Come usare le immagini grandi come un professionista
Nonostante il fatto che al giorno d'oggi sia un'enorme tendenza, l'uso di fotografie su larga scala, o solo la fotografia incorporata nel tuo design, può essere difficile da ottenere.
Se stai lottando per farlo bene, potresti fare peggio di leggere Come usare la fotografia nel web design , un post dagli archivi che ti guida attraverso modi per rimuoverlo. Ma quando decidi di fare tutto e costruire tutto il tuo background usando una fotografia, la posta è stata ufficialmente sollevata, e devi fare ancora più attenzione per assicurarti di farlo bene.
Quindi siamo usciti e abbiamo setacciato il web per trovare esempi sufficienti per costruire una vetrina di siti web che usino con successo le immagini come sfondo per far sì che la tua ispirazione sia alimentata e accesa su tutti i cilindri. Scorri verso il basso attraverso la collezione e scopri come questa scelta stilistica elegante e spesso audace può ripagare quando efficacemente realizzata.
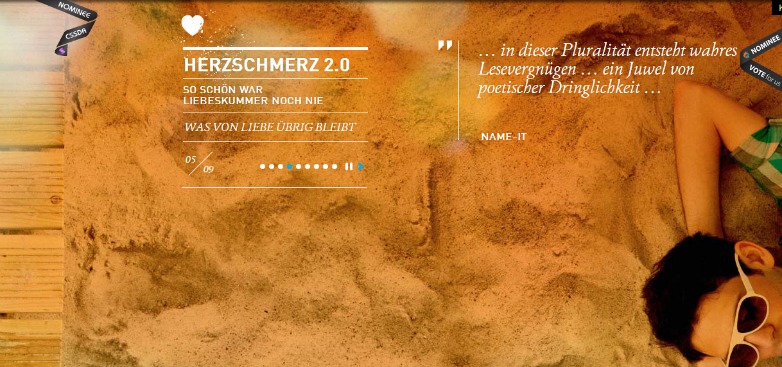
Herzschmerz 2.0
Herzschmerz 2.0 fa un ottimo lavoro usando un numero di immagini grandi in tutto il sito pur mantenendo un aspetto minimalista pulito.
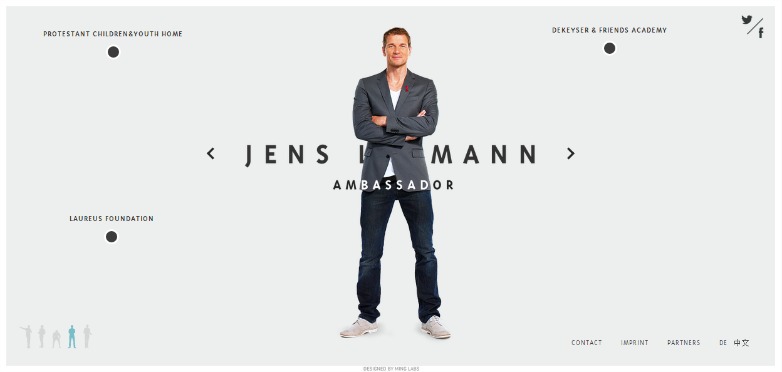
Jens Lehmann
Jens Lehmann usa una grande foto di se stesso come sfondo per dare al sito un livello di personalizzazione. Gli utenti possono avere un'idea di chi è.
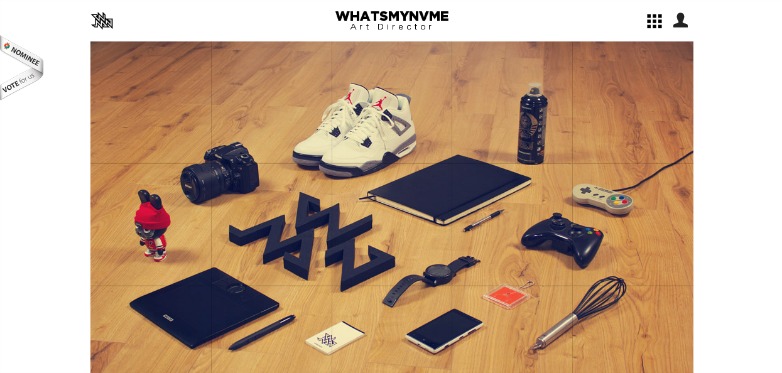
Whatsmynvame
Whatsmynvme utilizza una grande immagine grigliata non solo come sfondo, ma trasforma ciascun elemento della griglia in un altro link nel proprio portfolio. Esecuzione intelligente del concetto generale.
