La navigazione innovativa di 6 modi migliora UX
Ci sono due aspetti nella progettazione della navigazione: come sarà strutturato il contenuto e in che modo tale struttura sarà presentata all'utente. Ovviamente questi non sono separati, e la struttura (di solito) informa la presentazione.
La navigazione implica la cura, anche se il contenuto che deve essere incluso può essere già deciso: in che modo il contenuto è raggruppato, in che modo i gruppi si correlano tra loro e in che modo l'utente si sposta tra di loro, è ciò che costituisce la navigazione.
Il menu, qualunque sia la forma, fornisce la segnaletica per la navigazione. Indica all'utente dove si trovano nel sito e come arrivare da qualche altra parte.
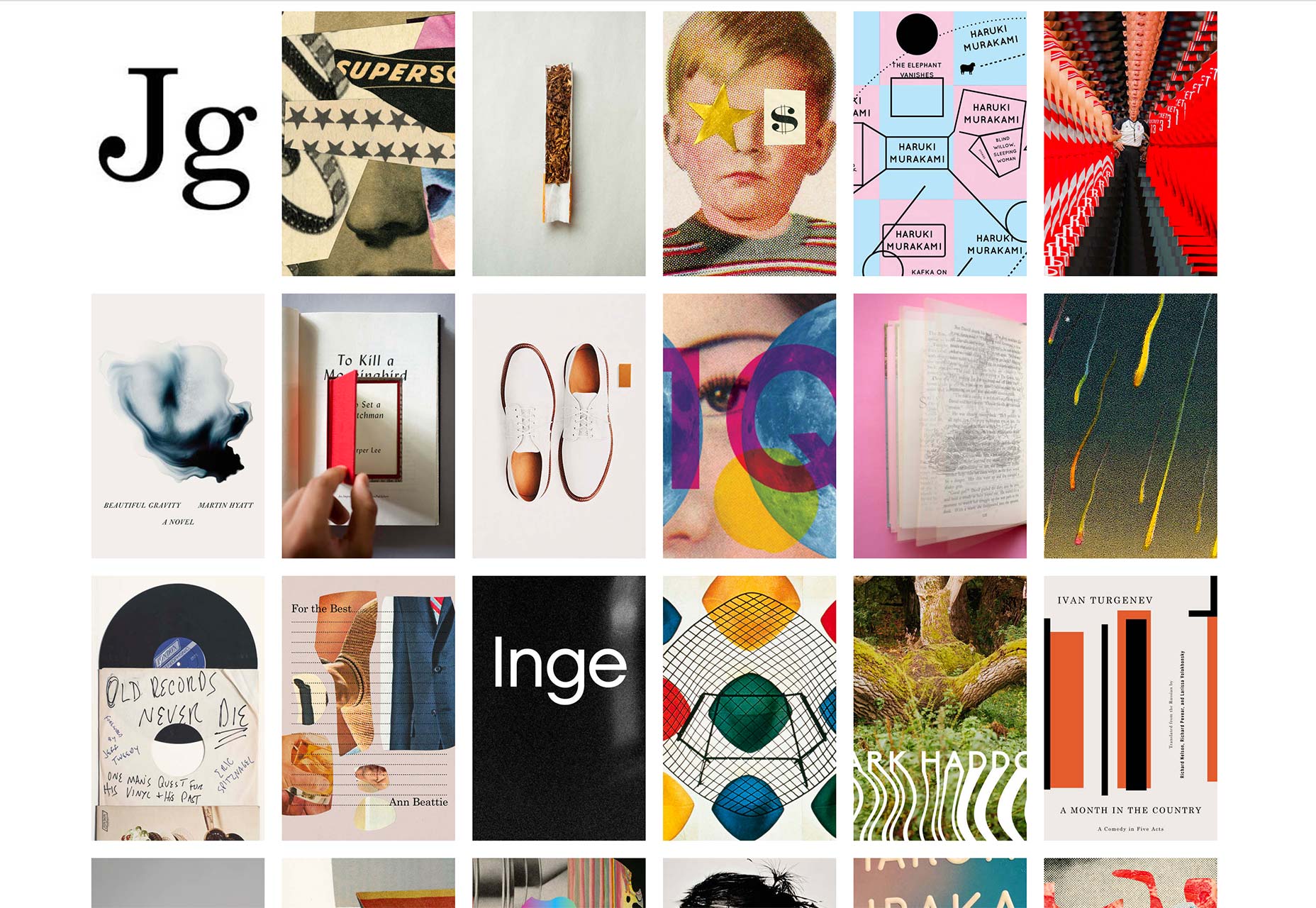
John Gall
John Gall è probabilmente meglio conosciuto per i suoi disegni di copertina del libro, e il suo sito gioca su questo. Invece di un menu standard, otteniamo una griglia di "libri tascabili", ognuno dei quali è una miniatura cliccabile che apre le informazioni sul progetto selezionato. La miniatura con le sue iniziali apre le informazioni su di lui.
