Progettare le pagine di articoli Wired.Co.Uk nuove e completamente reattive
Recentemente, Condé Nast Digital ha intrapreso una completa riprogettazione degli articoli pubblicati su wired.co.uk. L'obiettivo era quello di fornire un'esperienza più content-first e immersive. Questi obiettivi sono stati stabiliti dopo ricerca del nostro architetto dell'informazione.
Abbiamo iniziato a realizzare questi obiettivi più di un anno fa con la riprogettazione del GQ.co.uk articoli e l'introduzione di ciò che chiamiamo il componente "StickyScrollRead", che ha permesso agli editor di incorporare contenuti multimediali che sarebbero stati estratti dal corpo, copia a larghezza dello schermo più ampia di 1000 pixel e fissata sullo schermo. Ciò significava che l'utente poteva continuare a leggere l'articolo e riferirsi ancora al tipo di supporto di cui trattava la copia. Ciò si è rivelato un'esperienza molto più coinvolgente e ha permesso al corpo di copiare più spazio per respirare.
Volevamo i modelli di articoli Wired per mantenere la funzionalità SSR che aveva funzionato così bene su GQ, ma abbiamo anche imparato molto dai progetti GQ che potevamo integrare in Wired. Dal punto di vista del processo di progettazione, anche noi ci siamo evoluti molto di più da quando sono stati progettati gli articoli GQ.
I modelli per gli articoli GQ sono stati progettati interamente con Photoshop, con ogni variante di articolo diversa (articolo lungo formato, articolo breve, diritto alla galleria ecc.) E ogni modello di articolo con un diverso incorporamento (breve articolo con immagine incorporata, breve forma un articolo con video ...) che viene preso in giro come un PSD. Abbiamo finito con 20 - 30 PSD e un muro di stampe che copriva l'ufficio! Era un processo lungo, noioso e non rappresentativo del prodotto finale, in quanto avremmo "modificato" le cose durante il processo di sviluppo.
Il concetto proposto per i progetti di articoli Wired era più approfondito e avanzato rispetto alla sua controparte GQ e il pensiero di prendere in giro 50-60 file Photoshop era sufficiente per mettere giù il nostro strumento Lazo PS ed esplorare metodi più accurati ed efficienti di comunicazione del nostro progetta per il team di sviluppo.

