5 regole per la scelta del tipo di carattere Web perfetto
La selezione di un carattere tipografico per un progetto è un momento determinante. Occasionalmente cercherete di aggiungere personalità a un design, anche se di solito è meglio lasciarne il testo. Per il corpo del testo, la maggior parte delle volte, stai mirando alla leggibilità.
La leggibilità e la leggibilità sono spesso confuse; la leggibilità si riferisce alla facilità con cui le lettere vengono riconosciute, la leggibilità si riferisce alla facilità con cui si leggono le parole, le frasi e i paragrafi. Il primo offre spesso il secondo.
Ogni progetto ha le sue esigenze e nessun singolo tipo di carattere si adatta mai ad ogni situazione. Tuttavia, nel caso del testo del corpo per il Web, ci sono caratteristiche chiave che dovresti cercare.
1. Contatori grandi e aperti
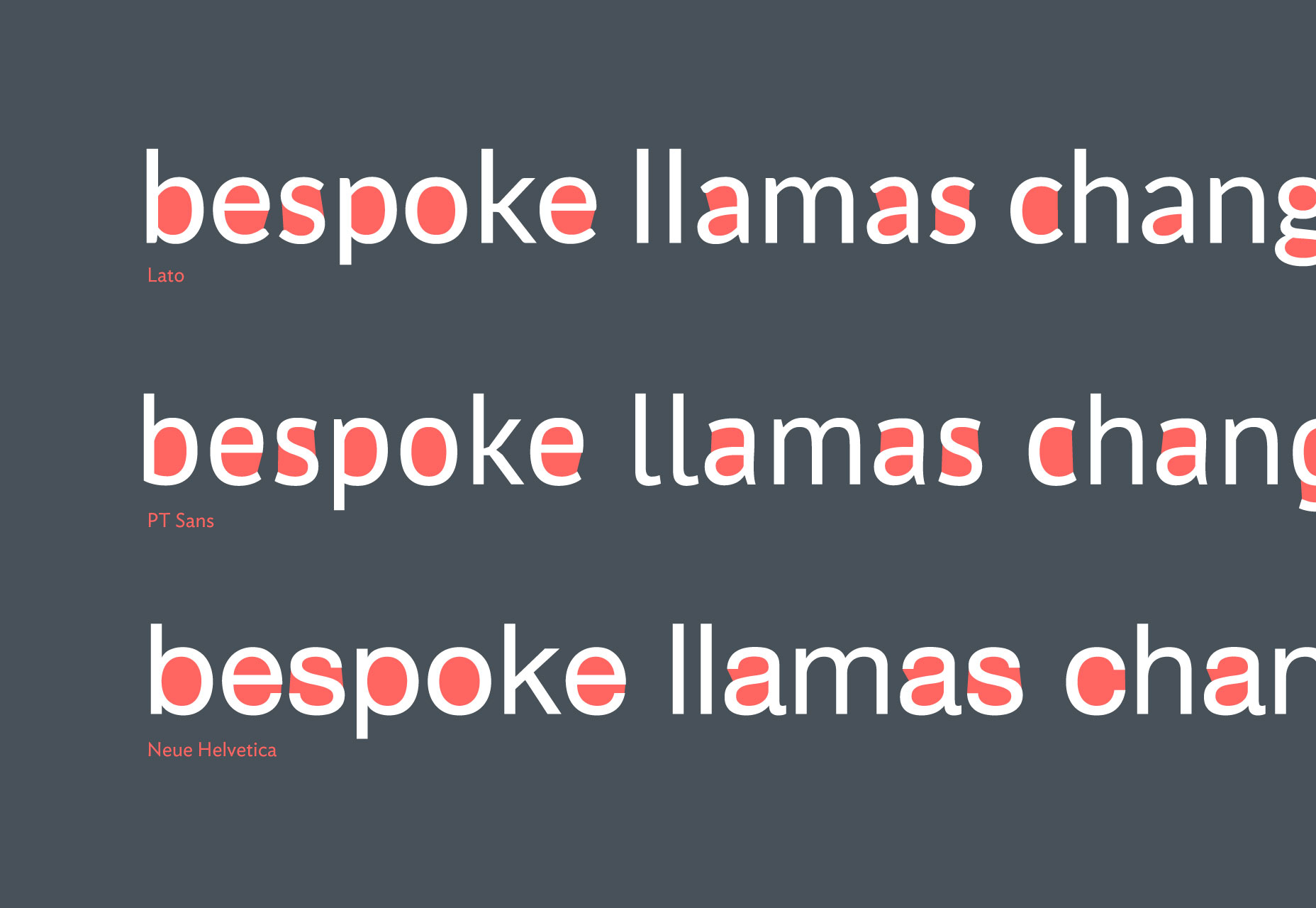
I contatori sono lo spazio bianco al centro delle lettere come "o" e "c". I grandi contatori aumentano la leggibilità perché formano forme distintive all'interno dei numerosi tratti verticali che compongono il latino minuscolo.
