Come creare una guida allo stile di vita
Utilizzare una guida di stile di vita (LSG) per guidare lo sviluppo è una pratica che sta guadagnando molta popolarità perché ha molti vantaggi, tra cui l'efficienza del codice e la coerenza dell'interfaccia utente. Ma come si può crearne uno? Cosa dovresti includere? E dove inizi anche tu? In questo tutorial approfondirò i dettagli nitidi di creare uno stile di vita usando DocumentCSS .
La bellezza delle guide di stile vivente
Simile a una guida di stile standard, una guida di stile vivente fornisce una serie di standard per l'uso e la creazione di stili per un'applicazione. Nel caso di una guida di stile standard, lo scopo è quello di mantenere la coesione del marchio e prevenire l'uso improprio di elementi grafici e di design. Allo stesso modo, gli LSG vengono utilizzati per mantenere la coerenza in un'applicazione e guidarne l'implementazione. Ma ciò che rende un LSG diverso e più potente è che gran parte delle sue informazioni provengono direttamente dal codice sorgente, rendendolo facile ed efficiente per riflettere lo stato evolutivo di un'applicazione.

Ancora oggi è incredibile sapere che puoi usare il codice sorgente della tua applicazione per costruire la tua guida allo stile.
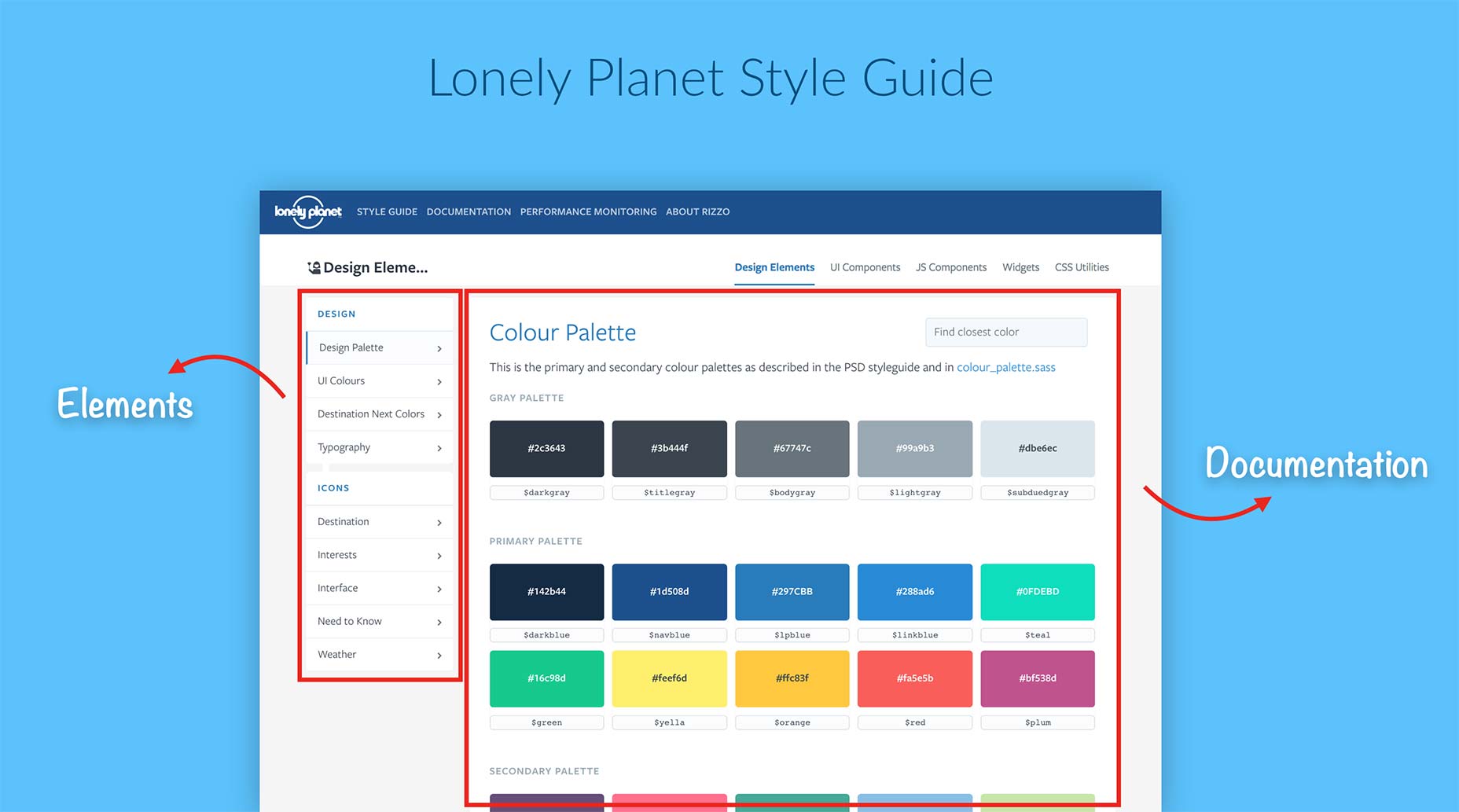
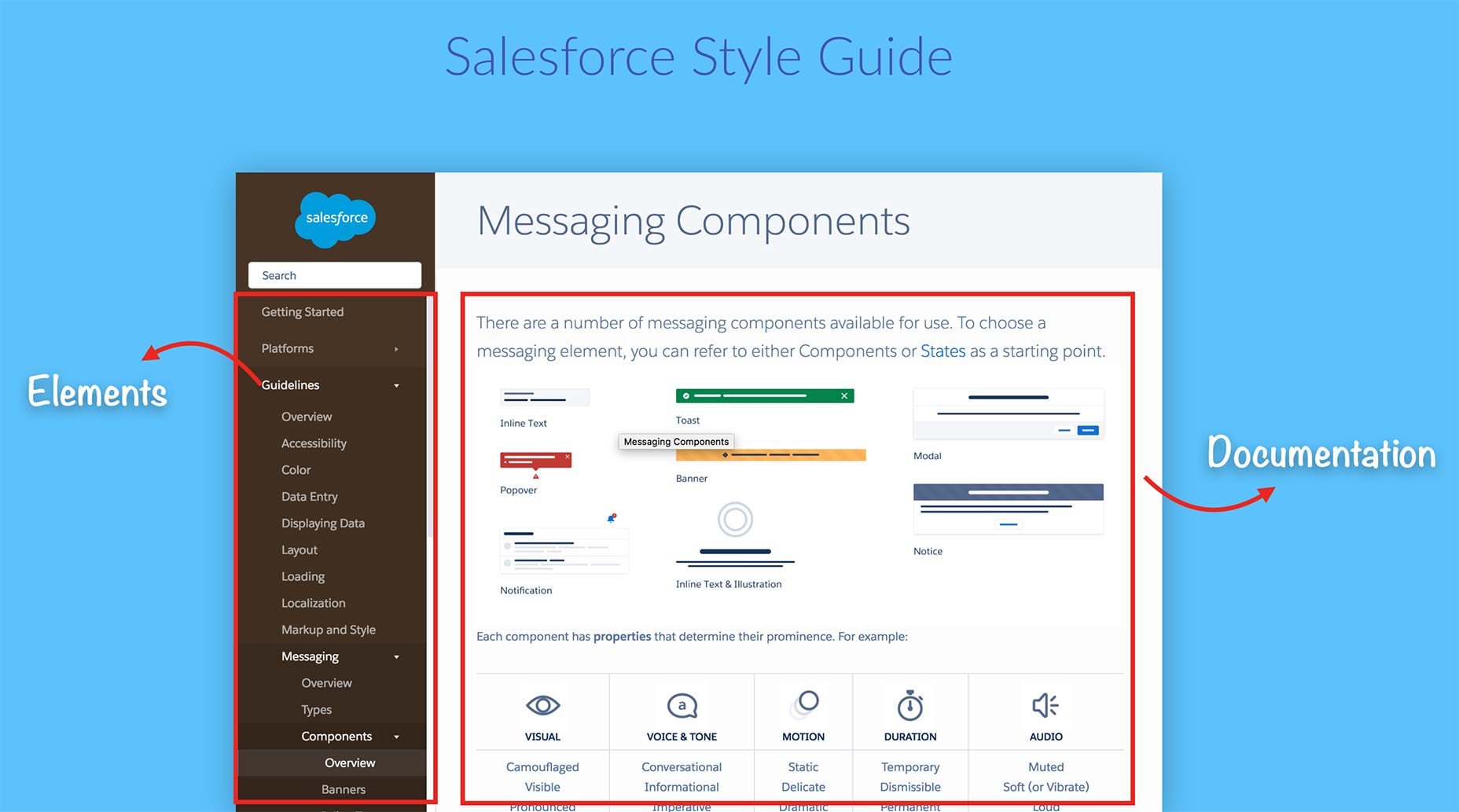
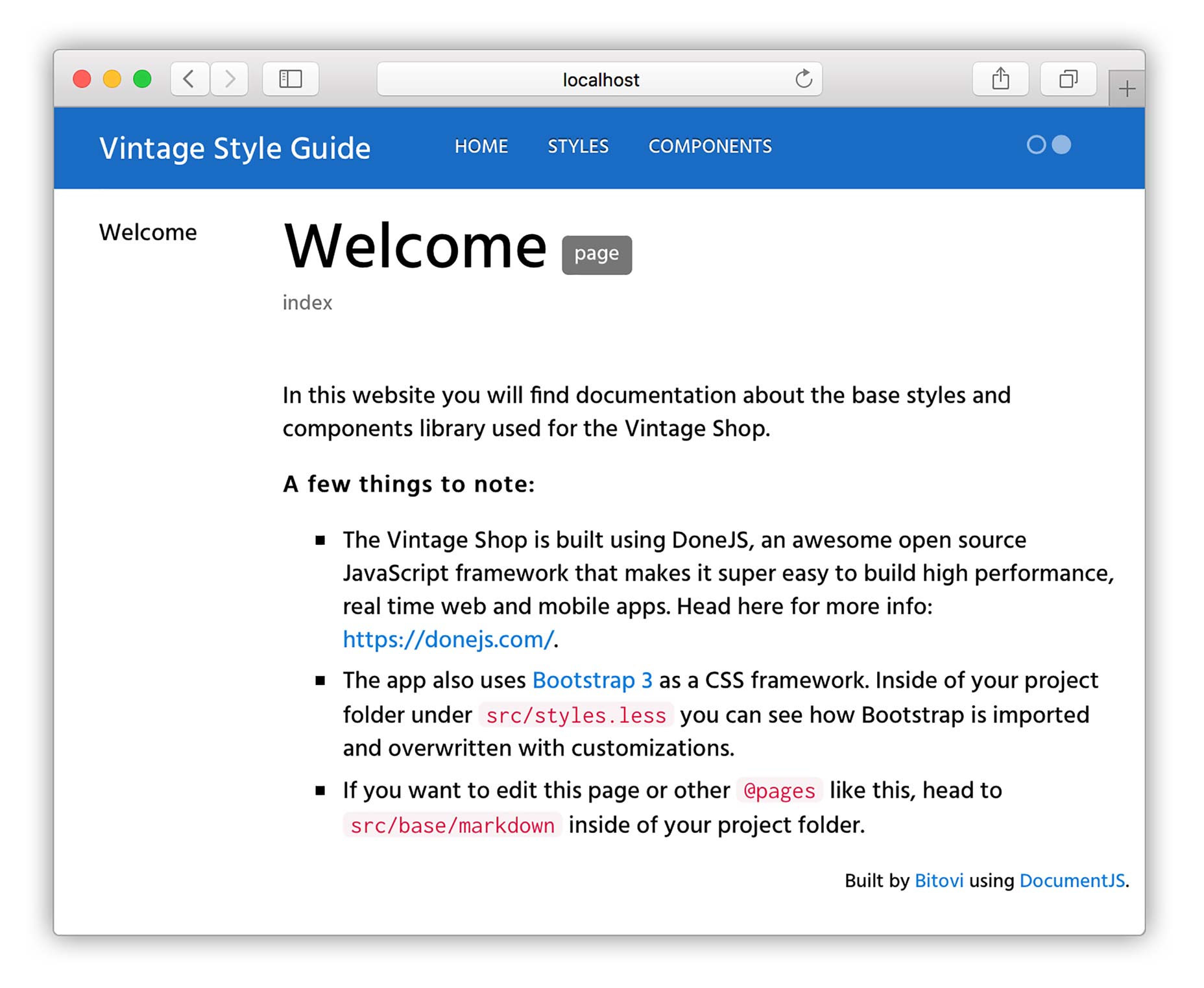
Se guardi gli esempi qui sotto vedrai i denominatori comuni di un LSG:
- Un elenco degli elementi che sono documentati
- Documentazione succinta con frammenti di codice e dimostrazioni interattive dell'interfaccia utente

