Cose da fare e da non fare per progettare newsletter via email
Se gestisci un'attività online, attirare clienti sul tuo sito web è vitale per il tuo continuo successo.
Mentre un sacco di sforzi tendono a essere spesi per SEO e acquisire nuovi visitatori, assicurarsi che il loro ritorno è un'altra questione. Le newsletter via e-mail sono l'occasione perfetta per informare i tuoi visitatori precedenti di motivi per tornare.
Anche se non utilizzi le newsletter via email per la tua attività, probabilmente incontrerai un cliente che vuole utilizzarle prima o poi.
L'e-mail è una delle più antiche forme di comunicazione online, e una che non si è evoluta molto da quando è stata concepita a causa dell'uso su un'ampia varietà di dispositivi e della mancanza di solidi standard di formattazione.
Pertanto, è lecito ritenere che almeno uno dei tuoi abbonati visualizzerà la tua email su un computer di 20 anni che utilizza un sistema operativo obsoleto e dovresti tenerne conto.
Usa le tabelle
Prima dei tempi del CSS, le tabelle erano il modo per posizionare gli elementi web dove li volevi. La maggior parte dei client di posta elettronica funziona bene con le tabelle e consente di posizionare gli elementi di progettazione in modo attraente senza doversi preoccupare della presenza di codice errato sul ricevitore.
La maggior parte dei lettori di e-mail visualizza le e-mail in un "riquadro di anteprima" o in altri formati stretti e alti. Le tabelle ti consentono di limitare la larghezza del tuo disegno per rientrare in questo limite e sono comunque in grado di formattare le tue informazioni in colonne e righe che possono essere impostate con un'altezza e una larghezza specificate con distinti colori di sfondo in modo che il layout non si interrompa se le immagini non sono state caricate correttamente.
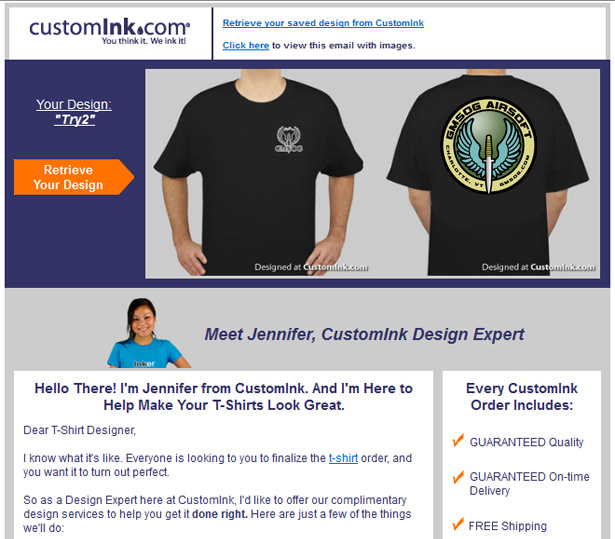
Esempio
Questa e-mail di followup da Customink.com ricorda al cliente che non ha completato l'acquisto e che li sta ancora aspettando. Le tabelle consentono un layout accattivante con immagini e testo allineati correttamente.
Non fare affidamento sulle immagini di sfondo
Per impostazione predefinita, la maggior parte dei programmi di posta elettronica non consente il caricamento delle immagini all'inizio. Questo protegge dagli spammer il monitoraggio delle visualizzazioni utilizzando le immagini incorporate nelle loro e-mail. Inoltre tende a rendere la tua e-mail illeggibile se non formattata correttamente.
Usare un testo colorato su un'immagine di sfondo colorata è una pratica perfettamente accettabile quando si progetta un sito web. In una e-mail, tuttavia, dovresti assumere che l'immagine di sfondo non verrà caricata. Se ciò accade, il tuo testo rosa su un'immagine di sfondo marrone diventerà testo rosa non leggibile su bianco o grigio. Inutile dire che un'email non leggibile è inutile.
È necessario prestare attenzione per accertarsi che la tabella in cui è contenuta l'immagine di sfondo abbia un colore di sfondo specificato che rende il testo leggibile se le immagini non vengono caricate.
