Passa o Fallisci: le 30 principali Home page delle Società tecnologiche
Anche se ci sono molti post che valutano diversi blog di design, non ne ho visto molti che si concentrano specificamente sui siti web aziendali.
Pertanto, ho pensato che sarebbe stato divertente dare un'occhiata alle home page delle 30 migliori società tecnologiche (l'ordine di questa lista è stato determinato dal InfoTech 100 dalla Business Week), e assegnare loro una valutazione PASS o FAIL in base alla qualità del design della loro homepage.
Clicca sugli screenshot per controllare ogni sito web.
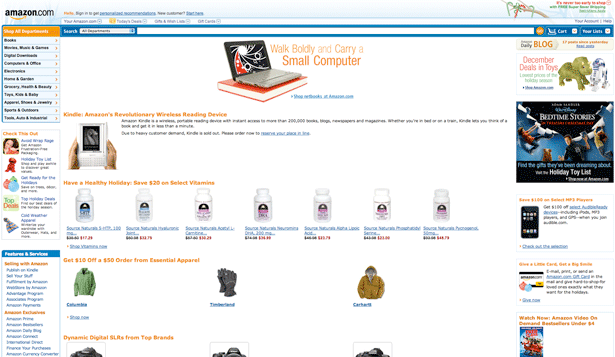
1. Amazon.com: PASS
Anche se potrebbe essere un po 'ingombrante per i miei gusti, sarebbe miope affermare che la homepage di Amazon.com è un FAIL. Amazon ha creato un'azienda che è approdata ai vertici di InfoTech 100 e il fatto che il cento percento delle sue vendite sia effettuato online dimostra che capiscono come utilizzare il proprio sito Web per attrarre e fidelizzare i clienti.
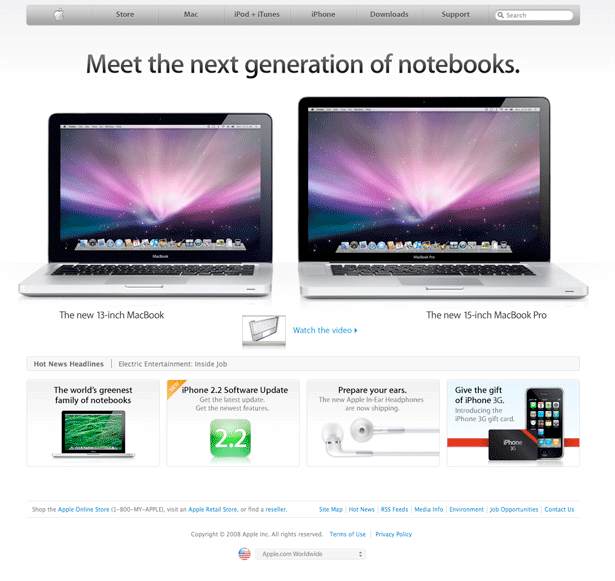
2. Apple: PASS
Come utente Apple, potrei essere un po 'prevenuto, ma onestamente non penso che nessuno possa guardare la homepage di Apple e dire che fallisce in termini di design. La homepage è chiara, fornisce una navigazione facile da usare e mostra con garbo molti dei prodotti Apple.
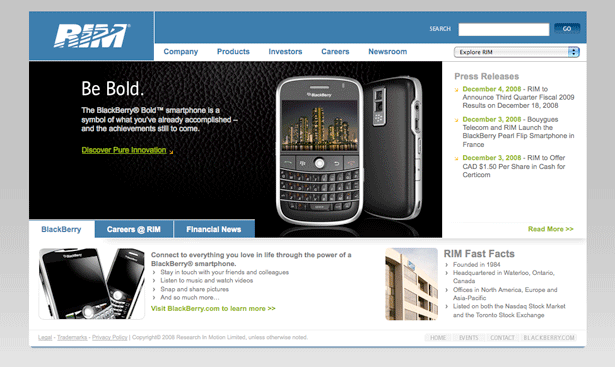
3. Research in Motion (RIM): PASS
Diciamo la verità; la homepage RIM non vincerà nessun premio per essere innovativa. Tuttavia, mentre questo può essere vero, la homepage fa il lavoro. Non solo fornisce collegamenti a tutti gli argomenti rilevanti di interesse, ma mostra anche il loro ultimo prodotto. Se fossi un insegnante di scuola, la homepage RIM probabilmente otterrebbe un B- (mentre la homepage di Apple sarebbe in cima alla classe con un A +).
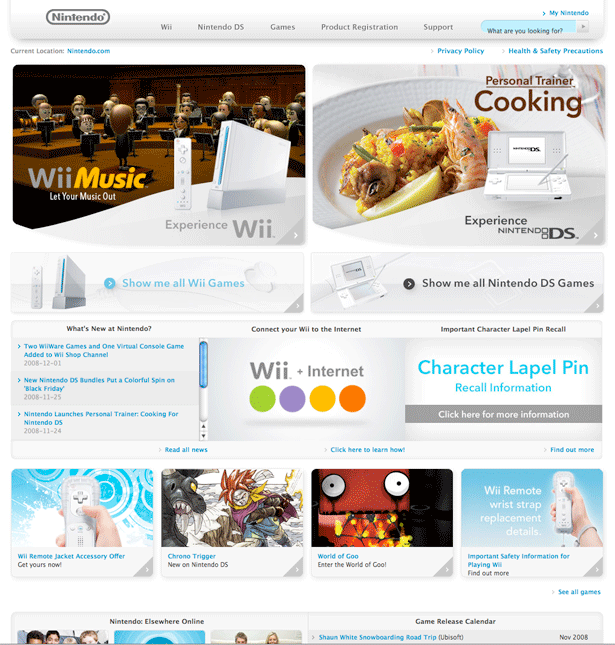
4. Nintendo: FAIL
Ok, so già che sarà controversa, ma devo dare un errore alla homepage di Nintendo. Mentre mi piace lo schema dei colori di questa homepage, ci sono semplicemente troppi elementi nel layout. Dal momento che sembra già che stiano cercando di replicare la homepage di Apple, Nintendo deve dare un'altra occhiata e rendersi conto che potrebbero trarre vantaggio tagliando circa il 75% degli elementi della homepage sotto la barra di navigazione.