Guida allo stile di Lonely Planet

Guida allo stile delle forze di vendita
Un altro elemento chiave di un LSG è che è possibile utilizzare un generatore di guide di stile per automatizzare il processo. Un generatore di guide di stile utilizzerà il codice sorgente dell'applicazione per alimentare la maggior parte della documentazione LSG e controllare eventuali modifiche apportate al codice, avendo cura di aggiornare la documentazione della guida di stile man mano che l'applicazione cambia.
Generatori di guide di stile
Ci sono molti gusti tra cui scegliere, a seconda della lingua del codice che si desidera documentare o dell'impostazione del progetto. Ecco alcuni posti in cui cercare le opzioni:
- Una panoramica approfondita degli strumenti di guida per lo stile di vita , Robert Haritonov, Smashing Magazine
- Panoramica dei generatori di librerie di modelli , David Hund, GitHub
- Guida al generatore di stile , Susan Robertson, A List Apart
- Strumenti di guida di stile , Risorse della Guida allo stile del sito Web
Per questo tutorial ti mostrerò come utilizzare DocumentCSS per creare il tuo LSG. Questo strumento creato da Bitovi è open source e può essere utilizzato in qualsiasi progetto per documentare i CSS (anche i preprocessori come Less e SASS sono supportati). Se sei interessato a documentare Javascript e altre lingue, puoi farlo facilmente con DocumentCSS, dato che questo strumento è un sottoinsieme di DocumentJS. Non coprirò quella parte in questo tutorial, ma è bene tenerlo a mente.
Pianificazione della guida allo stile
Prima di immergerti nella creazione del tuo LSG, il primo passo è pianificare cosa ci sarà dentro. Come ogni buon sito web, una ben strutturata Information Architecture (IE) è la chiave.
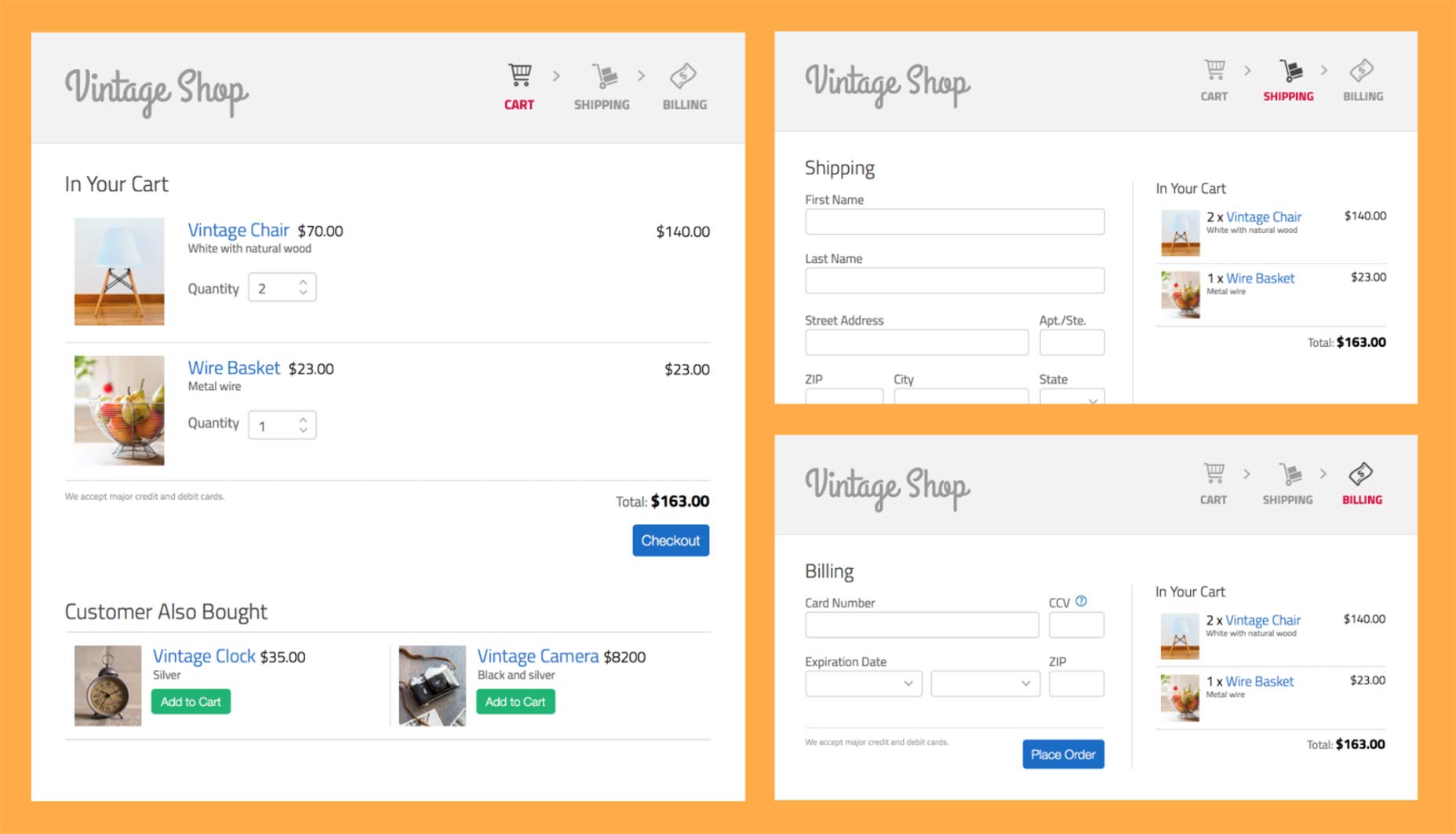
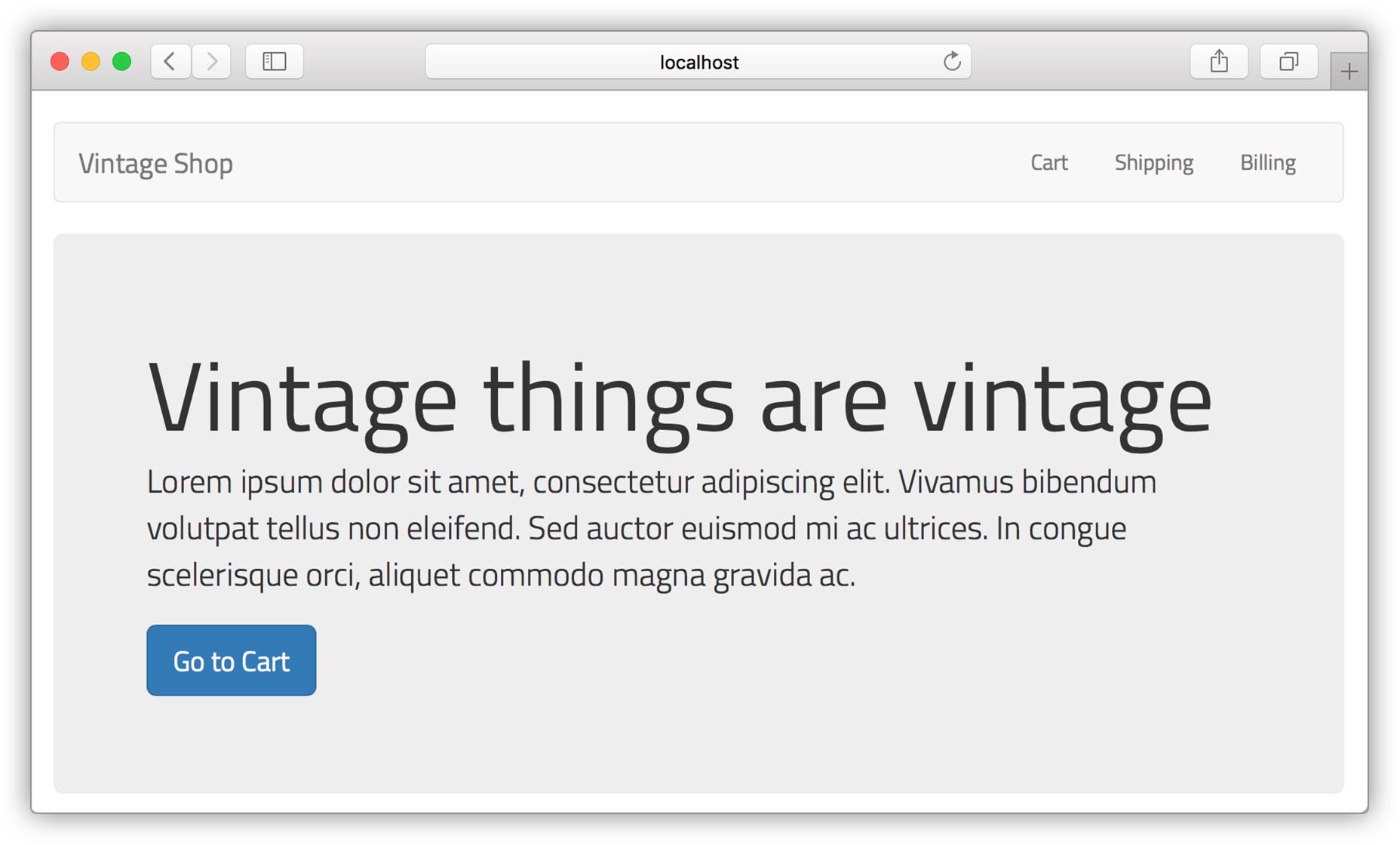
Iniziamo quindi utilizzando la seguente serie di disegni della nostra app di esempio chiamata "Negozio vintage" e osserviamo gli elementi persistenti nell'interfaccia utente:

