Novità per i progettisti, aprile 2013
L'edizione di aprile delle novità per web designer e sviluppatori include nuove applicazioni Web, plugin jQuery e risorse JavaScript, app mobili, risorse didattiche, kit di simulazione, framework, strumenti di sviluppo web, risorse di codifica e alcuni nuovi font davvero fantastici.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti. E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
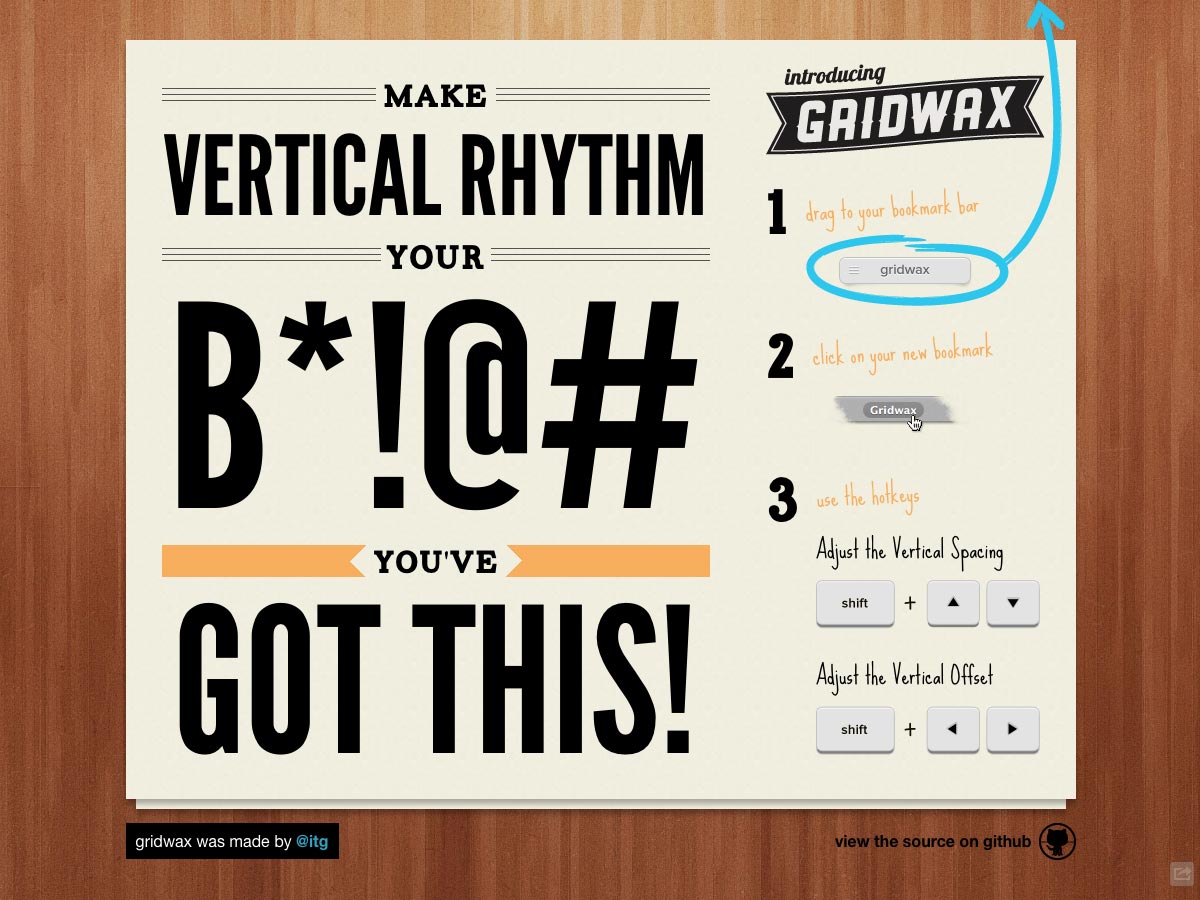
Gridwax
Gridwax è un bookmarklet che ti consente di aggiungere facilmente una linea di riferimento verticale regolabile a qualsiasi sito direttamente nel tuo browser. Basta installare il segnalibro, fare clic su di esso e quindi regolare l'altezza con i tasti freccia.
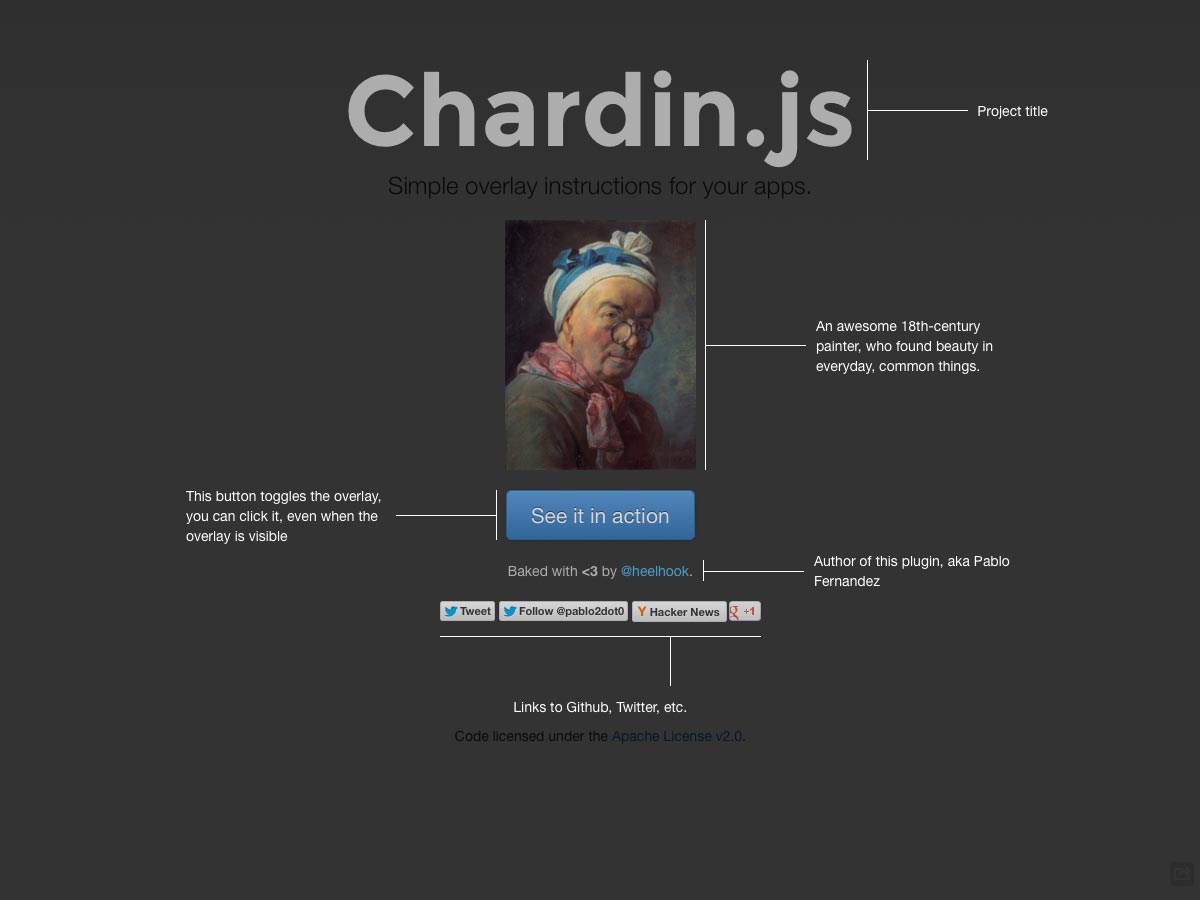
Chardin.js
Chardin.js semplifica l'aggiunta di istruzioni di sovrapposizione alle tue app tramite un plugin jQuery. È facile da installare e configurare.
