Come sviluppare un tema Tumblr personalizzato
Come web designer e sviluppatore freelance, mi sono abituato a lavorare in un ordine specifico dall'inizio alla fine su un tipico sito web di un cliente. Il mio tipico flusso di lavoro inizia con la programmazione / lo sketch che poi conduce allo sviluppo e alle revisioni, tutto con un contatto costante con il cliente lungo il percorso.
Quando mi è stato chiesto dello sviluppo di Tumblr, inizialmente la mia mente è diventata vuota. Tumblr al momento era qualcosa che non avevo mai saputo o capito perché qualcuno avrebbe voluto usarlo. Non avevo idea di quanto fosse veramente personalizzabile finché non ho scavato più a fondo.
Lo scopo di questo post è condividere alcune informazioni su Tumblr e su come utilizzarlo in modo efficace per i tuoi progetti futuri.
Vantaggi chiave
I veri vantaggi di Tumblr sono all'interno della sezione blog di ciascun sito. L'unico concetto che mi ha colpito è stato l'hosting GRATUITO per il tuo tema. Ci sono dei passaggi per farlo funzionare, ma una volta che li porti fuori tutto ciò di cui hai bisogno è il nome di dominio e sei d'oro.
Le stesse regole si applicano quando si tratta di sviluppare un sito web tradizionale con tumblr, ma qualsiasi include, come i file CSS o JavaScript, deve avere URL assoluti (più su questo in un po ').
Iniziare
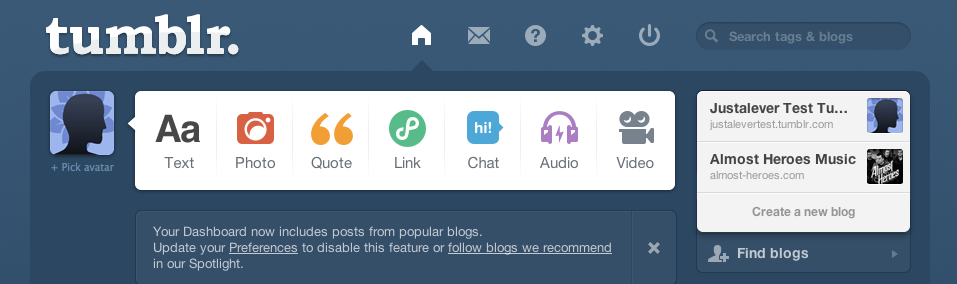
Per iniziare devi prima creare un account Tumblr. Impostane uno e poi naviga nell'area delle impostazioni dopo aver effettuato l'accesso. Per ciascun client, di solito installo due blog Tumblr o utilizzo i miei test Tumblr e creo un blog protetto da password per lo sviluppo e la visualizzazione prima che il sito venga pubblicato. Ai fini di questa demo ho incluso il blog design più recente della mia band (musica in arrivo :)). All'interno della barra laterale vedi il mio blog di test e poi il blog principale con Tumblr della band.

Ti starai chiedendo perché ho creato due blog? Bene per proteggere con password un blog o renderlo privato è necessario avere un blog di base sul posto su Tumblr, cosa che ho fatto qui per farlo. In seguito puoi disattivare questa funzione e mantenere l'estensione sitename.tumblr.com o passarla a un URL diretto come ho fatto io. Puoi anche saltare questo passaggio se non sei preoccupato di rilasciare il sito solo una volta che è completamente sviluppato.