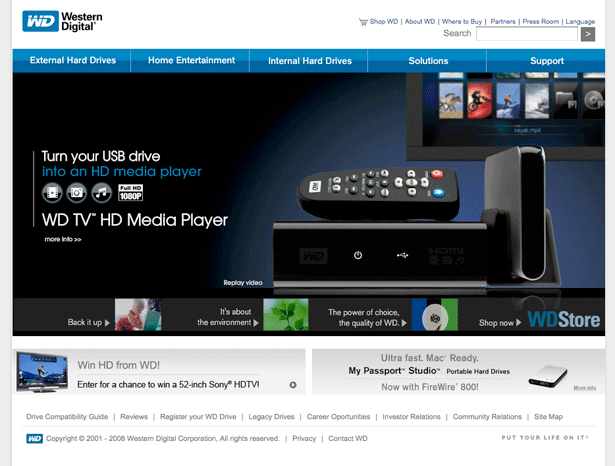
5. Western Digital: PASS
Questa homepage rientra nella stessa categoria della homepage RIM. Sicuramente non spinge le buste, ma allo stesso tempo non c'è niente di sbagliato in questo. Questa è una homepage aziendale di cui stiamo parlando, e non solo il menu semplifica la navigazione nel sito Web, ma mi piace il fatto che utilizzino l'area principale della loro home page per promuovere un singolo prodotto (invece di commettere l'errore di Nintendo e provare a stipare quanti più prodotti su una singola pagina possibile).
6. America Movil: FAIL
Anche se questa non è tecnicamente la loro homepage (è la prima pagina del loro sito web, ma devi cliccare su "Entra a pieno schermo" per visitare la loro effettiva homepage), non apprezzo un sito web che mi costringa ad andare in una modalità a schermo intero. A meno che non guardi un film, non voglio che una finestra sia a schermo intero. Non solo interrompe il mio flusso di navigazione, ma causerà problemi a chi non ha una risoluzione di 1024 × 768.
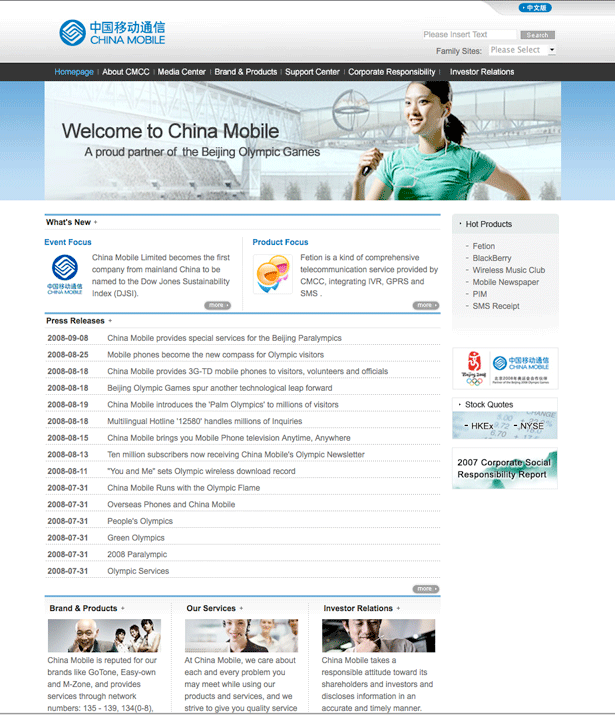
7. China Mobile: PASS
Prima di tutto, i complimenti a China Mobile per avere il loro sito web in più lingue. Mentre penso che potrebbero ridurre la dimensione della loro area dei comunicati stampa a metà (e fare un lavoro migliore enfatizzando i "prodotti caldi" sul lato destro della pagina), la homepage di China Mobile raggiunge con successo gli obiettivi di base di una home page aziendale .
