L'animazione Web può salvare design piatto?
Come web designer, dobbiamo essere sicuri di mantenere le nostre competenze aggiornate e aggiornate. Non abbiamo bisogno di seguire ogni tendenza (come le ombre lunghe), ma dobbiamo continuare ad imparare e migliorare le nostre capacità man mano che il web cresce e matura.
Un nuovo entusiasmante sviluppo che sta iniziando a prendere piede nel settore del web design è l'animazione. Sempre più aziende cercano l'animazione per le proprie app o siti web come un modo per deliziare i propri utenti, distinguersi dalla concorrenza e migliorare l'usabilità dei propri prodotti.
Un altro motivo per cui l'animazione è molto richiesta è il recente interesse del Web per il design piatto. Il design piatto, mentre nel complesso una cosa molto positiva, ha alcuni problemi che spingono le persone a cercare modi per migliorarlo.
Il design piatto presenta alcuni problemi
Oggi, sempre più aziende stanno adottando l'estetica minimal "flat design". I siti web stanno iniziando a sembrare molto simili con non molto da differenziare tra i marchi. Ciò offre ai progettisti l'opportunità di esplorare altri modi per rendere il loro sito web coinvolgente ed eccitante per i loro utenti.
È qui che entra in gioco l'animazione. L'animazione è come il sale sulle patatine; senza di esso, sono un po 'insipidi e privi di sapore. Animando diversi elementi del tuo design puoi aggiungere un po 'di eccitazione e deliziare i tuoi utenti con animazioni creative e utili.
Un altro problema con il design piatto è che gli utenti possono perdere il contesto di ciò che accadrà quando interagiranno con un sito web / un'app. Quando i pulsanti smettono di apparire come pulsanti o altre cose come i badge iniziano a sembrare simili, le persone sono confuse su cosa accadrà quando cliccano su di loro.
Possiamo risolvere questo problema progettando diverse animazioni che si verificano quando gli elementi vengono posizionati o cliccati sopra, Colin Garven's pulsante di invio per esempio:
Infine, un ultimo problema che voglio toccare è informare l'utente quando si verifica un cambiamento. Oggi molte app Web moderne utilizzano potenti strumenti come AngularJs e Node.js per creare app "pageless, live-updating". Pensa a Gmail: per ottenere una nuova email non devi mai aggiornare la pagina; si apre semplicemente quando qualcuno ti invia una nuova email.
Questo può essere un po 'un problema se agli utenti non viene data alcuna notifica o un chiaro segno che la pagina è cambiata o caricato nuovi contenuti. Se la pagina viene salvata, dobbiamo vedere qualcosa che ci faccia sapere che l'app funziona e ha salvato il nostro lavoro in background.
L'animazione è un ottimo modo per informare gli utenti quando si verificano eventi diversi.
Supponiamo che tu abbia un elenco di persone registrate per il tuo prossimo meetup o conferenza. Quando una nuova persona si registra, tu li aggiungi alla lista in tempo reale con node.js in modo che non debbano mai aggiornare la pagina. Ottimo, sarà davvero utile per i nostri utenti. Ma ora come devono sapere le persone quando si registra una nuova persona?
Ciò di cui abbiamo bisogno è una piccola animazione per consentire alle persone di vedere che una persona si è registrata. Che ne dici di lasciare un piccolo avviso in cima alla pagina con un messaggio che ti informa che sono appena stati registrati? O che ne dici di sbiadire la nuova persona alla lista e dare loro un piccolo highlight blu così da poter dire che sono nuovi?
Tutte queste cose sono effetti delicati che possono davvero fare la differenza tra un prodotto ok e qualcosa che delizia davvero i tuoi utenti.
Il Web sta maturando
Ricordi i giorni di IE6 e Netscape? I giorni in cui dovevamo preoccuparci se tutti avessero attivato JavaScript e abbiamo creato i nostri siti con tabelle HTML?
Abbiamo fatto molta strada da allora con un grande supporto HTML5, CSS3 e design reattivo, e ci siamo uniti per darci delle opzioni incredibili quando si tratta di animare il Web.
Animazione CSS3
Oggi, tutti i principali browser supportano la maggior parte o tutte le funzionalità CSS3 standard raccomandate dal W3C. Questo ci dà, come designer, un enorme potenziale per creare animazioni semplici ma avvincenti che animano la vita in siti web altrimenti statici.
Transizioni: le transizioni CSS ti danno la possibilità di eseguire una transizione semplice tra due stati diversi. Supponiamo che tu abbia un semplice pulsante per il quale vuoi cambiare i colori e spingere leggermente verso il basso al passaggio del mouse, una transizione sarebbe perfetta per questo caso d'uso.
Animazioni di fotogrammi chiave : i fotogrammi chiave sono una potente funzionalità CSS3 che consente di creare sequenze di animazione personalizzate. Ti permettono di controllare i tempi e l'attenuazione, la durata, qualsiasi ritardo necessario, quante volte la durata si ripete, quale direzione anima e altro. È anche possibile dichiarare più animazioni su un elemento html.
Grafica SVG
Una delle fantastiche nuove funzionalità del "web maturo" è il supporto SVG. Finalmente possiamo iniziare ad usare immagini che si adattano bene per schermi di dimensioni e risoluzioni diverse. Non solo, ma gli SVG sono molto più potenti delle immagini PNG perché puoi interagire con loro in CSS e JS. Questo ci dà la possibilità di creare animazioni impressionanti che in precedenza erano abilitate solo con gif animate o Flash.
