20 migliori nuovi siti di portfolio, febbraio 2018
Ciao a tutti! È febbraio e sai cosa significa: i dirigenti di Hallmark ottengono dei bonus! Inoltre, le persone fanno uno sforzo speciale per mostrare amore e affetto a coloro a cui stanno a cuore, il che è anche bello.
Il tema di questo mese sono i portfolio di minimalismo e motion designer, praticamente. Godere.
Nota: sto giudicando questi siti da quanto mi sembrano bravi. Se sono creativi e originali, o classici ma veramente ben fatti, per me va tutto bene. A volte, UX e accessibilità soffrono. Ad esempio, molti di questi siti dipendono da JavaScript per visualizzare il loro contenuto; questa è una cattiva idea (TM), bambini. Se trovi un'idea che ti piace e vuoi adattare al tuo sito, ricordati di implementarla responsabilmente.
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen è un lettore WDD che ha inviato nel suo sito per la revisione, e mio Dio, credo che stia ascoltando! Vedete, è un progettista di sviluppo / front-end. In genere, i siti creati dai motion designer tendono a soffrire nel dipartimento di usabilità e accessibilità.
In questo caso, tuttavia, il sito sembra buono. Sembra originale Fa appello all'amore per l'estetica anni '80. E finora, non riesco a far fallire la cosa senza tornare a browser più vecchi. Anche senza JavaScript, tutto ha un ripiego.
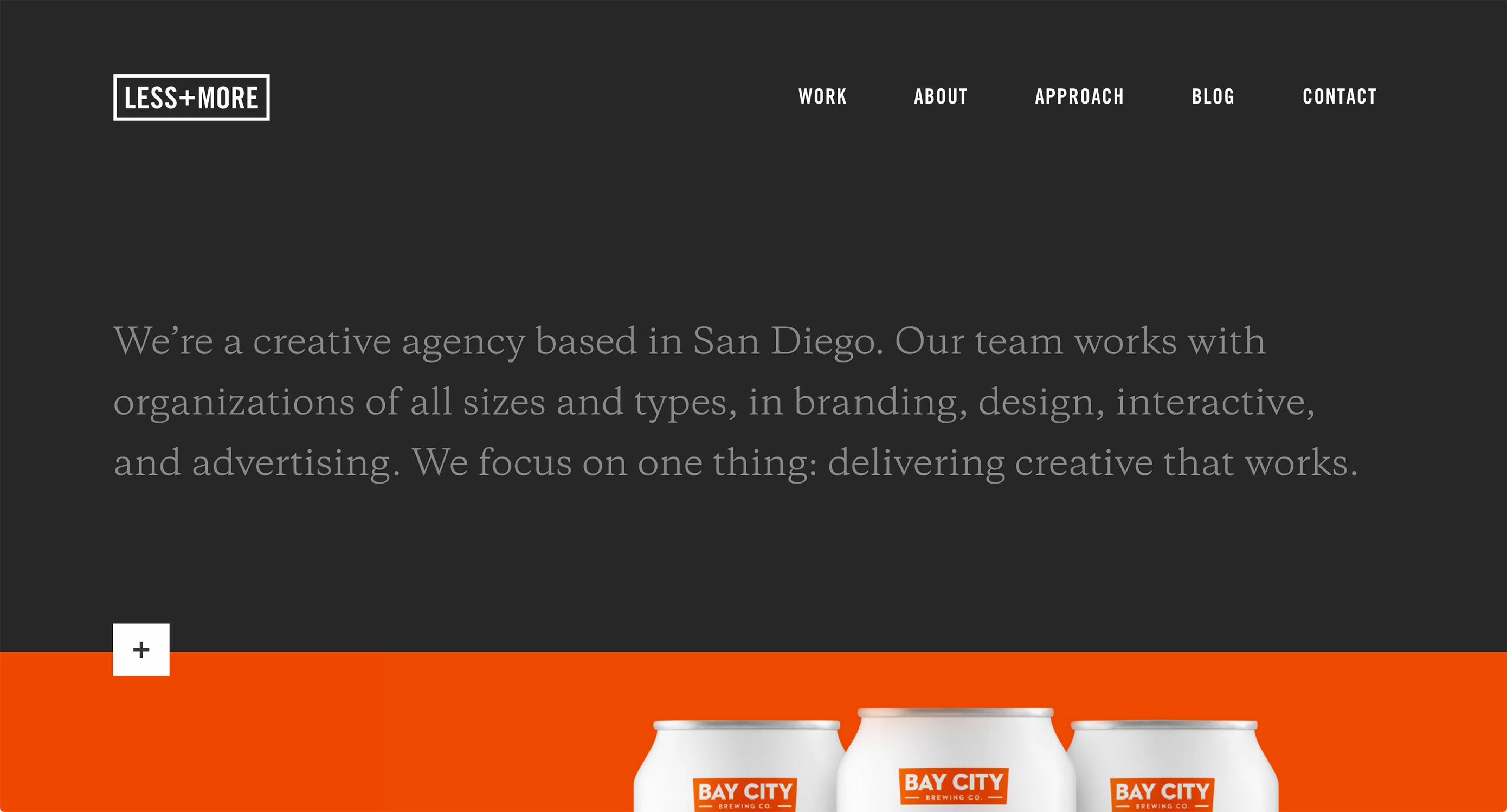
Meno + More
Prossimo, Meno + More è forse la vera incarnazione della scuola di design "white space and thick heading type". Ha un grande tipo Ha grandi immagini. Ha ... un diagramma di Venn leggermente animato? Ok, mi piace.
Nessun premio per l'originalità, ma sembra buono.
Marina Rachello
Ogni volta che vedo un sito così sfacciatamente colorato Portfolio di Marina Rachello , Mi chiedo sempre se la mia tendenza verso le palette monocromatiche sia in qualche modo sbagliata. Mentre alcuni dei toni più audaci non contrastano troppo bene con il testo nero, deve sentirsi libero di impazzire con i colori e le forme.
L'unico cambiamento che farei (oltre a risolvere il potenziale problema di contrasto) sarebbe quello di rendere lo sfondo un file SVG piuttosto che un file PNG.
Antoni
Antoni ci porta un altro portfolio di videografi che va all in sul motion design. Ha una combinazione visivamente piacevole di video di sottofondo e un minimalismo semplice e solido che vorrebbe semplicemente urlare "professionale" se non fosse così professionale.
