I migliori nuovi siti di portfolio, novembre 2016
Ciao lettori! Gli eventi mondiali sono stati molto interessanti ultimamente, ma ora è il momento per quello che tutti sappiamo è davvero importante: i portafogli degli altri popoli! Ok, non è così importante nel grande schema delle cose, ma il design è una cosa che possiamo tutti d'accordo o ... ahahaha.
Non riesco nemmeno a finire bene quella frase. Neanche per scherzo.
Ora, sapevo che alcuni di voi designer amavano i vostri disegni post-moderni asimmetrici, ma wow , avete superato voi stessi questo mese. Ne abbiamo molti per te questa volta, quindi spero che ti piacciano il minimalismo e le strane dimensioni.
Come sempre, se desideri contribuire con il tuo portafoglio personale per il riepilogo del prossimo mese.
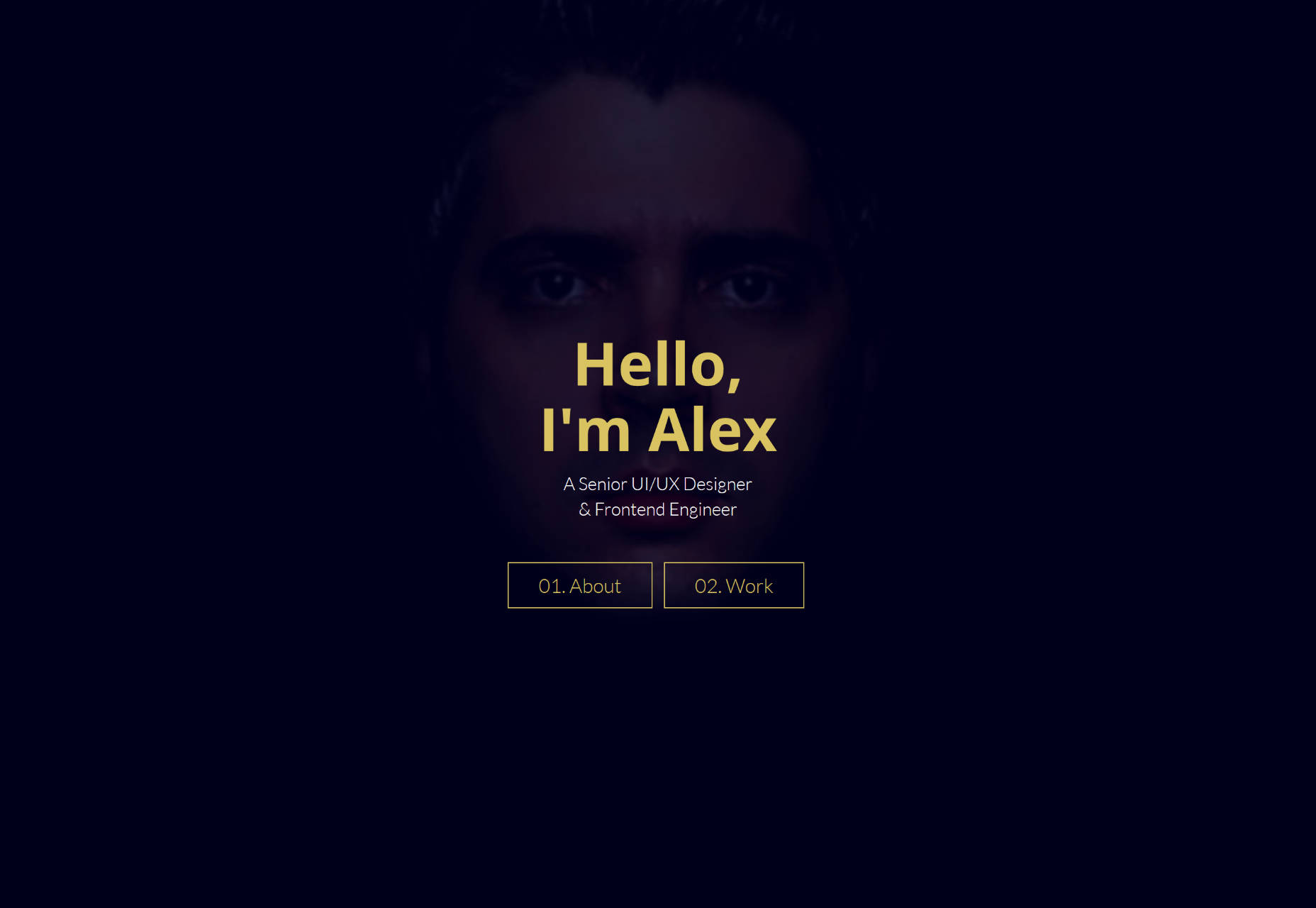
Alex Suarez
Portfolio di Alex Suarez usa un design semi-piatto con gusto. Mentre il sito potrebbe essere un po 'a corto di contrasto, il layout funziona, le ombre esterne funzionano davvero e lo stile generale offre un'immagine molto chiara del tipo di lavoro che ci si aspetta.
Robin Saulet
Robin Saulet usa i font dei pennelli e la fotografia colorata per darci un tocco retrò, pur mantenendo i colori abbastanza tenui da non accecare nessuno. Funziona bene se abbinato al layout delle sezioni a schermo intero ora classico.