Dare un'occhiata a questa gif animata che è stato ricreato in CSS e SVG:
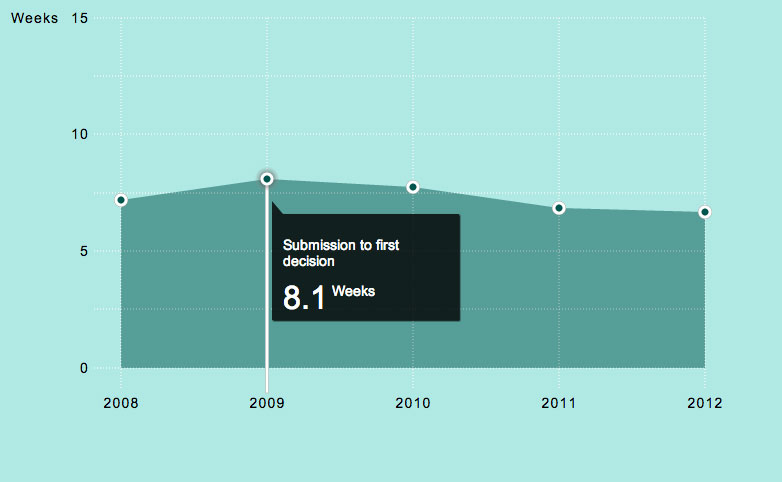
Una cosa che l'animazione SVG può davvero essere utile è la creazione di grafici e grafici animati che possono ridimensionare a qualsiasi dimensione. Check-out questo semplice esempio su JSFiddle:
Le possibilità per gli SVG sono quasi infinite!
Tela HTML5
Un'altra tecnologia interessante che ha avuto il supporto completo del browser per un po 'è HTML5 Canvas. L'elemento canvas è usato per disegnare la grafica sul web.
È simile a SVG ma differisce in diversi modi. Prima di tutto, è un formato raster piuttosto che un vettore. Ciò significa che offre prestazioni migliori per disegni e animazioni più complessi, ma non si adatta bene agli schermi ad alta risoluzione.
Un grande aspetto negativo della tela è che non ha elementi DOM manipolabili. Ciò significa che ogni volta che si desidera modificare il disegno o animarlo, è necessario ridisegnare l'immagine.
Nonostante questi aspetti negativi, la tela è ancora un ottimo strumento che può essere utilizzato per animazioni e disegni più complessi.
Librerie di animazione Javascript
Anche se le animazioni CSS3 stanno diventando sempre più potenti, ci sono ancora alcuni casi per l'utilizzo di animazioni Javascript.
Sempre più biblioteche appaiono per tutto il tempo che ci regalano animazioni sorprendenti a una frazione del costo delle risorse che eravamo soliti pagare per l'animazione Javascript.
Snap.svg: snap.svg è progettato per rendere il lavoro con le risorse SVG facile come jQuery rende il lavoro con il DOM. È dotato di una libreria di animazioni super-ricca con facile gestione degli eventi che ti aiuta a far vivere i tuoi SVG.
GSPS Greensock: gsap.js è una suite di strumenti professionali per animazioni HTML5 ad alte prestazioni e script che funzionano su tutti i principali browser. In alcuni casi è 20 volte più veloce di jQuery e persino più veloce delle animazioni CSS3. Siamo arrivati a 60fps super-burrosi!
Transito: transit.js è una libreria jQuery che sostituisce il modulo di animazione jQuery con transizioni e trasformazioni CSS super-uniformi. La parte migliore è che utilizza la stessa sintassi di jQuery $ ('...').
Velocità: velocity.js è simile a Transit in quanto utilizza la stessa sintassi di jQuery, quindi tutto ciò che devi fare è includere la libreria e sostituire animare di jQuery con .velocity ().
scrollReveal: scrollReveal è una libreria js open source che ti aiuta a creare e mantenere il modo in cui gli elementi della pagina si dissolvono, attivati quando entrano nella vista.
Bounce.js: bounce.js è un nuovo strumento per generare entusiasmanti animazioni keyframe con tecnologia CSS3.
Hardware migliorato nei dispositivi mobili
Un ultimo motivo per cui l'animazione sta davvero decollando è che i dispositivi di oggi stanno diventando sempre più potenti ad ogni nuova versione.
Il iPhone 5s, per esempio, ha un chip a7 superpotente.
Secondo Extreme Tech: "La CPU non è solo un'evoluzione graduale del suo predecessore Swift - è una bestia completamente diversa che è in realtà più simile a una CPU Intel o AMD" big core "di una convenzionale CPU" small core "."
Inoltre, con iOS8, Apple rilascerà Metal, che è un potente motore rending 3D che ti darà la possibilità di creare giochi simili a desktop che girano su dispositivi mobili.
Alcune aziende di telefonia Android come LG hanno persino costruito dispositivi con fino a 3 GB di RAM, l'LG G3 essendo solo uno. Ho un laptop di qualche anno fa che a malapena ha così tanto.
Tutto questo per dire che non solo possiamo creare animazioni che funzionano bene su computer desktop, ma le stesse animazioni funzioneranno perfettamente su telefoni, tablet e altri dispositivi mobili.
Le animazioni sono utili per gli utenti
Le animazioni possono davvero aiutare a rendere il prodotto, l'app o il sito web più utilizzabile e accettato dai tuoi utenti. Questo è perché:
- danno contesto a ciò che sta accadendo;
- tengono le persone impegnate;
- aiutano la tua azienda a emergere;
- le persone li apprezzano
Pensa a Kickstarter: un ottimo video che spiega la tua campagna può essere la differenza tra avere un successo sfrenato e farsi notare a malapena. Le migliori campagne utilizzano video potenti con una storia ben congegnata per generare entusiasmo e creare slancio per i loro prodotti o campagne. L'animazione può fare lo stesso per il tuo sito web o app. Può significare la differenza tra le persone coinvolte e entusiaste della tua app e un altro prodotto che arriva nel cimitero delle app.