Progettare per Edge Cases
Quando progettiamo i nostri prodotti, spesso progettiamo per lo scenario percorso felice, flusso ideale per l'utente senza ostacoli. Ma nella vita reale, ci sono situazioni che non vanno al piano. Tali condizioni sono chiamate "casi limite".
I casi limite potrebbero essere piuttosto rari, ma hanno un impatto significativo sull'esperienza utente. Gli utenti raramente ricordano l'interazione positiva, ma spesso ricordano le esperienze negative; se non riesci a prepararti a tali situazioni, l'intera esperienza potrebbe rapidamente cadere .
In questo articolo, condividerò alcuni scenari caso limite che potresti dover affrontare e come puoi pianificarli per i tuoi progetti. Esistono due approcci di base per la gestione dei casi limite:
- Prevenire il verificarsi di casi limite
- Supporta scenari di casi limite
Data una scelta, è sempre meglio evitare che il caso limite si verifichi. In alcuni casi, ciò può essere fatto riducendo la complessità del sistema (ad esempio, limitare il numero di funzioni o azioni che gli utenti possono eseguire quando interagiscono con un sistema); meno complessità diminuisce la possibilità di casi limite in primo luogo. Tuttavia, ci sono momenti in cui è impossibile evitare che i casi limite si verifichino, quindi spesso scoprirai che i casi di bordo di supporto sono l'opzione migliore per i tuoi utenti:
1. Combattere il caricamento ritardato
Poiché la tecnologia consente esperienze più veloci, la disponibilità degli utenti ad attendere è diminuita. Secondo l'ultimo sondaggio di Google, i 2/3 degli utenti del web mobile affermano che la velocità necessaria per caricare una pagina ha il maggiore impatto sulla loro esperienza complessiva. Per soddisfare le aspettative degli utenti, dovresti fare tutto ciò che puoi fare per far caricare la