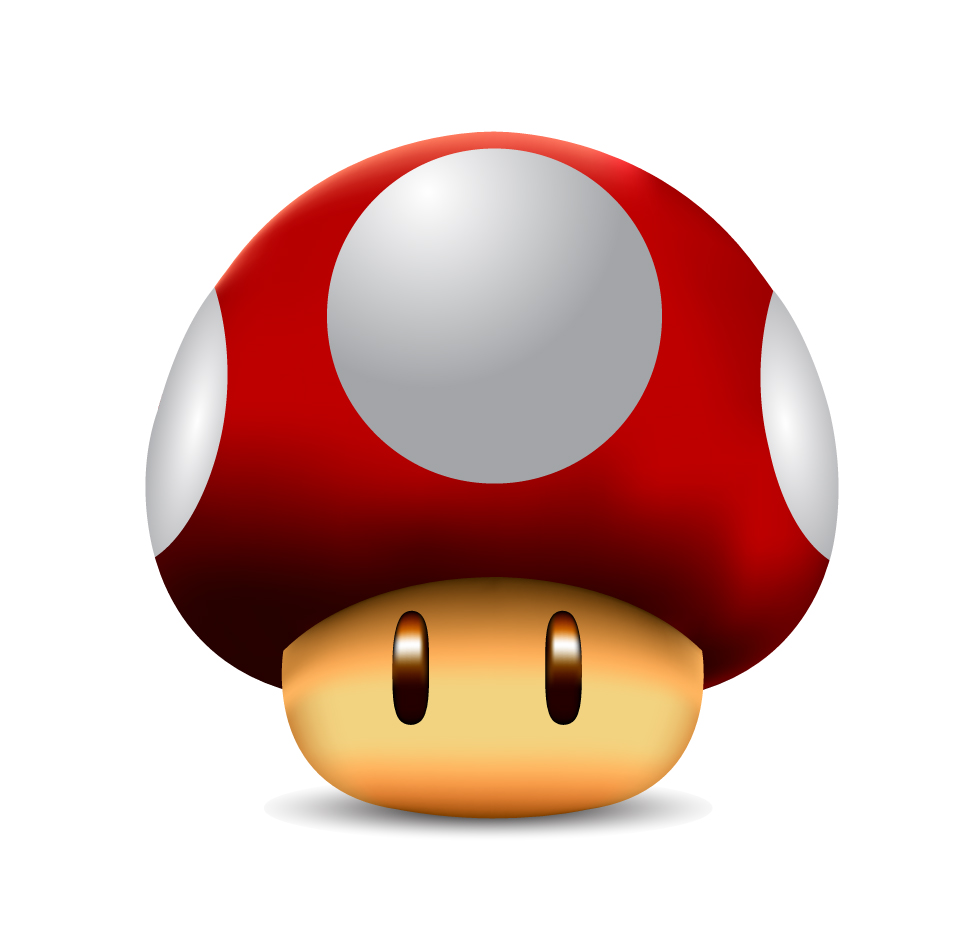
Il nostro fungo è finalmente finito!
Il risultato
Bene, spero che ti sia divertito molto seguendo questo tutorial e imparando di più sullo strumento Mesh.

Scarica il file di Illustrator
Si prega di condividere i risultati con noi. Hai avuto qualche problema?