Se vuoi utilizzare un approccio come questo, assicurati che il lavoro presentato sia della massima qualità
È un design semplice e di base sia visivamente che nel comportamento. Ha pochi contenuti di testo oltre le informazioni molto più brevi su ogni pezzo di lavoro in evidenza, e link esterni e social media. Questo sito è interamente dedicato al lavoro; se vuoi opinioni e spiegazioni ci sono altri posti che hanno quelli.
Eppure non sembra freddo, eccessivamente formale o privo di personalità. La navigazione, così com'è, non si sente difficile o oscura. Il contenuto è la navigazione, e questo dà una sensazione piacevole, immersiva, piacevole.
Purtroppo, è un po 'deludente per i dispositivi mobili poiché il comportamento del desktop viene abbandonato a favore dei pulsanti precedente, successivo e indice nella parte superiore dello schermo. Doppiamente deludente, poiché il comportamento del desktop funzionerebbe perfettamente sul cellulare.
Questo stile di spogliatoio è difficile da ottenere bene perché dipende interamente dal calibro del lavoro. Se vuoi utilizzare un approccio come questo, assicurati che il lavoro presentato sia della massima qualità.
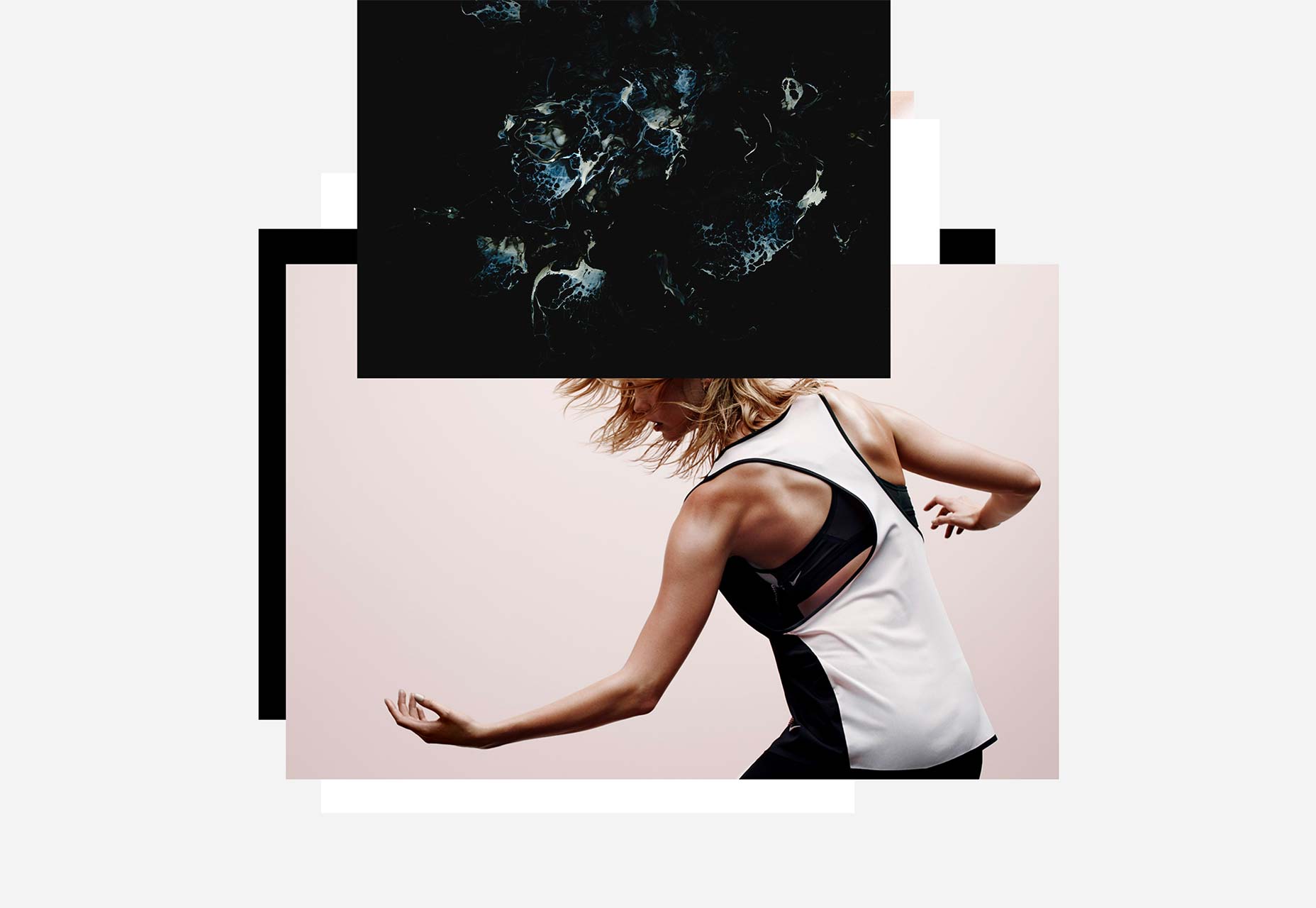
Jordan Sowers