tua app / il tuo sito web il più velocemente possibile. Ma non importa quanto ci provi, ci saranno situazioni in cui non sarai in grado di rispettare le linee guida sulla velocità. Il tempo di caricamento lento potrebbe essere causato da una connessione internet limitata. Se riesci a migliorare le prestazioni effettive, almeno prova a creare una percezione della velocità: quanto velocemente si prova qualcosa di spesso più importante della velocità effettiva.
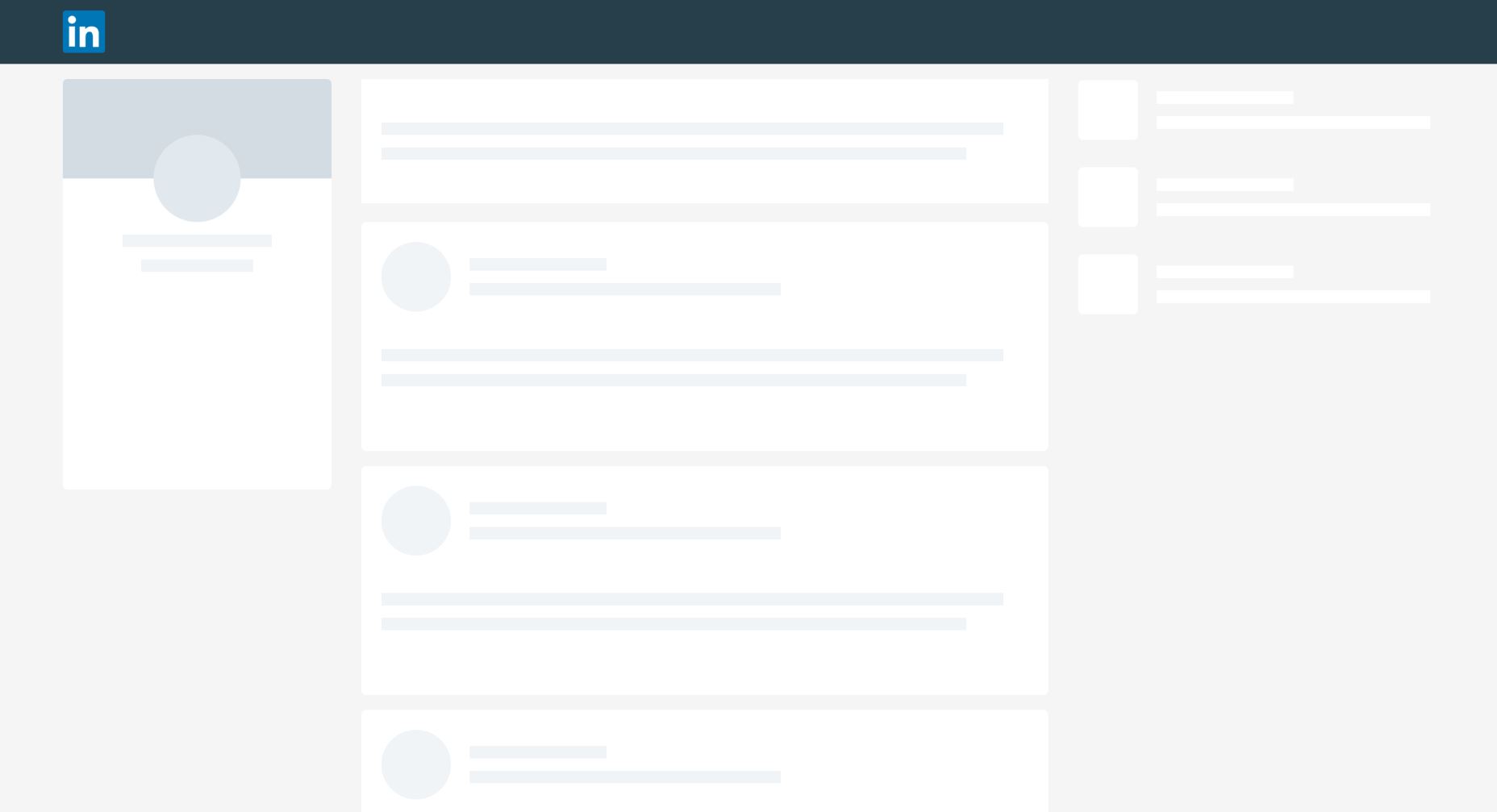
Una tecnica che può aiutarti con questo si chiama schermi scheletro . Un layout a scheletro è una versione della pagina visualizzata mentre il contenuto viene caricato. Gli schermi Skeleton danno agli utenti l'impressione di velocità (molti utenti credono che il caricamento avvenga più rapidamente di quanto non sia in realtà).
LinkedIn utilizzare schermi scheletro per dare l' impressione di velocità.
Controllare questo Esempio di codice di effetto scheletro in puro CSS. L'effetto della pulsazione dà all'utente la sensazione che un sito web sia vivo e che il contenuto stia caricando.
2. Progettare stati vuoti
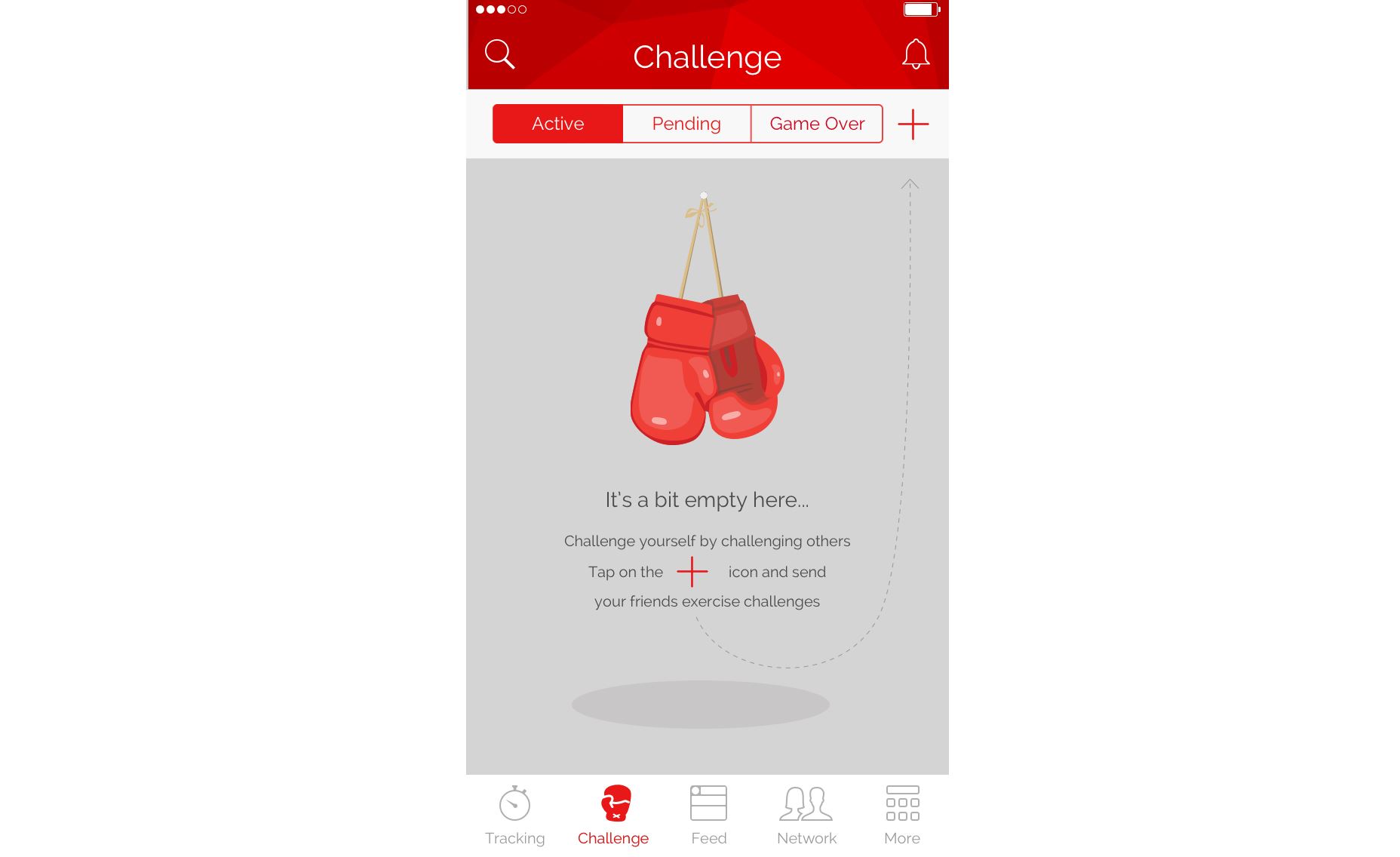
È possibile che le schermate individuali nella tua app o nel tuo sito web che devono essere popolate con dati non abbiano nulla da mostrare in alcuni casi. Ad esempio, una schermata con le sfide degli utenti in un'app di fitness sarà vuota durante la prima esperienza (semplicemente perché gli utenti non avranno ancora problemi). Come designer, dobbiamo pensare a come appare la pagina in questo caso. Mostrare una pagina bianca non è la cosa giusta da fare. Invece, possiamo fornire istruzioni su come popolare la pagina con i dati. Allenamento Khaylo per iOS è un eccellente esempio di come lo spazio vuoto può essere utilizzato per creare il contesto.
