5 modi il pulsante di azione fluttuante potenzia UX
Un Floating Action Button (FAB) è un'icona circolare che galleggia sopra l'interfaccia utente. La sua forma, posizione e colore assicurano che si distingua dal resto dell'interfaccia utente. FAB è stato reso popolare dal rilascio dei principi di Material Design di Google nel 2014. Da questa versione, l'elemento dell'interfaccia utente FAB è stato ampiamente adottato nel web e nel design mobile.
Sebbene il FAB possa essere visto come una piccola, apparentemente insignificante componente dell'interfaccia utente, i suoi effetti possono essere importanti. Dato che il pattern è usato correttamente, è pensato per essere immediatamente identificabile e accessibile.

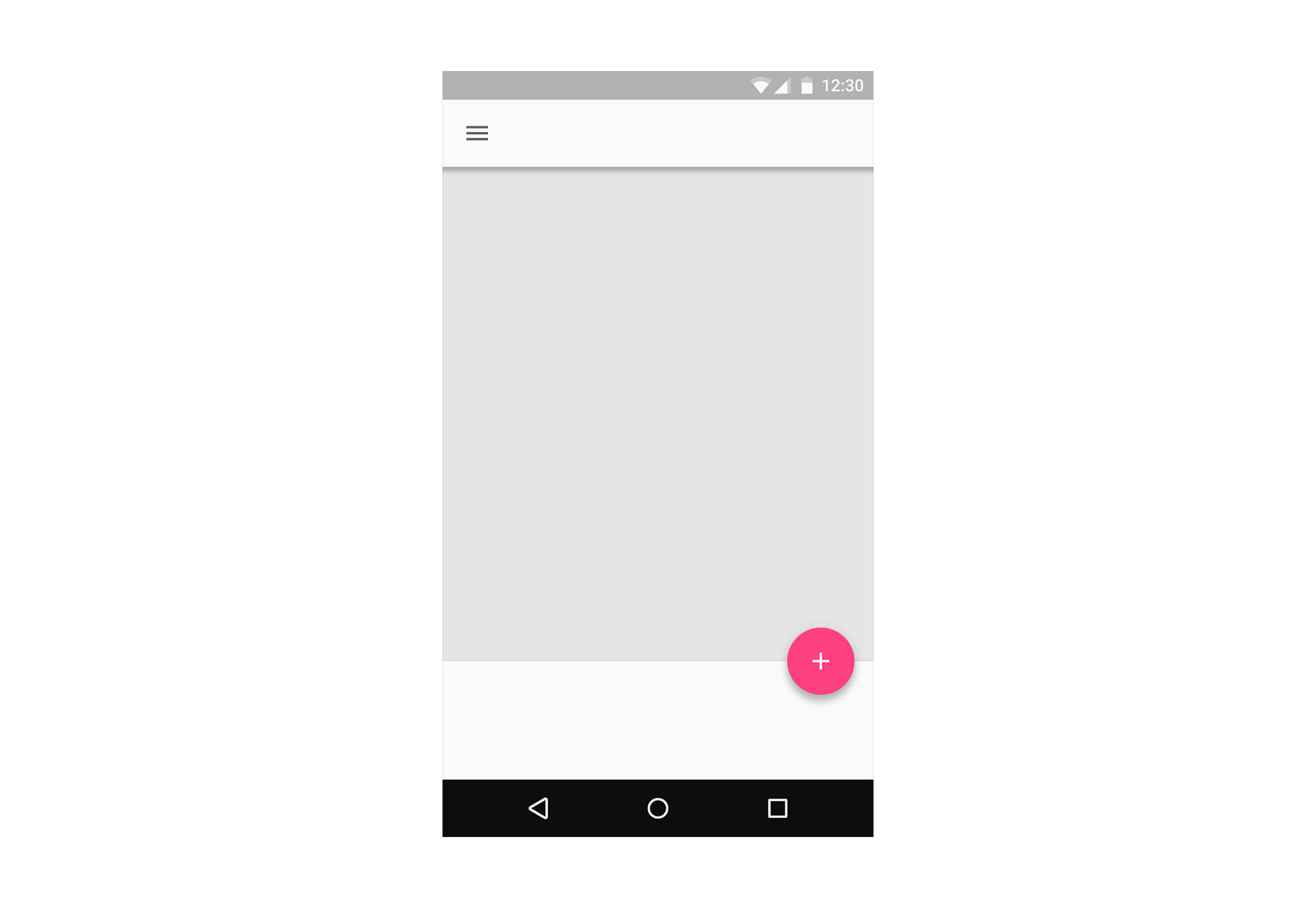
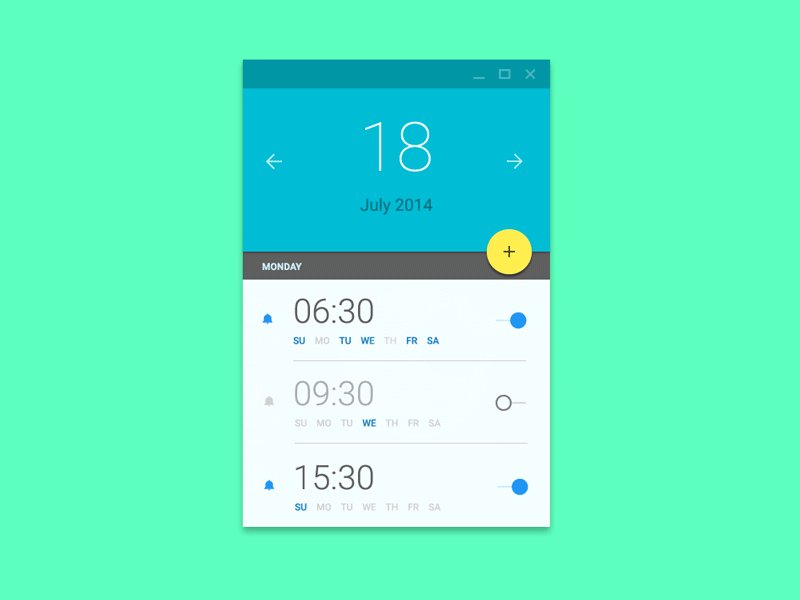
Pulsante di azione mobile nell'app per Android
1. Rappresentare un'azione Hallmark
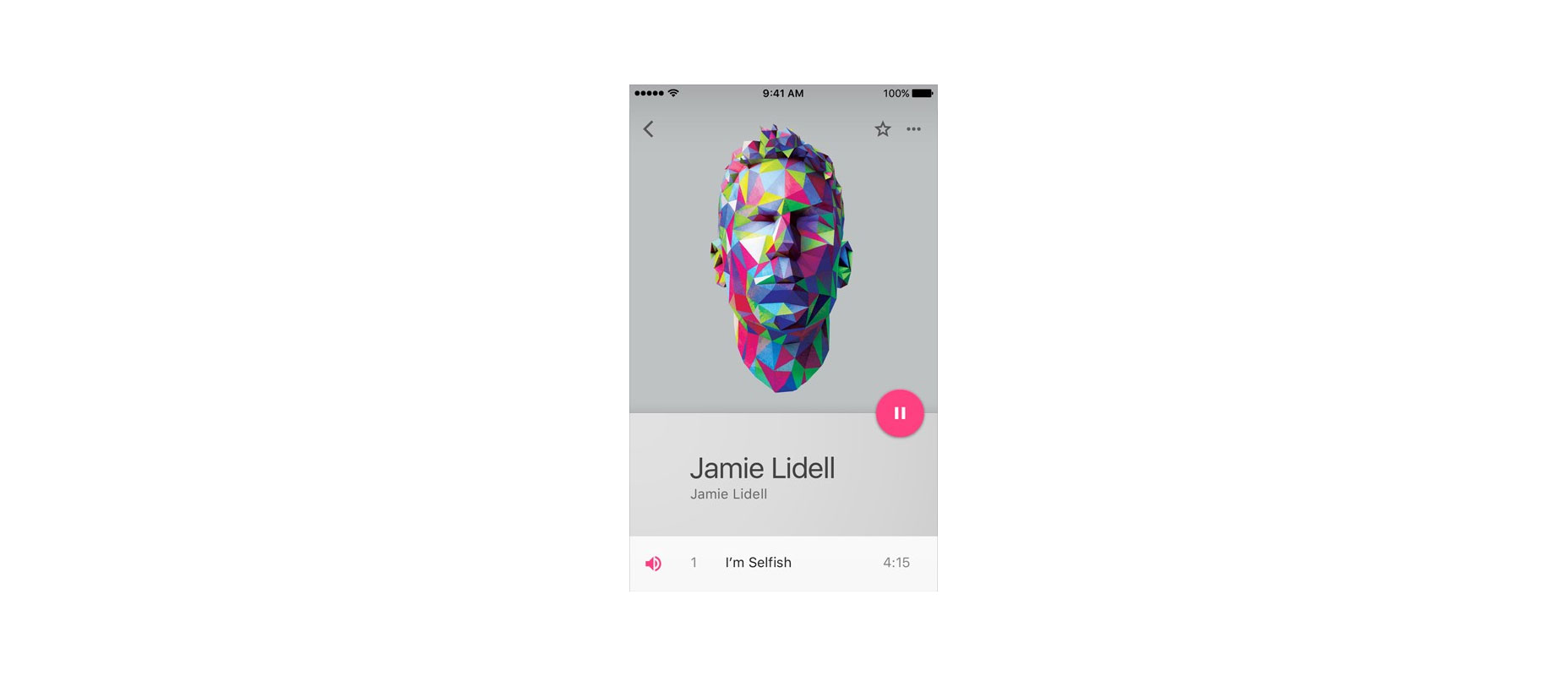
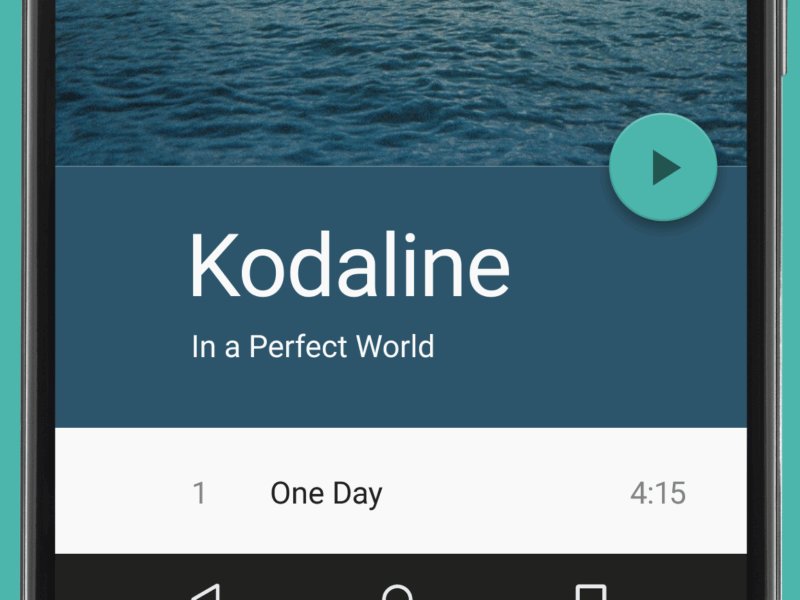
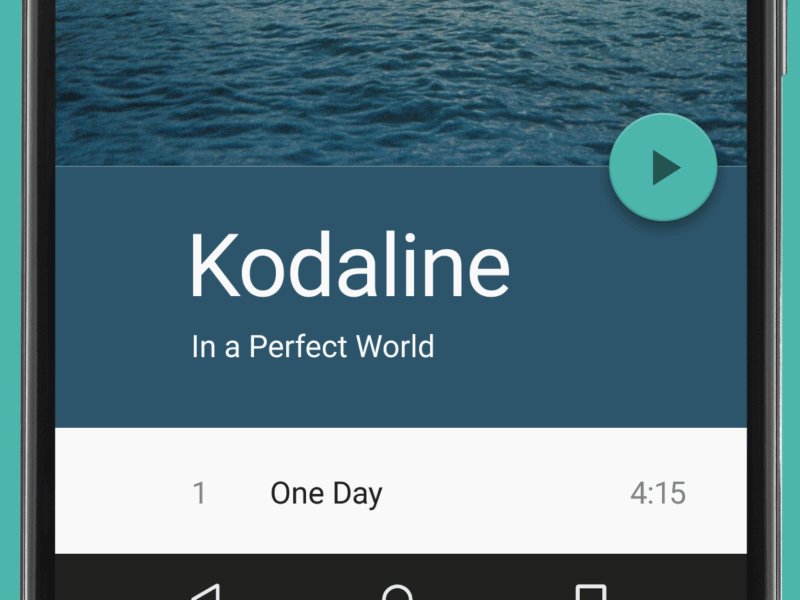
Idealmente, FAB dovrebbe evidenziare le azioni più rilevanti o usate di frequente, dovrebbe essere usato per le azioni che sono le caratteristiche principali della tua app. Se intendi utilizzare FAB nella tua app, il design dell'app deve essere attentamente considerato e le azioni possibili dell'utente devono essere ridotte a una singola funzione di rilievo. Ad esempio, un'app musicale potrebbe contenere FAB che