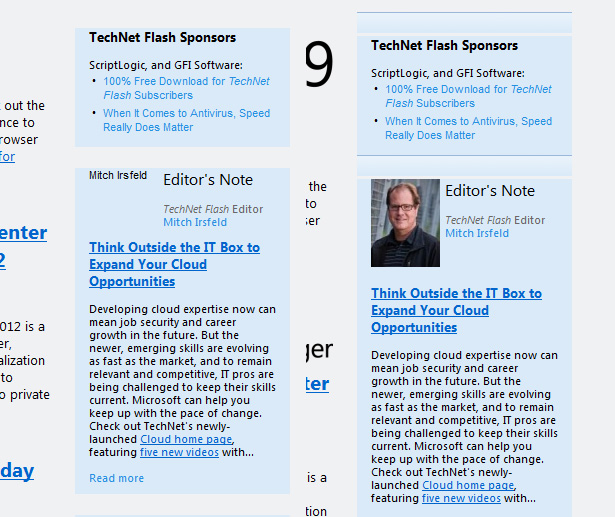
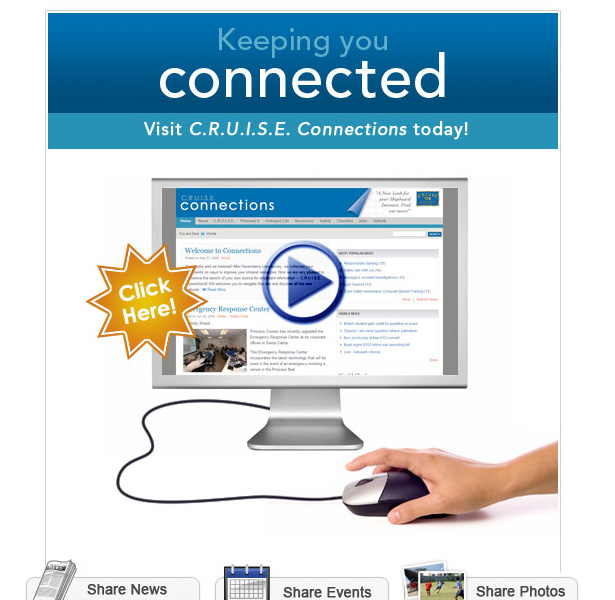
Esempio
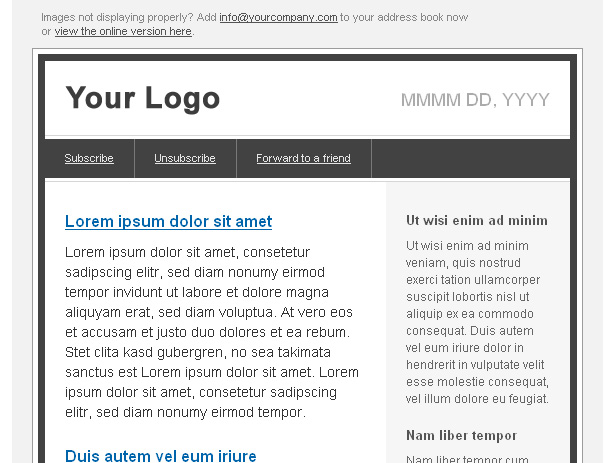
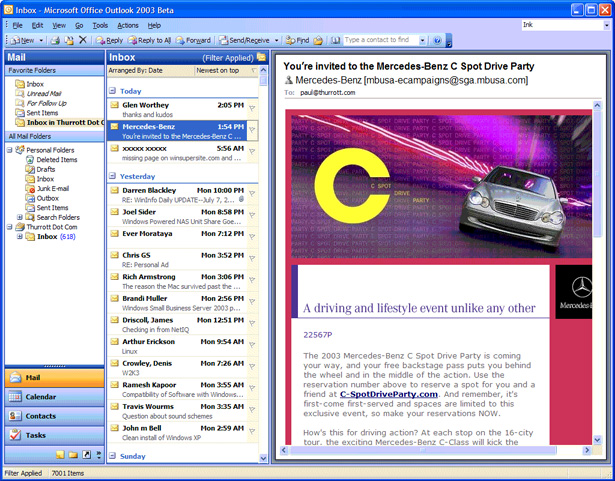
Puoi vedere in questo esempio, le tabelle blu sul lato destro di questa newsletter hanno normalmente un'immagine in gradiente sullo sfondo. Tuttavia, puoi vedere che la tabella dietro il testo è blu, quindi anche senza l'immagine del gradiente, il testo è leggibile.
