5 modi in cui la progettazione dell'interfaccia utente promuove UX
Un'esperienza utente è qualcosa che ogni sito offre a chi lo visita. Tuttavia, l'esperienza sarà diversa dal sito Web al sito Web in un'ampia varietà di modi. Alcuni sono facili da navigare, alcuni sono un piacere da usare, alcuni sono goffi ma puoi comunque andare verso dove vuoi andare, e alcuni sono così difficili da capire che colpisci la freccia indietro sul tuo browser.
Una delle maggiori influenze sull'esperienza utente è l'interfaccia utente, il design attuale con cui gli utenti interagiranno: ci sono diversi fattori che compongono un'interfaccia, come la facilità con cui si naviga attraverso un sito web o quanto sia facile leggere soddisfare. Gli utenti formuleranno anche le loro opinioni in base al valore percepito e all'utilità del sito web. Quanto meglio li aiuta a raggiungere i loro obiettivi, tanto più utile sarà percepito.
Le emozioni che gli utenti provano mentre utilizzano il tuo sito web, finiscono per avere un impatto sul business associato. Se gli utenti possono trovare facilmente ciò che stanno cercando sul sito web e sentirsi soddisfatti, è più probabile che acquistino da esso, nel frattempo, se si sentono frustrati o confusi, è molto probabile che si spostino e acquistino da qualcun altro che offre loro una migliore esperienza utente. Le esperienze degli utenti di Lackluster tengono molte aziende indietro dal loro pieno potenziale, lasciando i loro siti web sottoperformanti e sprecando preziosi dollari pubblicitari quando i visitatori non vengono convertiti in clienti.
Di seguito sono riportati 5 semplici, ma potenti, modi in cui il design intelligente dell'interfaccia utente promuove l'esperienza utente di successo:
1. Migliorare la velocità di caricamento della pagina
La velocità di caricamento della pagina del tuo sito Web è un elemento estremamente importante dell'esperienza utente. Mentre i designer sono spesso coinvolti nel tentativo di mostrare le loro capacità di progettazione visiva, la verità della questione è che i visitatori del sito Web in genere si preoccupano più della velocità di caricamento della pagina che degli ornamenti sgargianti.
Secondo un recente studio di KISSmetrics quasi la metà (47%) di tutti i consumatori si aspetta una pagina web da caricare in 2 secondi o meno; se la tua pagina impiega più tempo di quella da caricare, riduce la qualità dell'esperienza utente. Se la tua pagina impiega più di tre secondi per caricarsi, avrai, in media, il 40% dei visitatori che abbandonano il tuo sito web; che aumenterà del 7% per ogni secondo aggiuntivo che verrà caricato dal tuo sito web. Un sito Web lento si traduce in opportunità perse e vendite perse.
Inoltre, mentre i tempi di caricamento lenti riducono il numero di conversioni generate dal tuo sito web, i tempi di caricamento lenti contribuiscono anche a ridurre il numero di opportunità che il tuo sito web genererà avendo un impatto negativo sul posizionamento del suo motore di ricerca. L'effetto è piccolo, ma sicuramente vuoi fare tutto il possibile per migliorare il posizionamento nei motori di ricerca del tuo sito web.
Per mantenere le pagine caricate in meno di 3 secondi, prova a utilizzare i seguenti suggerimenti: in primo luogo, scegli uno stile di progettazione più semplice evitando oggetti inutili e decorazioni appariscenti (nei test A / B, i disegni più semplici generalmente superano comunque i disegni decorati); secondo, ottimizza le tue immagini in un programma di grafica, non vuoi usare html per ridimensionarle; terzo, evitare di usare troppi plug-in, rallentano l'esperienza per i visitatori del sito; In quarto luogo, se il tuo sito è popolare, considera l'utilizzo di una rete di distribuzione dei contenuti per migliorare i tempi di risposta del server.
2. Sfruttare lo spazio bianco
Lo spazio bianco è spesso trascurato, ma è una parte molto importante della progettazione efficace dell'interfaccia utente. Sono sicuro che sei stato nella stessa situazione della maggior parte dei designer in cui i clienti vedono lo spazio bianco come uno spazio vuoto e si affrettano a riempirlo, pensando che lo spazio bianco sia uno spreco. In realtà, è il contrario; lo spazio bianco è una delle parti più importanti di un sito web.
