Come progettare un poster di un film degli anni '80 in Photoshop
In questo articolo, inizieremo guardando alcuni poster di film ispiratori degli anni '80 che utilizzeremo come fonte d'ispirazione.
Quindi, utilizzeremo Adobe Photoshop per creare un poster di un film in stile anni 80 per il nostro film fittizio intitolato "The Designer's Mansion".
Questo tutorial è rivolto ai designer con una buona comprensione di Photoshop.
Se segui questo tutorial, non esitare a pubblicare un link al tuo prodotto finale nell'area dei commenti qui sotto. Ci piacerebbe vederlo!
Iniziamo!
Ecco 10 poster di ispirazione dal 1980 al 1989.
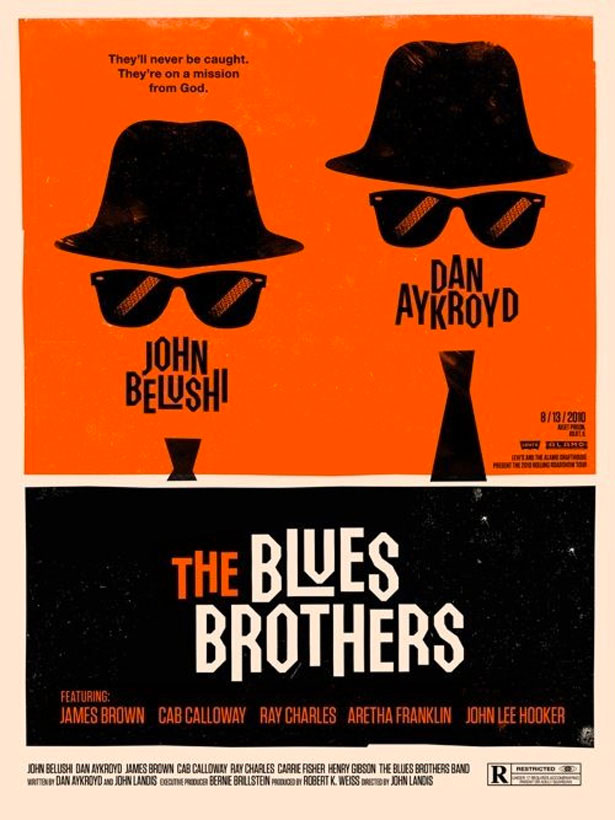
1980: The Blues Brothers
Un poster anni '80 davvero incantevole e stimolante che utilizza una combinazione di colori limitata e forme semplici per creare un poster con un tocco.
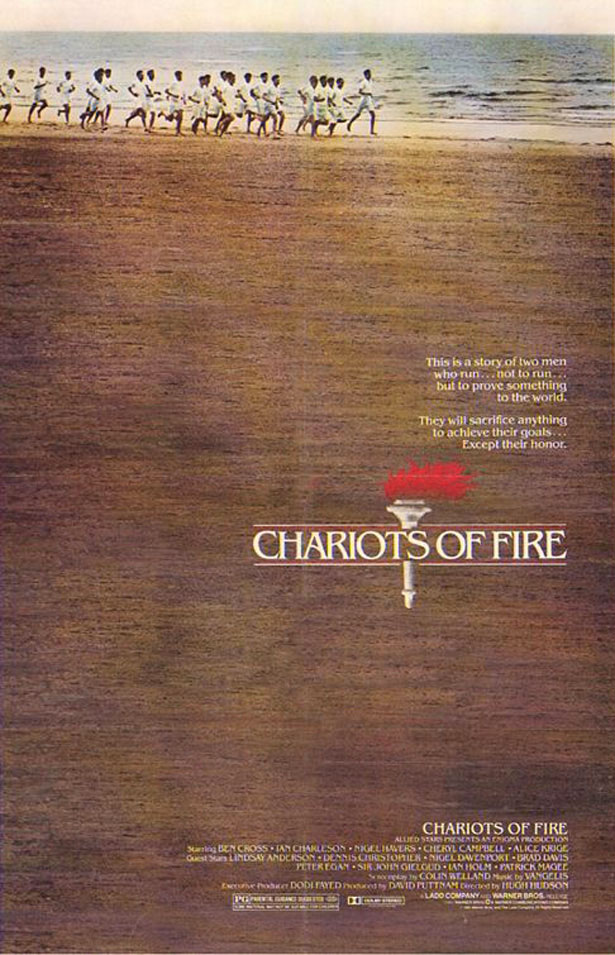
1981: Chariots Of Fire
Questo poster è animato dalla fotografia volutamente consumata e rumorosa, ed è rifinito con una tipografia classica. Chi ha detto che i poster dovevano essere complessi?
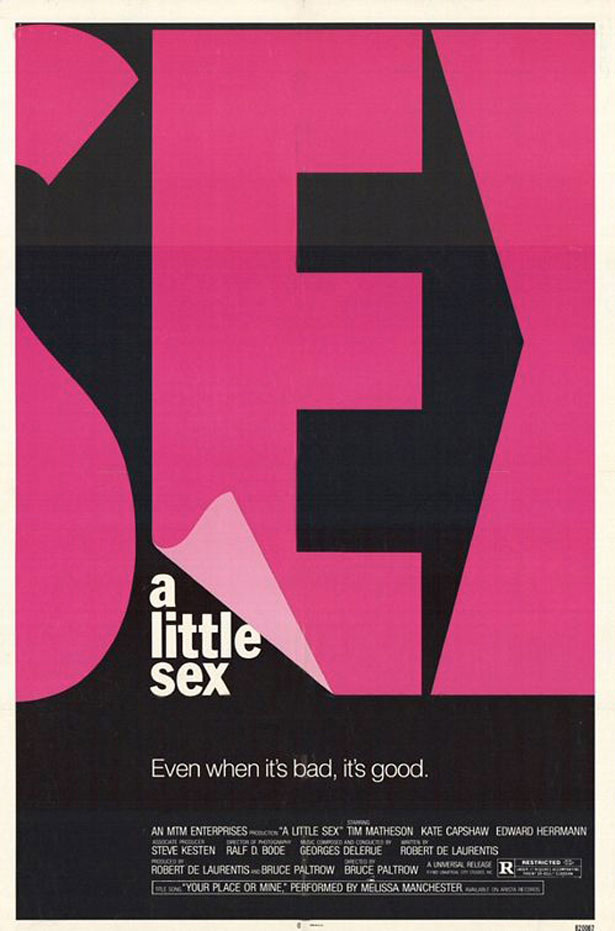
1982: Un piccolo sesso
La tipografia moderna è stata chiaramente un'ispirazione negli anni '80! Un poster davvero semplice che funziona tremendamente bene.
1983: Scarface
Questo pezzo minimale dipinto a mano fa uso del colore ma lascia molto spazio bianco. Oltre al titolo, i caratteri tipografici sono semplici.
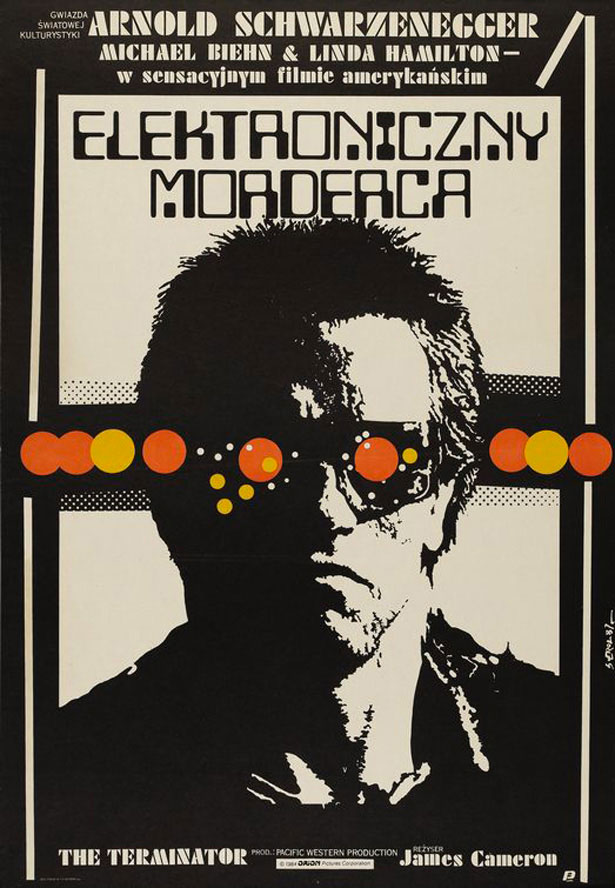
1984: Terminator
Questo poster in stile vettoriale a due toni attira la tua attenzione. I motivi a mezzo tono sullo sfondo attirano l'attenzione.
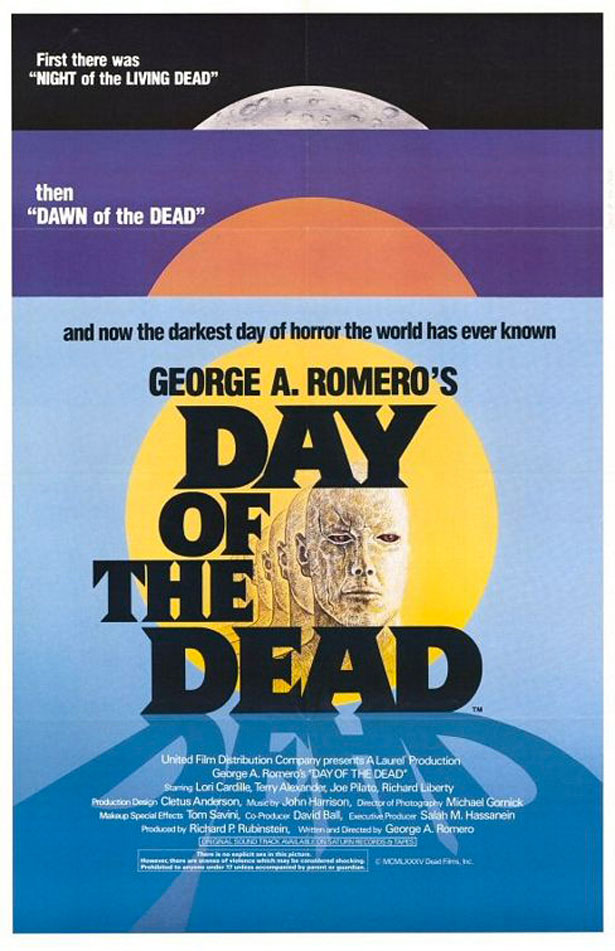
1985: Day of the Dead