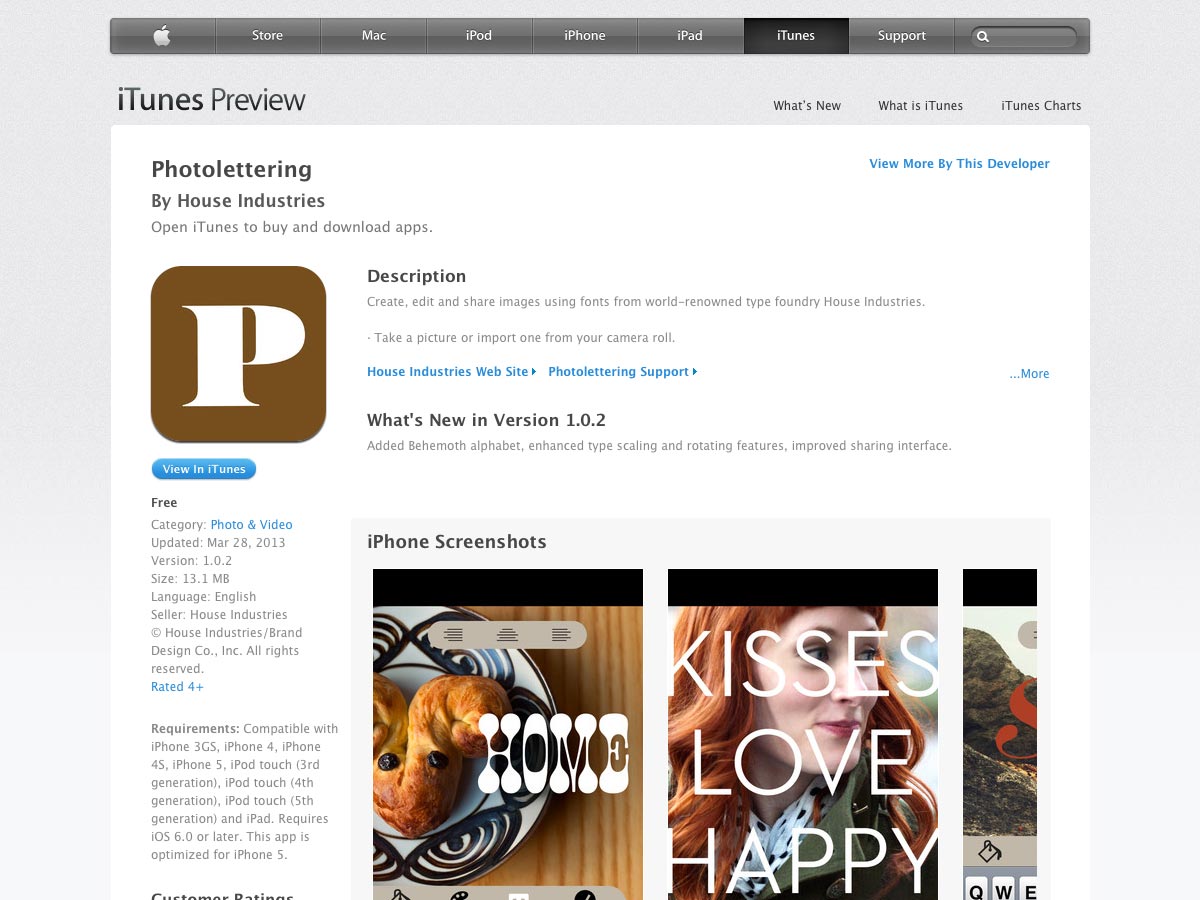
Photolettering
Photolettering è un'app iOS gratuita che ti consente di aggiungere testo alle foto scattate all'interno dell'app o alle immagini del tuo rullino fotografico. Presenta alcuni grandi caratteri di House Industries, tra cui Elephant, Kerpow e Aztek.
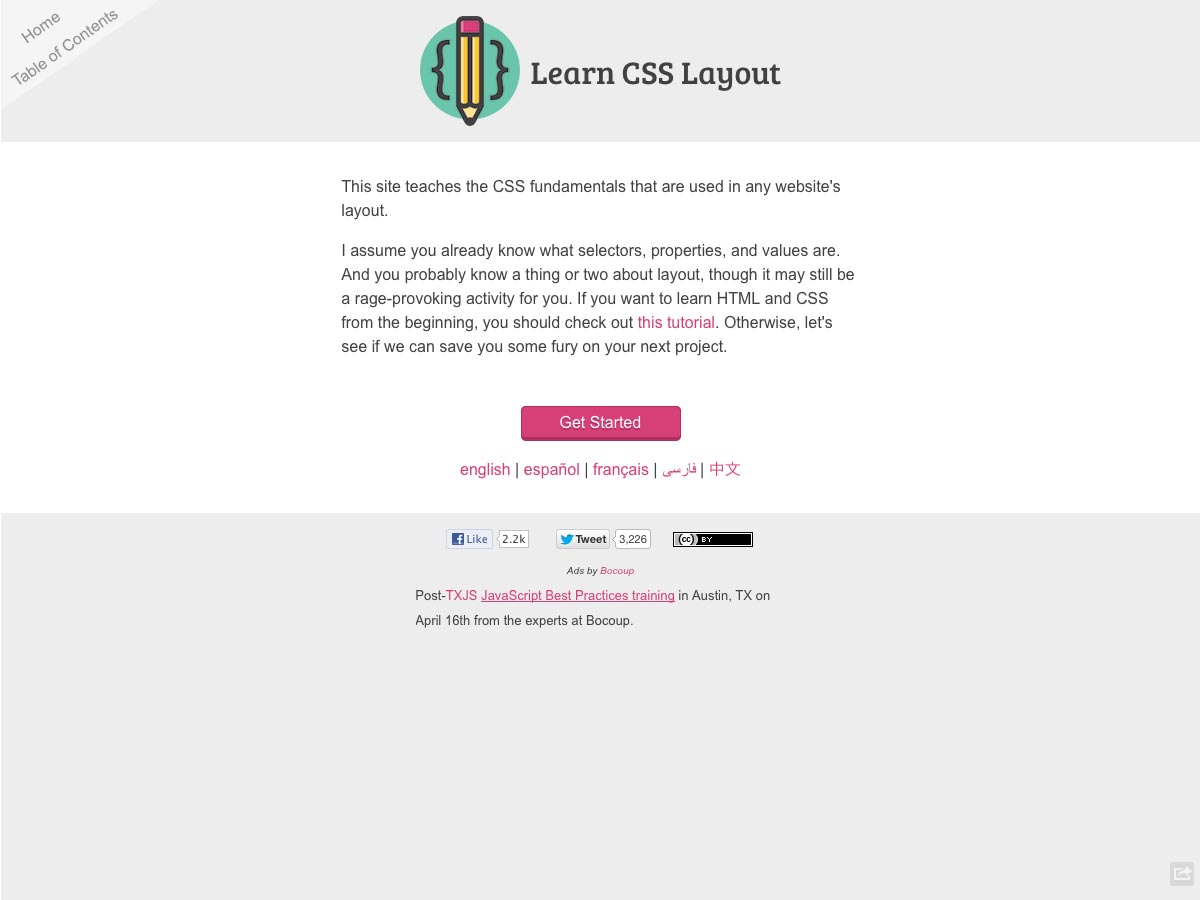
Impara il layout CSS
Impara il layout CSS è un sito tutorial che ti insegna le tecniche di layout CSS oltre le basi. Include lezioni sul modello di box, il posizionamento, i framework CSS, le query sui media e molto altro.
UX Apprentice
UX Apprentice ti insegna i principi del design UX con un approccio a più livelli, tra cui scoperta, strategia e design. Include informazioni sui principi fondamentali di ogni livello, nonché esempi di vita reale e risorse per ciascuno.
dsgnjbs
dsgnjbs aggrega i migliori lavori di progettazione da una varietà di siti Web di design, tra cui Dribbble, Behance, Smashing Magazine, 37 segnali e altro ancora.