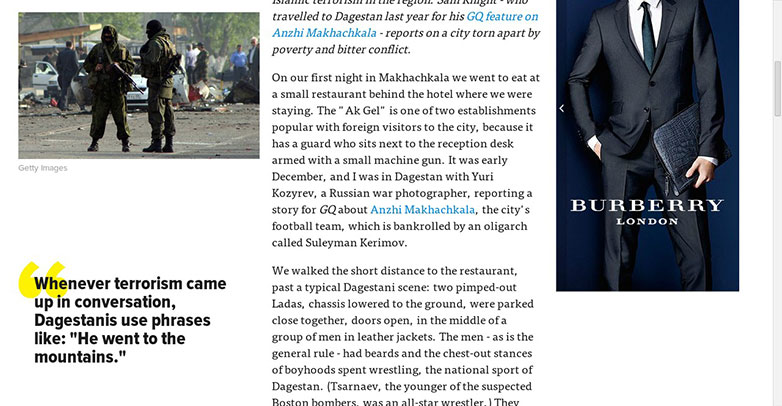
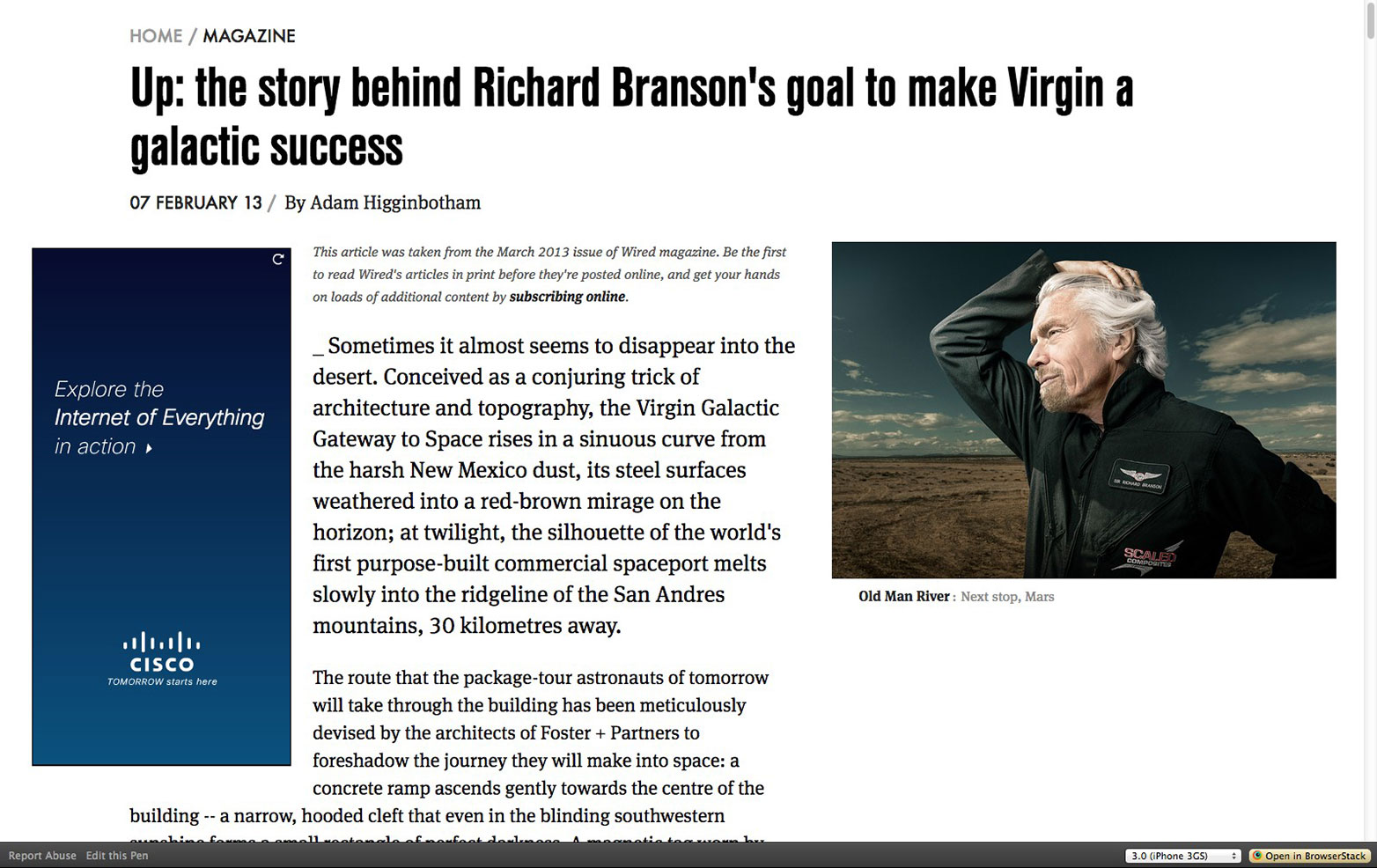
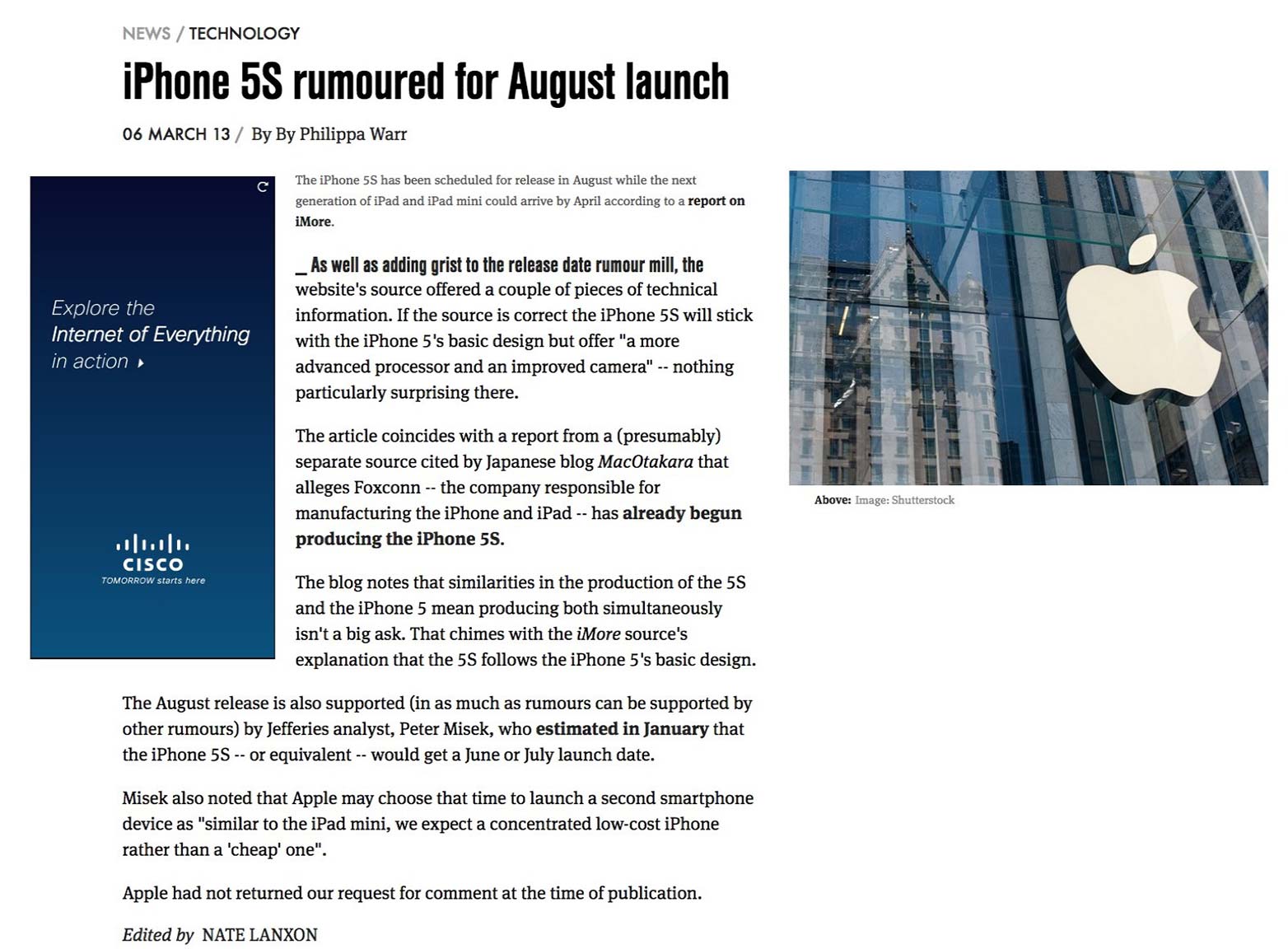
Gli articoli GQ che hanno preceduto la riprogettazione Wired.
Tipografia
Come molti dei nostri progetti, abbiamo iniziato guardando come potremmo rappresentare i valori del marchio attraverso la sua tipografia. Abbiamo esaminato la rivista stampata e identificato gli stili che usano per raccontare storie diverse, i colori che avevano usato e gli stili per evidenziare testo e didascalie.
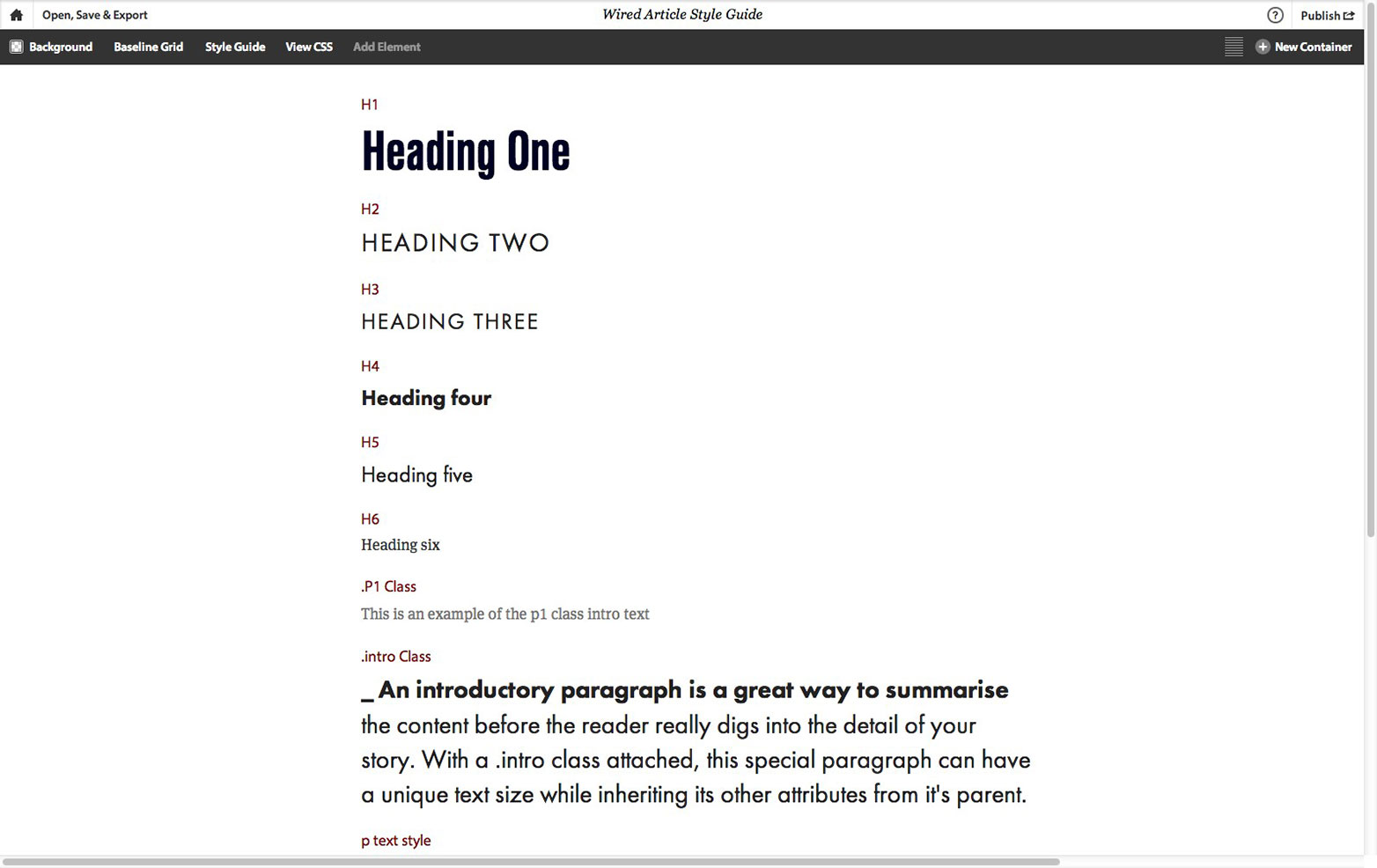
Abbiamo quindi iniziato a sperimentare diverse combinazioni di tipi, colori e dimensioni dei caratteri typecast, creando una guida di stile iniziale completa per tutti i titoli, paragrafi e citazioni di pull e sperimentando parallelamente confronti. Ciò si rivelerebbe essere il fondamento della nostra tipografia a cui torneremmo più tardi.