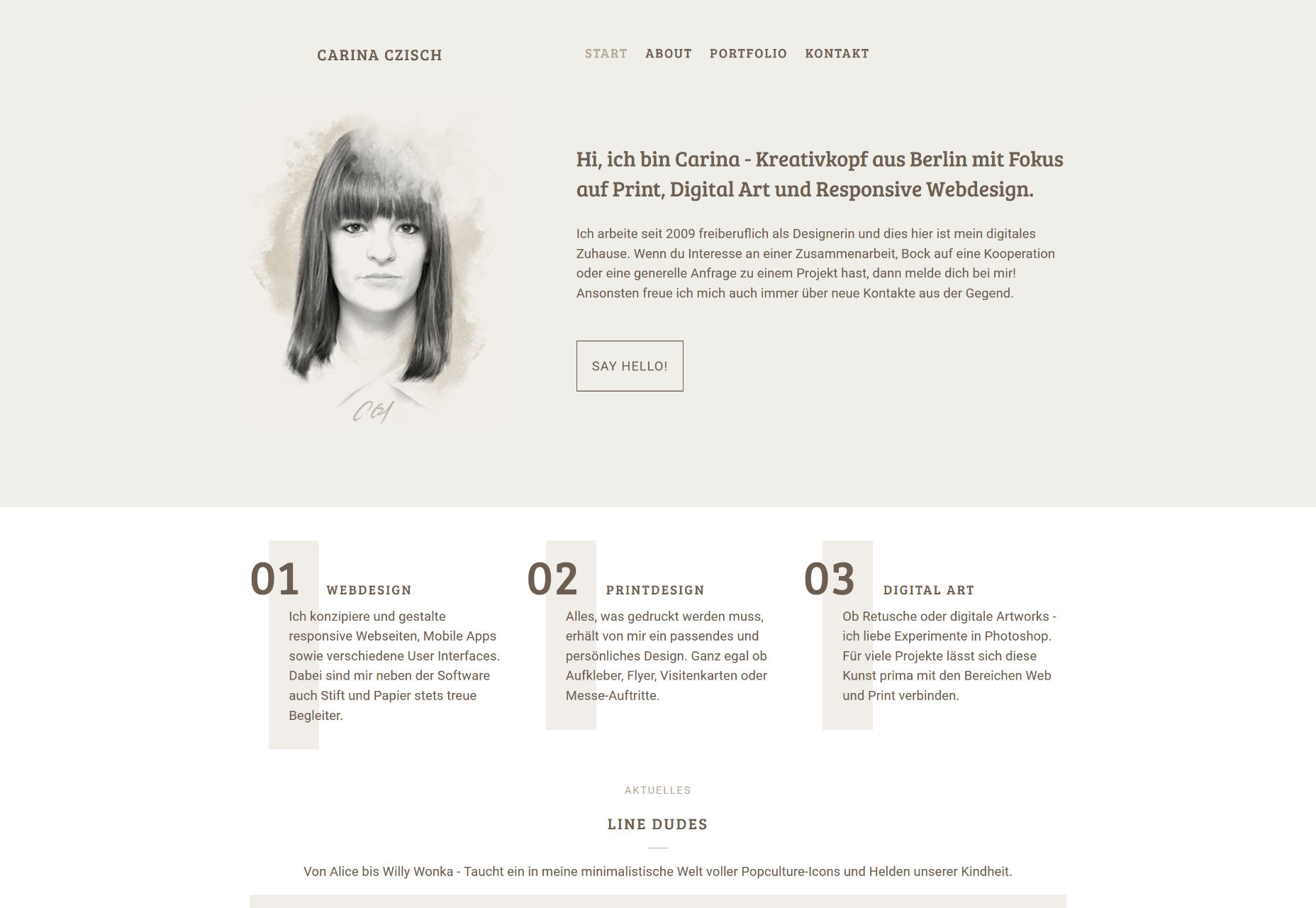
Carina Czisch
Il portfolio di Carina Czisch è minimalista come vengono senza essere brutalisti, e sembra fantastico per questo. Ora, l'intestazione (grande) è la stessa su ogni pagina potrebbe confondere alcune persone con schermi di piccole dimensioni, ma per il resto, questo sito è semplicemente calmante.
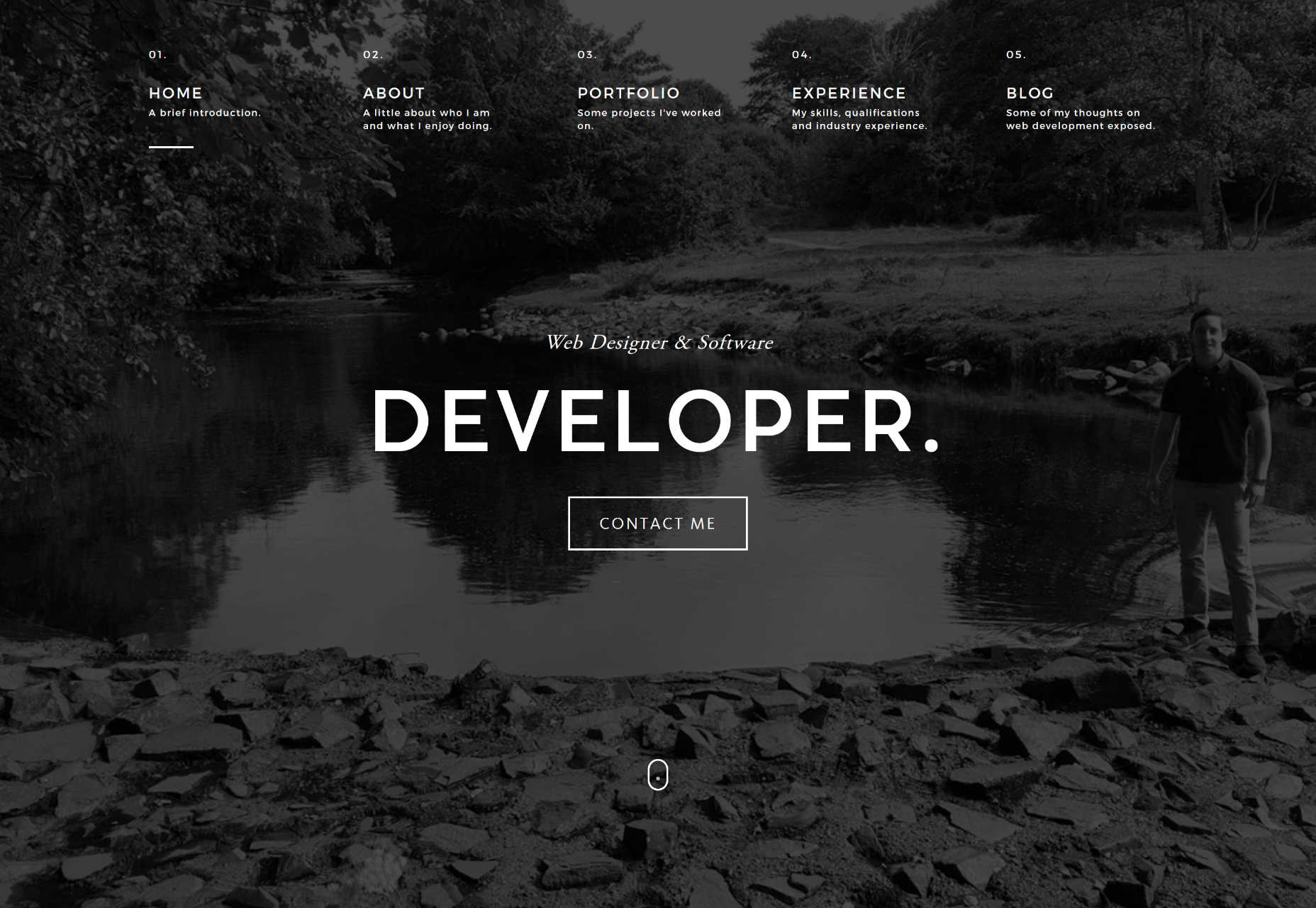
Owen O'Donnell