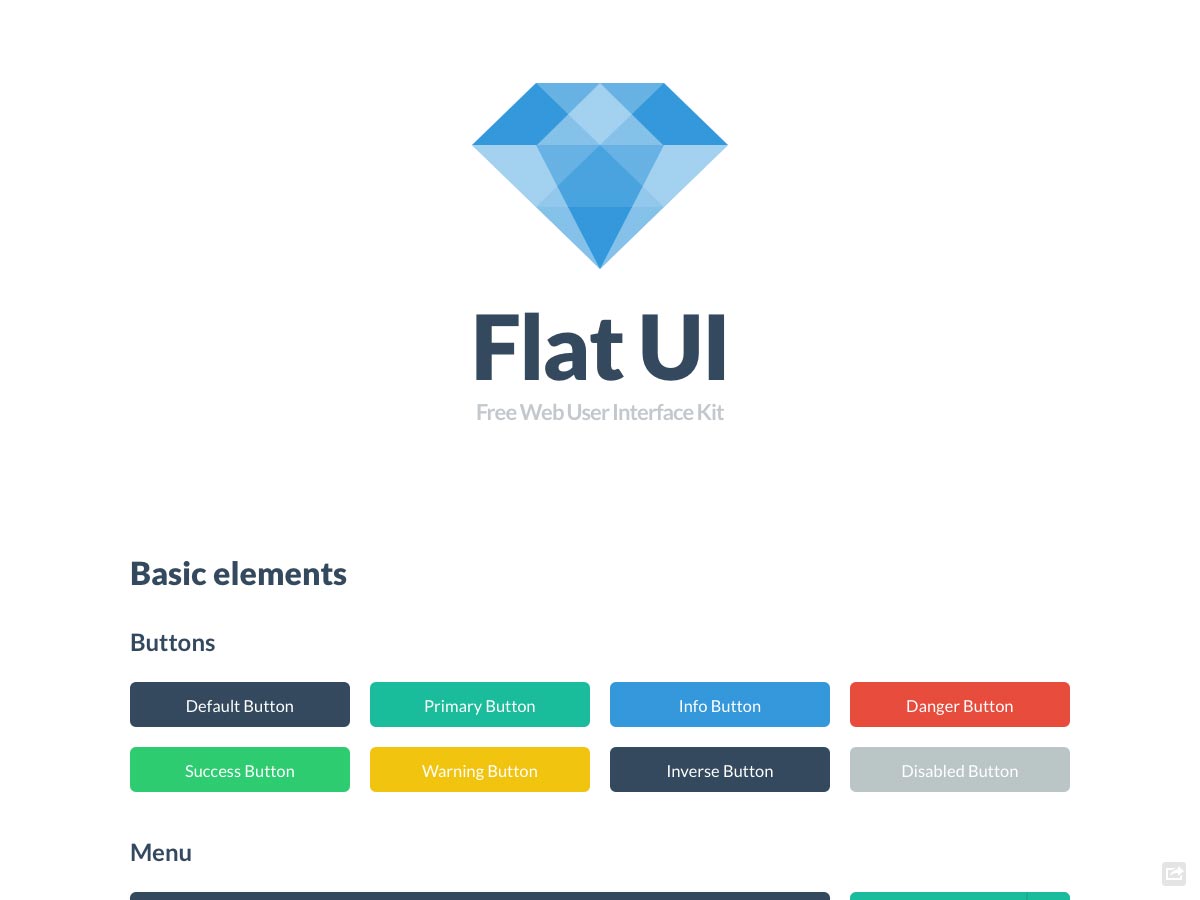
UI piatta
UI piatta è un kit di interfaccia utente Web gratuito che include pulsanti, voci di menu, input, caselle di controllo e pulsanti di opzione, descrizioni comandi e molti altri elementi di progettazione di base.
Design piatto
Design piatto è una vetrina di progetti con interfacce utente piatte. Include tutto, dalle app ai portafogli ai siti degli eventi.
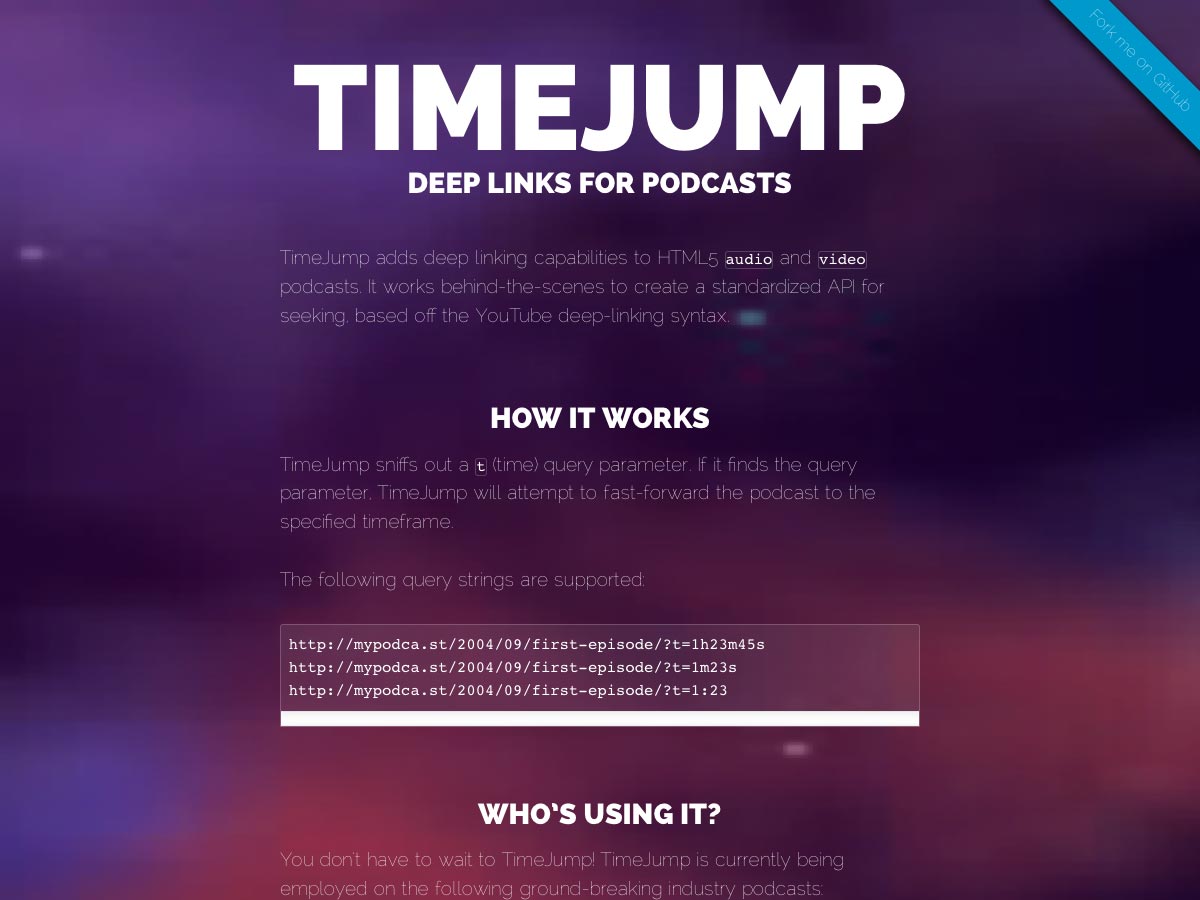
TimeJump
TimeJump ti consente di aggiungere link diretti a contenuti audio e video HTML5 con un'API standardizzata basata sulla sintassi di deep linking di YouTube.
Galleria di modelli SVG
Il Galleria di modelli SVG è una raccolta di pattern SVG completi di codice. Le immagini SVG sono generalmente più piccole delle immagini bitmap e restano nitide sui display ad alta risoluzione.
Inkwell.io
Inkwell.io è un kit di sketch fatti a mano specifico per i progettisti di web e app che include tutti gli strumenti necessari per disegnare mockup e wireframe.
Flat + 3D Mockup Kit
Questo Flat + 3D Mockup Kit semplifica la creazione di mockup interessanti per le tue app su un'ampia varietà di dispositivi. Sono inclusi kit gratuiti ea pagamento, a seconda dei dispositivi di cui hai bisogno.
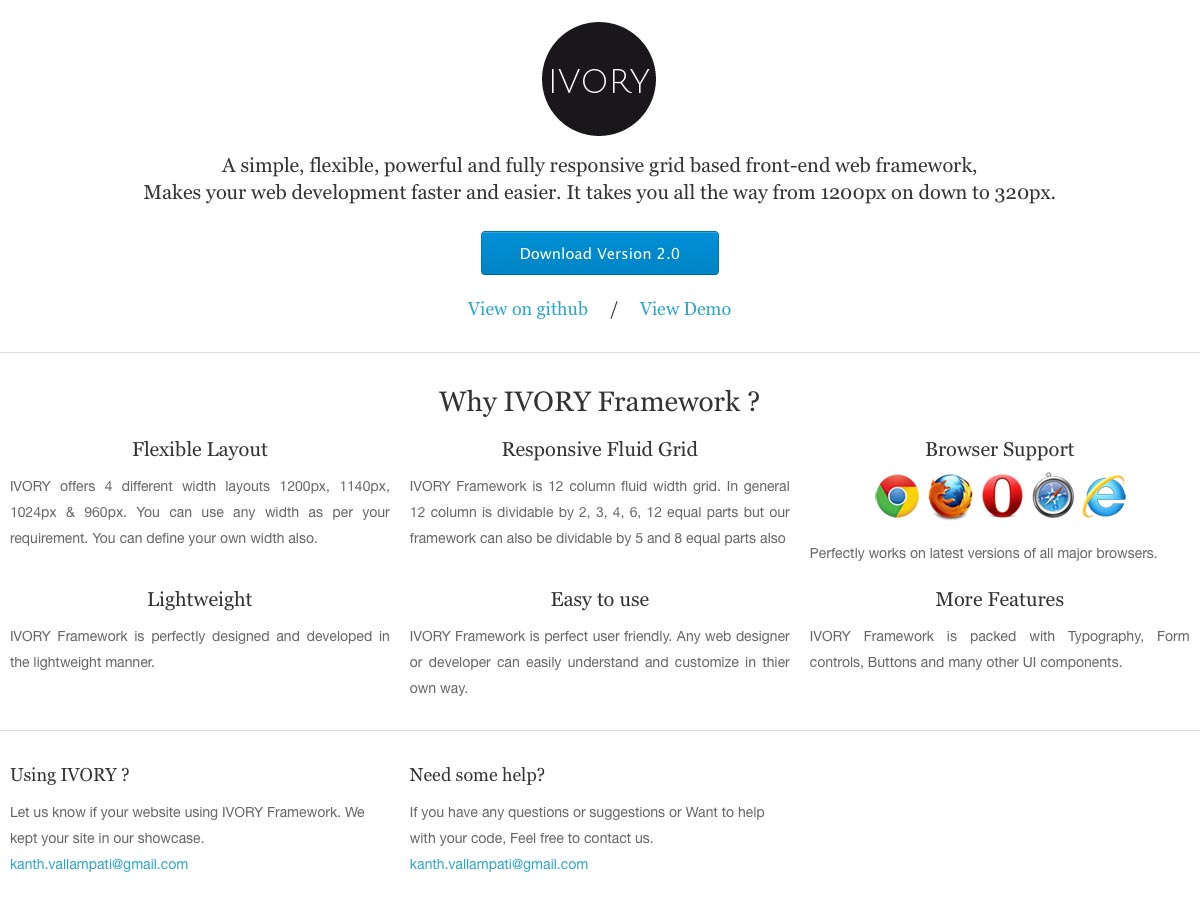
Avorio
Avorio è un framework di griglia front-end semplice, potente e reattivo, facilmente scalabile da 1200 px fino a 320 px di larghezza. Ha un layout flessibile con 12 colonne fluide, è supportato sulle ultime versioni di tutti i principali browser moderni ed è facile da usare.