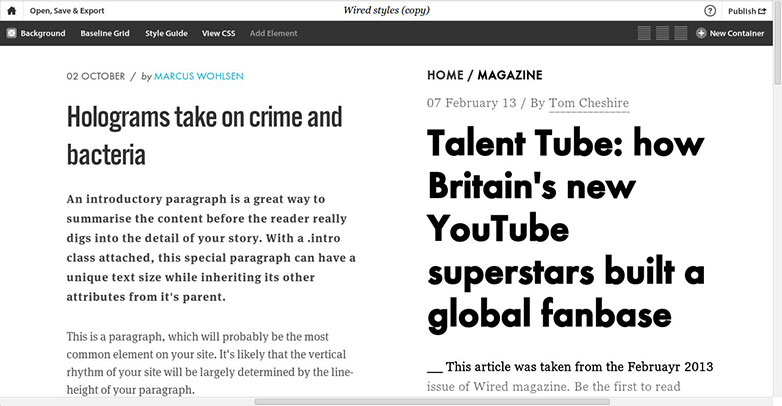
Costruire una guida di stile in Typecast.

La guida allo stile implementata.
disposizione
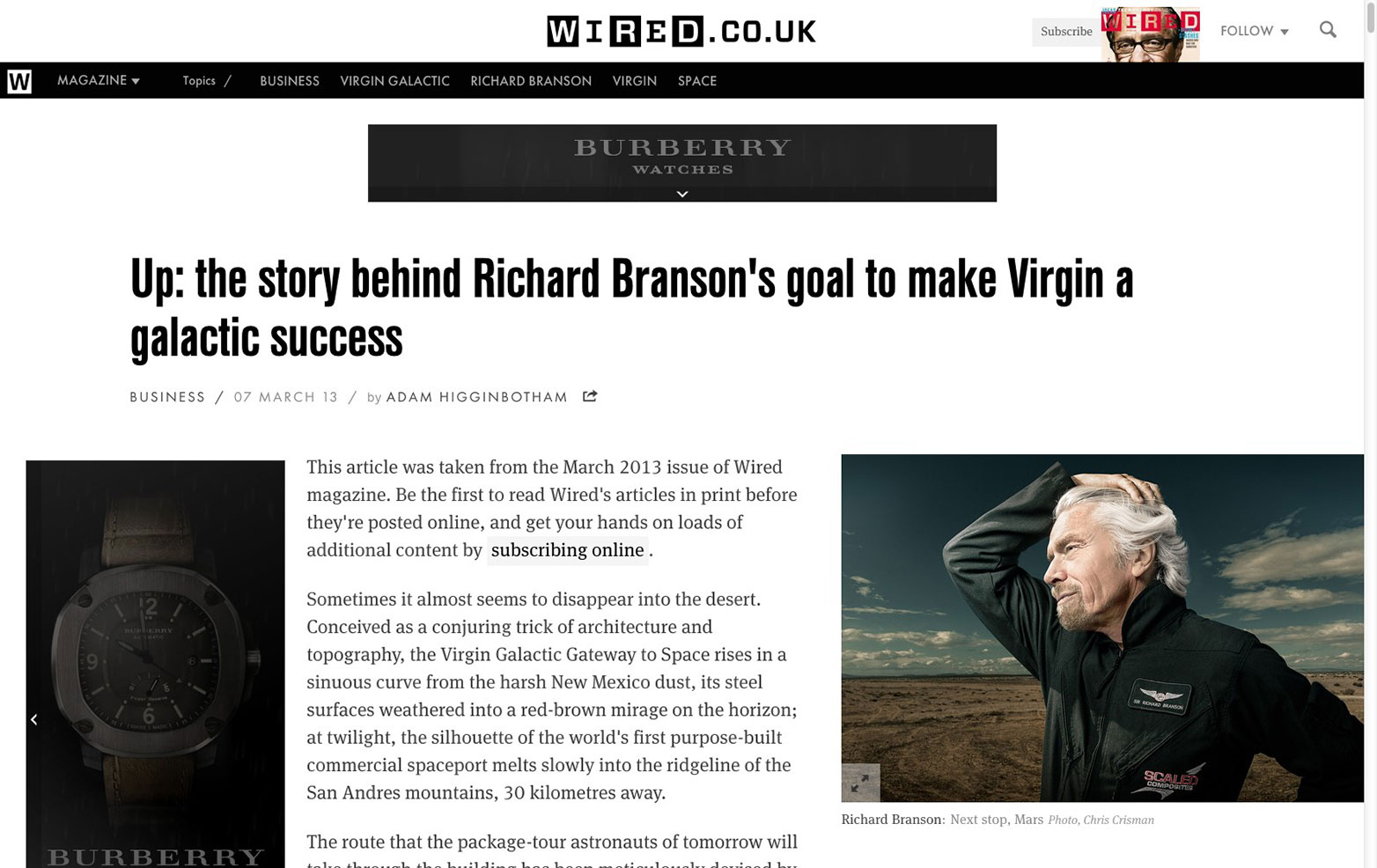
Abbiamo scelto un articolo dalla rivista di stampa e abbiamo trovato l'articolo equivalente su wired.co.uk. Erano esattamente la stessa storia ma dove l'articolo della rivista aveva immagini di varie dimensioni, tirava le citazioni su colonne con il testo del paragrafo attorno ad esso e ampie aggiunte di spazi bianchi, l'equivalente online aveva un'immagine di testa sopra una lunga area di testo circondata da il sito ospita, urlando all'utente per visualizzare qualcos'altro.