Pauline Osmont
Pauline Osmont utilizza immagini di sfondo belle e pulite con l'uso creativo della tipografia e della geometria su di esse per creare un sito pulito ma visivamente stimolante.
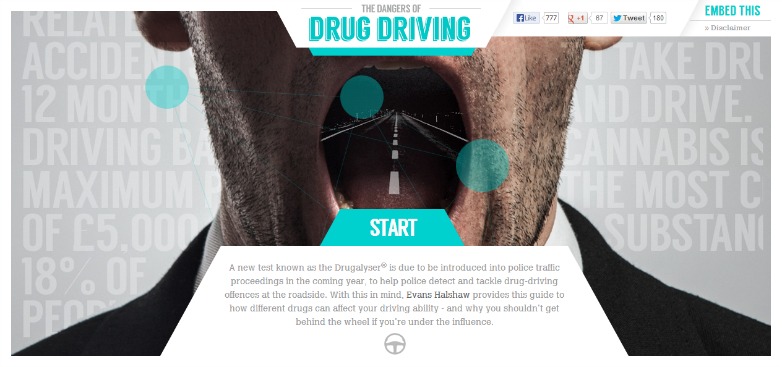
Pericoli di guida di droghe
Il Pericoli di guida di droghe il sito utilizza immagini di sfondo di grandi dimensioni attraverso il cruscotto di un'automobile per comunicare cosa vuol dire guidare su varie sostanze controllate. Molto ironico e giocoso nella loro consegna.
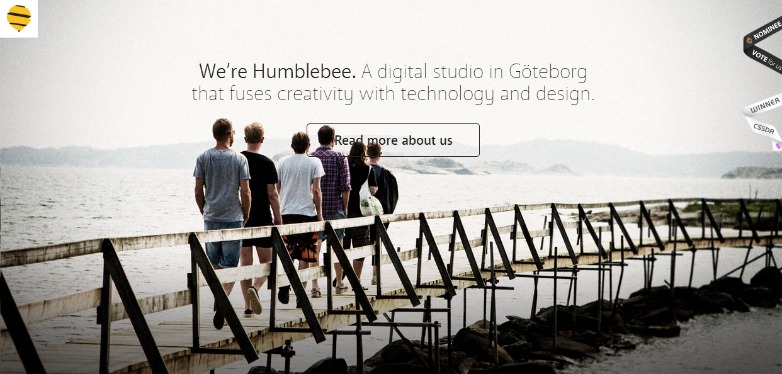
humblebee
humblebee utilizza immagini grandi e forti che riempiono completamente lo sfondo del sito con piccoli pezzi di tipografia minimalista per un look pulito e audace che funziona.
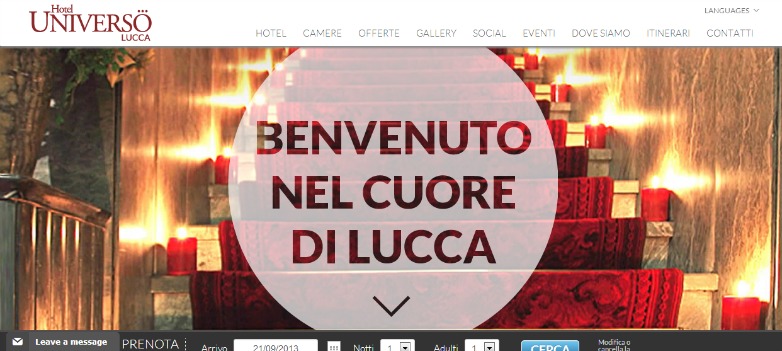
Hotel Universo Lucca
Hotel Universo Lucca fa uso di immagini di sfondo grandi e a colori per mostrare la bellezza del loro stabilimento. Mantenere il marchio in prima linea nel sito.