Jordan Sowers 'portfolio site è un'altra buona idea sulle miniature del lavoro come navigazione. Qui, le immagini sono sovrapposte l'una all'altra e l'utente scorre per spostarsi nella pila. Cliccando su qualsiasi oggetto si apre una modal con più immagini e alcuni dettagli. Scorrendo fino alla fine della pila si rivela la più breve carriera e le informazioni di contatto.
Il comportamento sui dispositivi mobili è identico, almeno per quanto ne sa l'utente, che è bello vedere.
Poiché ogni modale contiene anche collegamenti a tutti gli altri modali di contenuti, oltre a un pulsante di chiusura, tutti i contenuti sono immediatamente disponibili da qualsiasi luogo. La navigazione è semplice e chiara, facile da usare ma diversa dal solito, rendendo il sito memorabile. Evoca un senso di coinvolgimento dell'utente oltre il semplice clic di un pulsante, imitando l'azione di sfogliare una pila di stampe di portfolio fisiche.
In effetti, l'intelligenza del design del sito, e la sua esecuzione lucida, impressionano tanto quanto qualsiasi opera che sta mostrando.
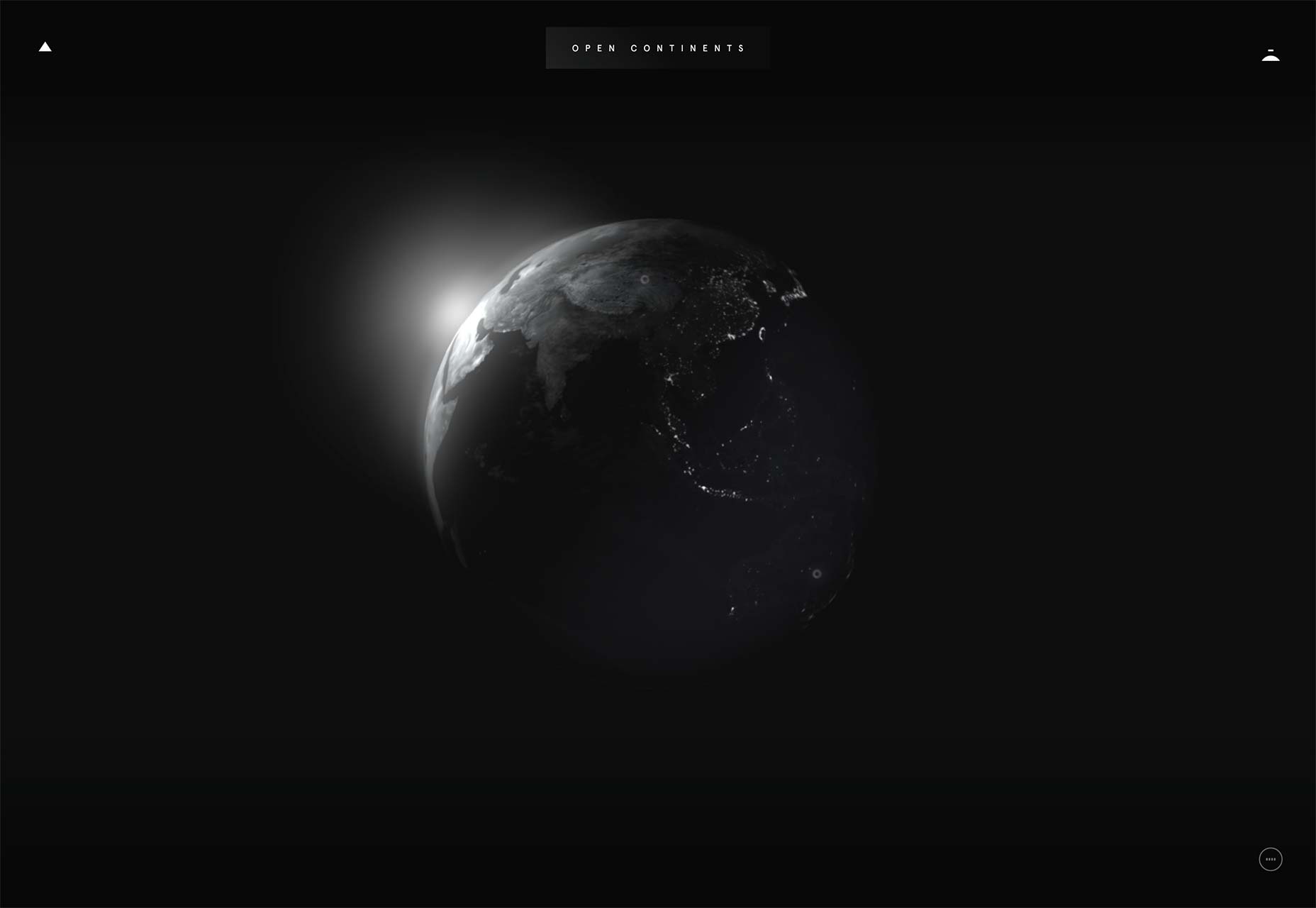
Open Continents
Open Continents è una raccolta di cortometraggi provenienti da tutto il mondo e un globo a rotazione lenta costituisce la base della navigazione. Un'icona in alto a sinistra cambia la visualizzazione tra la navigazione globale e un semplice elenco orizzontale di collegamenti.
L'elenco offre all'utente un processo più semplice, ma sembra privo di fiducia. L'accessibilità è una buona ragione per fornire un'opzione semplificata, ma qui c'è poca differenza tra i due per quanto riguarda l'accessibilità. Le istruzioni sotto il globo tradiscono anche una mancanza di fiducia nel design della navigazione, o forse è una mancanza di fiducia nell'intelligenza dell'utente.
La navigazione non dovrebbe mai essere così oscura che l'utente non può risolverla da sola
Questo è deludente. La navigazione non dovrebbe mai essere così oscura che l'utente non può risolverla da sola, e in questo caso non lo è; l'aiuto non è necessario. Il mondo animato sembra che debba essere interagito con. In assenza di un menu tradizionale, l'utente esplorerà lo schermo.
La versione mobile non usa il globo rotante, ma solo la lista verticale delle storie da scorrere e selezionare.
A un certo livello, l'uso di un globo qui potrebbe sembrare piuttosto ovvio, ma funziona bene ed è ben fatto. "Esplorare" il globo crea un senso di connessione; le luci visibili sulla terra e lo strato di nubi sopra la terra sono dettagli incantevoli che attirano l'utente. L'effetto è di sentirti come se stessi viaggiando verso i paesi da cui provengono le storie.