rappresenta "Riproduci / Ferma". Un'app di tipo Instagram potrebbe avere un FAB che rappresenta 'Scatta una foto'.

Un pulsante di azione mobile rappresenta l'azione principale in un'applicazione. La sospensione o il ripristino della riproduzione su questo schermo indica agli utenti che si tratta di un'app musicale.
Secondo una ricerca di Steve Jones , FAB dimostra un lieve impatto negativo sull'usabilità quando gli utenti utilizzano per la prima volta il pulsante. Tuttavia, una volta che gli utenti completano correttamente un'attività utilizzando il FAB, sono in grado di utilizzarlo in modo più efficiente rispetto a un pulsante di azione tradizionale.
2. Sii uno strumento per trovare la strada
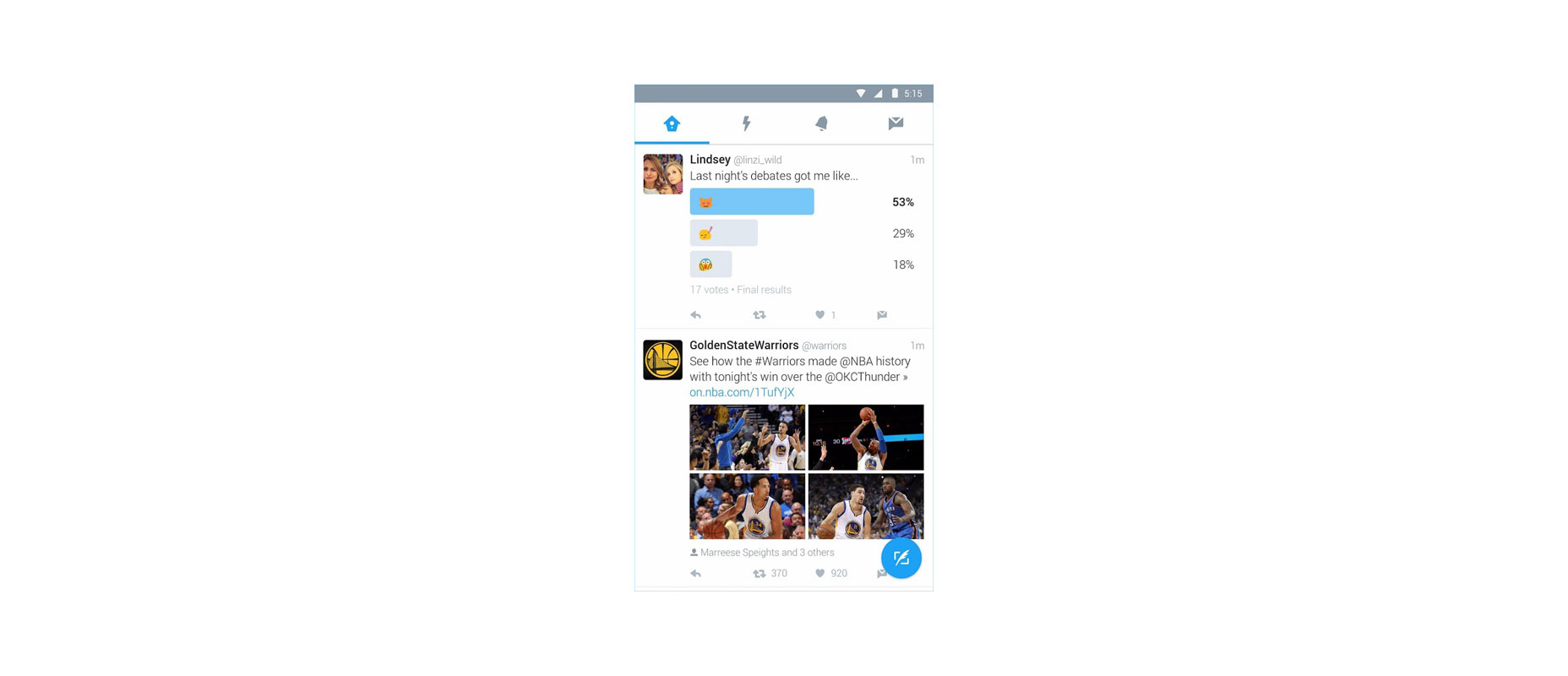
FAB è uno spunto naturale per dire agli utenti cosa fare dopo. La ricerca di Google mostra che, di fronte a schermi non familiari, molti utenti si affidano a FAB per navigare. Pertanto, FAB è molto utile come indicatore di cosa fare dopo.

L'uso di un pulsante di azione mobile in Twitter ti incoraggia a pubblicare contenuti
3. Fornire un insieme di azioni
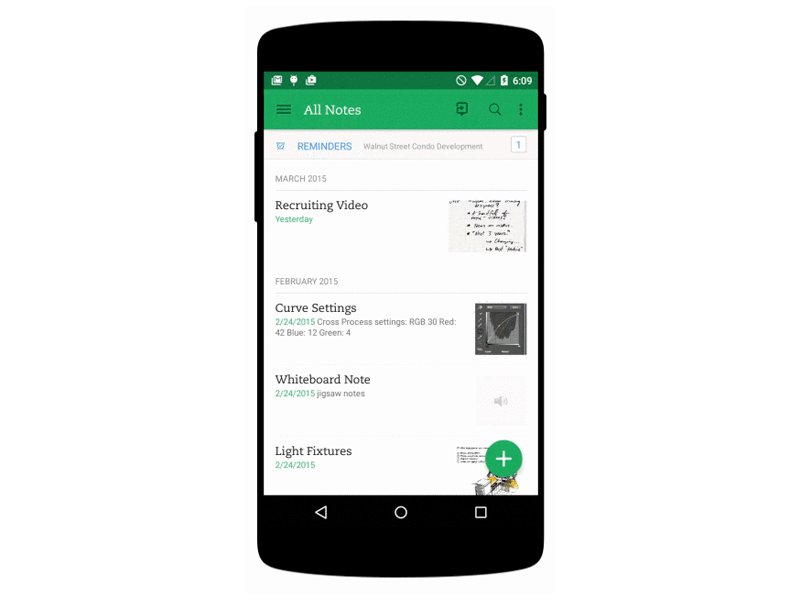
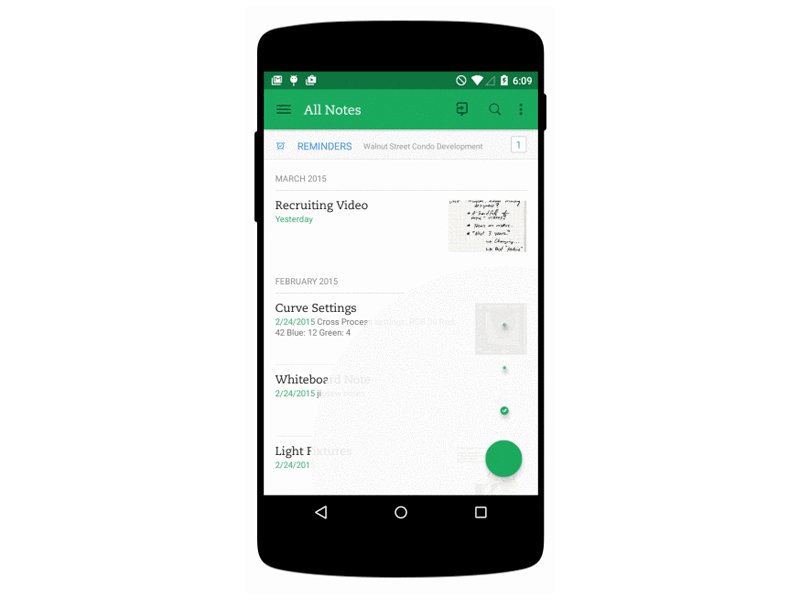
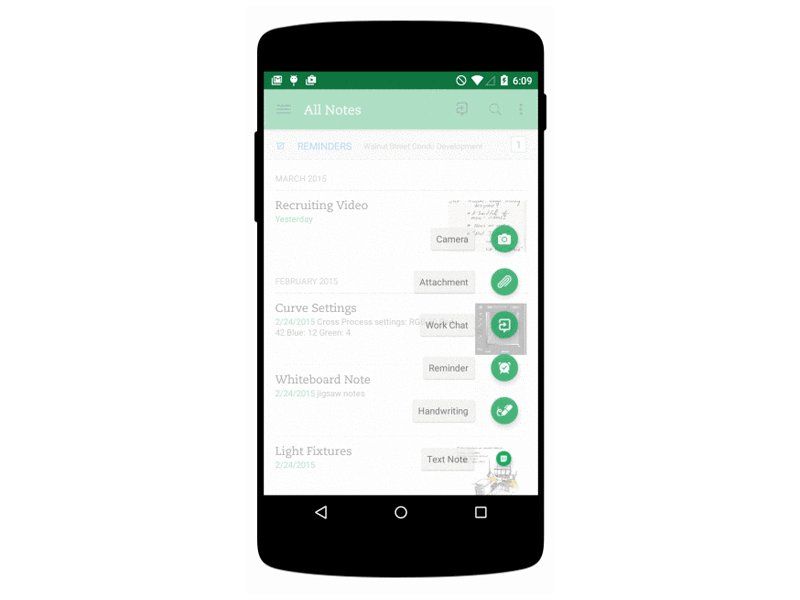
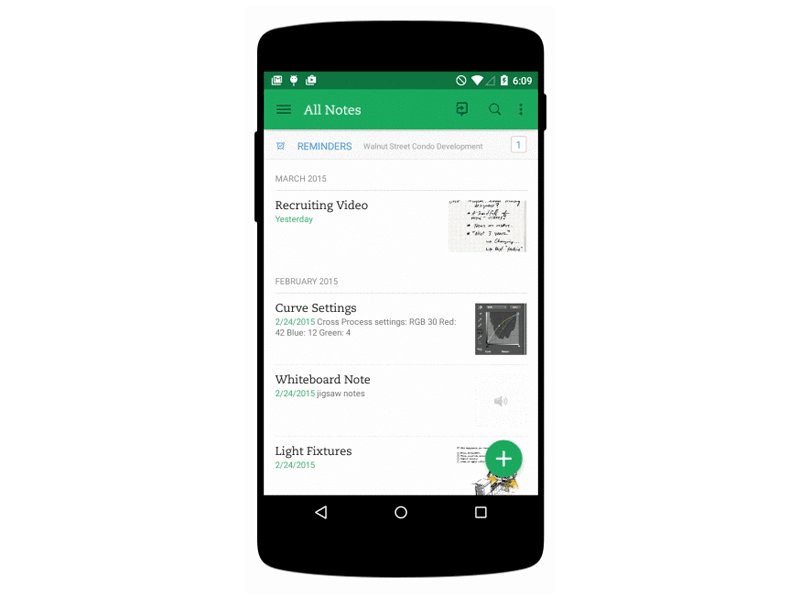
In alcuni casi, è opportuno che il pulsante venga visualizzato ed esporre alcune altre opzioni, come si può vedere nell'esempio di Evernote riportato di