The Secret of Successes Redesigns: What Ted Got Right e What Twitter Got Wrong
C'è stato un tempo - è difficile immaginarlo ora - quando la maggior parte delle aziende non aveva un sito web. Nei primi giorni del Web, quasi tutte le aziende che volevano commissionare un sito Web stavano muovendo i primi passi nel mondo online.
Con il passare del tempo è inevitabile che la terra vergine sia più difficile da trovare.
È raro che una startup sia in grado di investire completamente nel design, anche se vorrebbero - e meno investono nel design, prima dovranno riprogettare. Ci sono certamente nuove aziende, nuovi progetti, nuove promozioni che necessitano di progettazione; ma la stragrande maggioranza del lavoro di progettazione è ridisegnata.
Le riprogettazioni possono essere irte di difficoltà; il cliente potrebbe avere idee sbagliate lasciate dal progettista precedente, il sito corrente potrebbe essere legato all'infrastruttura aziendale, più difficile di tutte è comune che il punto di contatto dell'azienda sia responsabile del progetto precedente.
Oltre ai problemi, le riprogettazioni portano con sé un vantaggio intrattabile: forniscono un punto obiettivo di imbarco.
Quando una riprogettazione non è una riprogettazione?
Risposta: quando si tratta di un design.
La maggior parte delle riprogettazioni, nonostante il nome, sono in realtà semplicemente disegni. Con questo, intendo che un progettista ha valutato il problema posto da un cliente e fornito una soluzione.
Laddove i progetti differiscono, è che un progettista valuta il problema posto da un cliente e valuta anche la soluzione esistente prima di fornire la propria soluzione.
Webdesign è una disciplina unica in quanto possediamo una capacità senza rivali di monitorare e quantificare quasi ogni aspetto delle nostre decisioni di progettazione. Oppure, nel caso di una riprogettazione, le decisioni di qualcun altro. Il vantaggio di una riprogettazione (al contrario di un design) è che c'è una direzione focalizzata da prendere. Gran parte del lavoro è stato fatto. Anche se il sito attuale del cliente è un fallimento totale, puoi anticipare il gioco scoprendo esattamente perché.
L'obiettivo di qualsiasi riprogettazione è sostanzialmente lo stesso indipendentemente dal progetto in questione: una riprogettazione cerca di rivalutare un problema e apportare miglioramenti a soluzioni precedenti. Una riprogettazione è più ampia di un progetto, tiene conto di più e scava più a fondo. L'essenza della filosofia di riprogettazione è che esiste un problema alla base del progetto che si trova in uno stato di flusso tale da superare qualsiasi singola soluzione.
Un design tende ad avere meno successo di una riprogettazione, perché un progetto prende uno dei due approcci: o trova una soluzione al problema originale - nel qual caso le precedenti lezioni apprese vengono ignorate - o più comunemente, trova una soluzione all'esistente soluzione - aggirando il problema del tutto.
La riprogettazione di Ted
Lo scorso mese, ted.com, il sito Web del supremo per presentazioni innovative ha rilasciato una riprogettazione.
I talk su Ted sono una delle principali fonti di idee all'avanguardia e negli ultimi sette anni Ted è passato da una mezza dozzina di video a oltre 1600. Per molte persone, tenere un talk su Ted è il capolavoro di parlare in pubblico e il marchio di Ted riflette il natura lungimirante dell'organizzazione.
Tuttavia, negli ultimi anni, il fulcro delle idee all'avanguardia ha iniziato a sembrare decisamente datato. Confinato in una griglia restrittiva troppo piccola per i desktop e troppo rigida per i dispositivi mobili. Una riprogettazione era essenziale per la continua progressione di Ted.