Questo poster intelligente pubblicizza tre film "morti": La notte dei morti viventi , Dawn of the Dead e Day of the Dead . Un grande poster in generale, con colori magnifici.
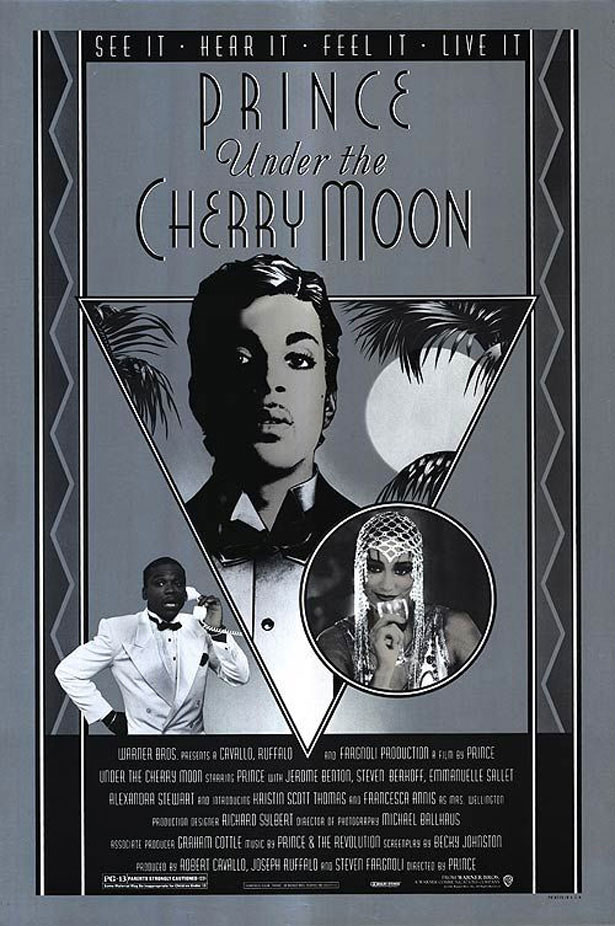
1986: Sotto la Cherry Moon
L'effetto di questo poster quasi in scala di grigi si ottiene con forme semplici, motivi e tipografia.
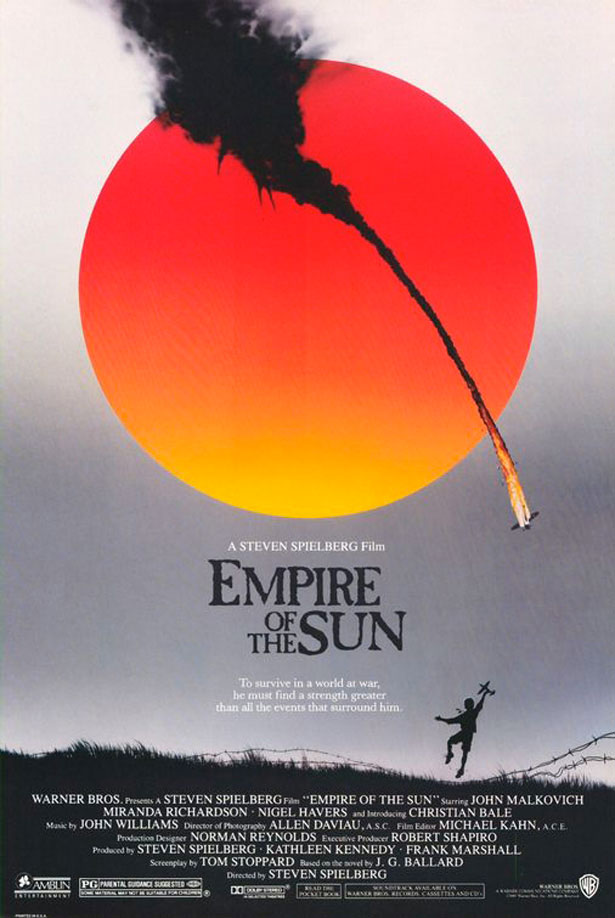
1987: Empire of the Sun
Questo poster si sovrappone al colore vivdo del sole su una fotografia in bianco e nero, creando un effetto di arresto.
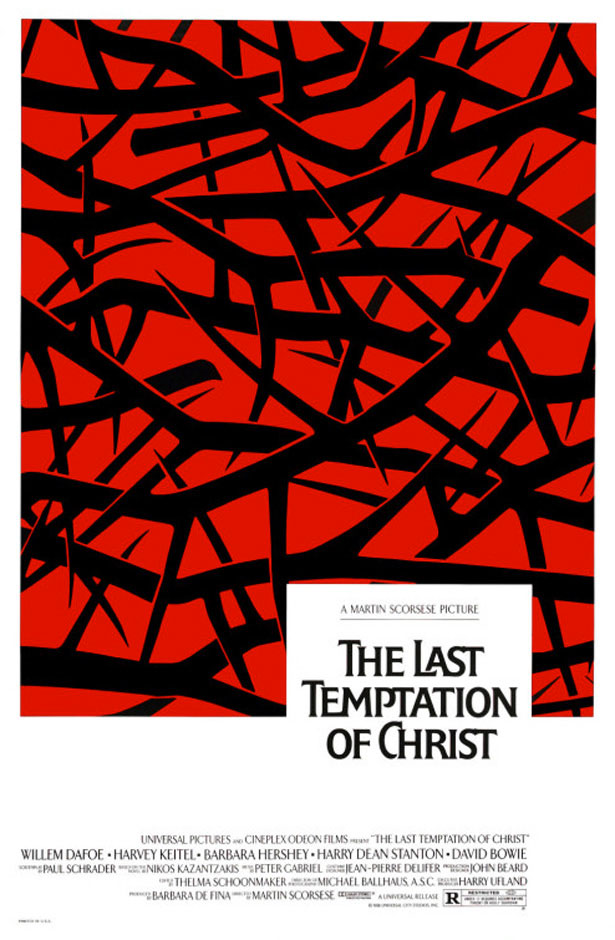
1988: L'ultima tentazione di Cristo
Un bel poster illustrativo con un tocco moderno. Potrebbe facilmente essere scambiato per un nuovo film piuttosto che uno del 1988!
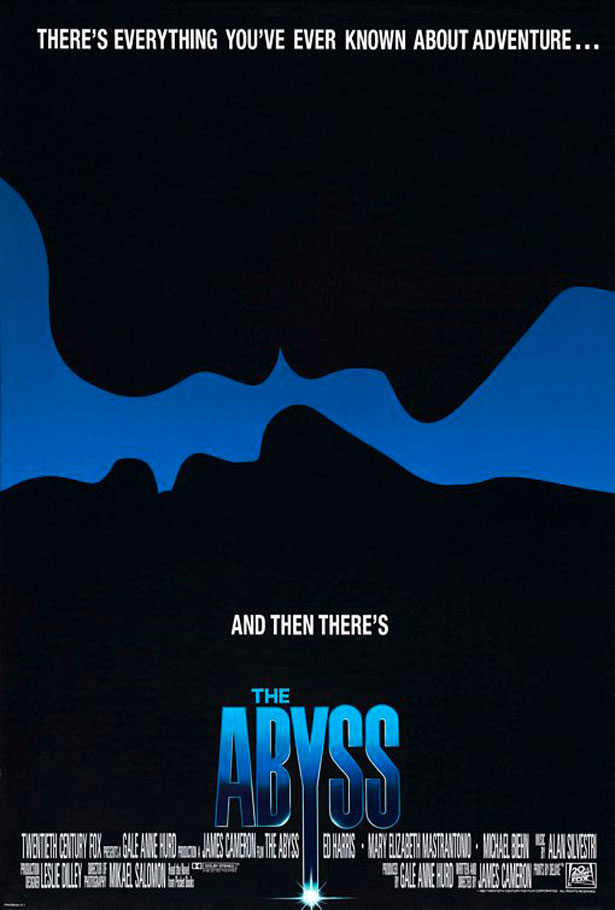
1989: The Abyss
Il minimalismo era altrettanto grande negli anni '80! In questo poster, due sagome sono visibili su uno sfondo nero. Il titolo del film è in blu, rinforzando lo schema di colori limitato.
Il tutorial
Ora che siamo stati ispirati dagli anni '80, facciamo il nostro design!
Utilizzerò diverse risorse in questo tutorial, compresi i vettori di serie e le trame. Questi file sono miei o sono stati presi da Internet.
Passo 1
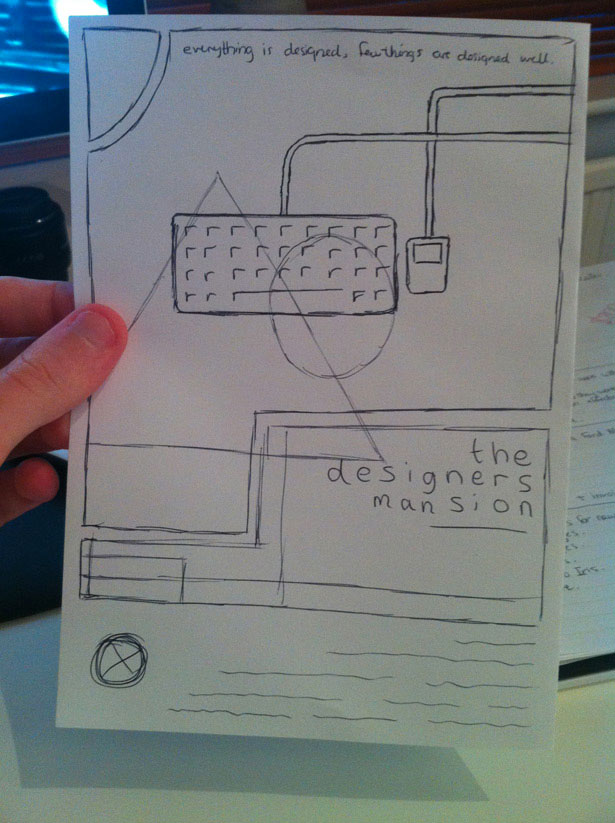
Prendi un pezzo di carta e una matita o una penna. Come per qualsiasi progetto, sarà utile disegnare un concetto per primo, per avere un'idea approssimativa del layout e delle forme base che vogliamo utilizzare. Nulla è peggio che aprire un documento Photoshop vuoto e non avere assolutamente idea da dove cominciare!
Per il layout e le forme del mio sketch mi sono ispirato ai poster di The Blues Brothers , Under The Cherry Moon e The Last Temptation Of Christ . La mia tipografia è stata ispirata a quella di A Little Sex .

