Come progettare il checkout UX come un professionista
L'esperienza di pagamento è probabilmente l'aspetto più cruciale del tuo negozio online. Qualsiasi inconveniente e il cliente potrebbero distrarsi, deludere o lasciare fuori la tua azienda (che paga il tuo stipendio) di entrate preziose. Deve essere perfetto. Come designer di esperienza utente, è il tuo lavoro assicurare che l'esperienza di pagamento sia perfetta ed efficace. Senza errori.
In questo articolo, vorrei discutere della progettazione del check-out e di vari principi per la migliore esperienza di acquisto a pagamento. Lo so. Quando senti "checkout design", probabilmente stai saltando di gioia ...
... ma è dove la gomma incontra la strada quando si tratta di fare soldi online. Senza un checkout, non vieni pagato. Quindi è meglio essere bravi.
Per rispondere a questa domanda su ciò che rende la migliore esperienza di pagamento, ho cercato tre veterani UX designer presso i principali marchi di e-commerce: ThinkGeek, Shopify e REI. Queste aziende vedono ogni giorno milioni e milioni di dollari e gli utenti passano attraverso le loro "corsie" di pagamento. Le tre persone erano:
- Matt Chwat , Director of User Experience presso ThinkGeek . Matt è stato a ThinkGeek, il più grande negozio online (e più pericoloso) di Internet, da nove anni. È uno sviluppatore di front end tanto quanto un progettista di UX.
- Kevin Clark , Design Lead presso Shopify . Kevin Clark è il responsabile del design del team di progettazione dell'esperienza d'acquisto di Shopify con sede a Montreal. Supervisiona il team responsabile dell'esperienza di checkout su tutta la piattaforma di e-commerce. Non appena un utente fa clic sull'icona del carrello, hai inserito il dominio della squadra di Kevin. Tutto dalle ricevute di posta elettronica, dalle interazioni cliente-cliente, alla pagina dello stato degli ordini in tempo reale, se stai acquistando qualcosa su un sito di Shopify, è probabile che Kevin e il suo team ci abbiano dato una mano.
- Catherine Ho , Senior UX Designer presso REI . Precedentemente a Intuit, Catherine è stata con REI per due anni a Seattle. Ama UX perché si concentra sulle persone ed è sia tecnica che creativa. Il suo ruolo in REI è ibrido tra ricerca e design. I suoi progetti hanno incluso dispositivi in-store, come un iPod touch per il sistema POS, app iOS e membri e account, in particolare riprogettazione delle esperienze di accesso e lista desideri.
Durante le mie conversazioni con loro, ho notato 5 principi comuni da ricordare durante la progettazione di casse senza soluzione di continuità.
1. I tre standard gold di Shopify nell'esperienza di pagamento: facile da capire, semplice e veloce
Nel 2016, Kevin Clark e il suo team sono stati responsabili della riprogettazione dell'esperienza di pagamento per tutti i siti di Shopify. Questo è quasi mezzo milione I negozi. Come un chart-topper nello spazio e-commerce, le aspettative erano alte.
Lavorando a stretto contatto con il team di Themes, Kevin e il suo team si sono concentrati sulla standardizzazione di un'esperienza di checkout Shopify universale. È lo stesso in tutti i temi di Shopify.
Gli utenti devono sentirsi sicuri e a proprio agio quando si tratta di denaro. L'esperienza di checkout doveva essere coerente e familiare in tutti i negozi online.
-Kevin Clark, Shopify
Oltre al senso fondamentale della sicurezza, l'esperienza di acquisto di Shopify dovrebbe essere facile da capire, semplice e veloce.
Il modo migliore per progettare qualcosa come transazionale e guidato dal processo è la verifica di tutto.
Ad esempio, per testare un'ipotesi su quanti passaggi dovrebbero essere nell'esperienza di pagamento, lui e il suo team hanno condotto un test confrontando esperienze di una sola pagina, di due pagine e di tre pagine, ognuna con le stesse informazioni.
