Creare un'illustrazione stereoscopica usando Illustrator e Photoshop
Al giorno d'oggi, la tecnologia 3-D viene utilizzata molto in molti media. Dal momento che l'Avatar di James Cameron ha portato questa tecnica ad un livello completamente nuovo, tutti la usano per cercare di attirare più attenzione e creare una potente esperienza visiva per i consumatori.
Oggi impareremo come creare un semplice ma efficace anaglifi illustrazione.
Prima di iniziare, ti suggerisco di comprare un paio di occhiali 3D o leggi questa guida su come creare il tuo.
Abbiamo incluso i file Photoshop e Illustrator nella parte inferiore di questo post; scaricarli per esplorare di più.
Se segui questo tutorial per creare il tuo anaglifo, condividi i tuoi risultati e prova con noi nei commenti.
Passo 1
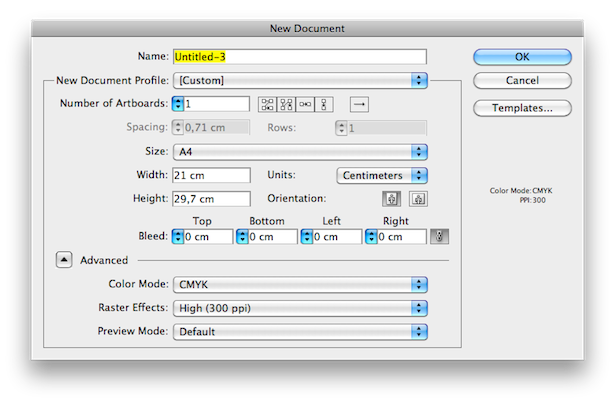
Innanzitutto, apri Adobe Illustrator e crea una tela A4 (21 × 29,7 cm o 8,27 × 11,69 pollici).

Passo 2
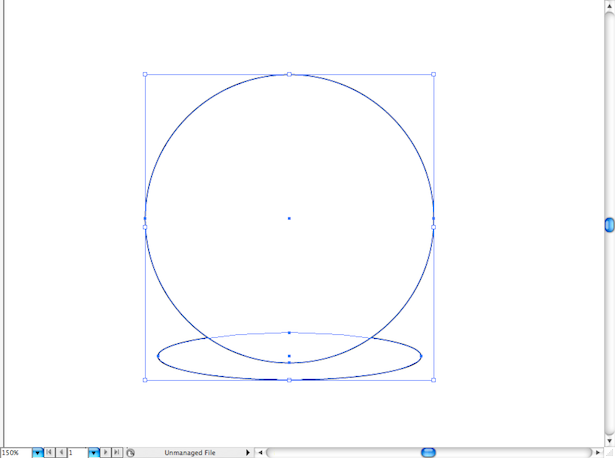
Crea due cerchi usando lo strumento Ellisse (la scorciatoia è L). Disegna una forma ellittica in basso e un cerchio perfetto sopra di esso (tenendo premuto MAIUSC + L lo renderà proporzionale).

Passaggio 3
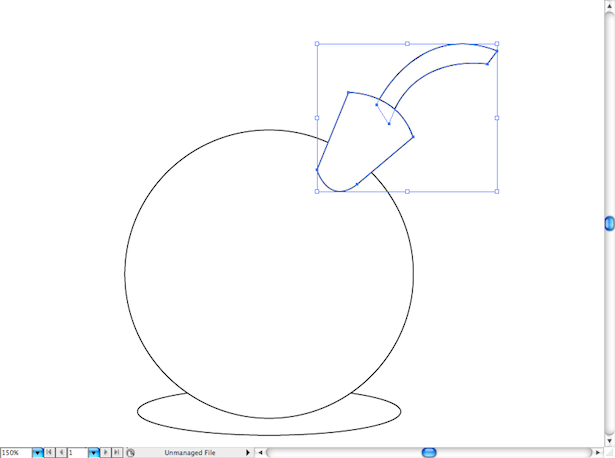
Utilizzare lo strumento Penna (P) per creare il fusibile. Per ottenere forme quadrate usando lo strumento Penna, tieni premuto Opzione / Alt e fai clic sul punto della curva che desideri trasformare in un vertice.