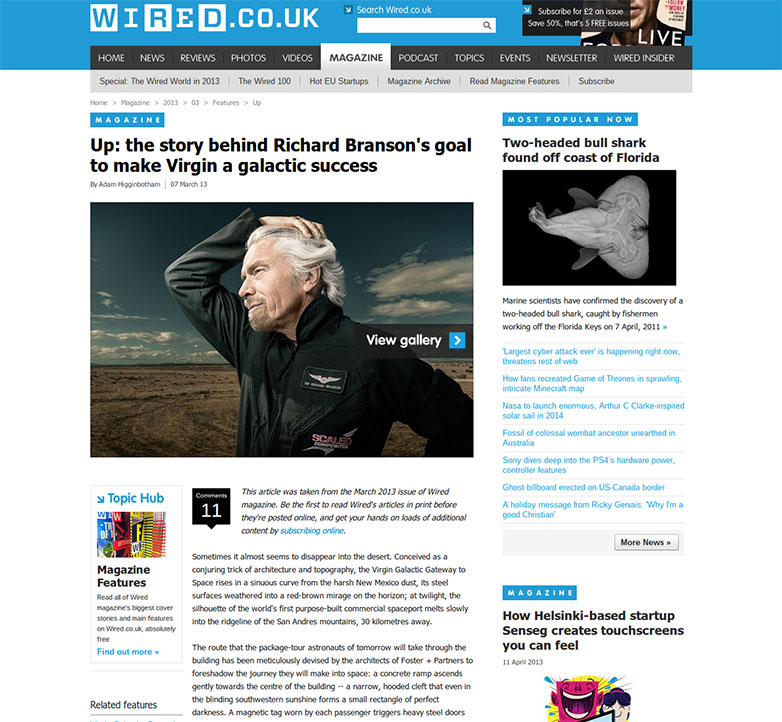
Il vecchio design di articoli Wired.
La rivista Wired è famosa per i suoi layout innovativi e su misura, per i quali ha vinto molti premi. Volevamo provare a replicare i layout di stile della rivista, con gli inserti che tagliavano la copia del corpo e non avere tutta l'area della copia così irreggimentata. Sapevamo che il componente SSR divide la pagina in 2 colonne, una per il corpo dell'articolo e una per gli incorporamenti multimediali che vengono estratti e bloccati, ma non volevamo che gli embed si sentissero completamente distaccati dal testo del paragrafo.
