Errori comuni di progettazione Web mobile
L'utilizzo di Internet mobile è in aumento e il mondo del Web design continua ad evolversi, quindi i progettisti devono imparare a gestire i dispositivi mobili. Pensare "Oh, i miei utenti non visiteranno il mio sito web su un dispositivo mobile" è il peggiore errore di tutti.
Nessuno può impedire l'aumento dell'utilizzo di dispositivi mobili e le probabilità che ogni sito Web riceva visitatori su dispositivi mobili. Quindi, la strategia migliore è quella di essere il più preparati possibile.
Pensare solo agli utenti mobili non è sufficiente per affrontare la situazione. Molti errori sono ancora commessi durante il processo e sapere cosa sono è il primo passo per evitarli efficacemente nei progetti futuri.
Di seguito sono riportati gli errori più comuni sui siti web per dispositivi mobili.
Non tiene conto della larghezza del dispositivo
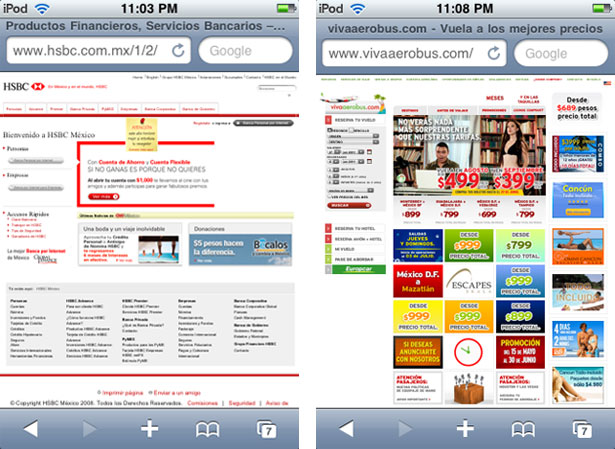
Questo potrebbe sembrare ovvio, ma un sacco di siti web sembrano così su un dispositivo mobile (in questo caso, l'iPhone):

Dovresti capire la larghezza massima che gli elementi di una pagina dovrebbero avere, così come essere in grado di formattare un intero documento HTML per tenere conto delle varie dimensioni dello schermo.
Nello screenshot in alto a sinistra, il sito Web è formattato per le larghezze variabili del dispositivo, ma i suoi elementi non lo sono. Il sito Web sulla destra non è formattato per larghezze variabili del dispositivo, quindi i suoi elementi appaiono troppo piccoli. Anche se il body l'elemento è stato impostato su una larghezza più ristretta (ad esempio 320 pixel), verrebbe semplicemente spostato all'estrema sinistra dello schermo ed essere ancora piccolo e illeggibile.
Questo può essere risolto con una semplice riga HTML in di ogni documento:
Questo piccolo dettaglio, insieme a elementi formattati, renderà la tua esperienza mobile ottimale.

Fare in modo che gli utenti compilino moduli lunghi
Compilare i moduli è fastidioso anche sui computer desktop, ed è ancora più noioso su uno schermo mobile. Progettare un modulo Web per dispositivi mobili è un compito complesso; concentrarsi sulla costruzione di moduli semplici che non richiedono molto agli utenti.
Imposta il tipo di input richiesto dall'utente, in modo che la tastiera contenga gli elementi di cui l'utente ha bisogno quando si focalizzano sul campo. Ad esempio, impostando il tipo di input di un campo come number imposterà la tastiera per visualizzare i numeri per impostazione predefinita, anziché le lettere.
Non riconsiderare il contenuto
Il trasferimento di contenuti da ambienti web di grande schermo ha implicato la propria strategia, come quando il contenuto doveva essere trasferito dalla stampa al web. I vincoli di spazio e di messa a fuoco sui dispositivi mobili sono molto più significativi di quelli sui computer.
