Rasoio di Occam: un grande principio per i designer
Lex parsimoniae è l'espressione latina di ciò che è noto in inglese come Rasoio di Occam , una regola filosofica che ha guidato alcune delle menti migliori e più brillanti del mondo (tra cui Isaac Newton).
Prende il nome dal logico e teologo Guglielmo di Ockham del XIV secolo.
Ma che diavolo fa il Rasoio di Occam con il web design? Sono contento che tu abbia chiesto. Per dirla chiaramente, Rasoio di Occam afferma che la spiegazione più semplice è di solito vera.
Per i nostri scopi, usare Occam's Razor è fare qualcosa nel modo più semplice possibile perché di solito è più semplice.
In questo articolo, ti mostreremo come utilizzare Occam's Razor per creare siti Web migliori e migliorare l'esperienza dell'utente, sia per te che per i tuoi clienti.
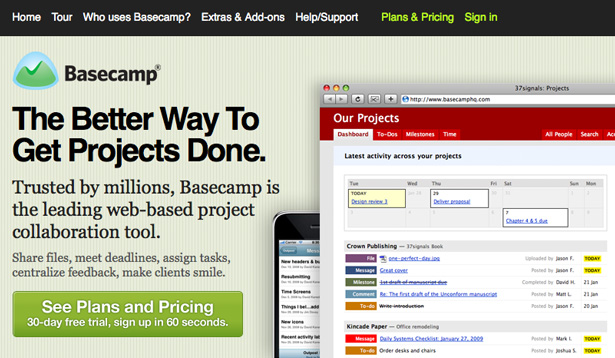
Prima di immergerci nei dettagli, diamo uno sguardo ad un esempio del Rasoio di Occam come quello usato da una società i cui prodotti semplici ed efficaci con cui hai familiarità sono certamente conosciuti: 37signals.
Un esempio del mondo reale
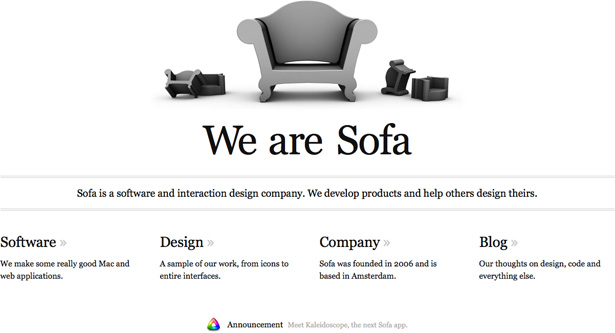
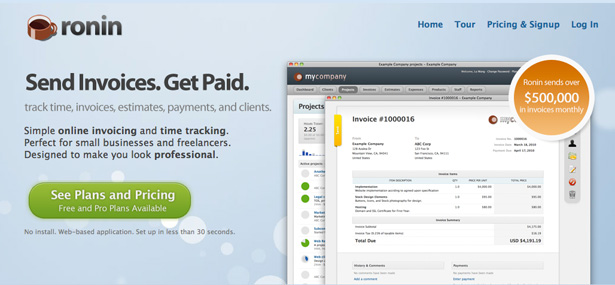
I fondatori di 37signals Jason Fried e David Heinemeier Hanson sono i cervelli dietro alcuni dei prodotti e delle tecnologie più interessanti del web. Tra i loro piccoli ma influenti ranghi, praticano e predicano una semplicità simile al Rasoio di Occam.
Li ha serviti bene negli ultimi dieci anni. Ciò che nel 1999 è iniziato come una società di consulenza per la progettazione di siti Web di tre persone ha ora tre milioni di utenti in tutto il mondo dei suoi prodotti software (che includono Basecamp, Campfire e Highrise). Basecamp da solo genera milioni di dollari per la società e l'azienda impiega solo 16 persone. Ho detto che sono responsabili dello sviluppo del famoso framework di programmazione open source Ruby on Rails? Ecco una citazione per guidarla a casa (da Rework , l'ultimo libro del duo):
Molte persone ci odiano perché i nostri prodotti fanno meno di quelli della concorrenza. Sono insultati quando rifiutiamo di includere la loro caratteristica animale domestico. Ma siamo altrettanto orgogliosi di ciò che i nostri prodotti non fanno come noi di quello che fanno. Le progettiamo per essere semplici perché crediamo che la maggior parte del software sia troppo complessa: troppe funzioni, troppi tasti, troppa confusione.
Questo caso aziendale chiarisce e Jason Fried probabilmente lo direbbe a se stesso: fare le cose in modo semplice ha un senso aziendale perfetto. È più che logico: è intelligente. Ecco come fare un lavoro semplice per te.
Semplice web design
Progettare semplicemente per il web significa rimuovere le barriere. Se un utente non saprebbe dove fare clic, diglielo. Se ci sono troppe scelte di navigazione, eliminane alcune. Se l'immagine di sfondo si distrae dal messaggio, attenuarla.
In architettura, un design accattivante non dovrebbe compromettere la forza della struttura o rendere difficile il passaggio dal punto A al punto B. Analogamente, un design web fresco non dovrebbe compromettere la chiarezza del messaggio che si sta tentando di trasmettere o rendere difficile per l'utente di navigare dalla pagina A alla pagina B.