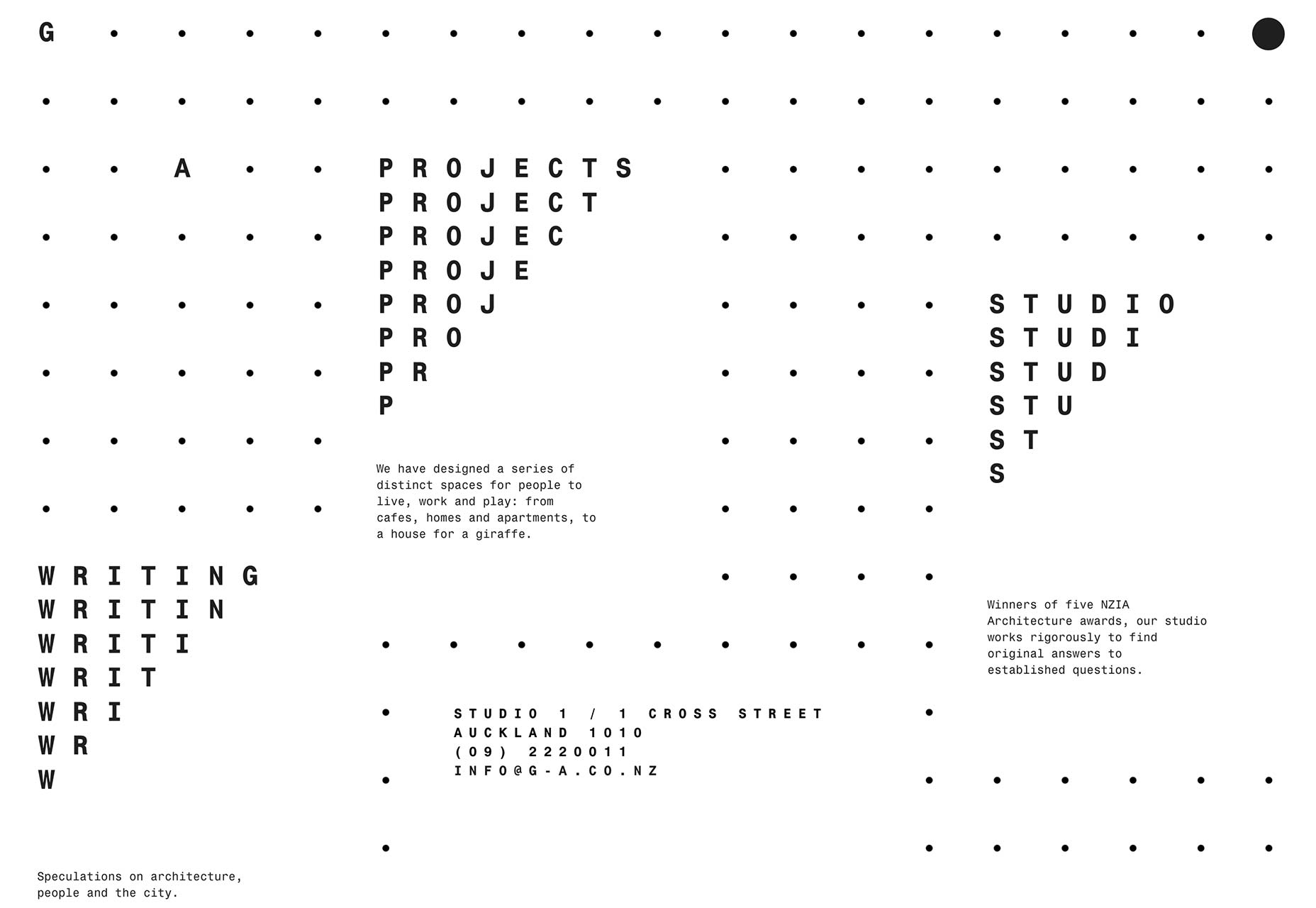
Glamuzina Architects
Glamuzina Architects usa l'intera home page come un menu con i tre collegamenti della sezione principale sparsi sullo schermo. La pagina principale dei progetti elenca i progetti presentati, come link di testo e miniature grandi.
Poiché l'intera pagina è il menu, non è necessario ricorrere a un menu di hamburger sul cellulare. Mentre ci sono alcune differenze necessarie nel layout, l'esperienza mobile è visivamente coerente con il desktop.
Nel complesso, l'esperienza qui è buona, e il menu è interessante, che si integra bene con l'aspetto generale del sito. Tuttavia, ci sono un paio di problemi che diminuiscono leggermente.
C'è una sensazione disorganizzata per la navigazione nei luoghi, e sfogliando i diversi progetti è facile perdere l'orientamento. Questo però non è un problema, dato che ogni pagina ha collegamenti alla sua pagina di sezione principale e alla pagina iniziale.