Se usato correttamente, lo spazio bianco può migliorare notevolmente l'esperienza utente di un sito web. Lo spazio bianco semplifica l'interfaccia utente, che aiuta a trattenere i visitatori e a farli leggere. Lo fa rendendo il contenuto più leggibile. Lo spazio bianco attorno al testo e alle immagini del sito Web aiuta le persone a migliorare la comprensione e crea un'esperienza utente migliore.
Lo spazio bianco aiuta anche a migliorare l'aspetto del tuo sito web, dandogli un aspetto professionale bello e pulito. Lo spazio bianco aiuta a ridurre la confusione da parte dei visitatori poiché i siti web privi di spazio bianco sembrano spesso disorganizzati. Vuoi creare un bell'aspetto equilibrato per il tuo sito web usando lo spazio bianco per separare diversi blocchi di contenuti.
Lo spazio bianco è anche efficace per evidenziare qualcosa di importante come la vostra chiamata all'azione. L'uso corretto dello spazio bianco nel tuo design aiuta a guidare l'attenzione dei tuoi visitatori verso parti chiave del tuo sito web e senza di esso, i visitatori potrebbero trascurare elementi importanti.
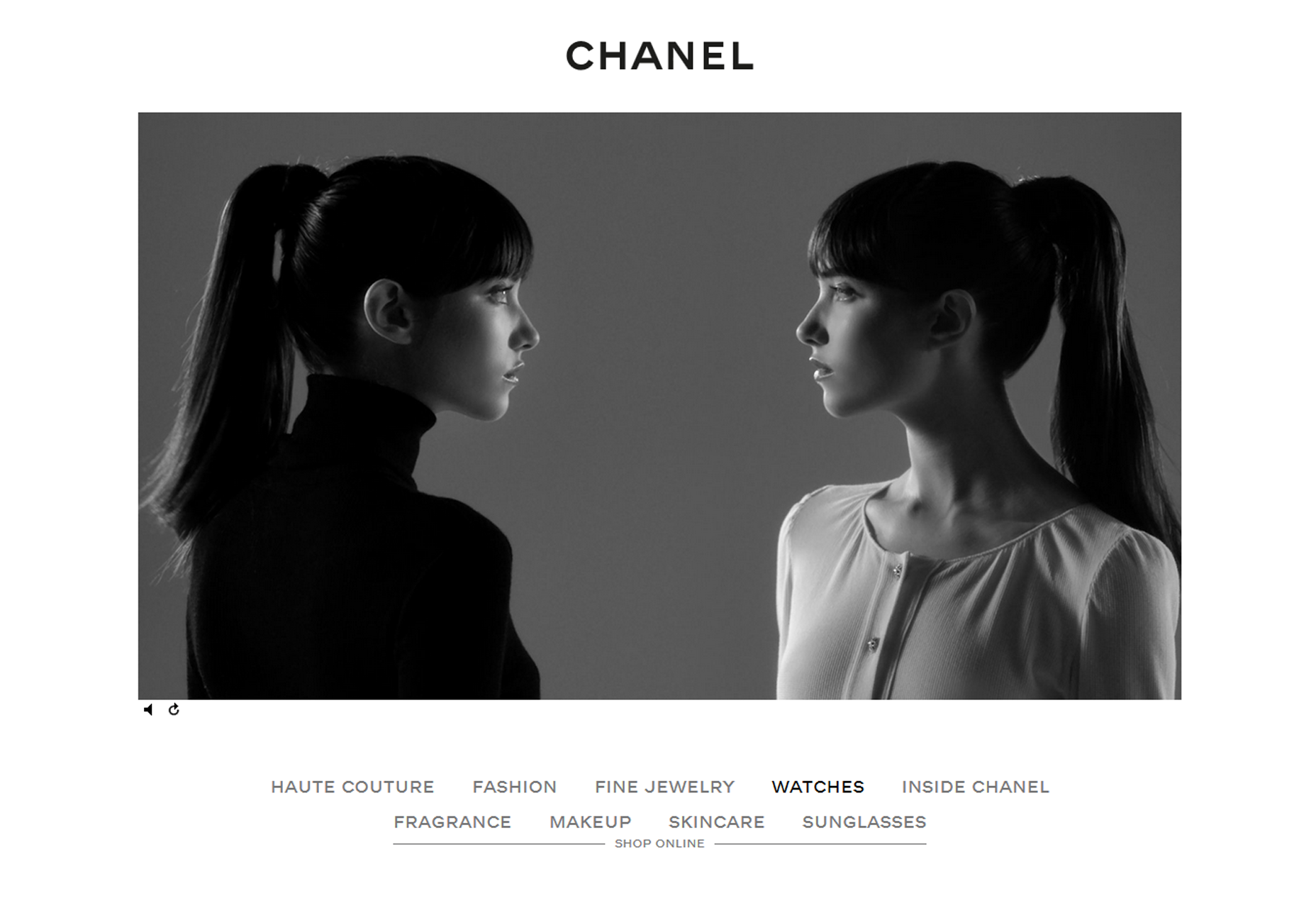
Un meraviglioso esempio di questo è il Chanel sito web. È un sito bello e pulito che utilizza bene lo spazio bianco per attirare l'attenzione sulle aree chiave del sito.
