Come scegliere un carattere tipografico accessibile
Il design inclusivo è un tema caldo e la scelta di un font accessibile per il tuo sito web è importante per tutti i marchi, non solo per enti pubblici e enti di beneficenza. Ma come puoi dire quali caratteri sono accessibili e questo significa un compromesso in termini di design? Ecco i miei migliori consigli:
1: Non cadere nella trappola di selezionare un disegno che sembra infantile, in quanto non ce n'è bisogno. Questo può sembrare ovvio ma è un errore molto comune. La personalità è altrettanto importante, quindi cerca un carattere che equilibri il grande design con la praticità.
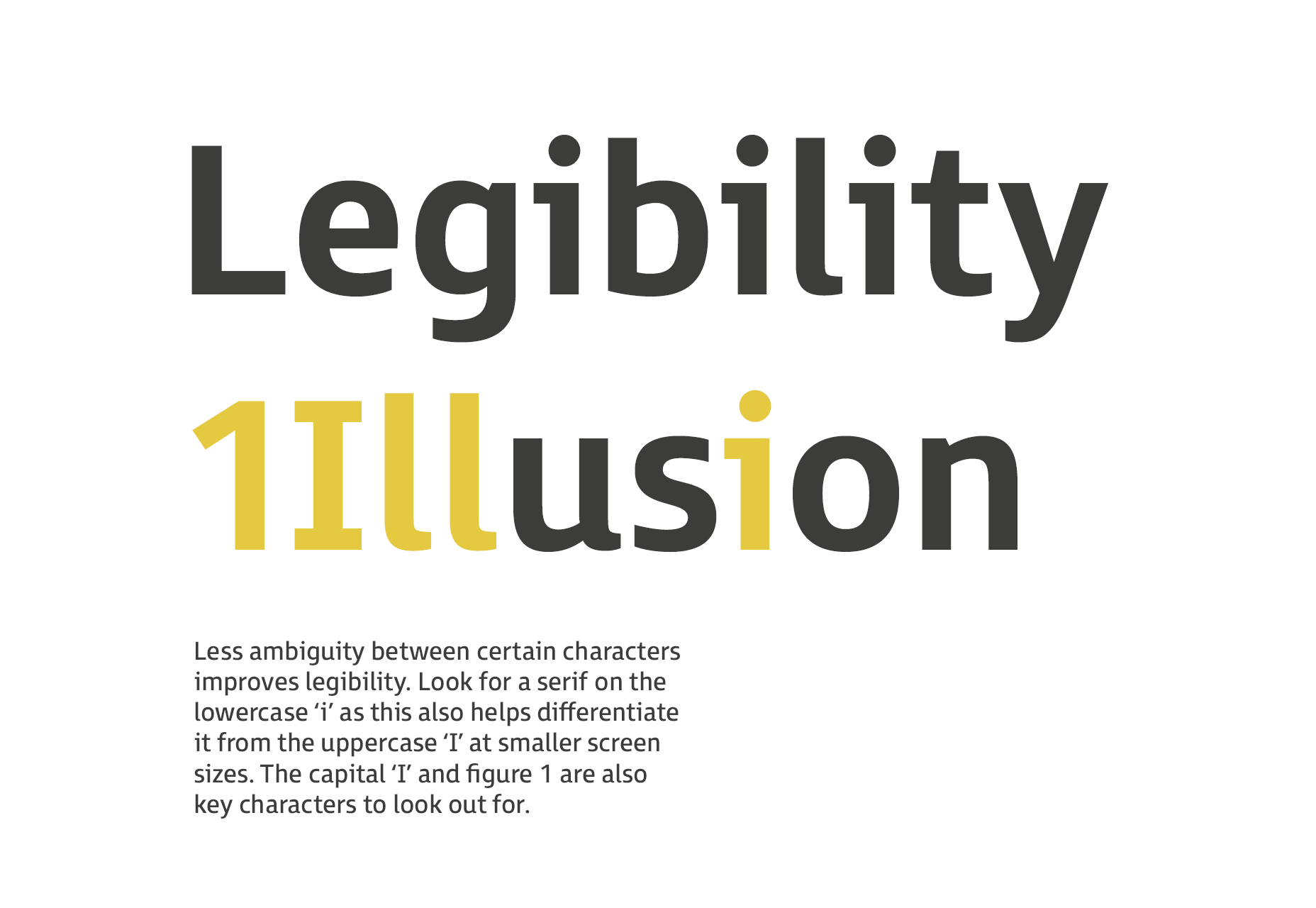
2: È davvero importante evitare stili in cui vi è ambiguità tra alcuni personaggi. I principali a cui prestare attenzione sono "8" e "B" maiuscoli, "I" maiuscoli, "l" minuscoli e "1". Cerca un servo con la "i" minuscola in quanto ciò aiuta anche a differenziarlo dalla "I" maiuscola a schermi di dimensioni minori. La scelta di un carattere tipografico con una "a" minuscola a due livelli aiuta a eliminare la confusione con la "o".

