Progettare per la reattività
Progettare siti web reattivi può essere un po 'difficile all'inizio perché il processo è così diverso.
Come designer, ci siamo abituati a costruire prototipi di pixel perfetti come i nostri progetti web. Ma il design reattivo ha un approccio diverso.
Il ruolo di un designer non è più quello di produrre un mockup e poi passare allo sviluppatore perché il design responsivo non è solo un processo in due fasi, è una serie di revisioni. Molti dei quali sono fatti nel browser. È uno sforzo collaborativo tra il progettista e lo sviluppatore, non più due compiti separati.
Ecco alcuni suggerimenti e un flusso di lavoro generale per rendere più semplice la transizione dalla progettazione di siti statici alla progettazione di quelli reattivi.
Conoscere le vostre finestre
Prima di iniziare qualsiasi progetto è importante determinare le tue viewport. Un approccio tipico sarebbe quello di creare un layout per smartphone, uno per tablet e finestre più piccole, una versione desktop più grande e forse una seconda versione desktop per schermi ancora più grandi / più ampi, ad esempio 1200 o 1400 pixel o più.
Pianificare in anticipo
Lo schizzo può essere il tuo migliore amico. Prendi un pezzo di carta e crea 3-4 scatole per rappresentare ogni vista. Avere tutti i tuoi viewport su una pagina ti aiuta a non concentrarti su nessuno dei progetti più degli altri. Quando esigi il tuo progetto, prendi per primo i contenuti più importanti e aggiungili a ciascuno dei viewport, procedendo verso il basso verso le cose meno importanti man mano che procedi.
Presto ti renderai conto che non tutto il contenuto può essere contenuto nelle finestre più piccole. È meglio scoprirlo ora mentre si eseguono gli schizzi, anziché cercare di apportare modifiche a un progetto finito.
Sì, quelli sono i miei veri scarabocchi. Potresti non essere in grado di capire che cosa sia ciascun elemento, ma quelli provengono da un progetto reale. Ho fatto il design e lo sviluppo, quindi non ho dovuto renderlo chiaro a nessun altro. Essendo il punto, niente è più veloce di penna e carta per scrivere rapidamente idee per il layout.
Wireframe e mockup
La parte più importante del wireframing è che lo sviluppatore abbia un ruolo attivo. Lui o lei dovrebbe sapere subito se la tua idea funziona o no e può dare suggerimenti su come ottenere la tua visione senza dover reinventare la ruota.
Con il design reattivo non è più possibile spendere il 90% del tempo di progettazione prima che inizi lo sviluppo. Quindi i mockup devono essere veloci e ruvidi. Inoltre, sii aperto ai cambiamenti perché le tue idee originali potrebbero non funzionare esattamente come pianificato.
Il browser
A causa della grande quantità di test coinvolti, la progettazione reattiva viene eseguita al meglio come un processo di revisione nel browser. Non appena viene concordato un layout di base, è meglio iniziare subito lo sviluppo. Avere i layout visualizzabili da un browser aiuta a prevenire molti problemi di progettazione.
Un'altra cosa da considerare come designer è quali elementi del tuo design possono essere creati con il solo CSS. Molti dispositivi oggi sono in grado di visualizzare ombre, gradienti, bordi, angoli arrotondati e altri elementi di design creati con CSS. Gli elementi CSS only sono più facili da modificare, richiedono meno tempo di progettazione per la creazione e non richiedono l'implementazione di immagini o sezioni di immagine. Ovviamente, se non stai sviluppando il sito da solo, dovrai essere in grado di comunicare le tue idee di layout con lo sviluppatore.
Portandolo in Photoshop
Consiglio vivamente di usare uno .psd per tutti i layout. Ecco un rapido esempio che usa 1200 pixel come la più grande finestra. Quindi inizia con un nuovo .psd a 1200 pixel di larghezza per 2000 pixel di altezza. Le altre finestre saranno 480, 1020 e 768 pixel di larghezza.
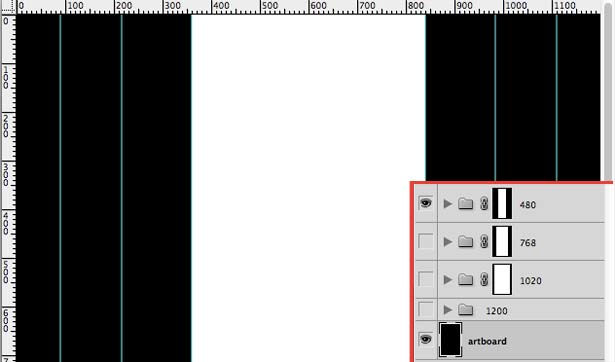
Per iniziare, sblocca il tuo livello di sfondo e duplicalo per il numero di finestre di cui hai bisogno più uno. Riempi il livello di sfondo originale nero e lascia il resto bianco. Metti ciascun livello di sfondo bianco in una cartella e assegnagli il nome per la sua finestra (esempio: "480").