E qui abbiamo il nostro primo mensile è-niente-troppo-originale-ma-ancora-sito ben fatto! Il buon artigianato merita apprezzamento, anche se è simile a cose che hai visto prima. Vorrei solo raccomandare più interruzioni di paragrafo nelle voci del blog.
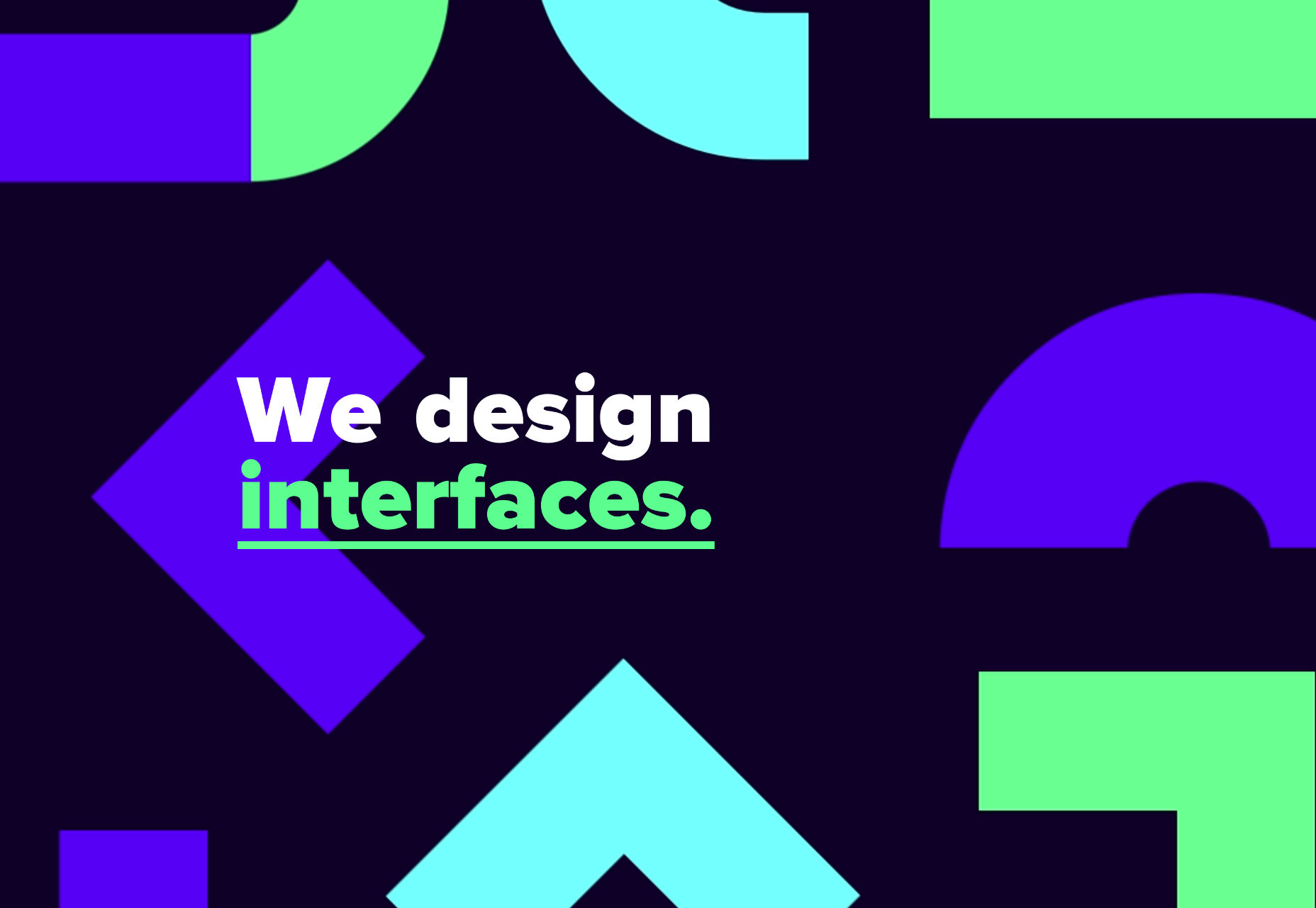
DUX
DUX non evita il design vibrante. Con il blu, il verde, l'alto contrasto, i disegni geometrici e le illustrazioni minimaliste, questo sito è un concentrato di colore e stile. È abbastanza per farti dimenticare che è, tecnicamente, un design piatto.