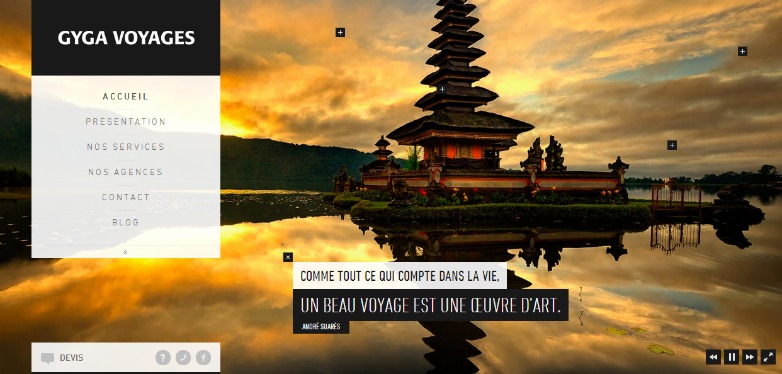
Gyga Voyages
Gyga Voyages usa questa stessa tecnica per mostrare i meravigliosi posti che puoi visitare in tutto il mondo attraverso i loro servizi di viaggio specializzati. Lavorando dalla missione che un buon viaggio è un'opera d'arte, il loro sito vende questa idea con tono e stile perfetti.
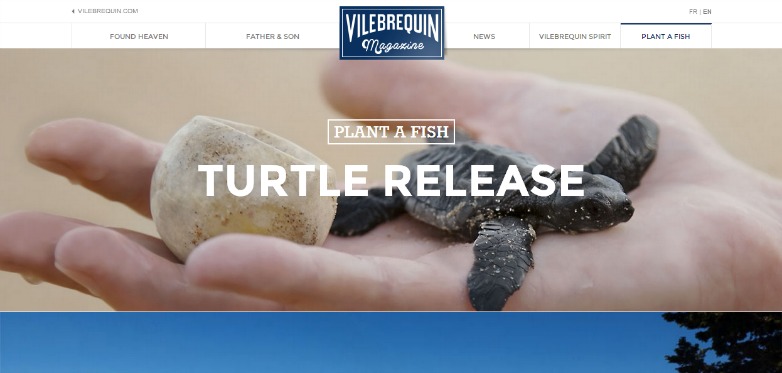
Vilebrequin Magazine
Vilebrequin Magazine usa la sua intera pagina principale come menu principale, usando un'immagine di sfondo diversa per ciascun collegamento. Le immagini grandi e belle continuano in tutto il sito e ti tengono impegnato nel suo messaggio.
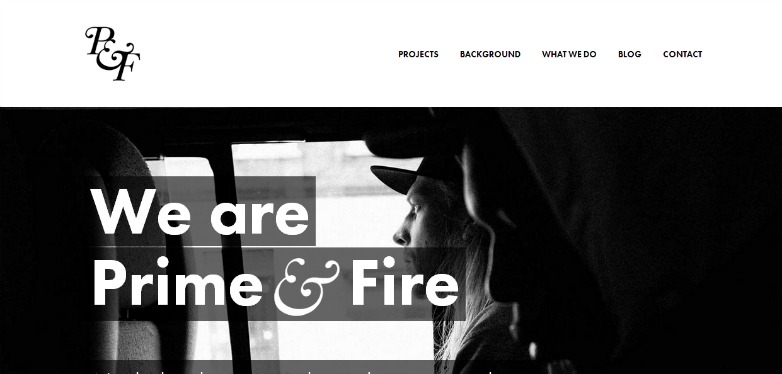
Prime & Fire
Prime & Fire usa più immagini su larga scala come sfondi per la missione del sito e la presentazione dei loro contenuti. Instillare il design con un senso di creatività dinamica e conquistare gli utenti all'istante.
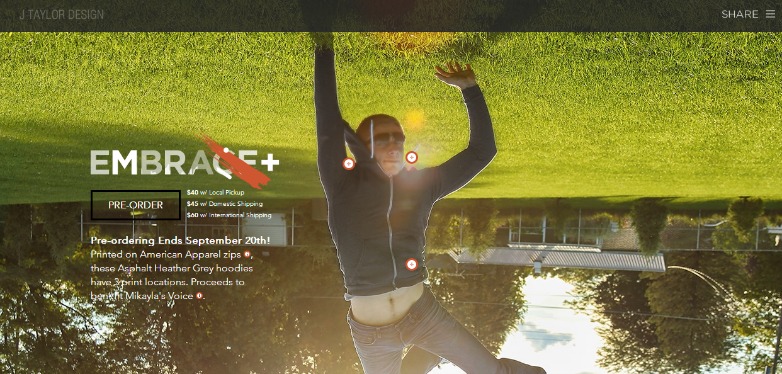
J Taylor design
J Taylor Design usa una grande immagine di sfondo per evidenziare la loro causa mostrando le loro felpe per beneficenza e indirizzando gli utenti a dove possono essere stampati.
