La barra laterale ha passato il suo uso per data?
In questa epoca di nuove tendenze del design, velocità dei siti Web sempre più veloci e dominio dei dispositivi mobili, un elemento classico della pagina si sta ancora aggirando, anche se molti potrebbero ignorarlo. Intorno fin dai primi giorni del web e un pilastro su diversi siti, la sidebar ha avuto longevità.
Con molte persone semplicemente scansionando o sfogliando il contenuto, però, non tutti prestano attenzione ad esso, specialmente con il modello di lettura a forma di F che stabilisce che le persone di solito iniziano sul lato sinistro di una pagina Web e scansionano su e giù per la pagina. A questo si aggiunge la crescente richiesta di tempi di caricamento delle pagine più rapidi e la barra laterale può essere facilmente ignorata.
Che pone la domanda, la barra laterale è ancora necessaria oggi? Non è il mezzo principale di navigazione e altri elementi di design come i pulsanti dei social media sono diventati più importanti.
Lo scopo della barra laterale
La barra laterale non è mai stata concepita come il principale mezzo di navigazione di un sito. La barra o il menu di navigazione in genere si estende orizzontalmente nella parte superiore della pagina, lasciando sempre la sidebar come una sorta di ripensamento secondario della navigazione.
Nondimeno, una barra laterale dovrebbe aiutare gli utenti nella navigazione, principalmente in base al tipo di sito. Ad esempio, un blog offrirà un uso molto migliore per una barra laterale a questo riguardo rispetto, ad esempio, a un sito di incontri.
Le barre laterali sono generalmente utilizzate per presentare contenuti che devono essere evidenziati, come quando si desidera che gli utenti intraprendano un'azione specifica che consenta loro di interagire ulteriormente con il sito. Ad esempio, un blog può arrotondare i suoi post più popolari o recenti e quindi presentare collegamenti a questi nella barra laterale. Ciò non solo aiuta gli utenti a navigare nel sito in modo più efficiente, ma invita anche gli utenti a leggere i contenuti che altrimenti sarebbero andati persi se non fossero presenti in primo piano nella barra laterale.
Il posizionamento della tua barra laterale
Le barre laterali possono essere posizionate sul lato sinistro o destro della pagina, così come, in alcuni casi unici, su entrambi i lati della pagina.
Dove si inserisce la barra laterale dovrebbe essere dettata dall'esperienza utente, come con tutti gli elementi della pagina.
Barra laterale sinistra
Quando inserisci la barra laterale a sinistra della pagina, sappi che in pratica dovrà funzionare come barra di navigazione principale del tuo sito. Questo perché lo studio classico di usabilità che ha stabilito il modello di lettura a forma di F su Internet conferma che gli utenti passano la maggior parte del tempo a guardare il lato sinistro di una pagina. Poiché questo è dove sono i loro bulbi oculari, dovrebbe essere anche dove si trova la navigazione principale, se hai intenzione di posizionare la barra laterale qui, solo per aiutare la loro esperienza utente.
Considera anche che una barra dei menu orizzontale nella parte superiore della pagina potrebbe essere troppo angusta per rientrare in tutti i titoli o le categorie di navigazione se stai progettando un grande negozio, un'organizzazione o un sito di notizie. Una barra laterale verticale / menu di navigazione lungo il lato sinistro della pagina può essere la soluzione.