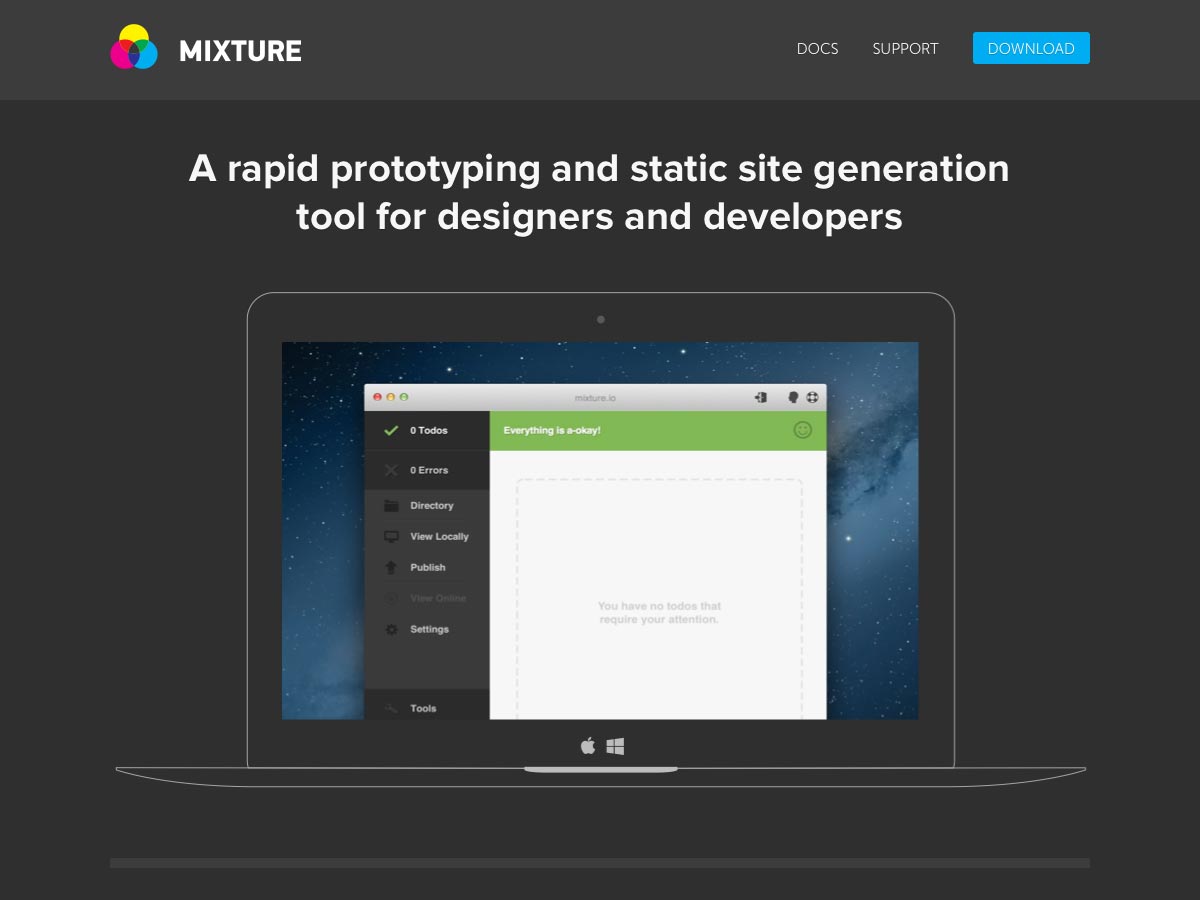
Miscela
Miscela è un prototipo rapido e uno strumento per la creazione di siti statici che funziona con il tuo editor preferito. Supporta vari piatti, così come il supporto per creare il proprio.
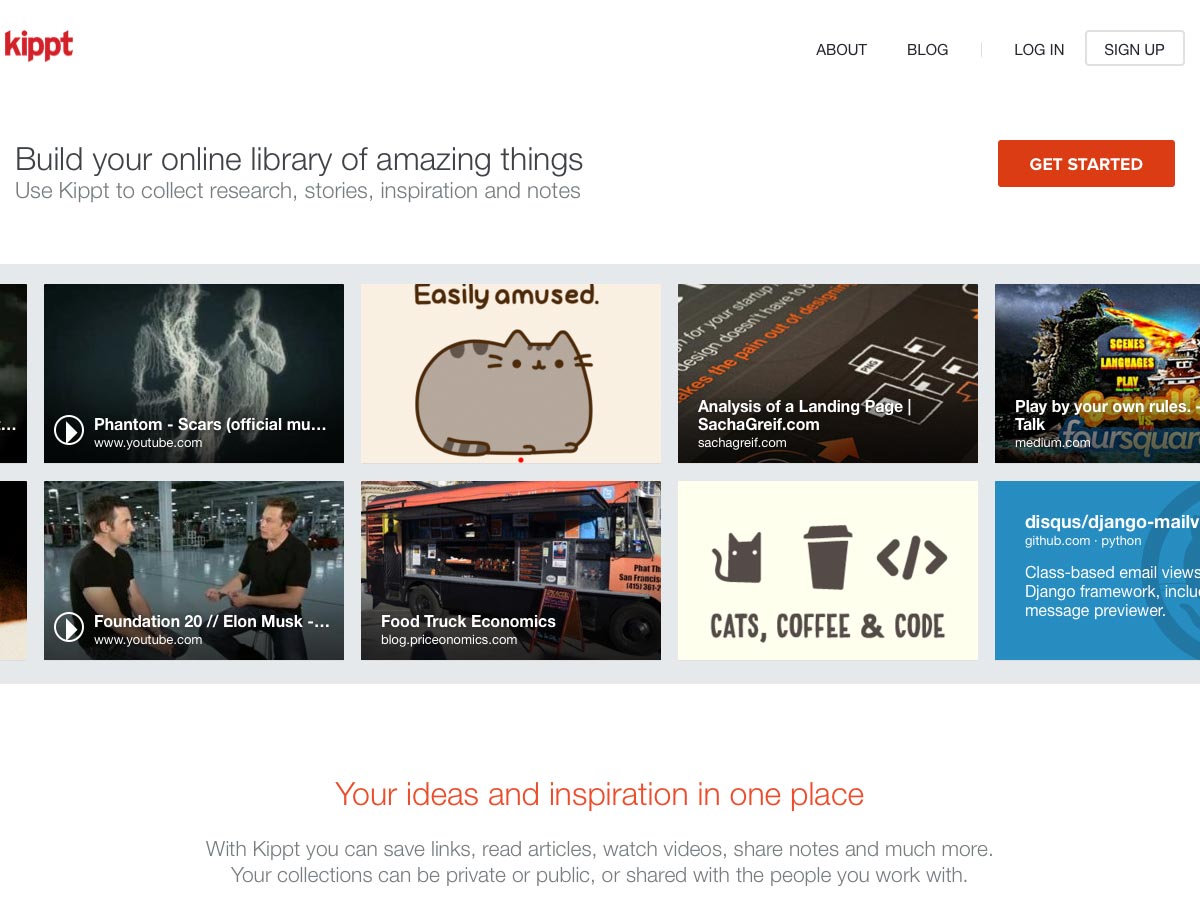
Kippt
Kippt ti consente di creare una libreria online per raccogliere ricerche, storie, ispirazione e note. Puoi rendere private o pubbliche le tue raccolte, o semplicemente condividerle con persone specifiche.