Passaggio 4
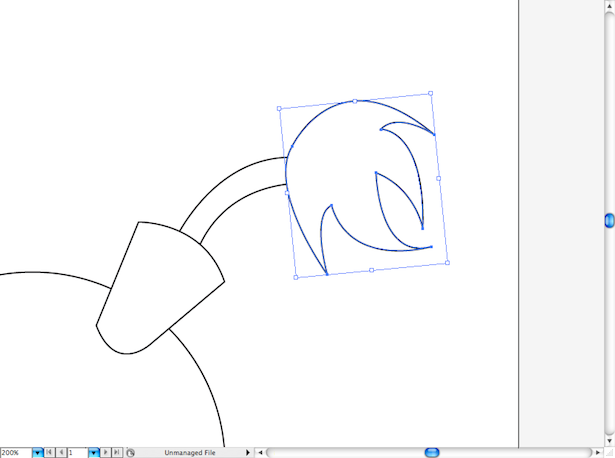
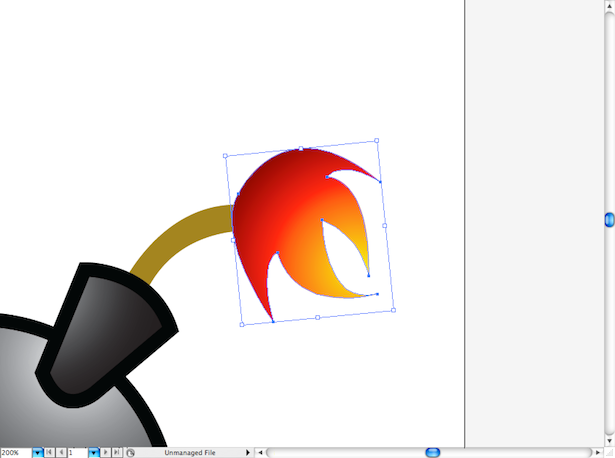
Per creare la fiamma, basta ripetere la stessa procedura. Esercitati a disegnare forme rotonde e quadrate con lo strumento Penna; col tempo, diventerà più facile.

Passaggio 5
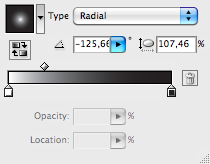
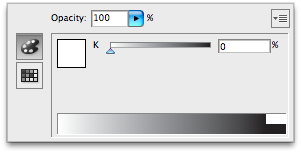
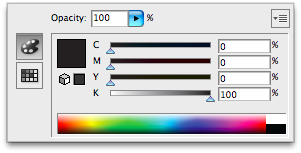
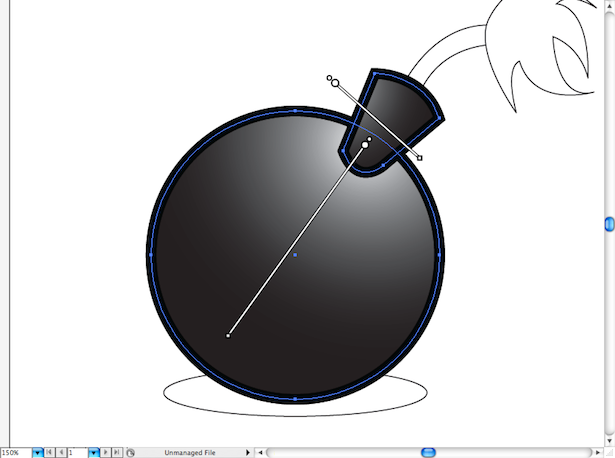
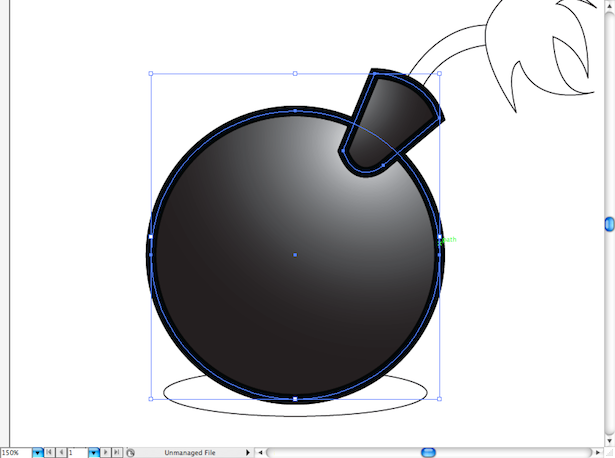
Ora aggiungiamo un po 'di colore alla nostra piccola bomba. Seleziona il cerchio e il fondo del fusibile usando lo strumento Selezione (V) e vai al pannello Sfumatura. Creiamo un gradiente radiale che sfuma dal bianco al nero, usando un bianco perfetto (C: 0, M: 0, Y: 0, K: 0) e il nero perfetto (C: 0, M: 0, Y: 0, K : 100).