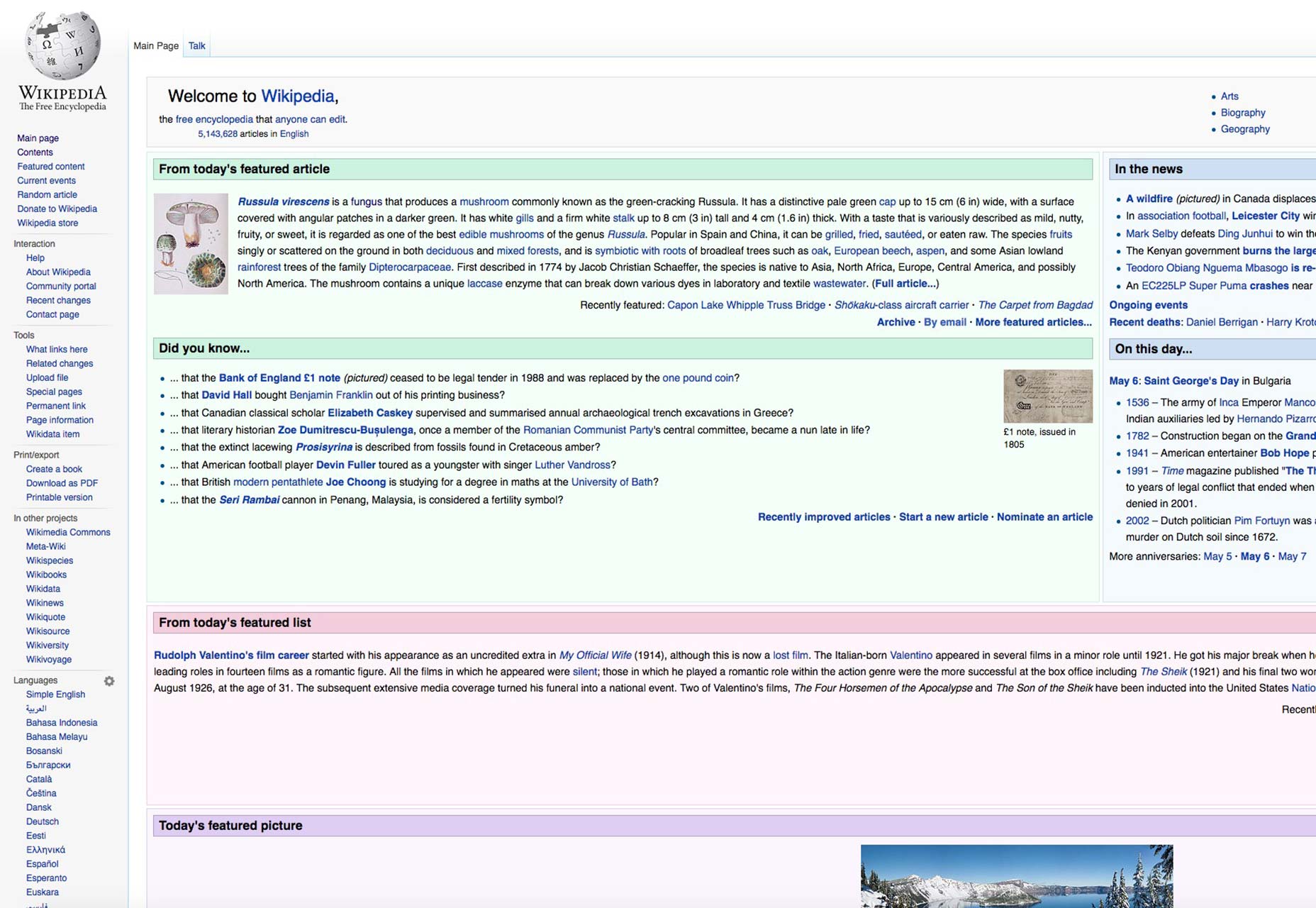
Wikipedia illustra questa scelta progettuale a un tee: non ha una navigazione orizzontale di prima pagina, ma ha la sua barra di navigazione sul lato sinistro delle sue pagine come una barra laterale molto lunga.
Barra laterale destra
La sidebar di destra è decisamente più comune; quando si trova sul lato destro della pagina, non funziona come navigazione principale, ma come navigazione secondaria. Di nuovo, questo torna al modello di lettura a forma di "F" e come i visitatori del tuo sito non guardino prima il lato destro di una pagina o in primo piano. È come leggere un libro in inglese; leggiamo da sinistra a destra.
Ciò significa che ci sono buone probabilità che il contenuto nella barra laterale di destra venga perso o non venga visto da tanti utenti quanto il contenuto nella barra laterale di sinistra. Poiché questo contenuto è secondario, non dovresti inserire troppe informazioni importanti qui.
Lo stato secondario della barra laterale di destra spiega perché alcune pagine di siti, come ad esempio Match.com, pubblicano effettivamente annunci qui, sia che si tratti di annunci relativi ai servizi Match.com o di altri marchi. Anche qui gli annunci non hanno lo stesso valore monetario degli annunci in altri luoghi di una pagina.