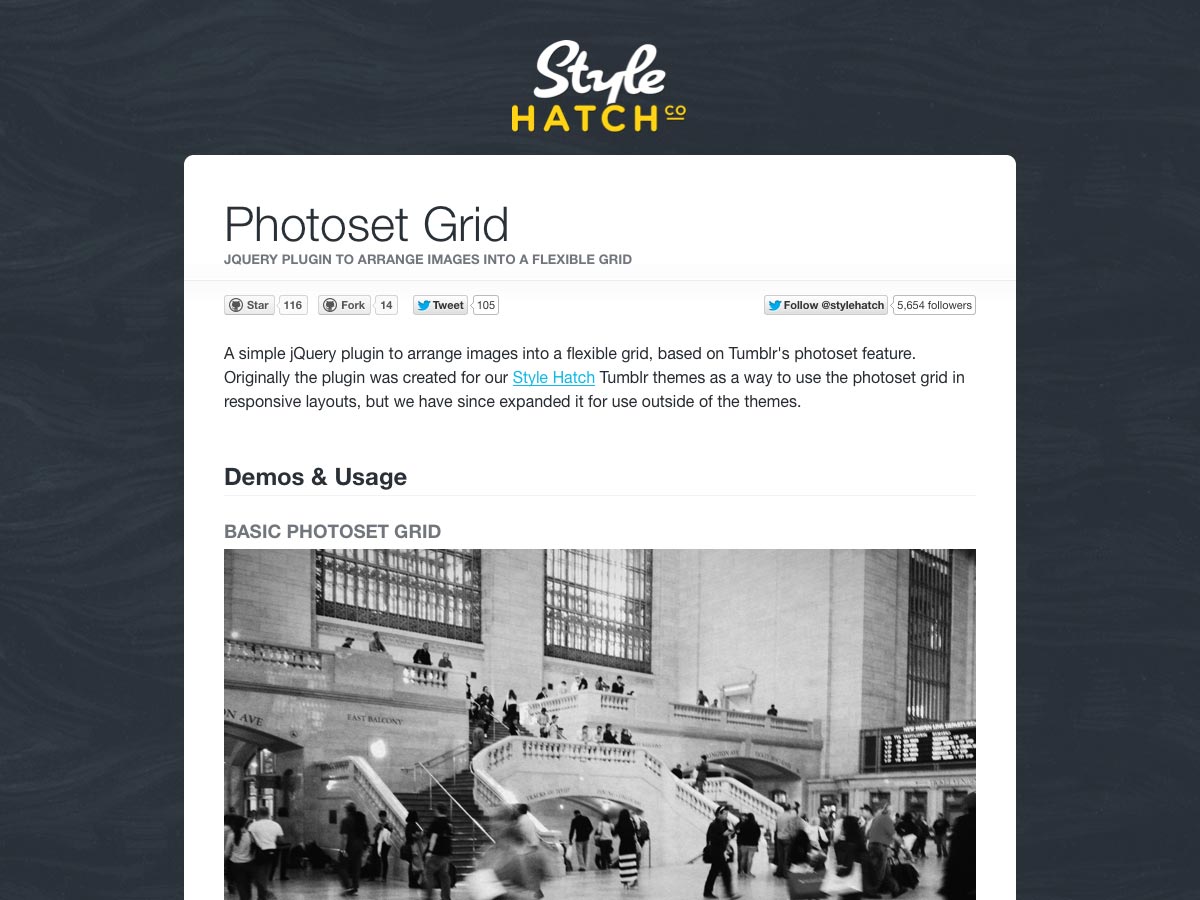
Griglia di Photoset
Griglia di Photoset è un plugin jQuery che consente di disporre le immagini in una griglia flessibile, ispirata alla funzione photoset di Tumblr. È stato originariamente creato per i temi di Style Hatch Tumblr, ma ora è disponibile per l'uso al di fuori dei temi.
Superbox
Superbox è un plugin jQuery che funziona come una galleria di immagini statiche che rivela la versione a dimensione intera quando si fa clic sull'immagine.
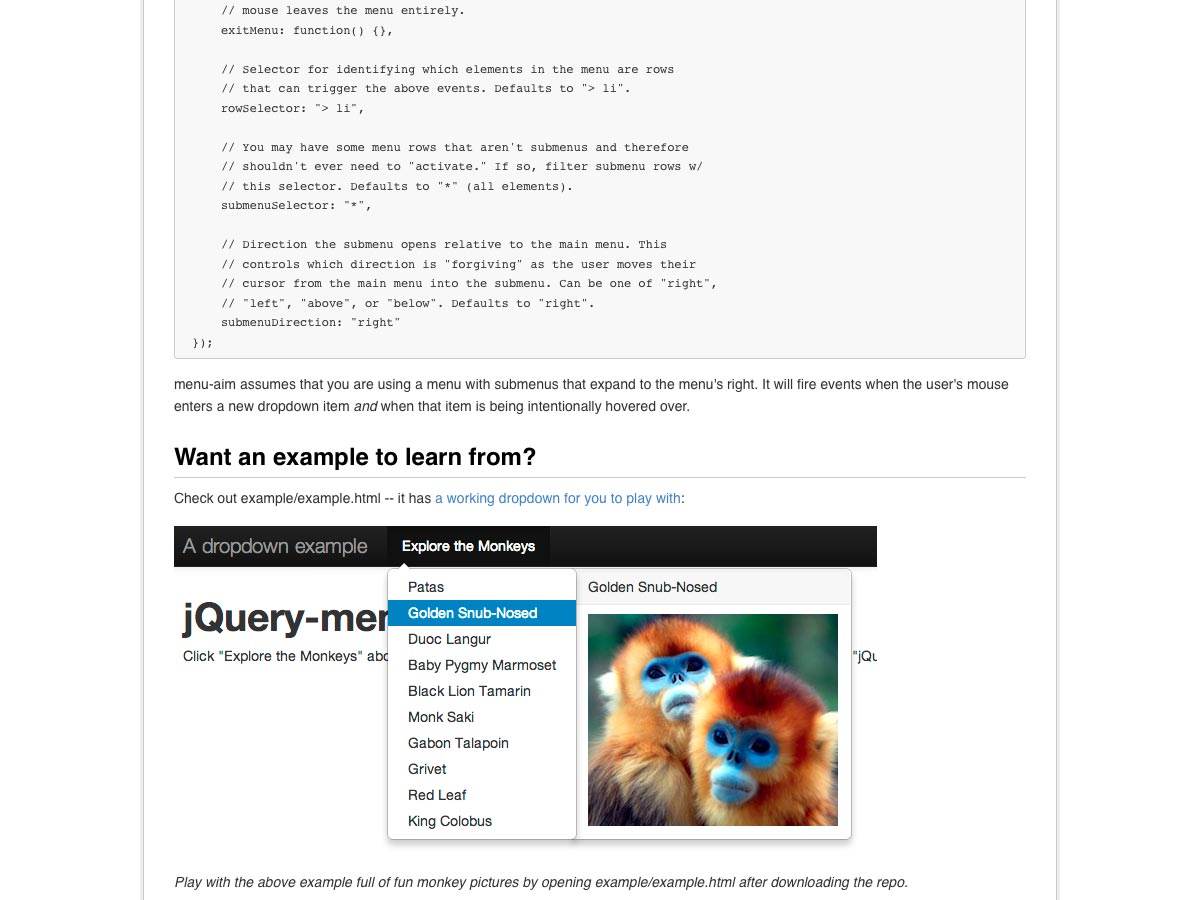
Menu jQuery Mira
Vuoi creare mega dropdown responsive come Amazon? Menu jQuery Mira aiuta a rendere più utili i mega dropdown anticipando il movimento del mouse dell'utente per aprire sottomenu piuttosto che ritardi e timeout.