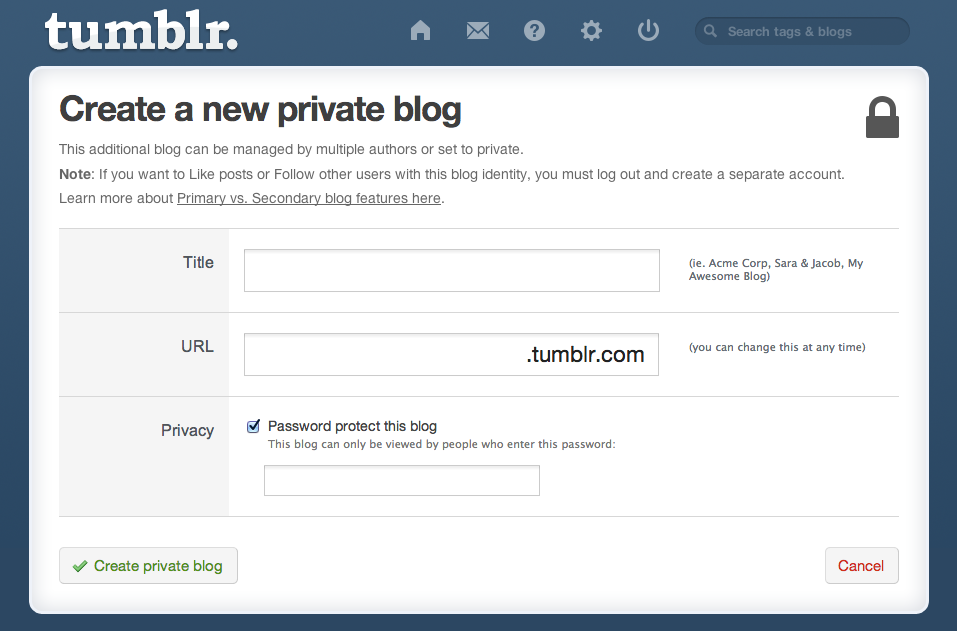
Per creare un blog privato fai clic sul link Crea un nuovo blog nella barra laterale e verrai indirizzato alla pagina seguente. Assicurati che il segno di spunta sulla privacy sia selezionato e sei a posto.

Andando avanti
Ora entriamo nella carne di Tumblr: dopo che il tuo sito è stato progettato e finalizzato, è ora di passare all'affettatura e alla cubettatura per ottimizzarlo per Tumblr. Esistono due tipi di operatori per il rendering del contenuto nel codice HTML esistente. Avrai bisogno di avere una shell HTML di base creata quando si avvia un tema personalizzato.
Alcuni termini chiave e lini utili:
- Variabili: vengono utilizzate per inserire dati dinamici come il titolo o la descrizione del tuo blog.
- Blocchi: sono usati per il rendering di HTML o per impostare dati come un collegamento precedente o un post di un blog.
Esiste un elenco completo dei diversi tipi di variabili e blocchi che puoi assegnare al tuo codice HTML Qui. Anziché copiare il sito, consiglio vivamente di visitare questa pagina e familiarizzare con esso. Sarebbe meglio farlo anche prima di iniziare la progettazione. Ci sono molte funzionalità disponibili per qualsiasi tema Tumblr che può essere usato o non usato all'interno del tuo progetto. Il sito della mia band è un sito nudo. Avevo bisogno di un posto dove le persone potessero andare a scoprire di più e vedere cosa stiamo facendo e questo è tutto.
Avrai voglia di avere un piano per tutti i tipi di post che sono disponibili all'interno di Tumblr. Codali e definiscili correttamente per ogni blog che crei e, naturalmente, consulta la documentazione per includere altri elementi essenziali come la navigazione, l'impaginazione, i metadati, i reposts, i commenti (note), ecc.
- {block: Posts} Questo è un wrapper o un ordinamento per qualsiasi post {/ block: Posts}
- {block: testo} per i post basati sul testo {/ block: testo}
- {block: Foto} Per post fotografici {/ block: Foto}
- {block: Photoset} Per i post di foto in forma di galleria {/ block: Photoset}
- {block: Quote} Per le quotazioni {/ block: Quote}
- {block: Link} For Links {/ block: Link}
- {block: Audio} Per post audio {/ block: Audio}
- {block: video} Per post video {/ block: video}
Allora, dove inserisco il mio codice?
