Come iniziare con SVG
Negli ultimi mesi, il brusio attorno alle immagini SVG è cresciuto e cresciuto. SVG è in giro da anni, ma è solo di recente che ha iniziato a sembrare un vero contendente.
L'hype su SVG non è solo una moda hipster, SVG risolve completamente i problemi che i formati di file come JPG non riescono a risolvere completamente.
Se vuoi iniziare a usare SVG, questo articolo è per te. Ti guiderò attraverso il trasferimento del tuo SVG da Illustrator in HTML e poi ti insegnerò a modificare quell'immagine usando i CSS.
Prima di iniziare, dai un'occhiata la demo Ho messo insieme, questo è quello che costruiremo.
Cos'è SVG?
SVG è l'acronimo di Scaleable Vector Graphics e questa prima parola ti darà un'idea del perché SVG sia così popolare. SVG è la controparte perfetta per il design reattivo.
Le immagini SVG sono, al loro interno, un formato di immagine vettoriale basato su XML per la grafica 2D.
La specifica SVG è uno standard aperto sviluppato dal W3C nel 1999, quindi è possibile vedere che è stata utilizzata come tecnologia per un decennio e mezzo di durata in termini di web.
Perché dovrei usare SVG?
Flusso di lavoro ed efficienza sono troppo preziosi per essere buttati via per un capriccio. Se hai intenzione di passare da JPG o PNG a SVG, hai bisogno di validi motivi, fortunatamente SVG offre molto:
- SVG è generalmente più piccolo di bitmap come JPG e PNG, il che significa che consumano meno spazio Web e scaricano più velocemente.
- Le immagini SVG sono scalabili, hanno un bell'aspetto a prescindere dalle dimensioni in cui le utilizzi e sono perfette per i display retina.
- SVG rende accademico l'enigma dell'immagine reattiva, fornendo una soluzione adatta a tutte le dimensioni.
- SVG è perfetto per la tendenza di design piatto che è attualmente così popolare.
- Poiché SVG è essenzialmente XML, può essere controllato con CSS e JavaScript, offrendo una vasta gamma di possibilità interattive.
- SVG non richiede richieste HTTP;
SVG fa parte del codice sorgente del documento e quindi è già disponibile.
SVG è una tecnologia incredibilmente utile, ed è un mistero per molti perché non ha avuto un effetto più completo.
Da Illustrator al Web
Ci sono una moltitudine di applicazioni che produrranno SVG, puoi usarne qualcuna. La mia preferenza personale è Adobe Illustrator, quindi è quello che useremo.
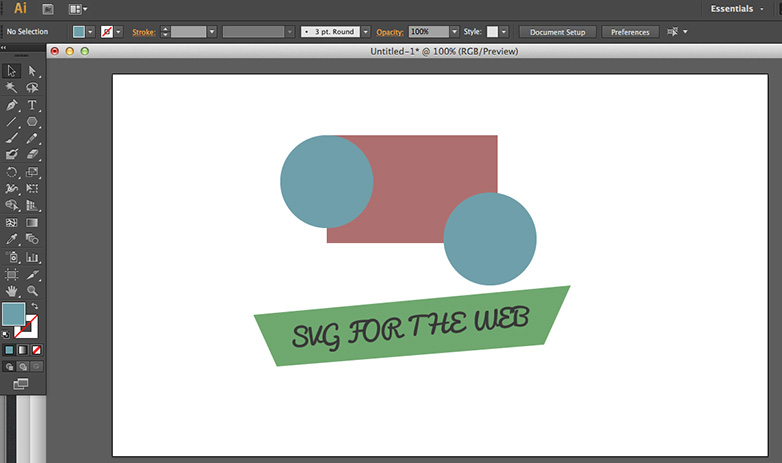
Ho appena messo insieme alcune forme e del testo per il nostro SVG:

Come puoi vedere, è una grafica molto semplice, in modo da poter vedere chiaramente cosa sta succedendo nel codice.
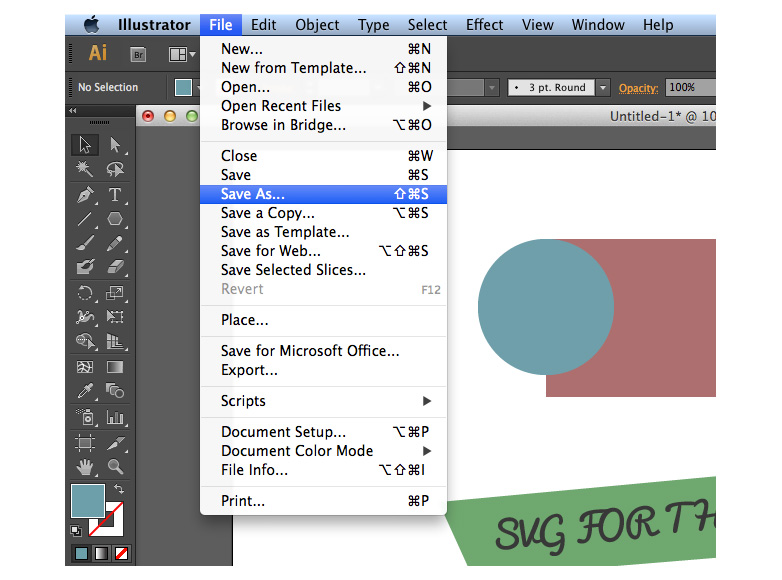
Il prossimo passo è salvarlo come SVG. Quindi seleziona File> Salva come.