I caratteri tipografici con grandi contatori tendono verso una grande altezza x (l'altezza della 'x' minuscola) rispetto agli ascendenti e discendenti del carattere tipografico (i tratti estesi su lettere come 'b' e 'p'). La maggiore altezza x consente uno spazio bianco adeguato in lettere come la 'e'.
Oltre ai grandi contatori, i caratteri leggibili tendono anche ad avere contatori aperti con aperture ampie, in lettere come "c" e "s".

Un carattere tipografico che fa questo estremamente bene è quello di Łukasz Dziedzic Lato . Lato presenta un generoso x-altezza, supportato da grandi contatori aperti.
Oltre ai contatori grandi, cerca gli angoli acuti delle giunzioni di lettere come "d", "p" e "n": a causa della natura dei pixel, l'angolo aumenta lo spazio bianco, facendo apparire i contatori più grandi. Questo effetto può essere visto anche nei semi-contatori, come lo spazio bianco sotto la spalla della lettera 'r'.
2. Anche colpi
Un argomento frequente tra i progettisti è se i caratteri serif o sans-serif siano più leggibili. Alcuni sostengono che i serif aumentano l'unità di una forma di parola, altri sostengono che i serifi confondono le forme a piccole dimensioni, altri sostengono che si tratta semplicemente di una questione di familiarità. Qualunque sia la tua persuasione, troverai studi approfonditi che dimostrano e confutano il tuo punto di vista.
La verità è che i sans serif sono leggermente più leggibili, non a causa dei grazie, ma per altre caratteristiche comuni allo stile. Più precisamente, i segni di grazie si estendono da una tradizione calligrafica e tendono quindi a caratterizzare un maggior contrasto di tratti. I tratti più sottili tendono a scomparire a dimensioni più piccole, quindi qualsiasi tipo di carattere con tratti sottili incorporati tende a perdere leggibilità sullo schermo.
La maggior parte dei caratteri tipografici presenta un contrasto di tratti per essere otticamente bilanciati (i tratti orizzontali appaiono otticamente più spessi rispetto a tratti verticali di uguale spessore), ma un minor contrasto produce una maggiore leggibilità.
Ci sono, tuttavia, molti serif moderni che si comportano eccezionalmente bene sullo schermo.

FF Tisa è un carattere tipografico molto leggibile. Oltre ai suoi grandi contatori, il suo contrasto di tratti è minimo. FF Tisa ha un compagno di caratteri sans serif: FF Tisa Sans . Confronta i due ed è chiaro che sono i grandi contatori x altezza, i contrappesi sostanziali e il contrasto di tratti minimi che ne determinano la leggibilità, non la presenza o l'assenza di grazie.
Se guardi attentamente vedrai che FF Tisa ha un contrasto di tratti leggermente inferiore rispetto a FF Tisa Sans. Vedrai anche che in alcuni personaggi, per esempio, le grazie serif chiudono un po 'le aperture. Ciò dovrebbe indicare che Tisa Sans è leggermente più leggibile di Tisa, ma i serif forniscono un ulteriore vantaggio ...
3. Forme di lettere distinte
Quando provi un carattere tipografico per l'uso dello schermo, prima di provare il tuo nome, il tuo nome di dominio, o qualcosa che salta sopra qualcos'altro, prova il testo "1Illinois".