La metodologia "design for mobile first" di Luke Wroblewski definisce un approccio forte che possiamo adottare. Ci scoraggia dal generare un set di contenuti per il Web desktop e un altro set per il Web mobile. Un team di progettazione mobile dovrebbe considerare se il contenuto che non appare nella versione mobile è addirittura necessario? Forse non ha nemmeno bisogno di apparire nella versione desktop.
Usare il contenuto per scopi decorativi o semplicemente per riempire lo spazio garantisce quasi che verrà rimosso in seguito, quindi perché non considerare solo contenuti essenziali fin dall'inizio?
Passare attraverso questo processo può scoprire altri errori e problemi comuni.
Eliminazione di contenuti e funzionalità senza motivo
Revisionare il contenuto può essere complicato, e gli orari stretti possono costringerlo ad accadere più velocemente di quanto dovrebbe. Ciò si traduce spesso nella rimozione di contenuti e funzionalità erroneamente, in effetti, quasi a caso.
Il processo prevede un'analisi approfondita prima che inizi il montaggio e la correzione. I contenuti esistenti devono essere rivisti al fine di separare il contenuto che aggiunge valore e soddisfa le aspettative degli utenti dal contenuto che distrae o riempie lo spazio.
Per capire meglio la strategia di generazione e modifica dei contenuti, controlla il libro Strategia di contenuto per il Web di Kristina Halvorson. Copre ogni dettaglio, dalla strategia di contenuto di base all'auditing e alla modifica di materiale sostanziale.
Dimenticando le dimensioni e le limitazioni di un dito
Quando utilizzi un computer, utilizziamo clic del mouse precisi per ogni attività. Siamo in grado di fare facilmente clic su un'icona 16 × 16; il processo non comporta difficoltà.
Un utente mobile, d'altra parte, ha la precisione di un dito, un dito che non è quasi mai sottile.
Apple ha deciso di 44 pixel come il dimensione minima accettabile per i controlli mobili (44 × 30, per la precisione) e ha implementato questo standard tra i suoi prodotti.
Oltre alla dimensione degli elementi, lo spazio tra questi elementi viene spesso ignorato. Pensa a un elenco di opzioni, ognuna accompagnata da un pulsante di opzione, con un'altezza della linea di 0 fra loro. Gli utenti sono tenuti a commettere errori, anche se si prendono il loro tempo. Perché complicheremo le cose in questo modo?
Luke Wroblewski forse è andato oltre di chiunque altro nell'individuare le dimensioni standard per la progettazione mobile, compilando raccomandazioni da diverse piattaforme. In base all'interfaccia utente di Windows Phone e alla Guida all'interazione, la dimensione standard tra gli elementi deve essere di almeno 8 pixel.
Lunghi tempi di caricamento della pagina: file di immagini pesanti
I file di immagini pesanti sono stati un problema fin dall'inizio nel web design. E il web mobile presenta sfide ancora più grandi, perché i tempi di caricamento tendono ad aumentare quando si combinano le capacità limitate di alcuni dispositivi con segnali di trasferimento dati variabili (che dipendono dal tipo di connessione Internet).
L'ottimizzazione delle immagini continua anche a essere una considerazione importante nel design dei dispositivi mobili.
Tempi lunghi di caricamento della pagina: troppe immagini
Molte immagini di piccole dimensioni presentano lo stesso handicap di una singola immagine pesante.
Questo è particolarmente un problema quando i progettisti cercano di emulare l'aspetto delle applicazioni native per smartphone, inclusi i gradienti e gli angoli arrotondati delle intestazioni e dei pulsanti di iOS.

Ciò porta a un altro errore comune ...
Non sfruttando le funzionalità CSS3 e HTML5
Molti tipi di immagini possono essere evitati del tutto ora che HTML5 e CSS3 sono intorno. Inoltre, i browser mobili ci danno molta più libertà rispetto ai browser desktop perché quasi tutti sono stati creati su Webkit motore, che supporta sia HTML5 che CSS3.
Perché non approfittarne? Il l'elemento in HTML5 può ridurre la necessità di immagini, così come le nuove proprietà CSS3 che forniscono stili di base come gradienti e angoli arrotondati. È un modo importante per risparmiare sui tempi di caricamento delle pagine.