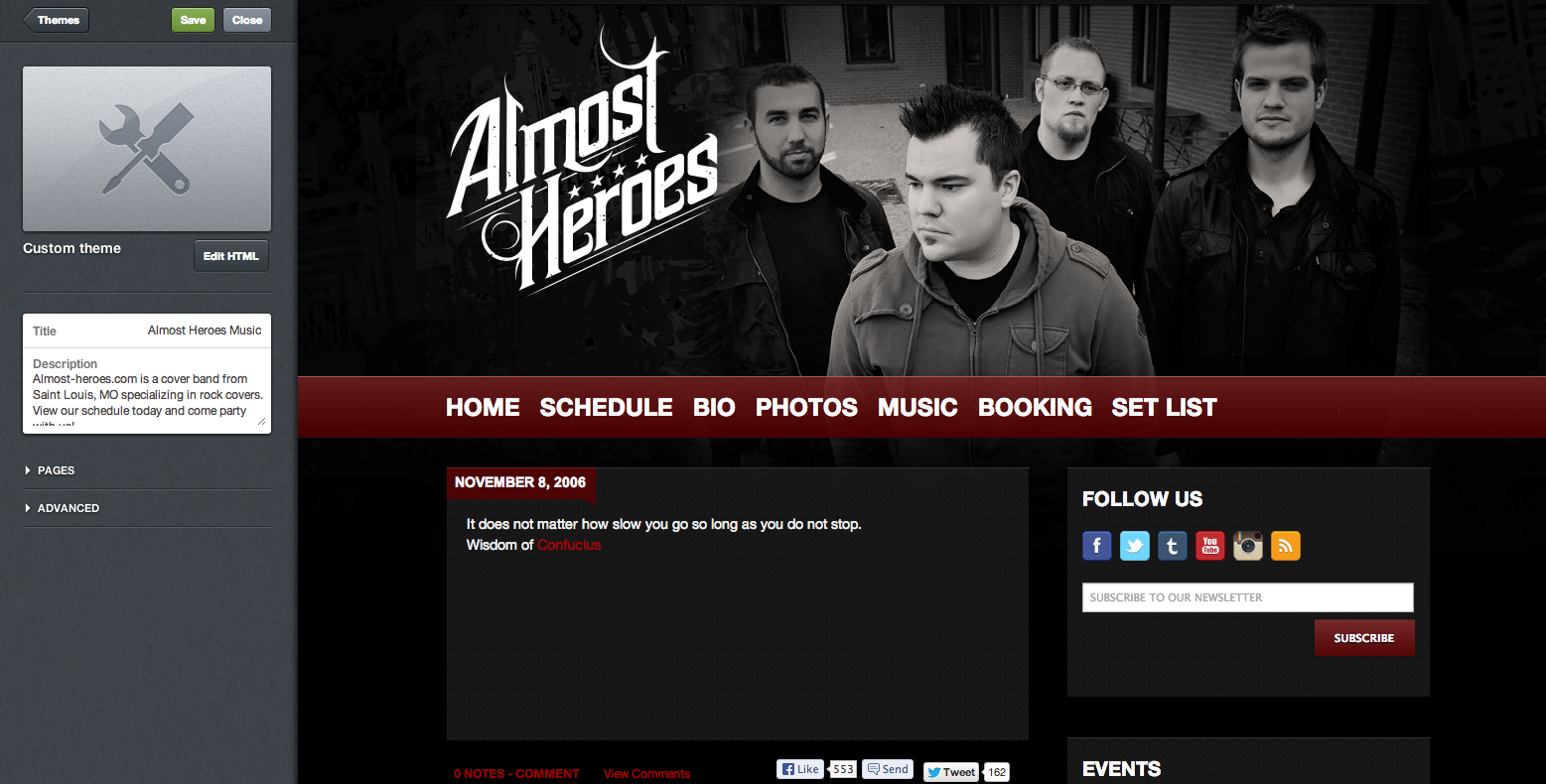
Per importare il tuo HTML appena lucido nel tuo tema personalizzato dovrai accedere e selezionare il blog appropriato nella barra laterale di sinistra all'interno della sezione Impostazioni della dashboard. Cerca il tema intitolato Titolo e fai clic sul pulsante Personalizza .
Dopo aver fatto clic sul pulsante, viene visualizzata una nuova pagina con alcune opzioni di modifica personalizzate per il tuo sito. Qui sotto puoi vedere come il mio sito finito sembra attualmente con contenuto fittizio di Tumblr. Quest'area è fantastica per vedere gli aggiornamenti di eventuali modifiche apportate all'editor di codice di Tumblr, ma consiglio vivamente di sviluppare il sito utilizzando un editor di codice e un browser di base fin dall'inizio. Una volta che il codice è a posto, puoi inserire le variabili personalizzate su Tumblr e gli elementi di blocco all'interno dell'HTML. Quindi, semplicemente copia e incolla le modifiche in ogni pagina di Tumblr personalizzata.

