Google Folds
Se c'è un problema più probabile del fold , perché i web designer disegnino linee di battaglia e scelgano i lati, dobbiamo ancora sentirne parlare.
La piega è un concetto derivato dal design della stampa, in particolare dal design del giornale per il foglio di calcolo. I giornali hanno una piega letterale nella pagina; above the fold è il masthead, un paio di titoli importanti e probabilmente un'immagine accattivante; below the fold sono storie secondarie, infografiche e una didascalia o due.
Naturalmente non c'è una piega letterale in uno schermo (almeno non uno che funzioni ancora) e molti web designer ritengono che la piega non esista nel web design . Tuttavia, questa visione di solito deriva da un fraintendimento di ciò che è la piega; nel web design, il contenuto è considerato above the fold se è visibile prima dell'interazione dell'utente. In altre parole, se devi scorrere per vederlo, è sotto la piega.
Certo, non possiamo pianificare una singola piega; il numero di dispositivi, in particolare dopo l'aumento esponenziale del web mobile, è troppo grande per stabilire una linea orizzontale fissa su una pagina. Ma un problema simile esiste nel design della stampa, un editore di un giornale non può sapere dove il ragazzo di carta piegherà il foglio o se lo piegherà a metà o in terzi; un progettista di stampa non sa esattamente dove finisce il bordo del suo disegno, le stampanti chiedono sempre una perdita di 2-5mm.
Finché siamo consapevoli del fatto che esiste un concetto teorico noto come "la piega", non abbiamo bisogno di essere precisi, vero?
Beh, in realtà, potremmo, perché Google ha abbracciato con tutto il cuore il concetto di piega.
Google ha effettivamente parlato di favorire i contenuti primari above the fold dal 2011 e la preferenza "above the fold" è stata aggiunta all'algoritmo del page rank di Google nel gennaio 2012.
Tuttavia, non è stato fino alla scorsa settimana che il responsabile del webspam di Google, Matt Cutts, ha annunciato sul proprio account Twitter che era stato eliminato un aggiornamento per la classifica "above the fold" che avrebbe interessato circa lo 0,7% delle query in inglese.

Lo 0,7% è maggiore dell'impatto di ogni singola versione di Penguin, ad oggi combinata.
Mentre i commentatori generalmente concordano sul fatto che il recupero da una questione above the fold sarà più facile di uno scontro con Penguin - mentre Google reindirizzerà il tuo sito e aggiornerà le classifiche con maggiore regolarità rispetto a Penguin viene aggiornato - vi sono preziosi consigli su come esattamente procedere il recupero.
L'annuncio originale di gennaio da parte di Google ha dichiarato: "Questo cambiamento algoritmico non ha effetto sui siti che pubblicano annunci above the fold in misura normale, ma riguarda siti che vanno molto oltre per caricare la parte superiore della pagina con annunci eccessivi o che rendere difficile trovare il contenuto originale nella pagina ".
Nota la parola "eccessivo". Cosa, è eccessivo? Eccessivo è la logica fuzzy - un termine relativo. Come può una formula matematica come l'algoritmo del page rank di Google determinare cosa è eccessivo all'interno di un singolo progetto?
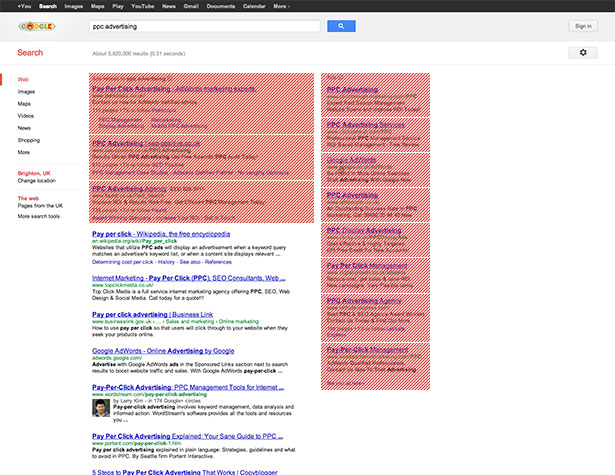
Forse dovremmo seguire l'esempio di Google: una rapida ricerca del termine "pubblicità ppc" restituisce 18 risultati "above the fold" sullo schermo, 11 dei quali sono annunci pay-per-click.

Ovviamente Google potrebbe sostenere che la pubblicità che colloca above the fold sono annunci altamente mirati che sono rilevanti per l'utente. Ma allora, non possiamo dire tutti la stessa cosa?
Come con tutte le cose SEO, dovremo tenere il nostro respiro collettivo e aspettare e vedere. A meno che Google non scelga di quantificare esattamente in che modo Googlebot posiziona la piegatura, potremmo rimanere a chiederci se, dopo tutto, quell'enorme slider di immagini jQuery sia stata una decisione di design così buona.
Autorizzi gli annunci above the fold? Google ha il diritto di dettare la progettazione del sito? La piega esiste persino nel web design? Fateci sapere nei commenti.