Più problematico è il fatto che i collegamenti esterni e alcuni collegamenti interni (non menu) si aprono nella finestra corrente, senza alcun modo di tornare tranne il pulsante Indietro del browser. Nel migliore dei casi ciò interrompe il flusso di contenuti, causando un'esperienza disgiunta e, nel peggiore dei casi, allontana l'utente dal sito.
L'utente potrebbe dire al browser di aprire il link in una nuova scheda o finestra, ma in realtà non dovrebbero farlo.
Nonostante questo, è ancora un buon sito. L'uso dello sfondo di carta a pois e del tipo monospaziale crea un dorso nudo, una sensazione scheletrica che consente al lavoro di risaltare davvero. La navigazione e il menu sono audaci e si sentono moderni con una narrativa aperta, piuttosto che lineare.
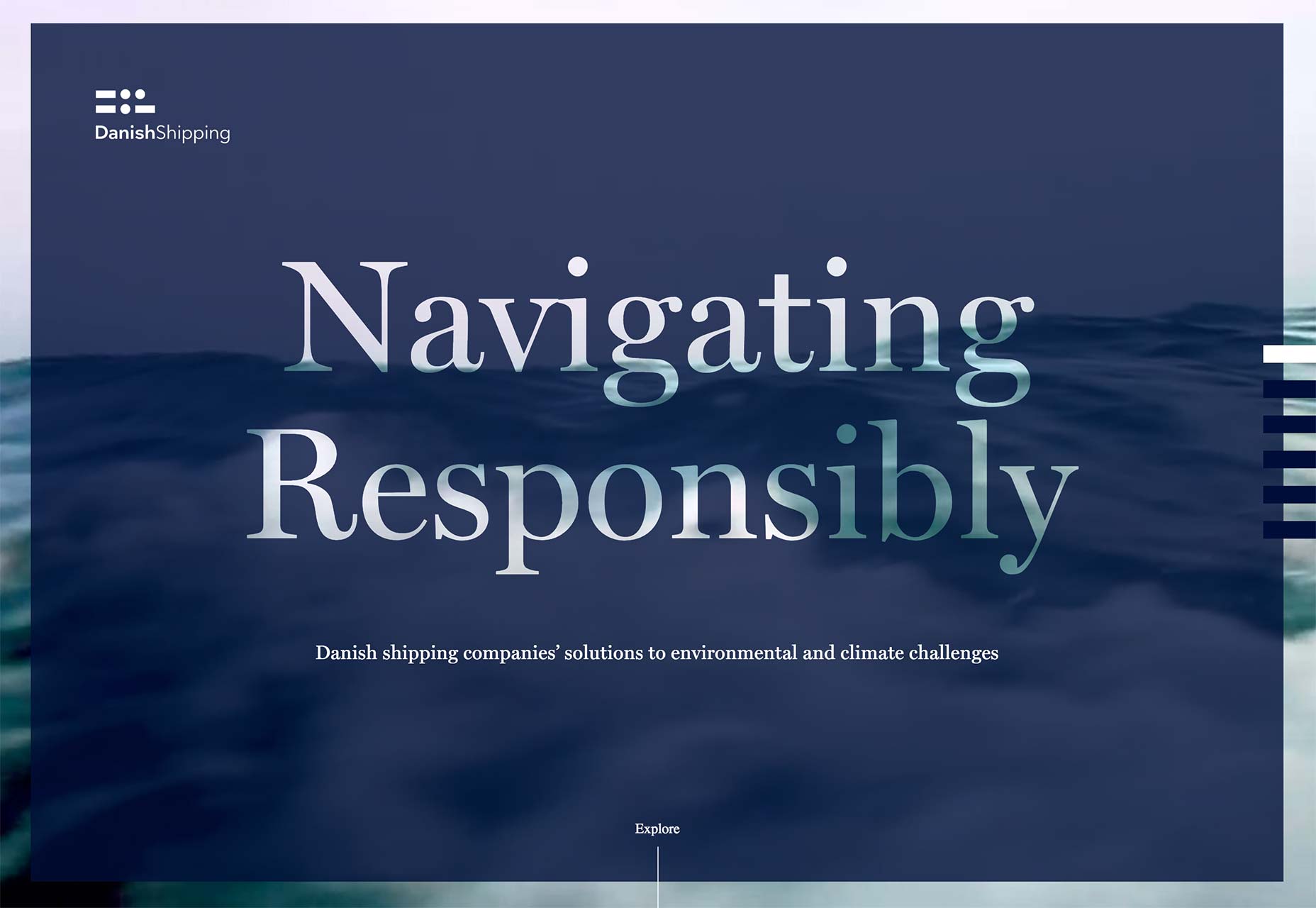
Navigazione responsabile
Finora i siti sono stati presentati per la presentazione del lavoro creativo, che naturalmente consente, o addirittura richiede, un approccio più creativo. Che dire di più siti in stile aziendale?