Lo spazio vuoto sulla pagina può essere usato per dare istruzioni chiare su come iniziare.
3. Indirizzo utente o errori di sistema
Ogni interazione dell'utente con un sistema può essere una potenziale fonte di errore. Gli stati di errore sono particolarmente comuni quando gli utenti devono fornire l'input di dati. Ho già detto che è meglio prevenire gli errori in primo luogo e questa regola dovrebbe essere applicata all'input dell'utente. Ma quando si tratta di input da parte dell'utente dovremmo concentrarci sulla gestione dei seguenti potenziali problemi:
- I dati inseriti dall'utente non sono validi. Ad esempio, un utente potrebbe digitare erroneamente un numero di carta di credito durante il pagamento. In questo caso, un'app dovrebbe fornire messaggi di errore dettagliati che aiuteranno gli utenti a rilevare l'origine di un problema.
- Un sistema non è in grado di procedere a causa del problema tecnico. In questo caso, un messaggio di errore dovrebbe indicare il fatto che si tratta di un problema di sistema, non di quello dell'utente. Ciò impedirà agli utenti di inviare nuovamente i dati.
In entrambi i casi, dovresti assicurarti che l'app gestisca gli errori con garbo. I messaggi di errore dovrebbero essere scritti in un linguaggio chiaro e user-friendly (non è consentito il gergo) e il sistema dovrebbe fornire una soluzione precisa (potrebbe trattarsi di un'istruzione o qualcos'altro che potrebbe aiutare).
4. Trovato zero risultati
La maggior parte dei siti e applicazioni di e-commerce fornisce una funzione di ricerca. E uno dei problemi di usabilità più comuni con una funzione di ricerca è quando l'utente vede una pagina vuota con "risultati 0 trovati". Far cadere qualcuno su una pagina senza risultati può essere frustrante. Soprattutto se hanno provato la ricerca un paio di volte.