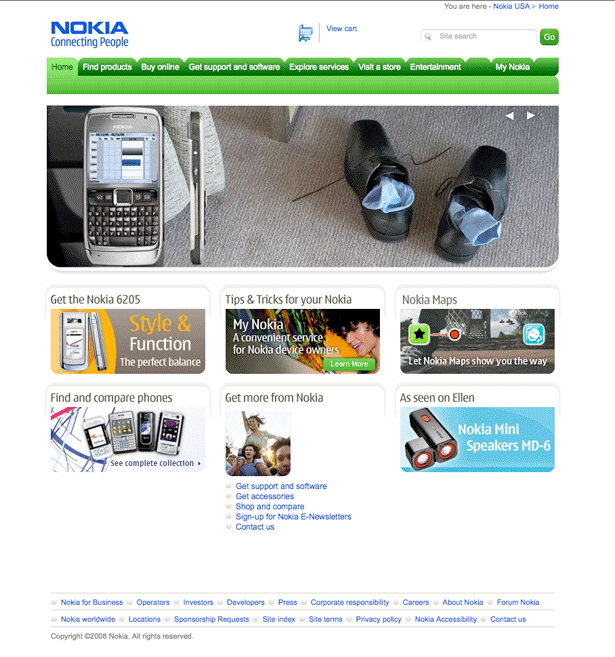
8. Nokia: PASS
Mi piace molto il fatto che Nokia inserisca tutti gli elementi di navigazione necessari (collegamenti e casella di ricerca) nella parte superiore della pagina e quindi utilizzi gli immobili principali del loro hompeage per mostrare i loro ultimi prodotti (la grande scatola scorre in realtà attraverso diversi prodotti diversi). Inoltre, finiscono con alcune altre caselle che portano a destinazioni di potenziale interesse (come capitalizzare sulla nuova tendenza "Twilight").
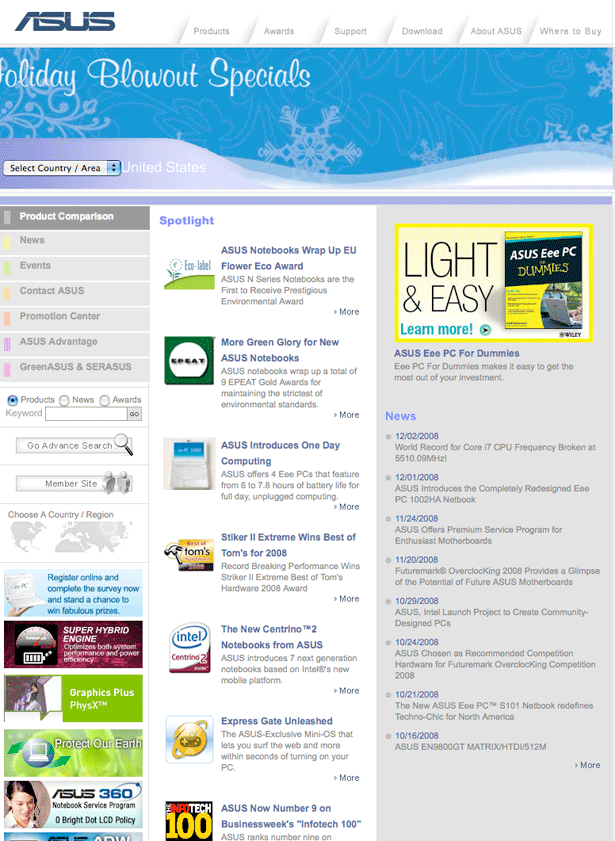
9. Computer ASUSTeK: FAIL
Sebbene non sia possibile vederlo nello screenshot, ci sono semplicemente troppi elementi in movimento su questa homepage (comprese le colonne di sinistra e di mezzo). A differenza dell'area principale della home page di Nokia (che scorre tra diversi elementi), l'area principale di questa homepage è animata, ma semplicemente scorre ripetutamente la stessa offerta. Inoltre, c'è troppa confusione sulla home page per un utente per capire cosa vogliono realmente fare.
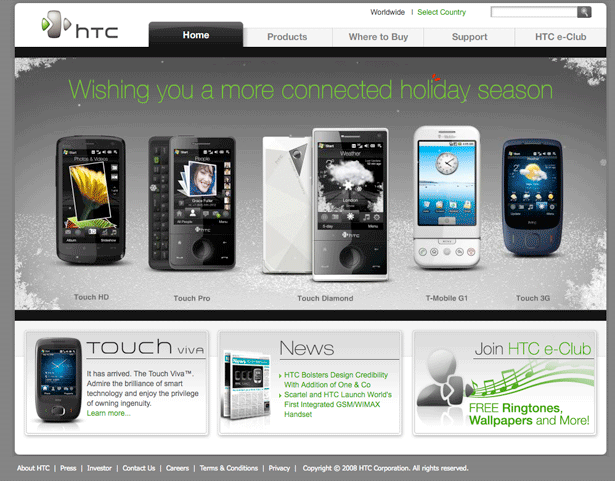
10. Computer High Tech (HTC): PASS
Se stavo per scegliere le mie due home page preferite tra le prime dieci società incluse nell'elenco, Apple sarebbe il numero 1 e HTC sarebbe il numero 2. La homepage è relativamente ordinata e (oltre alla navigazione) mostra semplicemente quattro elementi principali (tre dei quali sono per prodotti / offerte popolari).
11. Google: PASS
Se hai bisogno di dimostrare che i design minimalisti sono più efficaci di quelli ingombranti, basta confrontare i prezzi delle azioni di Google e Yahoo. Google è una società di ricerca e dal momento in cui visiti la loro homepage, sai esattamente cosa dovresti fare con il loro sito web.