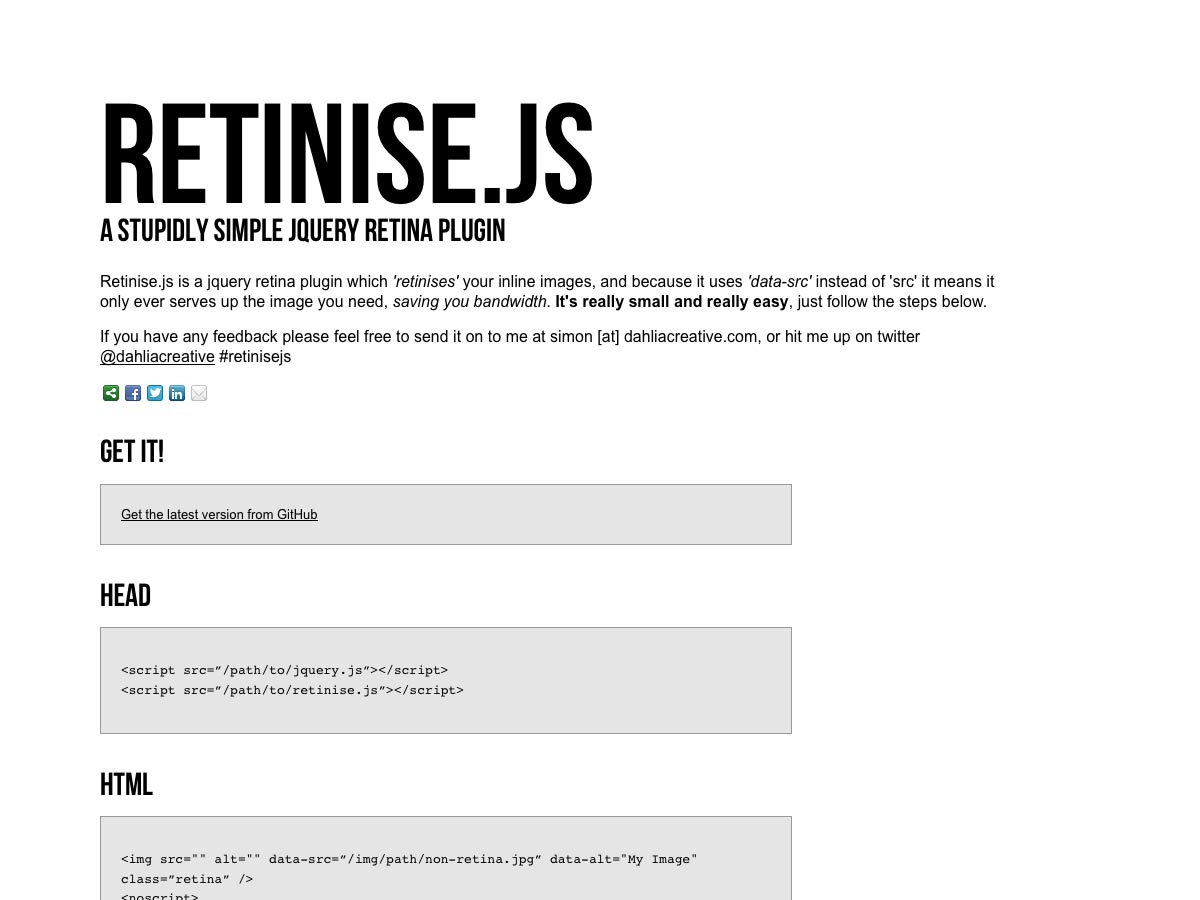
Retinise.js
Retinise.js è un plugin jQuery che "retina" le immagini in linea sul tuo sito usando "data-src" invece di "src", quindi tira solo l'immagine che ti serve invece di caricare più versioni.
È un follower
È un follower è una piccola porzione di JavaScript che aggiunge un indicatore di stato al profilo di un utente di Dribbble per mostrarti se ti stanno seguendo. È disponibile come bookmarklet, uno script Greasemonkey per Firefox o un'estensione di Chrome.
Mobify.js
Mobify.js è una libreria open source che rende facile adattare il tuo sito per qualsiasi dispositivo. Cattura e manipola il DOM del tuo sito prima che le risorse vengano scaricate, consentendo il controllo delle risorse, il caricamento condizionale e altro ancora.
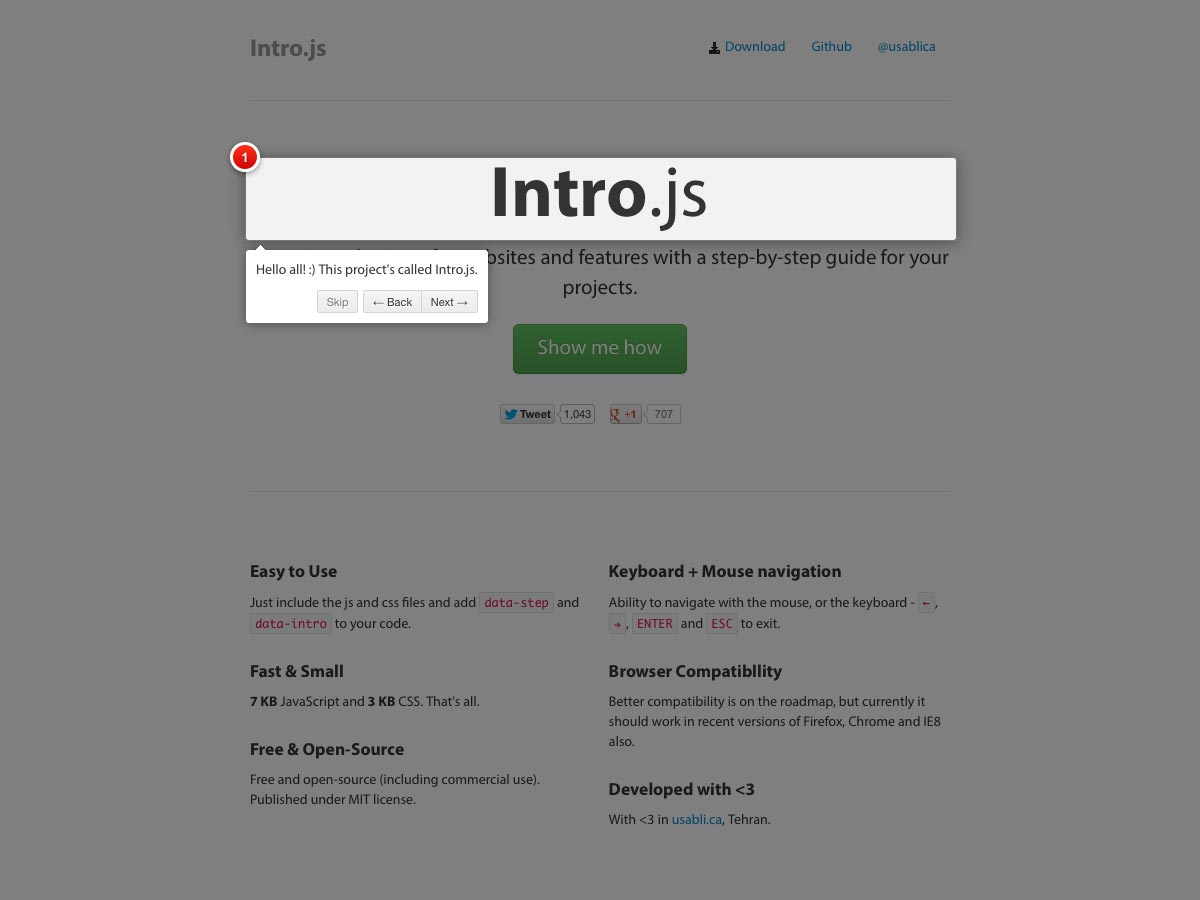
Intro.js
Intro.js ti consente di aggiungere una semplice guida passo passo per presentare gli utenti al tuo sito o alla tua app. È veloce e piccolo e offre sia la navigazione con tastiera sia con il mouse.
animatable
animatable ti consente di animare facilmente tutti i tipi di proprietà, inclusi il colore di sfondo, la posizione dello sfondo, la larghezza del bordo, la dimensione del carattere, il colore, il raggio del bordo, l'opacità e molto altro.