Basta con la grafica ora. L'uso di troppe immagini non è l'unico modo per danneggiare un design mobile e le immagini non sono le uniche cose che lo rallentano.
Tempi lunghi di caricamento della pagina: troppe importazioni
Lo vediamo principalmente con framework (e plug-in per questi framework). Ammettiamolo: succede molto ora, e sta succedendo dall'arrivo dei framework AJAX così tanto necessari e utili come jQuery e MooTools. Gli sviluppatori di jQuery sono arrivati persino a creare un miglioramento mobile chiamato jQuery Mobile.
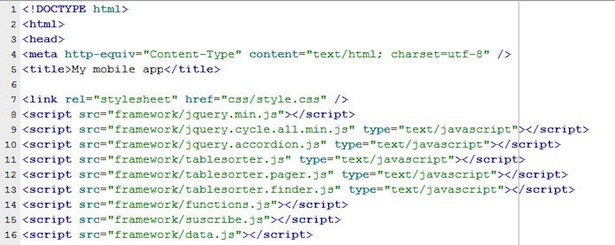
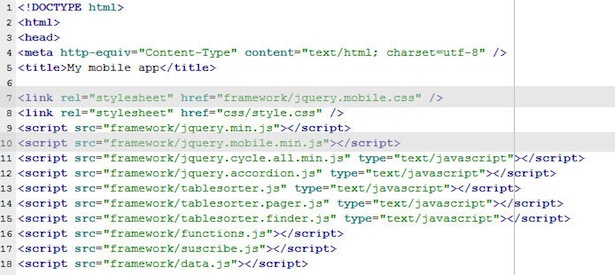
Questi rendono il lavoro molto più semplice che molti designer non si preoccupano delle conseguenze di dipendere pesantemente da loro. Probabilmente hai visto qualcosa di simile in a etichetta:

E non dimentichiamo le importazioni di jQuery Mobile:

Ogni singola importazione in questa intestazione è una richiamata al server, e rallenta la pagina proprio come farebbe una immagine di caricamento.
Ci sono modi per risolvere questo problema. Potresti sintetizzare le importazioni. Perché importare più piccoli script se è possibile chiamarne uno grande? Potresti anche valutare se hai bisogno di un framework. Ne vale davvero la pena? Potresti fare il lavoro da solo con meno complessità?
Lunghi tempi di caricamento delle pagine: non comunicare le azioni in modo chiaro
Supponiamo che determinate azioni sul tuo sito web mobile impieghino più tempo per essere caricate rispetto ad altre. Va bene; non è qualcosa su cui impazzire se hai fatto un vero sforzo per accelerare le cose. La cosa importante da considerare ora è come rendere l'attesa più sopportabile per l'utente?
La soluzione è rendere il progetto il più trasparente possibile. Cosa sta succedendo? L'utente dovrebbe essere in grado di rispondere a questa domanda in ogni momento. Per ogni azione di caricamento nel progetto, dovrebbe esserci una dichiarazione chiara che ne informa l'utente.
Mai sottovalutare la potenza della semplice stringa "Loading ...".