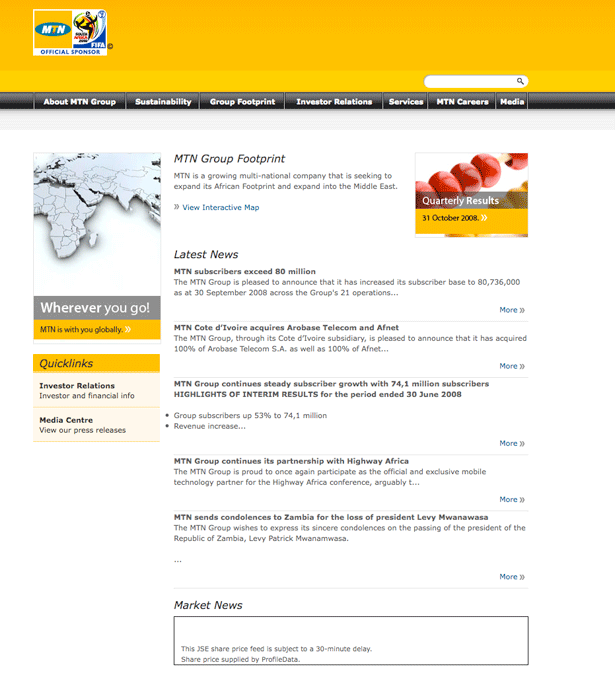
12. Gruppo MTN: PASS
Non è sicuramente la mia homepage preferita in questa lista, ma ha fatto il lavoro. Oltre a fornire ai visitatori collegamenti di navigazione facili da trovare, il Gruppo MTN promuove tutte le notizie più recenti relative alla propria azienda.
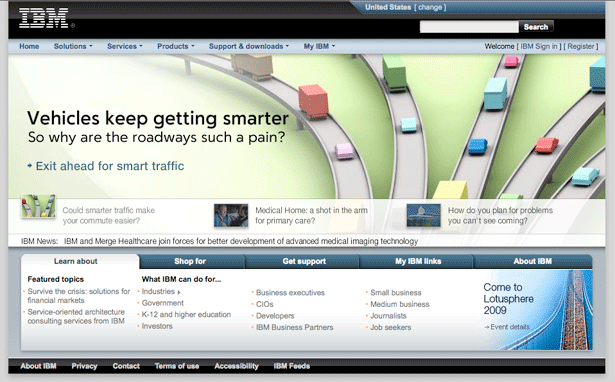
13. IBM: PASS
In realtà devo ammettere che sono rimasto un po 'sorpreso dalla homepage di IBM. Data la reputazione della compagnia, mi aspettavo una homepage estremamente blanda, ma la loro ha un certo fascino. Mi piace anche il fatto che ciascuno dei principali collegamenti di navigazione sia in realtà un menu a discesa, che rende più facile per gli utenti trovare esattamente ciò che vogliono.
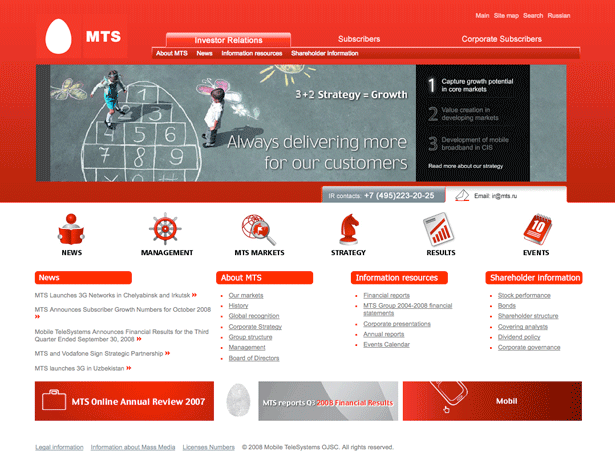
14. Telesistemi mobili: FAIL
Voglio piacere questa homepage. Tuttavia, c'è semplicemente troppo rosso nella progettazione, che si traduce in un'esperienza travolgente quando la pagina viene caricata. Inoltre, Mobile Telesystems ha davvero bisogno di aumentare la dimensione dei loro font per i loro collegamenti di navigazione.
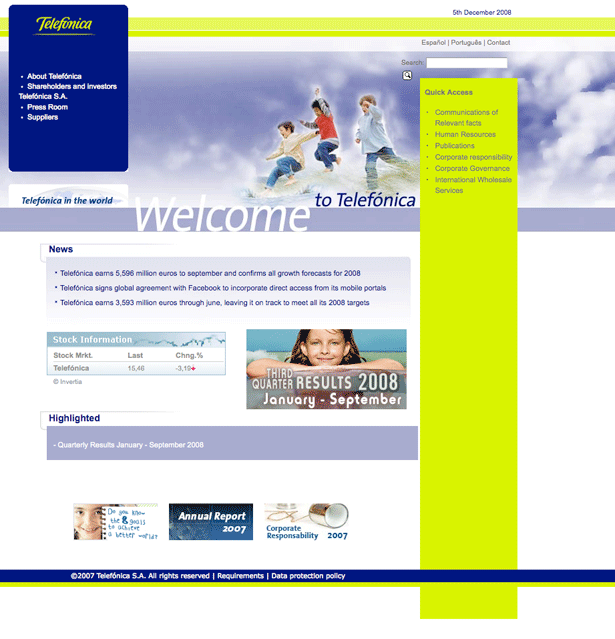
15. Telefonica: FAIL
Non penso di aver bisogno di approfondire i dettagli sul perché questo progetto sia un fallimento. Immagino che sia un tentativo decente in un progetto, ma semplicemente non si combina bene. Telefonica ha bisogno di rimuovere questo disegno e ricominciare da capo (non gli farebbe male avere un po 'di ispirazione da alcune delle migliori home page di questo elenco).