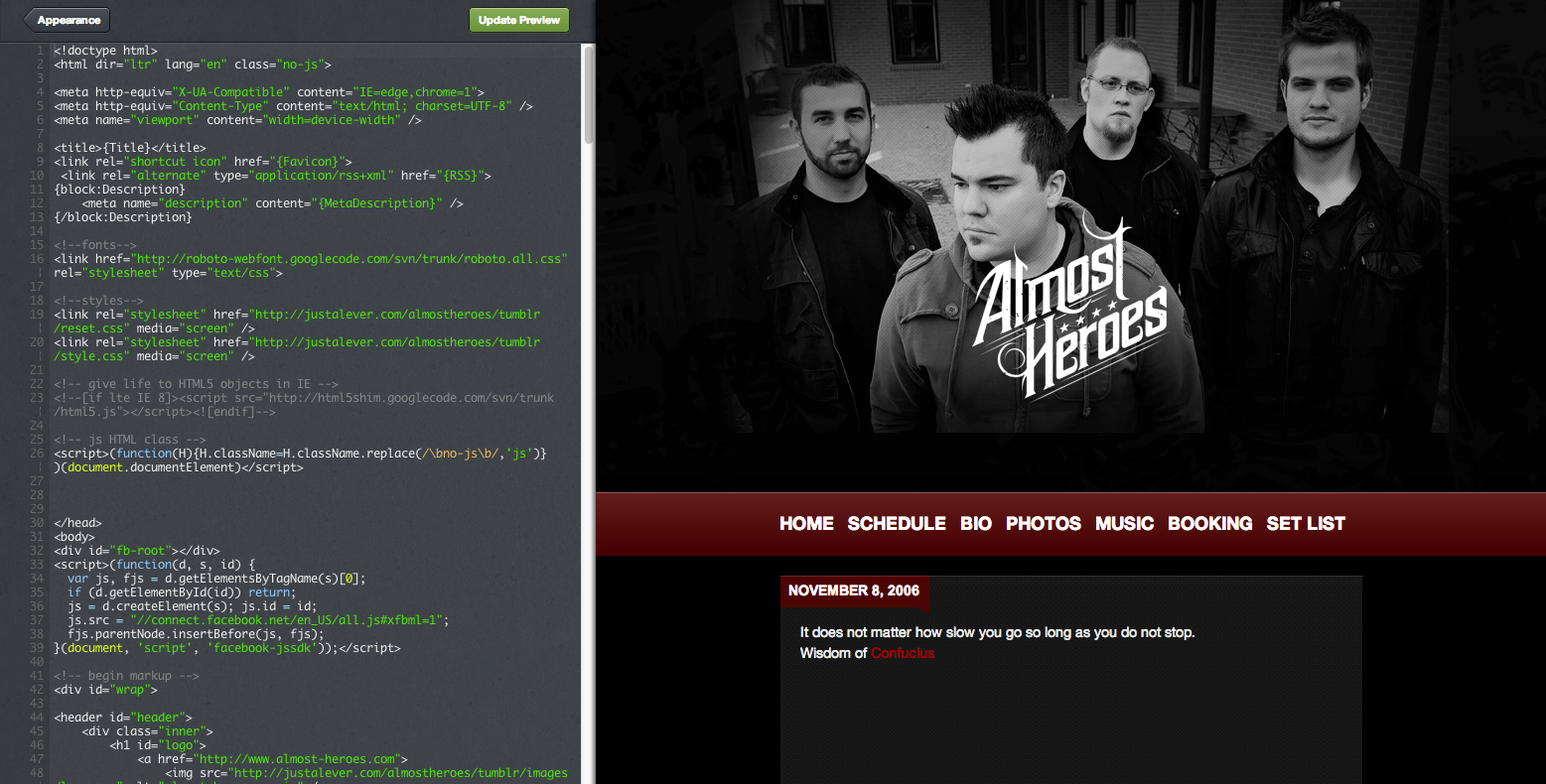
Per modificare l'HTML fai clic sul pulsante Modifica HTML (sì è così facile) e appare una nuova finestra laterale. Vedrai del codice HTML con qualsiasi tema di base che stai personalizzando. Elimina o modifica quel codice per adattarlo al tuo stile e design e quindi fai clic su Aggiorna anteprima per vedere l'aggiornamento della pagina alla tua destra. Una cosa che non posso sottolineare abbastanza è usare URL assoluti per ospitare le tue immagini, CSS, JavaScript e tutto ciò che puoi avere perché non si collegheranno correttamente all'interno di Tumblr se non lo fai. Mi capita di avere hosting per il mio sito web, quindi ho appena creato una directory per collegare le immagini e include. Si potrebbe facilmente utilizzare gratuitamente un servizio di file o immagini. Lo farei solo se sei completamente sicuro che i link non si lasceranno e lasceranno il tuo sito web senza stili o immagini, ecc ...

Cosa succede se voglio più pagine?