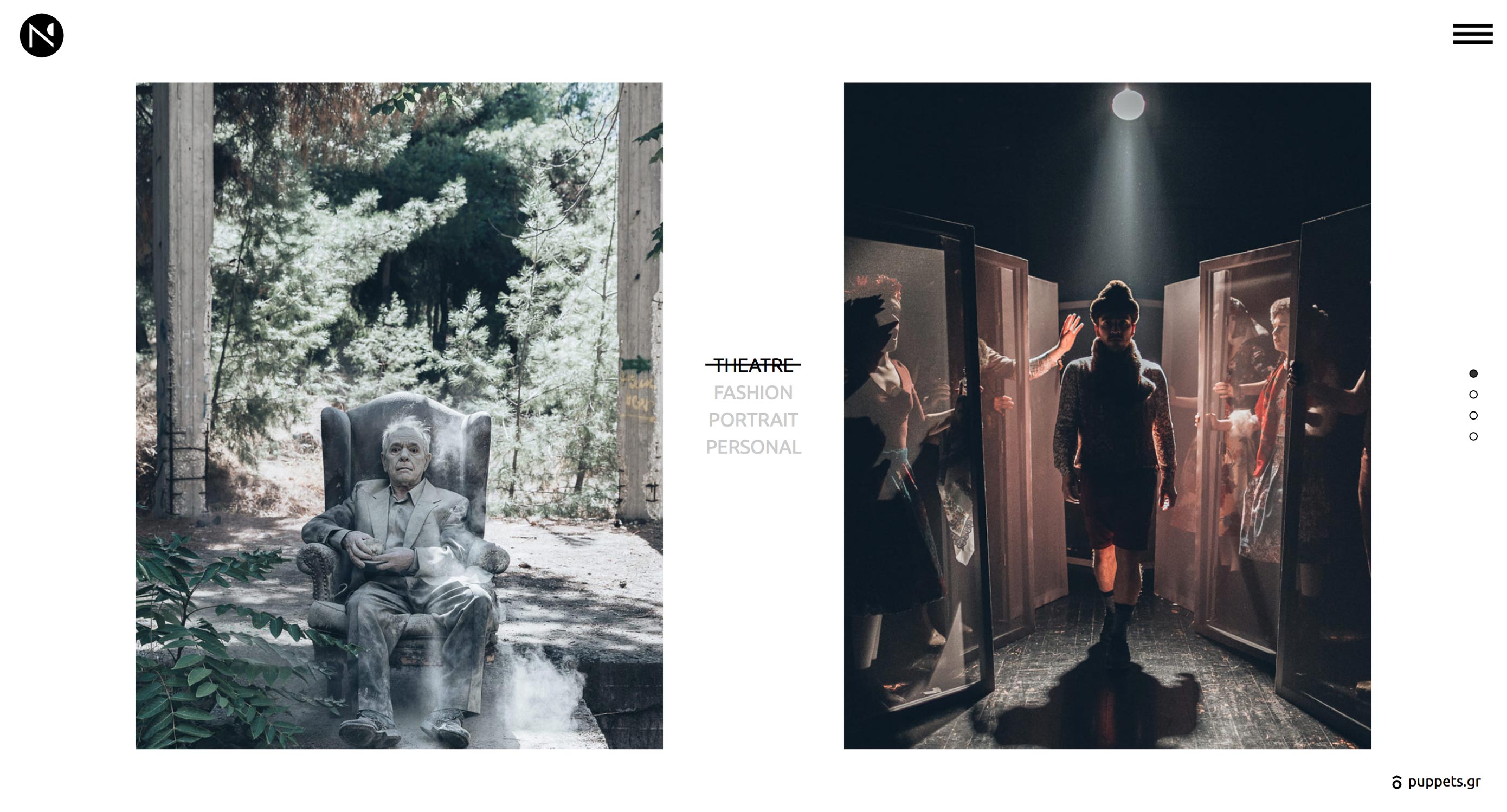
Nikos Pandazaras
Portfolio di Nikos Pandazaras è tanto artistico quanto la sua fotografia, che è la norma per i siti Web dei fotografi in questi giorni. Hai il minimalismo, il layout un po 'anticonvenzionale e persino un'animazione piuttosto artistica. Il tutto si adatta davvero al tema.
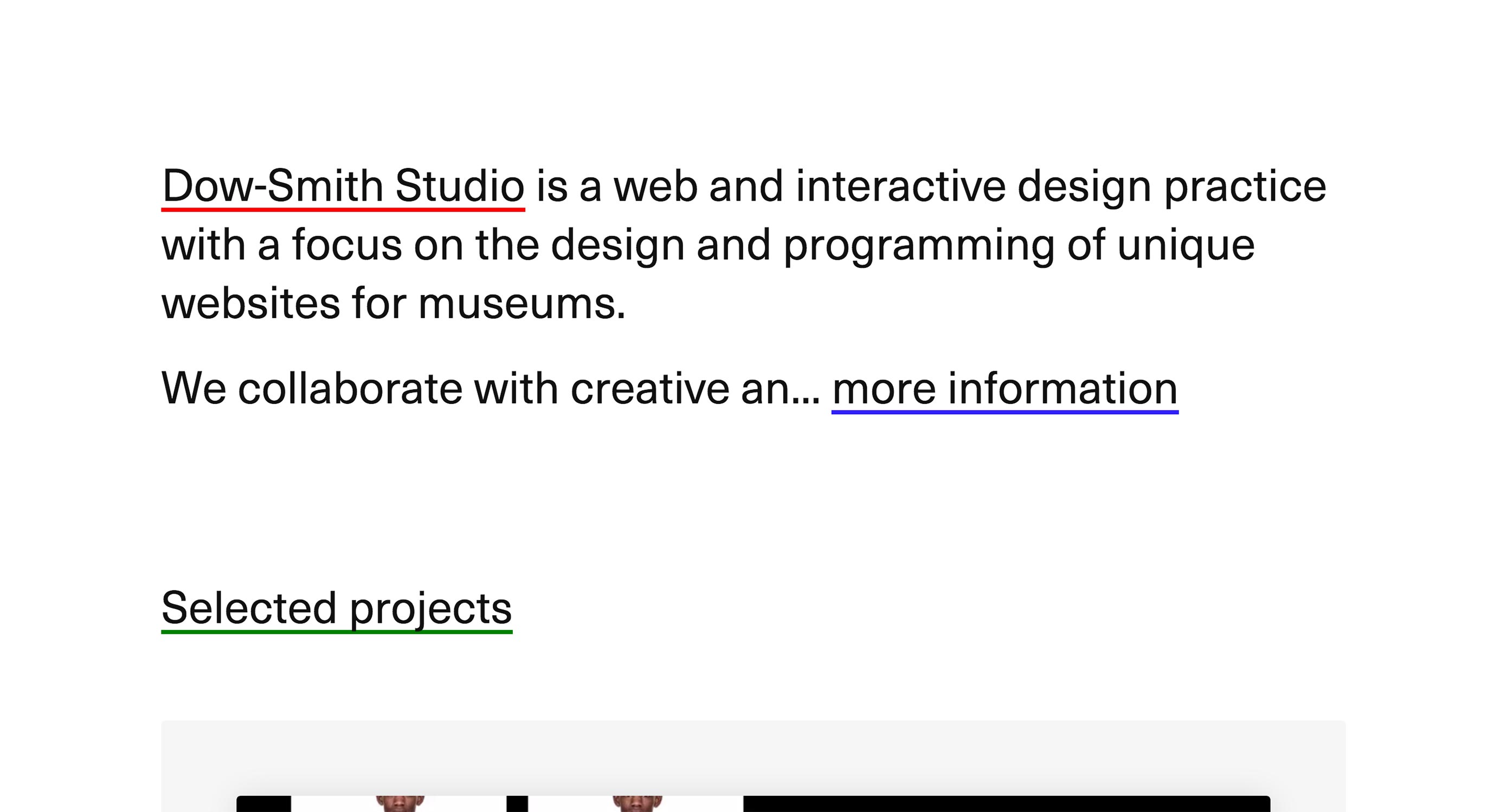
Dow Smith
Dow Smith aderisce alla tendenza di siti sempre più minimalisti, con il testo grande e sottile e l'amore per lo spazio bianco letterale. Tonnellate.