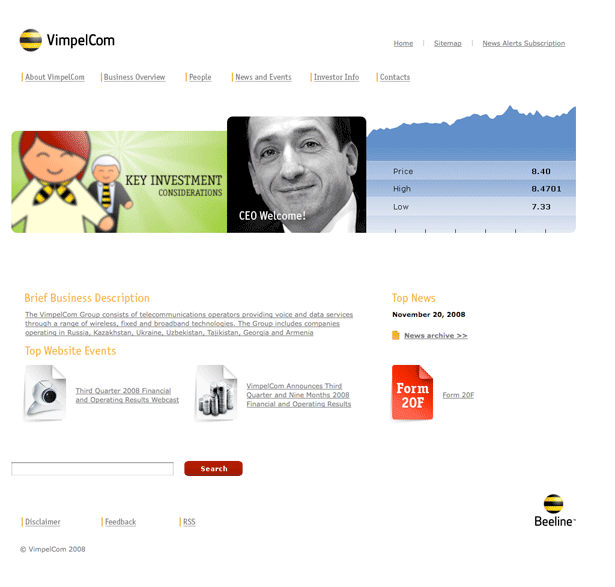
16. VimpelCom: PASS
Come molti altri siti web di questo elenco, VimpelCom potrebbe trarre vantaggio dall'aumento delle dimensioni del loro font. Inoltre, non sono sicuro del motivo per cui il paragrafo sotto "Breve descrizione dell'attività" è un collegamento ipertestuale lungo. Tuttavia, questi sono entrambi dettagli minori, e mi piace il design di questa homepage. Penso che il loro uso di un ampio spazio bianco aiuti a richiamare l'attenzione sul loro contenuto principale.
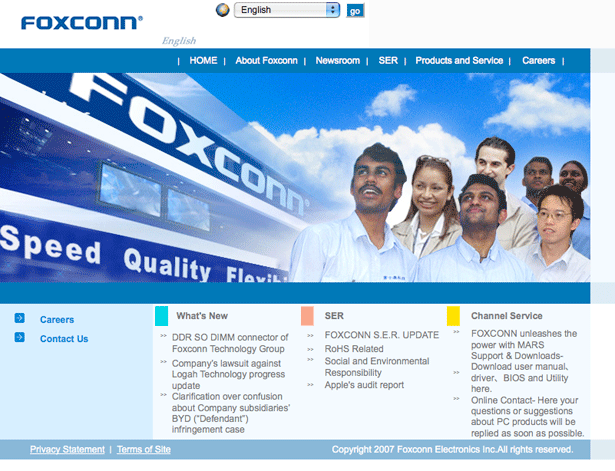
17. Foxconn (Hon Hai Precision Ind.): FAIL
Anche se darò loro credito per aver semplificato il cambio del loro sito tra l'inglese e il cinese tradizionale, questa homepage non lo fa per me. Penso che quello che davvero mi eccita è l'intestazione mal fatta. Se riuscissero a trovare un'intestazione più attraente e a migliorare la struttura dei collegamenti sotto l'intestazione, Foxconn potrebbe essere in grado di spostarsi nella categoria PASS.
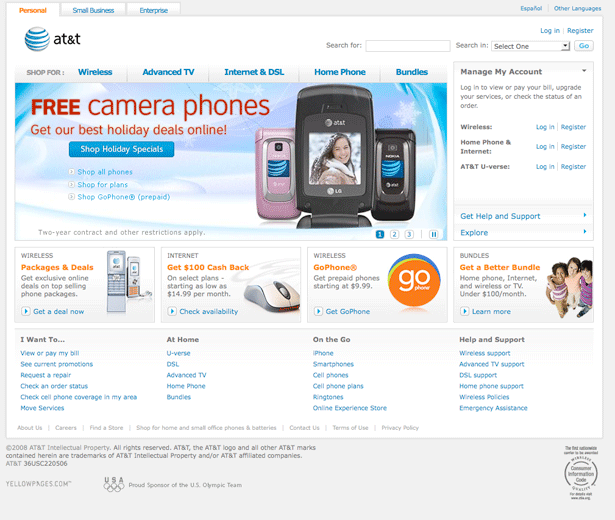
18. AT & T: PASS
Anche se hanno molto sulla loro homepage, AT & T è una società che offre molti prodotti e servizi diversi, quindi non penso che la loro homepage sia schiacciante o troppo confusa. Inoltre, mi piace anche che la loro area di contenuto principale evidenzia molte delle loro migliori offerte.