Mockup di negozio vintage
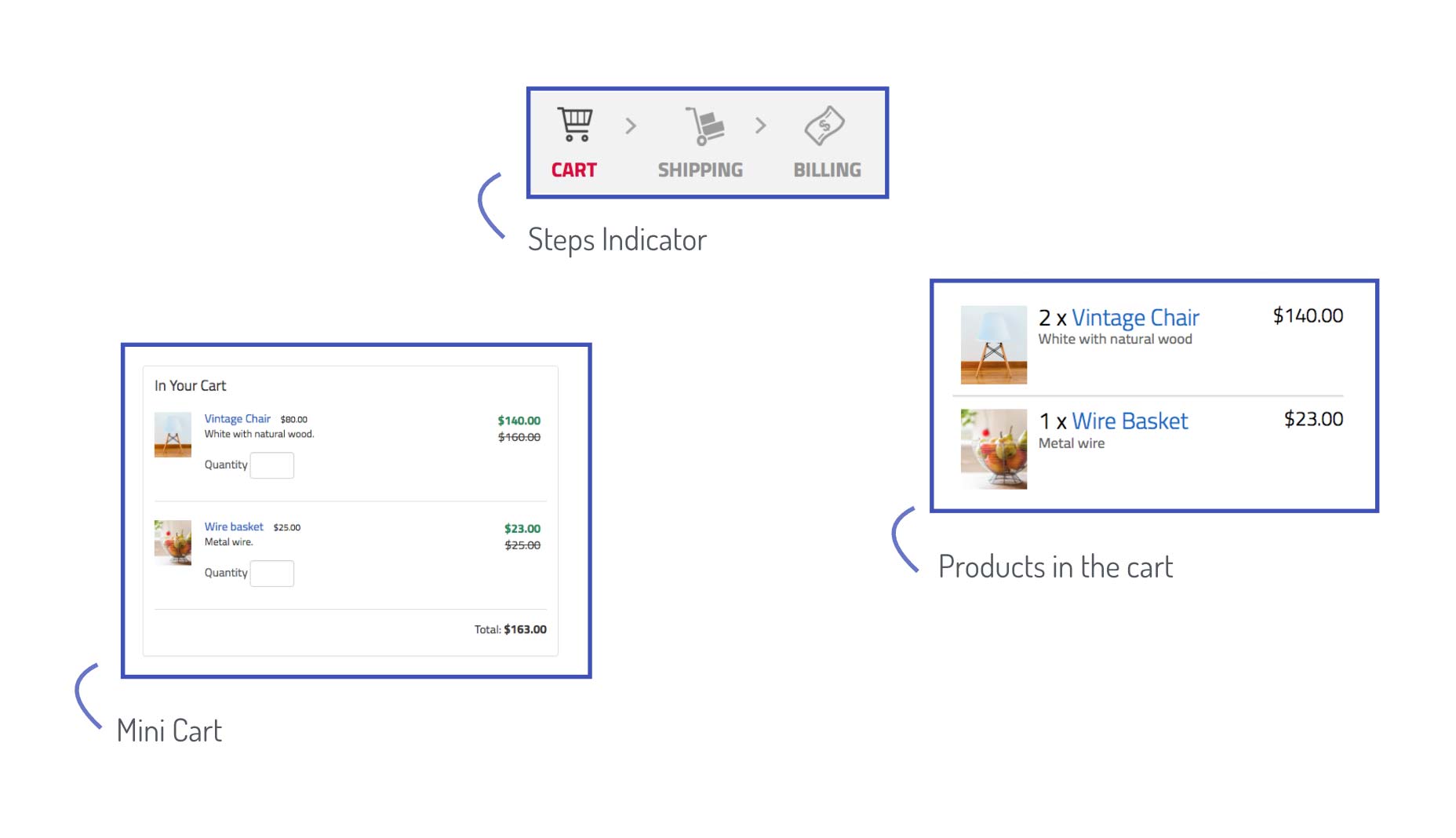
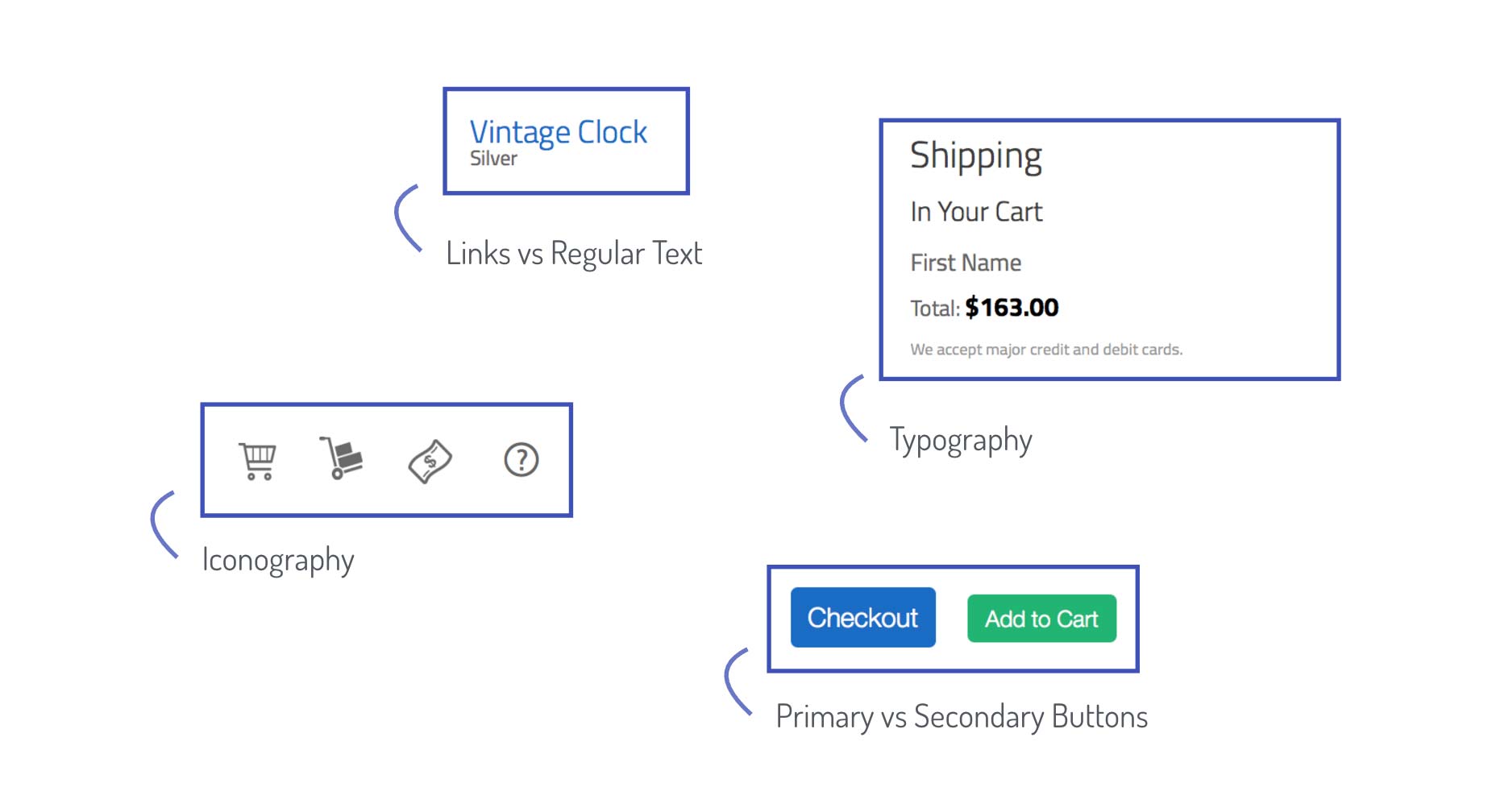
A questo punto, consiglio di iniziare con gruppi di elementi più grandi, come la navigazione, il carrello o i moduli. Ad esempio, separeremo il nostro design in questi tre gruppi: l'indicatore dei passaggi, il mini carrello e i prodotti nel carrello:

Con questi più ampi gruppi di elementi, puoi iniziare ad andare più in dettaglio e identificare gli "stili" che persistono. Ad esempio, esiste una convenzione per la tipografia in generale, e più specificamente per le intestazioni, i sottotitoli e i collegamenti rispetto al testo normale. Il colore dei pulsanti persiste anche attraverso le pagine.

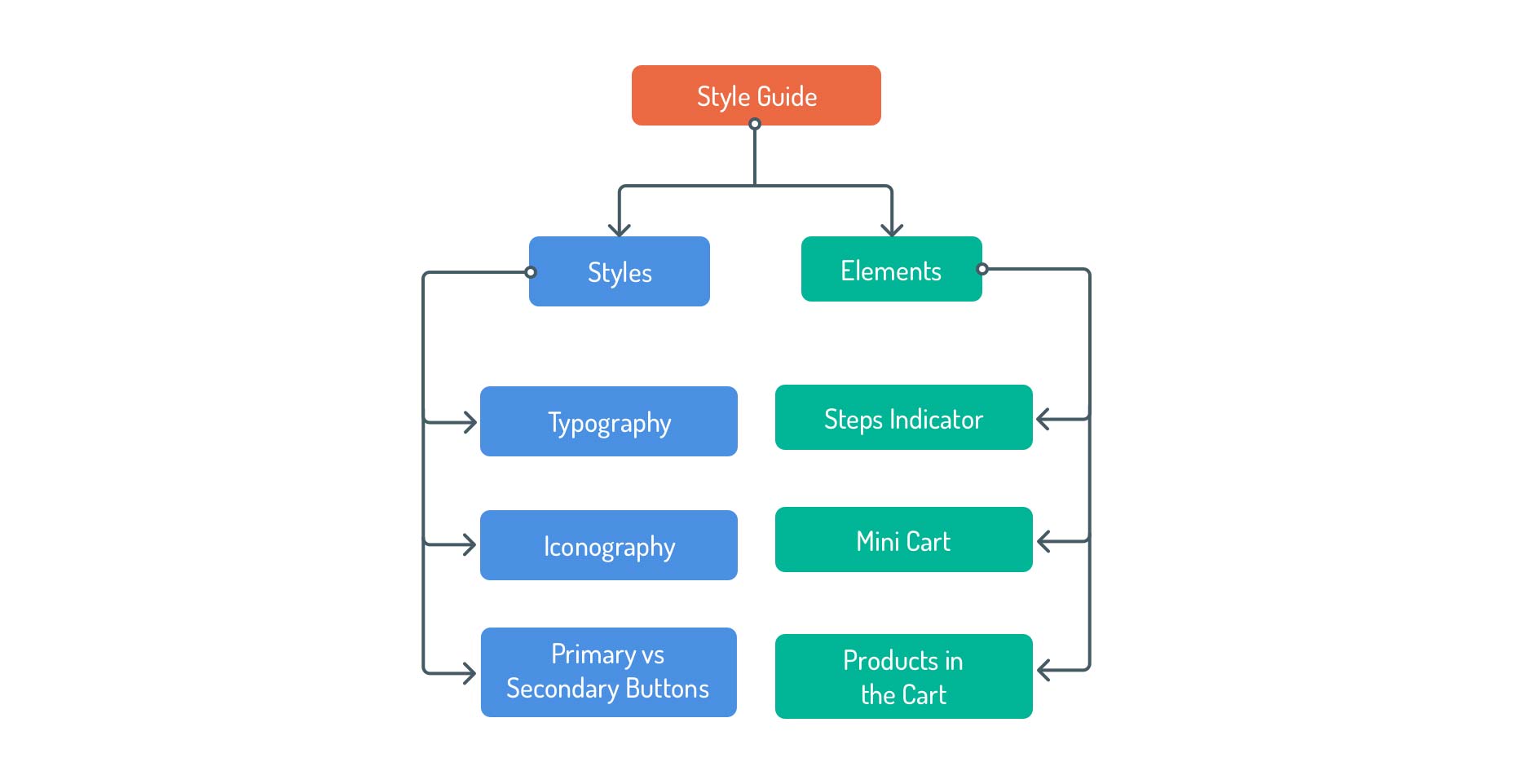
Mettendo tutto insieme, annotiamo questi gruppi usando un diagramma:

