Mantenere UX semplice con la progettazione anticipata
Con gli utenti Web sempre più dipendenti dal sovraccarico di informazioni, c'è sicuramente un senso di sollievo quando si incontra un sito in cui "less is more", con meno pagine, meno scelte e meno da fare rispetto al sito medio.
Un modo per semplificare le cose per i visitatori di un sito Web è utilizzare la progettazione anticipatoria, e qui darò un'occhiata a come può funzionare per voi.
Cos'è la progettazione anticipativa?
Aaron Shapiro di Huge definisce la progettazione anticipatoria come metodo per semplificare i processi rispondendo alle esigenze un passo avanti alle decisioni dell'utente.
Le caratteristiche anticipatorie sono in circolazione da molto più tempo di quanto tu possa immaginare. Le funzionalità di base che ti saranno familiari includono:
- finestre pop-up;
- notifiche in-app;
- raccomandazioni;
- geolocalizzazione.
Tutto ciò si riduce agli utenti che eseguono un'azione e ricevono una reazione per abbinarla, con l'obiettivo di fornire valore, in base alle preferenze percepite dagli utenti.
ridurre lo sforzo mentale che un visitatore deve applicare ... portando ad una comprensione ed esperienza più chiare.
La progettazione anticipatoria tenta di ridurre lo sforzo mentale di cui il visitatore ha bisogno per applicare le informazioni di fronte a loro. Il carico cognitivo per i visitatori per la prima volta è quindi ridotto al minimo portando ad una comprensione ed esperienza più chiare.
Si tratta di abbandonare la creazione di un ambiente nel modo in cui desideri che i visitatori interagiscano con esso e creare un'esperienza basata sul modo in cui desiderano utilizzare il tuo sito. Questa è la pietra angolare di questo principio.
Progetto e dati anticipatori
Nel mondo del design di anticipazione, le cose sono andate oltre la semplice finestra pop-up, fino al livello più avanzato di rendere più efficiente il tempo trascorso da un visitatore in un sito.
Al fine di raggiungere il livello di convenienza che la progettazione anticipatoria ha il potenziale di fornire, i dati devono essere analizzati e convertiti in percorsi predeterminati. Ciò può avvenire attraverso il monitoraggio delle decisioni e degli input precedenti, o con i dati raccolti al momento della registrazione di un account o del pagamento, ad esempio. Il risultato saranno dati sufficienti per passare al processo decisionale automatizzato, piuttosto che a un'esperienza di sito web personalizzata.
Potenziali insidie
Uno dei problemi previsti nella progettazione anticipata riguarda la protezione dei dati e la memorizzazione delle informazioni personali. Ad esempio, Google è all'avanguardia nella tecnologia anticipatoria, ma le persone si sentono spesso violate quando apprendono che i loro dati vengono condivisi su piattaforme diverse.
i tuoi visitatori sentiranno che la convenienza che stai fornendo superi la quantità di informazioni che hai su di loro?
Quindi, anche se la tecnologia è disponibile, i tuoi visitatori sentiranno che la comodità che stai fornendo superi la quantità di informazioni che hai su di loro? È possibile che la progettazione anticipatoria possa portare a conseguenze negative, specialmente se la sicurezza del sito viene presa in scarsa considerazione.
La progettazione anticipatoria può anche limitare la nostra esplorazione. Man mano che le scelte si restringono, le possibilità di inciampare su qualcosa di inaspettato si riducono. Ad esempio, Amazon mostrerà i risultati in base alle preferenze personali e ti dirà in modo efficace quale libro dovresti leggere. Ciò potrebbe potenzialmente portare a una situazione in cui non siamo in grado di deviare da un percorso prestabilito una volta che ci siamo addetti; se leggi romanzi polizieschi e ti vengono suggeriti solo romanzi polizieschi, scoprirai mai la fantascienza? Tale situazione potrebbe essere di particolare interesse per i bambini, che sono più facilmente persuasi e dovrebbero invece fare le proprie scoperte.
Come può la progettazione anticipatoria lavorare per te?