In definitiva, vorrai provare numerose combinazioni, ma "1Illinois" è l'unica frase che devi elencare in un carattere tipografico. Non solo contiene contatori aperti e chiusi e un arco per giudicare il contrasto del tratto, ma include anche alcuni dei caratteri più problematici in un carattere tipografico: il numero 1, il maiuscolo I, il minuscolo l e in misura minore il minuscolo io.

Prendi il classico esempio di Gill Sans . È un carattere tipografico magnificamente disegnato, ma non funziona sullo schermo. Digita "1Illinois" in Gill Sans e vedrai le lettere sono indistinguibili a qualsiasi dimensione. È qui che i caratteri tipografici serif - che perdono una piccola quantità di leggibilità con un maggior contrasto di stoke e aperture più ristrette - tornano a essere persino a posto con i sans serif. Confrontare Merriweather con Gill Sans e puoi vedere che nonostante le forme di lettera sostanzialmente semplici di Gill Sans, Merriweather è molto più leggibile a causa dei diversi caratteri che sono più facili da ottenere con l'aggiunta di serif.
Forme di lettere distinte non sono la riserva esclusiva di grazie. Fira fa un lavoro eccellente distinguendo tra i personaggi con una variazione di altezza e le code in minuscole 'l'.
Idealmente troverai un carattere tipografico con varietà in tutto il set di caratteri. I caratteri tipografici con una doppia trama tradizionale "a" e "g" tendono ad essere più leggibili di una sans geometrica come Futura.
Uno dei miei preferiti è Sans ideale . Gestisce solo una leggera distinzione tra "I" maiuscoli e "l" minuscoli, ma osserva attentamente e vedrai che praticamente ogni tratto è distinto. L'asimmetria e la variazione tra i caratteri che di solito si rispecchiano vicendevolmente producono un carattere tipografico altamente leggibile quando sono impostati con dimensioni di testo normali.
4. Ritmo costante
Il ritmo è uno dei fattori più importanti in un carattere tipografico, perché elaboriamo il testo in saccade: piccoli salti lungo la linea, che sono più facili da elaborare se la spaziatura è coerente.
Un carattere tipografico non può controllare la spaziatura interlinea del testo, ma controlla la spaziatura verticale; è possibile regolare il tracciamento per il testo, stringendolo per visualizzare il testo e allentandolo per il testo del corpo, ma ciò non modifica il ritmo dei tratti integrati nel carattere.