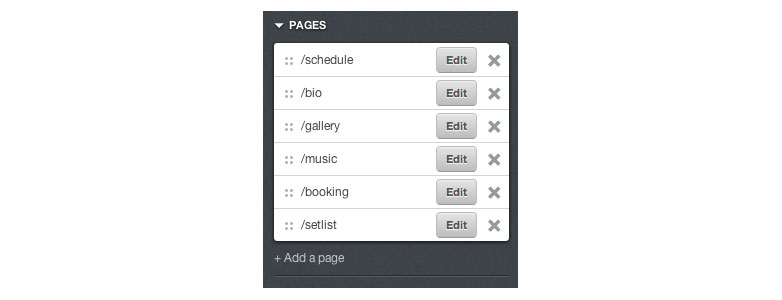
Facile. Dopo aver fatto clic sul pulsante Modifica HTML come ho menzionato sopra, scorri verso il basso fino alla sezione delle pagine della barra laterale a sinistra visualizzata. Qui vedrai l'esempio che ho fornito con pagine aggiuntive del sito web della mia band. È possibile trascinarne l'ordine e modificarli singolarmente.
Fai semplicemente clic sul link + Aggiungi una pagina per crearne un altro. Con ogni nuova pagina è necessario aggiornare il contenuto e la navigazione se, ad esempio, si hanno stati attivi che cambiano tramite CSS. Questo dovrebbe essere un gioco da ragazzi se hai già lavorato con HTML e CSS. In caso contrario, dovresti consultare i numerosi tutorial e post su questo argomento su questo sito.

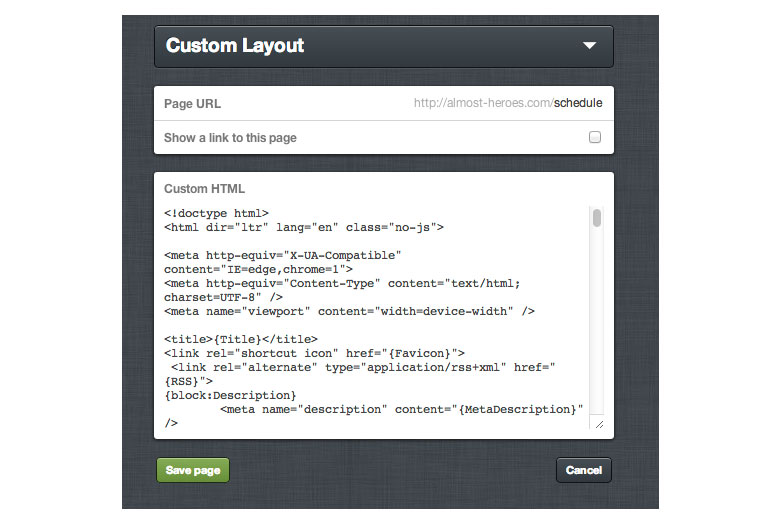
Una cosa da notare è che quando si fa clic su modifica accanto a una pagina esistente, viene visualizzata una nuova finestra del browser come di seguito. Assicurati di avere il layout personalizzato attivo nel menu a discesa mentre stai creando un layout personalizzato per ogni pagina. L'opzione è lì per utilizzare un layout standard e avere un collegamento di navigazione reindirizzare a un altro.

Funzionalità avanzate
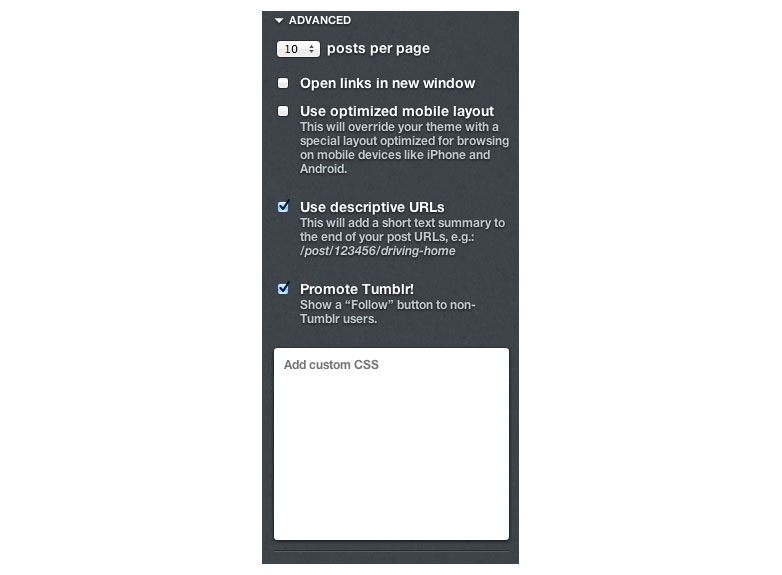
Oltre a creare i tuoi stili CSS e documenti HTML, hai la possibilità di utilizzare alcune delle funzionalità avanzate di Tumblr, che sono in bundle con ciascun blog. Proprio sotto la sezione Pagine vedrai una sezione Avanzate con alcune opzioni disponibili.