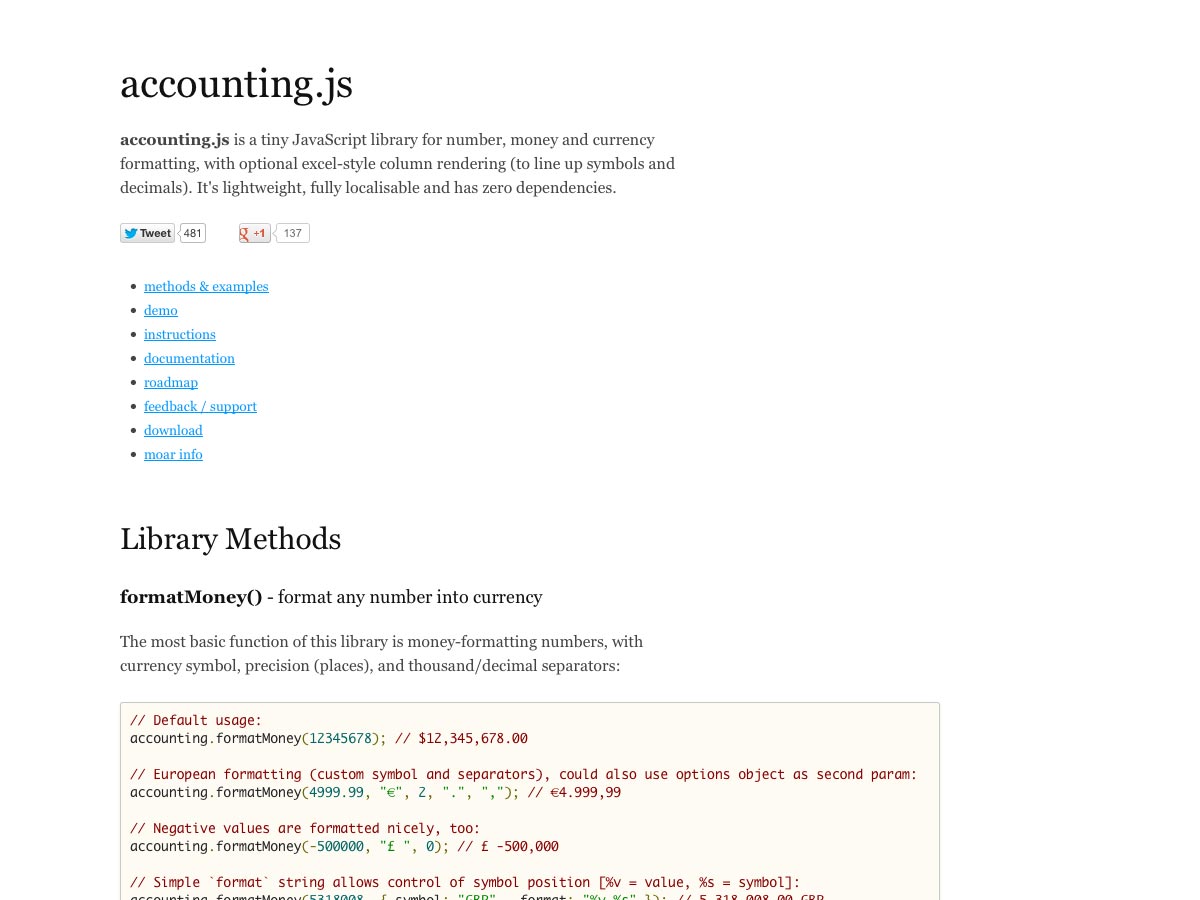
Accounting.js
Accounting.js è una libreria JS per la formattazione di numeri, denaro e valuta. Include persino il rendering di colonne in stile Excel per allineare simboli e decimali.
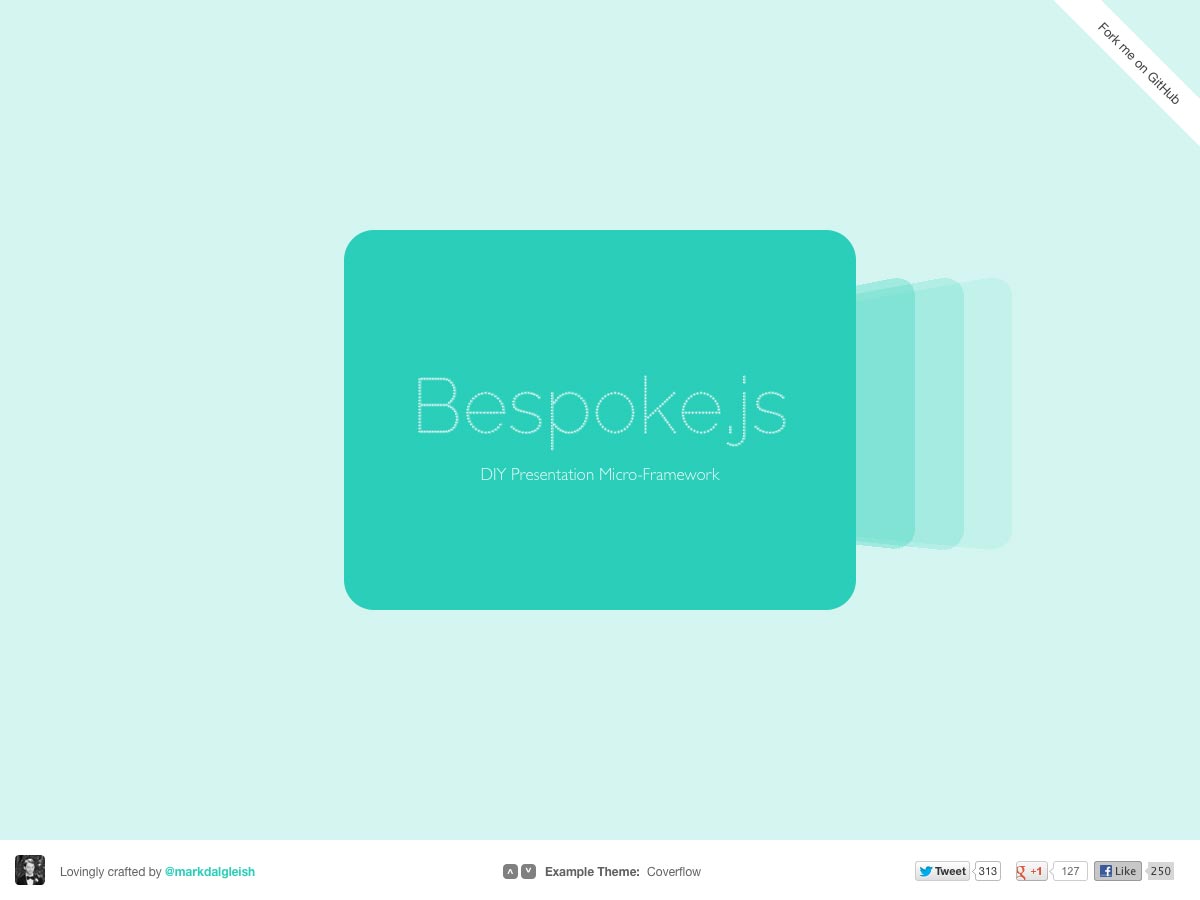
Bespoke.js
Bespoke.js è un micro-framework di presentazione fai-da-te che offre una serie di animazioni di diapositive diverse, tra cui coverflow, cubo e carosello, tra gli altri.
Colonna sonora ($ 34)
Volume della colonna sonora è un carattere di tipo handdrawn che viene fornito in due pesi. È un font vivace con caratteri maiuscoli e alterni contestuali.
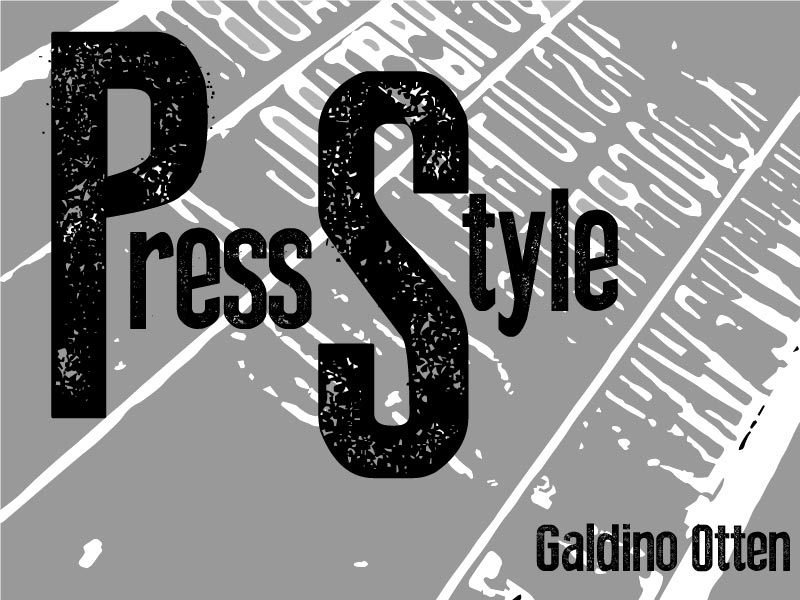
Stampa stile (gratuito)
Premere Stile è un font display sans serif in difficoltà. Ha lettere maiuscole e minuscole, nonché un numero piuttosto elevato di accenti e simboli (specialmente per un font gratuito).