Comprendere i tuoi clienti e il loro comportamento sul posto può dare una buona comprensione delle loro esigenze anticipative. L'utente del sito web di oggi si aspetta un percorso diretto attraverso il tuo sito web e di essere in grado di completare il loro obiettivo il più rapidamente possibile.
Individuare una buona opportunità dipende dalla capacità di comprendere la demografia dell'utente e gli ostacoli che devono affrontare. Per farti pensare all'implementazione pratica di questo concetto, considera le seguenti opportunità per semplificare la tua esperienza utente:
- I suggerimenti possono essere fatti ad un visitatore in base alle scelte del passato? Pensa ai prodotti che l'utente potrebbe aver acquistato in precedenza o alle pagine che hanno visitato senza intervenire la prima volta.
- Il valore può essere aggiunto? Forse introducendo il visitatore a prodotti che completano o migliorano ciò che è già presente nel loro carrello, o che promuovono un servizio che va di pari passo con ciò a cui sembrano essere più interessati.
- È possibile precompilare un campo checkout, login o modulo di iscrizione via e-mail per ridurre il numero di clic per completare un obiettivo?
- È possibile inviare inviti o promemoria via e-mail per adattarli a modelli di utenti individuali anziché a una posta di massa?
Per riassumere, lo scopo qui non è quello di spingere l'utente a prendere una decisione, ma di fare una scelta senza alcun input diretto da parte dell'utente. I passaggi sono ridotti al minimo e il comportamento precedente diventa il fattore decisivo in ciò che viene presentato al visitatore, per fornire un processo quasi automatico.
Design anticipatore in azione
Ecco alcuni esempi di come il concetto sta lavorando per semplificare le decisioni e rendere le attività più veloci e intelligenti:
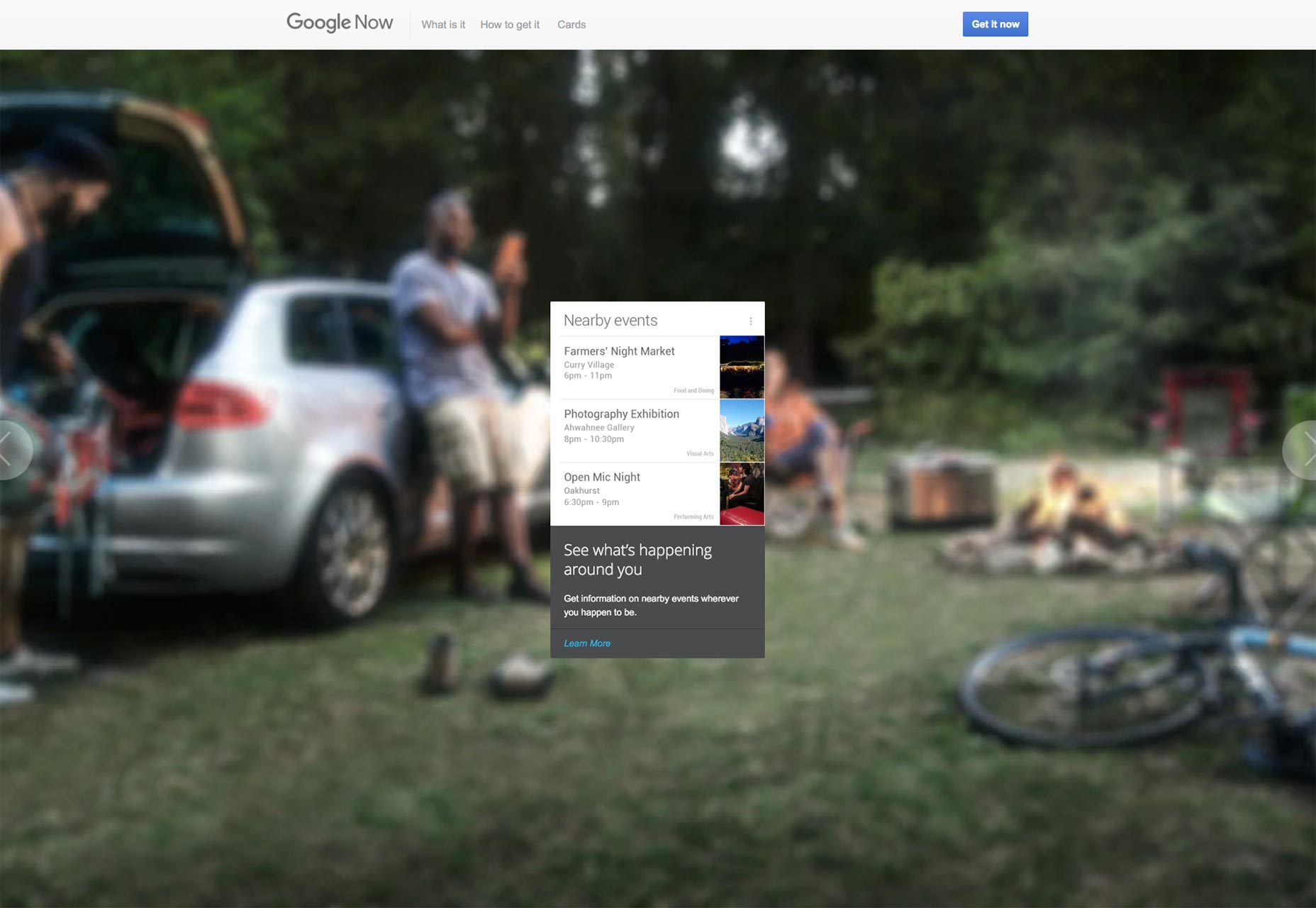
Google Now
Un assistente personale intelligente, Google Now fornisce informazioni agli utenti che prevede dalle loro abitudini di ricerca e comportamento precedente, oltre a rispondere alle richieste dirette. Se disponi di una prenotazione di ristoranti nel tuo calendario, Google Now può aggiungere valore suggerendo i punti delle foto nelle vicinanze e inviandoti