3 modi intelligenti per coinvolgere gli utenti con l'animazione
Una volta l'animazione era pensata come una semplice decorazione. Ma con l'accelerazione dei progressi tecnologici e delle connessioni Internet, i designer stanno accettando i vantaggi pratici. In questo articolo, ci concentreremo su un particolare vantaggio dell'animazione-animazione di marketing o animazioni che vendono . Nonostante il fatto che tale animazione non sia destinata a migliorare l'usabilità, può impressionare l'utente e dare loro un contesto per l'argomento.
I progettisti possono utilizzare questo tipo di animazione nei seguenti modi:
1. Dimostrare l'artigianalità
Le persone notano i dettagli. L'attenzione all'animazione può far sentire l'esperienza creata. Quando app / siti creano un'esperienza visivamente stimolante, porta un livello di eccitazione per l'utente.
Carica animazione schermo
Il caricamento dell'animazione è uno dei più vecchi usi dell'animazione che dovrebbe distrarre l'utente dai tempi di caricamento. Ma anche questo tipo di animazione può dimostrare che il tuo prodotto è fantastico. Ad esempio, quando un utente lancia l'app Uber notano immediatamente un calo animato che si trasforma nel pin su una mappa. Questa animazione non è semplicemente piacevole, ma influenza anche gli occhi dell'utente e controlla dove gli utenti dovrebbero concentrarsi. Questo momento di apertura rapida rende la prima impressione pulita e induce l'utente ad interagire ulteriormente.

Animazione Signature
Alcune aziende vanno ancora oltre e usano l'animazione come caratteristica distintiva del marchio. MailChimp è una delle società che utilizza l'animazione in questo modo. L'azienda adotta una nicchia abbastanza tecnica, creando e inviando campagne di posta elettronica, ma utilizzando l'animazione trasforma questo compito secco in un'esperienza invitante. Il servizio aggiunge piccole e piacevoli sorprese durante il viaggio dell'utente e rende l'invio di e-mail molto più divertente.

2. Meglio consegnare un messaggio chiave