3. Ridurre la quantità di testo
I visitatori del sito Web generalmente sfiorano le pagine Web alla ricerca di parole chiave importanti, intestazioni significative e elenchi analizzabili. I visitatori hanno in genere fretta di trovare le informazioni che stanno cercando e salteranno su contenuti che appaiono inopportuni o irrilevanti. Per questo motivo, dovresti capire che i visitatori probabilmente non leggeranno i tuoi contenuti se non sono formattati secondo questo modello di comportamento. Evita di creare lunghi blocchi di testo che sembrano poco invitanti per gli utenti che desiderano eseguire rapidamente la scansione del tuo sito web. Quando si tratta del web moderno, meno è decisamente di più.
Desiderate anche evitare di indulgere eccessivamente nella scrittura promozionale, poiché i clienti vedranno rapidamente la pubblicità e smetteranno di leggere. Avere il tono corretto è importante. Secondo il Nielsen Norman Group il copywriting oggettivo in uno stile conciso e scansionabile porta a un utilizzo migliore del 124%.
Quando e dove è possibile, utilizza le immagini in quanto le persone tendono ad essere meglio coinvolte dai contenuti visivi. Utilizza icone, immagini che catturano l'attenzione, video clip e infografica per aiutarti a trasmettere il tuo messaggio anziché affidarti a grandi blocchi di testo.
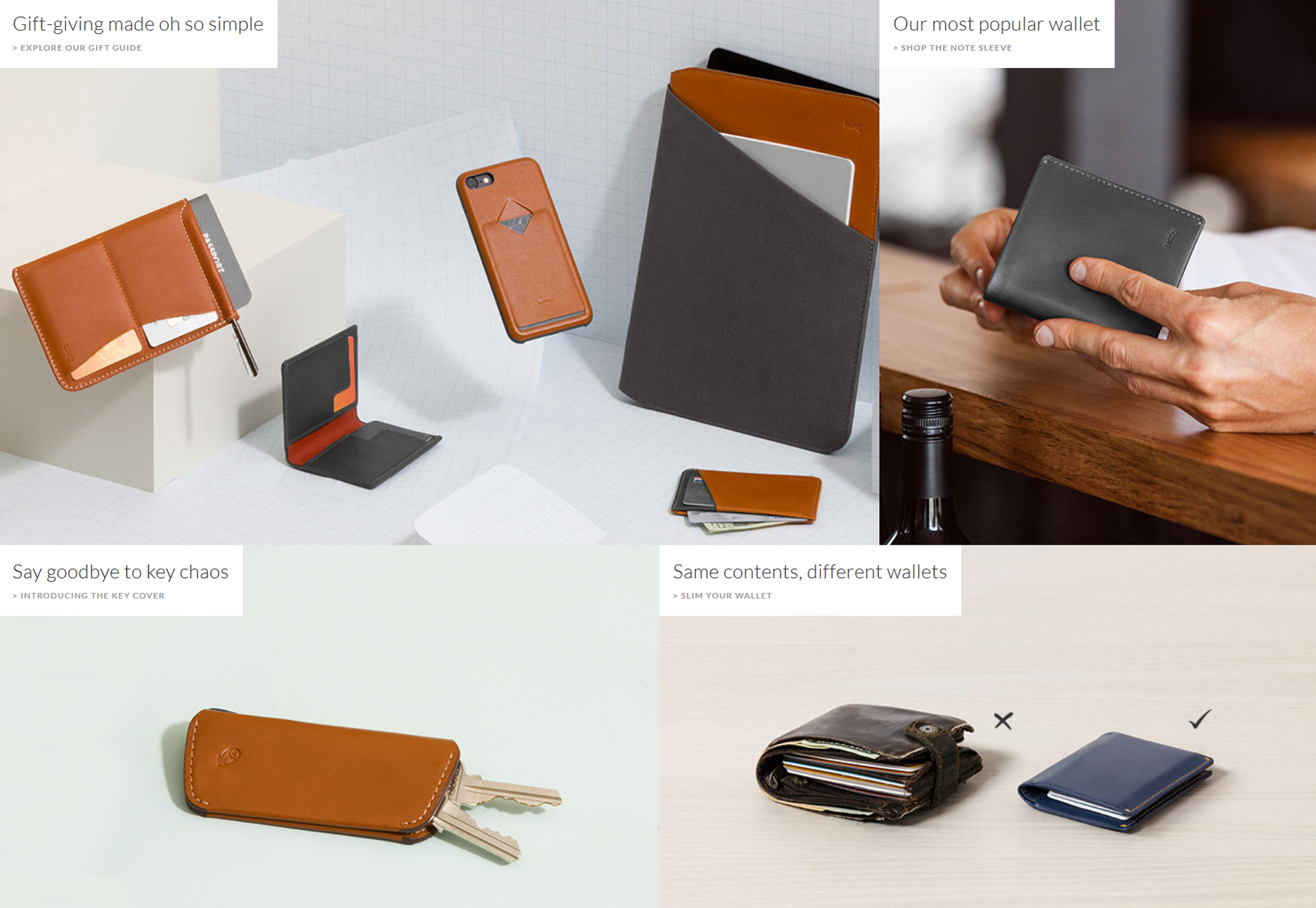
Bellroy illustra bene questo concetto sul loro sito web in quanto mantiene il testo al minimo e mostra i propri prodotti con immagini grandi e facili da visualizzare.
4. Ridurre la visualizzazione visiva
Tratta l'attenzione dei visitatori del tuo sito Web come una risorsa preziosa. Quando i visitatori arrivano al tuo sito web, ricorda che eseguiranno rapidamente la scansione delle informazioni pertinenti e non presteranno la massima attenzione a tutto ciò che si trova nella pagina. Se ingombrare l'interfaccia utente, sovraccaricherà i visitatori del sito Web con troppe informazioni, renderà il sito Web complicato e ridurrà la qualità dell'esperienza utente.
Inizia rimuovendo gli articoli che non sono essenziali. Eliminando tutto ciò che non è necessario all'utente che completa le azioni previste, ridurrete la confusione e migliorerete la capacità di concentrazione e comprensione delle informazioni essenziali da parte dei visitatori.