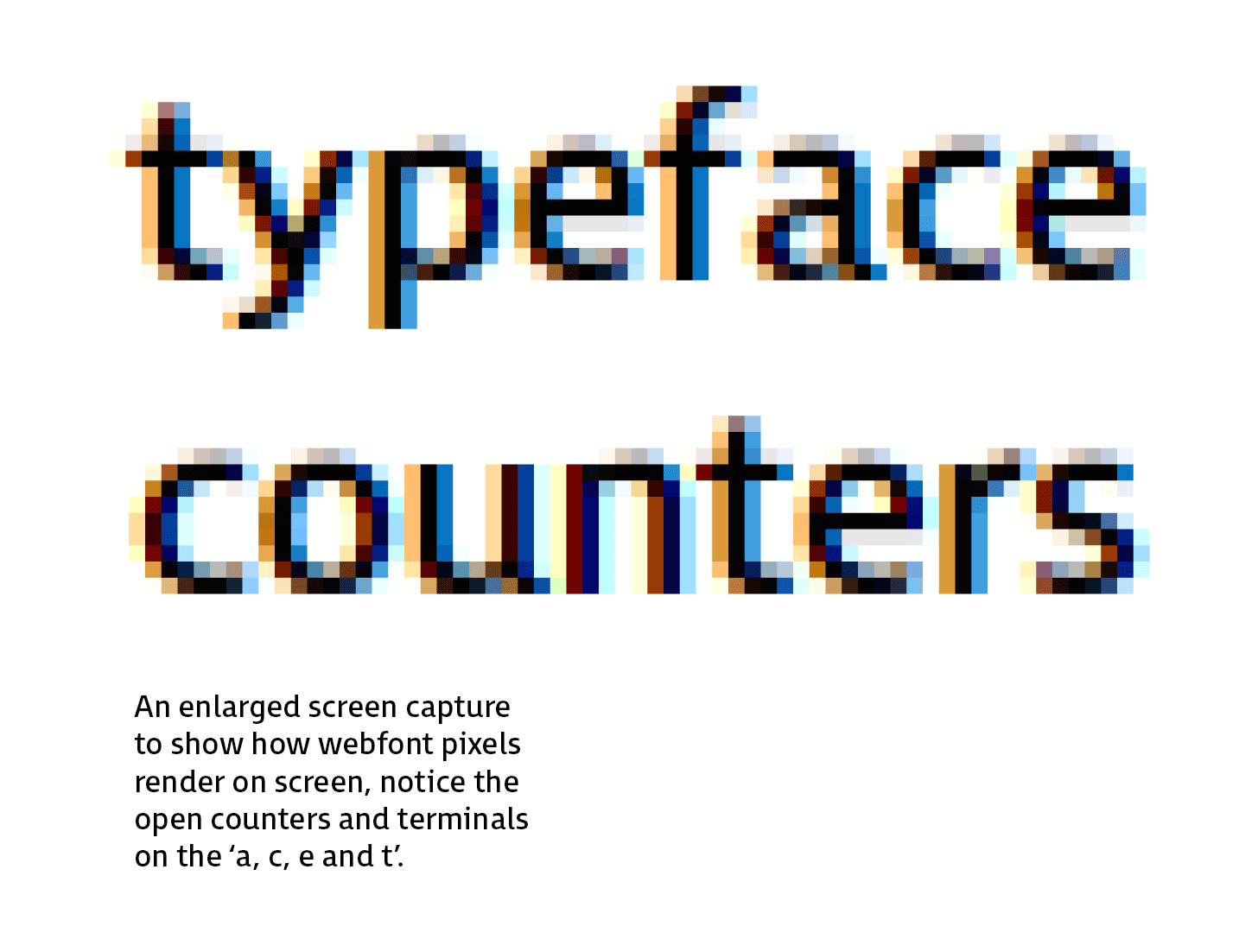
3: Se stai usando piccole quantità di testo a 16pt e sopra (ad esempio per intestazioni o didascalie), un sans serif con grandi contatori aperti è considerato il più adatto.