Quindi imposta ogni viewport in .psd. Ricorda che devi solo farlo una volta e riutilizzare il modello per tutti i tuoi progetti.
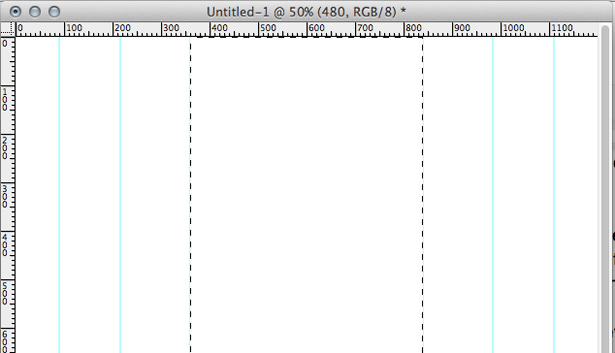
Prima aggiungi le guide ai bordi di ogni finestra. (Visualizza -> Nuova guida e seleziona "Verticale"). Aggiungi guide a 90, 216, 360, 840 e 1110 pixel.
Quindi crea Maschere di livello su ogni cartella, che formerà i bordi di ogni finestra. Utilizzare lo strumento Selezione rettangolare per selezionare l'area all'interno del centro di due guide (480 pixel).
Avere il controllo Snap (Visualizza -> Snap) rende tutto molto più semplice. Con la selezione effettuata e la cartella corretta selezionata nel pallet dei livelli, fare clic sul pulsante Aggiungi maschera di livello per applicarlo. Fai lo stesso passo per le altre finestre.
Ora per vedere una data finestra semplicemente spegni le altre cartelle. Ho anche incluso una foto del Layer Pallet se volevi vedere come dovrebbe apparire.
Mockups
Se hai già sviluppato un sito approssimativo, prendi uno screenshot in ogni viewport e aggiungilo nel tuo .psd nella cartella corretta.
In genere è più facile iniziare con la vista più piccola e passare a quelli più grandi in Photoshop. Quindi arricchisci il tuo design da 480 pixel, quindi duplica i livelli e trascinali nella cartella da 768 pixel.
Non è necessario essere pixel perfetti con nessuno dei tuoi layout. Tendo ad avere una vista che sembra corretta, ma per il resto cambio solo gli elementi che sono veramente diversi in ognuno. Non preoccuparti di ottenere i margini attorno ai blocchi di testo perfetti. È sufficiente ignorare il testo il più possibile perché Photoshop non può renderizzarlo nel modo in cui apparirà nel browser e la maggior parte della progettazione del testo verrà eseguita con i CSS.
Comprendere come cambia il contenuto
Quando pensi al design, devi capire come il layout verrà modificato mentre passa da una finestra all'altra. È inoltre necessario considerare cosa succede se un layout è leggermente più piccolo o più grande rispetto al viewport per il quale si sta progettando.
Ci sono alcune opzioni per consentire al contenuto di adattarsi a ogni layout. Ogni elemento può essere fisso, nascosto, flottato (a sinistra o a destra), liquido o in scala. Qualsiasi disegno responsive utilizzerà una combinazione di tutti questi elementi.
Gli elementi flottanti sono più comuni nelle aree di contenuto che si trovano affiancate in grandi layout, ma impilate l'una sull'altra in finestre più piccole. Mentre il viewport inizia a ridursi e ogni elemento è flottato a sinistra, gli elementi sul lato destro inizieranno ad accatastarsi sotto gli elementi sul lato sinistro.
Il contenuto liquido si adatta meglio alle finestre modificabili, ma può diventare scomodo se utilizzato su finestre di grandi dimensioni. Il contenuto liquido viene in genere utilizzato per colonne di testo che si ridimensionano a larghezza come consentito dalla vista. Funzionano alla grande su viewport più piccoli ma possono diventare troppo larghi su quelli più grandi, quindi è meglio passare a quelli corretti.
Analogamente agli elementi di ridimensionamento liquidi, viene data una dimensione percentuale e una scala tanto piccola quanto larga come consentito dalla vista. Questi sono diversi in quanto possono essere applicati a immagini e dimensioni del testo. Questi elementi hanno una larghezza e / o un'altezza in percentuale e si adattano al viewport.