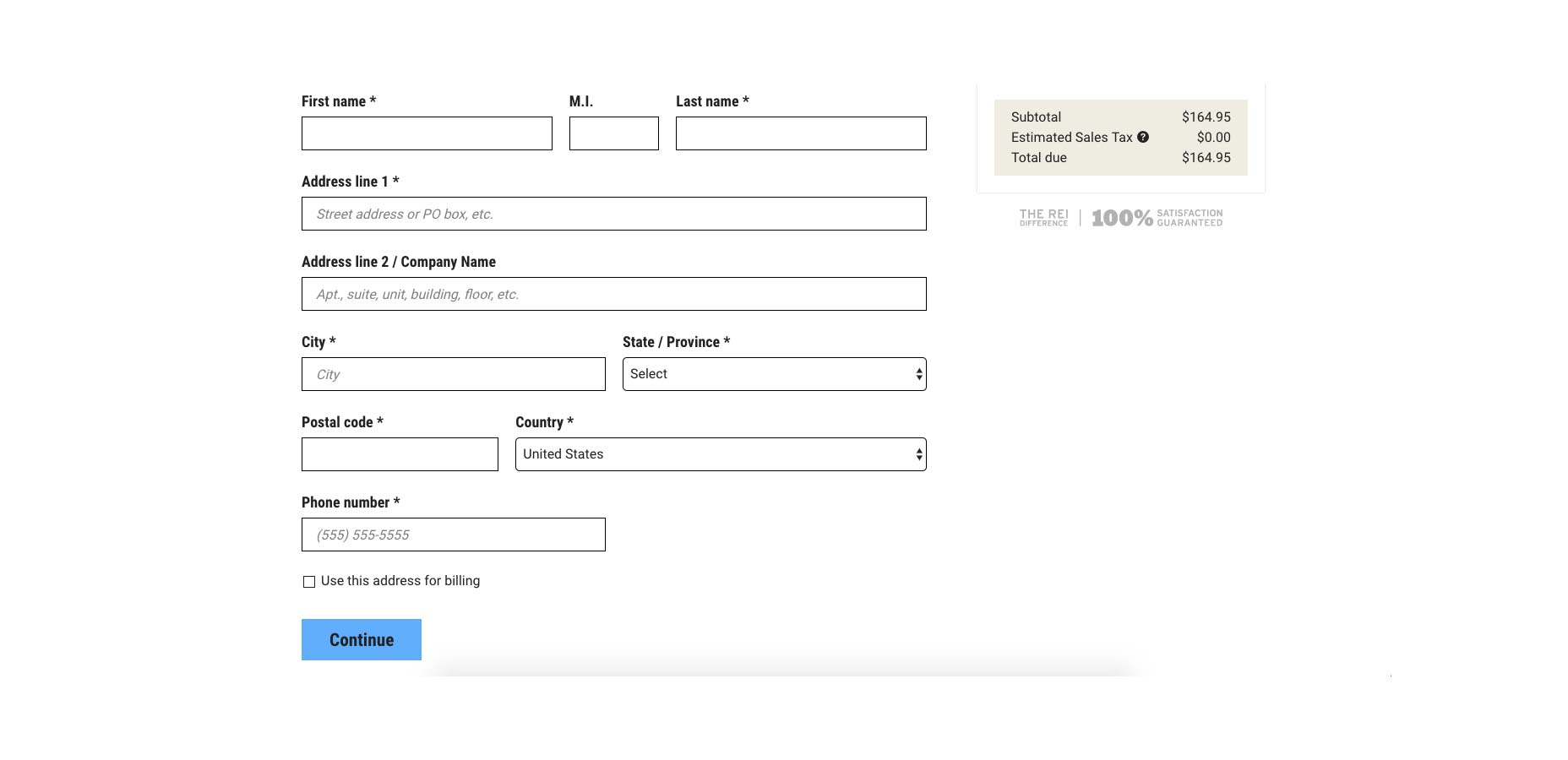
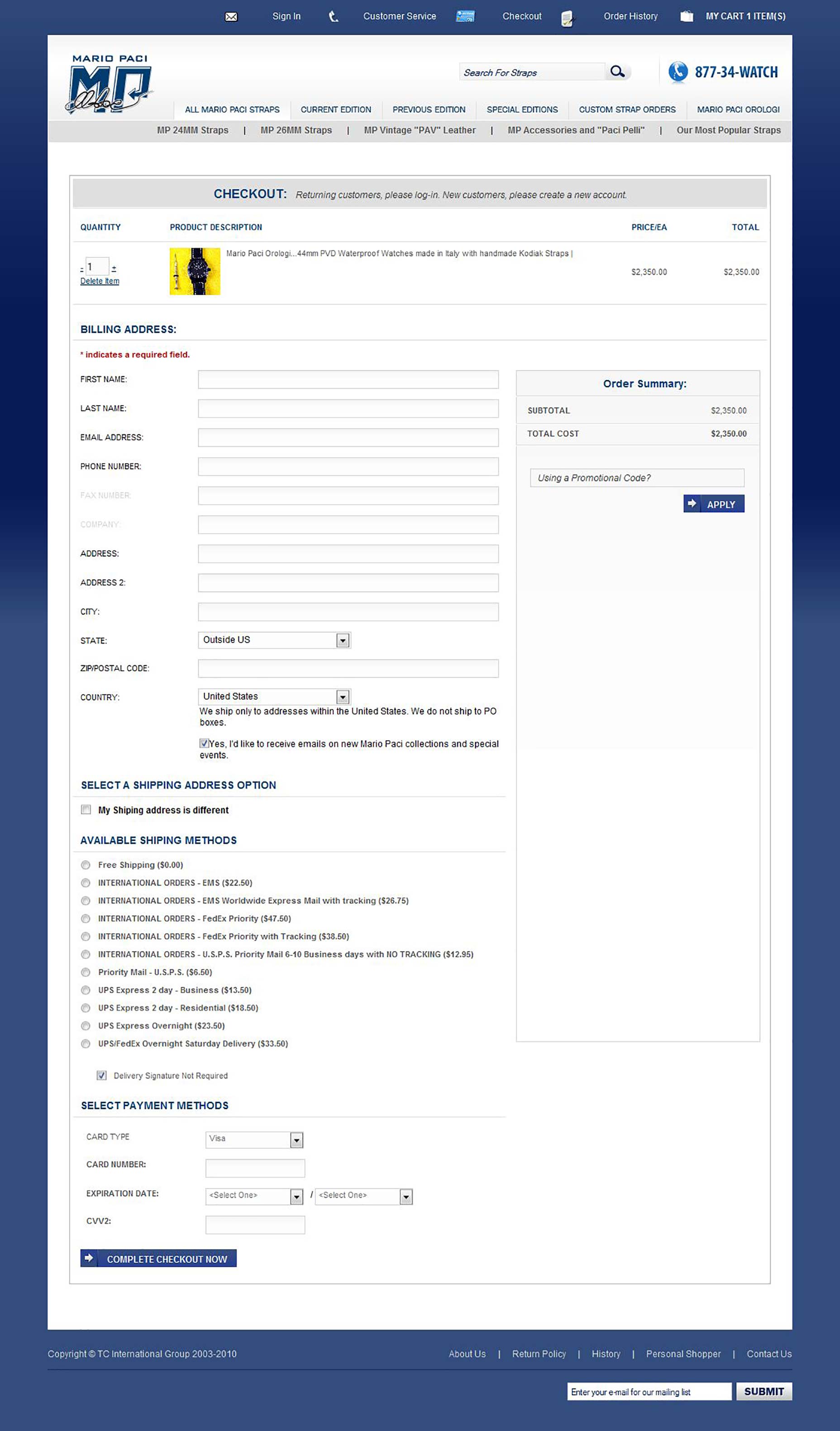
Esempio di verifica di una singola pagina:

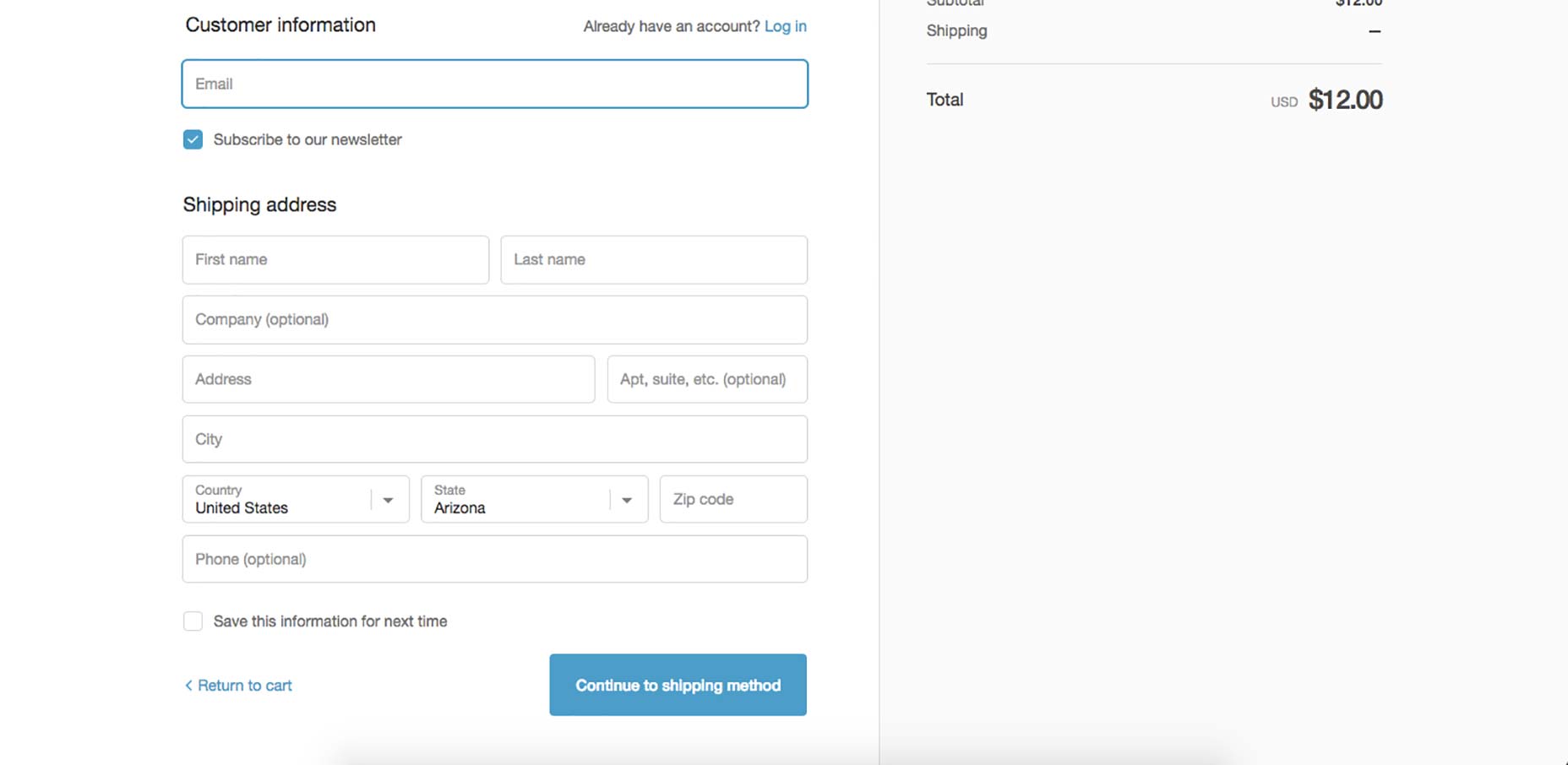