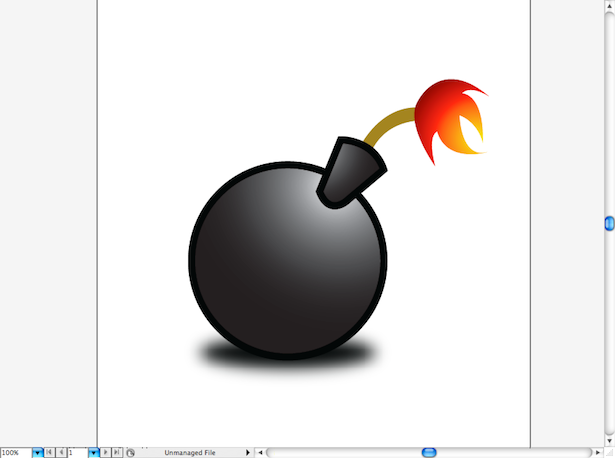
Utilizzando lo strumento Gradiente (G), posizionare i gradienti come mostrato di seguito. E aggiungi un tratto nero di 10 punti a entrambi, che dovrebbe darti qualcosa del genere:


Passaggio 6
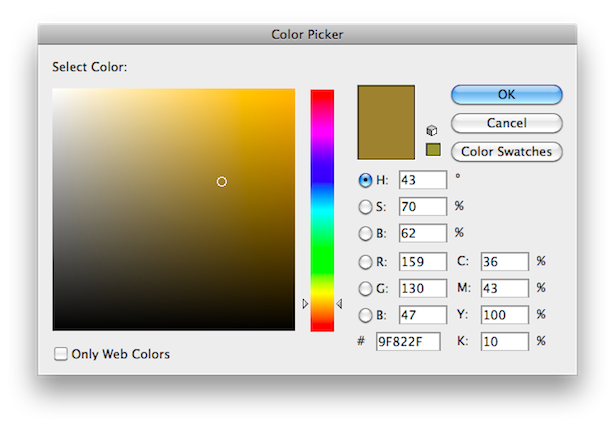
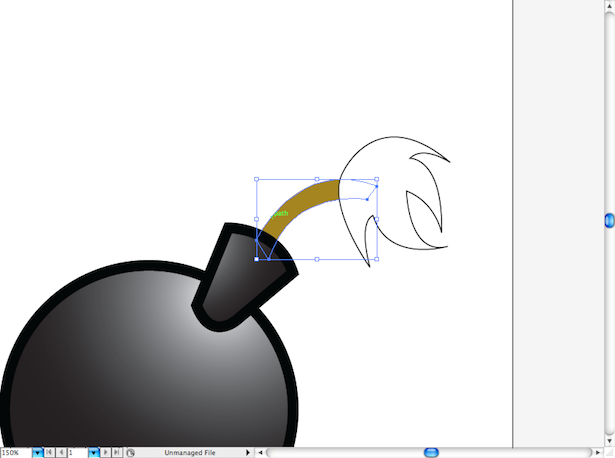
Aggiungiamo un po 'di colore alla miccia. Selezionalo e scegli un giallo scuro (C: 36, M: 46, Y: 100, K: 10), senza tratti.


Passaggio 7
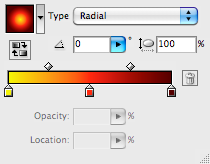
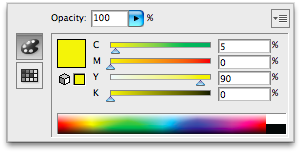
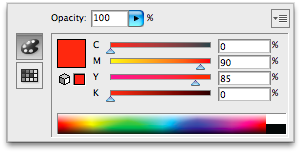
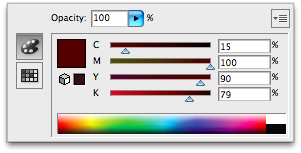
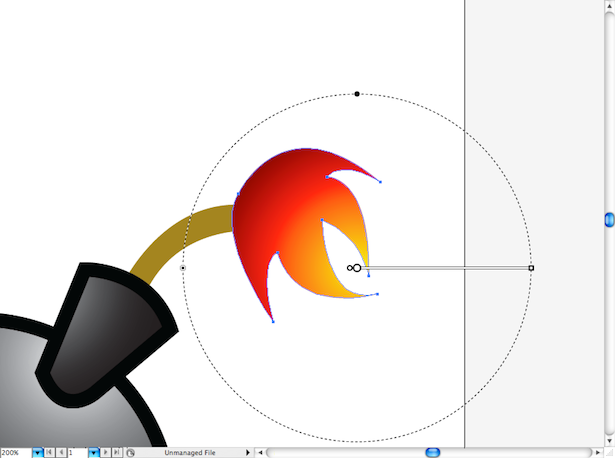
Selezionare la forma della fiamma usando lo strumento Selezione (V). E nel pannello Sfumatura, imposta un gradiente di fiamma classico, usando un po 'di giallo (C: 5, M: 0, Y: 90, K: 0), arancione (C: 0, M: 90, Y: 85, K: 0 ) e marrone (C: 15, M: 100, Y: 90, K: 79).