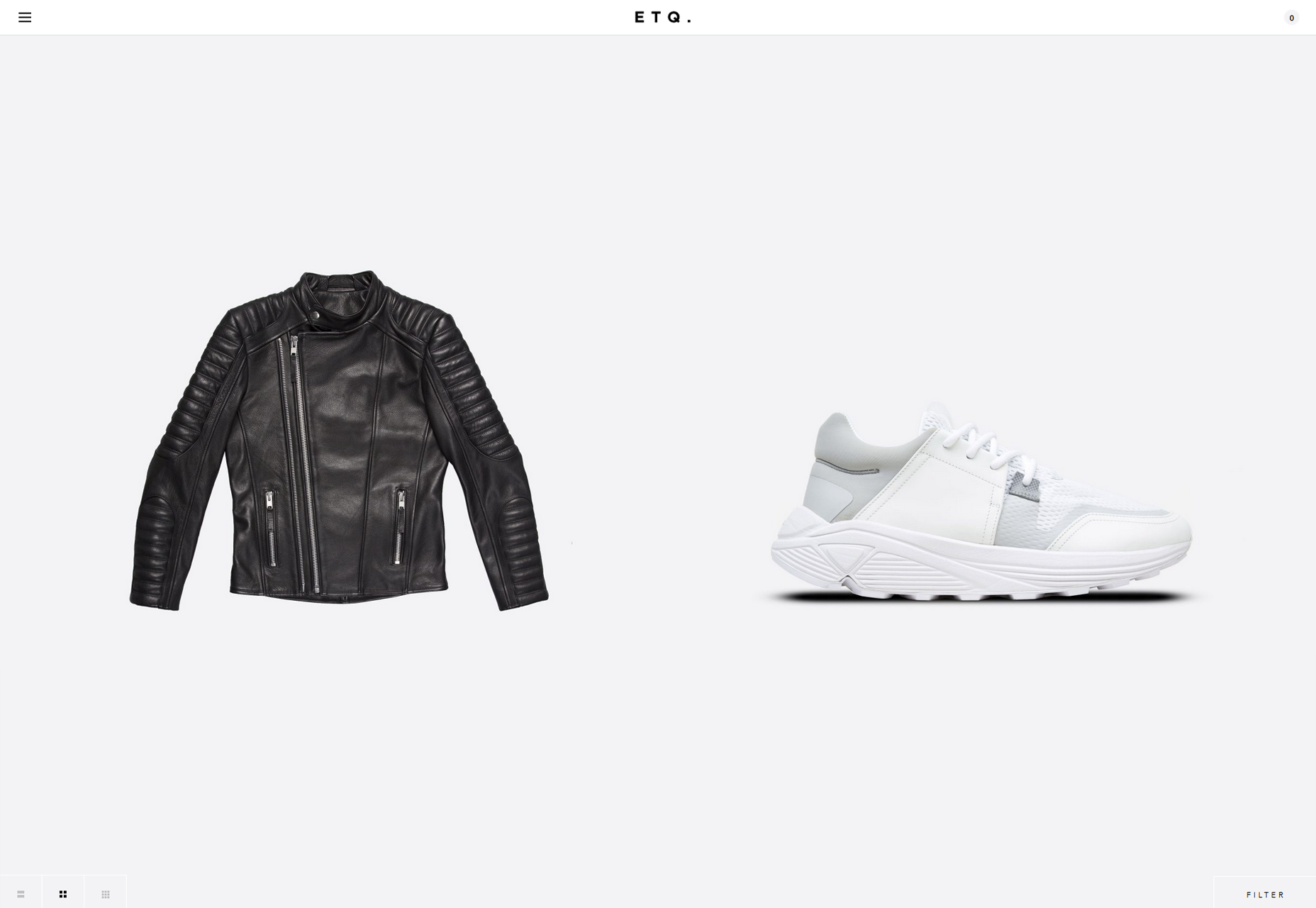
ETQ Il sito web mostra come eliminando il disordine si è in grado di concentrarsi sui prodotti stessi.
5. Fornire un chiaro invito all'azione
Dovresti avere un obiettivo chiaro per i visitatori che arrivano al tuo sito web. Vuoi che questo sia ovvio per i visitatori e facile per loro da completare. Forse vuoi che i visitatori effettuino un acquisto, richiedi un preventivo o solo per chiamarti, fagli sapere cosa fare per farli andare avanti dopo essere atterrati sul tuo sito web.
Il tuo invito all'azione è come dici ai visitatori quale azione dovrebbero intraprendere sul tuo sito web. Vediamo regolarmente siti web senza un chiaro invito all'azione e non è una sorpresa scoprire che non si stanno comportando come sperano i loro proprietari. Il tuo invito all'azione dovrebbe risaltare e rendere più facile per i visitatori compiere l'azione desiderata.
Prima di decidere sull'invito all'azione del tuo sito web è meglio comprendere le ragioni dei tuoi visitatori per venire sul tuo sito web. Avere una chiamata all'azione contraria alle intenzioni dei visitatori ridurrà la sua efficacia. Se i visitatori vogliono solo effettuare un acquisto ma li spingi a chiedere un preventivo, può ridurre l'efficacia della tua call to action.