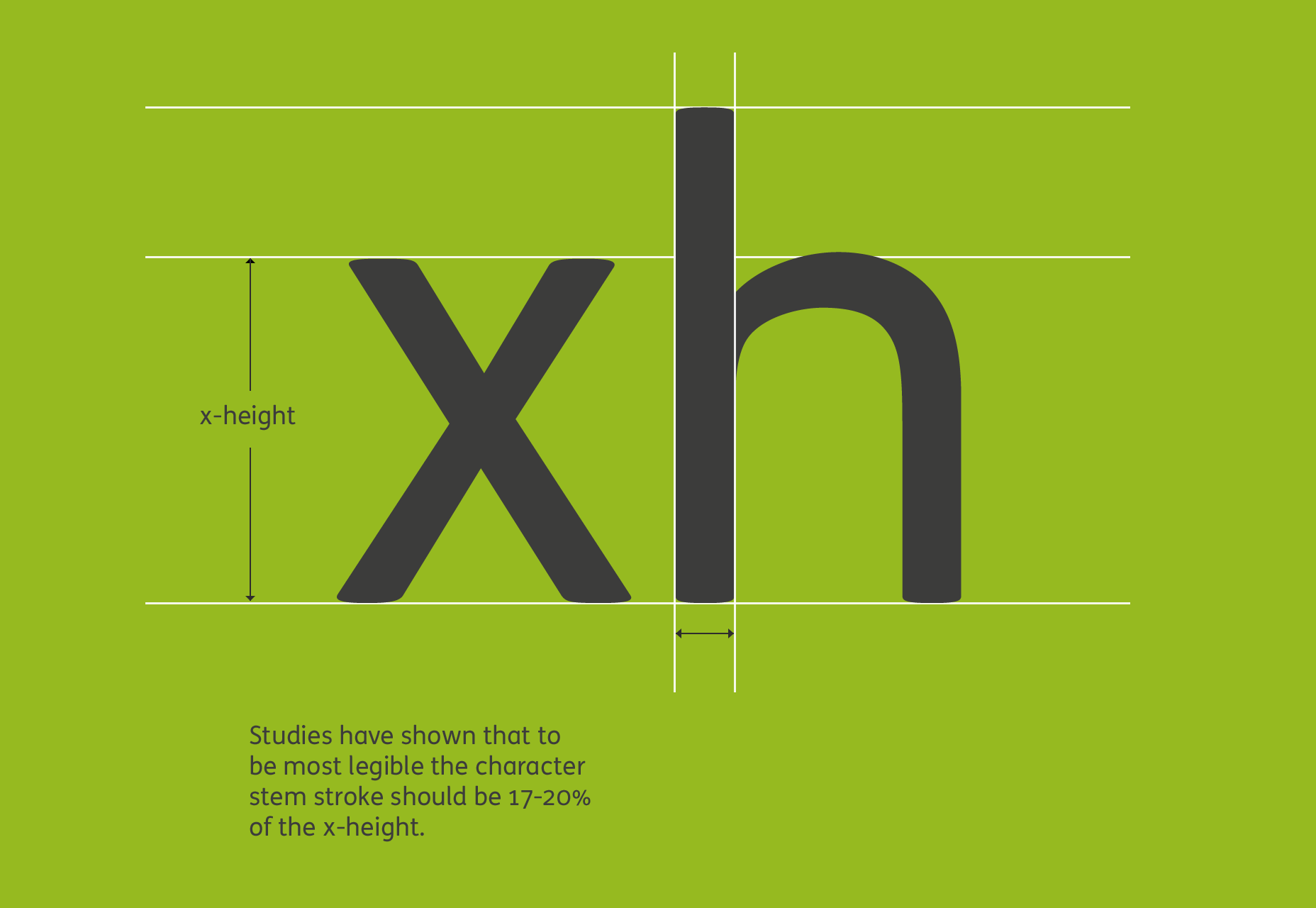
4: cerca un carattere tipografico con una grande altezza x (questo è importante per la selezione del webfont). Ascensori e discensori estesi aiuteranno a rendere più chiare le forme delle lettere. Gli ascensori dovrebbero essere leggermente più alti dell'altezza del cappuccio.
5: cerca i contatori ei terminali aperti che aiutano la chiarezza, se sono troppo chiusi iniziano a riempire di dimensioni più piccole.

6: I numeri devono essere distintivi, in particolare lo "0" dalla "O" maiuscola. "6" e "9" dovrebbero anche avere terminali aperti.
7: C'è un rapporto ottimale tra l'altezza x e la larghezza della corsa. Per ottenere la massima leggibilità, il tratto del tratto caratteriale dovrebbe essere compreso tra il 17% e il 20% dell'altezza x.

8: Una barra di attraversamento più ampia sulla "t" minuscola aiuta la definizione.
9: Una coda "Q" maiuscola che segue la ciotola principale migliora la leggibilità.
