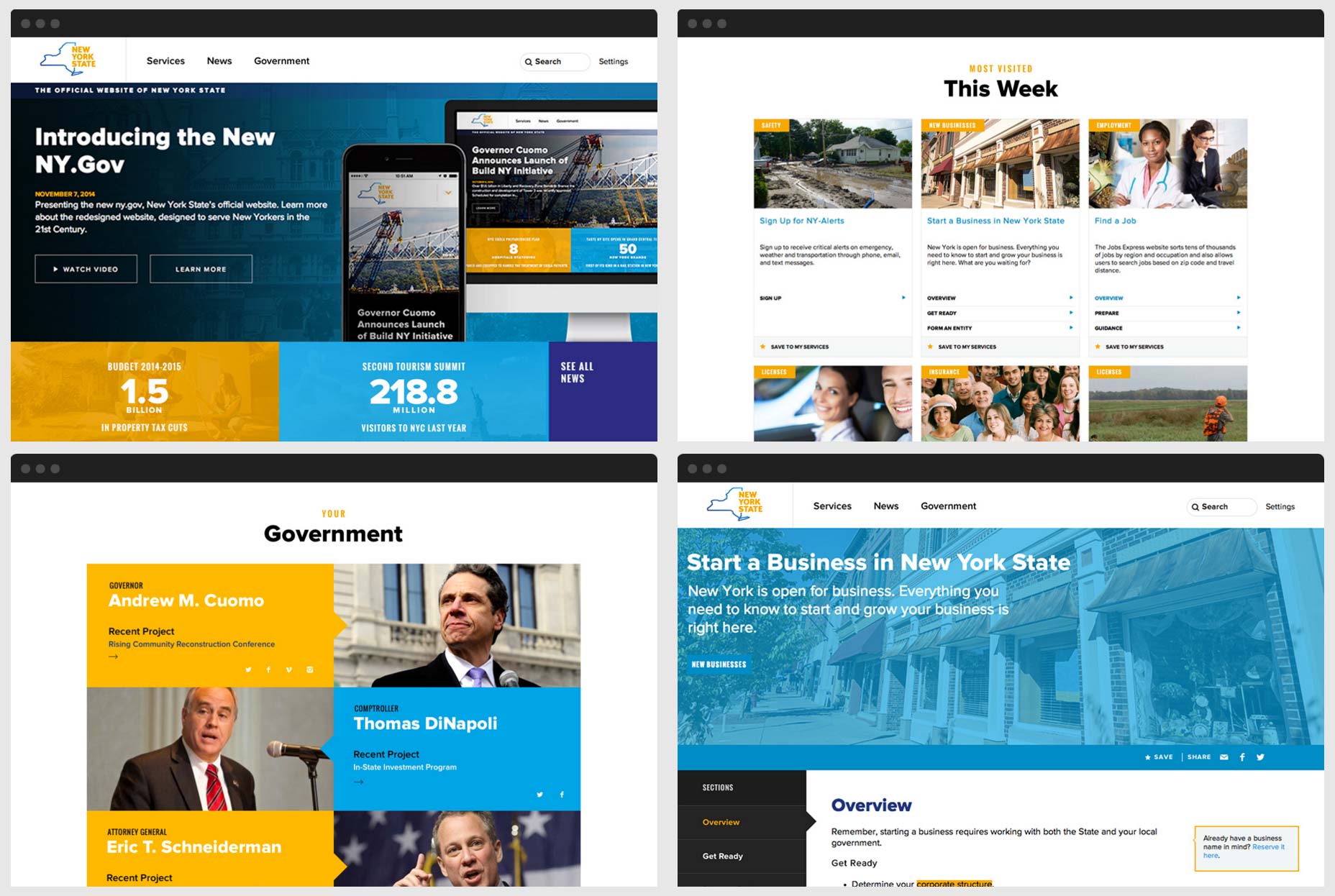
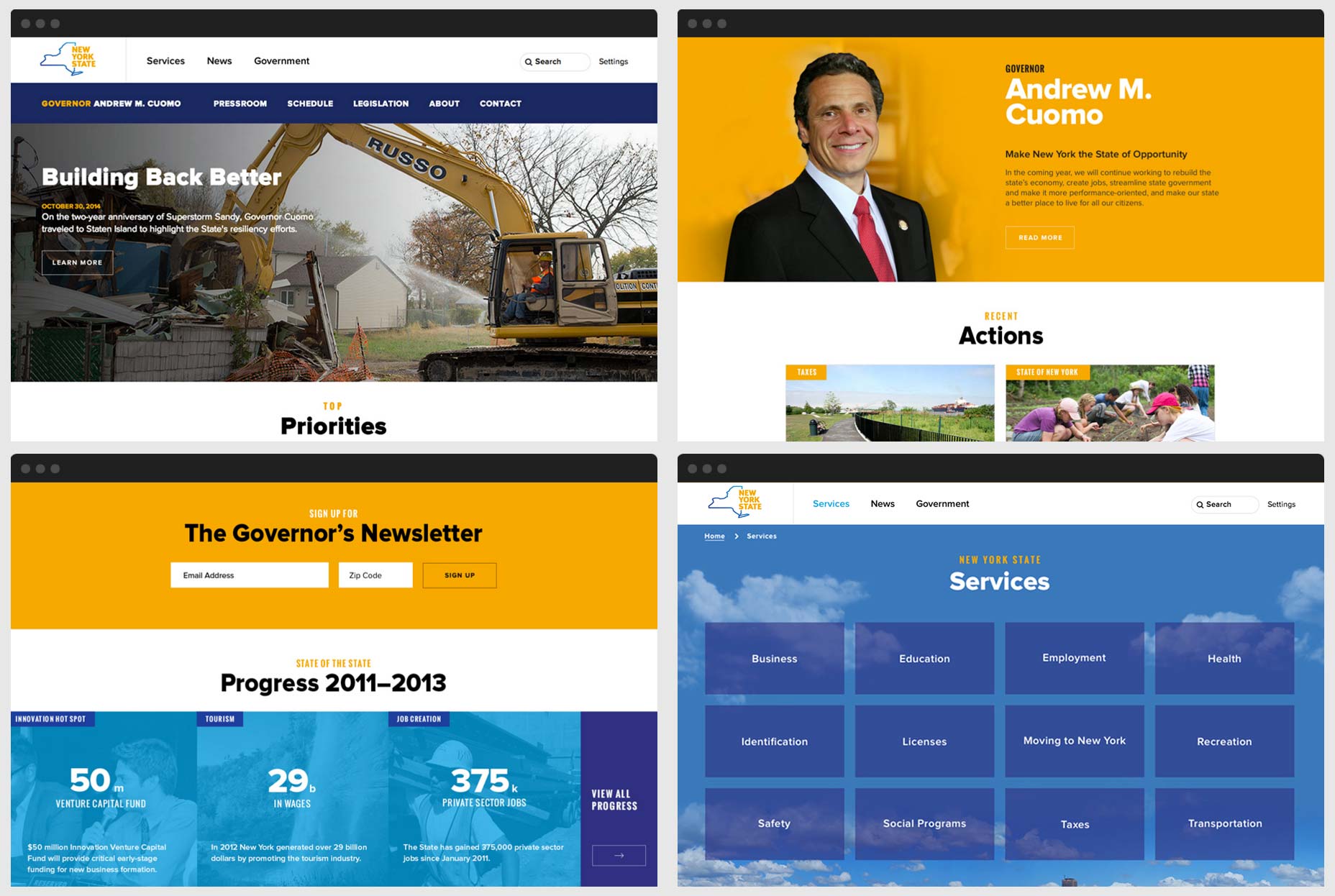
Intervista: come Code and Theory Built NY.Gov
Il successo del web design dipende da una buona ricerca, mirato alla giusta demografia, identificando i problemi chiave e sviluppando soluzioni appropriate.
Ma come inizi quando il tuo target demografico è letteralmente, tutti? Come strutturate un sito quando serve una vasta gamma di bisogni disparati? Come si imposta sulla progettazione di un sito per un intero stato? Quando sono stati avvicinati al design NY.Gov per lo stato di New York, queste sono solo alcune delle sfide Codice e teoria affrontato.
Ci siamo incontrati con Matthieu Mingasson, responsabile della strategia creativa di Code and Theory, per chiedergli un po 'di come i flussi di lavoro tipici siano all'altezza delle esigenze di progetti pubblici così importanti.
Sfide di pianificazione
Webdesigner Depot: quando ti sei seduto per il tuo primo incontro, qual è la prima domanda che hai posto? Da dove parti con un progetto di questa scala?
Matthieu Mingasson: Reimmaginare il modo in cui gli elementi costitutivi interagiscono con le informazioni locali e statali richiede una buona comprensione delle specificità del pubblico e dei requisiti aziendali. Abbiamo iniziato con una serie di domande che ci avrebbero aiutato a comprendere le esigenze e le aspettative degli elettori dello Stato di New York quando si trattava di interagire con il loro governo e, più specificamente, con il sito web del governo. vale a dire:
- Di cosa hanno bisogno i Costituenti di New York dal loro governo statale?
- In che modo interagiscono generalmente con il sito Web di NY.gov?
- Quali sono le esigenze principali per segmenti?
- Quali sono i principali punti deboli che devono essere affrontati?
Comprendere le esigenze degli utenti e gli obiettivi di business è una fase critica di qualsiasi progetto. Può diffondersi in diverse settimane, durante le quali incontriamo le principali parti interessate e gli utenti rappresentativi.