Gli effetti animati aiutano a rendere più chiaro il tuo messaggio. Usando l'animazione puoi prendere idee o processi complessi e renderli facilmente digeribili in un modo divertente e grafico.
Animazione interattiva
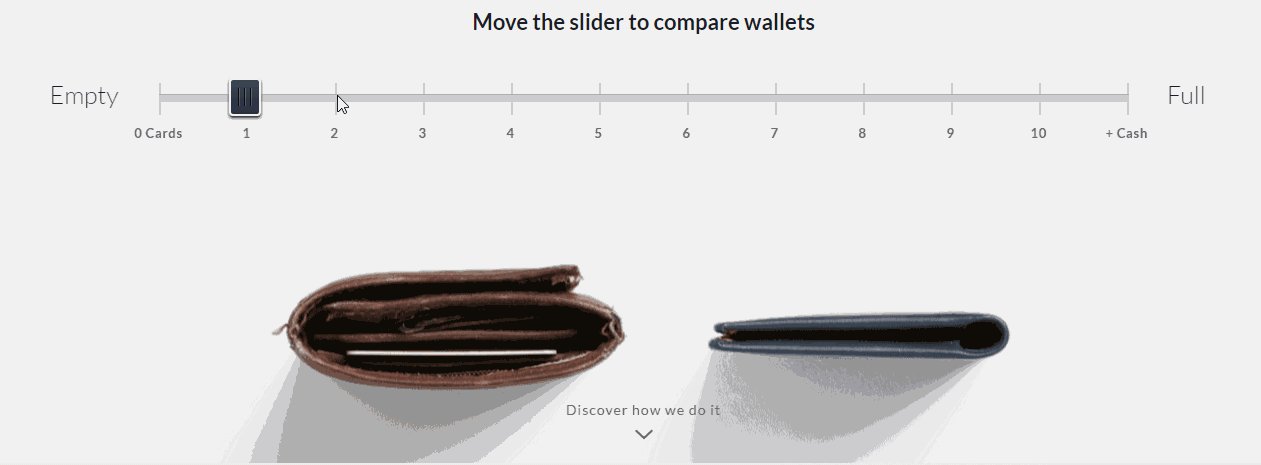
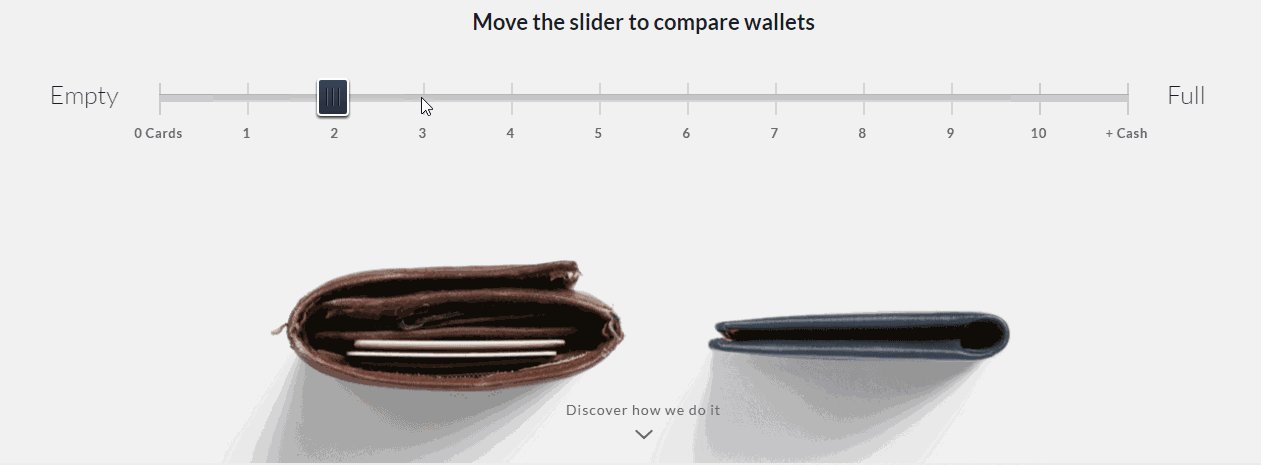
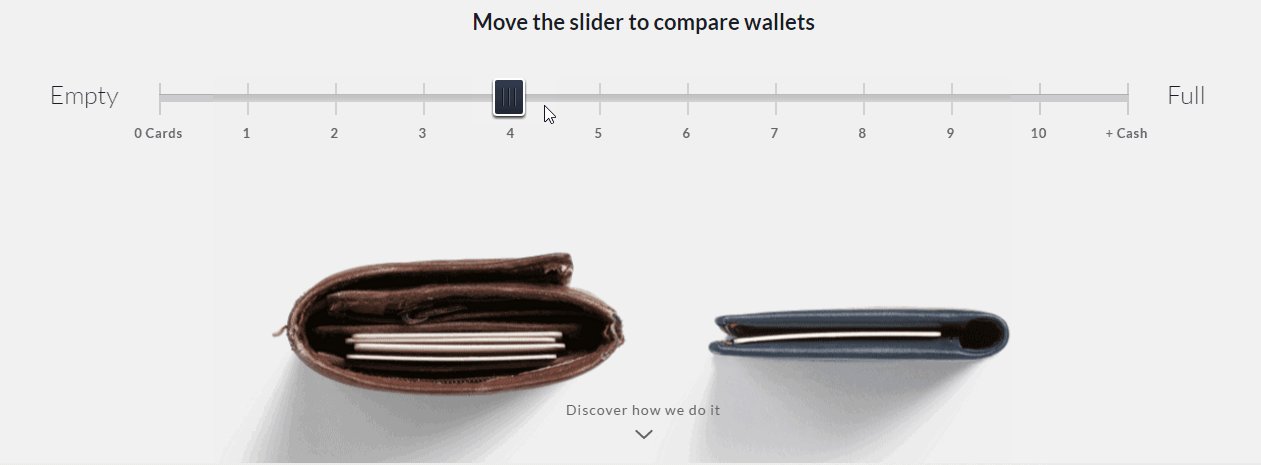
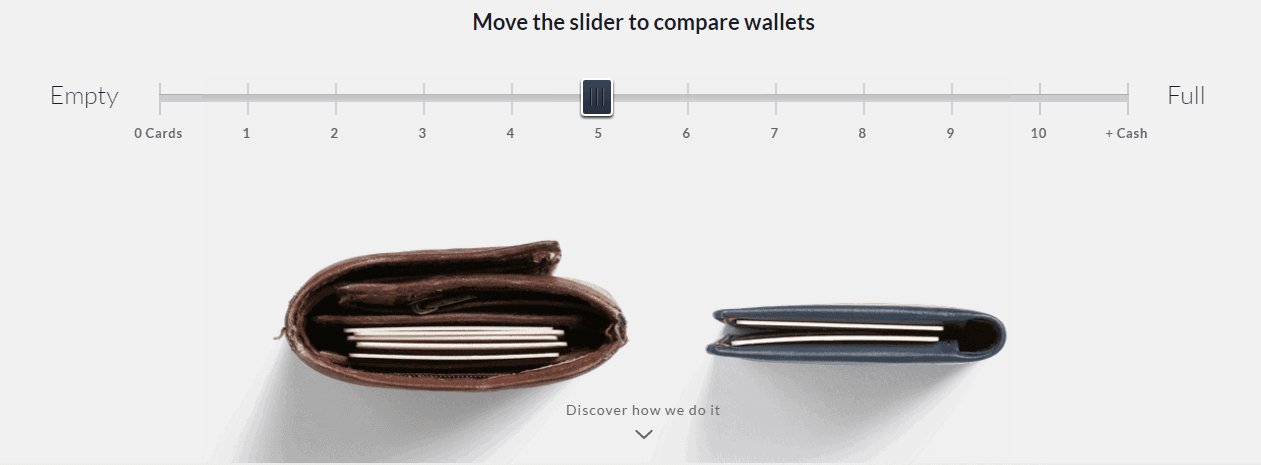
L'animazione è in grado di evidenziare i punti di forza di un prodotto. Bellroy è un'azienda che vende portafogli. Dicono che si sforzano di creare un design sottile per ridurre il volume della tasca. Nell'esempio seguente, puoi vedere come l'animazione utilizzata in Bellroy indica chiaramente il comportamento di un prodotto e ne dimostra i benefici.

Hover Animation
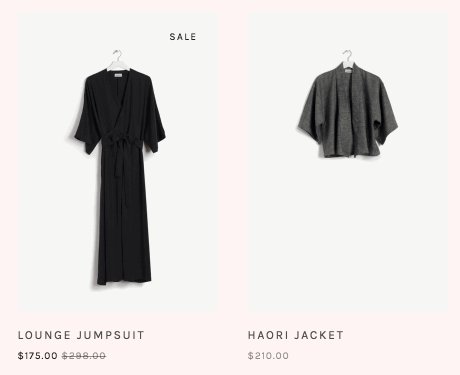
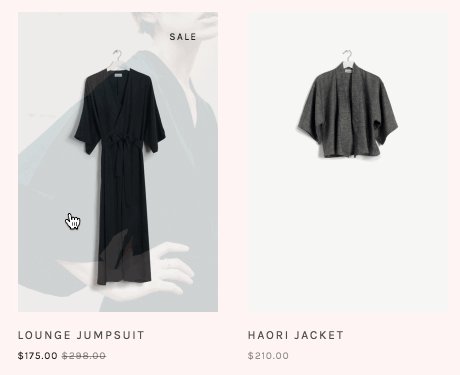
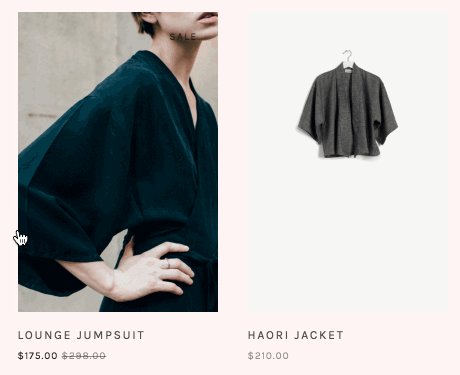
Le animazioni al passaggio del mouse sono molto pratiche per fornire informazioni aggiuntive sui tuoi prodotti. Questo tipo di animazione rende meno grave la rivelazione e offre l'opportunità di aggiungere qualche carattere delizioso al tuo sito.