Non dimenticare: a meno che non si tratti di un gradiente radiale, non sembrerà morbido come vogliamo. Usando lo strumento Gradiente (G), posizionalo come nell'immagine qui sotto:


Passaggio 8
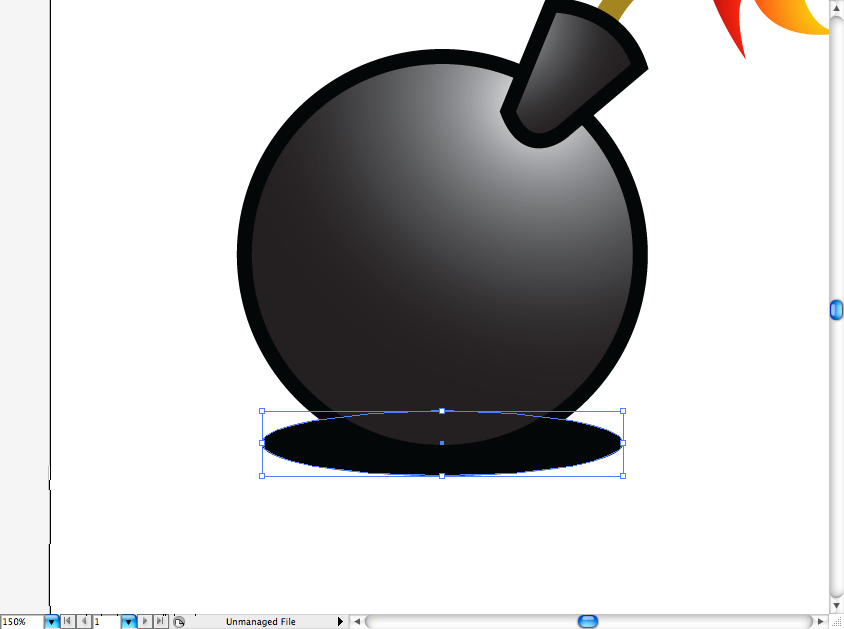
Ricorda la prima ellisse che abbiamo fatto all'inizio? Selezionalo e scegli un riempimento nero totale.

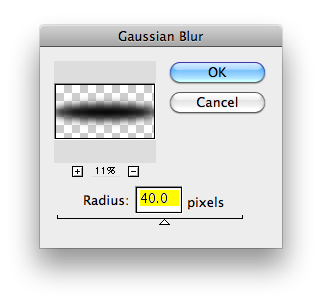
Ora arriva a Effetto → Sfocatura → Sfocatura gaussiana e imposta un raggio di 40 pixel.



Dovresti ottenere questo shadowing:

Passaggio 9
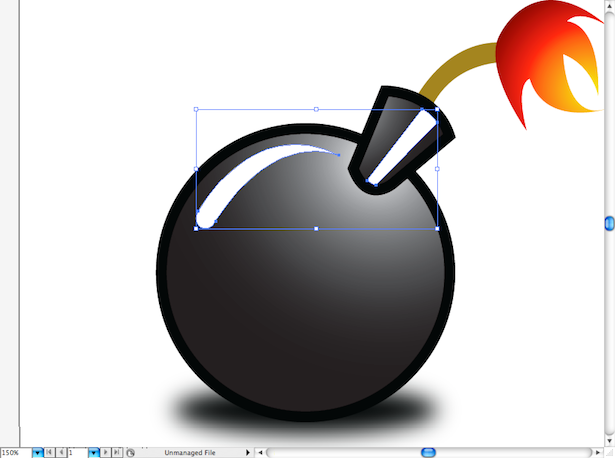
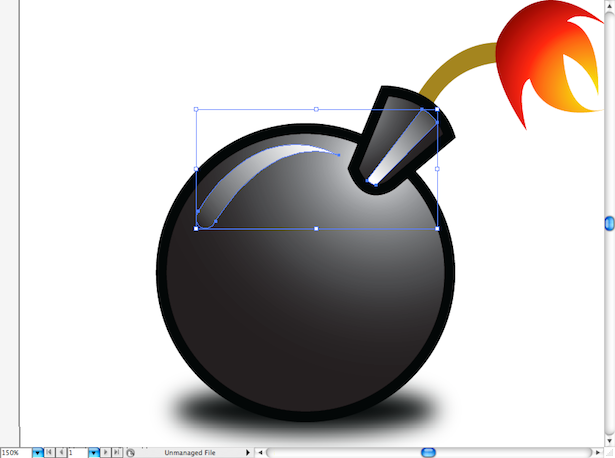
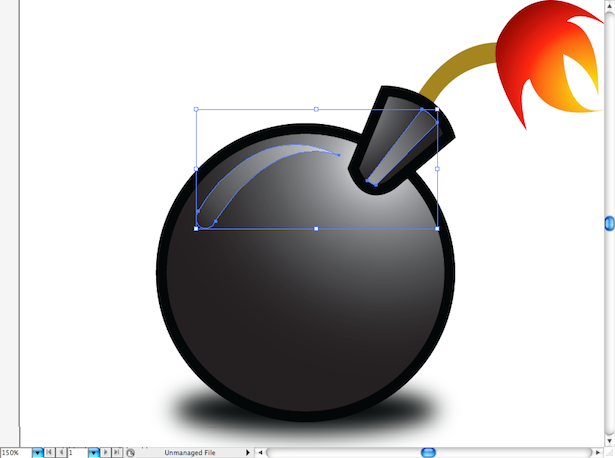
Ora creiamo alcune riflessioni. Usando lo strumento Penna (P), disegna questa forma con un riempimento bianco:

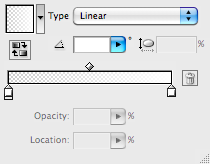
Apri il pannello Sfumatura e crea una sfumatura bianca con una trasparenza. Basta impostare l'opacità di uno dei colori su 0% per ottenere questo effetto:




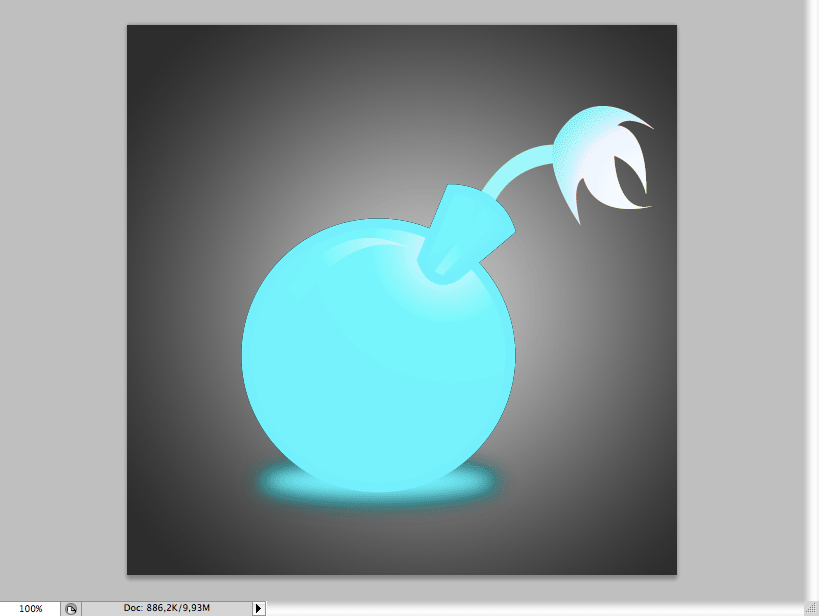
Apri il pannello Trasparenza e imposta l'opacità delle due forme al 50%.
La nostra bomba è finita. Ora creiamo l'effetto anaglifo.


Passaggio 10
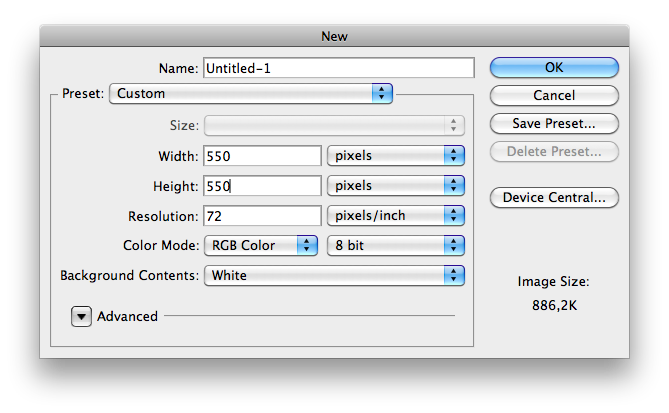
Apri Adobe Photoshop e crea una tela di 550 × 550 pixel, con una risoluzione di 72 DPI.

Passaggio 11
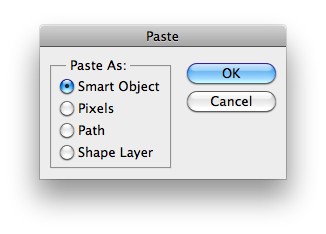
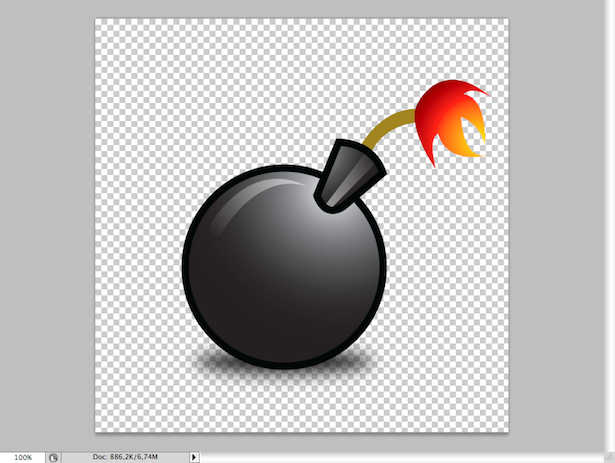
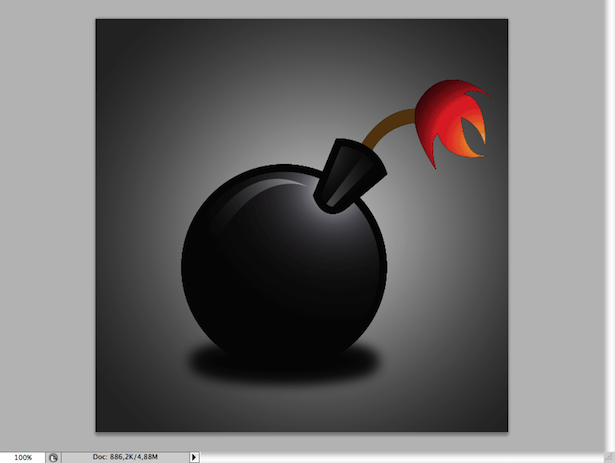
Copia la bomba da Illustrator (Comando / Controllo + C) e incollala in Photoshop (Comando / Controllo + V). Incollarlo come oggetto avanzato è meglio perché potrai ridimensionarlo senza sembrare pixelato.