Passo 2
Apri Photoshop e crea un nuovo documento. Perché sto solo progettando per lo schermo, userò un documento A4, impostato su RGB a 72 DPI. Se il tuo lavoro verrà stampato, avrai bisogno di una risoluzione molto più alta, almeno 300 DPI. Avrai anche bisogno di impostare sanguinamenti e margini. Imposta il tuo colore di sfondo su un beige chiaro o crema, qualcosa come # EFEBE0.

Seleziona lo strumento Selezione rettangolare, quindi tieni premuto "Maiusc" e fai una piccola selezione quadrata.

Mostra i righelli del documento andando su Visualizza → Righelli. Trascina una guida da uno dei righelli e agganciala al bordo della tendina appena selezionata. Ripeti questo processo su ciascun lato della tela.

Questo è dove sarà il nostro confine. Trascina diverse altre guide e posizionale dove necessario. Usa l'occhio per misurare approssimativamente dove dovrebbero andare secondo lo schizzo originale.

Facendo attenzione alle guide precedenti, dovresti essere in grado di individuare la struttura e la struttura di base del nostro poster.
Passaggio 3
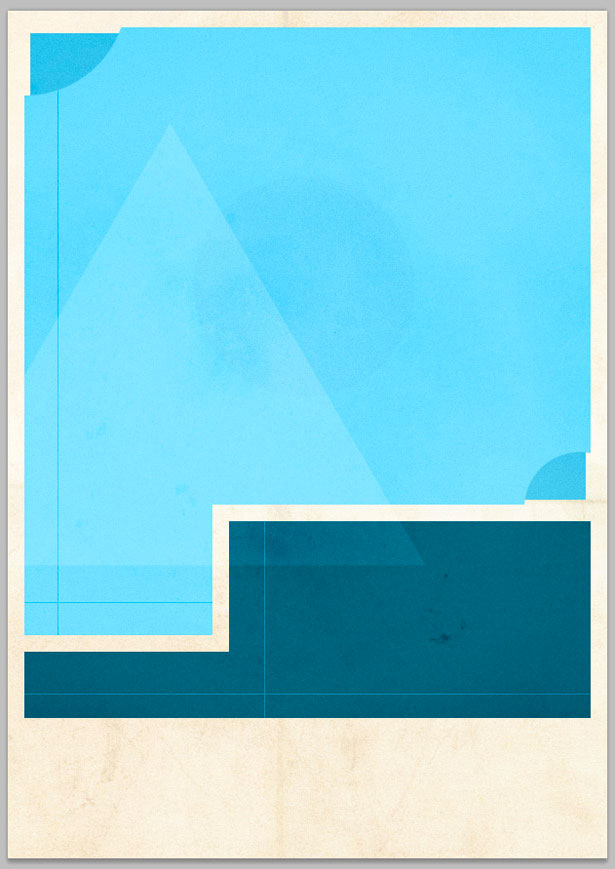
Ora stiamo andando a riempire le aree che abbiamo creato con le guide in modo da poter rimuovere del tutto le linee di distrazione. Con lo strumento Selezione rettangolare, seleziona un'area del disegno, come mostrato nello screenshot qui sotto.