C'è anche un bel po 'di animazione che distrae, ma in realtà mi piace il modo in cui è stato usato. Ogni pezzo del portfolio è presentato come un breve video (incorporato in HTML5) che mostra come ci si aspetta che un utente interagisca con il sito. Mostra come funzionano, non solo come appaiono.
Prollective
Il sito web di Prollective è minimalista e professionale, ma non ha paura di apprezzare un po '. Sfumature e colori brillanti non sono sembrati così belli da quando la gente ha continuato a scambiare il Web 2.0 per una tendenza estetica. Nonostante si sia basato molto più sul tipo che sulle immagini, questo sito si sente ancora vibrante.
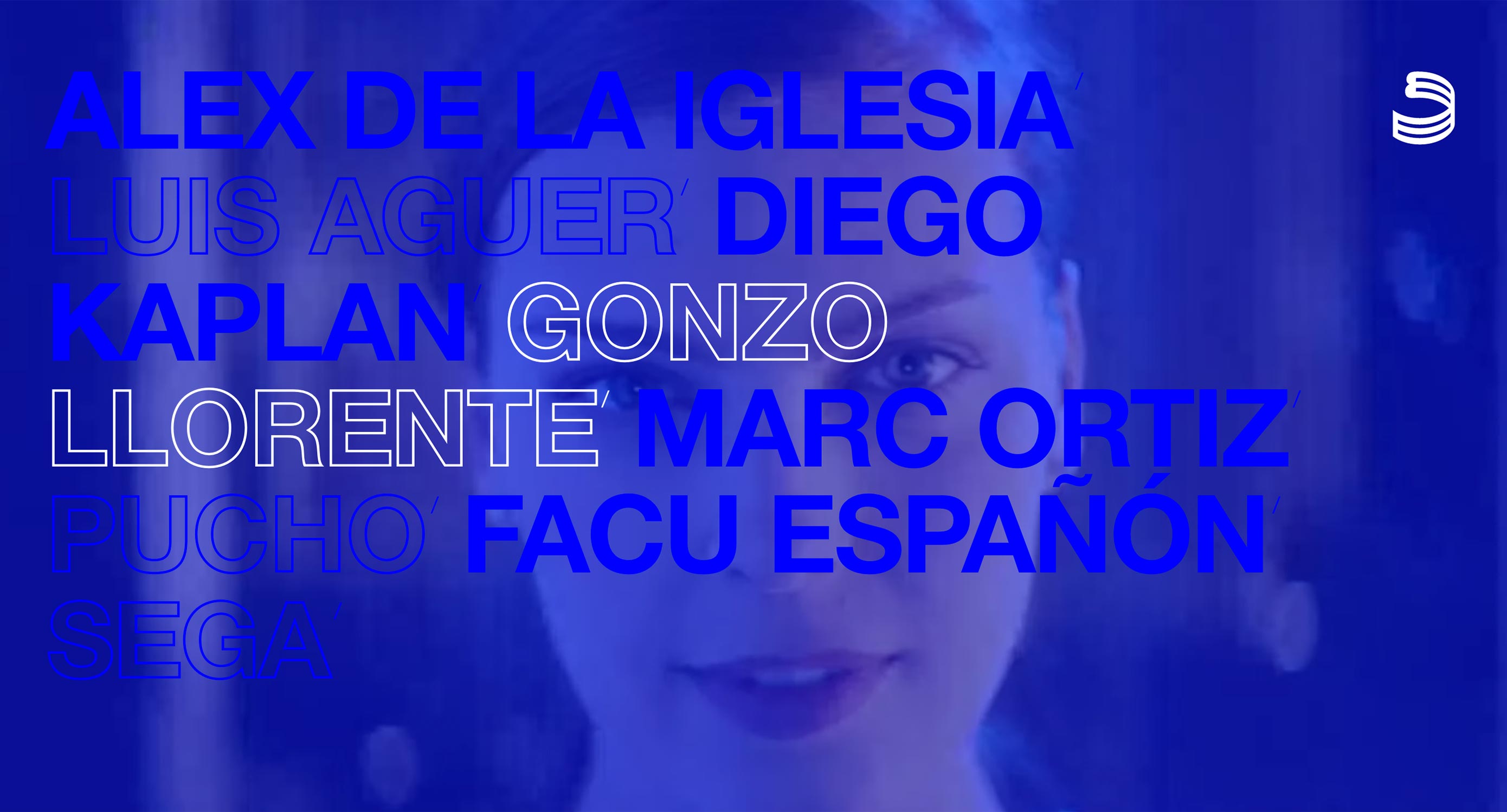
Blue Productions
Blue Productions si impegna adeguatamente al loro tema, usando un sacco di blu. Il video è ciò di cui si occupano, quindi aspettati un bel po 'di video di background e immagini dal loro lavoro. Apprezzo particolarmente la presentazione cinematografica per tutto il loro lavoro.
galgo.studio
galgo.studio di stile di minimalismo è destinato a ricordarti almeno un po 'di Google. Hanno collaborato con Google su almeno un progetto, quindi sembra giusto. È pulito, è scorrevole, ha quel testo sottile che vedi praticamente su ogni sito di Google ora. Alcuni piccoli problemi di usabilità nella home page a parte, è un piacere sfogliare.