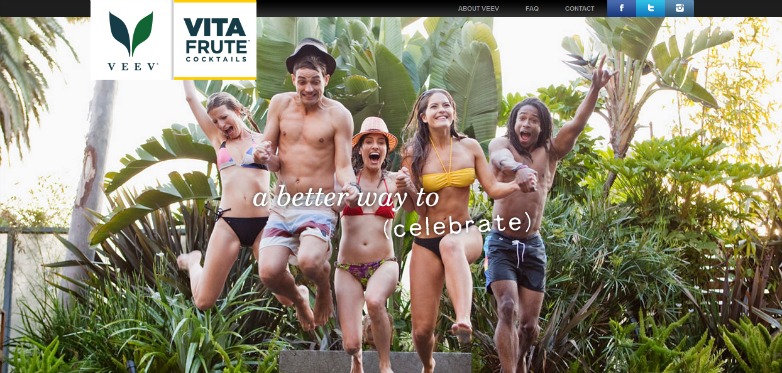
Vita Frute Cocktails
Vita Frute Cocktails usa grandi immagini vivaci di luoghi tropicali mentre scorri il sito. Puoi quasi assaggiare i cocktail attraverso la loro suggestiva attrazione alla tua immaginazione!
Customedia
Customedia prende un percorso leggermente diverso utilizzando un'immagine fortemente sfocata come sfondo con una tipografia pulita ed elegante in cima creando un'esperienza unica ma piacevole.
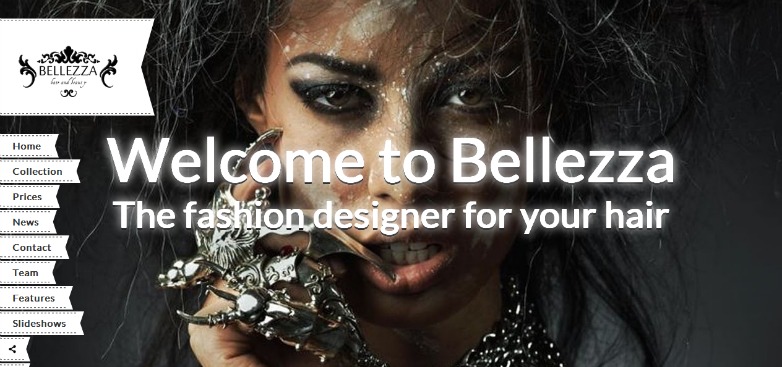
Bellezza
Bellezza utilizza immagini di sfondo incredibilmente selvagge ed eleganti che trasmettono perfettamente il loro stile unico e selvaggio all'utente con tutta l'audacia e l'estro che ti aspetteresti da questo marchio.
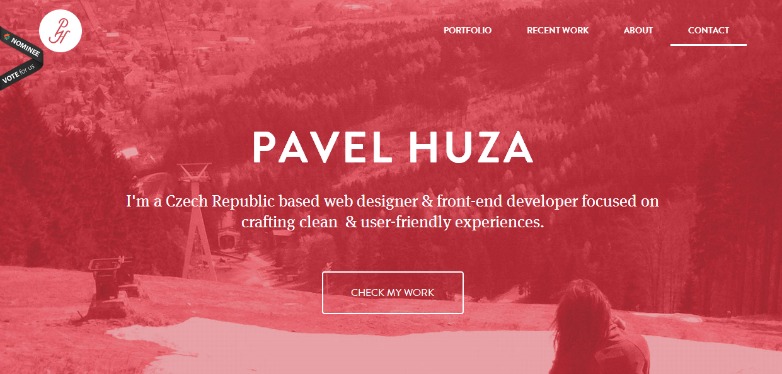
Pavel Huza
Pavel Huza L'uso di uno sfondo rosa smorzato, monocromatico offre un aspetto molto calmo e amichevole per questo sito. Accogliere l'utente con un tocco caldo e morbido al design.
Platinum PR
Platinum PR usa immagini luminose, divertenti e bizzarre con una tipografia grande e audace stratificata sopra. Rappresentano perfettamente il loro stile unico e la loro giocosità.