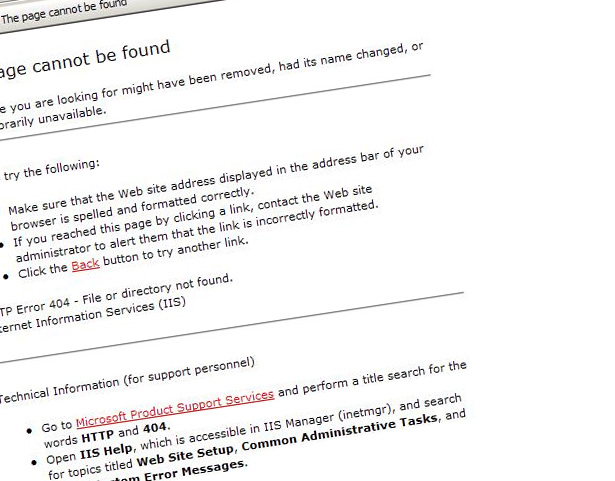
In questo esempio, puoi vedere che senza le immagini caricate, il testo è invisibile e non c'è alcun messaggio.
Non dipendere dal caricamento delle immagini
Molti progettisti tentano di eludere i vincoli dei layout di posta elettronica progettando un'e-mail promozionale utilizzando solo immagini. Sebbene questo ti permetta di creare layout molto creativi, rende anche la tua email inutile se le tue immagini non vengono caricate.
I tuoi spettatori riceveranno un'email con una serie di collegamenti di immagine non funzionanti. Molti dei tuoi destinatari visualizzeranno la posta elettronica da un cellulare o dietro un firewall aziendale o un altro sistema di filtro dei contenuti che potrebbe bloccare anche le tue immagini. Quindi tienilo a mente.
Vale anche la pena ricordare che affidarsi a un'immagine per prendere il posto del testo dovrebbe essere fatto con cura. Il testo alternativo dovrebbe essere usato in tutte le immagini. In questo modo la tua grande immagine promozionale "20% OFF" non viene persa nella traduzione. Inoltre, non è una cattiva idea mettere un pratico link "Avere problemi di visualizzazione di questa e-mail" che porta lo spettatore a una pagina Web effettiva con i tuoi contenuti e-mail.
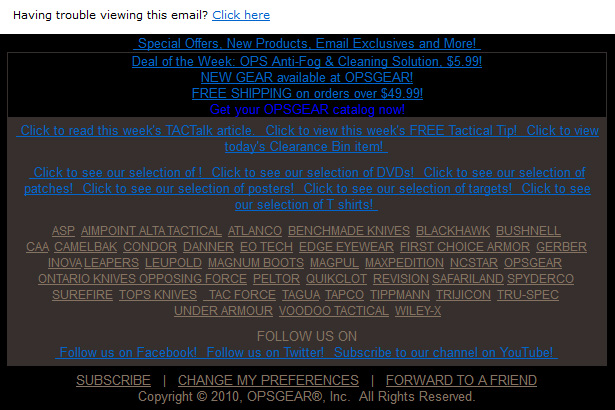
Esempio
Questa email è composta da una serie di immagini in pila, tuttavia ognuna ha un alt-text molto informativo, quindi il messaggio generale dell'email è ancora chiaro anche senza tutte le immagini fantasiose.
Non preoccuparti dei rich media
È quasi garantito che le tue e-mail con contenuti multimediali incorporati verranno bloccate come spam. In caso contrario, non è probabile che il tuo lettore abbia il tempo di guardare la tua animazione o il tuo video mentre stanno trasmettendo le loro e-mail.
Se hai un'animazione video o flash, vuoi davvero mostrarla, ospitarla sul tuo sito web e includere un link nell'e-mail come qualcosa in più, ma assicurati che l'e-mail non sia solo un link al tuo ricco contenuto. È improbabile che qualcuno guardi un video privo di contesto.