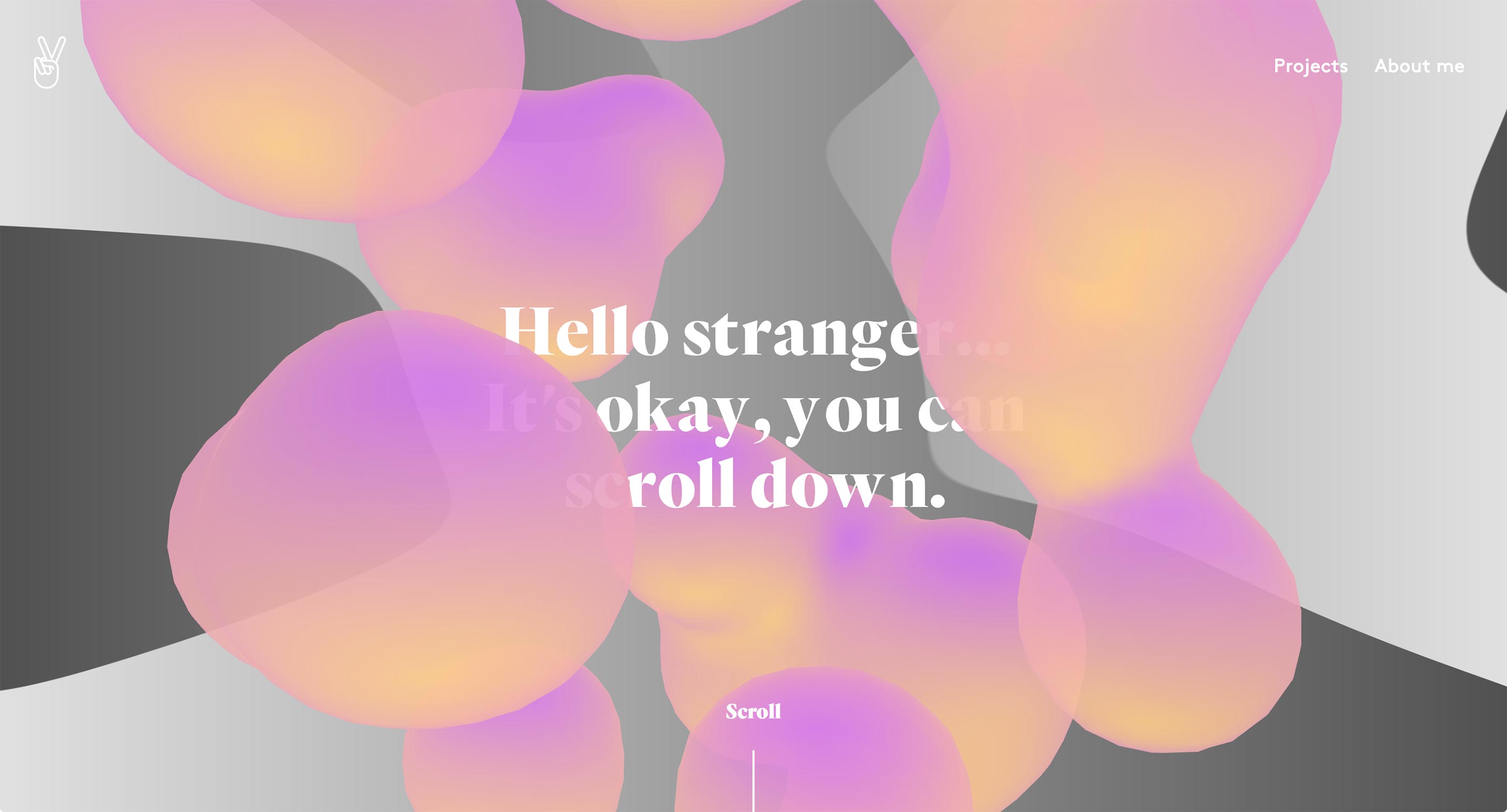
Julie Bonnemoy
Di Julie Bonnemoy Il portfolio ti colpisce con alcuni effetti di lava piuttosto caotici prima di rivelare un layout di classe che, nella sua asimmetria e nelle immagini, si diverte in egual misura. Mi sembra che questo sia uno di quei siti che è forse un po 'troppo animato. Anche così, quando si calma un po ', è semplicemente bello da vedere.