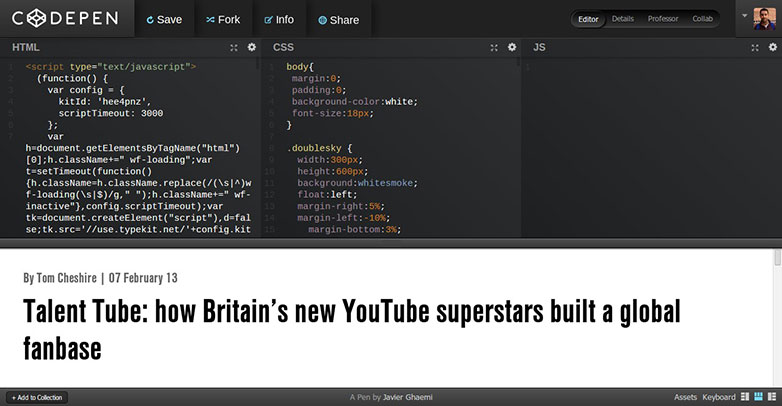
Abbiamo iniziato a creare lo stesso articolo, utilizzando la stessa copia e le stesse immagini del sito Web per creare una versione base del modello SSR utilizzando CodePen. L'obiettivo era sperimentare la collocazione a tutta larghezza, mantenere la linea e il contenuto multimediale all'interno del flusso dell'articolo per creare un layout visivamente più accattivante e coinvolgente. Dal momento che la progettazione delle pagine di articoli GQ avevamo deciso che sarebbe stata un'esperienza di lettura più naturale avere la copia a sinistra e il supporto nella colonna di destra, così abbiamo cambiato idea e volevamo incorporare anche le unità pubblicitarie standard come la doppio cielo e MPU all'interno della copia del corpo, piuttosto che dare agli annunci la propria colonna (come su GQ) che sarebbe ridondante quando non c'erano annunci pubblicitari o quando gli annunci si erano allontanati.
Costruire in Codepen.
v1.1
In il primo prototipo l'articolo ha portato a un'immagine enorme, a tutta larghezza, che ha avuto un impatto molto maggiore e ha dato il senso di un articolo di una rivista. Una delle mie evoluzioni preferite dai modelli GQ è stata l'introduzione di tutta la potente immagine a larghezza intera. Il modello di GQ consentiva agli editor di aggiungere immagini verticali e orizzontali "Pulled-to-side", ma a volte potevano perdere la loro presenza a mano a mano che lo schermo dell'utente si restringeva e le immagini si riducevano e l'immagine a larghezza intera era la nostra soluzione.
Gli stili di tipografia creati in Typecast non erano ancora stati usati, ma c'erano degli stili di base assegnati al paragrafo, testo introduttivo e citazioni per ottenere un senso della gerarchia.
Anche l'SSR non era stato implementato, ma era stata creata una colonna con immagini pull to side che ci hanno aiutato a sperimentare con quale larghezza impostare la colonna pull to side in relazione alla pagina e le unità basic double sky e MPU sono state aggiunte al corpo copia per vedere se disturberebbero il flusso del testo.
Come prima bozza, questo approccio si è dimostrato molto più utile di noi sperimentando lo stesso contenuto tramite Photoshop. Ciò non solo ci ha permesso di prendere alcune decisioni di base del layout in modo rapido e iterativo, ma potremmo anche usarlo come base da cui gli sviluppatori potrebbero aggiungere ulteriori funzionalità e questo è esattamente ciò che hanno fatto.

Versione 1.
v1.2
La proof of concept CodePen è stata passata al team di sviluppo e hanno aggiunto la funzionalità SSR (quindi le immagini tirate a lato effettivamente attaccate allo schermo) e ci hanno permesso di cambiare il posizionamento di un pezzo di carta cambiando la sua classe prima di passare torna al team di progettazione per lo styling.
A questo punto, abbiamo iniziato a definire l'articolo con gli stili di carattere creati in precedenza in Typecast semplicemente esportando il CSS direttamente dall'app Web. Ora potremmo anche iniziare a sperimentare di più con diversi modi per incorporare i contenuti e vedere cosa ha funzionato bene a diverse larghezze e per storie diverse. Ad esempio, guidare con un'immagine di ritratto a larghezza intera era una cattiva idea in quanto ci sarebbe stata un'abbondanza di spazio bianco attorno al titolo e avrebbe anche spinto il primo paragrafo troppo in basso nella pagina. Abbiamo scoperto che le combinazioni migliori sembravano essere di piombo con un'immagine di tipo "tirato a lato" e forse un "paesaggio in fila", dato che avevano il minimo effetto sul flusso del testo. Abbiamo anche lavorato sull'ottimizzazione della copia del corpo per l'esperienza di lettura più comoda controllando la larghezza massima della copia del paragrafo. Invece di aggiungere più padding tra il testo del paragrafo e il media tirato a lato, abbiamo indentato la copia del corpo in modo che la copia fosse il più centrale possibile sullo schermo e consentiva anche di mantenere le immagini in linea a sanguinare dallo schermo come una stampa il layout potrebbe fare.

Prototipazione versione 2.