Tieni presente che i rich media non sono necessariamente supportati da tutti i client di posta elettronica e possono essere bloccati per impostazione predefinita come le immagini. Inoltre, i contenuti multimediali richiama le dimensioni della tua email. Molti dispositivi mobili sono impostati per non scaricare e-mail superiori a una determinata dimensione in modo che l'utilizzo dei dati sia ridotto al minimo. Se la tua email è troppo grande, potrebbe non essere guardata.
Esempio
Un link video non sostituisce il buon contenuto testuale. Invoglia i tuoi spettatori a venire sul tuo sito web con le parole, quindi abbagliarli con i contenuti multimediali.
Tienilo stretto
Molte persone in realtà non aprono la loro posta elettronica ma la visualizzano nel riquadro di anteprima sul lato della loro posta in arrivo. Questo dà uno spazio molto stretto con cui lavorare se non vuoi far scorrere qualcuno per vedere l'intero layout.
Mantenere il tuo design a 600px di larghezza o meno è una buona regola empirica, ma anche in questo caso alcuni client di posta elettronica mostreranno solo una porzione ristretta della tua email. Assicurati di avere il testo importante sul lato sinistro dell'email verso l'alto. Quella parte dell'email sarà sicuramente visibile e attirerà l'osservatore per scorrere o aprire il messaggio in una finestra piena.
Esempio
Per impostazione predefinita, molti client di posta elettronica riempiono lo schermo di informazioni, lasciando un piccolo riquadro di anteprima.

Resta semplice
Avere un invito all'azione chiaro e semplice. Non è necessario includere l'intero nuovo catalogo in un'unica email. Un oggetto di vendita allettante o una rapida panoramica degli aggiornamenti è sufficiente per ottenere un clic. Vuoi attirare la loro attenzione prima che possano farlo sul pulsante Elimina.
Vuoi concentrarti sulla scansionabilità. Se qualcuno guarda l'email per 10 secondi, dovrebbe rispondere al tuo messaggio. Un buon modo per assicurarsi che facciano clic è offrire un accordo "solo email". Fai sapere loro che questo link è speciale.
Esempio
Includere un collegamento per visualizzare l'e-mail in un browser
Puoi essere il più attento possibile nella progettazione, nel messaggio, nella pianificazione e nell'esecuzione, ma puoi essere certo che, per un motivo o per un altro, un gruppo di abbonati non sarà in grado di vedere l'email correttamente.
La prima cosa nella tua email dovrebbe essere un link a una versione html ospitata esternamente dell'email. Ciò garantisce che, indipendentemente da come viene visualizzata l'email o quali elementi non funzionano, c'è un modo per l'abbonato di vedere il tuo contenuto.
Esempio
Questo layout di posta elettronica utilizza le immagini al posto del testo in molti punti, il che potrebbe costituire un problema in alcuni utenti. Fortunatamente, il link in alto consente all'abbonato di fare clic per visualizzarlo esternamente.
Fai test approfonditi
Per i test, assicurati di impostare account con tutti i principali servizi di posta elettronica basati sul Web come Gmail , Hotmail , e Yahoo Mail così come i comuni client di posta elettronica desktop come Outlook, Apple Mail e Thunderbird, nonché le app di posta mobile per Android e iPhone.
Verifica gli errori di battitura. L'ultima cosa che vuoi è inviare 100.000 email che indirizzano i tuoi iscritti a un link non funzionante oa un prezzo errato.
È inoltre possibile utilizzare un servizio come Tornasole per gestire la tua campagna. Ciò metterà alla prova le tue e-mail su una varietà di dispositivi e client per assicurarsi che funzionino correttamente.

Non aver paura di usare un modello base
Ricorda, l'obiettivo della tua campagna e-mail è di aggiornare rapidamente i tuoi abbonati a informazioni che potrebbero non vedere se non visitano regolarmente il tuo sito. Non è necessario dedicare molto tempo alla complessità del design della tua email. Un messaggio chiaro farà molto per raggiungere il tuo obiettivo.
Un modello di base avrà maggiori probabilità di funzionare senza complicazioni, sarà riutilizzabile con semplici modifiche al testo e ti farà risparmiare tempo eliminando la necessità di testare il tuo design ogni volta che crei una campagna.