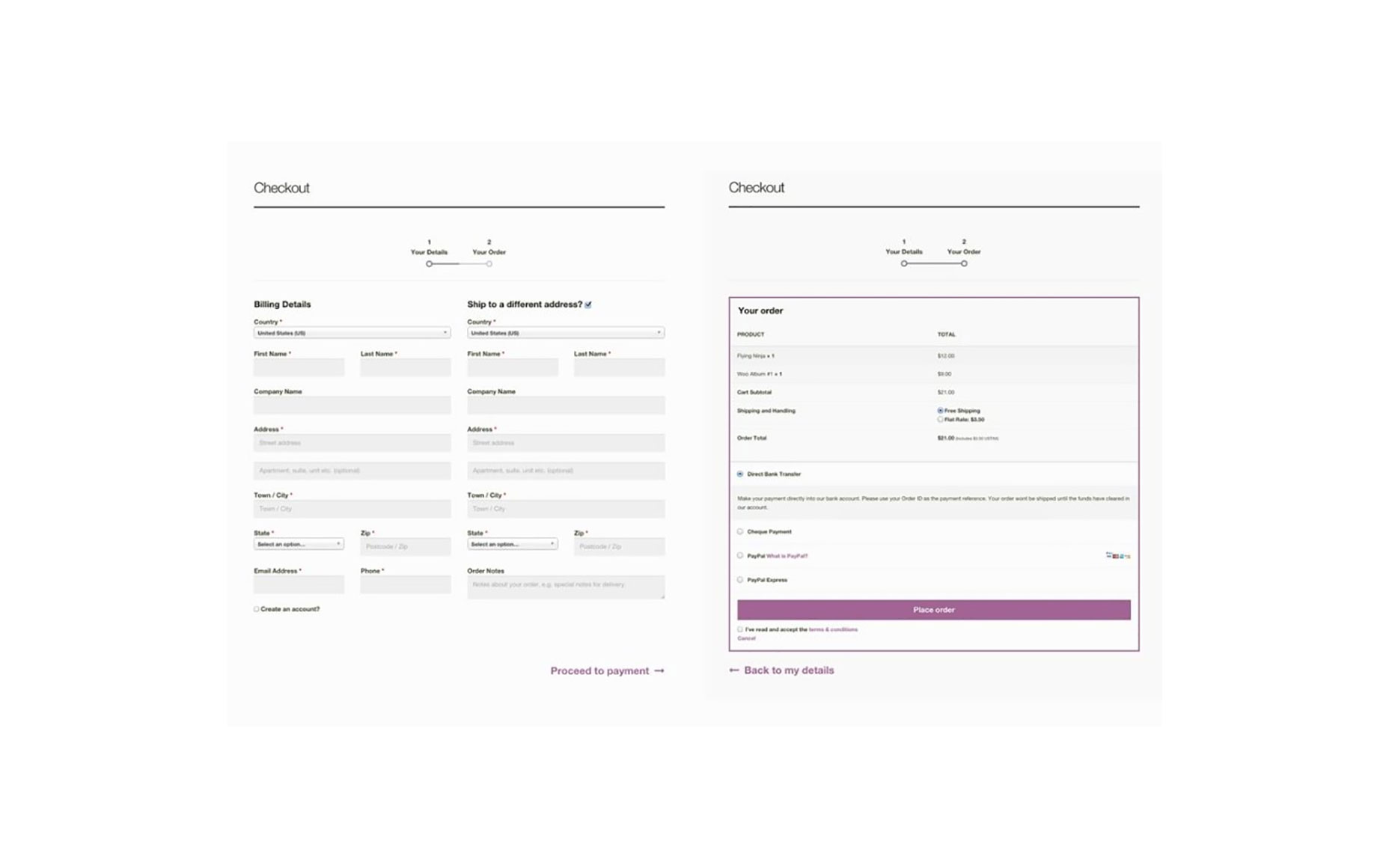
Esempio di un checkout di due pagine:

I risultati hanno mostrato che una pagina risultava travolgente per l'utente perché presentava troppe informazioni su una