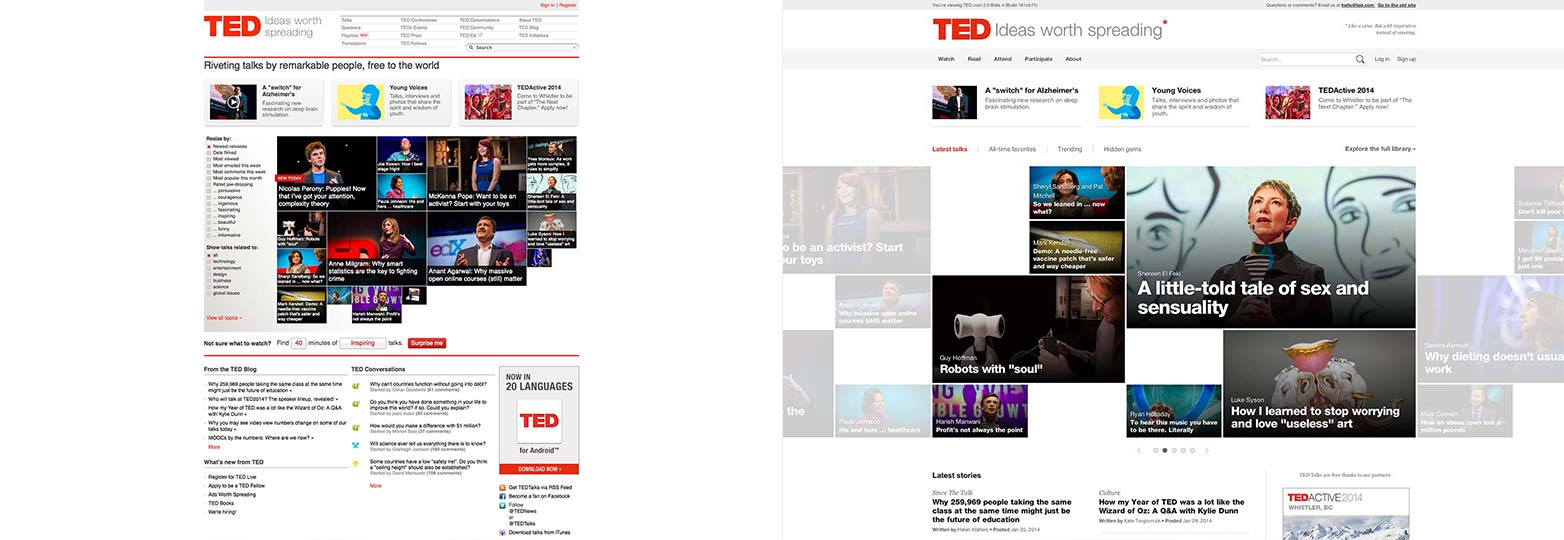
la vecchia homepage di ted.com (a sinistra) e la riprogettazione (a destra).
La riprogettazione attualmente in beta pubblica è un esempio superlativo di design intelligente e sofisticato, prodotto da una squadra che ha chiaramente una conoscenza approfondita della storia del sito di Ted e una visione di dove potrebbe procedere.
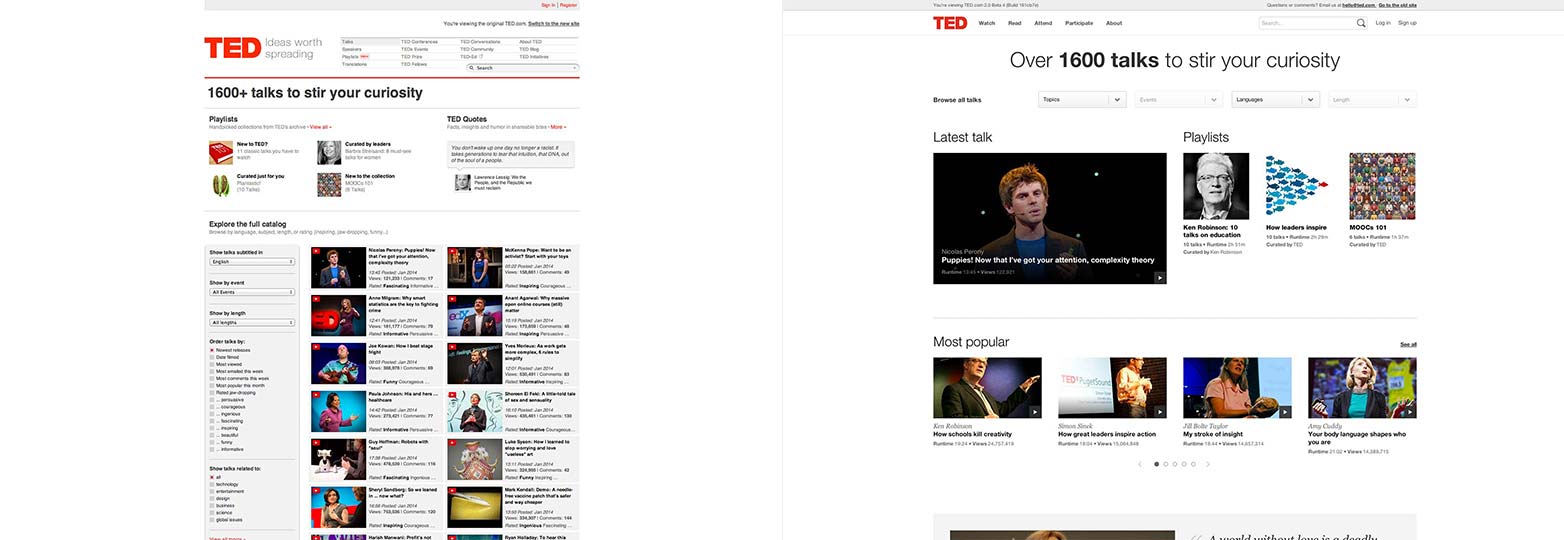
la vecchia pagina di discussione di ted.com (a sinistra) e la riprogettazione (a destra).