Quando i tuoi obiettivi sono specifici, come convertire i visitatori in clienti o far sì che gli utenti inizino il contatto, è fondamentale anticipare ed eliminare potenziali ostacoli, soprattutto durante la fase di progettazione. Troppo spesso i designer costruiscono qualcosa di interessante senza prima capire come raggiungere i loro obiettivi o anticipando quanto sia facile il design per navigare, il che può portare a costanti riprogettazioni, perfezionamenti perpetui, perdita di tempo e denaro perso.
Semplice va di pari passo con facilità. La prossima volta che apri Photoshop per iniziare un nuovo disegno, poni domande come queste:
- Un non-designer o non programmatore troverà questa interfaccia confusa?
- Ho bisogno di tutte queste informazioni nella parte superiore che spinge il modulo di iscrizione alla newsletter sotto la piega?
- Quanto saranno facili gli utenti ad accedere alle informazioni che desiderano?
- Ci sono troppe scelte?
- Questa interfaccia sarà utilizzabile per il mio pubblico di destinazione, una persona di 70 anni o qualcuno con parziale cecità?
Ottieni il punto.
I disegni semplici sono buoni per un'altra ragione: la differenziazione. Se vuoi che il tuo sito web sopravviva in una nicchia dominata da sfarzo e glam esagerato, crea un po 'di contrasto creando un layout semplice.
Semplice codifica
Una parola d'ordine che circonda il web in questo momento è legata alla codifica è "leggera", che è solo un altro modo di dire "semplice".
È risaputo che il codice semplice viene caricato più velocemente e generalmente incontra meno problemi. Se si potesse implementare una soluzione utilizzando un codice leggero anziché un'alternativa gonfiata, la scelta sarebbe ovvia. Cosa impedisce quindi agli sviluppatori di farlo?
Il codice gonfiato ha due cause principali. Uno è la pigrizia. La gente ama copiare e incollare. Le librerie di codici come jQuery e framework come il sistema Grid 960 sono utili, ma hanno promosso una mentalità pigra, che può portare a codice gonfiato. Come puoi essere sicuro che il tuo sito web sia il più semplice possibile se qualcun altro ha scritto il codice?
Proprio come un meccanico dovrebbe avere familiarità con ciò che è sotto il cofano, così uno sviluppatore dovrebbe avere familiarità con il codice che esegue il loro sito web. Cosa succede se qualcosa si rompe? Come lo ripareresti? Solo perché una soluzione funziona, non significa che sia il modo più semplice o migliore per gestire il tuo caso.
L'altra causa di codice gonfiato è la mancanza di conoscenza. Molti designer e sviluppatori, anche alcuni che sostengono di essere avanzati, sono rimasti bloccati utilizzando programmi come Dreamweaver per codificare i propri siti Web e talvolta si affidano a loro per produrre codice per loro.
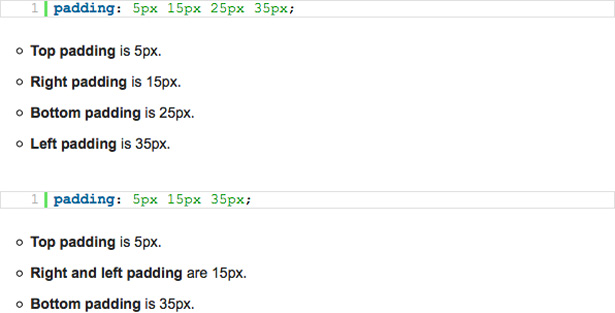
Certo, questi programmi possono produrre codice, ma non sempre lo fanno in modo efficiente; semplicemente eseguono un comando basato su ciò che sono stati programmati per fare. Invece, utilizzando trucchi come la stenografia CSS, è possibile ottimizzare il codice per tempi di caricamento più rapidi, che alla fine miglioreranno l'esperienza dell'utente.
E-Commerce semplice
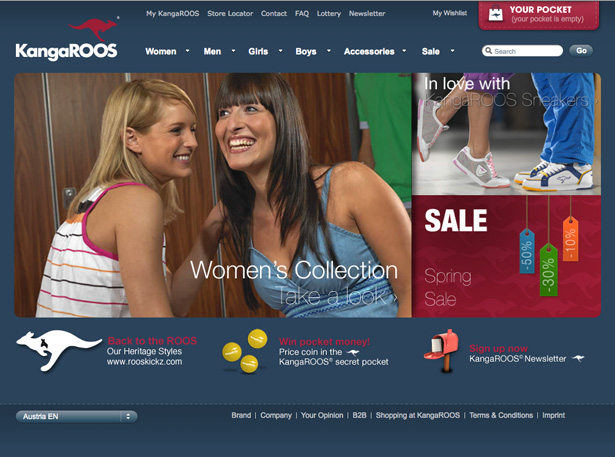
Quando si tratta di vendere online, la semplicità dovrebbe battere il contenuto direttamente dal trono e assumere il suo legittimo posto come re del regno dell'e-commerce. Perché? Perché quello che stai vendendo non ha importanza se effettuare un acquisto è troppo difficile. Se fare acquisti è semplice, verranno abbandonati meno carrelli e verranno effettuate più vendite.