pagina, due pagine divise in modo disordinato e tre pagine erano semplici e facili.
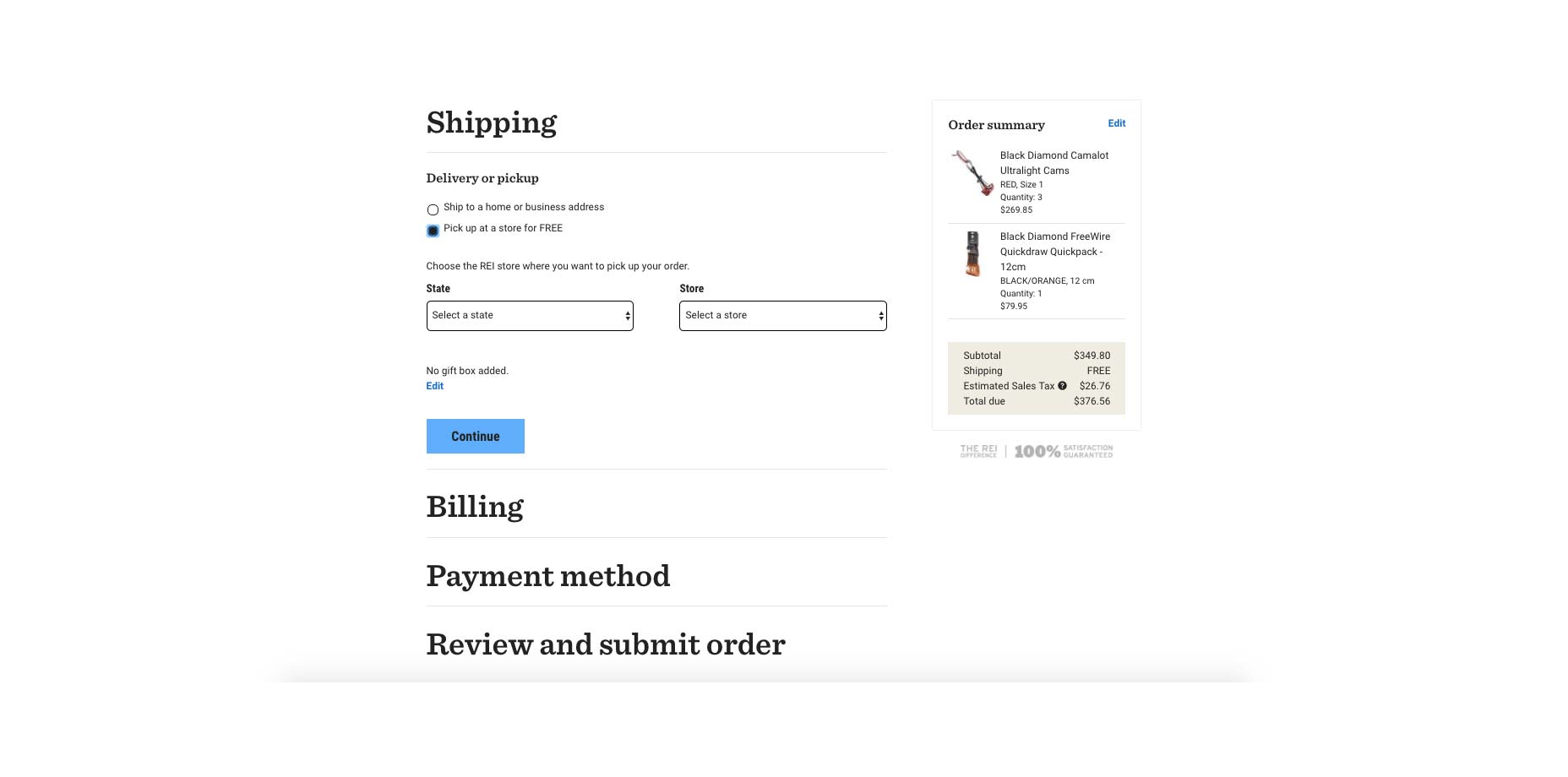
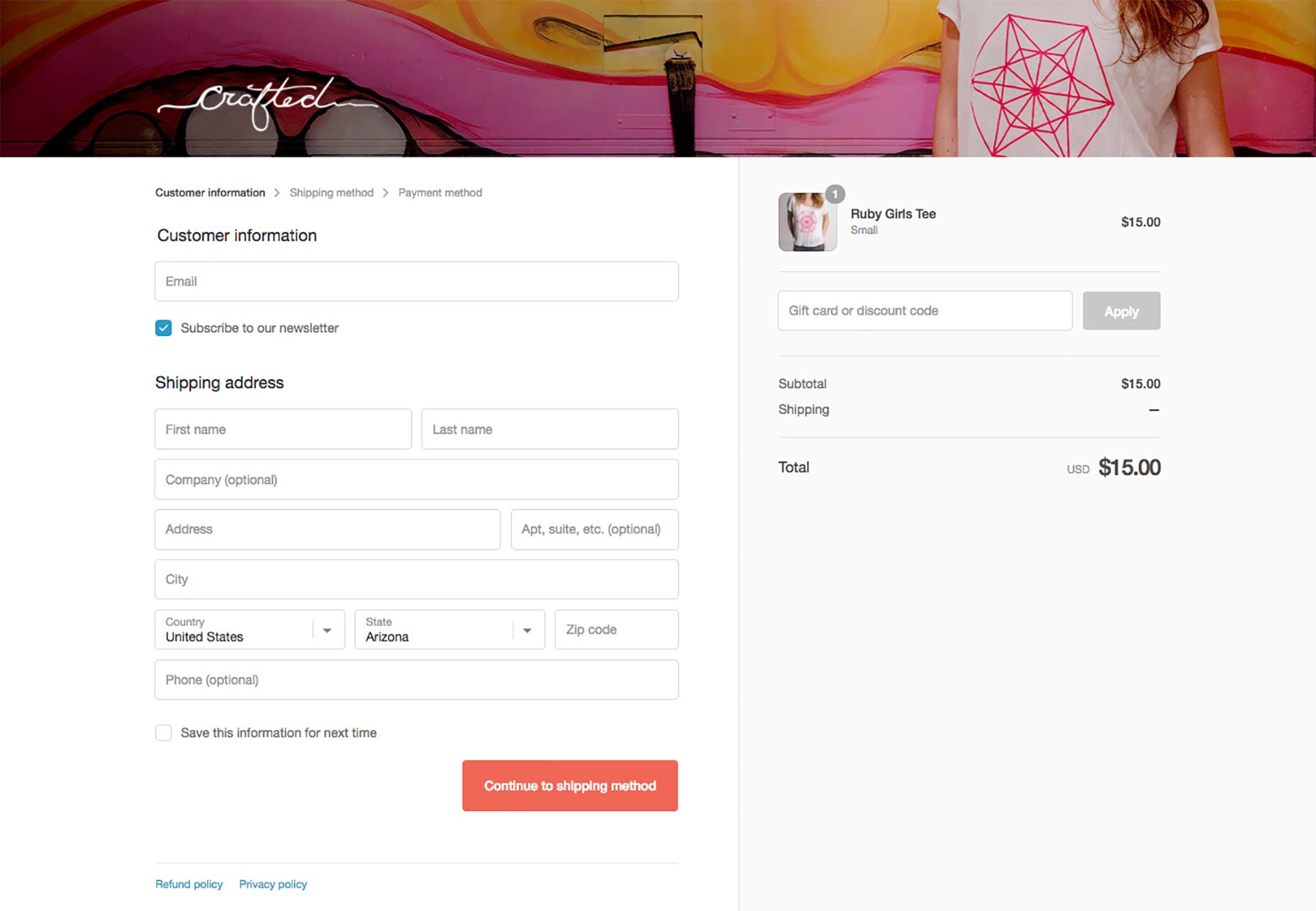
I tre passaggi sono le informazioni sul cliente, il metodo di spedizione e il pagamento:

Abbiamo imparato che raggruppando insieme le informazioni rilevanti in blocchi e inserendole in un ordine logico, si consente all'utente di concentrarsi su un'attività alla volta. C'è, tuttavia, un limite. Non vuoi andare troppo lontano, come avere un'esperienza di verifica in dieci passaggi.