WDD: lo Stato di New York ha quasi 20 milioni di residenti, come stabilisci di dare priorità ai bisogni di un intero stato?
MM: È stato un compito difficile, in effetti, perché dovevamo definire una soluzione che funzionasse per tutti.
abbiamo definito ... 24 ragioni per cui gli utenti hanno visitato il sito ... risolvere queste query avrebbe aiutato oltre il 70 percento del traffico
Sin dall'inizio il nostro approccio è stato quello di identificare le esigenze degli utenti basate principalmente sui dati. Ciò ha reso molto più semplice la definizione delle priorità. Abbiamo effettuato un'analisi delle query di ricerca per aiutarci a identificare ciò che le persone hanno cercato visitando il sito esistente. Da questa analisi abbiamo raggruppato le parole chiave in base all'affinità e abbiamo definito un gruppo di 24 ragioni per le quali gli utenti hanno visitato il sito. Abbiamo approssimato che la risoluzione di queste domande avrebbe aiutato più del 70 percento del traffico.
Abbiamo anche lavorato a stretto contatto con il team di Rachel Haot, (ex) Chief Digital Officer dello Stato di New York per definire aree in cui possiamo innovare e fornire valore ai nostri utenti. Ciò è dimostrato nella nostra distribuzione di notizie, pagine di emergenza e risorse locali fornite nel sito.
WDD: Com'è stata la fase di pianificazione? Ad esempio, hai organizzato workshop con le principali parti interessate?
MM: Abbiamo avuto una fase di definizione di 10 settimane. Durante le prime 5 settimane abbiamo condotto ricerche sugli utenti, interviste con le parti interessate e analisi dei dati. Nelle prime cinque settimane abbiamo raccolto tutte le informazioni necessarie e abbiamo iniziato a definire la nostra strategia creativa. Abbiamo avuto check-in strategici con il cliente. Abbiamo avuto sessioni di ricerca sull'usabilità il prima possibile; testare i nostri presupposti con comps di progettazione visiva.
Gestire i clienti del settore pubblico
Webdesigner Depot: c'era un sacco di burocrazia da tagliare?
Matthieu Mingasson: Niente affatto. Abbiamo lavorato con un team estremamente collaborativo e disponibile. Il Governatore Cuomo ha un team di grande talento incaricato delle operazioni digitali. Abbiamo avuto una collaborazione completa da parte delle agenzie, della tecnologia e del nuovo team editoriale incaricato della manutenzione ny.gov . La nostra sfida era concentrata principalmente su come rendere il sito più accessibile ai nostri utenti, il che è stato molto gratificante.
WDD: In che modo creare un'esperienza per un cliente così grande differisce dai progetti regolari?
MM: Il nostro approccio è molto simile quando si lavora con clienti grandi e piccoli. La differenza tra un progetto grande e uno piccolo dipende essenzialmente dal tempo e dalla profondità dedicati alla ricerca e al problem solving per la progettazione di sistemi complessi.
La differenza tra un progetto grande e uno piccolo dipende essenzialmente dal tempo e dalla profondità dedicati alla ricerca e alla risoluzione dei problemi per la progettazione di sistemi complessi
La nostra struttura metodologica ci consente di progettare qualsiasi cosa, grande o piccola. Uno degli aspetti critici del nostro approccio è la velocità. Crediamo fortemente nel mantenere un team piccolo e snello per aiutarci a muoverci più velocemente. Ci piace anche lavorare con i vincoli. Ci assicuriamo sempre di avere una data di lancio precisa rispetto alla quale possiamo costruire il nostro piano di progetto.
Per NY.gov, il processo è stato molto collaborativo grazie alla straordinaria collaborazione del team statale impegnato a lanciare il sito in tempo.
WDD: Esistevano le linee guida esistenti sul marchio o hai lavorato anche sull'identità?
MM: Le linee guida del marchio sono state ridefinite in tandem con lo sviluppo del nostro prodotto. Abbiamo visto questa come un'opportunità per contribuire a tali linee guida. È difficile tornare a cambiare il logo del sito. Ma questo ci ha dato anche molto spazio per esplorare il marchio e identificare la sua presenza digitale.
Dopo questo progetto abbiamo avuto l'opportunità di preparare le linee guida digitali non solo per NY.Gov ma per tutte le diverse agenzie nello Stato. Abbiamo dovuto seguire da vicino le linee guida di accessibilità per poter progettare per tutti, e questa è stata un'esperienza impegnativa ma gratificante.
WDD: come hai coordinato la consegna dei contenuti da tanti diversi dipartimenti?