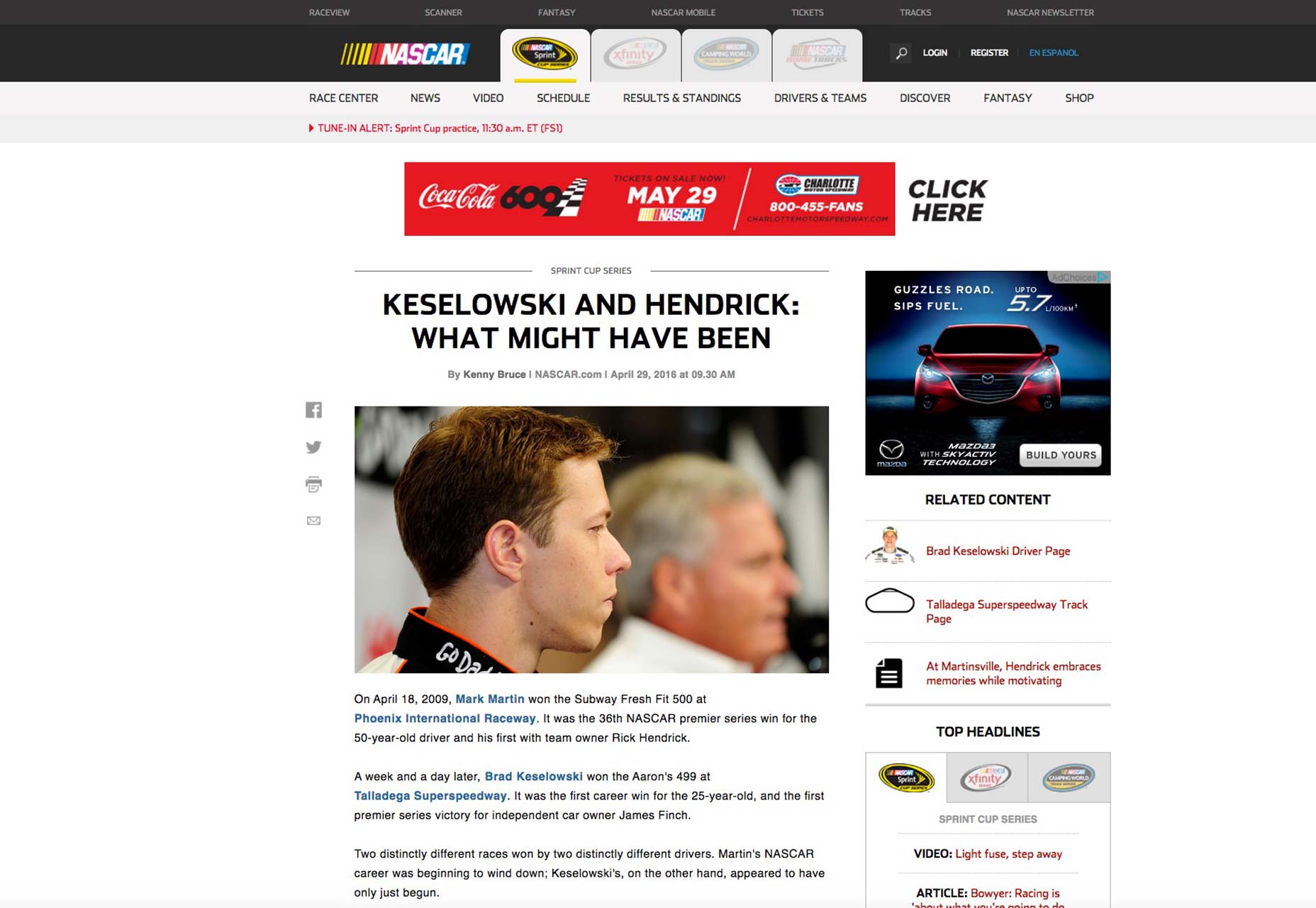
Ovviamente, altri siti utilizzano la barra laterale di destra in modo diverso, ad esempio per evidenziare contenuti popolari e correlati per un lettore del sito. Nascar.com di barra laterale destra contiene i titoli principali del giorno e qualsiasi contenuto relativo all'articolo sulla pagina.
Doppie barre laterali
Alcuni siti utilizzeranno effettivamente due barre laterali, una a sinistra ea destra della pagina. Una preoccupazione di questo approccio è quella di presentare all'utente troppe informazioni sulla pagina, aumentando così il rischio di perdere informazioni essenziali nello shuffle, specialmente se tali informazioni sono presentate nella barra laterale di destra. Un'altra preoccupazione è quella di scambiare le informazioni importanti tra i lati sinistro e destro della pagina senza riflettere abbastanza su quale dovrebbe essere una priorità.
C'è un modo per farlo funzionare ancora, però. Devi inserire i contenuti più importanti nella barra laterale di sinistra perché è lì che i visitatori guarderanno prima e la maggior parte. Ciò significa la navigazione, le principali app Web, ecc. Quindi, a destra, è possibile posizionare gli elementi di navigazione secondari, elementi come articoli più popolari, pulsanti di social media, una barra di ricerca e così via.