Amo il mio minimalismo, ma è divertente vedere anche i progettisti fare di tutto. Sapere quando seguire i propri vincoli e quando interromperli.
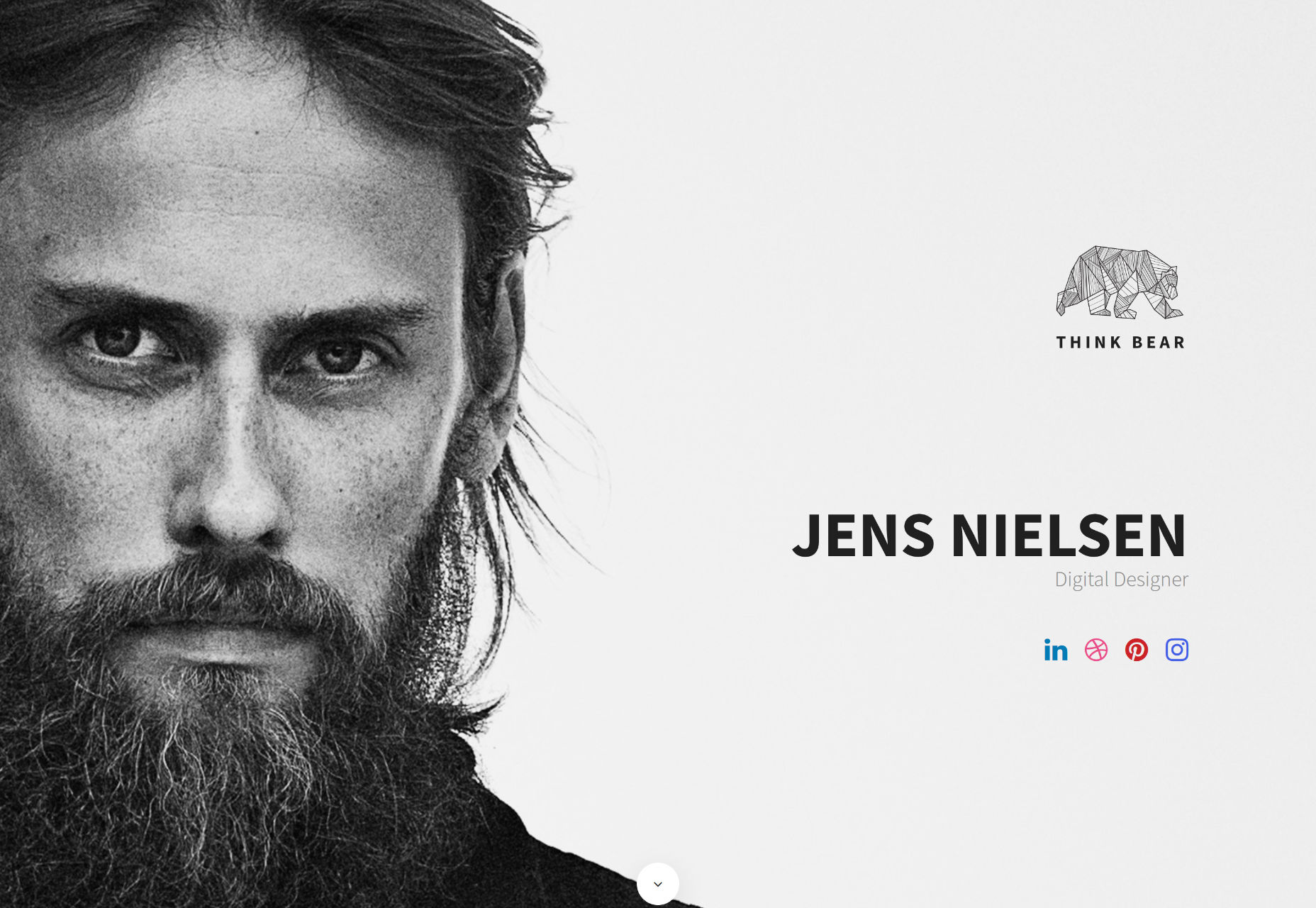
Jens Nielsen
E torniamo al minimalismo per lo più monocromatico con Il portfolio di Jens Nielsen . È piccolo, è dolce, è liscio. Vai a dare un'occhiata.
Florian Monfrini
Il portfolio di Florian Monfrini segue la tendenza di molti siti focalizzati sull'arte in questi giorni, con un focus sul minimalismo e l'asimmetria. Come in altri casi, funziona abbastanza bene, qui.