Analizzando in modo approfondito questi gruppi, è possibile perfezionarli e trasformarli in categorie che è possibile utilizzare nella guida allo stile man mano che si sviluppa. Per esempio:
- "Elementi" è un termine molto vago che potrebbe riferirsi a qualsiasi elemento HTML, quindi un nome migliore per questo gruppo potrebbe essere "Componenti" o "Moduli". Questi sono ancora termini ampi ma sono più specifici nella natura del tipo di elementi che coprirebbero.
- I pulsanti "Primario contro Secondario" potevano far parte di "Base Elements" e l'aspetto cromatico di esso poteva entrare all'interno di una categoria "Tavolozza dei colori".
Inoltre, puoi pensare a una categoria in cui puoi includere più informazioni generiche sulla tua guida allo stile. Un buon esempio di ciò sarebbe una sezione "Guide" in cui potresti descrivere come contribuire alla guida allo stile o alla sezione "Branding" in cui puoi includere linee guida sul tuo marchio che dovrebbero essere tenute a mente durante la progettazione e l'implementazione della tua app.
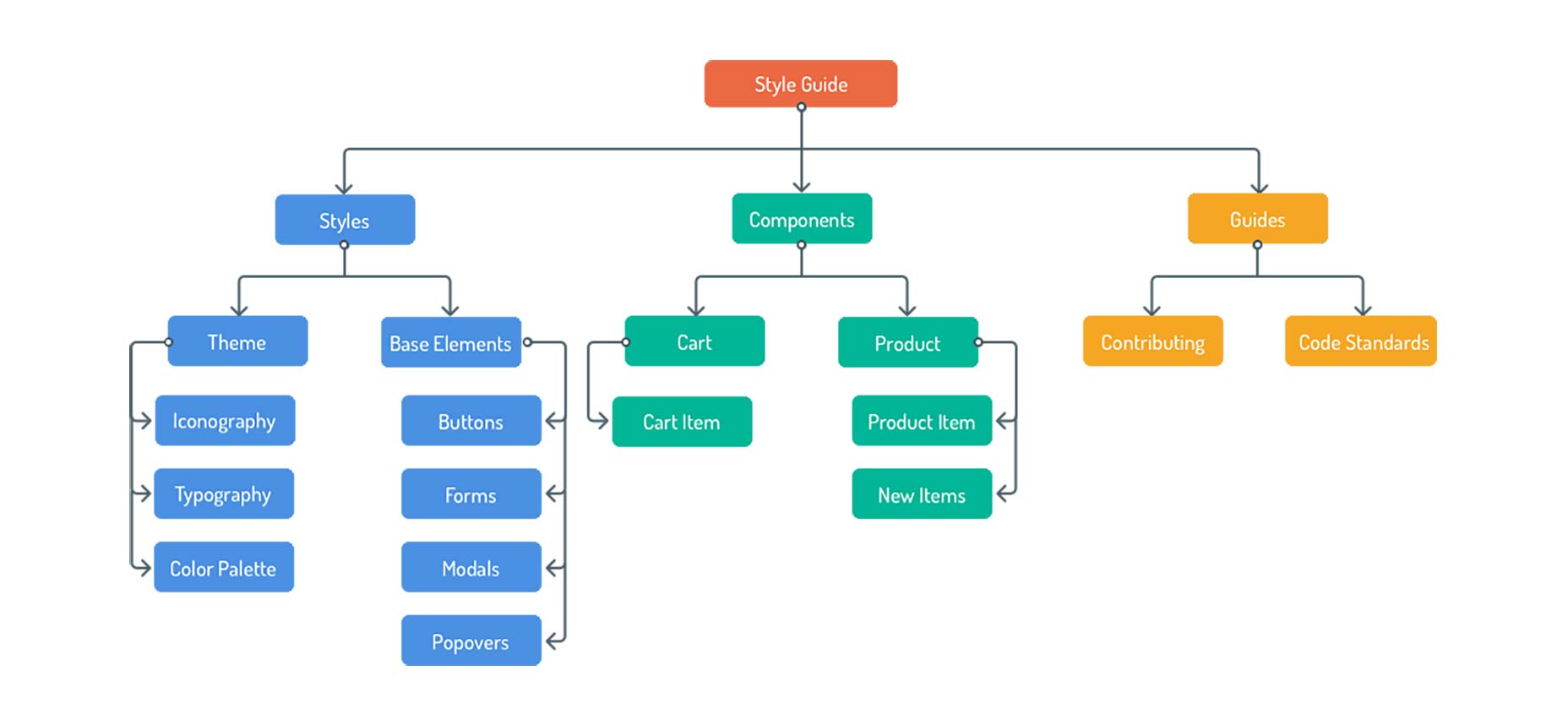
Con questo in mente, ecco come appare il diagramma:

Puoi vedere come questo diagramma prende la forma di una mappa del sito, che è fondamentalmente ciò che vuoi usare come piano quando crei la tua guida allo stile di vita.
Ora tuffati nei disegni e disegna la tua mappa del sito, includendo tutte le categorie che ritieni siano utili per il futuro. Puoi ottenere idee da altre guide di stile ( styleguides.io/examples è una grande risorsa). Una volta che hai finito, controlla questa versione più completa e confronta.
Potresti quasi pensare alla guida allo stile di vita come alle "regole del gioco" della tua app. All'interno delle "regole" ci sono tutte le informazioni necessarie su come "giocare" il gioco: gli elementi costitutivi e le regole per creare e costruire nuovi blocchi. Compreso come altri membri del tuo team possono contribuire ad esso e aiutare a mantenerlo come un documento vivente.

Il processo di installazione ha 3 passaggi:
1. Installazione del nodo
Per prima cosa, assicurati di averlo Nodo installato. Avrai bisogno almeno della versione 6.
2. Installazione dell'app
Quindi, scarica questo file zip: sgdd-tutorial.zip sul desktop e decomprimerlo . Questo è importante in quanto un'altra posizione interromperà i comandi di installazione.
Quindi apri il terminale e inserisci il seguente comando:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Ci vorranno alcuni secondi per installare l'app e le sue dipendenze.
3. Esecuzione dell'applicazione
Una volta completata l'installazione, inserisci i seguenti comandi:
npm run develop- In una nuova scheda, inserisci:
npm run document
Ora, suddividiamolo:
npm run develop


npm run document -- -w
npm run document -- -w

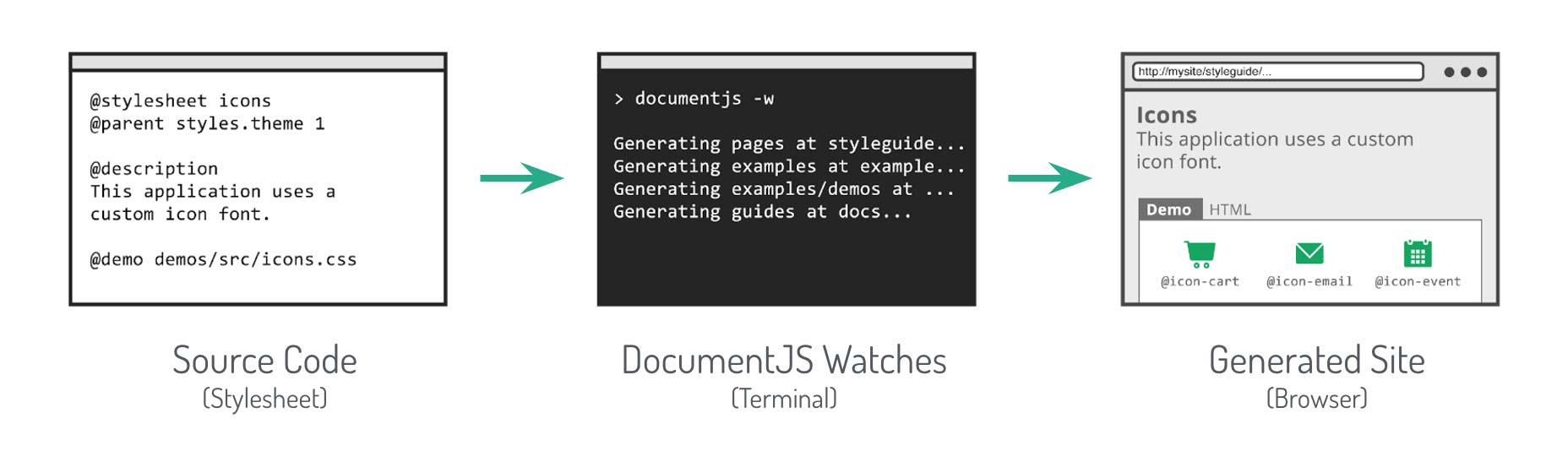
Come funziona DocumentCSS?
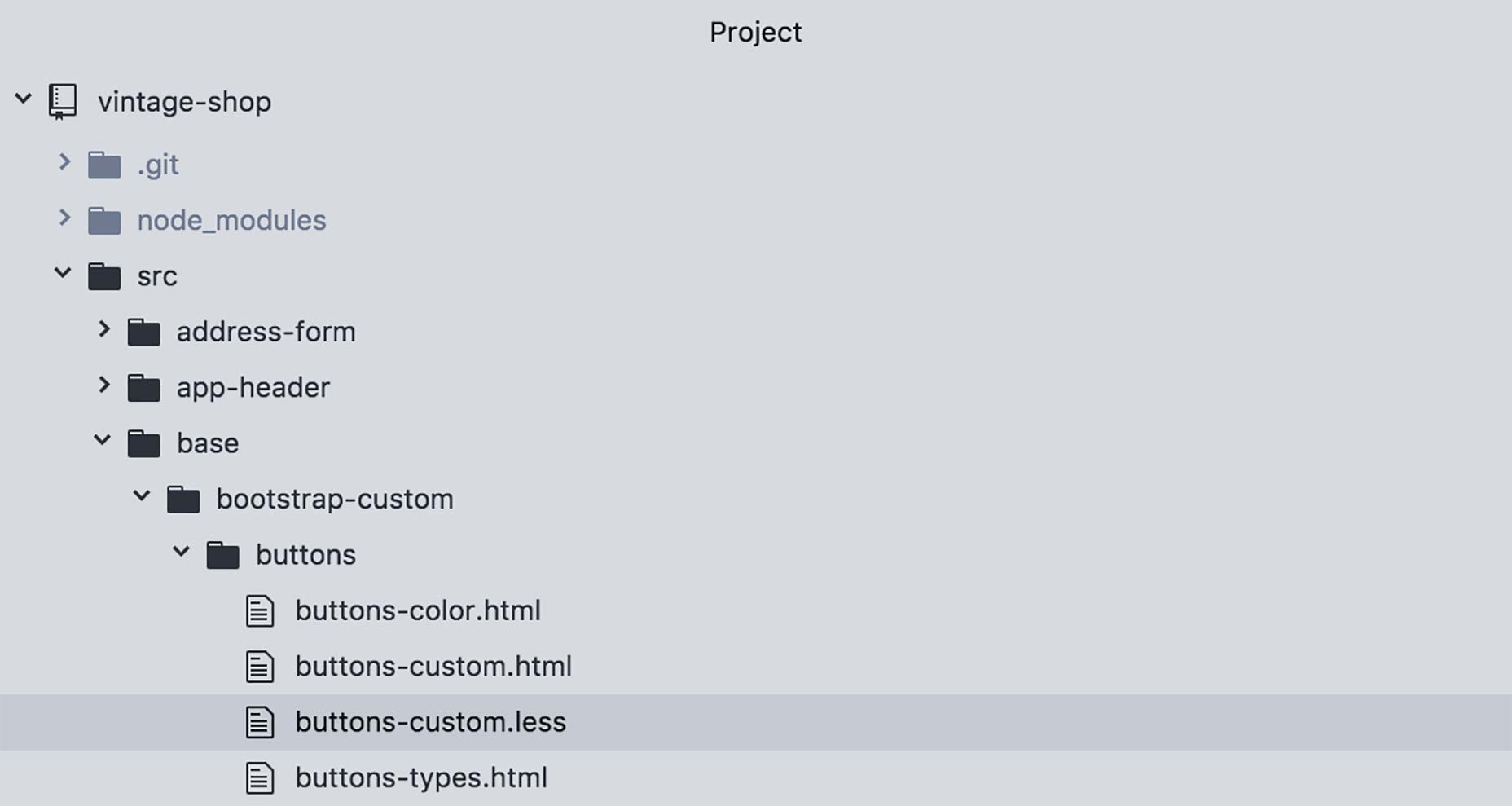
- Legge attraverso i file specificati nella sua configurazione (per questo tutorial vedrà
.lesse.mdFile) - Cerca commenti che usano "tag" speciali (come
@page,@stylesheeto@styles. - Genera file html e li connette per costruire il sito.