Se progetti la tua funzione di ricerca, considera l'utilizzo delle seguenti tecniche:
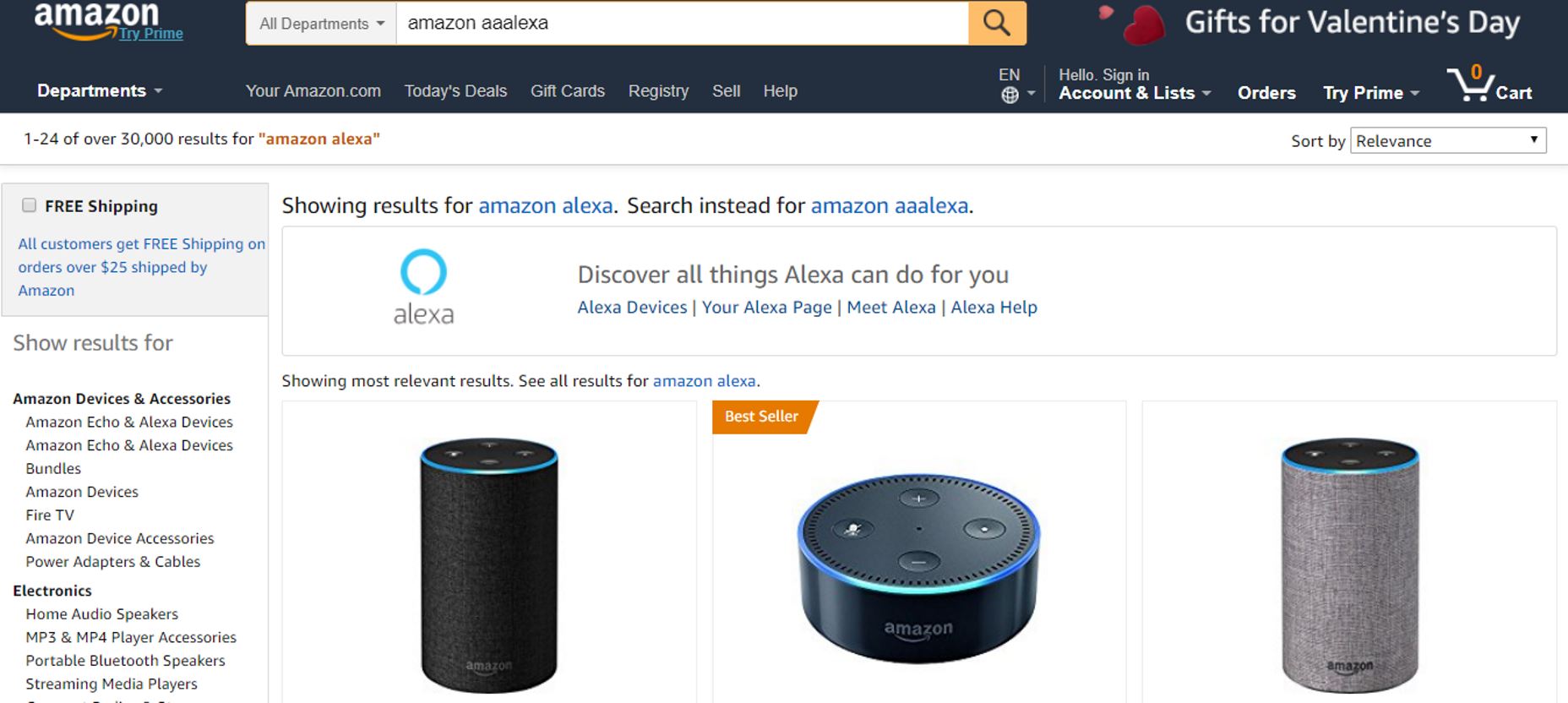
- Controllo ortografico e suggerimenti. A volte gli utenti non ottengono risultati semplicemente perché hanno digitato in modo errato una query di ricerca. È molto utile quando il sistema rileva un elemento digitato erroneamente e fornisce risultati di ricerca in base alla query più probabile. Un'altra tecnica utile che sarà davvero utile per i tuoi utenti è il suggerimento di completamento automatico. Ciò riduce lo sforzo dell'utente per la digitazione e impedisce loro di inserire una query errata in primo luogo.