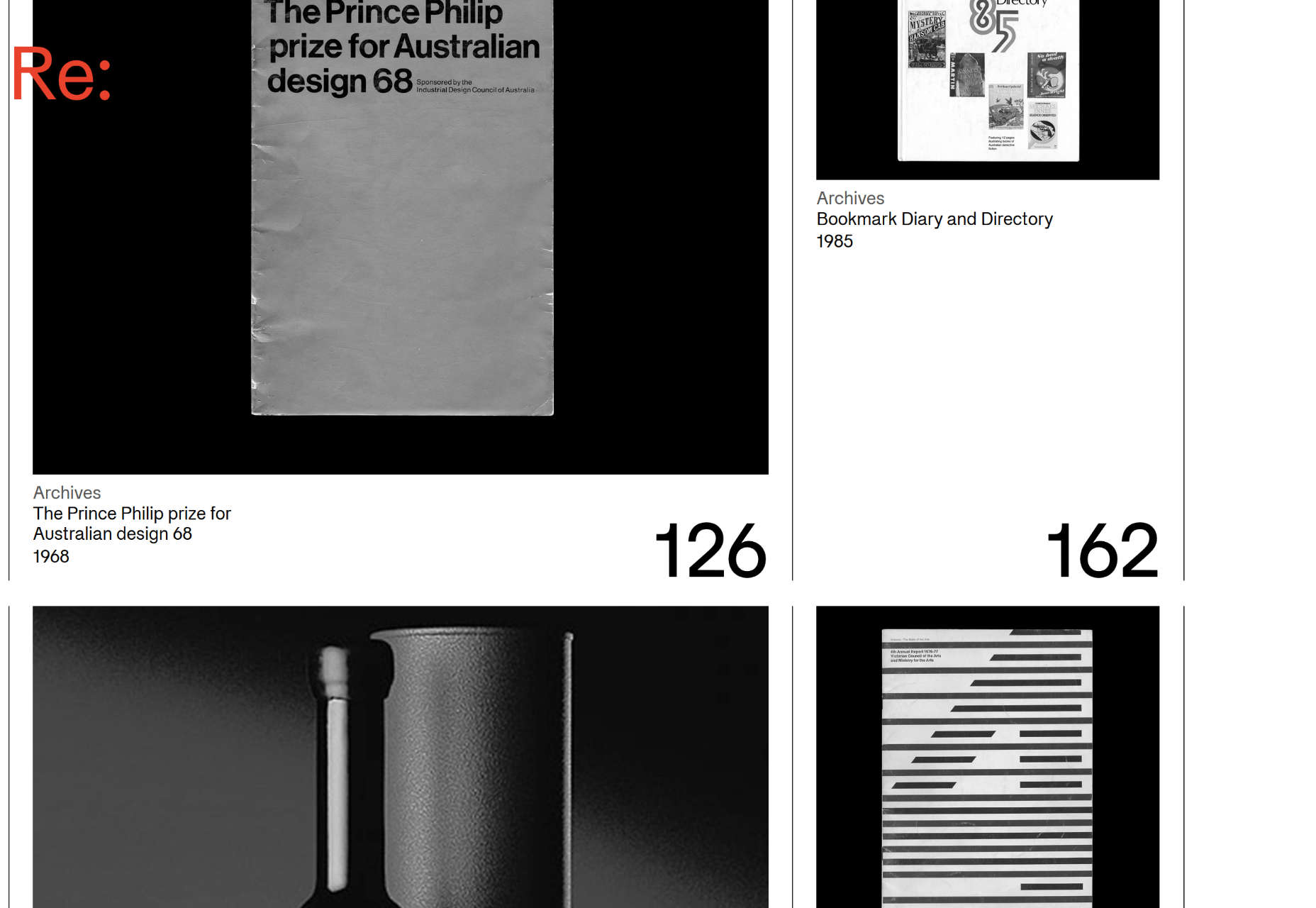
Ricordo
Ricordo è portato a te dal minimalismo, dall'asimmetria e presumibilmente da un sacco di float: sinistra; . Lo adoro.
Liam Ricketts
Il portfolio di Liam Ricketts prende le cose della vecchia scuola con quello che potrebbe essere uno dei primi effetti 3D / Flash / Video a cui riesco a pensare. Non so cosa ne abbia posseduto così tanto da far sembrare le loro fotografie come bandiere o altri pezzi di stoffa che si agitano nel vento, ma eccoci qui.
Combinato con un layout moderno semplice, l'effetto fa risaltare questo sito in modo grandioso, e non è mai una brutta cosa.
AW & CO
AW & CO porta più minimalismo, più asimmetria. C'è un aspetto più elegante / alla moda, però, che sembra appropriato, data la loro clientela.
E-type
E-Type ci porta ancora più minimalismo e più asimmetria, ma questa volta è pieno di movimento sotto forma di video di sfondo implementati con HTML5.
Oblik
Oblik è uno di quei siti di portfolio a cui piace mettere la propria navigazione su tutta la pagina. In questo caso, però, ha senso. Il testo di navigazione in alto a sinistra fa apparire una schermata modale sullo studio stesso, e quelli in basso navigano attraverso i progetti.
Vedere? Ha molto più senso del mettere "Chi siamo", "Lavoro" e "Contatto" in tre angoli diversi.