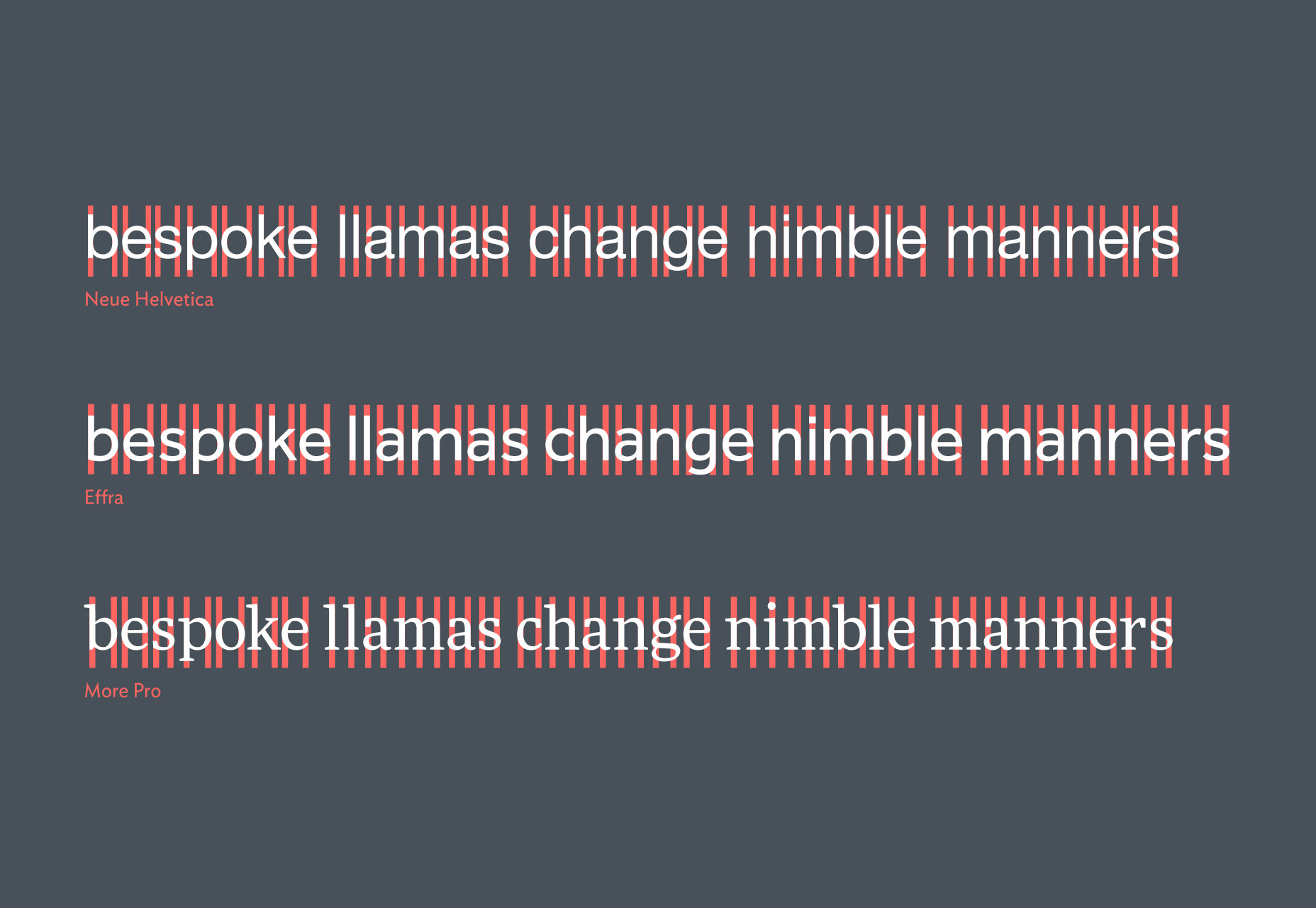
A parte le sue aperture serrate, il ritmo scarso è uno dei Helvetica I punti più deboli. Confrontalo con quello di Dalton Maag Effra o di Łukasz Dziedzic Più Pro che ha un bel ritmo.

Non cercare un carattere tipografico con un ritmo verticale matematicamente esatto; per ottenere ciò, un progettista di tipi di solito dovrebbe distorcere le lettere al punto che perderebbero la leggibilità in altri modi. Cerca invece un carattere tipografico che tende verso un ritmo prevedibile.
5. Arma segreta
C'è un'arma segreta che puoi usare quando selezioni il tipo per il Web che è ovvio, ma spesso trascurato.
Tutti i tipi di caratteri più leggibili che ho finora raccomandato in questo articolo sono stati progettati negli ultimi sei anni: Lato (2010), FF Tisa (2008-10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans ( 2013), Effra (2008), More Pro (2010) - da tipografi che progettavano specificatamente per l'uso su schermo.
Helvetica è una scelta terribile per il Web, ma come potrebbe essere qualsiasi altra cosa quando ha iniziato la sua vita non sei, ma quasi sessant'anni fa?
In caso di dubbi, controlla quando è stato progettato un carattere tipografico. Se è stato rilasciato negli ultimi anni, probabilmente (con alcune eccezioni intenzionali) probabilmente anticipa l'uso sul Web.
Conclusione
Ogni progetto ha requisiti specifici che influenzeranno le tue scelte. Mi sono concentrato sugli esempi minuscoli perché la maggior parte del corpo del testo è in minuscolo, ma se stai progettando un dashboard probabilmente dovrai prestare maggiore attenzione ai numeri; se stai progettando per un marchio internazionale avrai probabilmente bisogno di un set di caratteri esteso.
La gioia della tipografia è che ogni progetto ha casi d'uso che significano che nessun tipo di carattere è sempre l'opzione migliore.
Cerca contatori generosi, persino stokes, forme letterali distinte e un ritmo verticale costante. Focalizza la tua ricerca su caratteri tipografici progettati nell'era del Web.
Dall'avvento del web type abbiamo iniziato a sviluppare uno stile tipografico distinto che affronta le restrizioni dei media, e i caratteri tipografici che prosperano maggiormente online sono quelli che sono stati progettati per.