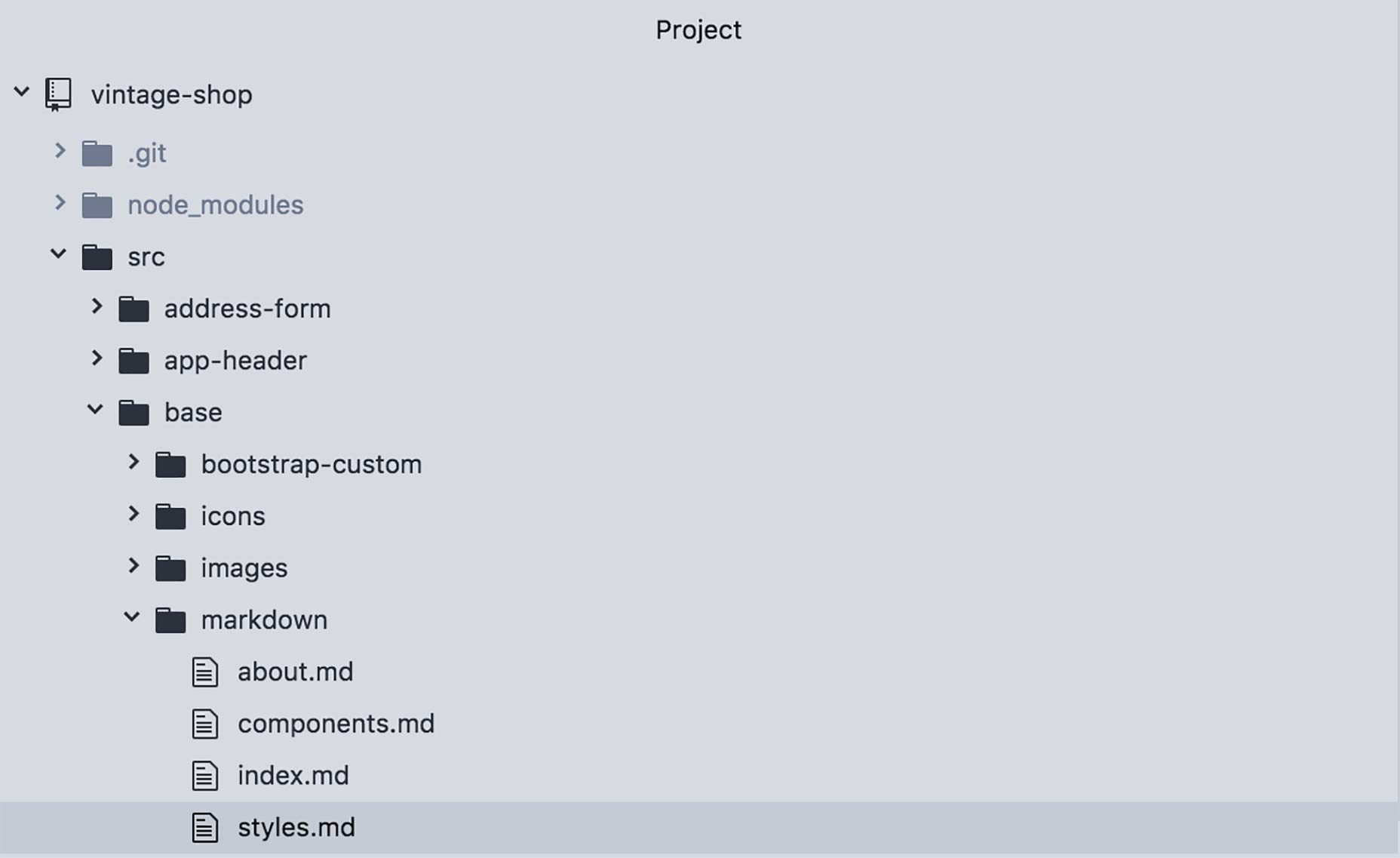
Creare una pagina

base/markdown .md

@page
@page about about
@page @page
about
About

@page about About@parent index
@parent


@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


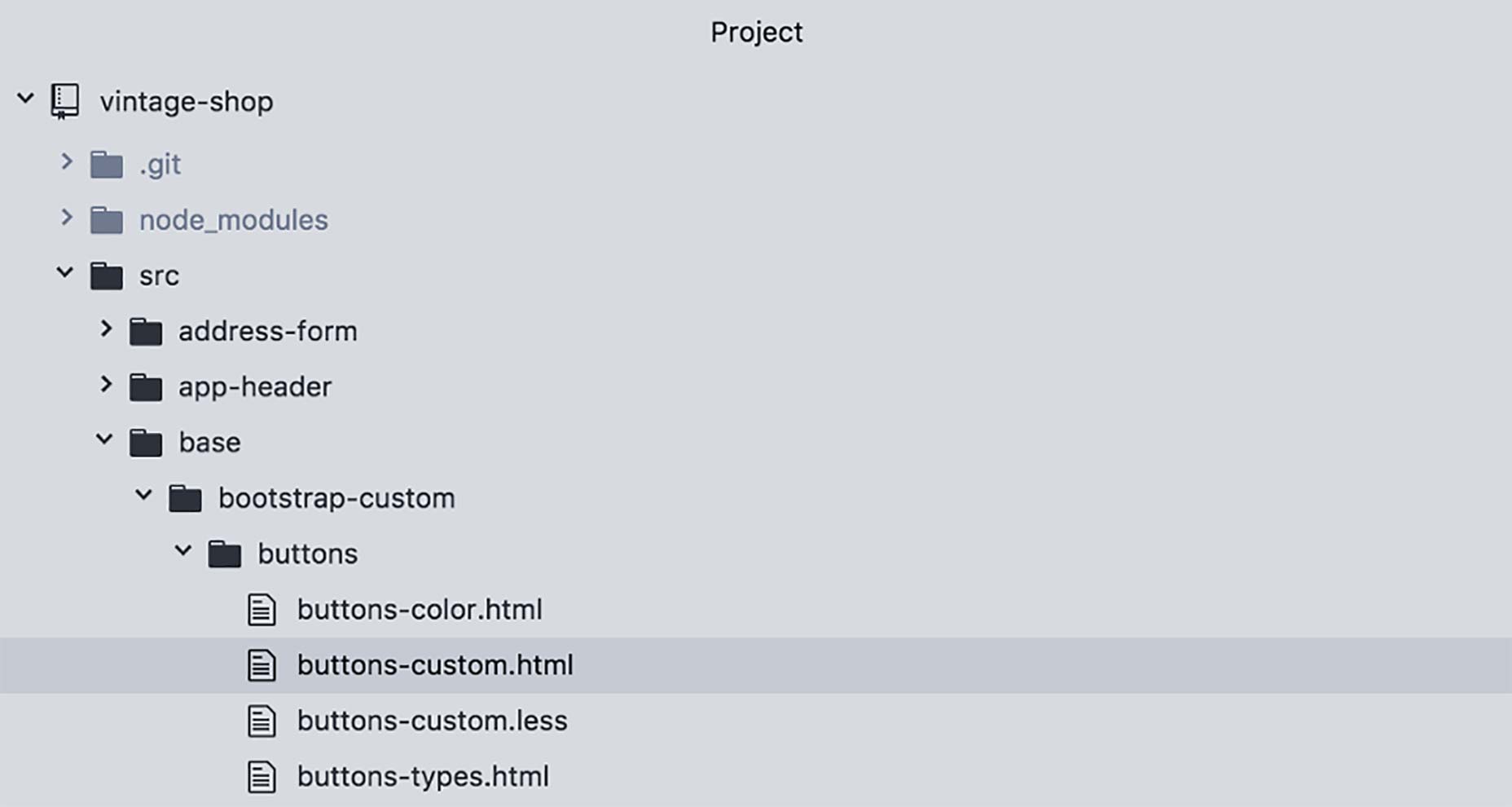
Documentare un foglio di stile
buttons-custom.less

All'interno di questo file e all'interno di un blocco di commenti, aggiungi il tag @stylesheet seguito da due stringhe:
/**@stylesheet buttons.less Buttons*/ Si noti che il commento sulla documentazione deve iniziare /** per il parser (in questo caso JSDoc ) per riconoscerlo.
Ora analizziamo questo:
@stylesheet Il tag @stylesheet dichiara il file come un foglio di stile e dice DocumentCSS che le informazioni in questo file debbano essere visualizzate come tali nella guida di stile. Questo serve a differenziarlo da altri tipi di documenti, come pagine, componenti e modelli, tra gli altri ( leggi qui l'elenco completo dei tipi di documenti ).
buttons.lessQuesto è il nome univoco per il foglio di stile ed è usato come riferimento ad altri tag. Mentre è possibile utilizzare qualsiasi tipo di nome, è consigliabile utilizzare il nome del file del foglio di stile, poiché ciò aiuterà a trovare il file quando si fa riferimento alla documentazione. Tieni presente che ciò influirà sull'URL del tuo documento. Per questo esempio l'url sarà: http://localhost: 8080 / styleguide / buttons.less.html
ButtonsSimile a creando una pagina , questo è il titolo del foglio di stile che verrà utilizzato per la visualizzazione nel sito generato. Qui puoi usare più parole con spazi o altri caratteri.
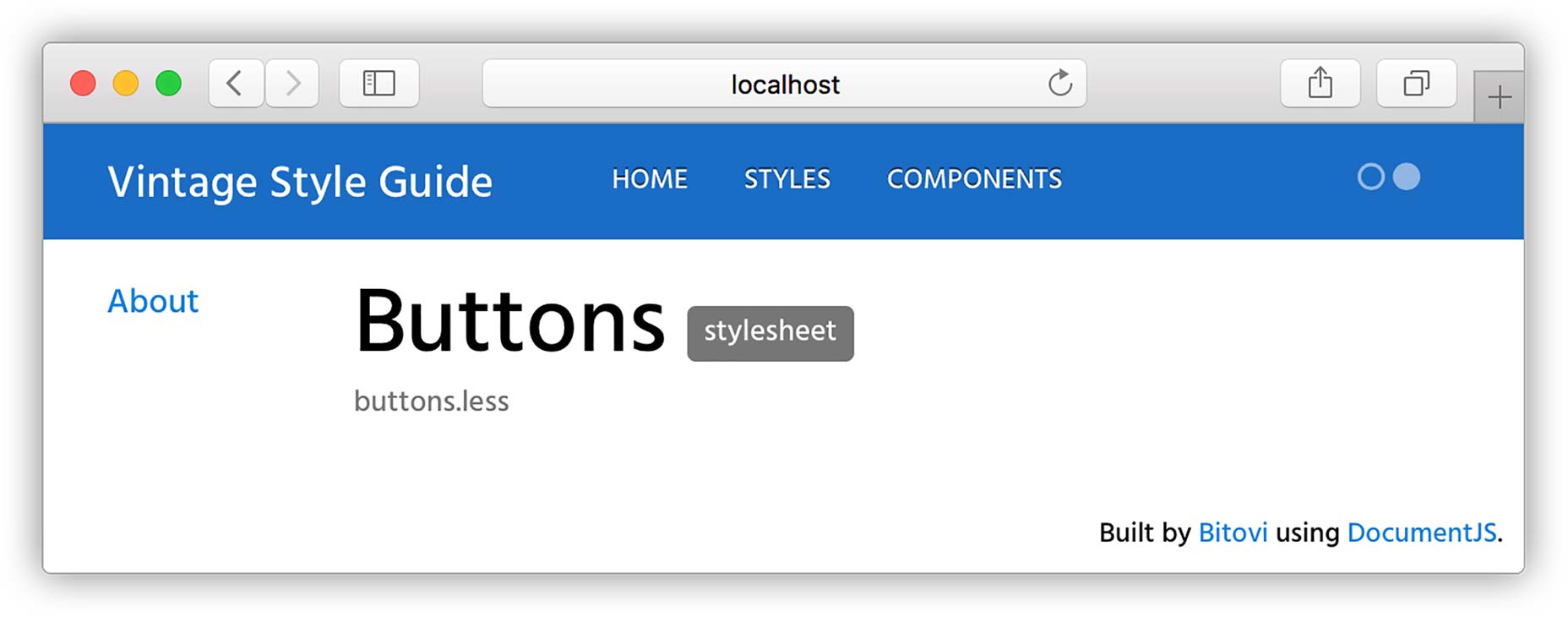
Per visualizzare la pagina appena creata, eseguire il comando seguente, a meno che non lo si osservi per le modifiche):
documentjs
E poi vai http://localhost: 8080 / styleguide / buttons.less.html per vedere la nuova pagina.