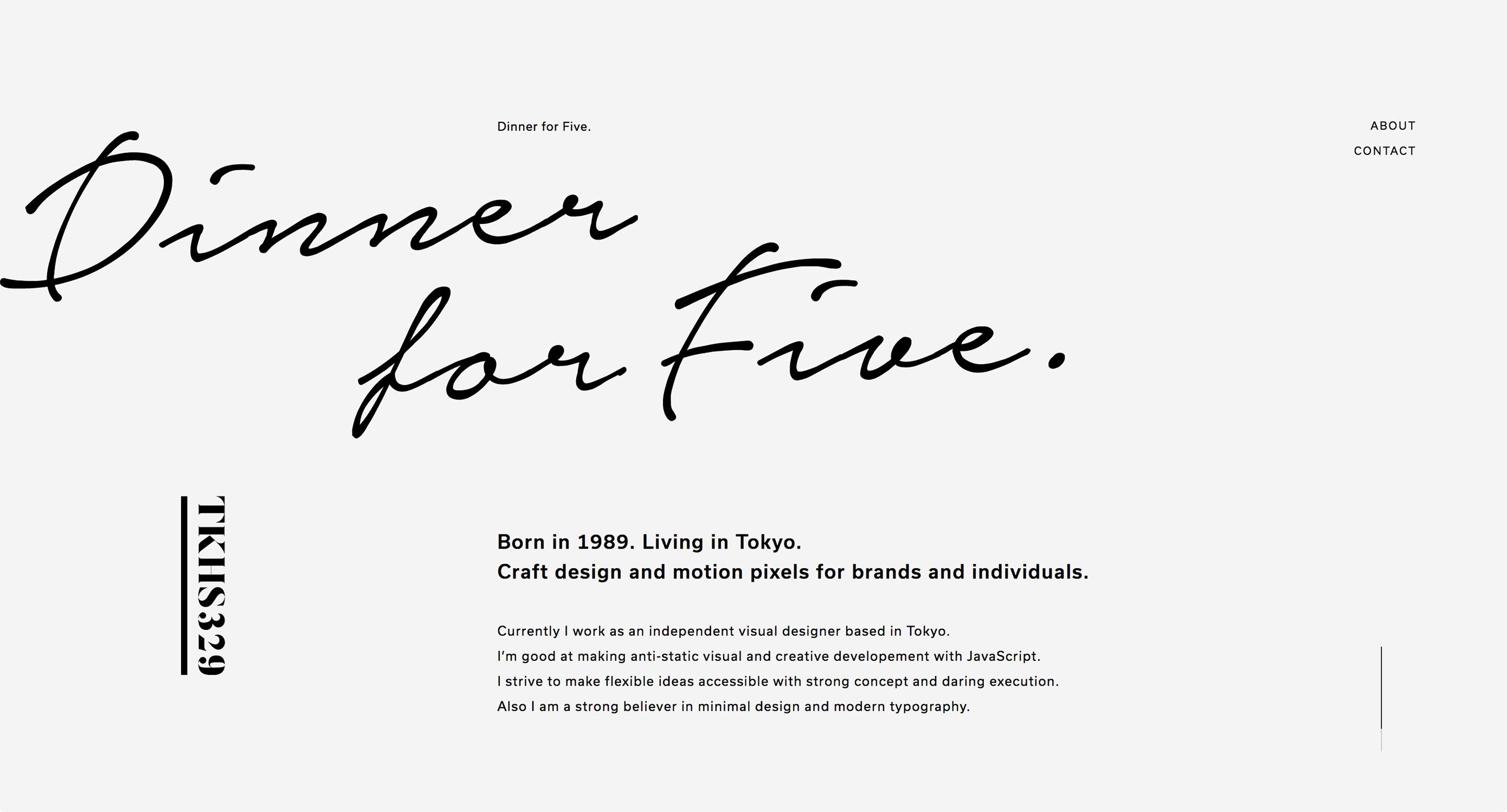
Cena per cinque
Mitsugu Takahashi's portafoglio è elegante. Non intendo che usi il tipo di fantasia (beh, lo fa), o che usi le immagini per proiettare un marchio di alta classe (lo fa anche questo). Queste sono solo indicazioni di livello superficiale di una comprensione più profonda del modo in cui si suppone che si senta qualcosa di elegante.
Page loader a parte, il sito si presenta elegante, piacevole ed elegante come si potrebbe desiderare. È quasi un miracolo che solo uno dei progetti presentati abbia qualcosa a che fare con i matrimoni fantasiosi. Colpisce solo tutte le note giuste.
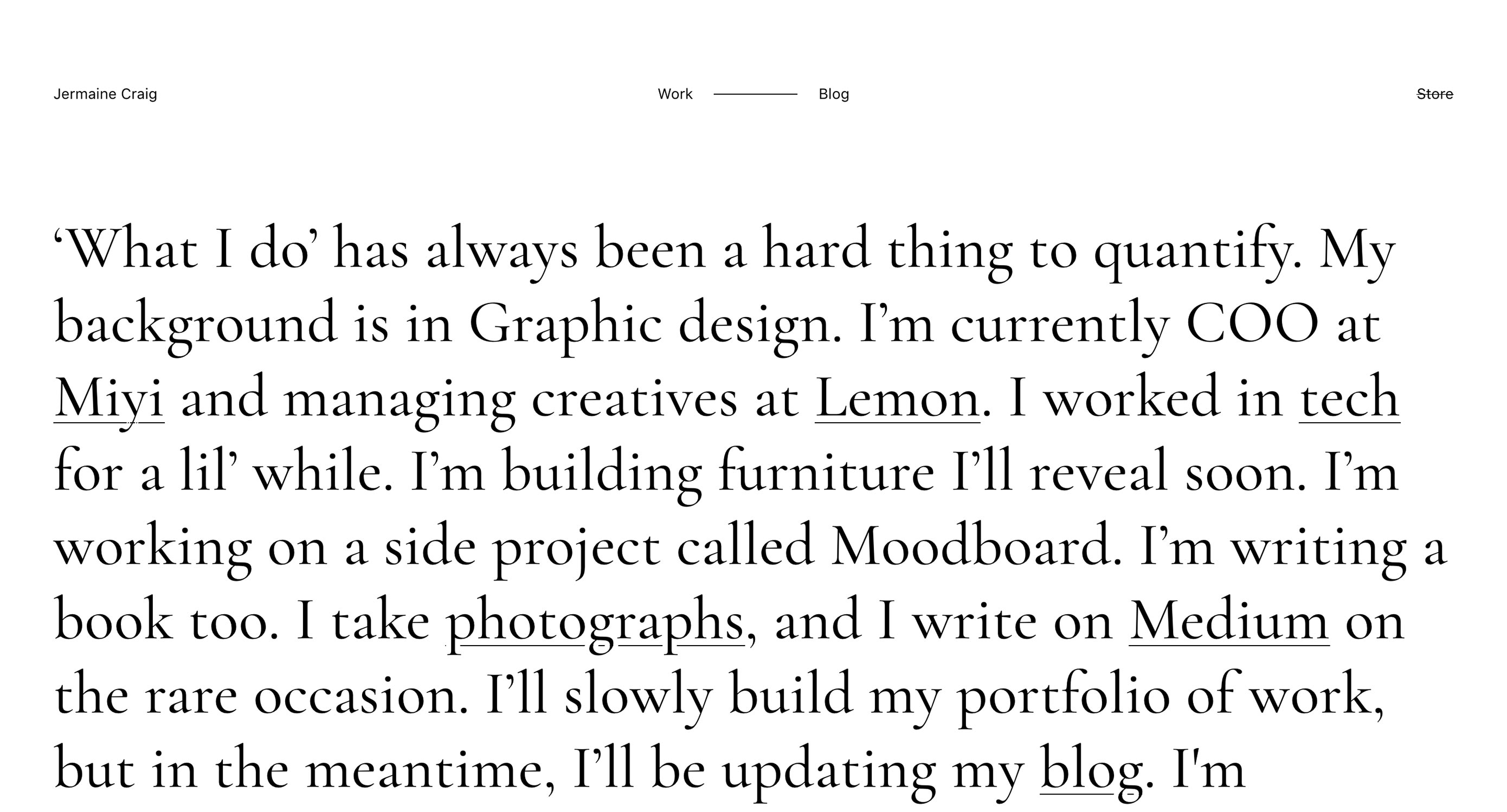
Jermaine Craig
Jermaine Craig fa una mossa audace e rischiosa colpendo gli utenti proprio nelle orbite con un muro di testo. Il sito nel complesso sembra essere un po 'in fase di sviluppo, ma è già abbastanza accattivante per questa lista.