Esempio
Sono disponibili molti modelli di email pre-compilati che sono stati testati e dimostrati di funzionare. Trova uno con una combinazione di colori simile al tuo sito web, inserisci il tuo logo e sei pronto per partire.
Altri esempi di grandi newsletter e modelli di email
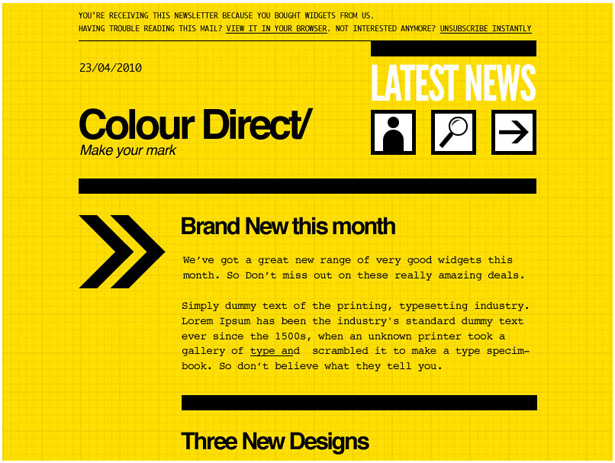
Colore diretto dai modelli di Campaign Monitor
Un modello ben progettato e di facile lettura con contrasto elevato e testo in grassetto. Il titolo è chiaro e una freccia ti indirizza verso il paragrafo importante.
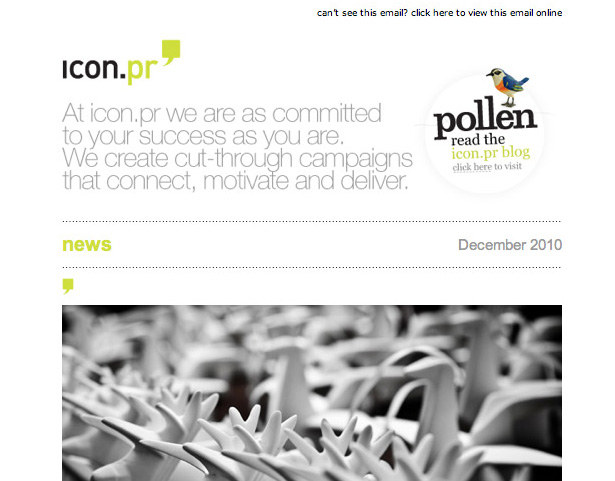
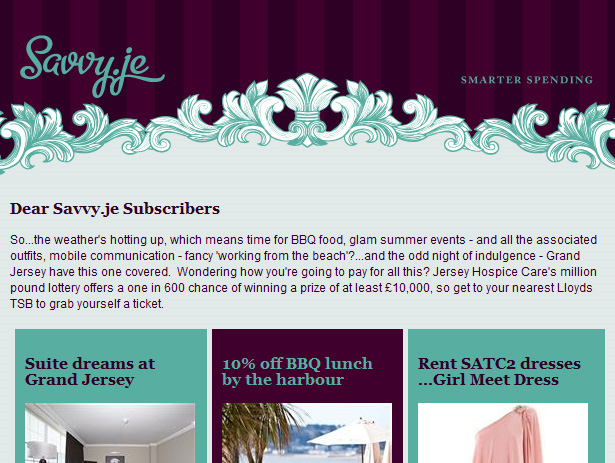
Savvy - Beautiful Email
Savvy usa abilmente un'immagine di intestazione per impostare un bellissimo design che puoi usare che mette un breve paragrafo introduttivo sopra un teaser a 3 colonne above the fold.
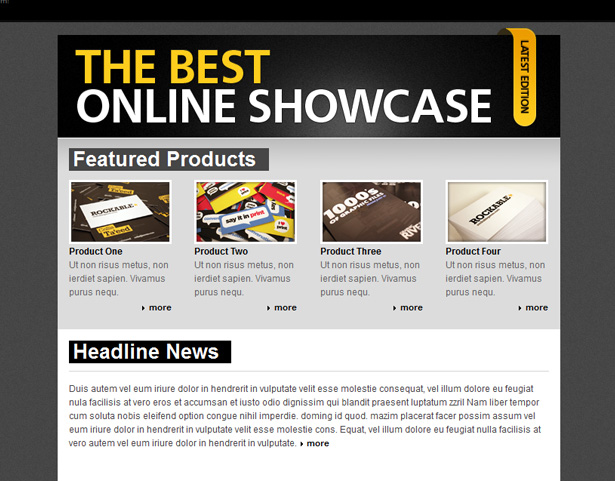
Template di CakeMail
Un semplice modello di posta elettronica basato su testo con tanto spazio per la copia e una barra laterale per evidenziare le funzionalità. Perfetto per aggiornare i tuoi iscritti su nuovi articoli o storie sul tuo sito.