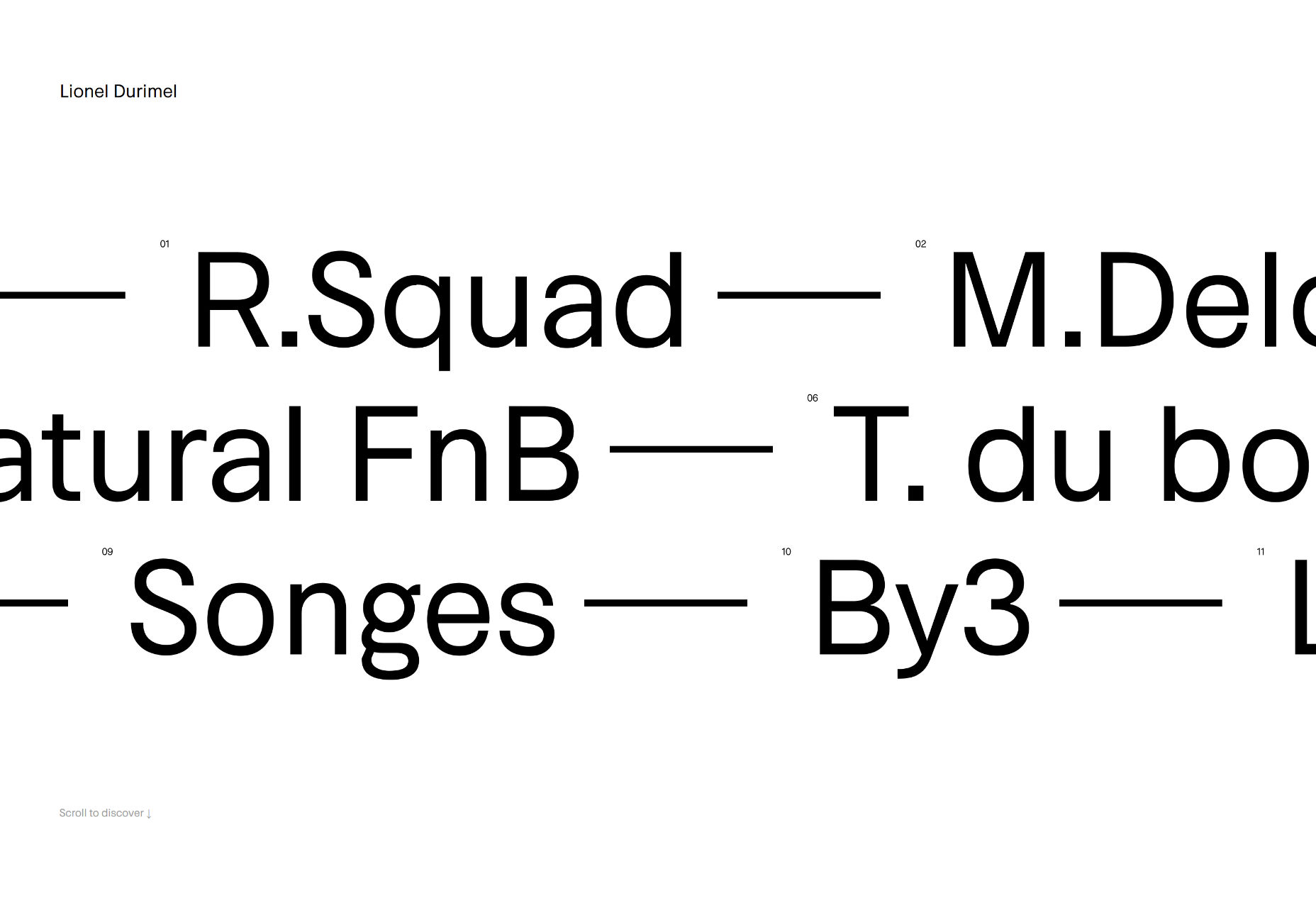
Lionel Durimel
Portfolio di Lionel Durimel fa anche uso di una navigazione abbastanza originale. Usa la rotellina del mouse per scorrere orizzontalmente tre righe di nomi di progetto e passa il mouse sopra una per un'anteprima. Il resto dei layout di pagina si attacca ampiamente alle convenzioni, il che è positivo per l'usabilità.
Mozell
Mozell mostra il loro lavoro in un'interfaccia che è più app / Powerpoint rispetto al sito. Per il loro contenuto, però, funziona.
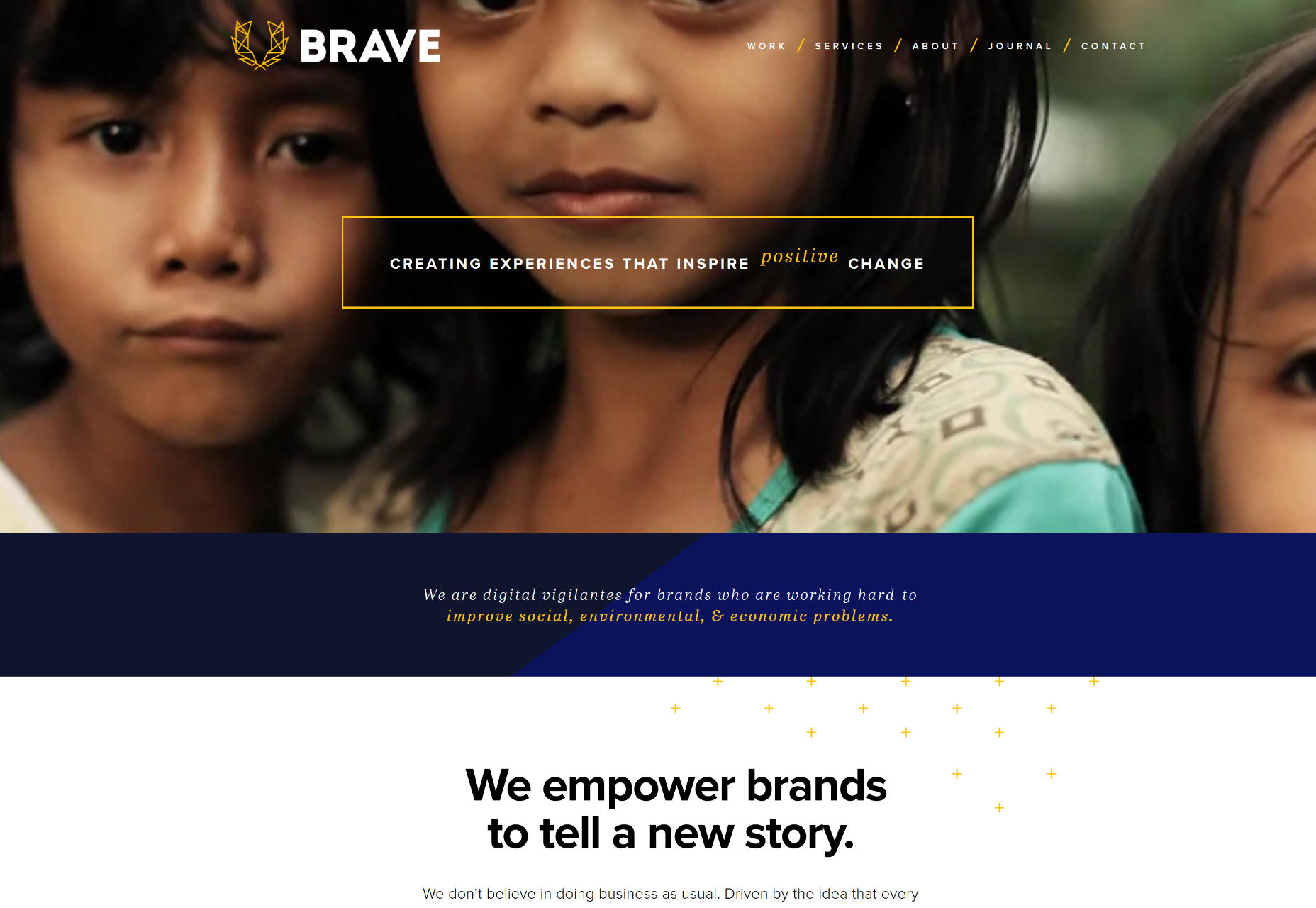
Coraggioso