aggiornamenti sulle condizioni meteorologiche o del traffico. Altre funzionalità includono promemoria per i compleanni, aggiornamenti di notizie, informazioni di viaggio, intrattenimento, appuntamenti, parcheggio, sport, hotel e elenchi di prodotti.
Google Now formula raccomandazioni basate su ricerche passate
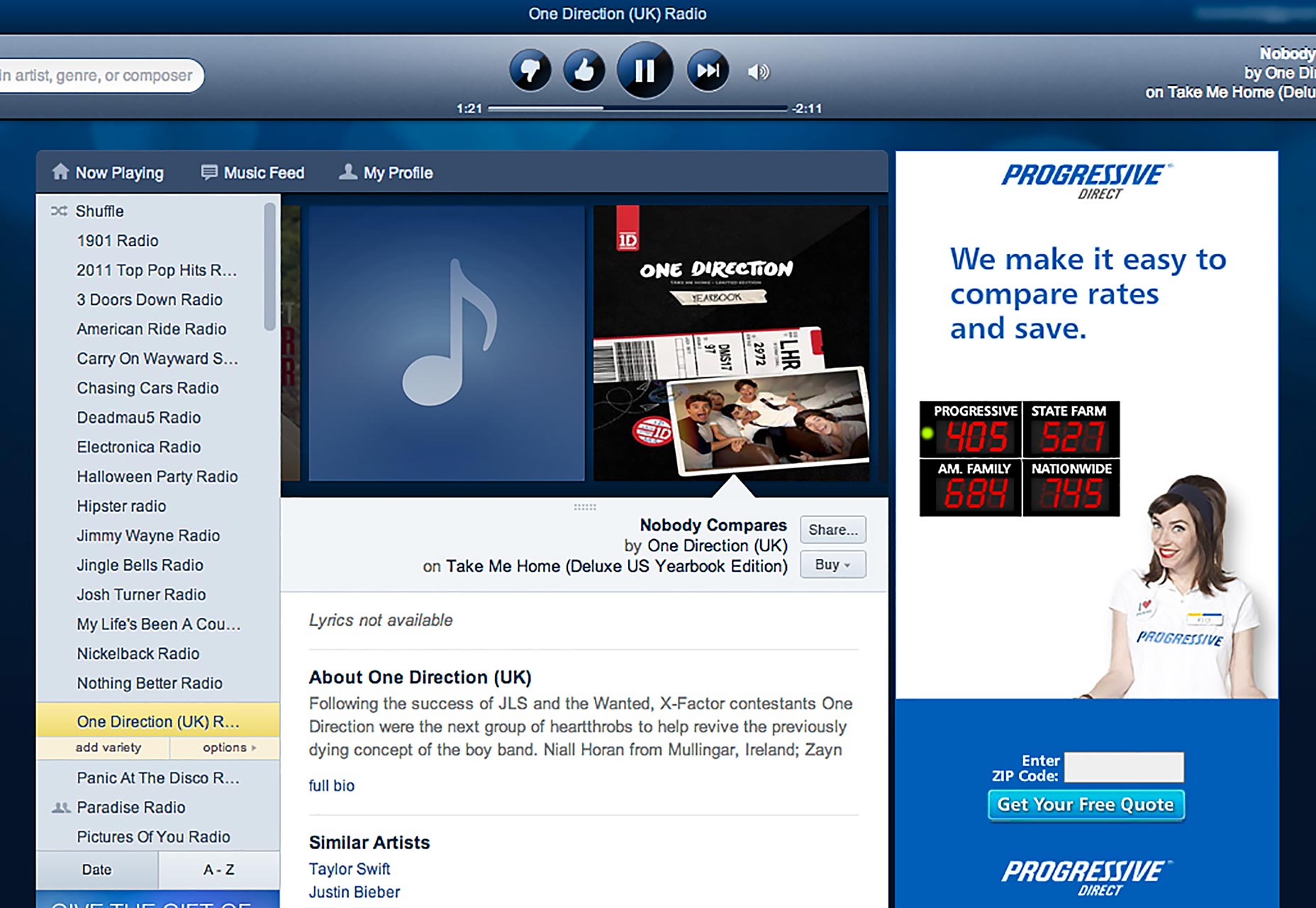
Pandora's Music Genome Project
Pandora è un sito internet radio che crea stazioni personalizzate per il singolo utente. Basato su un'unica canzone a tua scelta, unisce playlist di brani simili a ritmo, melodia, armonia, forma, orchestrazione, testi e così via. Infatti, ci sono oltre 400 qualità musicali che il sito attinge, e sebbene il sito non sia nuovo (lanciato nel 2000) vanta 250 milioni di utenti registrati, di cui 81,5 milioni di ascoltatori attivi.
Pandora crea playlist in base alle selezioni precedenti. Immagine: igeekable.com
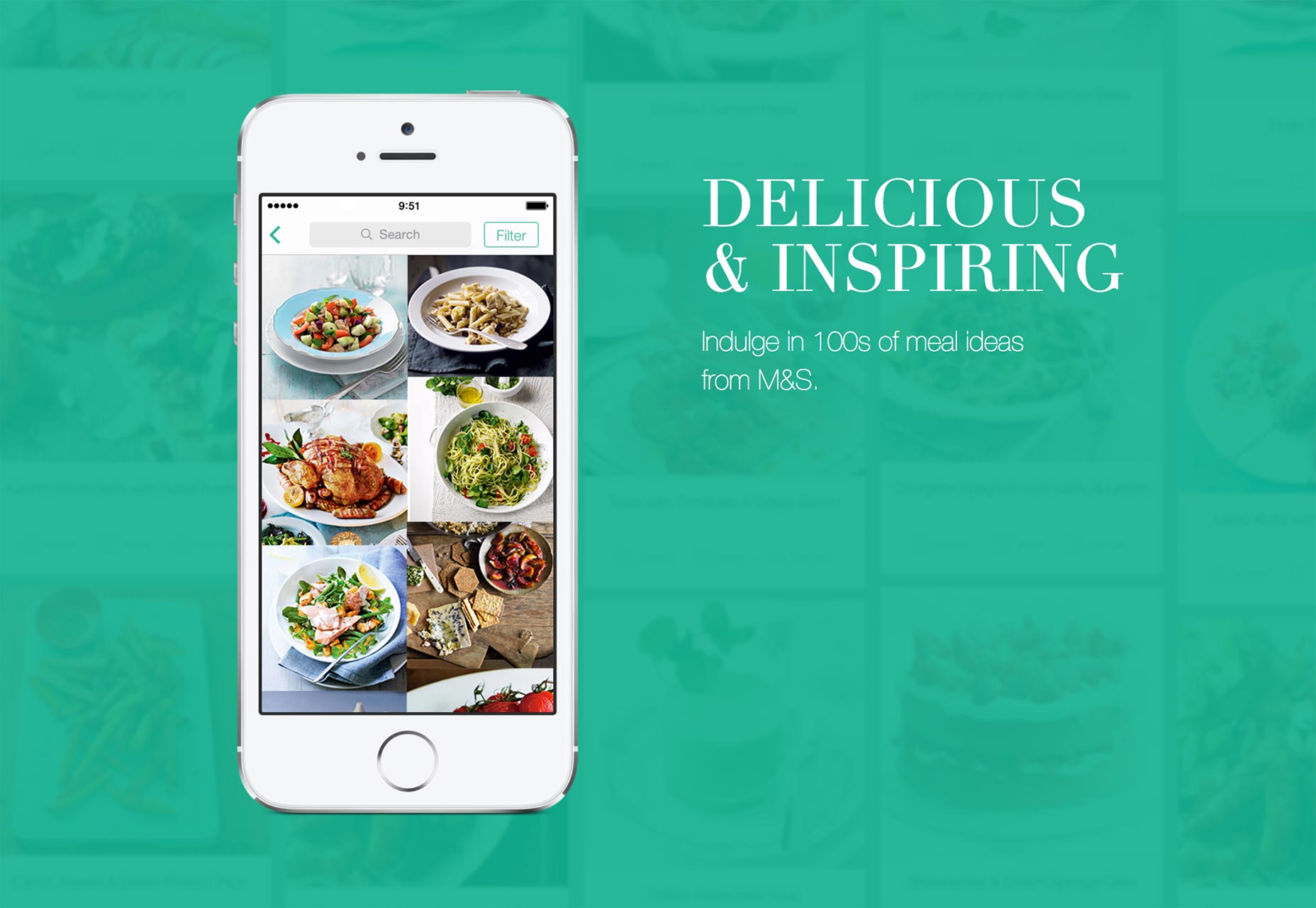
Cuoco con M & S
Fornendoti una gamma di ricette allettanti (insieme a una bella fotografia e una copia avvincente), il App Marks and Spencer aggiunge valore consentendo ai visitatori non solo di leggere la ricetta, ma anche di creare una lista della spesa modificabile degli ingredienti da acquistare dal proprio negozio, che si regola automaticamente in base a quante persone si sta scontando.
Ogni ricetta ha recensioni dei clienti e valutazioni a stelle, oltre a informazioni nutrizionali, tempo di cottura e livello di difficoltà. Un bel tocco è il timer incorporato nelle istruzioni di cottura. Con questa app, M & S ha reso lo shopping e la cucina più semplice e molto più divertente.
Cook With M & S crea una lista della spesa che si adatta al numero di persone servite.
In sintesi
Indipendentemente dal modo in cui funziona il tuo sito web, la cosa importante da considerare con un design innovativo è ciò che renderà più facile la visita dei tuoi utenti? Che cosa semplificherà le attività, ridurrà il tempo impiegato per compilare moduli online o fare clic su pagine non necessarie? Raccogliere e analizzare i dati rilevanti in modo sicuro, quindi mettersi nei panni dei propri utenti vi permetterà di creare un'esperienza semplificata, senza stress, dove meno è davvero di più.