Passaggio 12
Crea uno sfondo sfumato da grigio a nero utilizzando lo strumento Gradiente (G).

Passaggio 13
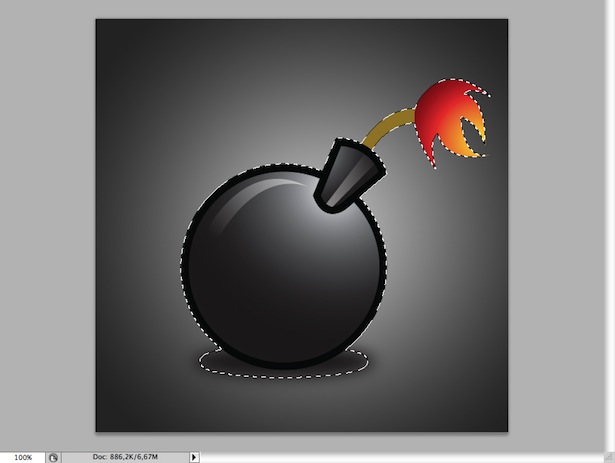
Cliccando sul livello della bomba usando lo strumento selezione (V), puoi selezionare solo la forma della bomba, che è molto utile quando devi lavorare solo con questo spazio.

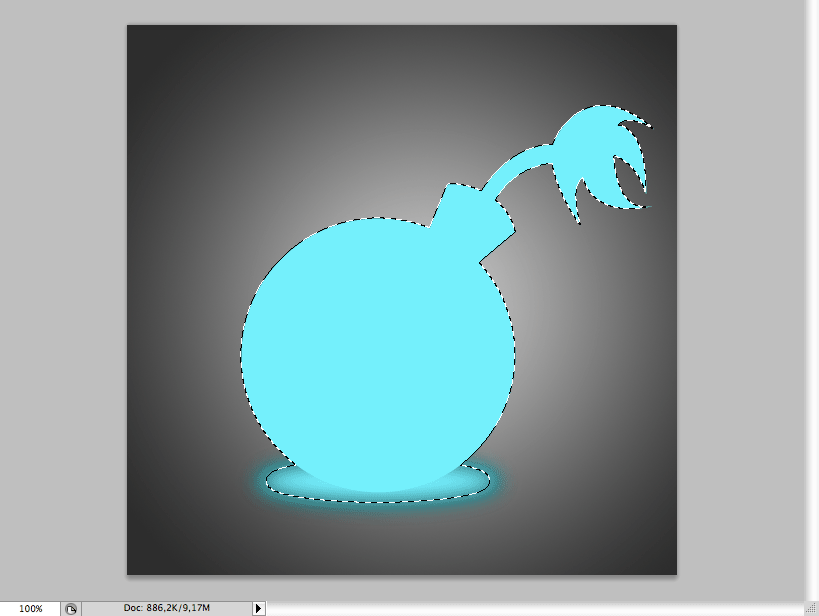
Passaggio 14
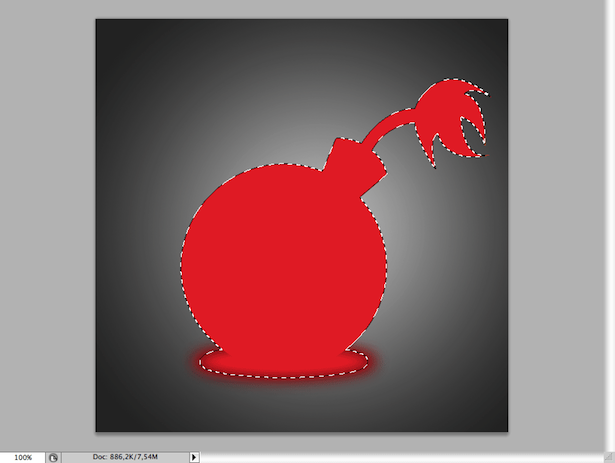
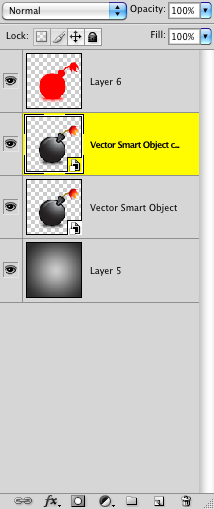
Creiamo un nuovo livello (Comando / Controllo + Maiusc + N). Con la bomba selezionata, vai al pannello Colore e scegli un rosso sangue (R: 255, G: 0, B: 0). Usando lo strumento Paintbucket (G: si trova nella stessa posizione dello strumento Sfumatura, tieni semplicemente il mouse sopra), riempi tutta l'area selezionata.