Animazione narrativa
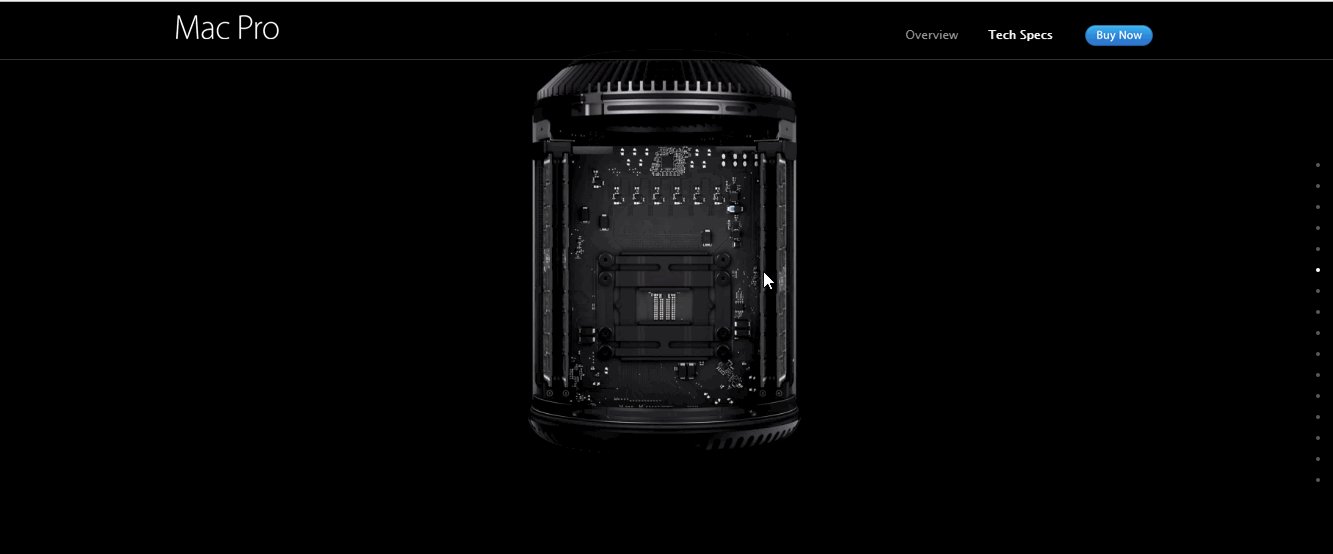
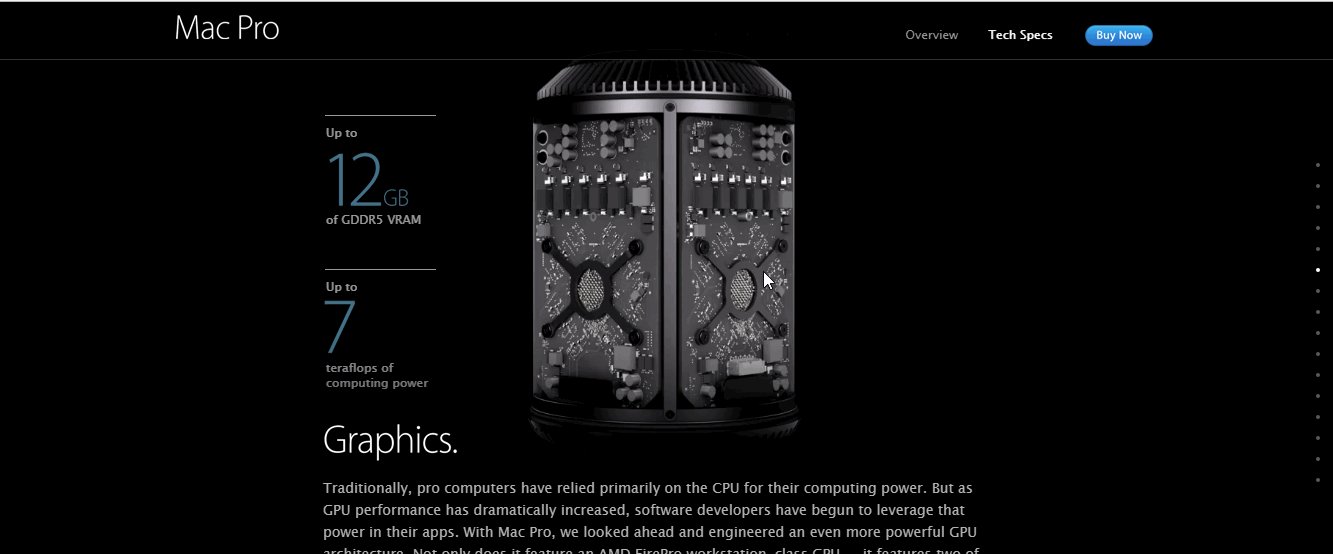
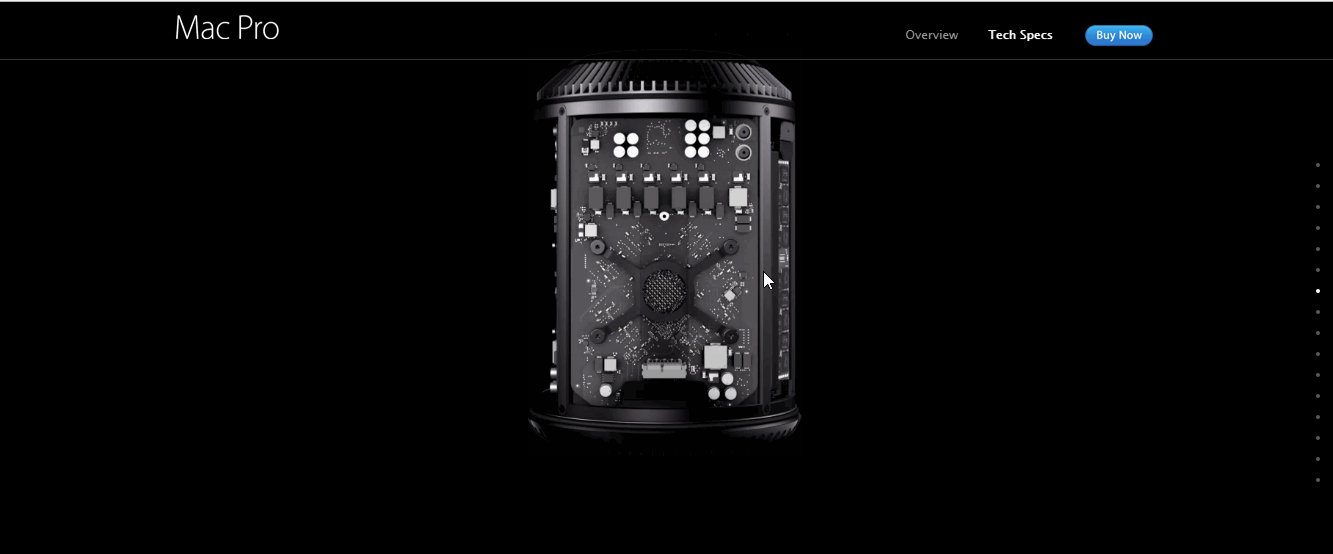
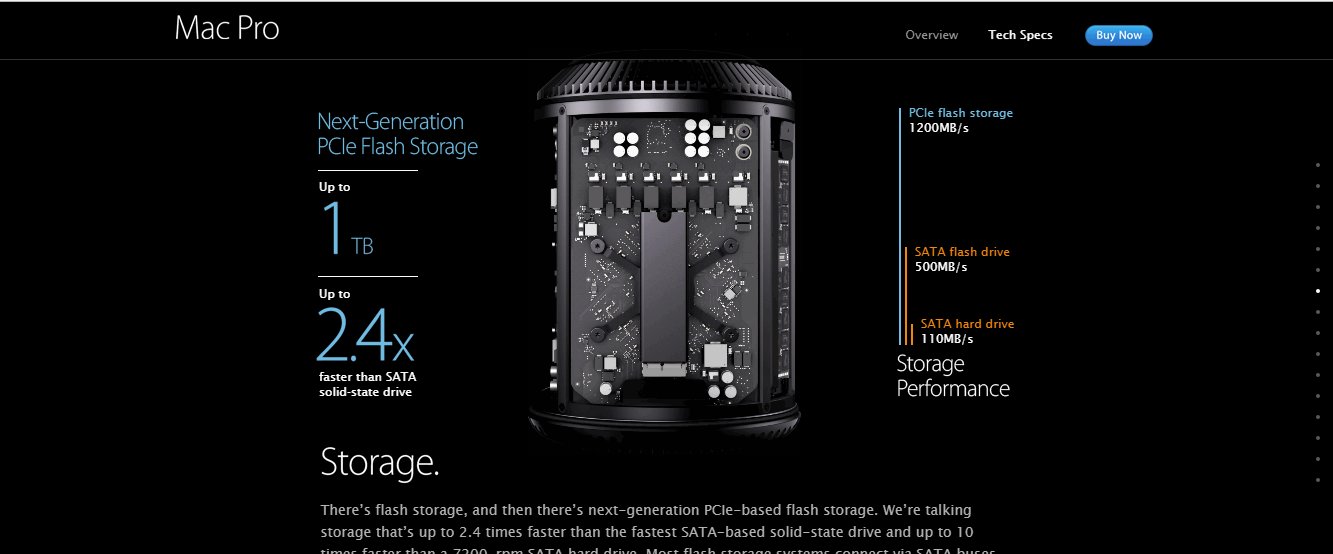
Il potenziale di storytelling delle animazioni può aggiungere una connessione emotiva a un'interfaccia altrimenti noiosa. Alcuni esempi comuni di narrazione sono pagine che mostreranno un nuovo prodotto "assemblandolo" davanti ai vostri occhi. Ad esempio, la pagina dedicata a Mac Pro sul sito Web di Apple ti mostra esattamente cosa c'è sotto il cofano mentre scorri verso il basso:

Le animazioni narrative possono anche dare vita e divertimento al lungo rotolo. Invece delle animazioni di parallasse, che è molto comune, optare per qualcosa di più sottile. Valuta la possibilità di suddividere il tuo sito in "blocchi" scorrevoli. All'interno di ogni blocco, puoi introdurre il contenuto tramite animazioni. Le animazioni nell'esempio qui sotto del sito web Le Mugs rendono il contenuto "vivo" animando semplici illustrazioni artistiche.

3. Coinvolgere gli utenti a compiere ulteriori passi
L'uso dell'animazione influenzerà gli occhi dei tuoi utenti e può controllare dove focalizzano la loro attenzione sulla tua pagina. Un occhio umano è naturalmente attratto dal movimento e questo rende l'animazione lo strumento perfetto per controllare la tua gerarchia visiva.
Attenzione dell'utente diretto
Gli elementi in movimento sono uno strumento potente per attirare l'attenzione degli utenti. Se l'obiettivo è quello di attirare l'attenzione dell'utente su un singolo elemento di più o di avvisare l'utente di informazioni aggiornate, allora un'animazione farà il trucco. Finché non ci sono molti altri elementi in competizione sullo schermo, anche il minimo movimento attirerà l'attenzione. Il sito Space Needle di Seattle sfrutta questa sottigliezza. Il sito richiama l'attenzione sulle istruzioni con un'animazione minore ma efficace nelle frecce verso l'alto.

Incoraggiare l'azione dell'utente
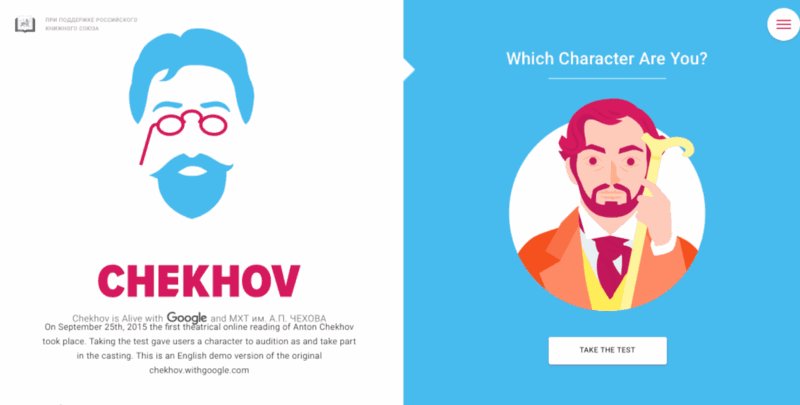
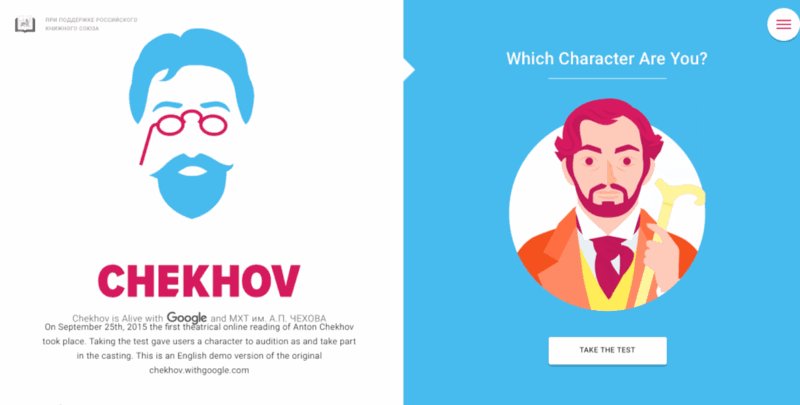
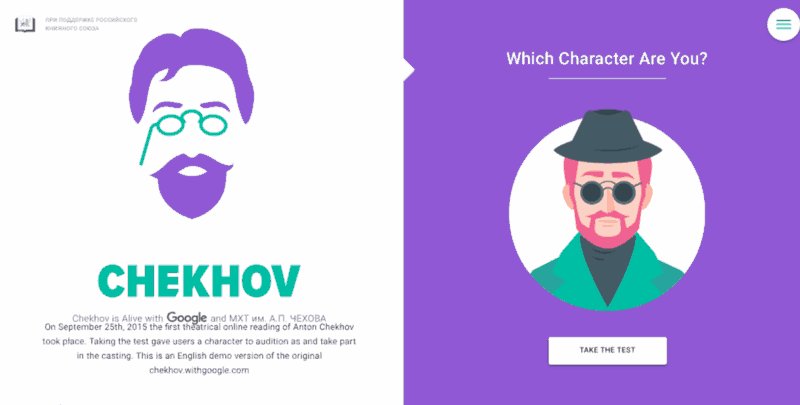
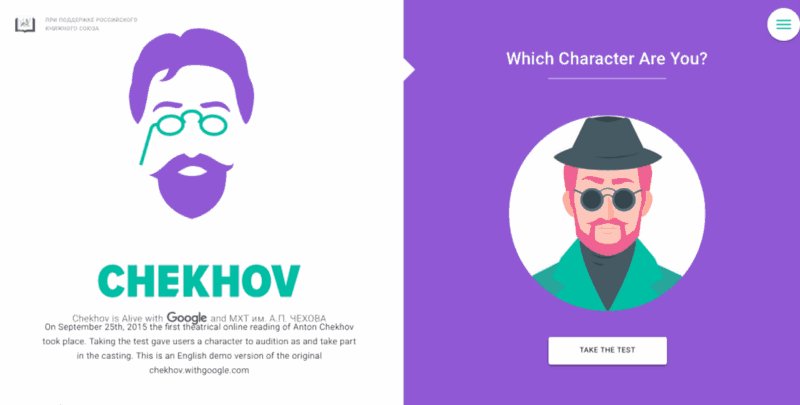
L'animazione fine e gli effetti interattivi incoraggiano gli utenti a fare clic. Guarda il disegno usato per il sito "Chekhov è vivo" qui sotto. Il design ti prega di cliccare per trovare il tuo personaggio.

Cose da considerare
L'animazione è un'arma a doppio taglio. Utilizzato in modo errato, può rovinare l'esperienza dell'utente.
Evita l'animazione che distrae l'utente dal proprio compito. Nel mondo delle vendite e del marketing online, la distrazione può essere la morte.
Un aspetto molto importante da considerare quando si progetta un'animazione è la frequenza con cui probabilmente si verificherebbe all'interno di una singola sessione utente. L'animazione potrebbe essere bella la prima volta che l'utente la vede, ma dopo il 100 ° tentativo, può diventare fastidiosa, specialmente quando non ha altro scopo che essere "divertente".
Ci sono molti elementi dell'interfaccia utente che puoi animare sia in modo divertente che down-to-business. Ma ricorda una cosa, se vuoi creare un'animazione di marketing dovresti impostare l'obiettivo di creare un'animazione che abbia sia stile che finalità .