Vetrina di barre laterali
Ecco uno sguardo ai vari tipi di barre laterali di tutto il web.
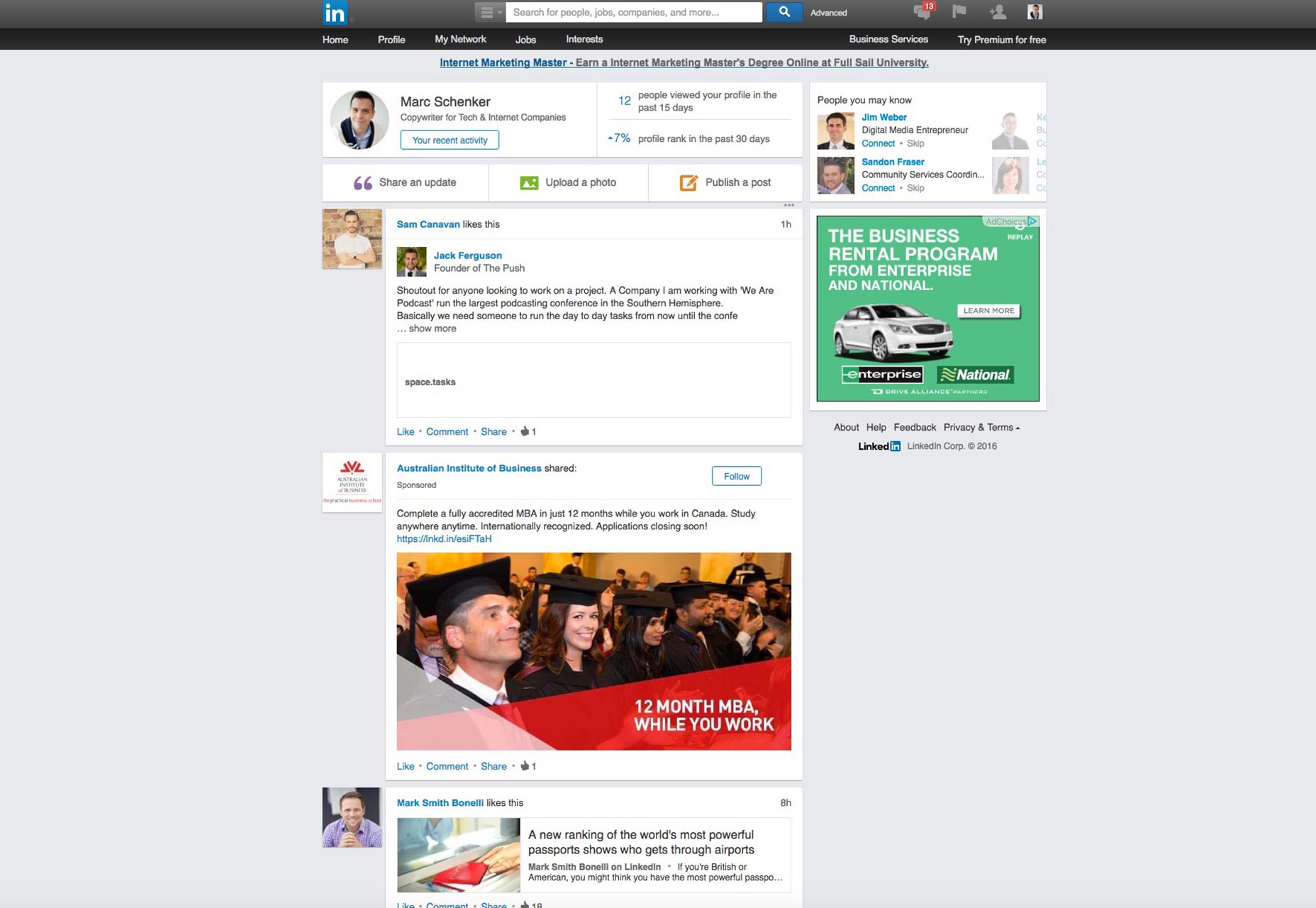
La barra laterale di LinkedIn si trova sul lato destro della pagina e offre consigli sulle persone sulla rete che potresti conoscere.