Tieni premuto il tasto "Maiusc" e seleziona un'altra area, assicurandoti che si unisca all'area che hai già creato. Questo unirà le tue due selezioni in una sola.

Vai a Livello → Nuovo livello per creare un altro livello. Completa la selezione con un blu scuro; Ho usato # 00445D. Assegna un nome ai tuoi strati in modo appropriato, altrimenti diventeranno un incubo in seguito.
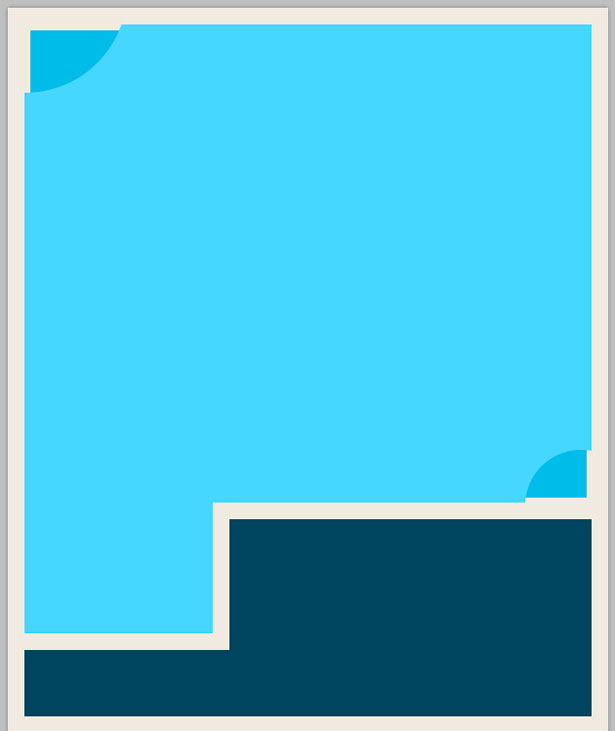
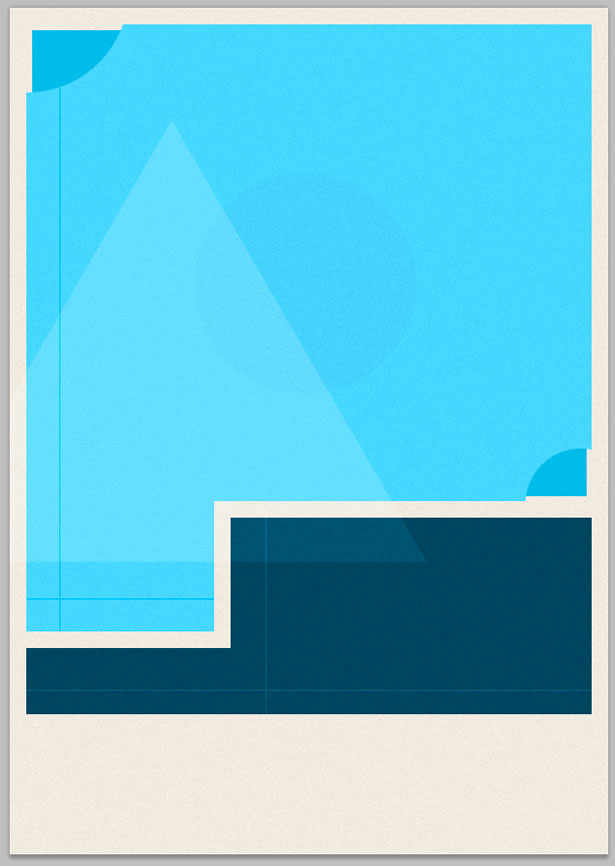
Riempi l'altra forma sulla tua tela usando la stessa tecnica. Questa volta ho usato un blu molto più leggero (# 66D6FF). Vai a Visualizza → Cancella guide per rimuovere le guide, che non abbiamo più bisogno.

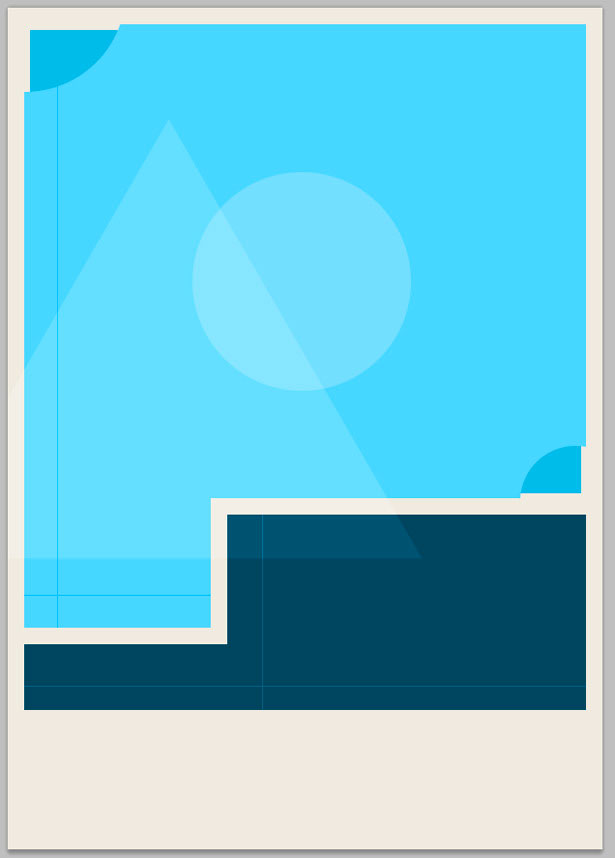
Passaggio 4
Ora taglieremo un'area dalla nostra forma più leggera di blu e la sposteremo. Manipolazioni minori come questa renderanno il poster più visivamente interessante. Seleziona lo strumento Selezione ellittica, tieni premuto "Maiusc" per mantenere il cerchio in proporzione e trascina una selezione. Riposizionalo sopra in alto a sinistra della tua forma.

Seleziona lo sfondo azzurro, quindi taglia e incolla la tua forma. Usa i tasti cursore per spostare la forma di alcuni pixel verso il basso e alla destra della sua posizione normale. Dovresti finire con qualcosa del genere:

Cambia il colore della nuova forma. Quando hai incollato la forma, è stato creato automaticamente un nuovo livello. Posiziona questo nuovo livello sotto il livello di sfondo azzurro.

Prova questo anche in una o due altre aree.

Passaggio 5
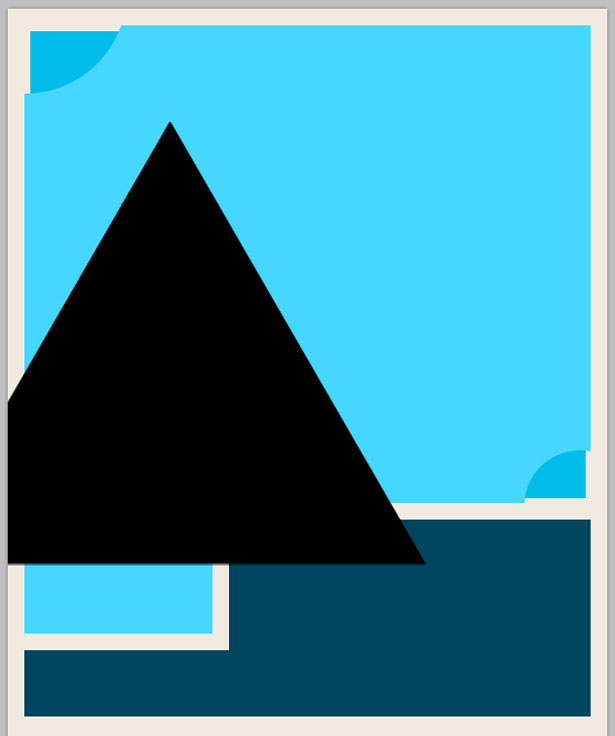
Ora aggiungeremo altre forme per ravvivare il nostro design. Seleziona lo strumento Forma poligono e nella barra degli strumenti impostalo su tre lati. Trascina una selezione e premi "Maiusc" per posizionarla correttamente.