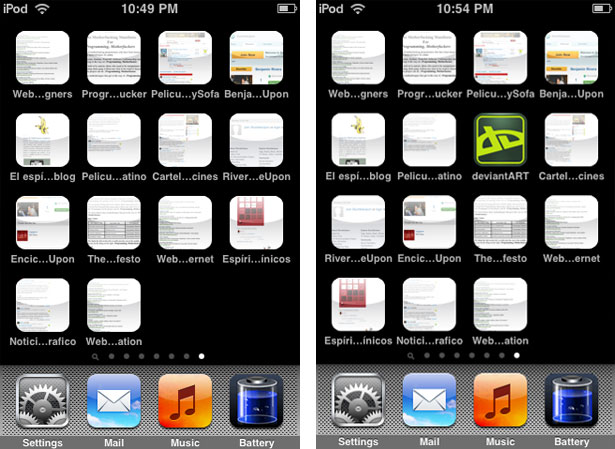
Non si imposta un'icona schermata iniziale

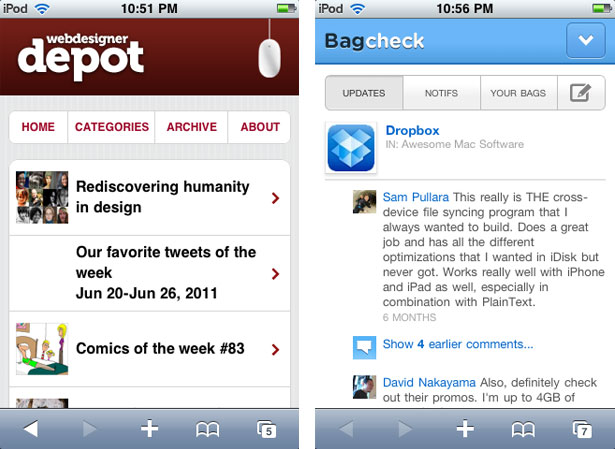
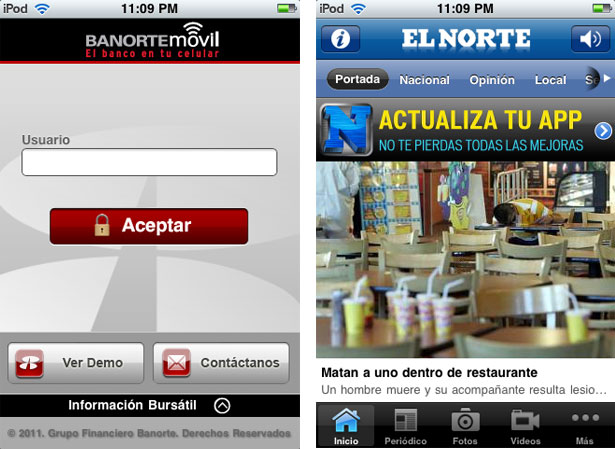
Nessuno vuole il collegamento alla propria applicazione Web mobile per assomigliare a nessuno di quelli a sinistra in alto. L'icona deviantART sulla destra è molto più attraente e più probabile che venga cliccata.
La cosa sugli utenti è che tendono a non leggere. E una schermata principale piena di scorciatoie senza icone distintive rende gli utenti dipendenti al 100% dai titoli. (E anche allora, i titoli lunghi vengono compressi e riempiti con ellissi, come visto sopra, rendendoli ancora meno identificabili).
L'impostazione di un'icona schermata iniziale non è affatto difficile. Dopo aver creato l'icona come file PNG (che dovrebbe essere 158 × 158 pixel), aggiungere la seguente riga di codice al file del tuo documento HTML:
Semplice e utile. Questa linea di codice funziona anche su telefoni Android. Non è nemmeno necessario aggiungere la lucentezza o gli angoli arrotondati; l'iPhone lo aggiunge automaticamente.
Non essere reattivo
Il responsive web design è una risposta a tutti questi problemi. È difficile da implementare, ma è efficace se fatto bene. Ethan Marcotte ha recentemente scritto un intero libro a questo proposito. Lo consiglio vivamente se vuoi approfondire questo aspetto in modo molto più dettagliato.
Il design reattivo riguarda la creazione di un design che si adatta bene, indipendentemente dalle dimensioni del contenitore. Implica considerazioni come le griglie fluide (dove gli elementi si riorganizzano quando il browser cambia dimensione) e le immagini che si adattano man mano che la pagina si espande e si contrae.
Marcotte ha anche scritto a introduzione dettagliata al design reattivo , che potrebbe aiutarti a capire meglio l'argomento.
Hai esperienza personale con le sfide del design mobile? Quali problemi hai incontrato? Come utente mobile, hai incontrato difficoltà diverse da quelle menzionate qui?