Tigre di carta
Tigre di carta è il tuo minimalismo classico a cui sono stati lanciati alcuni palloncini pieni di vernice. Le persone di Paper Tiger sono apparentemente brave a lanciare le cose, anche se l'uso del colore non supera affatto il resto del design. Richiede solo un design solido e lo fa risaltare un po 'di più.
James Merrell Architects
Non sono sicuro del motivo per cui gli architetti amano così tanto il sito in stile PowerPoint, ma James Merrell Architects è un bell'esempio del modulo. Anche il loro blog è in parte di presentazione, e in parte stampa la pubblicazione. La cosa bella è che CSS (e JS) è arrivato abbastanza lontano da rendere i siti come questo ragionevolmente utilizzabili, e persino belli.
Anche se i siti di costruzione in questo modo vanno contro le mie preferenze personali - e anche se non ha senso nascondere la navigazione dietro a un menu di hamburger sul desktop - devo ammettere che è semplicemente bello.
Kickpush
È uno scherzo di una mossa di potere per una società che rende le app mobili (e occasionalmente i siti web) per affermare che a loro non piace nemmeno Internet. E ancora, Kickpush ha fatto proprio questo Certo, chiamano anche Londra "solare", che è esattamente come si sa che stanno scherzando. Quell'esuberanza permea l'intera estetica e esperienza del sito.
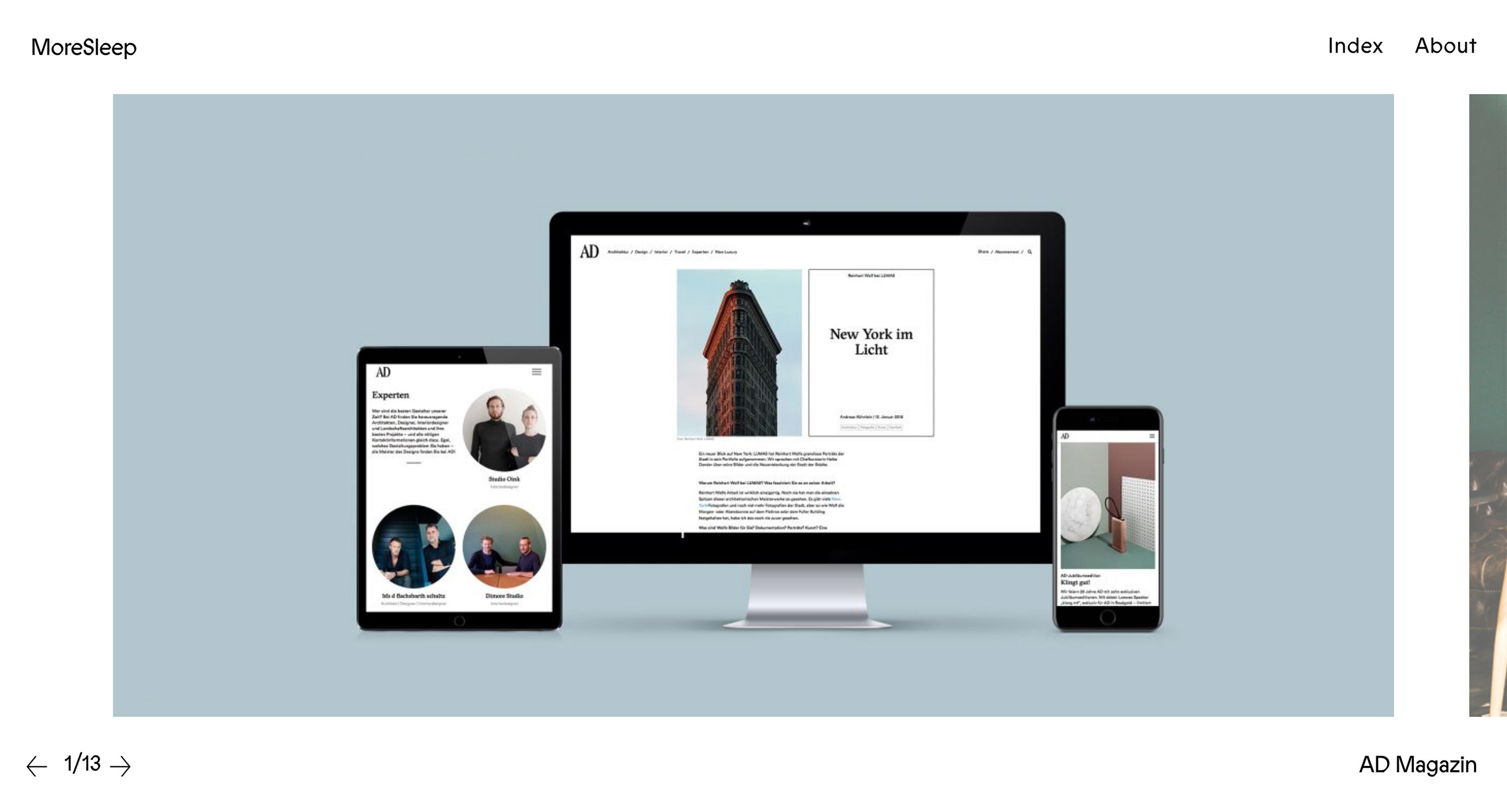
Più sonno
Più sonno non è solo una buona idea, è anche uno studio di design. Questo è andato per quel sacro graal dell'estetica alternativa: il layout orizzontale. Bene, sulla loro home page comunque.
Nathan Young
Nathan Young ci ha portato un portfolio di più diapositive per il nostro divertimento. Questo tipo di portfolio in realtà sta crescendo su di me un po ', anche se personalmente proverei per presentazioni CSS pure.
Jack Davidson
Portfolio di Jack Davidson rende assolutamente sicuro che leggerete il titolo di ogni progetto sostituendo il cursore con detto titolo. Non preoccuparti, torna al puntatore normale non appena si passa il mouse sulla navigazione, quindi rimane utile.