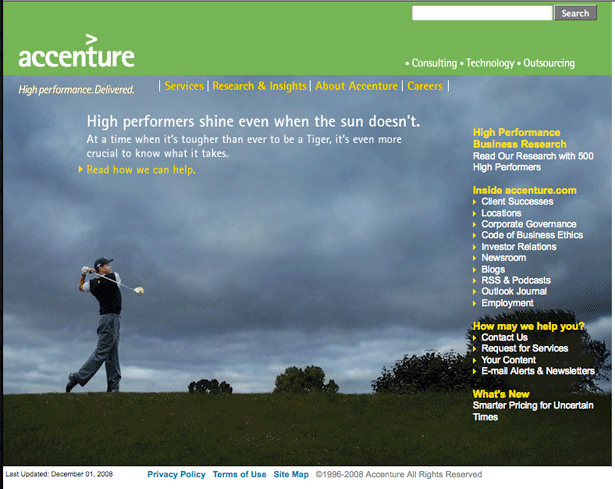
19. Accenture: PASS
Non la home page più eccitante (anche se mi piace l'immagine di Tiger), ma come molte altre homepage della lista, il lavoro viene svolto. Questo probabilmente non è una sorpresa, ma il mio unico suggerimento sarebbe quello di aumentare la dimensione del carattere dei collegamenti sul lato destro della pagina (penso che molti designer sottovalutino l'importanza di avere un testo abbastanza grande per le persone di tutte le età e monitorare le dimensioni da leggere).
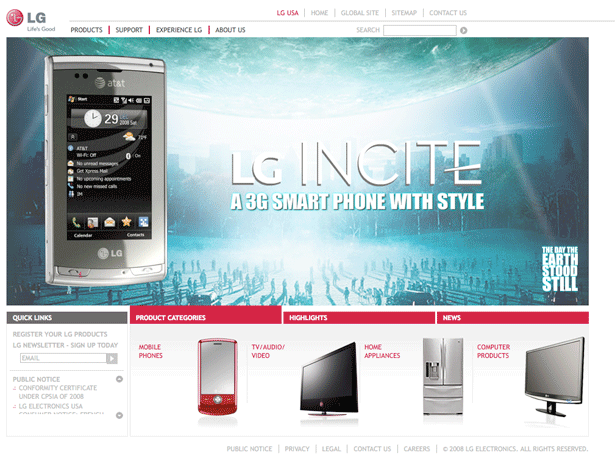
20. LG Electronics: FAIL
Mi piace questa homepage. Tuttavia, devo dargli un errore perché anche se ho una connessione Internet veloce, questa pagina viene caricata per sempre. Non devi solo aspettare di caricare la pagina "Seleziona la tua regione", ma poi c'è un altro ritardo prima del caricamento effettivo della home page!
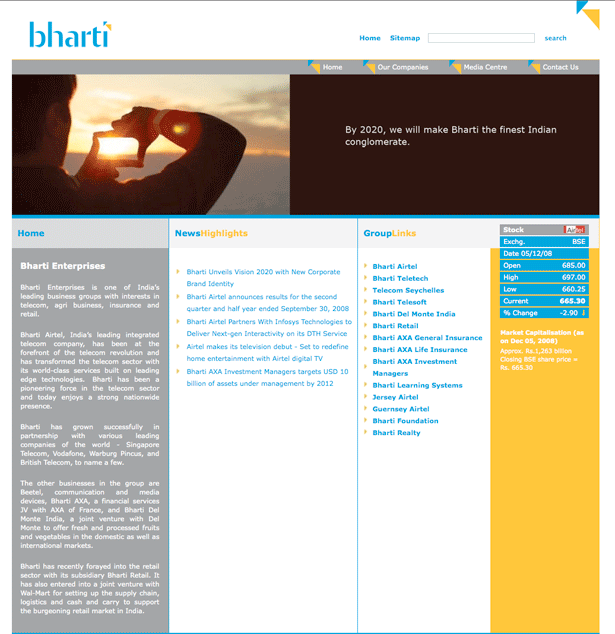
21. Bharti: PASS
Penso che l'immagine su questa pagina sia piuttosto bella. Mi piace anche la loro dichiarazione di una frase a frase del 2020. Raccomanderei di formattare la descrizione della loro azienda in modo diverso, ma a parte questo, questa è una buona homepage aziendale.
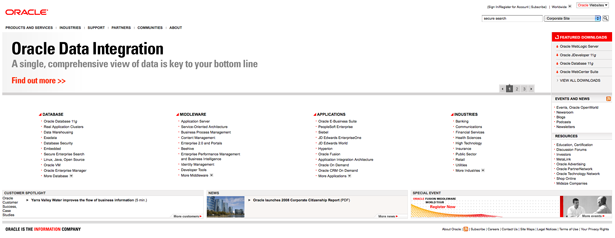
22. Oracle: PASS
Mi piace l'utilizzo dello spazio bianco e, a differenza della home page di Mobile Telesystems, Oracle utilizza correttamente il rosso nella combinazione di colori senza andare fuori bordo. Il mio unico suggerimento sarebbe quello di spostare la navigazione in basso (Customer Spotlight, News ed Evento speciale) sopra l'elenco dei link e potenzialmente ridurre il numero totale di link in queste quattro colonne.