Risolto è il modo più rigido di disporre i contenuti. Se si dispone di un contenuto che non si desidera ridimensionare o modificare le dimensioni in alcun modo, verrà risolto. La cosa migliore da fare con gli elementi fissi è progettarli per adattarli alla vista più piccola. È molto più facile usare un piccolo elemento in una finestra di grandi dimensioni per tentare di inserire un elemento enorme in una piccola finestra.
Quando vuoi rimuovere un elemento o semplicemente non hai spazio per farlo, puoi nasconderlo. Gli elementi nascosti non saranno visibili all'utente ma saranno comunque scaricati. Pertanto, se utilizzi immagini di grandi dimensioni ma le nascondi da utenti mobili, la pagina richiederà sempre lo stesso tempo per caricare se le immagini sono visibili o meno.
Ricorda che puoi e dovresti usare una combinazione di tutti questi elementi sullo stesso elemento. Ciò significa che una casella di testo sarà fluida in una finestra, fissa e mobile a sinistra in un'altra, e potrebbe essere nascosta in una terza.
I designer non vengono dimenticati
Poiché è possibile creare tanto layout con i CSS, è possibile che il tuo ruolo di designer sia diminuito. In realtà, il tuo ruolo è appena cambiato. Il web design da troppo tempo riguarda la progettazione dell'interfaccia, trascurando il contenuto.
Il layout è ancora importante ma lo sviluppatore può fare molto. Il progettista dovrebbe concentrarsi sull'assicurarsi che gli obiettivi del sito web siano stati raggiunti. Dedica più tempo al rafforzamento del processo di conversione, sottolineando i contenuti importanti e rendendoli più appetibili e digeribili.
Per essere onesto, ho provato a cercare alcuni buoni esempi di questo nel responsive design, ma in realtà non ho potuto trovare alcun buon esempio.
Elementi grafici e immagini
Ci sono alcune considerazioni speciali da fare quando si ha a che fare con immagini in design reattivo. L'approccio più sicuro è quello di creare immagini che si adattino alla più piccola finestra. In questo modo manterrai le dimensioni del file verso il basso e immagini che funzioneranno in ogni dimensione del viewport.
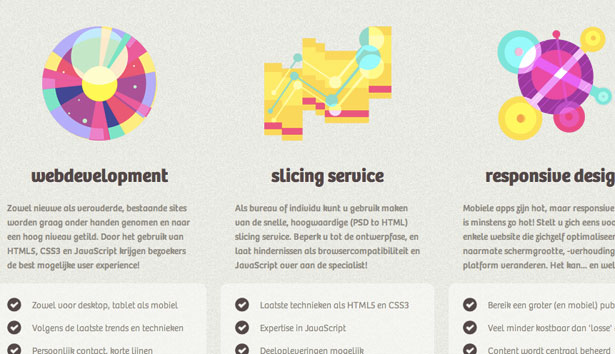
Ecco un esempio di immagini che possono essere facilmente visualizzate in più finestre da Orestis.nl .
Le immagini di sfondo di grandi dimensioni possono essere particolarmente problematiche se ridimensionate per l'uso dello smartphone. Se hai intenzione di usarli, assicurati di farlo in un modo che mantenga al minimo le dimensioni dei file e i tempi di caricamento.
Consistenza
Uno dei maggiori problemi con il responsive design è la mancanza di coerenza. Gli utenti potrebbero avere problemi a navigare nel tuo sito su un tablet quando sono abituati al design del desktop.
Assicurati di utilizzare la stessa combinazione di colori su ogni layout e di mantenere almeno un elemento coerente in tutto. Il logo è l'elemento più semplice per passare attraverso tutti. Rendi sempre la navigazione chiaramente segnalata e facilmente individuabile. Se devi rimuovere elementi da progetti di viewport più piccoli, hai altri metodi per arrivare a quel contenuto.
Non reinventare la ruota
Quando si progetta un sito web statico, si può avere molta libertà, ma nel responsive design ci sono più cose da tenere in considerazione. Usa un metodo che funzioni e passi il tuo tempo a renderlo fantastico. Se le persone possono rendere fantastici i modelli di email, puoi fare lo stesso con un design reattivo, basta un po 'di creatività.
Quale pensi che sia la cosa più difficile da tenere a mente quando si progetta un sito reattivo anziché siti mobili e statici separati? Fateci sapere nei commenti!