Il sito è interessante, ma desidero collegarlo ad alcuni punti per l'utilizzo di uno "screen saver". Mi sto un po 'annoiando con quelli. Almeno questo è uno slideshow del suo lavoro, quindi è ancora abbastanza utile.
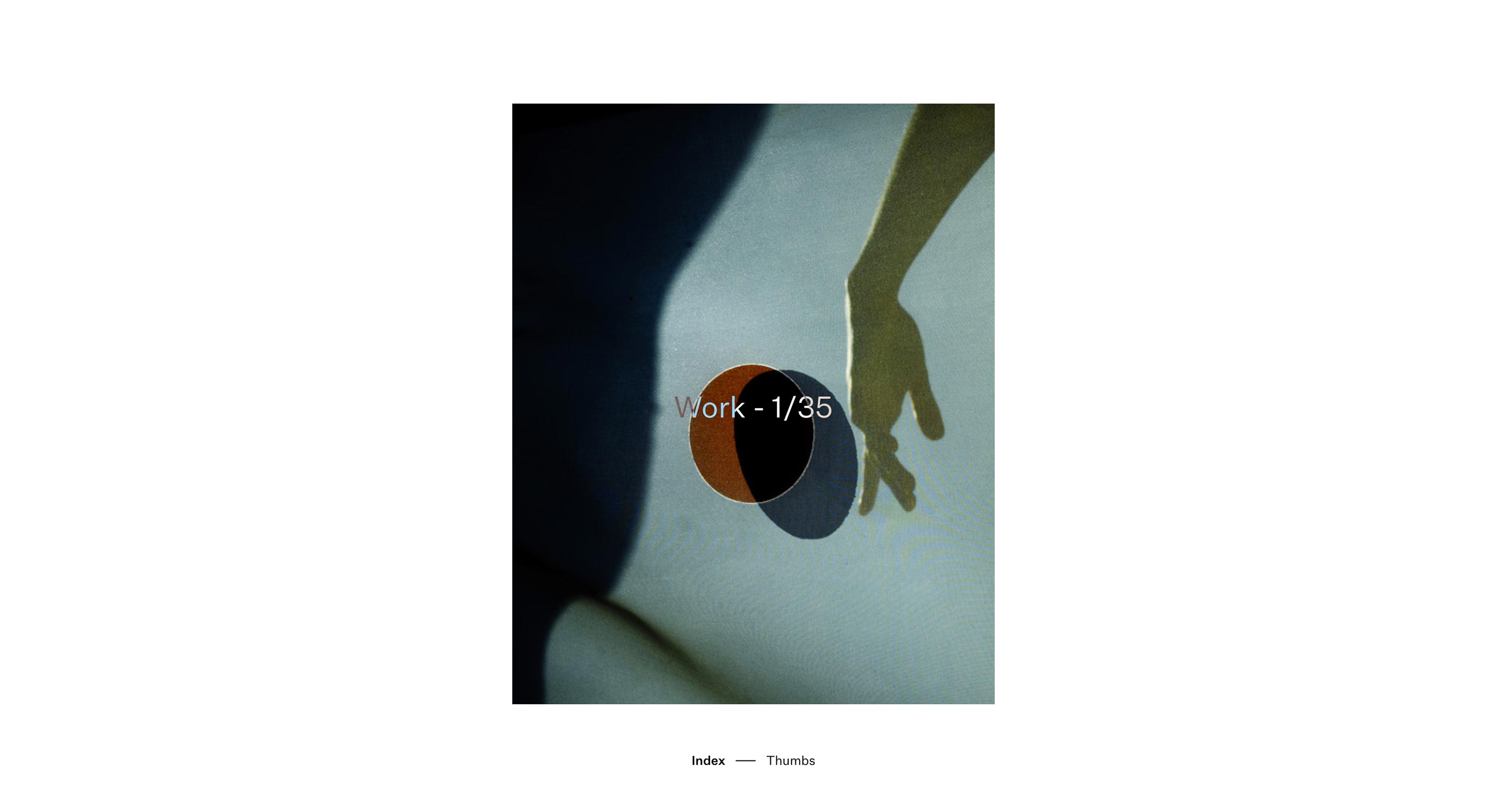
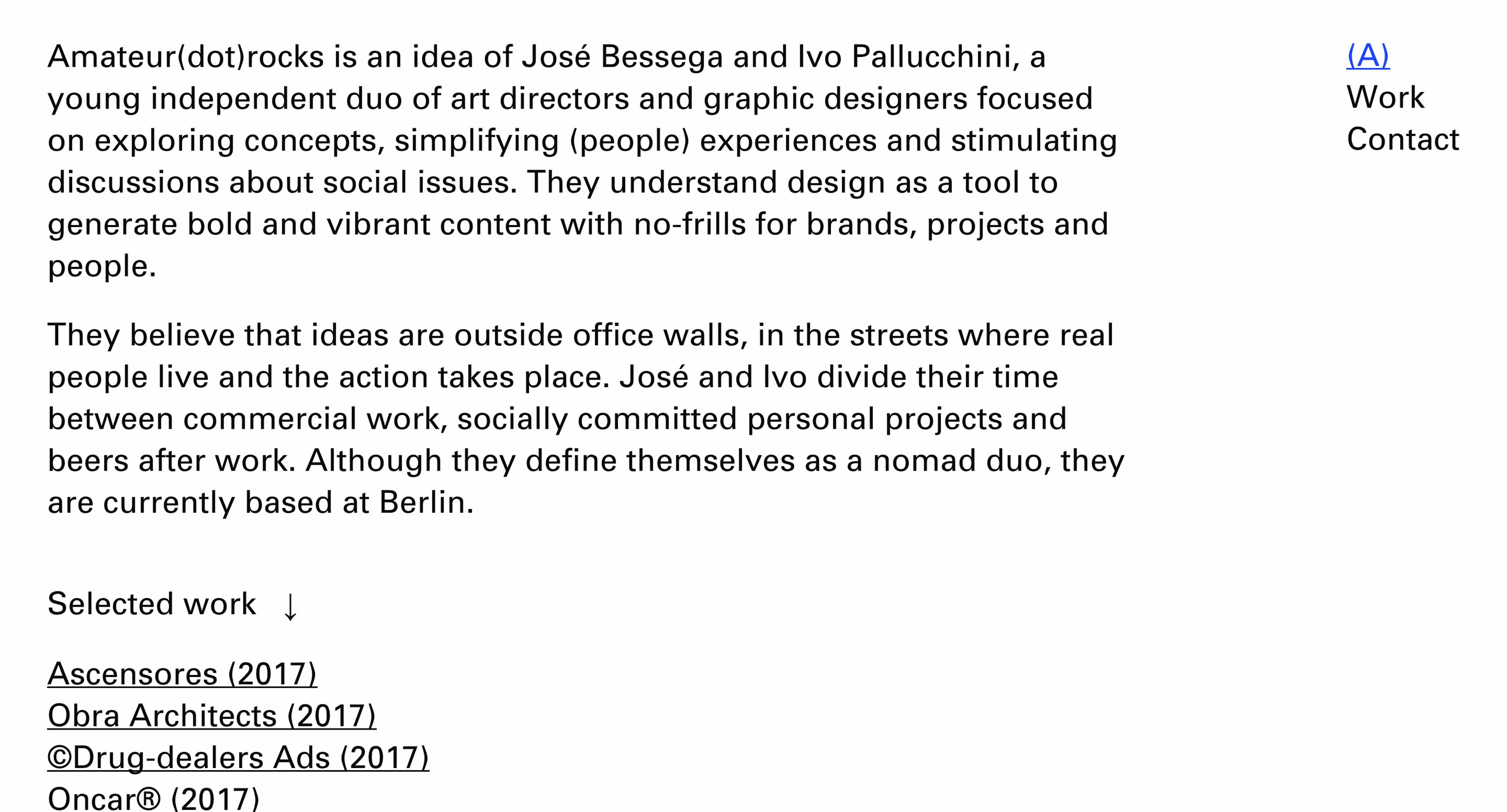
Amateur.rocks
Ok, un migliaio di siti web hanno fatto la cosa "è tutto il testo finché non si passa il mouse sul nome del progetto". Mi piacerebbe solo indicarlo amateur.rocks per dire: "Hanno fatto bene".