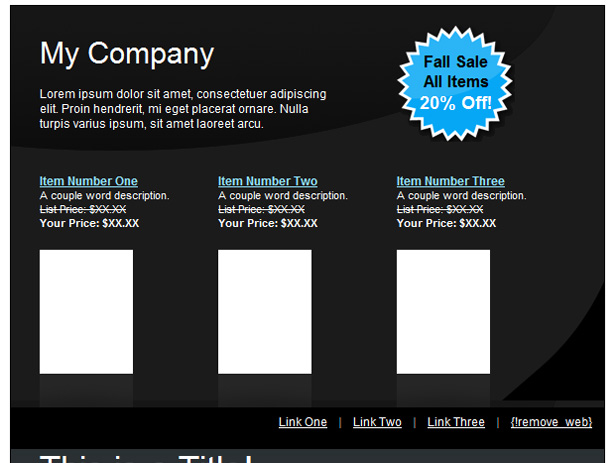
Malibu di Aweber
Questo è un bel template che puoi usare con un chiaro invito all'azione e spazi per evidenziare gli oggetti in vendita. Perfetto per un negozio online per utilizzare gli articoli in vendita per richiamare i clienti.
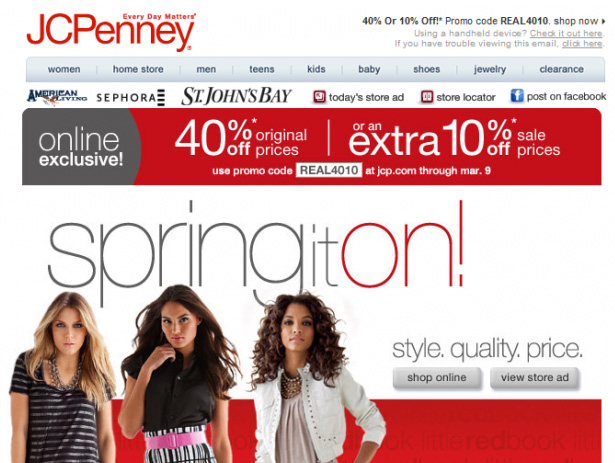
JCPenney
Questo esempio di email di JCPenney utilizza molte immagini, ma il messaggio importante del 40% di sconto e codice promozionale viene visualizzato all'inizio in testo semplice.
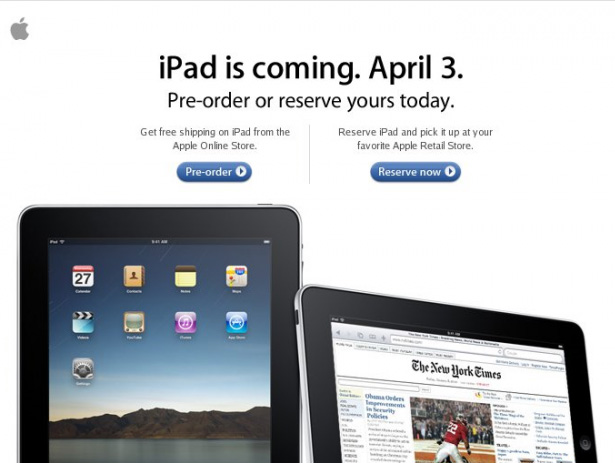
Preordine per iPad di Apple
Apple non manca mai di consegnare con il loro stile di firma. Un design testuale minimalista con 2 chiari richiami all'azione spingono il lettore a fare una scelta seguita dalle immagini del prodotto.
Centro per le arti e la tecnologia
Questa e-mail utilizza le immagini per migliorare il layout senza fare affidamento su di esse per comunicare la maggior parte del messaggio. Questo tipo di layout si degraderà bene.