Quindi, cosa puoi fare per semplificare lo shopping online? Mentre ogni esperienza dovrebbe essere unica e adattata alle esigenze dell'azienda e dei suoi utenti, ci sono alcuni semplici modi per aumentare l'efficacia di un negozio online:
- Rendi prominente la casella di ricerca. La ricerca sarà probabilmente il metodo di navigazione preferito da molti utenti, soprattutto se offri centinaia o migliaia di prodotti in vendita.
- Non sprecare il tempo delle persone facendo loro duplicare le informazioni. Ad esempio, è facile per gli utenti indicare che il loro indirizzo di spedizione è uguale al loro indirizzo di fatturazione aggiungendo una semplice casella di controllo al modulo.
- Non affollare i prodotti troppo da vicino.
- Non infastidire gli acquirenti con pop-up inaspettati e suggerimenti al passaggio del mouse. C'è una linea sottile tra gli utenti che tengono in mano e credendo che possano fare le cose da soli.
Semplice copia Web
La maggior parte dei siti Web si basa sul testo per condividere i propri servizi, prodotti e idee. Non ha senso esprimere le cose in modo che siano facilmente comprensibili? Ricorda, la semplicità si rivolge a tutti, indipendentemente dalla loro raffinatezza o abilità.
Il noto acronimo di KISS (per semplicità, stupido) dovrebbe essere appeso su una placca gigante sopra la scrivania di chiunque sia responsabile della copia web. Il tuo sito web è accessibile da quasi ogni angolo del globo, il che significa che la semplice copia è il modo migliore per raggiungere il pubblico più vasto possibile.
Dimentica le definizioni in stile dizionario e blandendo le parole chiave alle gole della gente (quelle buone solo per i motori di ricerca). Di 'ciò che deve essere detto il più brevemente che puoi. Cercare di sembrare intelligente sul web è semplicemente stupido: lascerai i lettori confusi e un sito più interessante è sempre a portata di clic.
Semplici pratiche commerciali
A volte puoi rendere le cose più semplici e facili per te e il tuo cliente; altre volte puoi rendere le cose più semplici e facili per uno solo di voi. Se devi scegliere, favorisci il tuo cliente.
I carrelli della spesa online vengono abbandonati quando le cose si complicano troppo; così anche i clienti abbandonano i rapporti di lavoro che sono troppo difficili da mantenere.
Porsi domande come: Quanto sono facile da contattare? Quanto sarebbe facile per me pagare la mia fattura? (Se non vuoi pagare la tua fattura, pensa a quanto scoraggiante deve essere per i tuoi clienti, che non sono esperti di tecnologia.) Se i tuoi clienti devono premere tre pulsanti e aspettare in attesa prima di parlare con te, forse dovresti ripensare al tuo sistema telefonico.
Conclusione

Non posso scrivere sulla semplicità senza menzionare Apple. La semplicità ha un valore reale e può essere misurata in contanti duri freddi. Questo è chiaro al CEO di Apple, Steve Jobs, il cui patrimonio netto ora supera $ 5 miliardi. Ha consegnato alcuni dei gadget più belli e user-friendly al mondo.
La semplicità è integrata in iPhone e iPad; ogni dispositivo presenta un solo pulsante nella parte anteriore. Il MacBook è realizzato in un unico pezzo di alluminio. E la semplicità è il motivo per cui così tanti designer imitano il sito Web di Apple (lo spazio bianco, la navigazione, la grande fotografia).
Apple estende anche la semplicità alla sua confezione. Quando di recente ho sostituito la mia workstation Dell con un iMac, la mia mascella si è abbassata quando ho spostato lo sguardo tra il singolo cavo di alimentazione che usciva dal retro del Mac e la pila di cavi che serpeggiava lungo il pavimento accanto al vecchio Dell. Questo è il potere della semplicità. Il team di Cupertino, in California, mette in azione Rasoio di Occam e ne raccoglie i frutti.
Potresti chiedere ... perché un designer o uno sviluppatore avanzato vorrebbe semplificare? Non è un regresso? Direi che mentre i principianti devono utilizzare un prodotto semplice perché è ciò che sono in grado di gestire, questo non è necessariamente il caso migliore per semplicità. I professionisti scelgono di imporre vincoli al loro lavoro in modo che possano creare un prodotto migliore.
Potrebbe essere il momento di ripensare il modo di progettare per il Web. L'esperienza di un sito Web non dovrebbe essere semplice: dovrebbe essere indolore. Rendi la navigazione semplice, in modo che gli utenti si concentrino maggiormente sul contenuto piuttosto che su come accedervi.
Scritto esclusivamente per WDD da Chris McConnell. È un imprenditore, designer e autore che ha co-fondato la società di design Brandeluxe e scrive regolarmente sul suo blog, Recensione indipendente . Puoi anche connetterti con Chris on cinguettio .
Applicate il principio del rasoio di Occam nei vostri disegni? Perché o perché no? Condividi la tua opinione qui sotto ...