Amazon comprende che l'utente intendeva "Amazon Alexa" in questa query
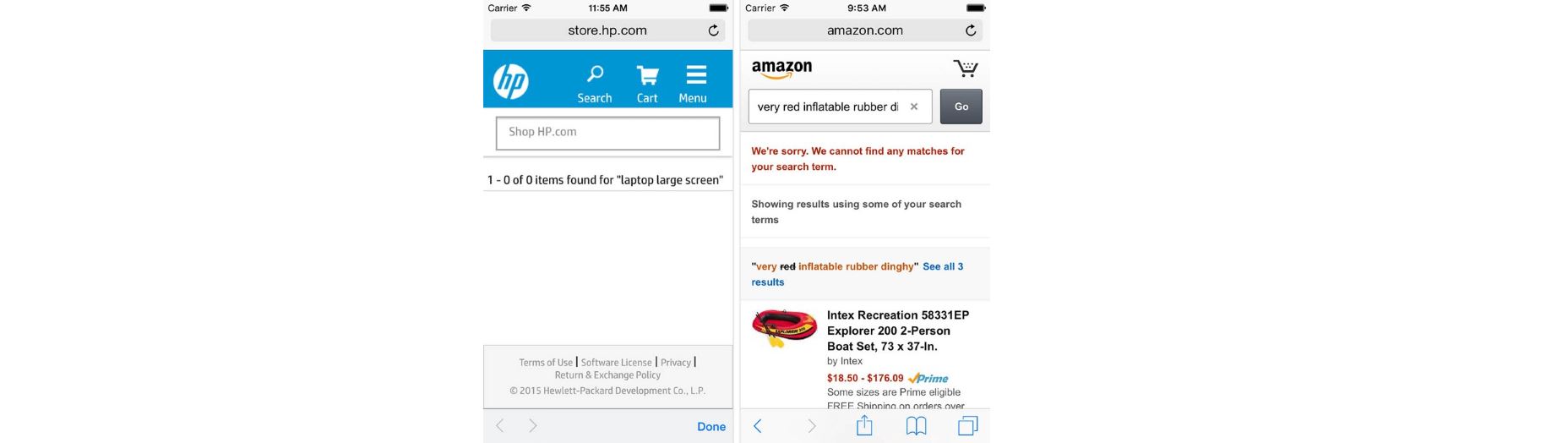
- Fornire alternative valide. Quando non ci sono risultati di ricerca corrispondenti, puoi fornire contenuti in primo piano o altre valide alternative. Ad esempio, nel contesto di un sito di e-commerce, potrebbero trattarsi di prodotti della categoria simile.
Basta confrontare la pagina dei risultati di ricerca zero da HP e Amazon. La pagina dei risultati pari a zero di HP è un vicolo cieco per l'utente. Al contrario, Amazon fornisce suggerimenti per ulteriori ricerche e promozione di prodotti correlati.
Come trovare i casi limite
Alcuni progettisti ritengono che la progettazione per i casi limite sia simile a prevedere l'inaspettato. Ma in effetti, una vasta maggioranza di casi limite può essere prevista prima del rilascio del prodotto. Due tecniche possono aiutarti in questo:
- Revisione del design: per creare un design eccellente, dovresti cercare pro-attivamente casi limite. La revisione del design è una tecnica molto utile che può aiutare il team di prodotto a trovare molti potenziali casi limite. Esegui subito una revisione del design nel processo di progettazione del prodotto. Per risultati migliori, è opportuno invitare sviluppatori e altri membri del team a partecipare a tali sessioni.
- Test con utenti reali: mentre cercare i casi limite in anticipo con l'aiuto di altri membri del team è un approccio eccellente, non garantirà che troverai tutte le potenziali fonti di attrito. Solo i test con utenti reali ti aiuteranno a scoprire come le persone effettivamente usano il tuo prodotto e quali problemi devono affrontare. Allo stesso tempo, vale la pena dire che i test di usabilità rigorosamente moderati non rivelano molti casi limite semplicemente perché gli utenti sono spesso istruiti su cosa fare e in quale ordine. Quindi è meglio offrire agli utenti l'opportunità di sperimentare un sistema dando loro più tempo e più compiti flessibili.
Conclusione
Quando progettiamo prodotti, spesso applichiamo il principio di Pareto al nostro design; ci concentriamo sulle esigenze della maggior parte degli utenti, applichiamo la regola 80/20 e sviluppiamo l'esperienza dell'utente per lo scenario di interazione più probabile. Nella maggior parte dei casi questo ci consente di creare una buona esperienza utente per i nostri utenti. Ma l'attenzione per i dettagli è ciò che distingue davvero il design eccellente dal buon design. Progettare per i casi limite è un grande esempio di attenzione ai dettagli.