cinguettio
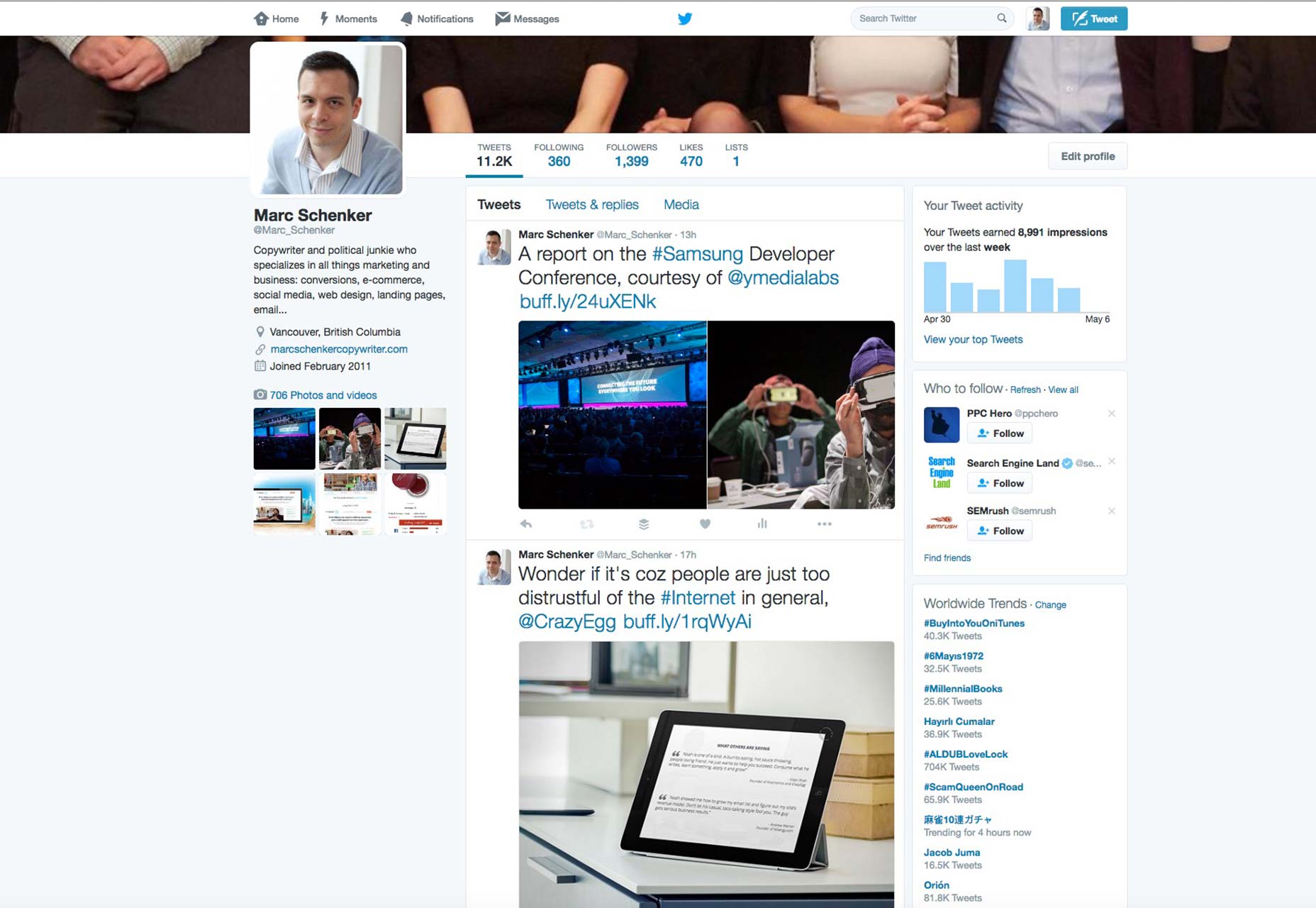
Twitter ha la doppia barra laterale in atto: quella a sinistra mostra il profilo e l'immagine mentre quella a destra mostra il numero di impressioni, i consigli di chi seguire e le tendenze in tutto il mondo.