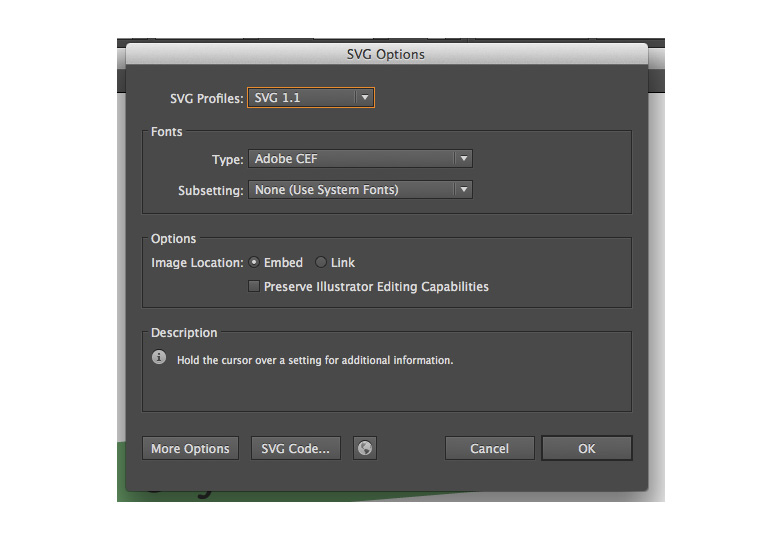
Vedrai il solito pop-up, e in questo dovrai selezionare il formato SVG; non appena apparirà questo pop-up apparirà:

Questo dialogo ci fornisce due opzioni:
Opzione 1: salva l'immagine
La prima opzione che abbiamo è di fare clic su OK nel pop-up e semplicemente salvare l'immagine come immagine .svg e aggiungerla al nostro HTML come faremmo con un'immagine bitmap:

Questo è assolutamente soddisfacente, e l'immagine sarà ancora in scala se lo si desidera, tuttavia poiché questa opzione è un file incorporato, non avremo le capacità di modifica nel codice sorgente della nostra pagina.
Opzione 2: codice SVG ...
La seconda opzione è quella di accedere direttamente al codice per l'immagine facendo clic sul pulsante Codice SVG .... Puoi quindi copiarlo e incollarlo nel tuo HTML.
Il codice che ho ricevuto è stato:
Questo è l'approccio preferito perché ci permetterà di manipolare l'immagine con i CSS.
Come puoi vedere, il codice è semplice XML e, di conseguenza, è probabilmente abbastanza familiare per chiunque lavori sul Web. Questa familiarità è un grande vantaggio quando si lavora con SVG.
Vedrai anche che ci sono un certo numero di attributi negli elementi XML, i colori dei dettagli e le posizioni; questi sono i valori che manipoleremo in seguito.
Pulizia del codice
Se hai familiarità con XML (non ti preoccupare se non lo sei) vedrai che il codice prodotto da Illustrator è un po 'disordinato. Questo perché ha aggiunto le proprietà CSS di presentazione nell'XML, ingombrandolo.
Quindi il prossimo lavoro che dobbiamo fare è spostare gli aspetti della presentazione nei CSS a cui appartengono.
Possiamo vedere che tutte le nostre forme hanno un colore di riempimento, e questo è uno degli attributi che possiamo facilmente spostare sul nostro CSS. Per fare ciò abbiamo solo bisogno di cancellare l'attributo fill e il valore dall'XML e usare un semplice selettore per definire il colore che vogliamo nella proprietà fill:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}Successivamente, possiamo vedere che nel nostro testo, la maggior parte degli attributi può anche essere trasferita al nostro CSS. Basta eliminare fill, font-family e font-size dall'XML e aggiungerli al CSS:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Diamo un'occhiata al nostro codice ora:
Puoi vedere che rimuovendo gli attributi di presentazione abbiamo codice molto più leggibile.
Portandolo su una tacca
Abbiamo spostato i nostri attributi di presentazione dal nostro XML nel nostro CSS, ma questi erano attributi che avevamo già. Possiamo anche aggiungere nuovi attributi.
La prima cosa che voglio fare è aggiungere un tratto al nostro primo cerchio, ma non solo quello, voglio controllare lo spessore e l'opacità. È tutto molto semplice:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Se controlli il tuo file, vedrai che questo aggiunge un tocco alla cerchia, ma lo aggiunge anche al secondo cerchio che non volevamo.
La soluzione è esattamente la stessa di qualsiasi problema di selezione CSS, abbiamo solo bisogno di aggiungere una classe al nostro elemento XML:
E poi, possiamo scegliere come target la classe nel nostro CSS:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Quasi tutti i CSS possono essere applicati a SVG. Possiamo applicare un effetto hover che aumenterà le dimensioni del nostro carattere, ad esempio:
text:hover {font-size: 40px;}Se lo verifichi, vedrai che funziona, ma è un po 'una risposta istantanea. Sarebbe molto meglio se usassimo una transizione CSS, che è ovviamente possibile:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Se ricarichi la pagina vedrai una transizione delicata nella dimensione del carattere.
Conclusione
Come puoi vedere, SVG ha molto potere dietro di esso. La curva di apprendimento è molto superficiale e le possibilità sembrano infinite. Una singola immagine SVG vale dozzine di immagini bitmap.
Immagine in primo piano / miniatura, immagine di design scalabile via Shutterstock.