La prima cosa che noterai è che la griglia 960px restrittiva è sparita. Al suo posto c'è un dispositivo di scorrimento in espansione che riempie lo spazio disponibile sullo schermo, pur mantenendo l'approccio egualitario alla gerarchia dei contenuti. Il sito è ora pienamente reattivo e il suo contenuto è accessibile ai dispositivi mobili, mantenendo il passo con la tecnologia e in linea con l'immagine del marchio Ted come forza progressiva.
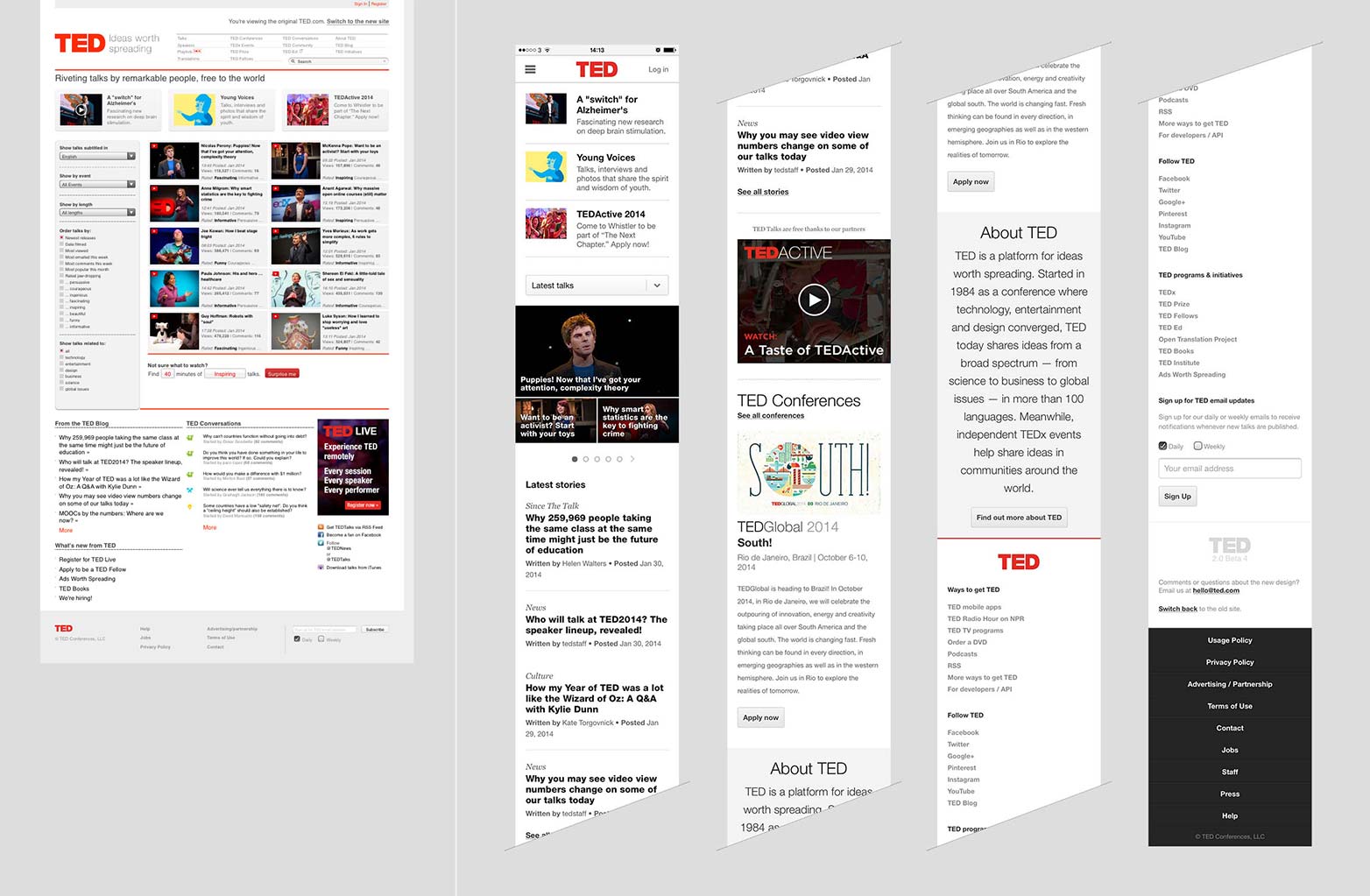
la vecchia versione "mobile" di ted.com (a sinistra) e la riprogettazione mobile-friendly (a destra).
La riprogettazione di ted.com è un esempio eccezionale di come un sito possa riesaminare non solo i suoi problemi attuali, ma i problemi che portano alle sue soluzioni attuali.
"Riprogettazione" di Twitter
Sembra inevitabile che tutti i principali siti Web finiscano per ridisegnare, o più precisamente, Reskin stesso in linea con la tendenza del design piatto che ha fatto rotolare il web a vapore nel corso dell'ultimo anno circa.
È in linea la scorsa settimana twitter.com, i cui designer hanno ora lanciato l'ultima versione del social network follemente popolare, in tutto il mondo.