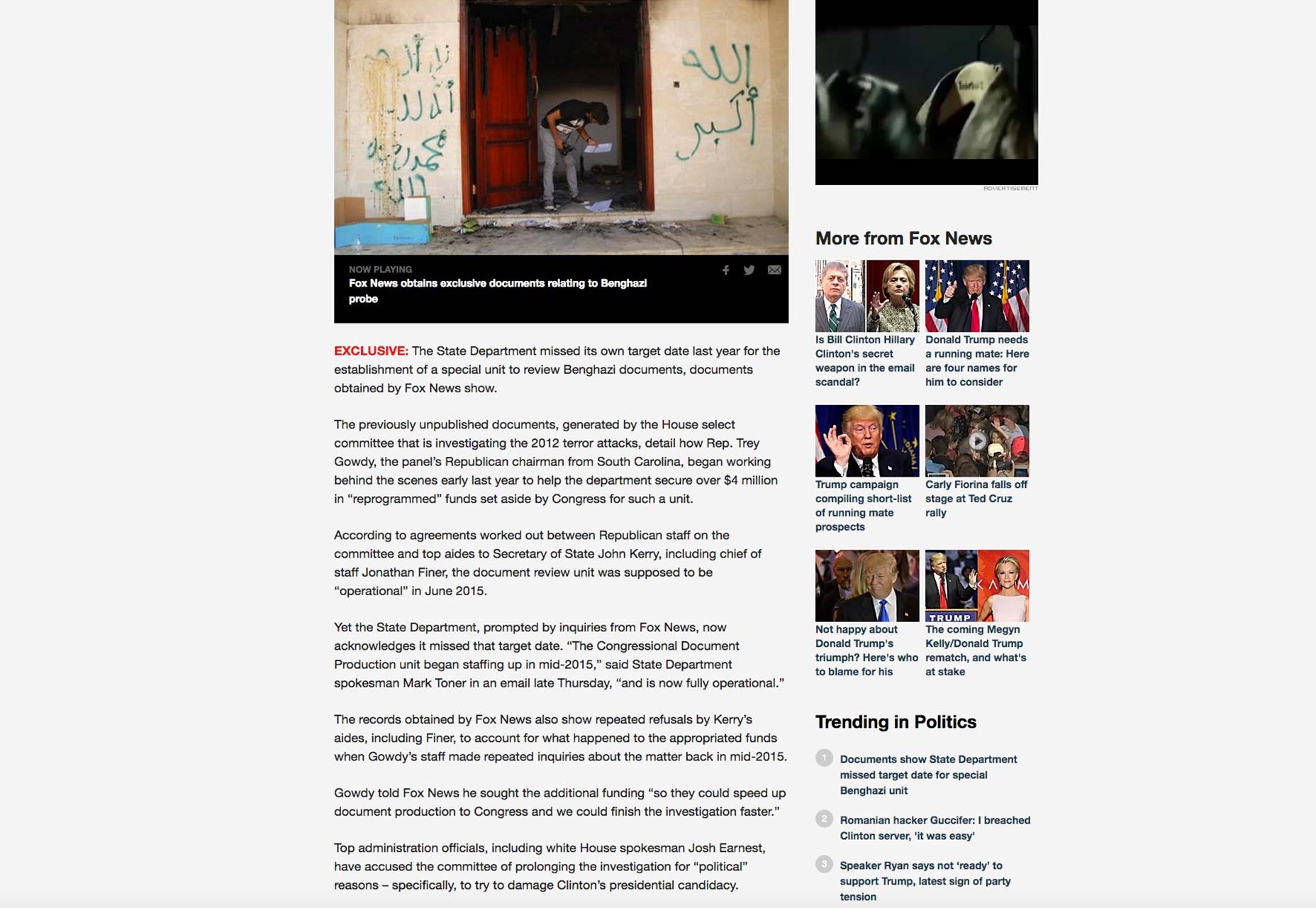
Fox News
Fox News mostra il suo contenuto aggiuntivo e correlato e le sue storie più interessanti e di tendenza nella barra laterale di destra.
Ancora significativo nel 2016
Ecco qua. I sidebar sono ancora rilevanti nel mondo del design di oggi, apparentemente dominato dalle notizie di una nuova tendenza del design dopo l'altra. Ciò dimostra che, quando qualcosa è tanto UX-centrico quanto la barra laterale, può godere di una buona longevità e rimanere un punto fermo del web design per lungo tempo.
Il fatto che sia un elemento di una pagina non celebrata è forse la migliore testimonianza della sua alta utilità, però. Gli utenti hanno dato per scontato perché si aspettano semplicemente che sia lì, in quanto è un elemento classico che è stato presente per decenni sul web.
Senza una barra laterale, qualsiasi sito sarebbe semplicemente più difficile da navigare e utilizzare, il che metterebbe in pericolo l'UX. Non è mai una buona cosa dal punto di vista di qualsiasi designer!