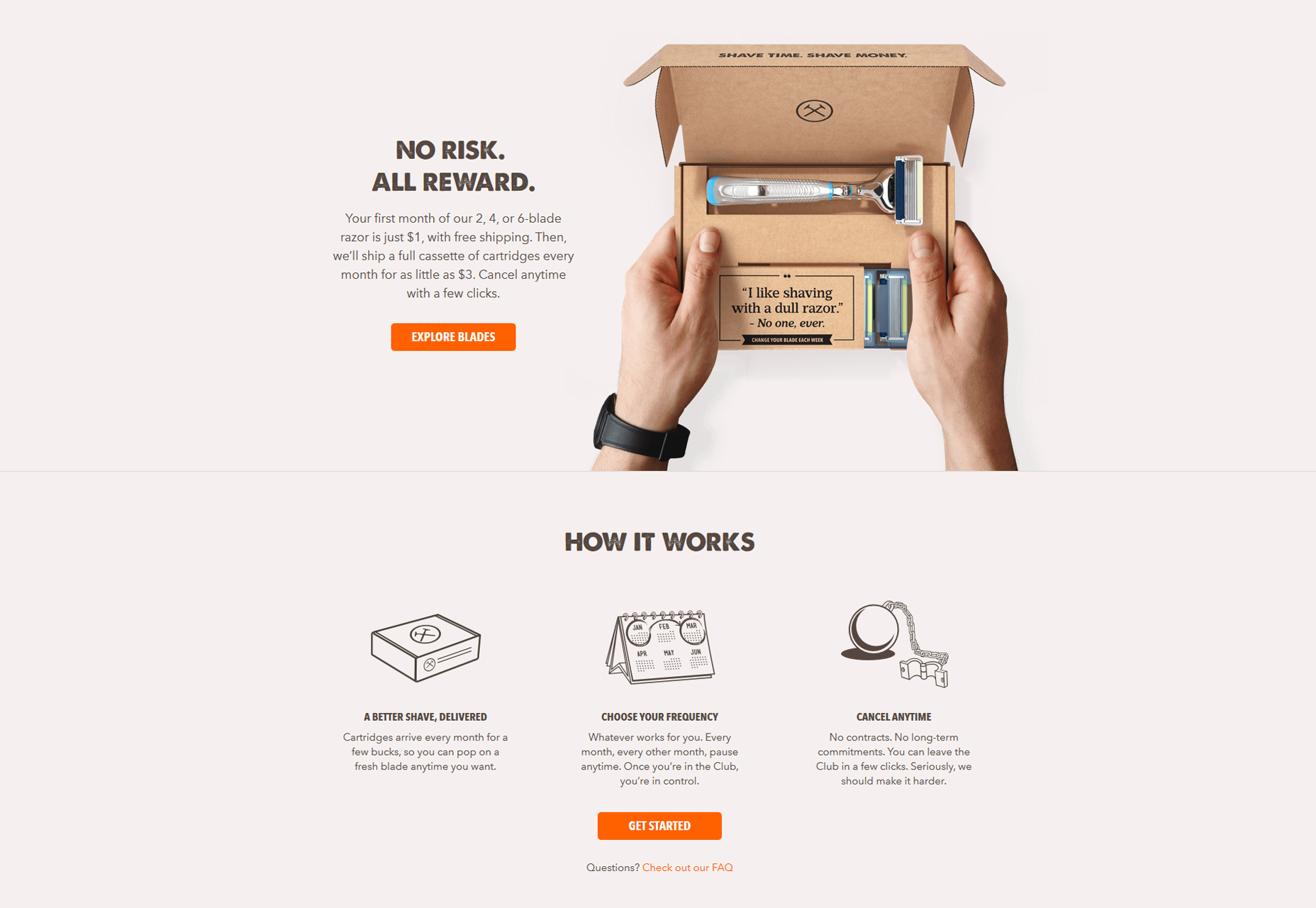
I bottoni del Dollar Shave Club si limitano ad essere spinti. Il loro sito web illustra come chiari richiami all'azione possono attirare la vostra attenzione e promuovere il movimento in avanti.