-Kevin Clark, Shopify
Questi tre passaggi sono impostati su pietra in tutti i siti. Ma a parte questo, ai proprietari dei negozi è permessa una manciata di personalizzazioni per abbinare il loro marchio.
Abbiamo esaminato migliaia e migliaia di negozi e stabilito che siamo in grado di replicare il design di quasi tutti i negozi offrendo all'utente cinque opzioni di personalizzazione predefinite: tipi di carattere, colori di accento, colori dei pulsanti, immagine di intestazione e logo.
Ma con le personalizzazioni, Kevin consiglia di non esagerare:
Non dare agli utenti tanta corda che si impiccano da soli.
Piuttosto, dovrebbero essere predisposti dei controlli per proteggere un'esperienza di base coerente, familiare e sicura. Un esempio di questo è il sistema Shopify che sa quali colori utilizzare e non utilizzare in base a un algoritmo di contrasto (ad esempio, testo chiaro su sfondo scuro) e regola la leggibilità.
Il sistema di cassa che Kevin e il suo team hanno creato hanno gettato le basi per il futuro lavoro da costruire su di esso. È un sistema basato sui componenti, quindi è possibile aggiungere nuovi componenti, come campi ed elementi dei pulsanti, e le funzionalità possono essere modificate o aggiunte senza rivedere l'intero sistema.
2. L'obiettivo finale: "assenza di attrito"
Il padre di Windows e Internet Explorer, ex leggenda Microsoft, Steven Sinofsky attualmente consiglia società come Product Hunt, Box e fa parte del consiglio di amministrazione di Andreessen Horowitz. È un designer a cuore e un maestro nello sviluppo del prodotto. Nel suo post Design del prodotto senza attrito , ha sottolineato la differenza tra minimalismo e design senza attrito.
Ha scritto che mentre il design minimalista riduce l'area superficiale di un'esperienza, il design privo di attrito riguarda la riduzione dell'energia richiesta da un'esperienza. Questo è particolarmente importante nella progettazione del checkout.
Dà 6 principi di design senza frizione:
- Decidi su un valore predefinito piuttosto che su opzioni
- Crea un percorso per una funzione o un'attività
- Offrire personalizzazione anziché personalizzazione
- Attenersi alle modifiche apportate
- Costruisci caratteristiche, non futcha
- Indovina correttamente tutto il tempo