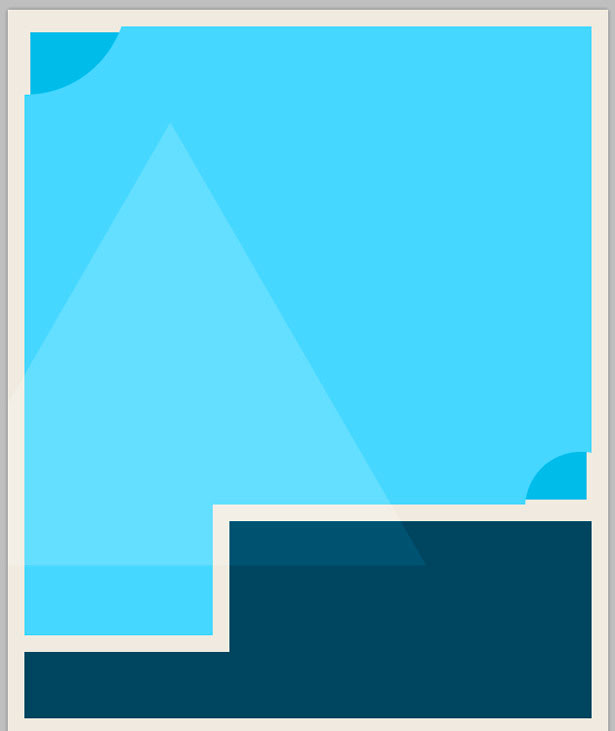
Cambia il colore del triangolo in bianco, imposta la modalità di fusione su "Sovrapponi" e abbassa l'opacità a circa il 20%. Dovresti finire con qualcosa del genere:

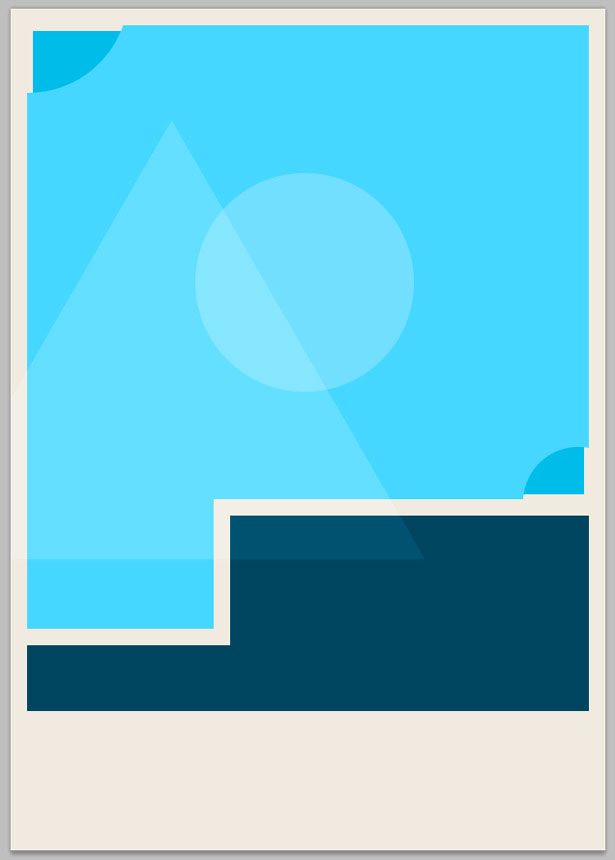
Ripeti questi passaggi, ma questa volta fai un cerchio. Sperimenta con diversi metodi di fusione e livelli di opacità.

Passaggio 6
Aggiungiamo alcune linee sottili alle nostre forme geometriche. Seleziona lo strumento Linea e scegli il bianco come colore di primo piano. Tieni premuto "Maiusc" per mantenere la linea dritta, trascinando una linea come mostrato di seguito:

Ripeti questo processo, disegnando una linea orizzontale anziché verticale.

Seleziona le tue due linee nella palette Livelli, quindi fai clic con il pulsante destro del mouse e seleziona "Rasterizza livelli". Unisci le due linee andando su Livelli → Unisci livelli. Utilizzare lo strumento Selezione rettangolare per tagliare le linee che si estendono sulla forma principale. Cambia la modalità di fusione del livello in "Sovrapponi" e abbassa l'opacità al 40%.

Ripeti questo processo, ma metti una linea sullo sfondo azzurro piuttosto che sullo sfondo blu scuro.

Passaggio 7
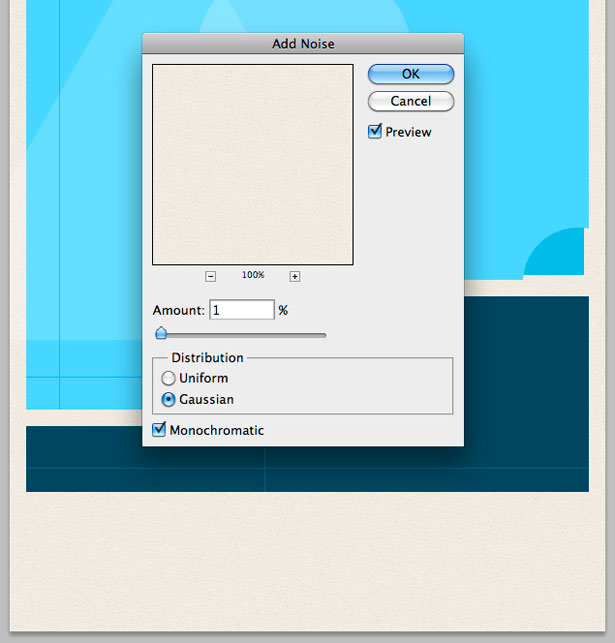
Aggiungiamo un po 'di consistenza e rumore al nostro lavoro. Innanzitutto, aggiungiamo rumore al nostro design utilizzando un filtro Photoshop incorporato. Seleziona il tuo livello di sfondo e vai a Filtro → Rumore → Aggiungi disturbo. Aggiungi un pixel di rumore e fai clic su "OK".

Ripeti questo passaggio con tutte le altre forme nel documento a parte le linee di un pixel.