seguito. Il FAB può sostituire se stesso con una sequenza di azioni più specifiche e puoi progettarle per essere contestuali ai tuoi utenti. Come regola generale, fornire almeno tre opzioni sulla stampa ma non più di sei (incluso il target del pulsante di azione mobile originale).

Inoltre, tieni presente che queste azioni devono essere correlate all'azione primaria che il FAB stesso esprime ed essere correlate l'una con l'altra: non considerare queste azioni rivelate come indipendenti se posizionate su una barra degli strumenti.

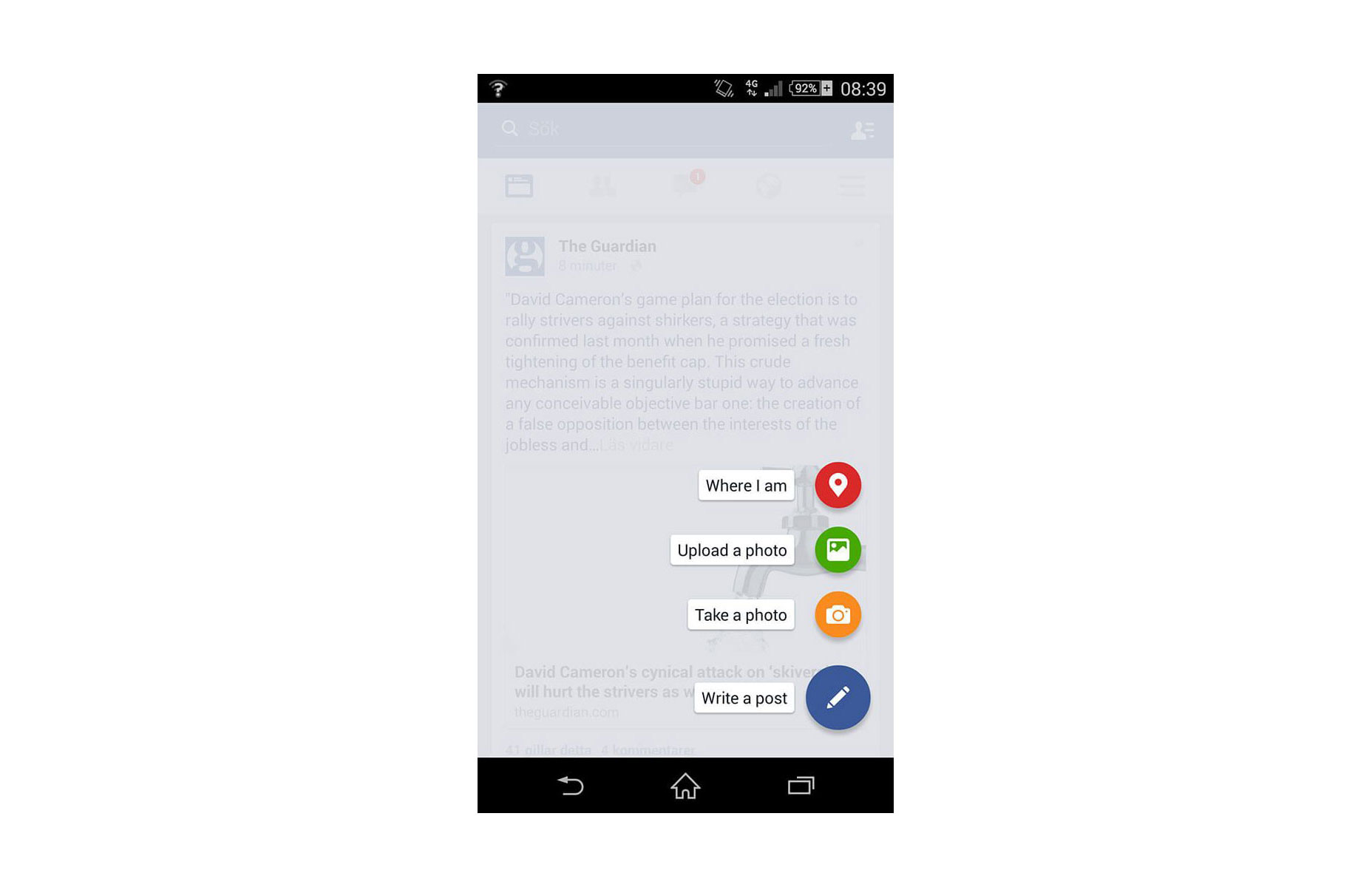
Non: l'azione "Where I Am I" non è rilevante per creare azioni di contenuto.
4. Sii consapevole del contesto
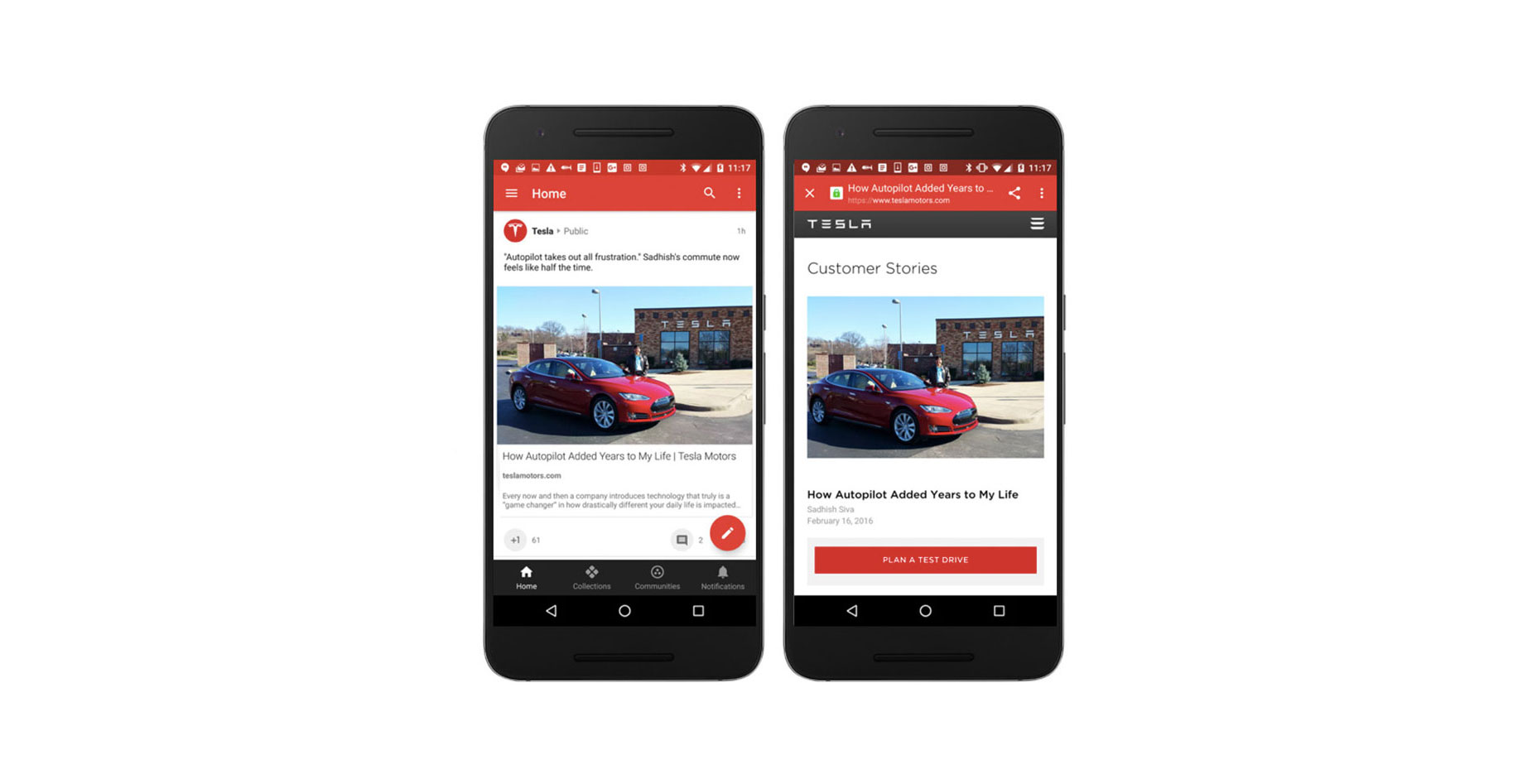
Il contesto gioca un ruolo importante nell'interazione dell'utente. A volte gli utenti vogliono consumare contenuti, a volte vogliono eseguire azioni. Tutto dipende dal contesto. L'utilizzo di alcuni comportamenti contestuali potrebbe portare il meglio di FAB alla UX di qualsiasi app. Prendiamo in considerazione Google+ come esempio. Google+ mostra il pulsante quando l'utente è impegnato con lo streaming e lo nasconde quando l'incarico viene annullato. Questi due stati si basano sul contesto: quando gli utenti sono coinvolti in un flusso sociale, un'azione primaria è scorrere, quindi non c'è bisogno di FAB, e quando gli utenti smettono di scorrere, potrebbero voler pubblicare qualcosa.