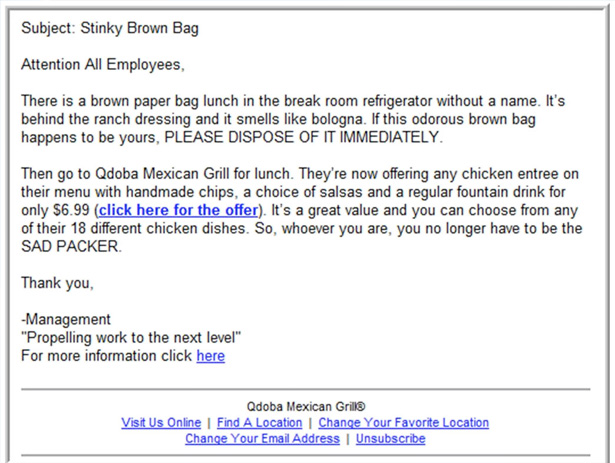
Qdoba Mexican Grill
Questo è in realtà un design molto brillante. Iniziando ad apparire come una blanda e-mail intra-aziendale, per poi passare a un messaggio passivo-aggressivo, seguito da un tono. È sicuro che il destinatario legga.
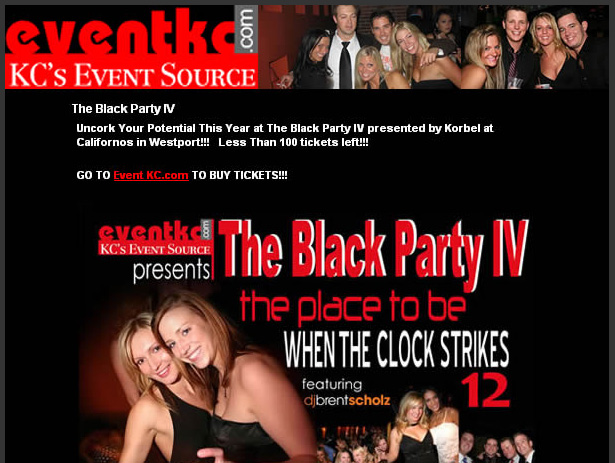
EventKC
Questa e-mail rispecchia l'aspetto del sito Web eventkc.com, mentre presenta le informazioni importanti prima in solo testo e in seguito con informazioni più dettagliate con immagini.
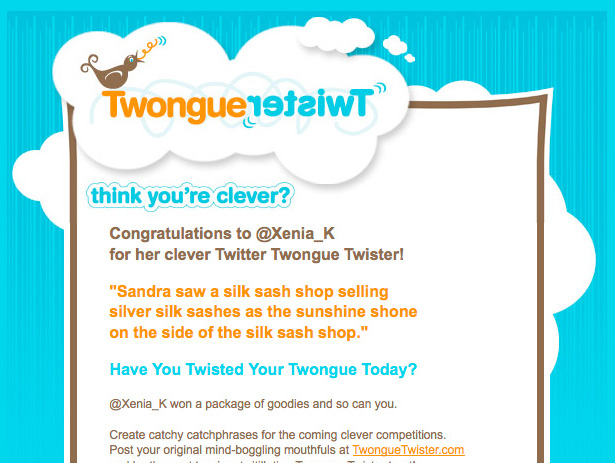
TwongueTwister
Includendo sia l'invito a partecipare a un concorso, sia l'evidenziazione di un vero vincitore del concorso nell'email, incoraggia la competizione.
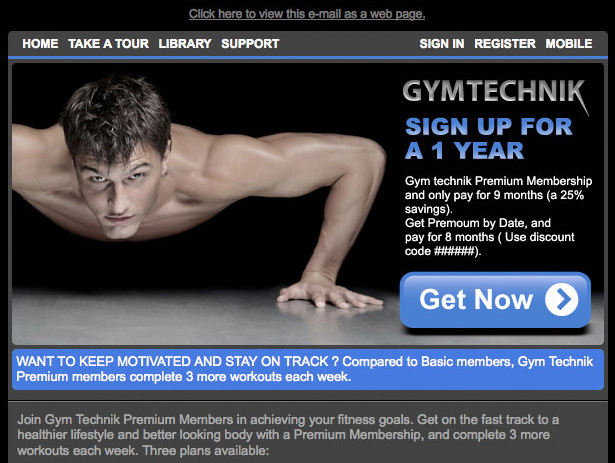
Gymtechnik
Si tratta di un'e-mail molto complessa, tuttavia un collegamento chiaro all'inizio indirizza l'utente a una pagina Web se non è possibile visualizzare il contenuto.