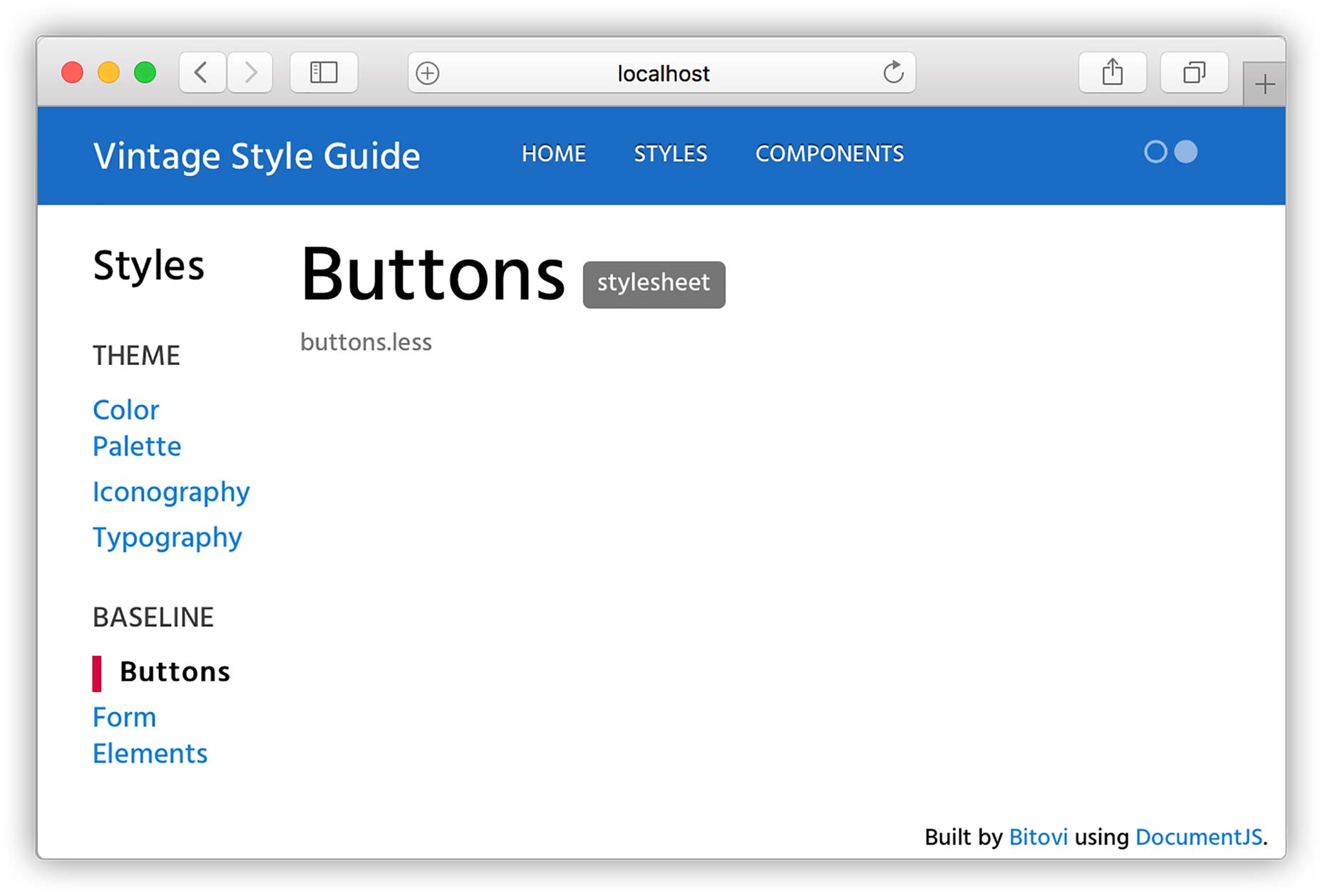
@parent
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Nota che in questo caso abbiamo aggiunto .base per specificare questa pagina dovrebbe apparire sotto il gruppo "Linea di base" mostrato nella barra laterale (puoi anche creare gruppi nella tua sottonavità! Scopriremo questo in un po ').
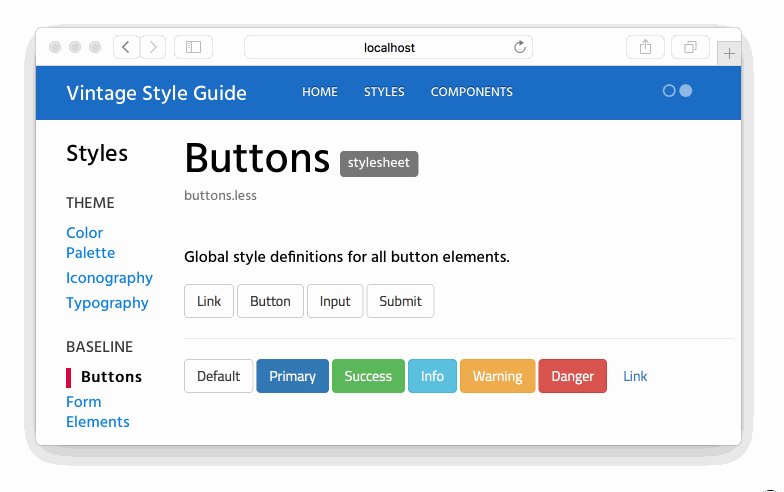
Rieseguire i documenti e aggiornare la pagina dovrebbe assomigliare a questo:

Ora per la parte carnosa! Con la nostra pagina in atto possiamo fare alcune cose:
- Possiamo aggiungere una descrizione generale per il documento
- Possiamo aggiungere tutti i tipi di contenuti utilizzando sia markdown che HTML semplice
- E soprattutto, possiamo aggiungere demo per il nostro codice?
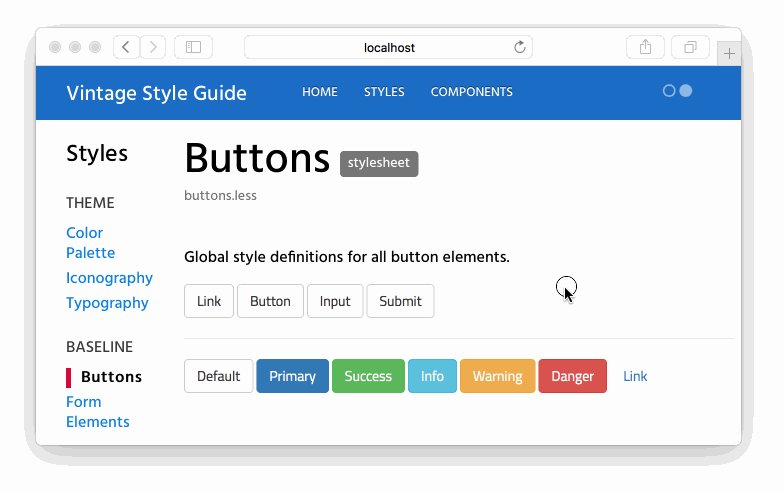
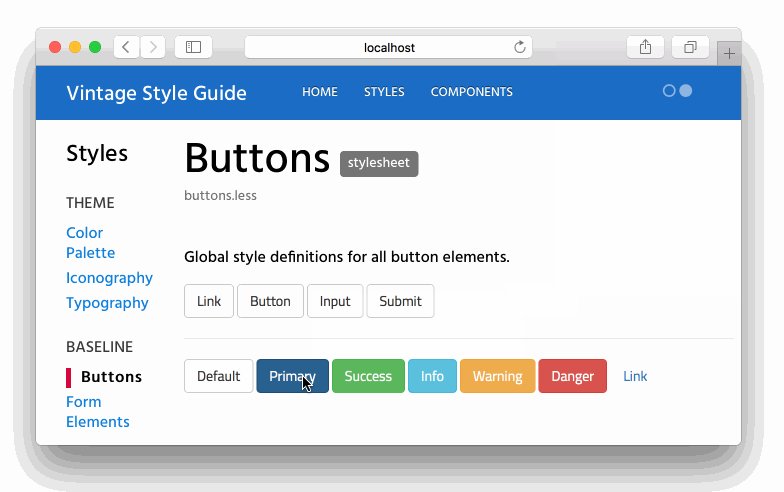
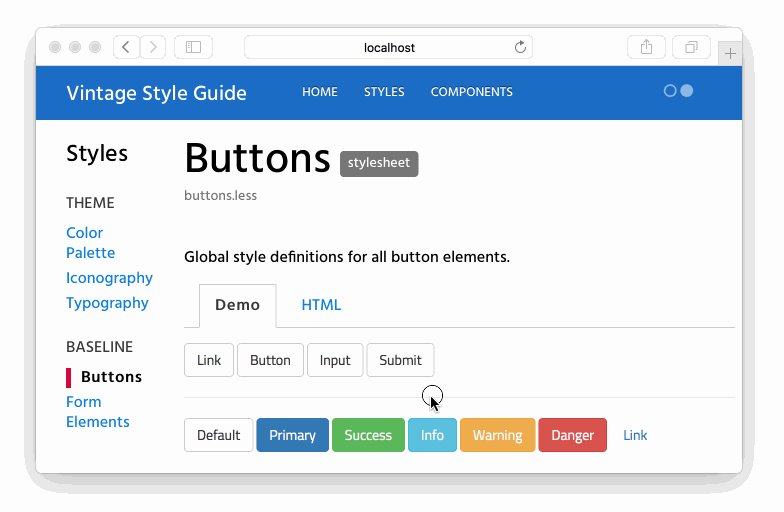
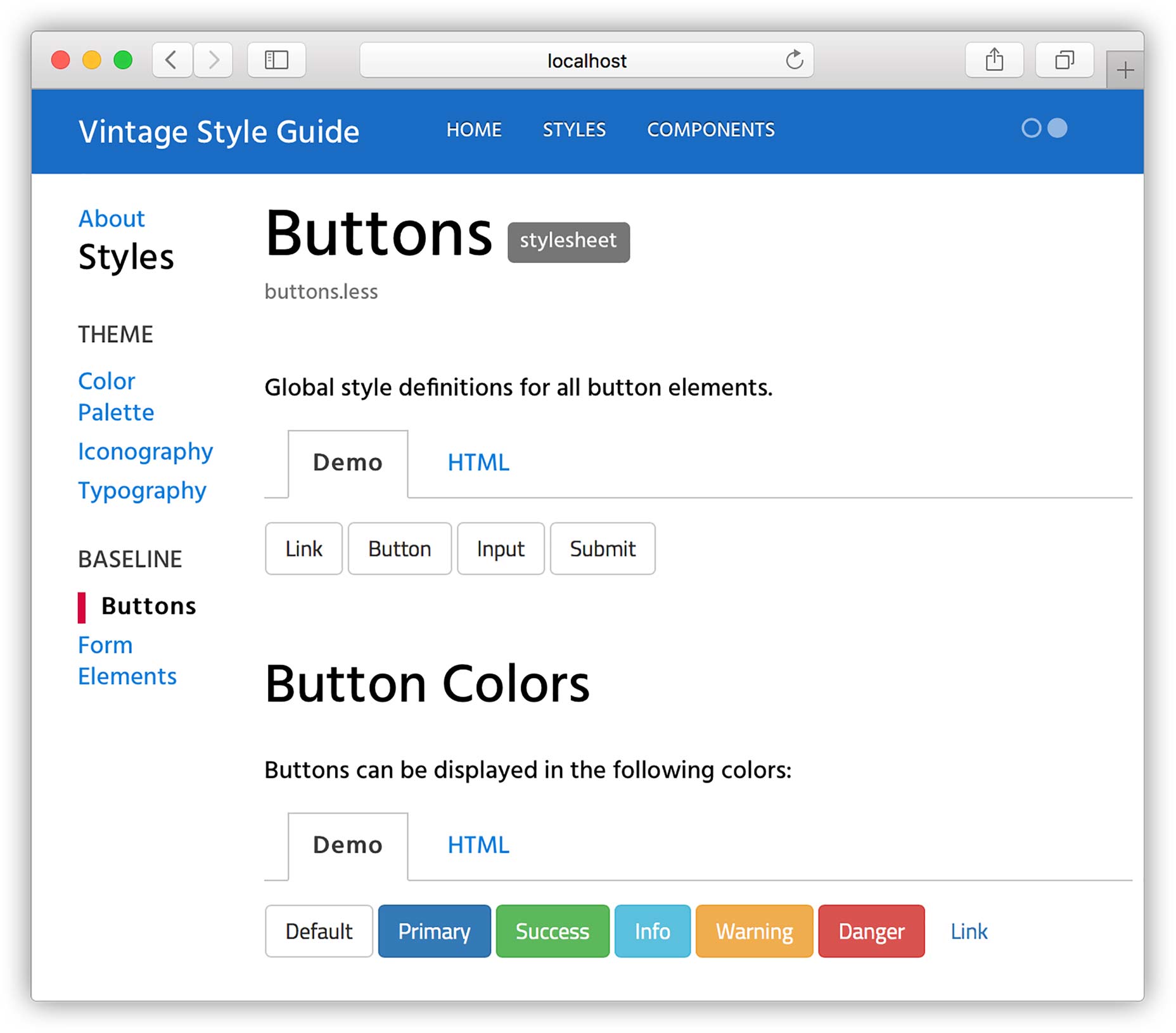
Aggiungiamo una breve descrizione e una demo per i nostri pulsanti doc:
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Come puoi vedere @iframe tag consente di aggiungere un iframe con una demo al tuo documento. Questa demo è in realtà solo un semplice file html con un tag script che importa il CSS della tua app in fase di esecuzione.
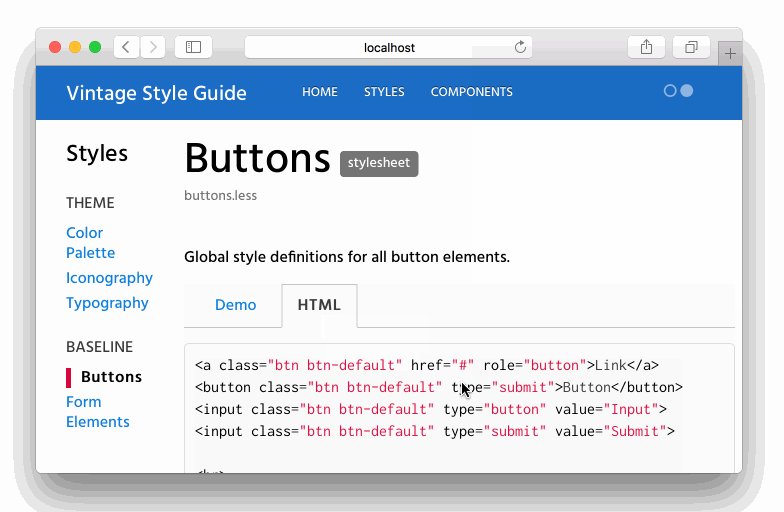
Apriamo la demo buttons-custom.html :

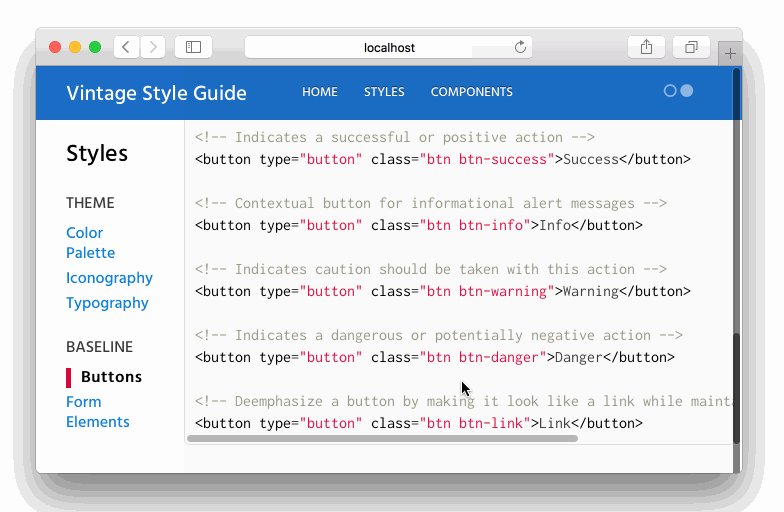
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>L'unica cosa richiesta in questo file è il tag script, che dovrebbe essere lo stesso per qualsiasi demo che crei in questa app. Il resto del codice è il markup con gli stili che vuoi mostrare nella demo.
Inoltre puoi usare il tag @demo per mostrare anche il frammento di codice usato in esso. Come questo:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Ora, prima di andare banane con questo, ci sono un paio di chicche che puoi sfruttare:
- Creazione di sezioni di stile
- Creazione di gruppi di fogli di stile
Creazione di sezioni di stile
Per creare una sezione di stile puoi usare il tag @styles . Questo tag è dolce perché ti consente di suddividere il tuo foglio di stile in blocchi di cui puoi parlare e capire meglio.
Ad esempio, nel nostro esempio, abbiamo stili per la definizione dei pulsanti in generale, indipendentemente dal markup utilizzato (a vs @styles tag possiamo rompere le definizioni dei colori nella loro stessa sezione, non solo per parlarne separatamente, ma per poterli collegare direttamente a quella sezione.
Ecco come funziona. Nello stesso file buttons-custom.less , stiamo per aggiungere il tag @styles subito dopo il primo blocco di stili e prima delle variabili di colore. Ecco come dovrebbe essere:
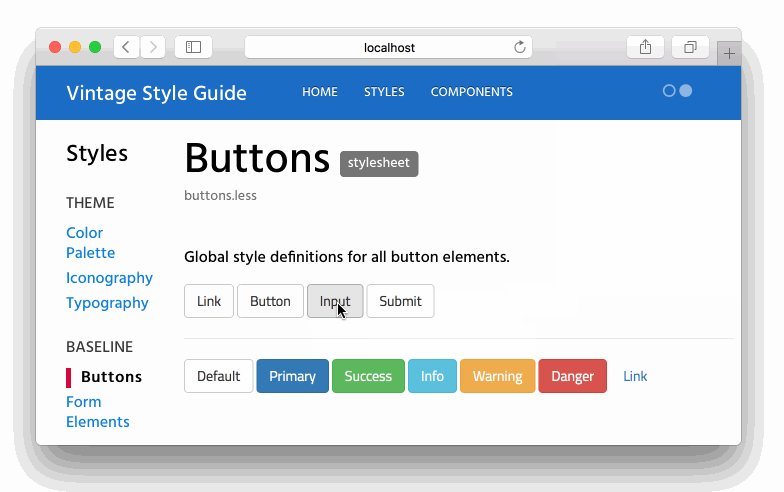
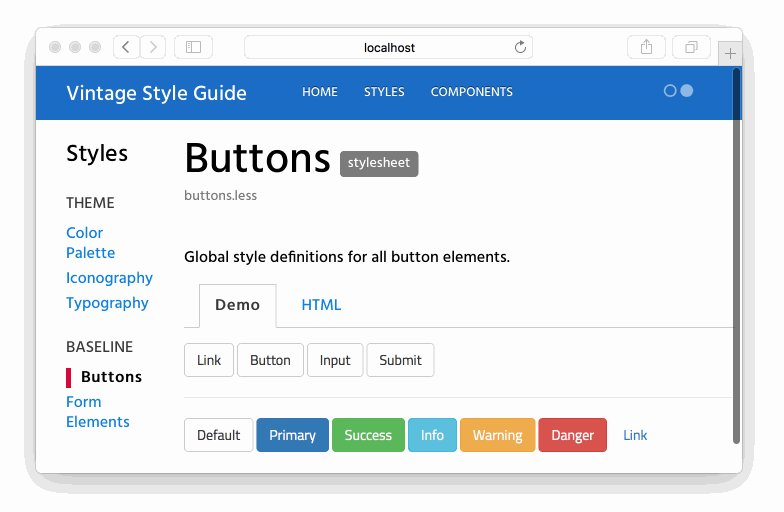
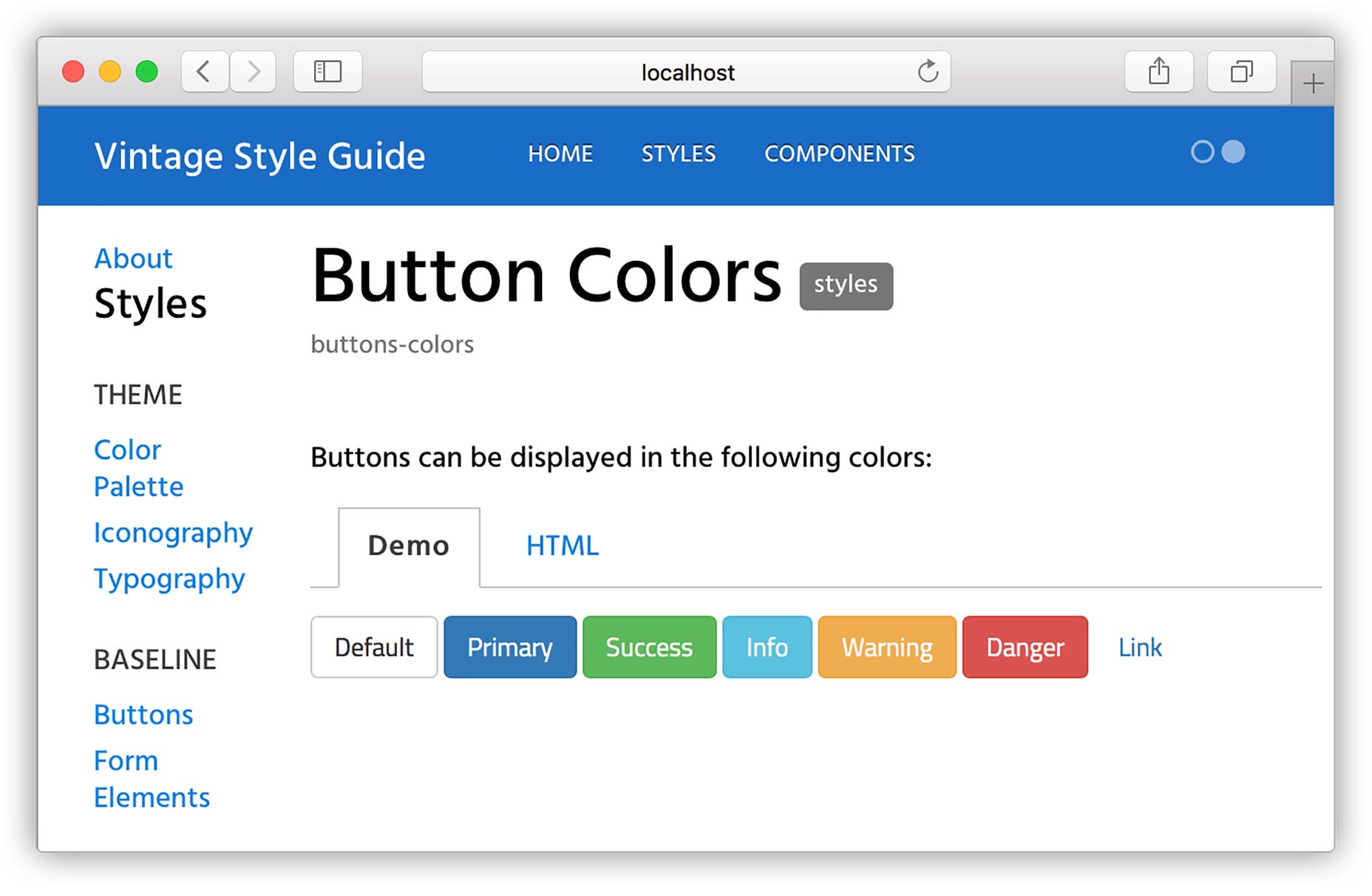
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Ho aggiornato la prima demo per mostrare solo i tipi di pulsanti.
- Ho aggiunto un nuovo blocco di commenti usando il
@stylesetichetta. Qui ho dato un nome univocobutton-colorse il titolo diButton Colors. L'ho anche dato a@descriptione ha aggiunto un@demoper questo mostra solo i colori dei pulsanti.
Ed ecco l'output:


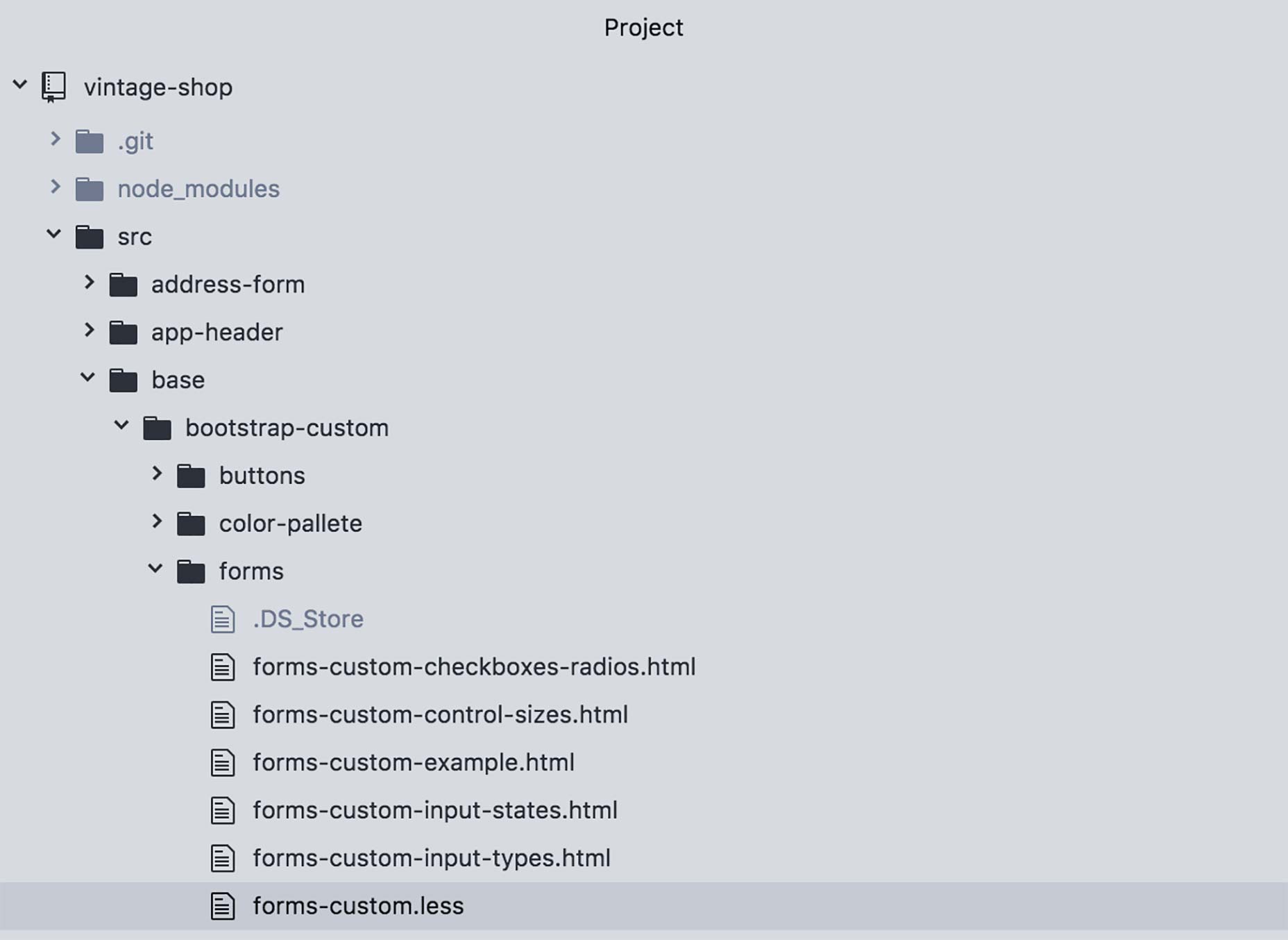
Creazione di gruppi di fogli di stile
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group Il @group tag ti permette di creare una sezione nella barra laterale che appare sotto la sezione genitore. Ad esempio, i gruppi: "Temi" e "Baseline" appariranno sotto la sezione genitore di "Stili".
styles.themeQuesto è il nome univoco per il gruppo. Una buona pratica da seguire qui è quella di usare il nome della sezione genitore, in questo caso "Stili" come spazio dei nomi. In questo modo, se vuoi creare un altro gruppo con lo stesso nome, ma in una sezione diversa, il nome del gruppo rimarrà univoco.
0Questo è l'ordine in cui dovrebbe apparire il gruppo, che inizia con 0. Se non viene assegnato alcun ordine, l'elenco dei gruppi verrà mostrato in ordine alfabetico.
ThemeQuesto è il nome effettivo che verrà mostrato nella barra laterale, quindi puoi usare più parole con spazi e altri caratteri.
Per vedere i gruppi in azione, aggiungiamo un nuovo gruppo come segue:
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

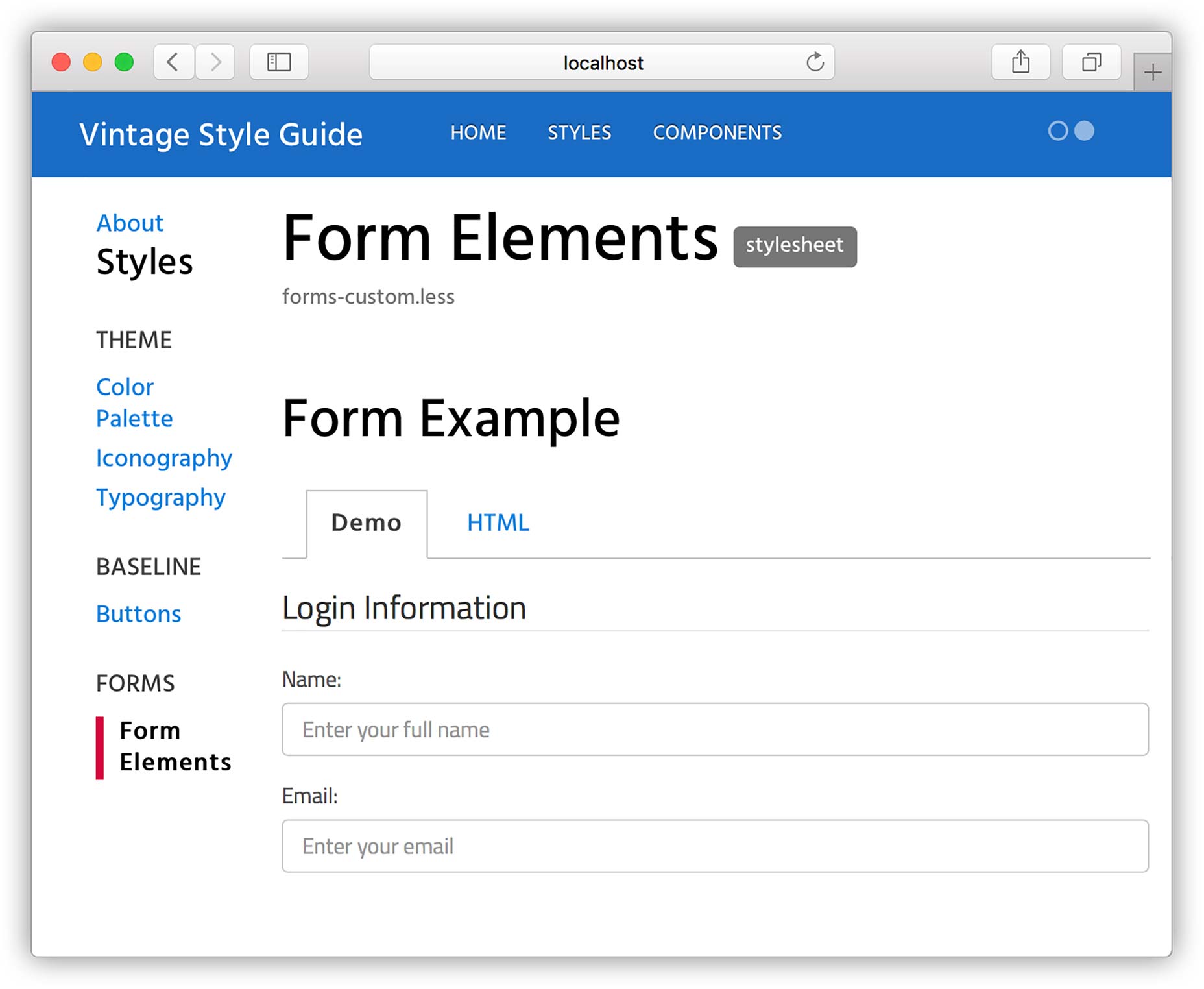
styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Incartare