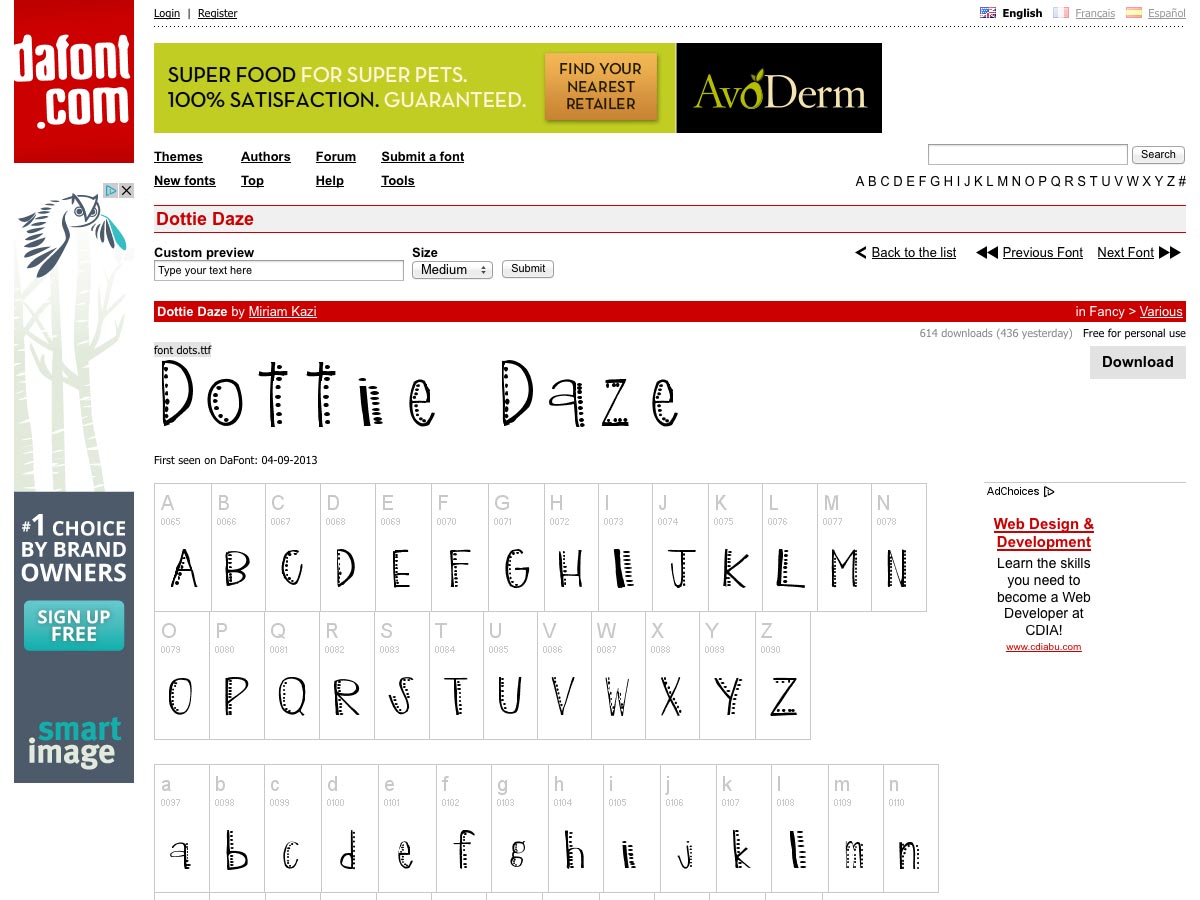
Dottie Daze (gratuito)
Dottie Daze è un font di visualizzazione disegnato a mano con accenti tratteggiati.
Futura FH Custom (gratuito)
Futura FH Custom è basato su Futura, con accenti aggiunti, che lo rendono un grande font di visualizzazione. È gratuito per uso personale e commerciale.
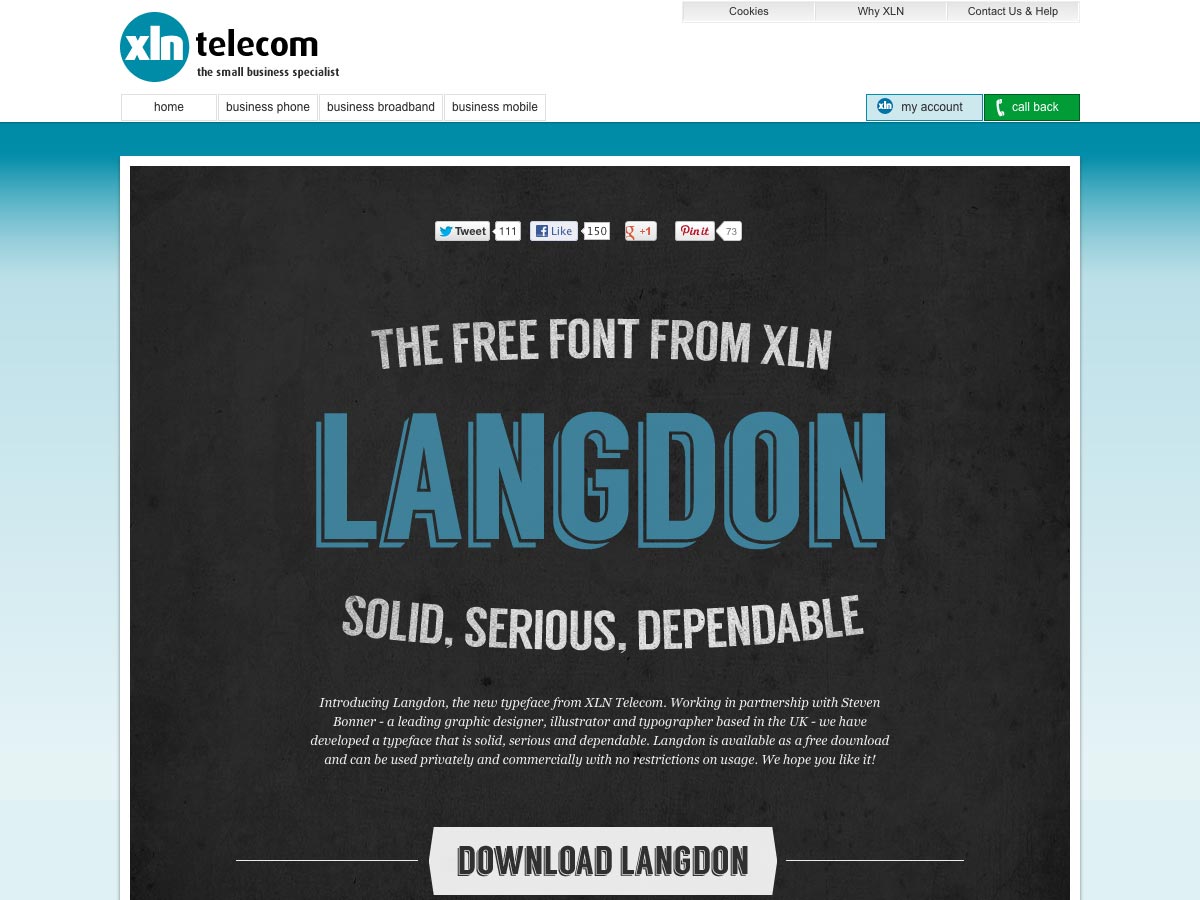
Langdon (gratuito)
Langdon è un font serio e affidabile che è gratuito per uso personale e commerciale.
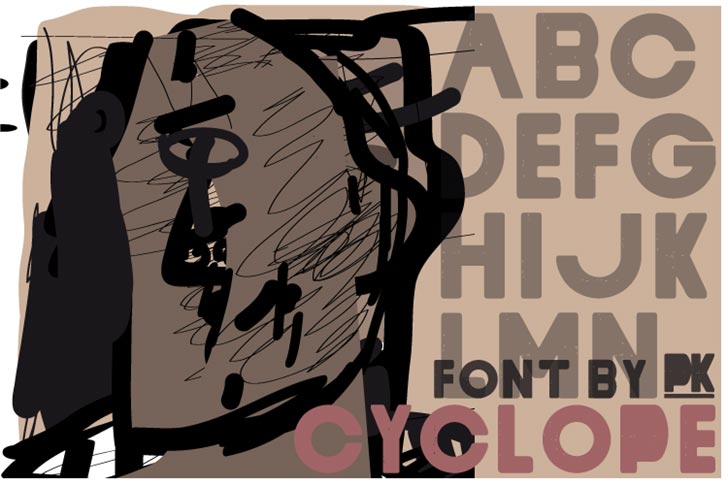
Cyclope (gratuito)
Cyclope è un tipo di carattere sans serif angosciato che è gratuito per uso personale (l'uso commerciale richiede una donazione).
Sconfitto (gratis)
sconfitto è un nuovo font di visualizzazione con forme di lettera astratte che è gratuito per uso personale e commerciale.
Benito ($ 40)
Benito è un tipo di legno geometrico proporzionale con sei stili: stampa, stencil e pulito, ciascuno con il corsivo.
Imperious ($ 20)
Imperioso è un font geometrico funky che include più di 450 legature.
Naive Inline ($ 20)
In linea ingenuo è una famiglia di caratteri serif scritti a mano con tre pesi. Era un tocco molto parigino e consente un interno a costine o bicolore pieno.
Conosci una nuova app o risorsa che avrebbe dovuto essere inclusa, ma non lo era? Fateci sapere nei commenti!