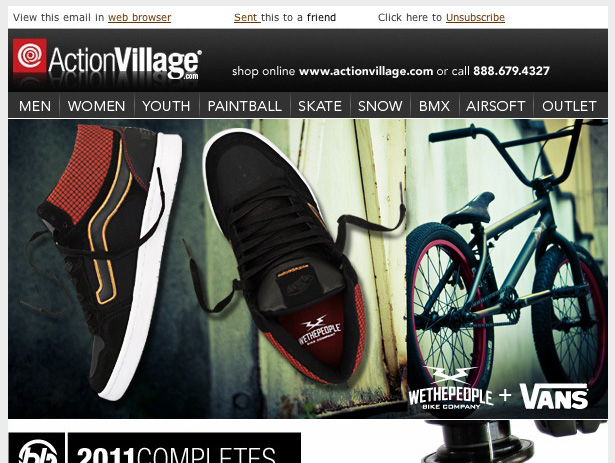
Villaggio d'azione
Se devi utilizzare le immagini nella tua e-mail, utilizza immagini a larghezza intera e sovrapposte con testo alternativo per tutto ciò che riguarda questa campagna da actionvillage.com.
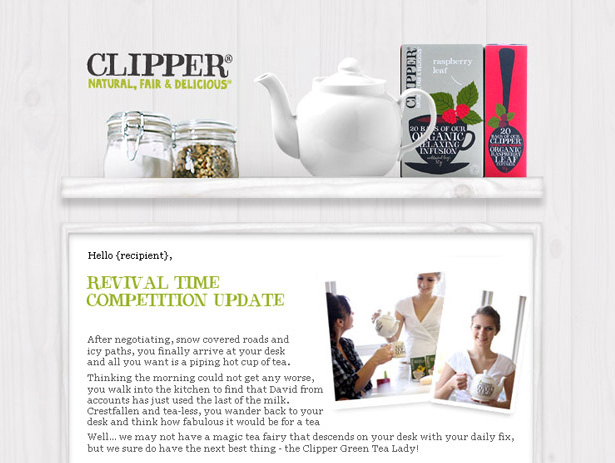
Clipper
Rivolgersi al destinatario per nome rende l'e-mail personale. Il design riflette il design del sito web dell'azienda e mette in risalto il prodotto in primo piano e al centro.
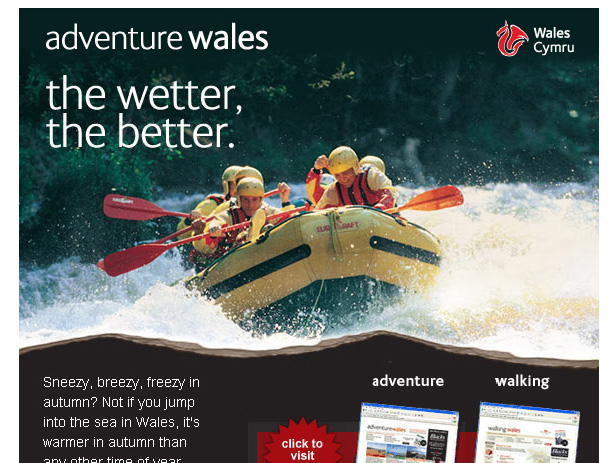
Adventure Wales
Questa e-mail utilizza in modo intercambiabile immagini e testo per trasmettere lo stesso messaggio. Puoi dire con una sola occhiata se questa email è qualcosa che ti interessa o meno se stai guardando l'immagine o leggendo la copia.
Scritto esclusivamente per WDD da Cameron Chapman .
Hai i tuoi consigli per la creazione di newsletter via email? O forse conosci una società che usa grandi email HTML? Fateci sapere nei commenti!