Navigazione responsabile è stato creato per Danish Shipping per delineare ciò che i suoi membri stanno facendo per ridurre l'impatto del settore marittimo sull'ambiente. Come tale comporta un sacco di fatti e cifre, che mentre importanti, possono fare per i contenuti piuttosto asciutti.
Il contenuto del sito è organizzato in una singola pagina suddivisa in sezioni, con collegamenti per ulteriori informazioni o casi di studio. È possibile scorrere o accedere a ciascuna sezione con il menu.
il design raggiunge l'effetto spesso elusivo di essere aziendale e umano allo stesso tempo
Il menu prende spunto visivo dal logo di Danish Shipping, che rappresenta il codice morse di DK (il codice di lettera ISO 2 per la Danimarca). L'animazione di caricamento di apertura diventa il menu, a indicare che il sito è ora pronto per essere esplorato. Passando al testo al passaggio del mouse e cambiando colore nello stato inattivo, i trattini del menu sono entrambi visivamente chiari e visivamente minimi.
Sul cellulare, viene utilizzata un'icona del menu dell'hamburger, ma in questo caso si adatta in realtà allo stile visivo generale.
Questo sito fa un ottimo lavoro di organizzazione e presentazione dei contenuti in modo accattivante, con un maggiore interesse per l'animazione. Poiché l'animazione è utilizzata principalmente per migliorare i titoli delle sezioni di definizione della navigazione e dare movimento al menu, è intenzionale, non solo decorativa.
L'architettura è stata accuratamente elaborata e l'aspetto generale è ben organizzato, professionale e chiaro. Il menu aggiunge un elemento giocoso, con movimenti che ricordano il nuoto dei pesci, mentre le animazioni delle intestazioni di sezione assomigliano alle onde. Di conseguenza, il design raggiunge l'effetto spesso elusivo di essere aziendale e umano allo stesso tempo.
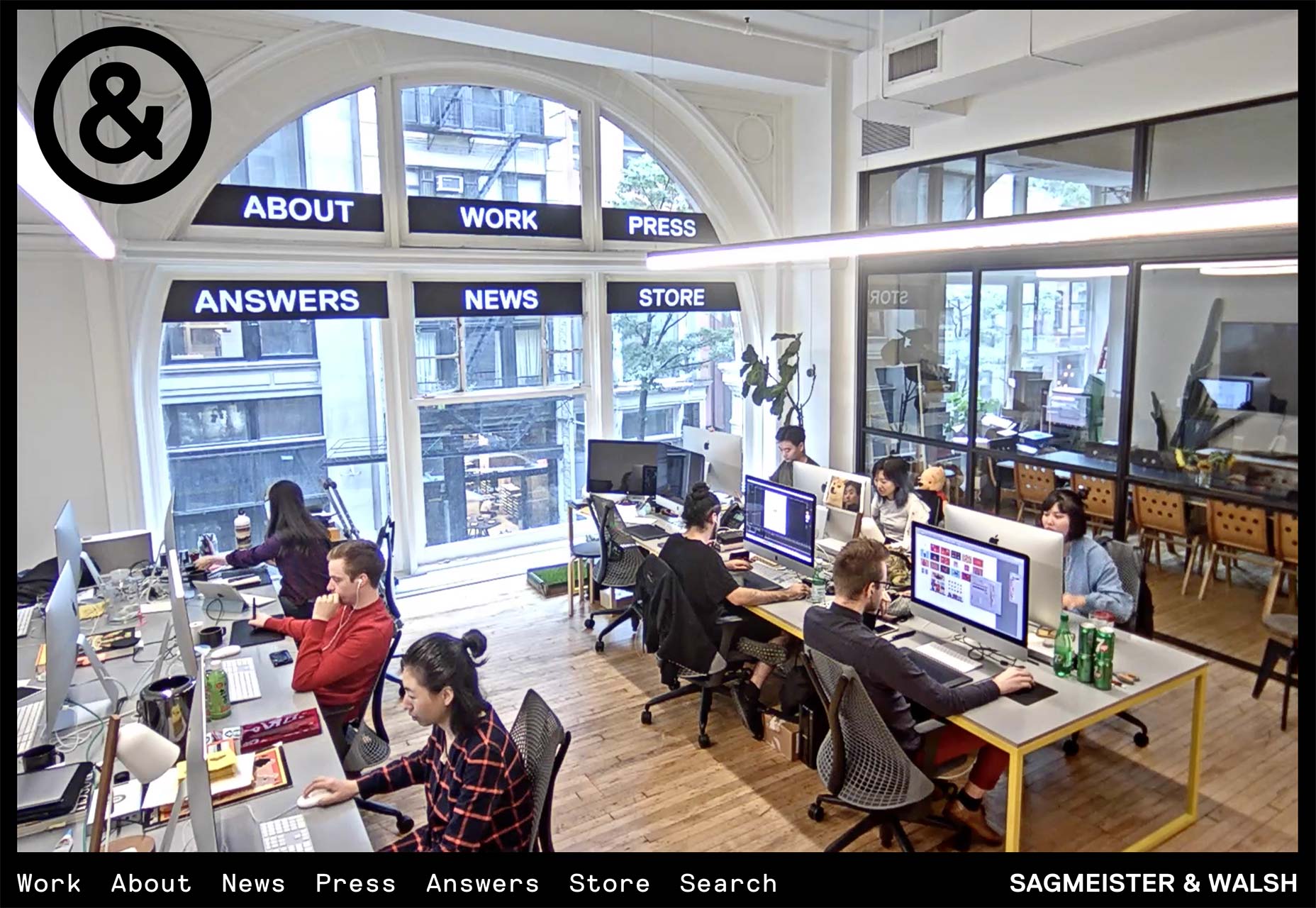
Sagmeister e Walsh
