L'approccio dispositivo-agnostico al design reattivo
Tecniche, tecnologia e terminologia cambiano costantemente nel web design e stare al passo con loro è fondamentale per il tuo successo nella progettazione e nello sviluppo online.
Il design indipendente dal dispositivo e reattivo sono due degli attuali termini caldi che vengono utilizzati nei circoli tecnologici e spesso nella stessa frase.
Con l'uso crescente di una vasta gamma di dispositivi mobili abilitati a Internet, i web designer e gli sviluppatori sono incoraggiati a mantenere il lavoro reattivo; adattando il contenuto e gli elementi di progettazione ai limiti del dispositivo utilizzato. Tuttavia, etichettare il design reattivo come una tecnica che utilizza l'approccio agnostico del dispositivo è un lavoro complicato.
Qual è esattamente l'approccio indipendente dal dispositivo, ed è persino necessario identificarlo come approccio al design reattivo?
Definizione del dispositivo-agnostico
Conosciamo tutti il termine responsive design e, si spera, tu sappia cos'è un dispositivo, ma che ne dici di un agnostico?
Dictionary.com definisce un agnostico come "una persona che sostiene che l'esistenza della causa ultima, come Dio, e la natura essenziale delle cose sono sconosciute e inconoscibili, o che la conoscenza umana è limitata all'esperienza".
Secondo PC Magazine, il dispositivo-agnostico significa semplicemente "non legato a un particolare dispositivo. Come macchine indipendenti. "
In altre parole, il sito che costruisci non dipende dal sapere su quale dispositivo viene visualizzato.
L'hardware o il software che è indipendente dal dispositivo è compatibile con tutti i sistemi e non richiede la modifica manuale per funzionare su un'ampia gamma di dispositivi portatili, laptop o desktop.
Quando Ethan Marcotte ha introdotto per la prima volta il termine "responsive design" nel lessico della tecnologia, ha scritto: "Il design reattivo non riguarda il design per dispositivi mobili". Ma non si tratta di "progettare per il desktop". Piuttosto, si tratta di adottare un approccio più flessibile e indipendente dal dispositivo per progettare per il web ".
Il design reattivo è indipendente dal dispositivo perché si concentra sulle esigenze degli utenti indipendentemente dal dispositivo. Tuttavia, non è così semplice. Secondo Google Il nostro pianeta mobile 2012 studiare, il modo in cui un visitatore utilizza e interagisce con un sito varia a seconda del dispositivo che usano, del loro ambiente, dell'ora del giorno e di altri fattori noti come "contesto utente".
Mentre le aziende e gli studiosi scoprono i dettagli del contesto dell'utente in un ambiente di progettazione reattivo, l'importanza della progettazione per supportare le esigenze degli utenti e le attività che molto probabilmente vorrebbero completare diventa più evidente. Pertanto, il concetto di utilizzare veramente un approccio indipendente dal dispositivo rispetto al design reattivo è imperfetto.
In che modo l'approccio indipendente dal dispositivo differisce dal design web mobile e tradizionale
Un approccio indipendente dal dispositivo per il web design, e in particolare per il responsive design, è diverso da altri approcci in quanto il dispositivo diventa secondario. Il contenuto è al centro dell'attenzione.
In alternativa, nel web design tradizionale, molto è fatto della struttura e degli elementi dello schermo e di come incornicia il contenuto, il che è quasi un ripensamento.
La prima scuola di pensiero mobile cerca innanzitutto di progettare per l'esperienza mobile, sempre concentrandosi sul dispositivo.
L'approccio indipendente dal dispositivo verso il design reattivo dice essenzialmente di dimenticare il dispositivo. Ciò influisce sulla sequenza della creazione del web design, con la modifica, la progettazione, lo sviluppo e la creazione di contenuti. Il design reattivo pone anche l'accento sulla creazione di contenuti, ma prendendo i parametri del dispositivo in posizione. Ad esempio, la scuola di pensiero del "design per il più piccolo schermo" ci ricorda di tenere a mente le dimensioni dello schermo durante la creazione di contenuti di stampa e immagini.
Dispositivo-agnosticismo, design reattivo e contenuto dell'utente
Anticipare le esigenze di un utente è un aspetto cruciale della progettazione di pagine web affettive e della creazione di contenuti. Il design reattivo con un approccio rigorosamente indipendente dal dispositivo può presentare il contenuto più adatto per il dispositivo sullo schermo, ma è questo il contenuto che l'utente desidera?
Non sembra essere: come mostra il nostro Mobile Planet 2012 di Google, le informazioni accessibili e le attività completate dagli utenti mobili variano a seconda del dispositivo disponibile.
Pertanto, un approccio completamente indipendente dal dispositivo è inefficace, perché cerca di offrire la stessa esperienza utente e il medesimo contenuto indipendentemente dal dispositivo. Invece, il design dovrebbe adattarsi al dispositivo per offrire le attività che è più probabile che l'utente desideri eseguire su quel dispositivo.