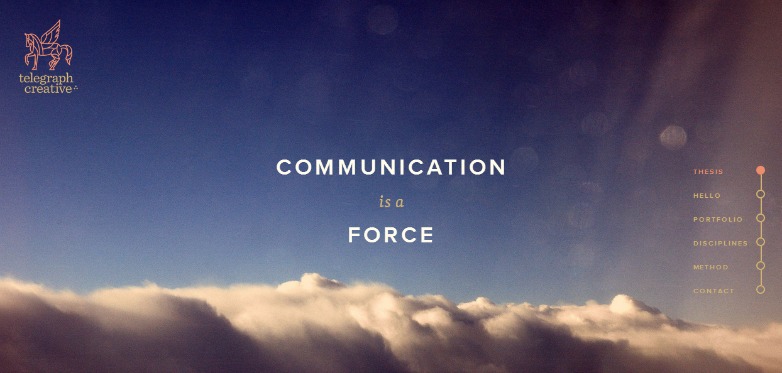
Telegraph Creative
Telegraph Creative usa una semplice fotografia di un cielo terso sopra nuvole spesse. Accoppia questo con il titolo e il menu puliti, per non parlare dell'abbondante spazio bianco, e questo design denota una comunicazione chiara e aperta con facilità.
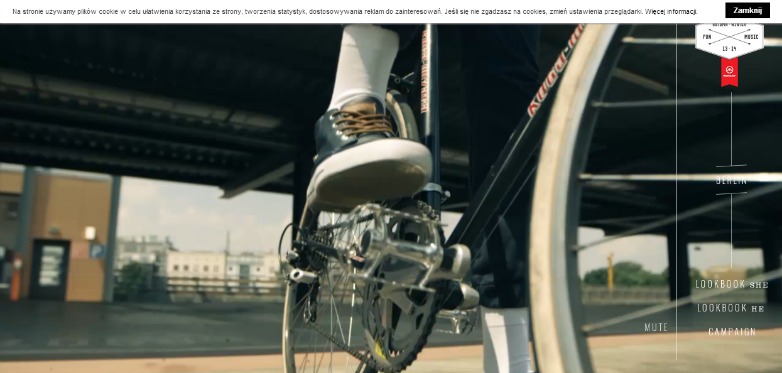
Casa: Kampania
Casa: Kampania utilizza immagini di sfondo di grandi dimensioni insieme a video che, se combinati, creano un sito che cattura l'attenzione dell'utente, facendogli desiderare di intraprendere un'avventura.
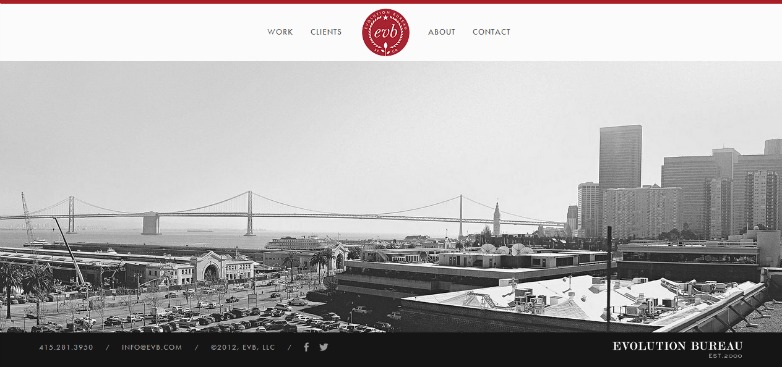
Evolution Bureau
Evolution Bureau usa una grande immagine panoramica come sfondo per scorrere a 360 gradi. Sto davvero prendendo l'idea di utilizzare sfondi di grandi dimensioni e di evolverli. Pun ha inteso, ma si adatta.
IVEO
iveo usa una grande immagine di sfondo per vendere l'idea che la loro web agency possa davvero portare la tua presenza sul web a nuovi livelli. Le mongolfiere potrebbero anche far vedere che sono piene di aria calda come dice il vecchio proverbio, ma si spera che quelli non siano i punti che si collegano.
È tutto gente!
Questa tecnica non è sempre la più facile da fare. Con un'immagine troppo occupata o che non si connette con gli utenti, l'intero concetto che stai cercando di creare può crollare. Speriamo che questi esempi ti abbiano aiutato a ispirarti in alcuni modi per risolverlo con facilità.
Hai usato immagini di grandi dimensioni sullo sfondo di un sito? Quale di questi disegni funziona meglio per te? Fateci sapere nei commenti.