5. Collegare due stati insieme
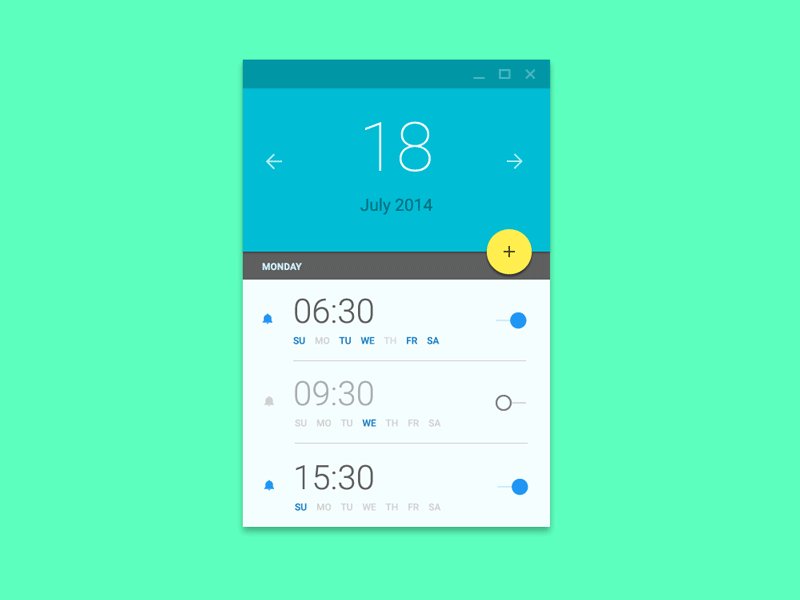
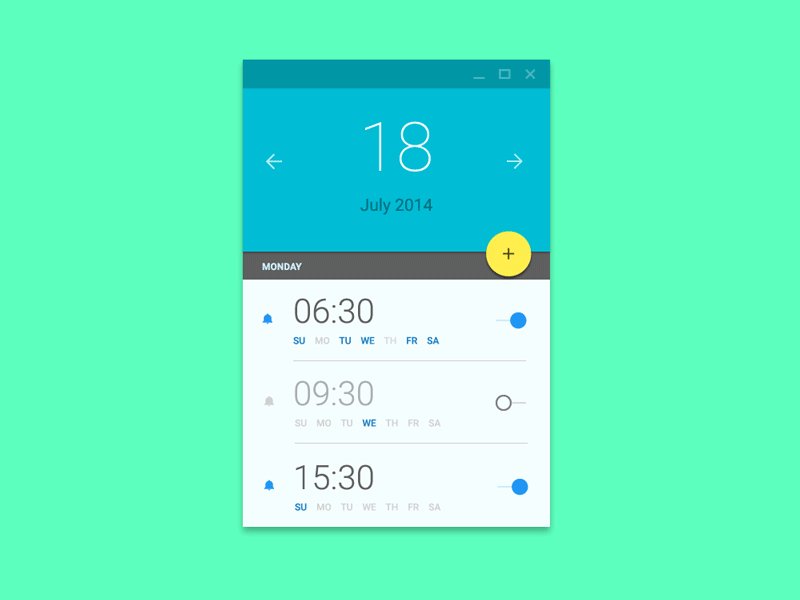
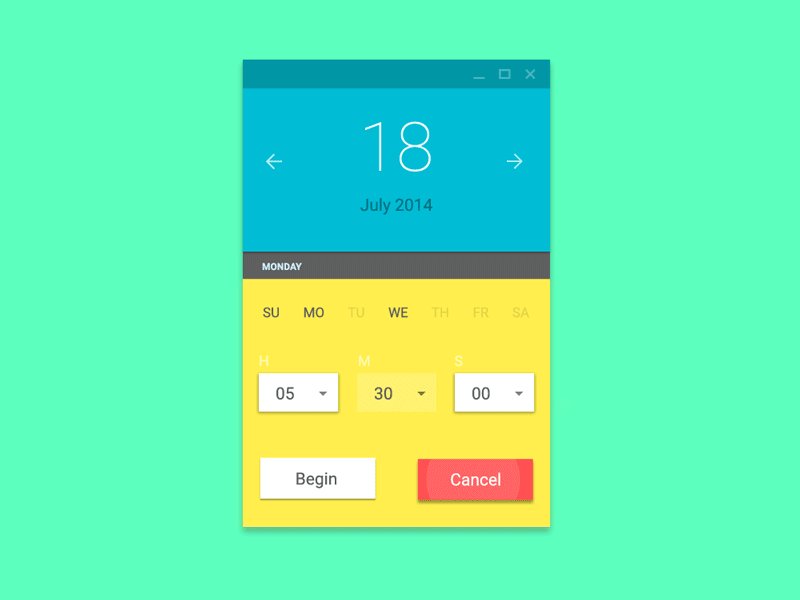
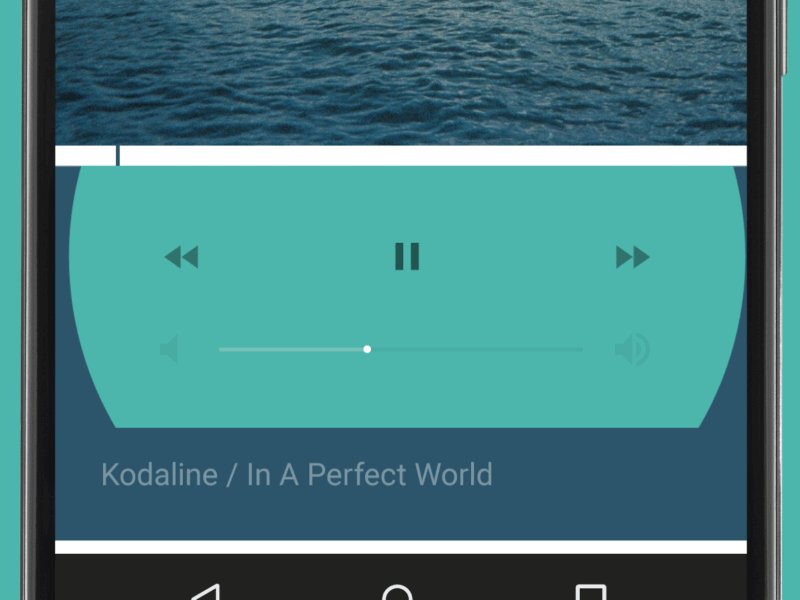
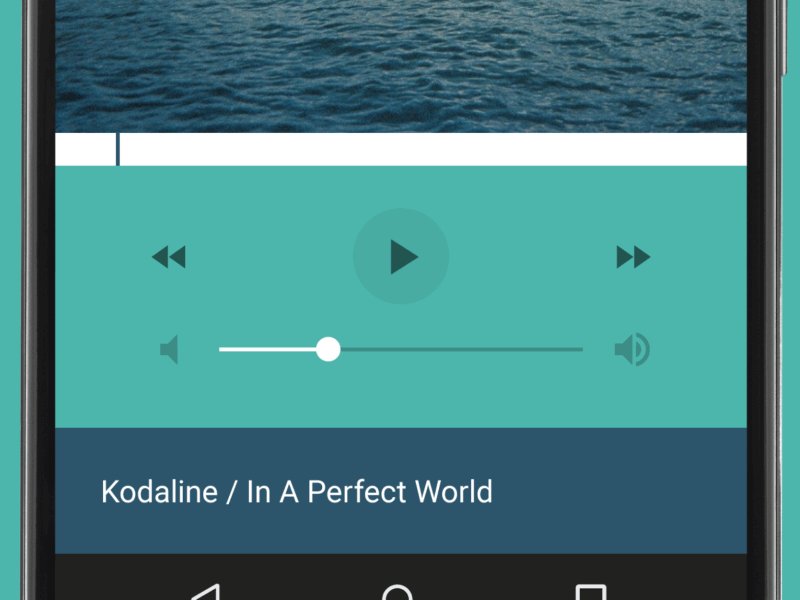
FAB non è solo un pulsante rotondo, ma ha alcune proprietà di trasformazione che puoi usare per facilitare gli utenti dallo schermo allo schermo. Quando si trasforma il pulsante di azione fluttuante, effettuare la transizione tra due stati in modo logico. Le animazioni degli esempi sottostanti mantengono il senso di orientamento dell'utente e aiutano l'utente a comprendere il cambiamento appena avvenuto nel layout della vista, cosa ha attivato la modifica e come avviare nuovamente la modifica in seguito, se necessario.

Credito immagine: Ehsan Rahimi

Credito immagine: Dribbble
Conclusione
Alcuni potrebbero dire che FAB è male UX. È allettante dirlo perché gli utenti e i designer non sono abituati. Siamo abituati a barre degli strumenti familiari e il concetto di FAB è ancora abbastanza nuovo per noi. Sappiamo tutti come queste nuove cose siano difficili, ma allo stesso tempo incoraggiano un'esperienza utente più attentamente progettata. Utilizzato correttamente, FAB può essere un modello incredibilmente utile per l'utente finale.