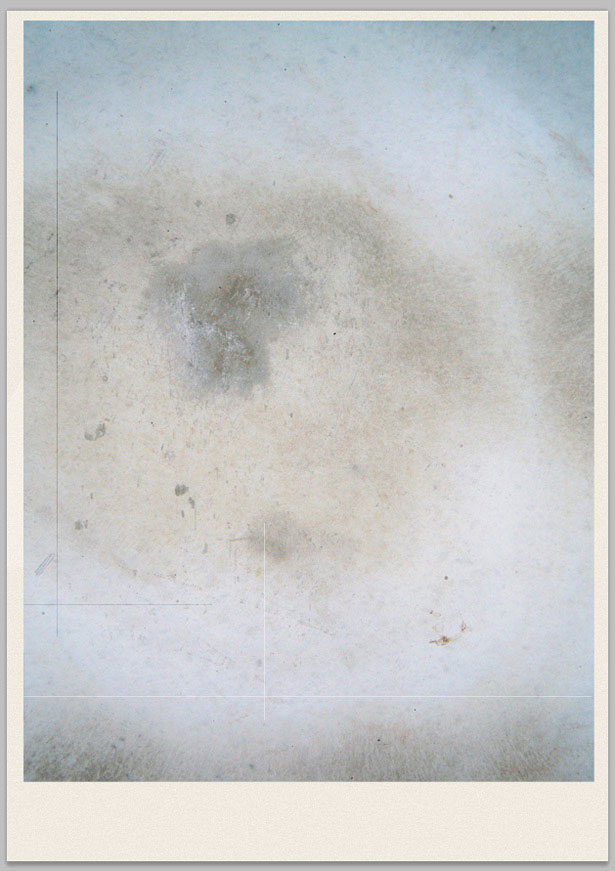
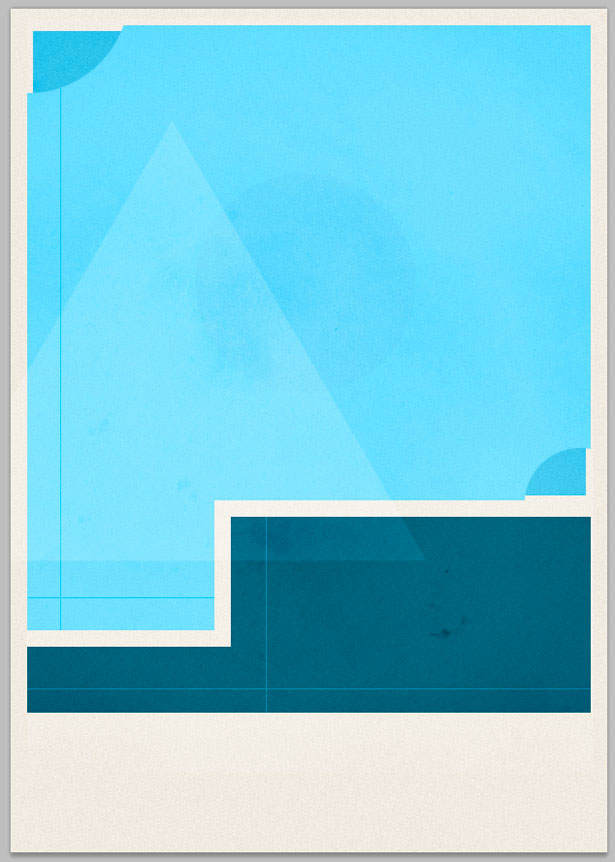
Vai a File → Inserisci e inserisci una delle tue trame chiare grunge. Ho usato il sesto. Ridimensiona e posiziona la trama in modo che si adatti alle due forme blu.

Mentre è selezionato il livello texture, vai a Livello → Rasterizza, quindi Immagine → Regolazioni → Desatura. Questo trasforma la tua texture in bianco e nero. Cambia la modalità di fusione della tua texture in Luce soffusa e abbassa l'opacità al 70%.

Seleziona entrambe le forme blu principali e gli angoli manipolati facendo clic sulle loro miniature tenendo premuto Maiusc + Comando. Fai clic con il pulsante destro del mouse e seleziona "Seleziona inverso". Seleziona il livello di trama, quindi fai clic su "Elimina". In questo modo rimuovi eventuali trame sovrapposte indesiderate sullo sfondo o sul bordo.

Per posizionare una delle trame di carta nella tela del documento, vai a File → Inserisci. Ridimensiona la tua texture per coprire l'intera tela. Ho usato la texture "Pieghevole di base". Posiziona il livello delle trame sopra lo sfondo principale della tua immagine e al di sotto di tutto il resto. Cambia la modalità di fusione su "Sovrapponi".

Passaggio 8
È tempo di aggiungere tipografia al nostro poster. Utilizzerò Helvetica Neue come carattere principale. Inizieremo con il tipo nella parte inferiore del nostro poster, inclusi i nomi dei produttori e degli attori. Puoi usare nomi falsi da questo elenco molto pratico: 10.000 database di nomi casuali . Ho usato Helvetica Neue Light per il mio carattere tipografico, impostato su 14 pixel. Le parole più piccole come "and", "Starring" e "Written by" sono tutte impostate su 8 pixel.

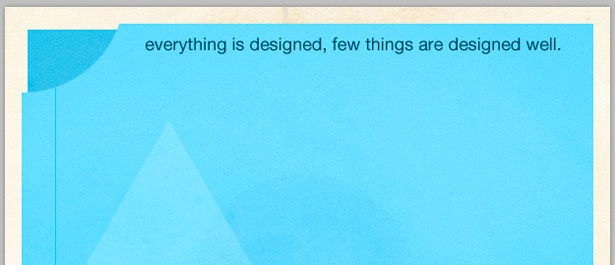
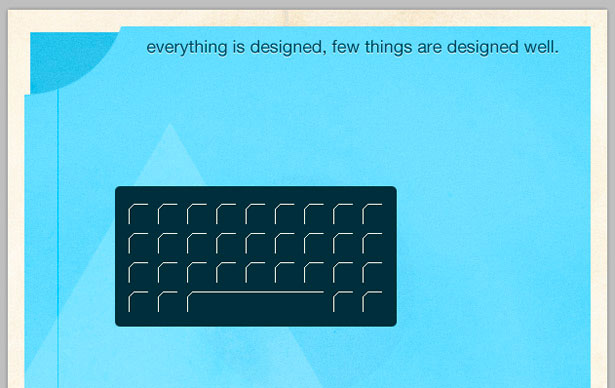
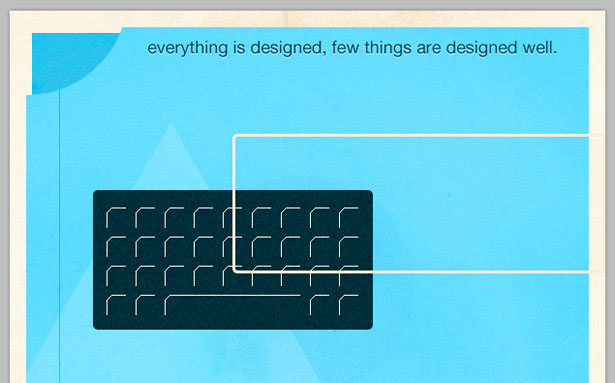
Ora aggiungi uno slogan o uno slogan del film. Userò questa fantastica citazione di Brian Reed: "Tutto è progettato, poche cose sono progettate bene". Ho usato Helvetica Neue Regular per questa linea, riempita con un blu scuro a 18 pixel.

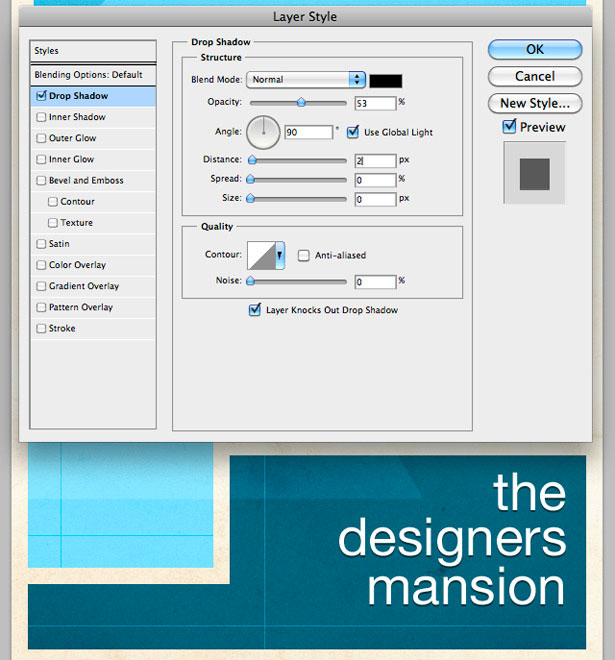
L'ultimo pezzo di tipografia da aggiungere è il titolo del film The Designer's Mansion , posizionato nella nostra scatola blu scuro. Ho usato Helvetica Neue Regular, impostato su 55 pixel.