Quest'ultimo non è un esempio di navigazione innovativa, ma è comunque stranamente convincente. Per la maggior parte questo sito utilizza un menu orizzontale standard piuttosto bog in un'intestazione appiccicosa, con un menu di secondo livello che scorre sotto di esso in quelle pagine in cui è richiesto. Fin qui tutto è ordinario, specialmente quando cambia in hamburger-icon-opens-to-list su mobile.
Il divertente / leggermente strano e scomodo è sulla homepage. C'è una vista di parte degli uffici di Sagmeister e Walsh con quello che sembra, e funziona, come i pulsanti del menu aggiunti sopra.
Almeno questo è come appare se vedi prima questa pagina, per esempio, alle 9:30 GMT. Guardalo di nuovo alle 11:30 EST e ti renderai conto che quei "pulsanti" sono segni accesi, e stai vedendo persone reali che lavorano, vivono (quasi). Facendo clic a destra, la vista cambia per mostrare un'altra parte dell'ufficio, con il menu dipinto sulla parte anteriore delle scrivanie.
È un trucco, non migliora affatto la navigazione, ma è memorabile. Sedersi alla scrivania di fronte a un computer a guardare qualcuno da qualche altra parte seduto davanti a un computer sembra strano, ma garantisco che lo farai, anche solo per 5 minuti. I siti precedenti presentano tutti un livello di coinvolgimento dell'utente, ma questo è completamente diverso. Li stai letteralmente guardando mentre lavorano.
Conclusione
La buona navigazione è poco appariscente, l'ottima navigazione crea un'esperienza utente memorabile
La navigazione è parte integrante della UX di un sito, perché la cura della navigazione crea il quadro per l'esperienza dell'utente. La navigazione dovrebbe guidare l'utente attraverso il contenuto in modo logico o narrativo, a seconda dello scopo del sito.
I siti qui esaminati sono andati oltre semplicemente "clicca qui per x" e hanno tentato di creare un'esperienza piacevole e memorabile per l'utente. La buona navigazione è poco appariscente, l'ottima navigazione crea un'esperienza utente memorabile.