Passaggio 15
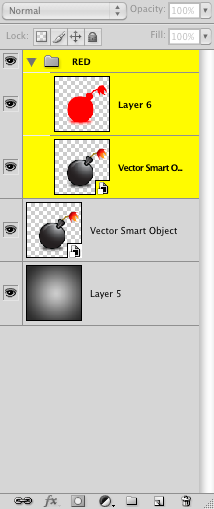
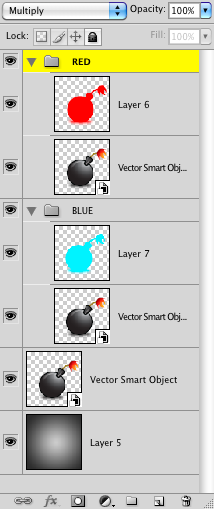
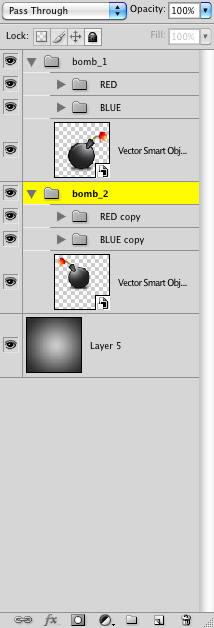
Vai al pannello Livelli e duplica il livello originale della bomba premendo Comando / Ctrl + J. Quindi, raggruppa questo nuovo livello con il livello di forma rosso e chiama il gruppo "Rosso".


Passaggio 16
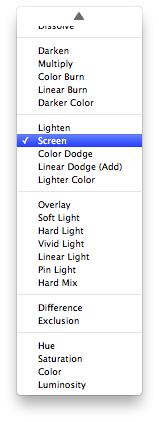
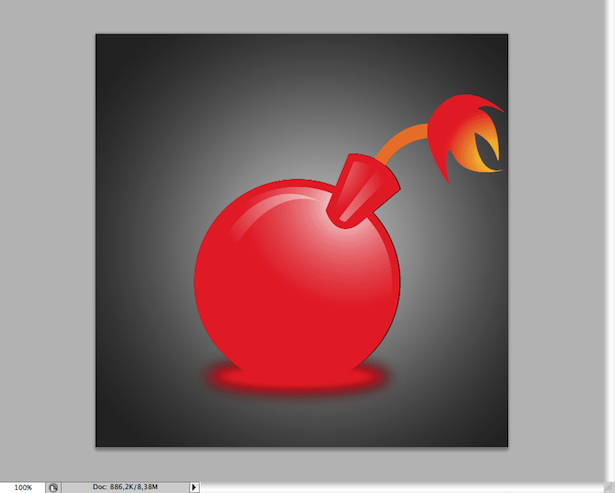
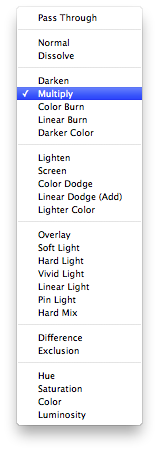
Seleziona il livello di forma rosso. Nel pannello Modalità di fusione, scegli quello chiamato "Schermo". Dovresti ottenere questo risultato:


Passaggio 17
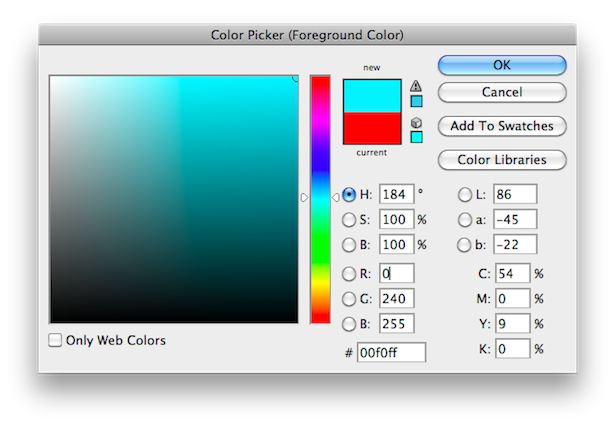
Ripetiamo la stessa procedura di creazione di un nuovo livello, riempiendolo di colore, duplicando lo strato di bomba, creando un gruppo ("Blu") e mescolando il livello di colore con lo strato di bomba. Questa volta, però, usa una luce blu (R: 0, G: 240, B: 255).