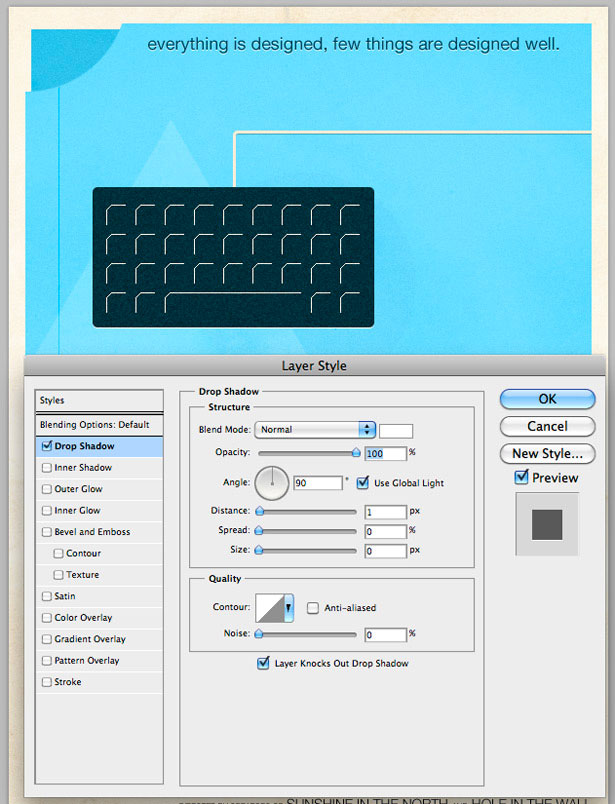
Ora aggiungeremo le ombre su tutto il nostro testo: un'ombra bianca ai nomi nella parte inferiore del poster e lo slogan del film in alto, e un'ombreggiatura nera al titolo.
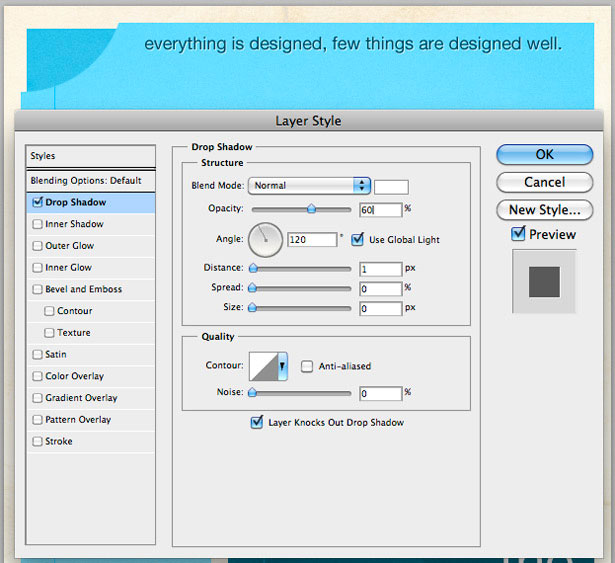
Seleziona il tuo livello di tipo di slogan, fai clic con il tasto destro e seleziona "Opzioni di fusione". Fai clic sulla scheda "Ombra esterna" e utilizza le impostazioni nella schermata qui sotto per creare un'ombreggiatura di un pixel. Ripeti questo passaggio usando le stesse impostazioni per i nomi.

Infine, applica un'ombreggiatura al titolo del tuo film, questa volta con un tratto nero. Il testo è più grande, quindi sentiti libero di aumentare alcuni livelli, come la distanza. Vedi le mie impostazioni di seguito:

Passaggio 9
Ora per un po 'di lavoro con la penna. Creeremo una tastiera e un mouse minimalisti, basati sulla vecchia tastiera e sul mouse Macintosh, con fili che scorrono sul lato destro del nostro poster.
Innanzitutto, dobbiamo creare la nostra forma di tastiera principale. Seleziona lo strumento Forma rettangolo arrotondato, con un raggio d'angolo di 5 pixel. È possibile modificare questa impostazione nella barra degli strumenti. Trascina la tua forma e riempila con un blu scuro. Ho usato # 002E39.

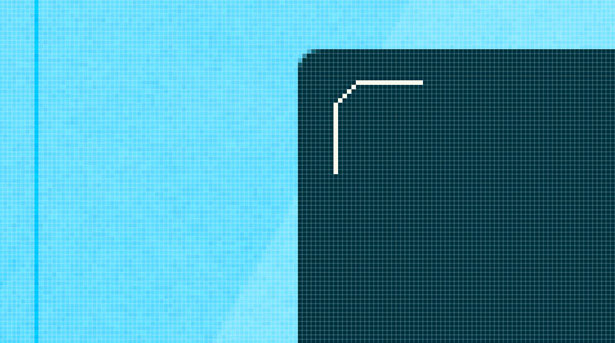
Usando lo strumento Matita, disegna una forma come quella qui sotto. Assicurati di disegnarlo su un nuovo livello!

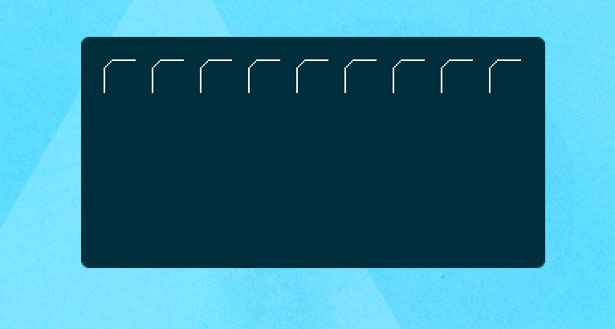
Duplica il livello più volte e usa i tasti cursore per separarli a una distanza uguale. Seleziona tutti i livelli e vai a Livello → Unisci livelli per metterli in un livello.

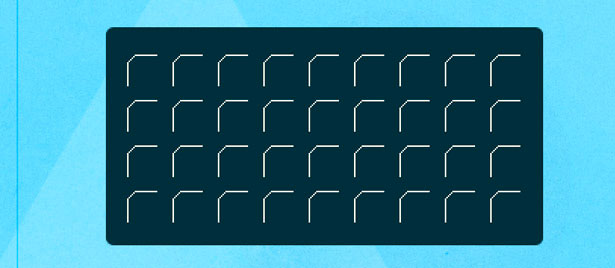
Duplica il tuo livello appena unito più volte, e usando i tasti cursore spostali verso il basso nella pagina, distribuendoli uniformemente.

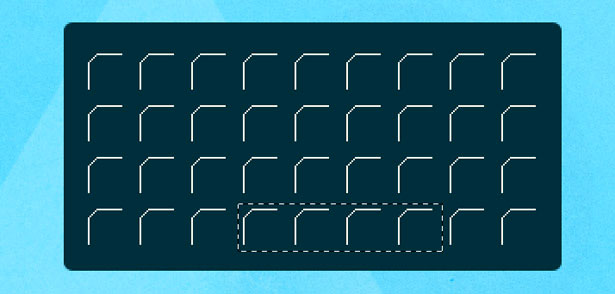
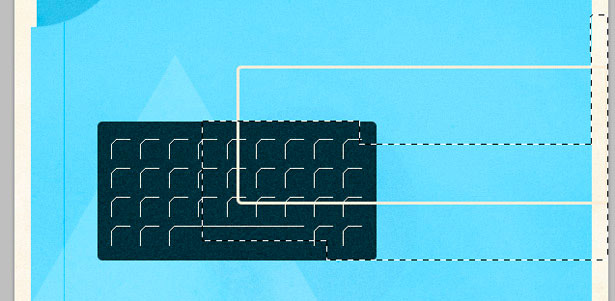
Unisci nuovamente i tuoi nuovi livelli e quindi seleziona lo strumento Selezione rettangolare. Effettua una selezione sui quattro tasti selezionati di seguito.