Guarda come vengono conservate le immagini dal sovrapposizione del titolo del progetto che stai visualizzando in anteprima? Guarda come non devono preoccuparsi del contrasto del testo in questo modo? Questo è il modo giusto per farlo.
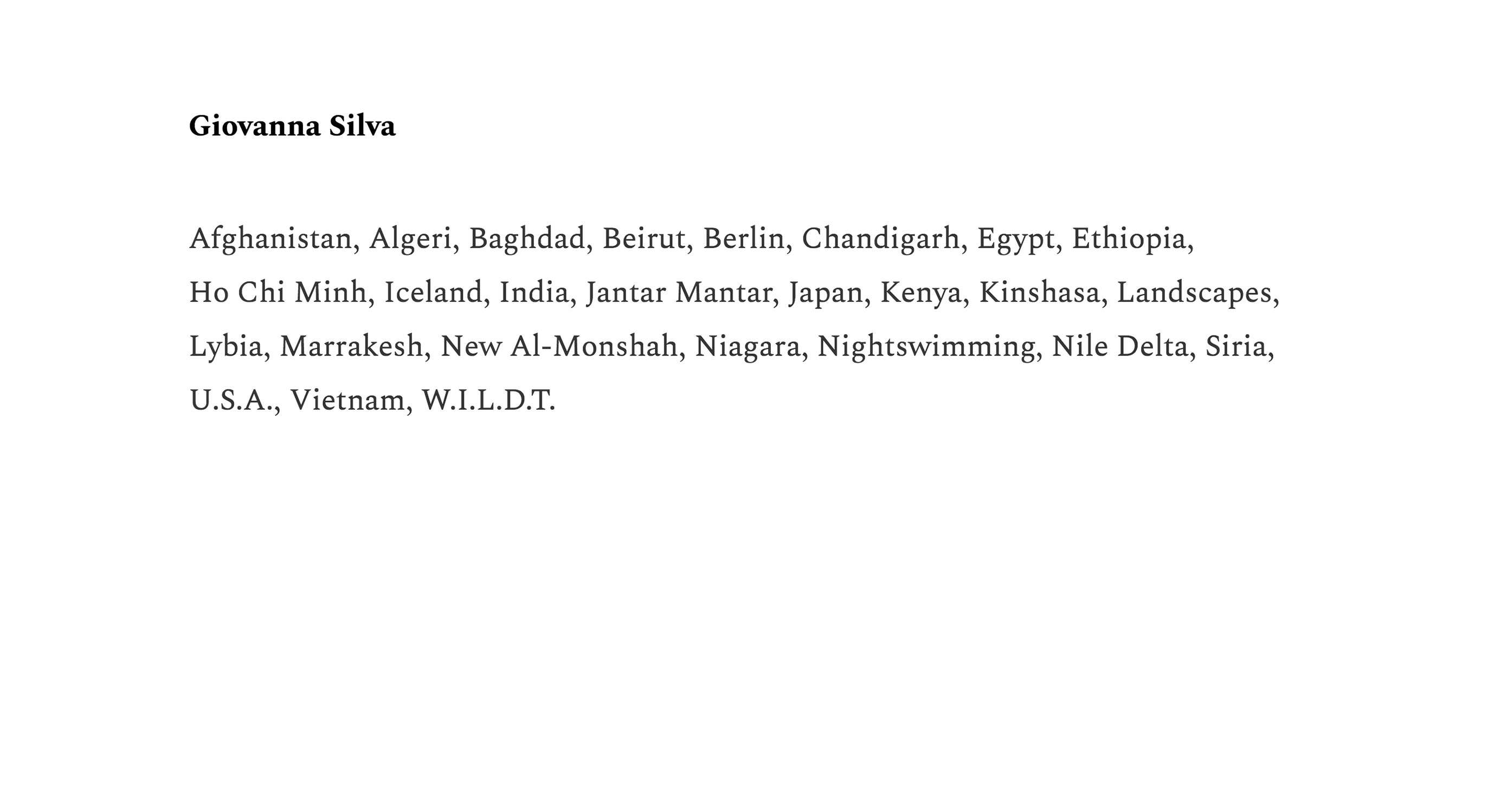
Giovanna Silva
Giovanna Silva ha preso la via non convenzionale di permettere alle persone di creare i propri collage (sorta di) con il proprio portfolio. Fai clic su un paese / posizione, quindi inizia a fare clic su di esso per vedere tutte le immagini del progetto.
Dopo aver esaurito la pila di foto, puoi vederle di nuovo tutte in un layout più convenzionale. Anche il resto del sito è un po 'più convenzionale, ma ha un bell'aspetto.