Una rapida occhiata ti dirà che poco è cambiato: il layout di base è ancora in vigore; c'è un pannello principale contenente una sequenza temporale di messaggi e una colonna sul lato con vari pannelli informativi. Lo scorrimento infinito è ancora in uso, così come l'intestazione adesiva. L'unico cambiamento apprezzabile è nell'intestazione, che ha perso la maggior parte dei gradienti e adottato una tavolozza di colori flat-friendly, presumibilmente per portarlo in linea con le offerte mobili di Twitter.
Il design è una delusione nel migliore dei casi, nel peggiore dei casi un gesto incerto fatto per se stesso. Fallisce in modo spettacolare perché piuttosto che rivedere il problema originale, il team ha errato la soluzione precedente come un problema a sé stante.
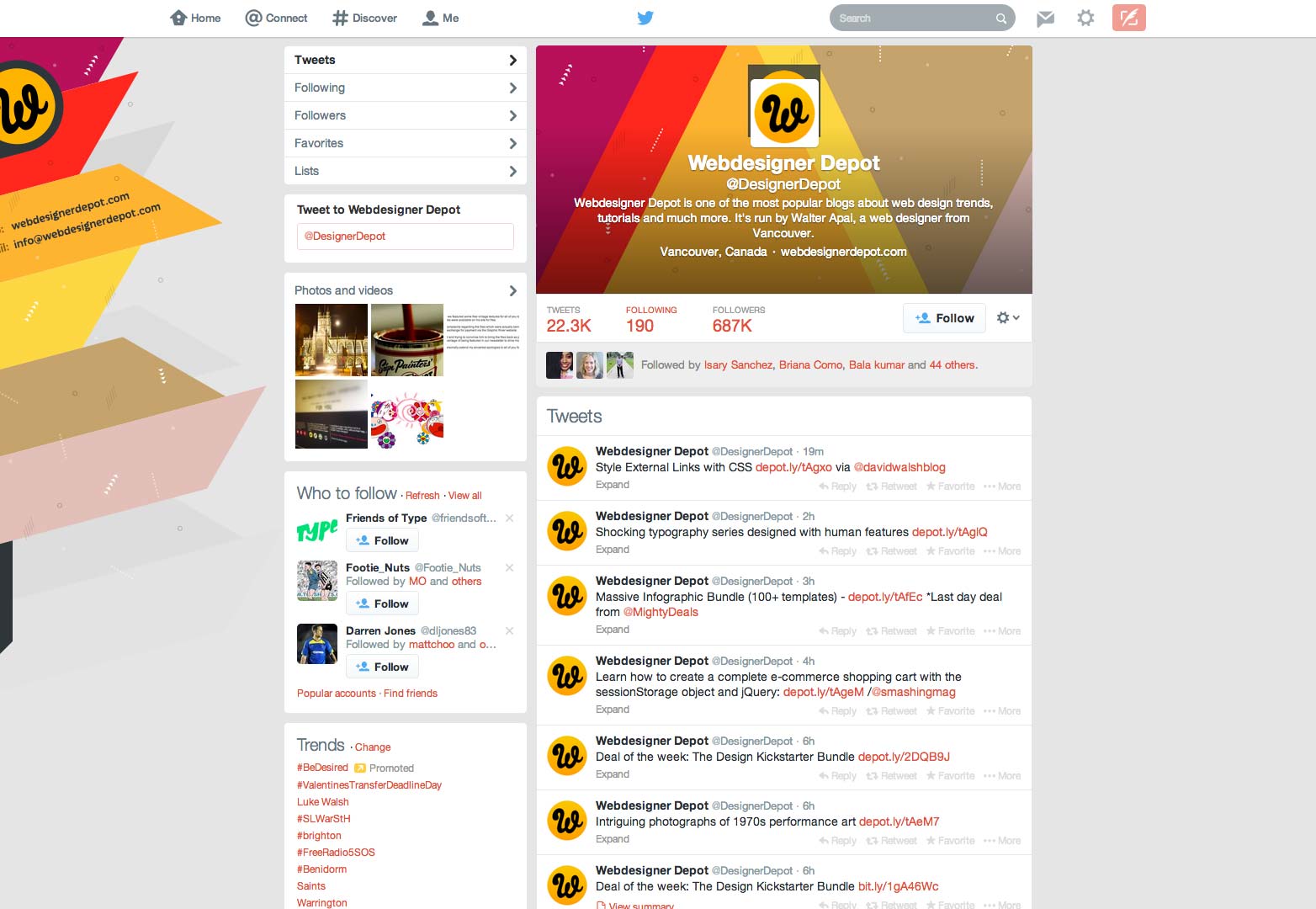
Il nuovo twitter.com.
Invece di chiedere "Come possiamo risolvere questo problema?", Il team di Twitter ha chiesto, "Come possiamo modificare questa soluzione?" Hanno, in effetti, fornito una risposta a una risposta, un processo superficiale di elementi di restyling meglio riservati a Rimbalza Dribbble.
Nonostante il fatto che la maggior parte degli utenti acceda alla timeline di Twitter tramite applicazioni dedicate come Tweetdeck e Tweetbot (nel 2013 il 75% degli utenti ha scelto di accedere a Twitter tramite uno smartphone) il team ha mantenuto l'attenzione sulla timeline dell'utente, una funzionalità no più centrale rispetto all'utilizzo principale del sito (gestione account).
Il 99% del buon design è ridisegnato
Il design riguarda la risoluzione dei problemi, ma è raro che la prima soluzione sia la migliore. La qualità viene raggiunta attraverso iterazioni: i design sono riprogettati e riprogettati; i concetti ricevono miglioramenti incrementali; le soluzioni si evolvono.
Ted.com è stato ridisegnato concentrandosi sul loro problema principale: la necessità di visualizzare video sui dispositivi preferiti dal pubblico, e quindi di valutare dove la loro soluzione esistente è venuta meno. Twitter.com ridisegnato concentrandosi sul sito esistente e applicando una nuova skin.
Il singolo errore più grande che si può fare durante la riprogettazione è di scambiare la soluzione corrente per un problema da risolvere.
Il segreto di una riprogettazione davvero grande, sta esaminando non solo la soluzione esistente, ma il problema che è stato concepito per risolvere. Questo è l'unico modo per valutare obiettivamente le modifiche necessarie e fornire una soluzione misurata e considerata di tua scelta.
Hai lavorato a una riprogettazione ultimamente? Preferisci iniziare da una tela bianca? Fateci sapere che ne pensate nei commenti.