Premi "Elimina", quindi usa lo strumento Matita per estendere la linea superiore dell'ultimo tasto a sinistra.

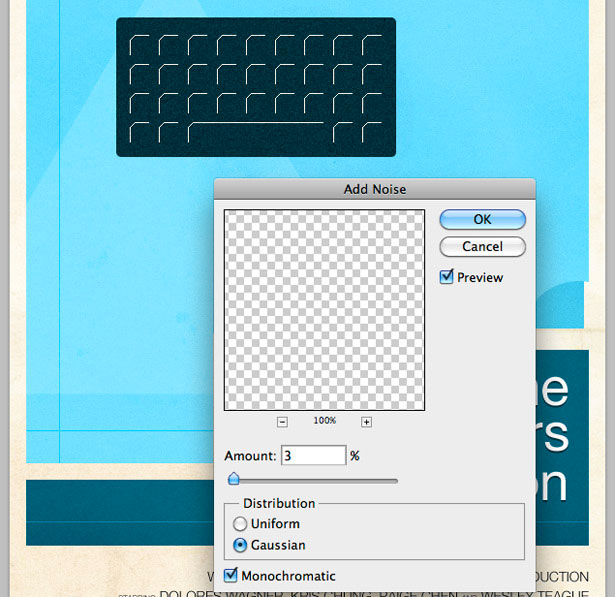
Unisci i due livelli che compongono la nostra illustrazione della tastiera selezionandoli e scegliendo Livello → Unisci livelli. Vai a Filtro → Disturbo → Aggiungi disturbo per aggiungere il 3% di rumore.

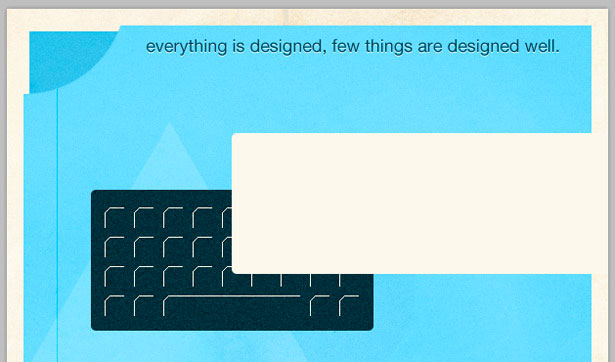
Afferra lo strumento Forma rettangolo arrotondato e disegna una forma come quella qui sotto:

Tieni premuto "Comando" e fai clic sulla miniatura dei livelli nel pannello dei livelli per effettuare una selezione. Su un nuovo livello, selezionare Modifica → Traccia. Applicare un tratto da 3 pixel utilizzando un colore dallo sfondo del disegno. Elimina il livello forma originale.

Utilizzando lo strumento Selezione rettangolare, selezionare la linea tratteggiata sovrapposta.

Premi "Elimina" per rimuovere le aree non necessarie del tratto. Aggiungi un drop-shadow da 1 pixel alla tastiera e al filo, come abbiamo fatto con il tipo precedente.

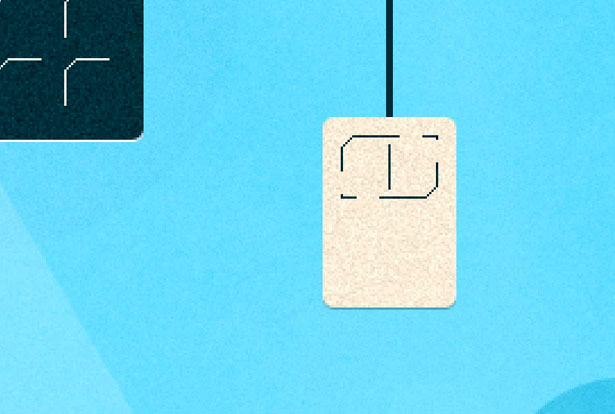
Passaggio 10
Ripeti i passaggi precedenti, ma illustra un mouse.



Passaggio 11
Aggiungi i tuoi tocchi finali, sia che si tratti di trame più o di alcuni modelli. Ho usato pennelli grunge per cancellare diversi angoli delle forme solide.
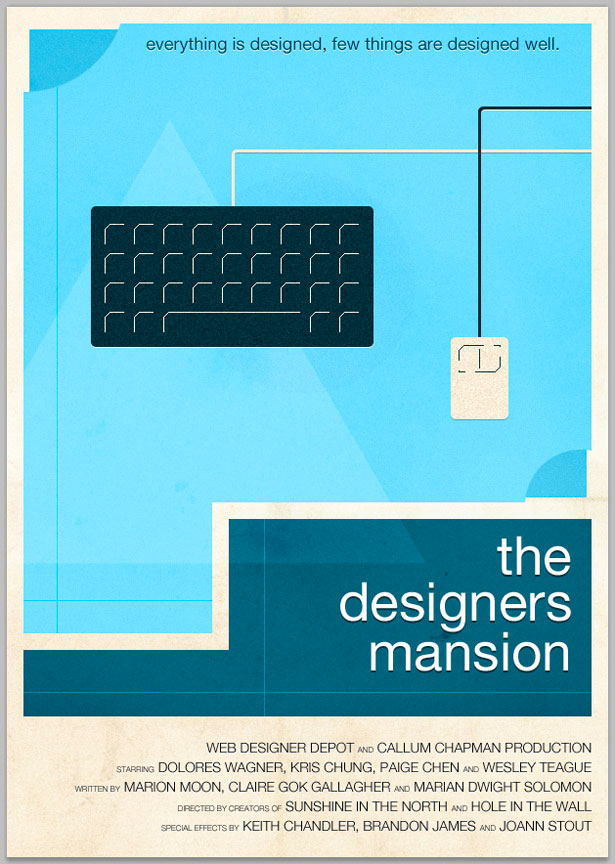
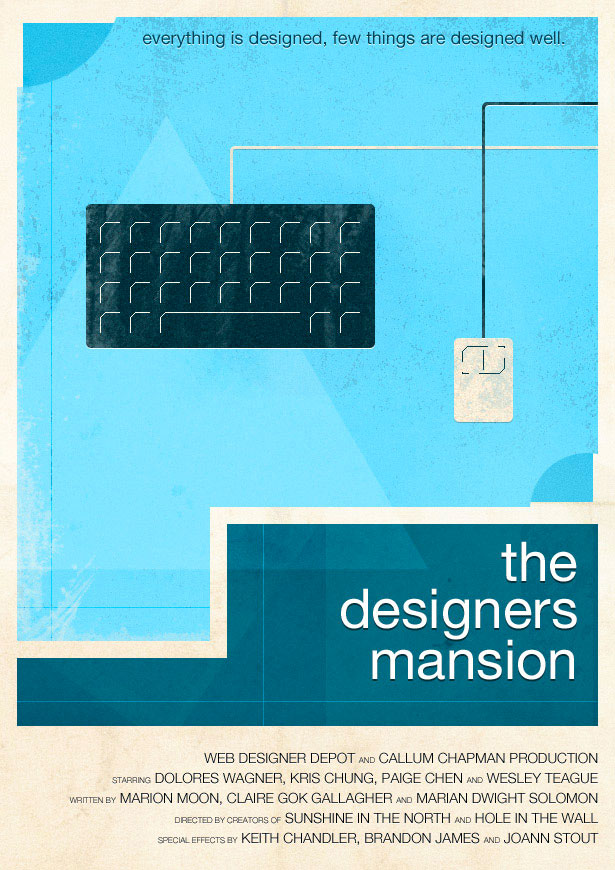
Ecco il mio risultato ...
Il risultato:

Scritto esclusivamente per WDD da Callum Chapman, un designer e illustrazione commerciale come Circlebox creativo . Gestisce anche The Blog di ispirazione e Picmix Store
Se hai seguito questo tutorial, ti invitiamo a collegarti al tuo prodotto finale nell'area dei commenti qui sotto. Ci piacerebbe vederlo!