Molti di questi sono auto-esplicativi. Se il tuo sito non ha un layout ottimizzato per dispositivi mobili come il mio, accenderei l'opzione di layout mobile ottimizzata per l' utilizzo . Gli URL descrittivi rendono il permalink di qualsiasi post molto più identificabile. Infine, se sei in difficoltà, puoi inserire alcuni CSS personalizzati al di sotto di questo, ma è altrettanto facile includere il tuo CSS tramite il collegamento assoluto.
Non voglio l'estensione .tumblr
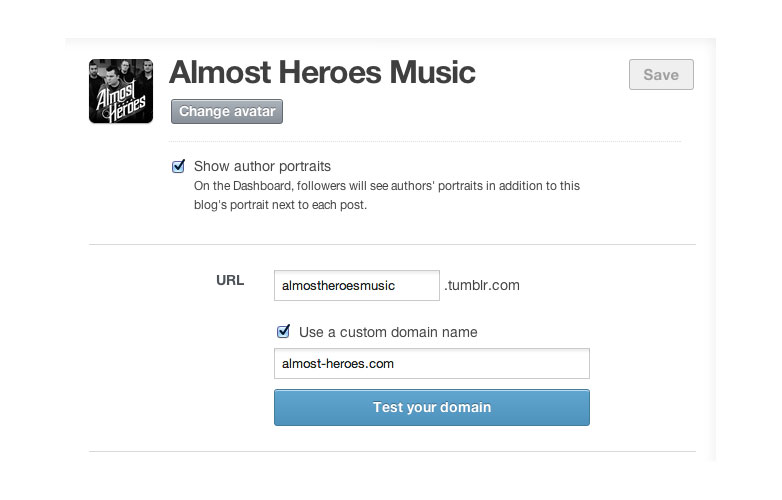
La gente di Tumblr lo ha reso facile. Tutto ciò che è necessario è che tu possieda il nome di dominio a cui stai tentando di reindirizzare il tuo blog Tumblr.

Per perdere l'estensione dovrai accedere all'area delle impostazioni della dashboard. Da lì selezionare Usa un nome di dominio personalizzato nella sezione URL. Inserisci il dominio appropriato che hai registrato e assicurati di testare il tuo dominio facendo clic sul pulsante blu che ti sta guardando. Una volta fatto ciò, dovrai aggiornare l' A-record del tuo attuale fornitore di dominio in modo che punti a Tumblr, che è 66.6.44.4 . Indicazioni complete su come fare questo sono disponibile qui.
Riassumere
L'utilizzo di Tumblr è una grande opzione per chiunque sia interessato a mantenere un blog attivo o addirittura a sviluppare un sito Web completo.
Ho creato da zero il sito di esempio che hai visto in questo tutorial. Il sito Web è stato inizialmente progettato all'interno di Photoshop. Una volta deciso lo stile e l'aspetto, ho iniziato a tradurre il disegno statico in un'esperienza interattiva simile a un sito web simile, ma ho aggiunto le variabili ei blocchi necessari per Tumblr come un ulteriore, ma semplice passo. Da lì l'ho ottimizzato per adattarlo ai dispositivi mobili e il resto è storia.
Sono disponibili molte altre personalizzazioni come incorporare Google Analytics, opzioni personalizzabili che possono essere attivate e disattivate dal pannello delle impostazioni, la connessione ad altre app come Instagram, Facebook e altro, ma il processo nel complesso è stato molto semplice e altamente raccomandato a chiunque interessato a un nuovo modo di ospitare un sito web basato sul blogging.
Questo tutorial vuole essere una panoramica molto ampia su come iniziare a sviluppare siti Web con Tumblr. Per ottenere maggiori informazioni e ottenere una migliore comprensione, leggi il documentazione completa fornita da Tumblr.
Hai costruito un progetto su Tumblr? Quali consigli vorresti aggiungere? Fateci sapere nei commenti.