Coraggioso è uno studio di design che si concentra sul lavoro con organizzazioni non profit e enti di beneficenza. Non fanno nulla fuori dall'ordinario nel reparto di layout, ma le loro immagini scelte (e i video di sfondo) sono chiari e ben definiti.
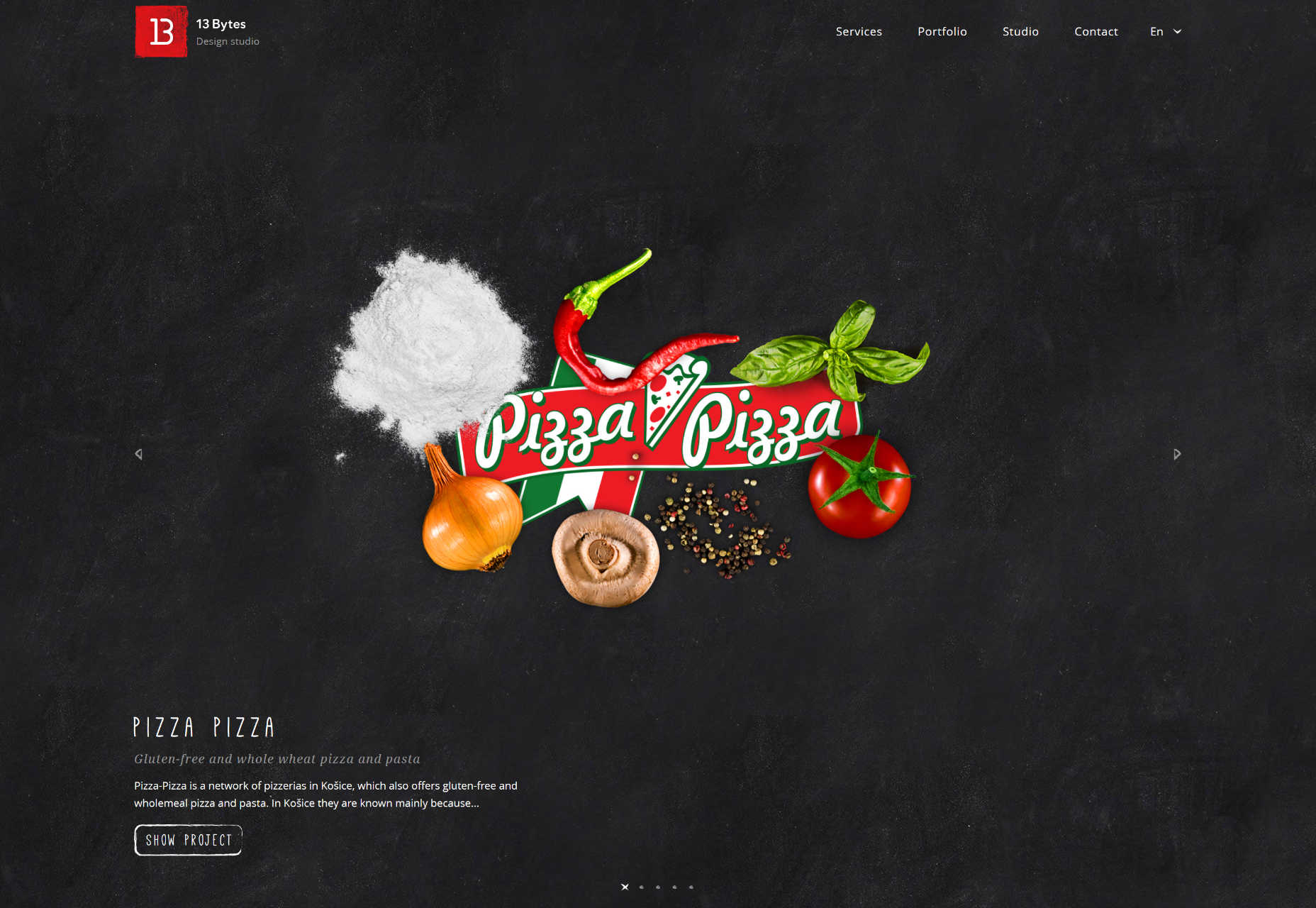
13 byte
13 byte usa lo sguardo disegnato a mano per ottenere un effetto impressionante nel mostrare il proprio lavoro. Non è esagerato, però. C'è solo la giusta quantità di illustrazioni tratteggiate e testo "a mano" per compensare la più normale tipografia sans-serif.