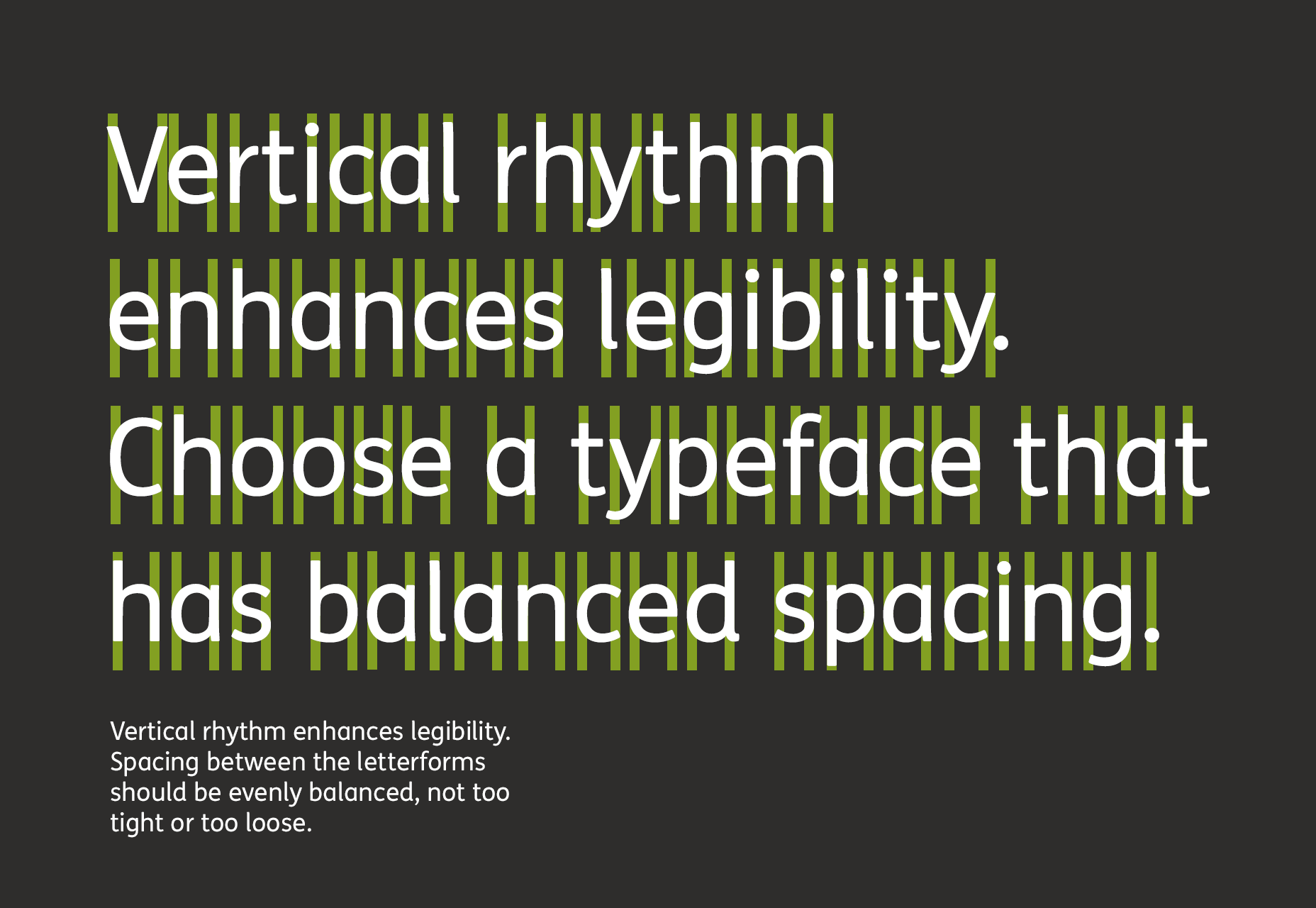
10: La spaziatura tra le forme delle lettere deve essere equamente bilanciata e ritmata per favorire il riconoscimento dei caratteri.

11: prova il carattere tipografico su uno sfondo scuro per verificare come si comporta. La spaziatura tende a sembrare più stretta, le forme delle lettere sembrano "brillare", rendendo il carattere più pesante di quello che è, quindi potrebbe essere necessario un peso più leggero.
12: Scegli un carattere tipografico con una vasta gamma di pesi; poiché il rendering su diversi dispositivi darà risultati variabili e una selezione di pesi può aiutare a ottenere la sensazione corretta.
È importante ricordare che il design inclusivo non dovrebbe significare un compromesso in termini di eleganza o stile. Un carattere tipografico accessibile ben progettato dovrebbe essere elegante e avere personalità, ma allo stesso tempo avere la leggibilità al suo interno, al fine di includere il maggior numero possibile di utenti finali.