Passaggio 18
Fai attenzione a questi prossimi passi, altrimenti potresti non ottenere l'effetto 3D. Innanzitutto, seleziona il gruppo "Rosso" e apri il pannello Modalità di fusione. Seleziona quello chiamato "Moltiplica". Ripeti questa procedura con il gruppo "Blu". La tua immagine dovrebbe essere diventata un po 'più scura.



Passaggio 19
Usando lo strumento Selezione (V) sposta delicatamente il gruppo "Rosso" a sinistra e il gruppo "Blu" a destra; non troppo, solo un po 'in modo che siano fuori dal centro. Questo creerà un effetto di profondità, quindi metti gli occhiali 3D per vedere se funziona.

Passaggio 20
Proviamo alcuni effetti di profondità. Raggruppa tutti i livelli (Comando / Controllo + G) e nominalo bomb_1 . Duplica il gruppo e chiama la seconda bomba_2 .
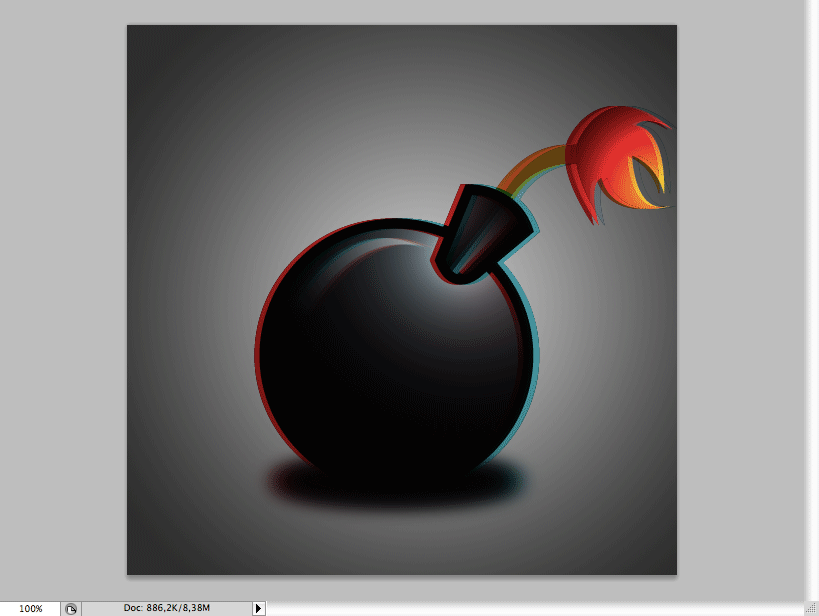
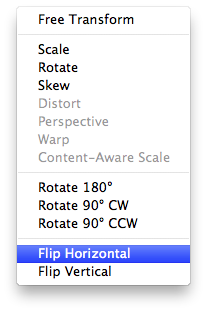
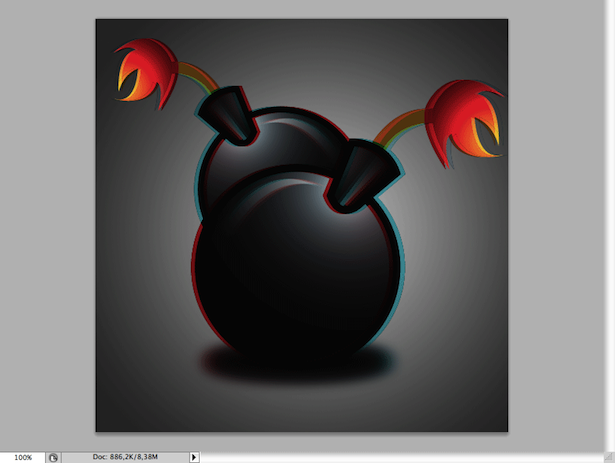
Utilizzando lo strumento Trasformazione libera (Comando / Controllo + T), ridimensiona bomb_2 e ruotalo orizzontalmente (fai clic con il tasto destro mentre usi lo strumento Trasformazione libera). Metti questo gruppo dietro il primo. Dovresti ottenere questo, il risultato finale:



Il risultato
Spero che ti sia divertito molto seguendo questo tutorial e che hai imparato un po 'su come creare immagini anaglifo. Ci sono molti altri modi per ottenere questo effetto; questa è solo una presentazione. Continuare a lavorare duramente e condividere i risultati con noi.

Quindi, quali sono stati i tuoi risultati nel seguire questo tutorial?