Questo metodo di prototipazione collaborativo e agile ci ha aiutato a prendere rapidamente decisioni consapevoli in quanto potevamo testare facilmente i nostri progetti su qualsiasi dispositivo, larghezza dello schermo o browser e fare ammenda con il minimo sforzo. Abbiamo lavorato il più possibile con contenuti reali per assicurarci che non ci stessimo dimenticando di stilare una certa classe rara che viene aggiunta solo a pochi paragrafi - ti sto guardando .p1 - che altrimenti avremmo perso fino a tardi sviluppo. Abbiamo anche creato più tipi di articoli utilizzando lo stesso modello per vedere come funzionava quando c'era solo 1 immagine e una copia breve o se si trattava di un articolo di recensione.

Anche se abbiamo sempre saputo che i nostri modelli CodePen sarebbero stati solo una dimostrazione del concetto, abbiamo davvero cercato di entrare nel dettaglio e prendere tutte le decisioni informate sul design e sul layout il prima possibile.
v1.3
Una volta soddisfatti dello stile e della struttura di base del modello, gli sviluppatori hanno trasferito il codice nel proprio ambiente di codifica, suddividendo il CSS per ciascun supporto incorporato nel proprio file SASS in modo che il team di progettazione potesse facilmente accedere e modificare il CSS per solo il "blob" - che è quello che abbiamo finito per chiamare qualsiasi componente aggiuntivo che potresti incorporare in un articolo ... ad es. immagini, video, recensioni ... ecc. che volevamo modificare.
Questo è stato di grande aiuto, dal momento che gli sviluppatori hanno fatto il loro lavoro e l'hanno collegato al back-end, il codice era troppo complicato per tutti i progettisti per capire e individuare le parti che volevamo modificare. Questo approccio è stato utile anche quando si disegnano nuovi blob, come le miniature delle gallerie, si leggono le valutazioni successive o di revisione, poiché creeremmo un nuovo file SCSS con tutti gli stili solo per quel singolo BLOB, che ha reso molto più facile l'aggiornamento e la manutenzione.
La possibilità di accedere e modificare il CSS è stato di grande aiuto per noi progettisti. È stata la prima volta che ci siamo allontanati dal "design in Photoshop - consegnare PSD - codice sviluppatori - recensione designer", metodo di creazione di un sito Web e ciò significava che siamo stati in grado di mettere a punto gli aspetti più piccoli dei nostri progetti.
In passato, usando i vecchi metodi, potremmo lanciare gli articoli Wired in questa fase (perfettamente funzionante con alcune modifiche progettuali che possono essere apportate dopo il lancio), ma ora che i progettisti di noi avevano accesso al CSS, eravamo in grado di spendere il ultimi giorni aggiungendo alcuni tocchi sottili che migliorerebbero l'esperienza. Abbiamo aggiunto piccole icone "Ingrandisci" nell'angolo delle immagini per far sapere all'utente che, facendo clic su ognuna di esse, è possibile aprirle come un'immagine della galleria a larghezza intera. Abbiamo testato gli articoli su diversi dispositivi per ottenere la larghezza ottimale della copia del corpo per la migliore esperienza di lettura e abbiamo dedicato più tempo a mettere a punto i collegamenti testuali, gli stili di citazione e le didascalie delle immagini, tutti piccoli dettagli che insieme avrebbero fatto una grande differenza.
Questo è stato un progetto molto più collaborativo di qualsiasi altro in cui avevo precedentemente lavorato con designer, architetti dell'informazione, project manager, sviluppatori e redattori che lavoravano insieme nelle diverse fasi del progetto; aggiungendo il loro bit a un prototipo che era in costante crescita e sviluppo nel prodotto che è oggi.