MM: Dopo aver identificato i servizi chiave, abbiamo preparato "uno stop" per ciascuno a guidare i proprietari dei siti delle agenzie. In alcuni casi le agenzie necessitavano di collaborare per creare il contenuto. Abbiamo creato delle linee guida sui contenuti per loro da seguire e abbiamo fornito una documentazione collaborativa su cui lavorare. Abbiamo chiesto alle agenzie di lavorare direttamente da una documentazione condivisa che consenta al nostro team e al team NYS di monitorare e consigliare le agenzie. Successivamente abbiamo incluso tutti i risultati delle "carte bianche elencate": queste sono le spiegazioni su come realizzare qualcosa all'interno di una carta che di solito collega in profondità un utente a un sito di un'agenzia. Queste "carte in elenco bianche" avevano anche le loro linee guida sui contenuti. I proprietari dei contenuti dell'agenzia ci hanno aiutato a raccogliere e classificare tutti questi dati utilizzando un modulo di Google.
Costruire NY.Gov
Webdesigner Depot: vivi nello stato di New York? Ciò ha influito sul tuo processo?
Matthieu Mingasson : Viviamo tutti a New York City ma la nostra squadra era molto internazionale. Avevamo un tedesco-canadese, un francese, un russo, un messicano, un indiano e anche americani provenienti da diversi stati della squadra centrale. Riteniamo che avere una visione esterna ci abbia aiutato a identificare le tendenze e le sfide che i locali potrebbero aver perso. Dovevamo assicurarci di intervistare molti dei nostri utenti da upstate per rimanere in contatto con altre mentalità. Ma sapevamo che il nostro progetto doveva essere universale e parlare a tutti.
WDD: hai un menu a discesa sul cellulare, integrato con un menu di hamburger nei punti chiave; è stata una decisione basata sul test degli utenti?
MM: Il nostro obiettivo era costruire un sistema che potesse essere adottato da un gran numero di agenzie di New York. Per questo abbiamo dovuto stabilire un sistema di navigazione e elementi contestuali. La navigazione universale, la barra che comunica chiaramente all'utente in un sito attendibile con risorse e informazioni di servizio, utilizza il menu a discesa. L'hamburger viene inserito contestualmente per la navigazione dell'agenzia. Potete vedere un esempio nel sito web dell'Ufficio del Governatore Andrew Cuomo ( governor.ny.gov ). Questo sito estende il sistema per cui abbiamo creato NY.Gov e lo applica ad altre agenzie dello Stato di New York.
WDD: hai costruito il sito in Drupal, cosa ha reso questa la scelta giusta per questo progetto?
MM: Il progetto NY.gov è stato il primo sito di un ecosistema in crescita. Sin dall'inizio sapevamo che l'agenzia di servizi di tecnologia centralizzata stava progettando di avere una piattaforma CMS comune per oltre 150 siti web. L'estensibilità intrinseca di Drupal è la soluzione perfetta per questa sfida.
WDD: C'era qualcosa che volevi davvero includere che il cliente avesse posto il veto?
MM: Non proprio. Ma abbiamo creato una delle nostre funzionalità preferite che non ha funzionato bene con i test degli utenti, quindi abbiamo dovuto rimuovere dal sito. Si trattava di una navigazione universale espandibile: nel pannello a discesa gli utenti potevano visualizzare in anteprima ed esplorare i servizi, i programmi e le notizie più popolari; gli utenti non volevano visualizzare l'anteprima del contenuto, volevano fare clic e andare alla pagina.
I risultati
Webdsigner Depot: hai analizzato in che modo le persone reali interagiscono con il sito? Lo stanno usando come previsto? Qualche sorpresa?
Matthieu Mingasson : Lo facciamo sempre. Vediamo i nostri amici che cercano come ottenere una patente di guida o quando si verifica un'emergenza, come la tempesta di neve a gennaio, ny.gov diventa la principale fonte di informazione. La nostra più grande sorpresa è stata la navigazione universale e la consapevolezza di quanto la gente ami essere in grado di trovare eventi, annunci di lavoro e informazioni locali intorno a loro.
quando si verifica un'emergenza, come la tempesta di neve a gennaio, ny.gov diventa la principale fonte di informazioni
WDD: Se il New Jersey chiama domani e dice che ha bisogno di un sito web, quali sono le maggiori sfide che dovrà affrontare?
MM: la sponsorizzazione e l'impegno degli Executive sono fondamentali per poter avviare un progetto come questo. Per superare le sfide di un'organizzazione governativa, la chiave è assegnare un team di leadership piccolo ma dedicato a collaborare con un'agenzia. I risultati migliori arrivano quando i nostri clienti capiscono, accettano e facilitano questo processo di cambiamento. La collaborazione e l'apertura trasparenti sono la chiave del successo.
Grazie a Matthieu per aver trovato il tempo di rispondere alle nostre domande.
L'immagine in primo piano utilizza Marco Varisco New York State Capitol Immagine.