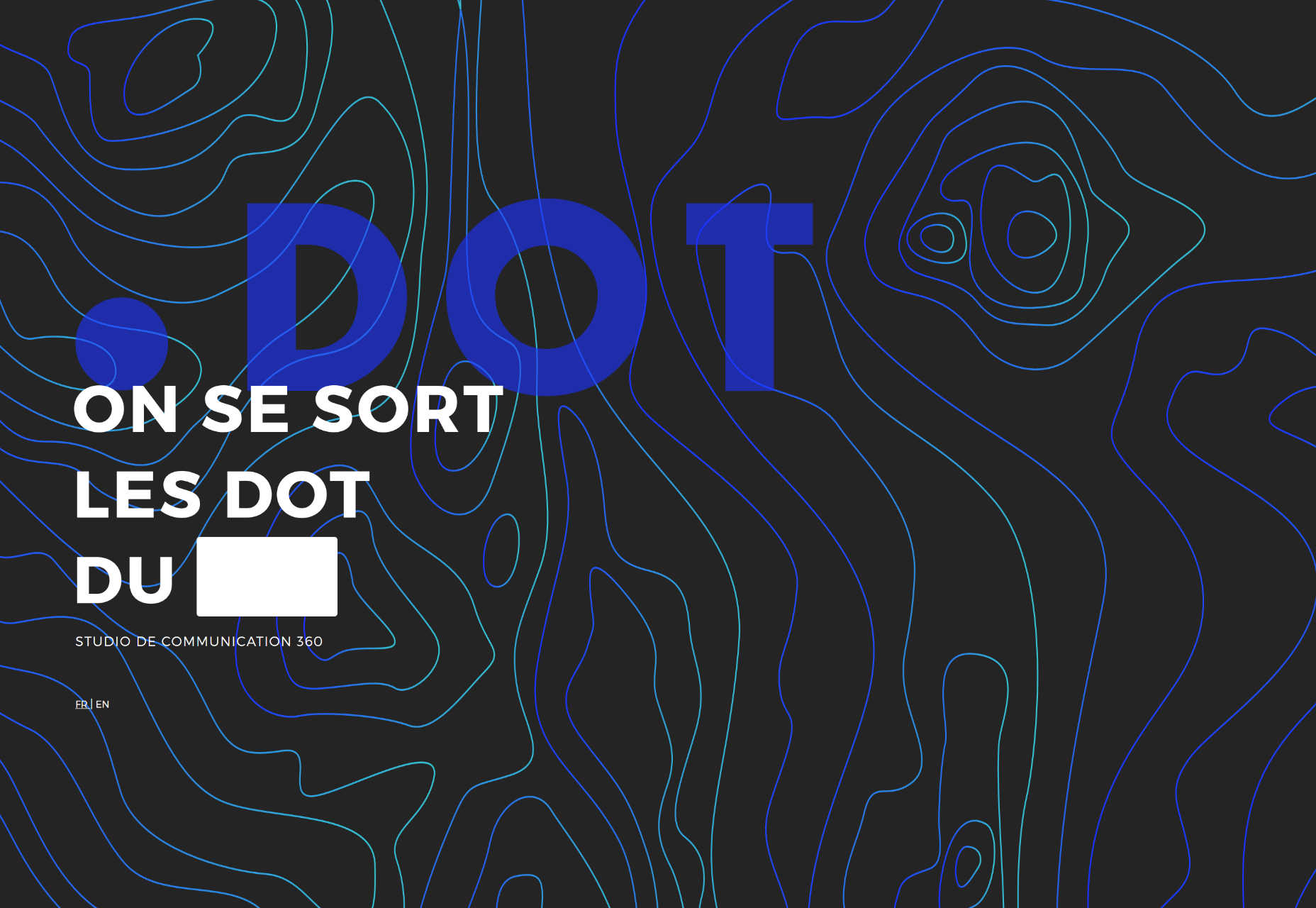
.PUNTO
.PUNTO è una master class che integra il marchio vibrante in ogni parte di un sito Web senza sovraccaricare e sovrastare il contenuto.
Il nascondiglio
Il sito di Hideout è altamente minimalista, ma non postmoderno. È solo ... moderno e moderno, e tanto più rinfrescante. L'inclusione di motivi in legno illustrati sottili è un tocco molto piacevole.
Brittany Chiang
Portfolio di Brittany Chiang è un eccellente esempio di come dovrebbero essere fatti i layout a schermo intero ad alta risoluzione. Anche la sezione timeline è molto bella.
Jascha Goltermann
Il portfolio di Jascha Goltermann combina gli accenti monocromatici con quelli al neon con qualche sottile animazione per rendere ancora più interessanti le cose. Una volta lontano dagli effetti appariscenti, il design stesso è deliziosamente minimalista. Apprezzo un design che estrae tutte le interruzioni quando è effettivamente necessario.