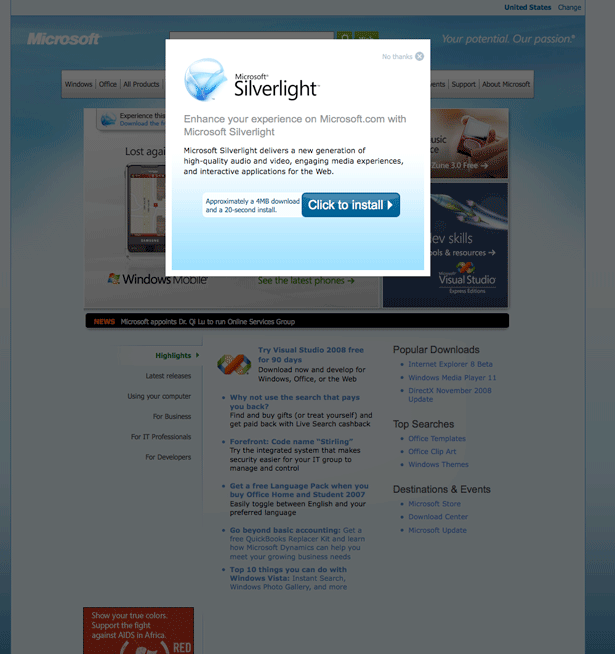
23. Microsoft: FAIL
Come un ragazzo di Apple, speravo che avrei potuto fallire Microsoft. Anche se sono rimasto obiettivo, sono contento di poter dare loro un FAIL. Il motivo è dovuto al pop-up "Microsoft Silverlight" che viene visualizzato automaticamente quando viene caricata la pagina principale. Proprio come l'America Movil che costringe a schermo intero, non voglio che venga visualizzato nulla durante la navigazione (soprattutto quando mi costringe a fare clic sul link Installa o sul collegamento No grazie).
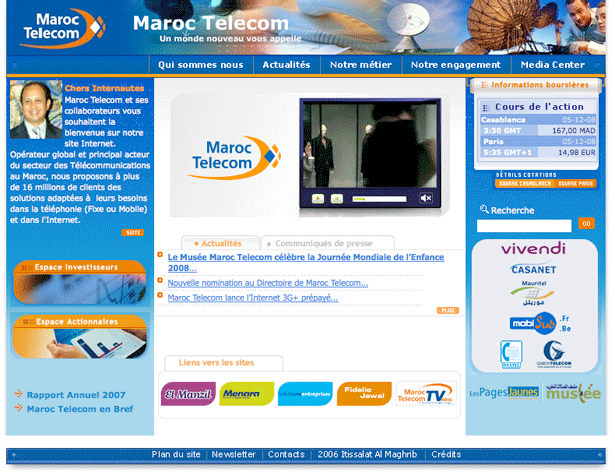
24. Maroc Telecom: FAIL
Dato che non sono uno dei loro clienti target, non mi interessa il fatto che non riesca a leggere cosa c'è nella homepage. Tuttavia, devo FAIL questa pagina perché stanno cercando di stipare troppo in un piccolo spazio. Se effettivamente approfittassero della pagina intera e si distaccassero il loro layout, potrebbero effettivamente essere in grado di guadagnare un PASS.
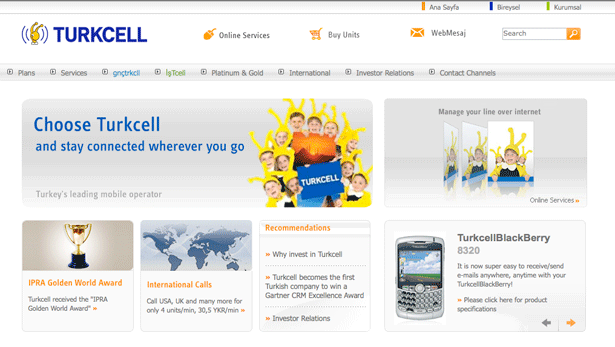
25. Turkcell: PASS
Come probabilmente avrai notato, penso davvero che questo tipo generale di layout sia uno dei più efficaci per le home page aziendali. Offre alle aziende la possibilità di evidenziare gli elementi principali della loro azienda e in genere attira visitatori più in profondità nel sito web.
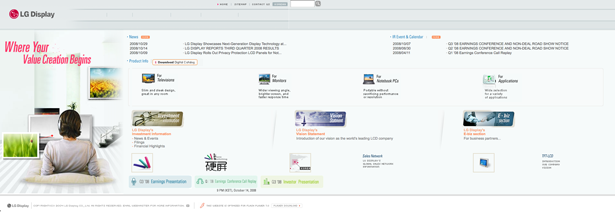
26. Display LG: FAIL
Questa homepage soffre dello stesso problema della homepage di Maroc Telecom. Invece di diffondere le cose, hanno stipato tutti gli elementi del loro layout in un piccolo spazio. Non hanno necessariamente bisogno di rimuovere nessuno degli elementi dalla loro homepage, ma hanno bisogno di diffondere gli elementi che ci sono.
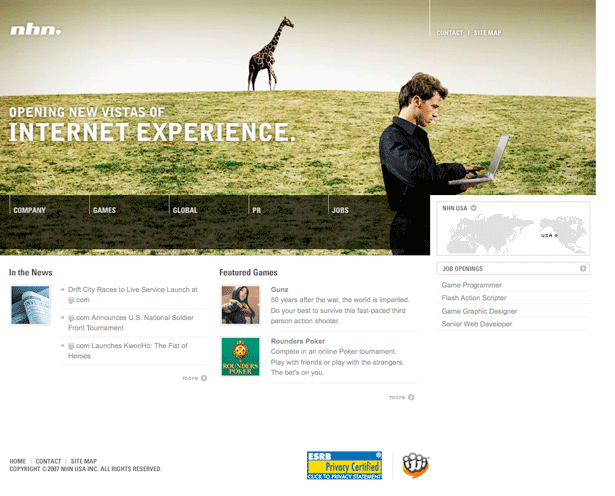
27. NHN USA: PASS
Mi piace molto l'intestazione grassetto che fa parte di questo layout. Cattura la tua attenzione e i cinque collegamenti integrati nell'intestazione facilitano la navigazione. Suggerirei potenzialmente di cambiare i link di navigazione dal grigio al nero, ma a parte questo, questa è una homepage di grande effetto.