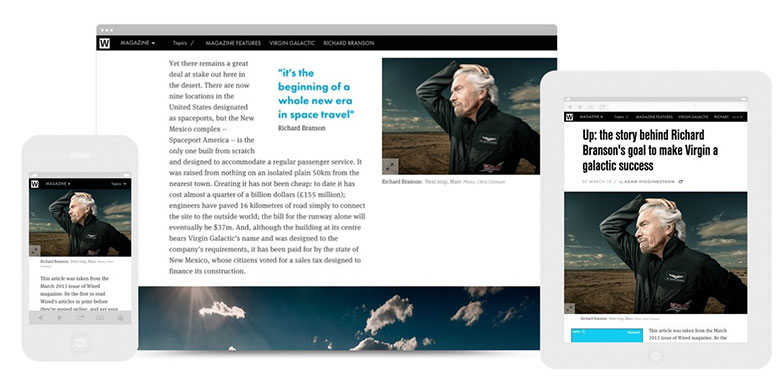
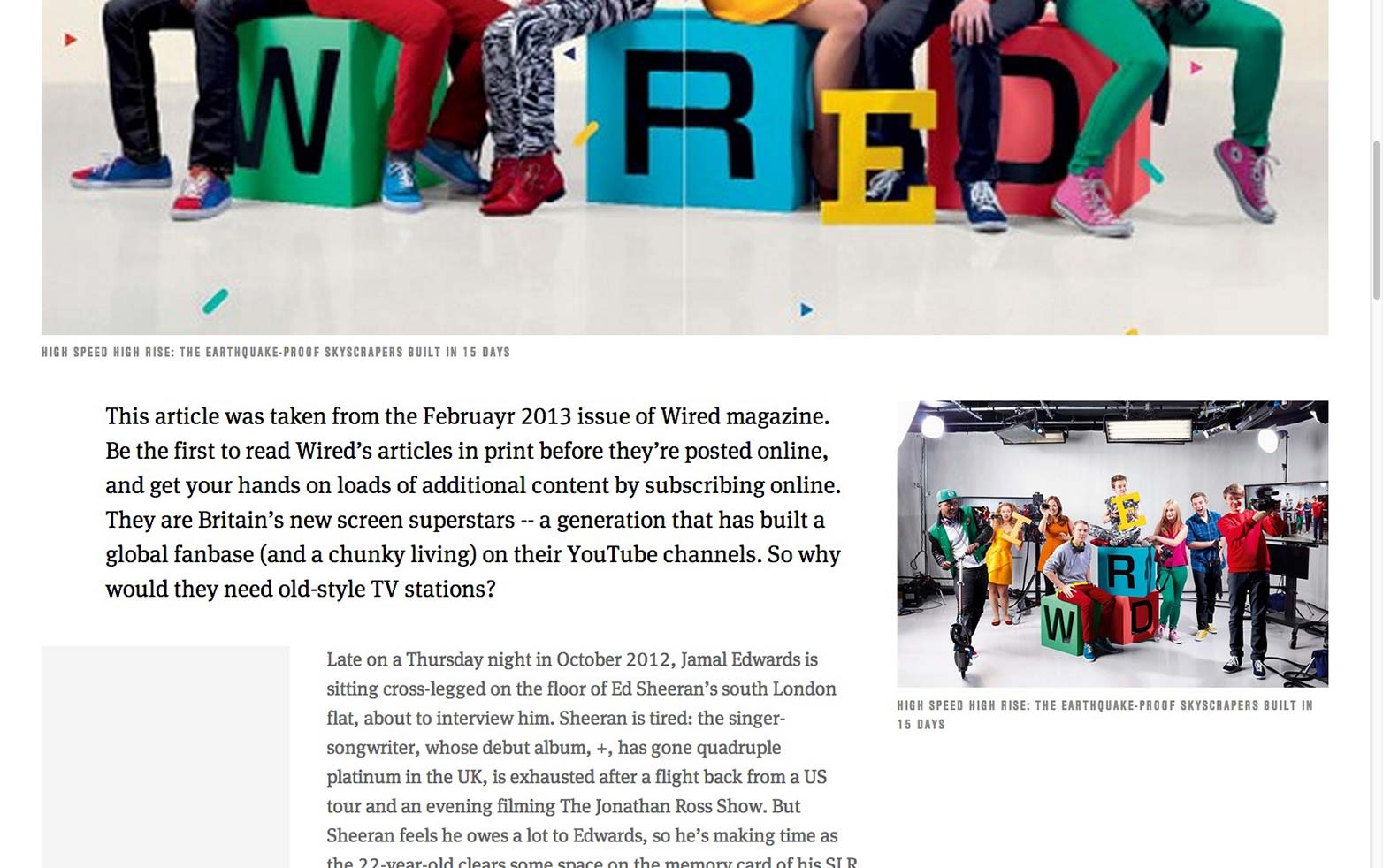
Il design finale, completamente reattivo degli articoli.
Non passare il tempo a progettare in anticipo tutti gli stili, i layout e le variazioni in diversi punti di interruzione significava che potevamo in un certo senso progettare per sviluppo. Non aspetteremmo fino a quando qualcosa non fosse perfetto per costruirlo, ma invece abbiamo appena costruito qualcosa e lavorato per renderlo perfetto. Ciò significava che c'erano giorni in cui avremmo misurato una volta e tagliato dieci volte, ma ha anche consentito di effettuare test costanti, sviluppo e, soprattutto, discussioni sui miglioramenti che hanno contribuito a mantenere tutti coinvolti e coinvolti nel progetto.
Stiamo costantemente rivedendo e migliorando la build, ma siamo anche molto orgogliosi di ciò che siamo riusciti a consegnare in un breve periodo di tempo. Gli articoli Wired non rappresentano solo un bellissimo layout di stile di stampa a qualsiasi larghezza dello schermo e su qualsiasi dispositivo, ma anche un cambiamento nel modo in cui noi di Condé Nast Digital lavoriamo come una squadra.
Cosa ne pensi delle pagine dell'articolo cablate? In che modo il processo di progettazione di Condé Nast Digital è paragonabile al tuo? Fateci sapere nei commenti.