Inoltre, anticipare le esigenze di un utente di solito richiede la creazione di contenuti utente in base ai dati relativi alle attività dell'utente, ai movimenti e all'impegno con i contenuti. Ma come analizzi la loro attività se il contenuto non è ancora presente?
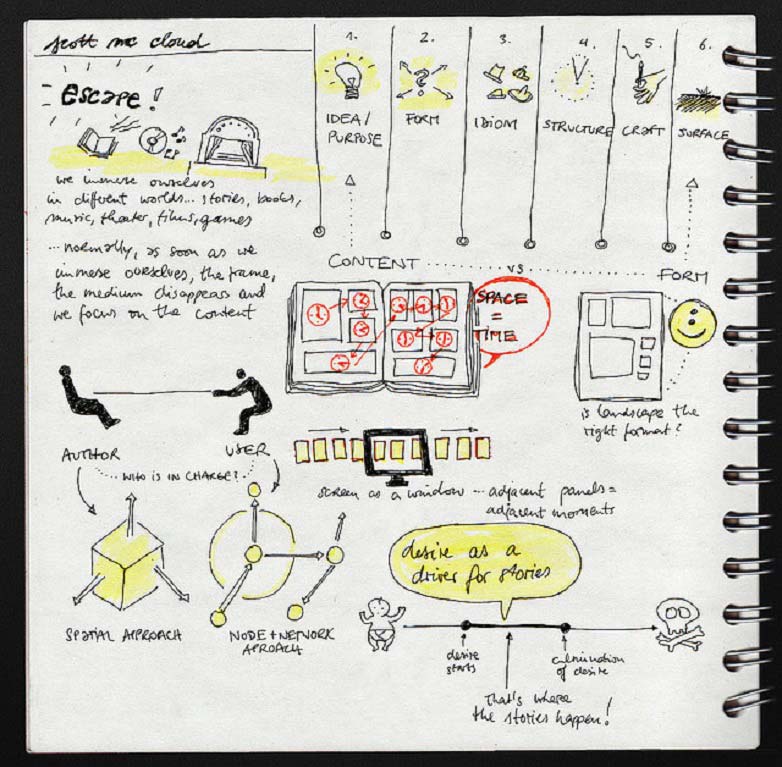
Note di Scott McCloud mostrare la natura simultanea della progettazione nel mondo di oggi.
Una soluzione potrebbe essere quella di adottare un approccio "best guess" e iniziare semplicemente a pubblicare il contenuto, quindi valutare l'attività dell'utente ed eseguire l'analisi delle attività. Questo può essere supportato riorganizzando le frasi del progetto dal tipico design, sviluppo, sequenza di creazione del contenuto, alla creazione di contenuti, alla progettazione e allo sviluppo della sequenza. La modifica della gerarchia dei contenuti per indirizzare il contenuto prima, quindi la navigazione, eleva il processo decisionale sul contenuto.
Sebbene ciò sembri una buona soluzione, la creazione di siti Web di qualità in un ambiente tecnologico sempre più ampio di oggi potrebbe richiedere qualcosa di più che riorganizzare il flusso della creazione. Potrebbe essere necessario abbandonare un ordine sequenziale di progettazione del sito per lavorare simultaneamente sul contenuto, sullo sviluppo e sulla progettazione, con i membri del team che interagiscono in tutte le fasi.
Conclusione
Con l'attuale esplosione dell'uso mobile per l'accesso a Internet, si può sostenere che tutti i progetti dovrebbero essere affrontati attraverso un filtro indipendente dal dispositivo e che il termine stesso diventerà ridondante. L'agnosticismo del dispositivo viene assorbito dagli elementi essenziali del design reattivo, ed è abbastanza probabile che presto non sarà più necessario identificarlo separatamente e tenerlo come un approccio speciale.
Allo stesso tempo, l'agnosticismo del dispositivo e il design reattivo sono termini che riflettono l'attenzione sul dispositivo anziché sull'utente. Invece di concentrarsi sulla soddisfazione dei bisogni del dispositivo, le esigenze dell'utente dovrebbero essere di primaria importanza, poiché i siti Web esistono per soddisfare i bisogni delle persone, non delle macchine!
La decisione di un utente di eseguire un'attività può essere semplificata grazie a un design web reattivo che fornisce loro un facile accesso alle attività che molto probabilmente vorranno eseguire. La progettazione reattiva può diventare sia periferica-indipendente che reattiva al contesto, fornendo in modo efficace contenuti ottimizzati per il dispositivo corrente. L'ottimizzazione dovrebbe derivare dall'analisi di attività e contesto, pertanto l'utente riceverà il contenuto che è più probabile che richieda per eseguire le attività in base al dispositivo che utilizza nel contesto del proprio ambiente. In definitiva, in un film di web design, il contenuto è la star, e il design è l'attore di supporto, e il tutto è prodotto per il piacere della visione dell'utente.
Prendi in considerazione i dispositivi durante la progettazione dei siti? È mai possibile essere veramente indipendente dal dispositivo? Fateci sapere cosa ne pensate nei commenti.