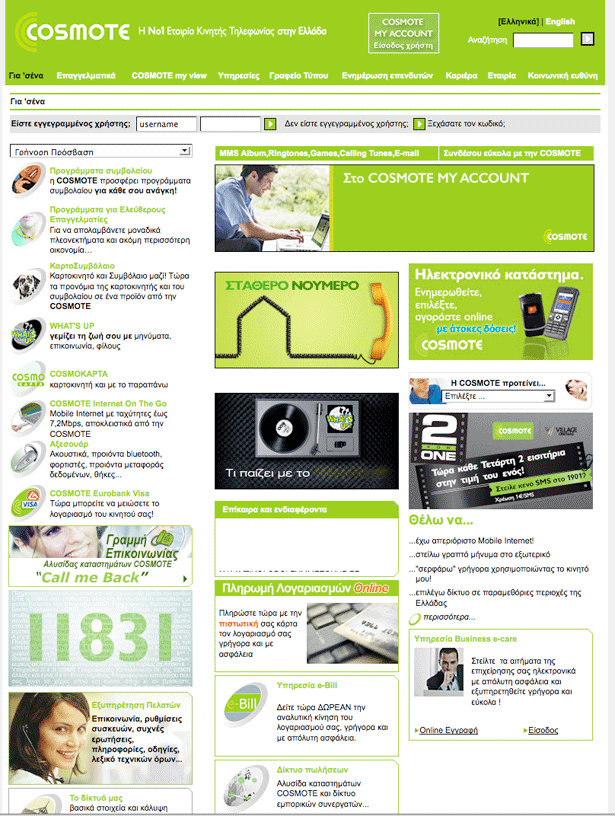
28. COSMOTE: FAIL
Come la home page di Maroc Telecom, questo non è un errore per essere in una lingua diversa. Il motivo per cui sta ricevendo un errore è perché è troppo ingombrante. Ci sono semplicemente troppi elementi inceppati in questo layout. Inoltre, non sono un grande fan di quanto hanno usato il verde acceso in questo layout.
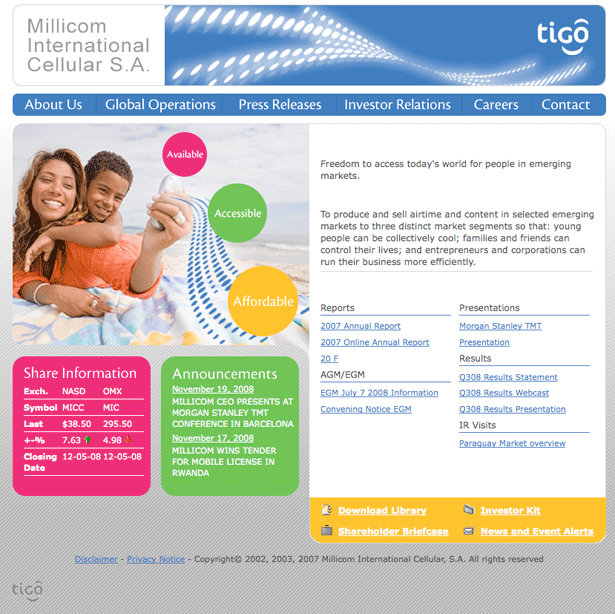
29. Millicom International Cellular: PASS
Soprattutto se si considera il fatto che questa è una homepage aziendale, il design è abbastanza bello e luminoso. La navigazione è facile da usare e l'area principale del layout è divisa tra informazioni sull'azienda, collegamenti a documenti per investitori e un paio di elementi con informazioni aggiuntive.
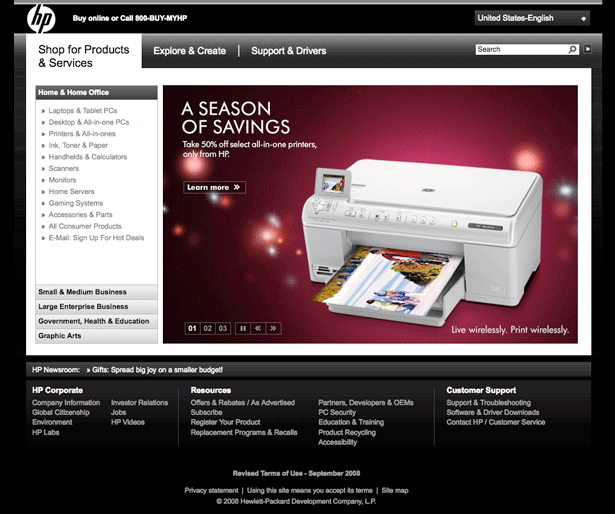
30. HP: PASS
Non tutti i siti Web possono farla franca con uno sfondo nero, ma il sito Web HP lo rimuove con successo. Il loro uso di grandi immagini nel mezzo della pagina sembra un modo davvero efficace per attirare l'attenzione dei visitatori e indirizzarli verso pagine di prodotto specifiche.
Ovviamente so che non tutti saranno d'accordo con la mia opinione su ogni sito web, quindi sentitevi liberi di lasciare i vostri pensieri nell'area commenti qui sotto ...