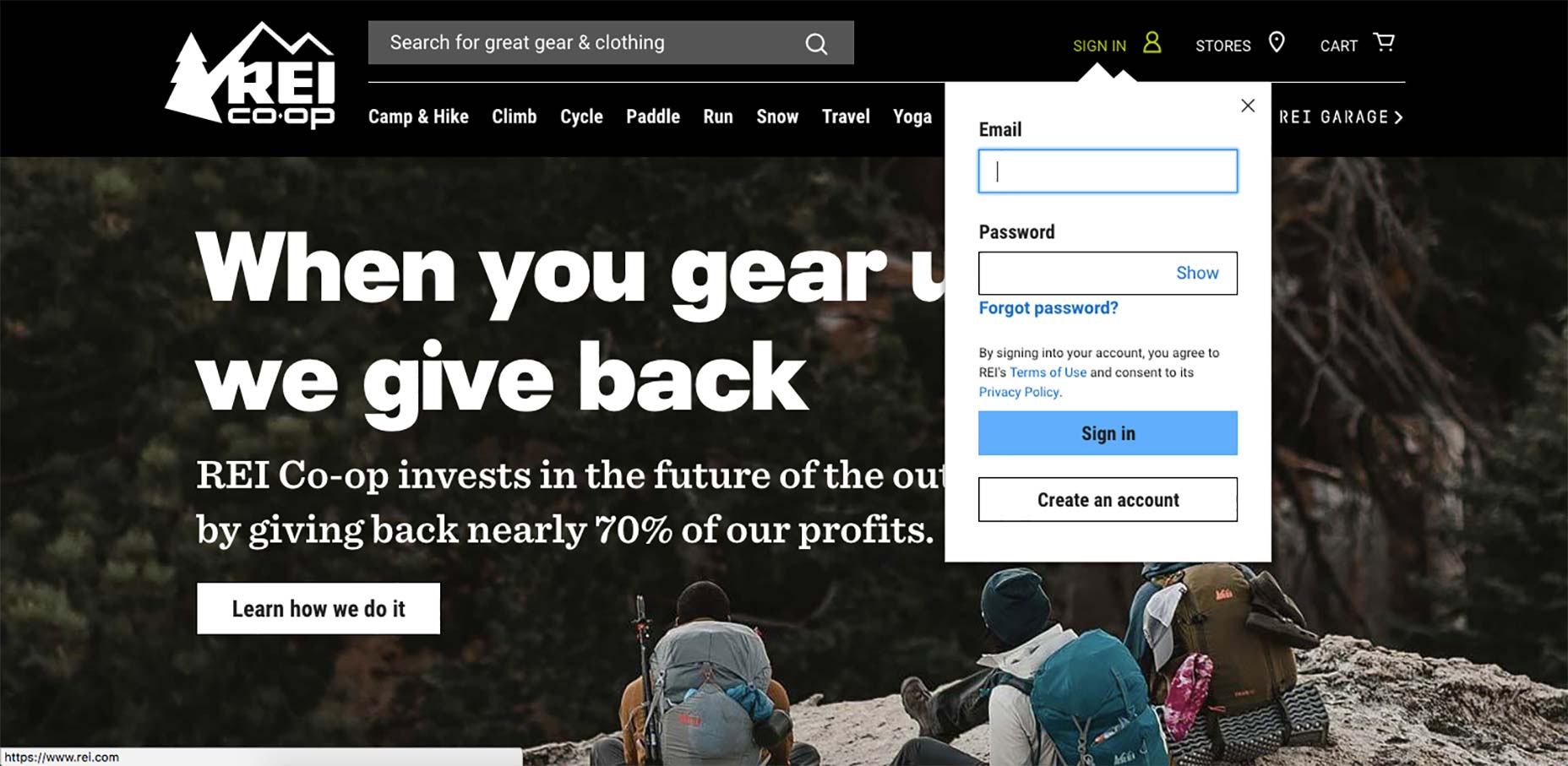
Al REI, Catherine ha recentemente implementato un esempio di design senza attrito su un progetto. Il suo team ha scoperto che quando un cliente è pronto ad aggiungere un articolo al carrello, l'accesso invia il cliente a una nuova pagina Web, interrompendo così l'esperienza di acquisto. Per risolvere questo problema, lei A / B ha testato un widget di accesso che ha aperto una modal di accesso a discesa, mantenendo l'esperienza on-page invece di inviare lo shopper a una nuova pagina di accesso.

L'analisi dei dati non ha mostrato differenze nel traffico o nel calo, quindi l'hanno mantenuta. I visitatori possono accedere e continuare a fare acquisti dalla stessa pagina senza perdere il senso del luogo. Questo è un esempio del principio di Sinofsky n. 2: creare un percorso per una caratteristica o un'attività. Invece di creare una biforcazione per accedere o continuare a fare acquisti, il percorso dell'utente è unilaterale.
Vale la pena menzionare anche il principio di Sinofsky # 5: Costruisci caratteristiche, non futures. Che diamine è un "futzer?"
Un futzer è la parola "futzing" (che probabilmente ti suona più familiare) abilmente mascherata come un sostantivo. È una cosa che provoca inutili manovre in giro e tempo perso.
È qui che i designer sono inciampati. Come si determina la differenza tra una feature e un futzer? Come allude Sinofsky, richiede un delicato equilibrio nel dare all'utente ciò che vogliono, ma non così tanto da sopraffarli.
Un ottimo modo per illustrare questo è guardare i motivi principali per cui i consumatori abbandonano i loro carrelli della spesa. Vorrei evidenziare due studi sull'abbandono dei carrelli e ricavarne approfondimenti da entrambi.
In il primo studio (2013), la società di elaborazione dei pagamenti Worldpay ha esaminato perché le persone lasciavano i loro carrelli della spesa online senza pagare.
Sei dei motivi indicati sono legati a questo equilibrio tra funzionalità e futzers. Controlla:
- "La navigazione del sito è troppo complicata" ... Troppi contatori.
- "Il processo richiedeva troppo tempo" ... Troppi contatori.
- "Eccessivi controlli di sicurezza dei pagamenti" ... Troppi contatori.
- "Preoccupazioni sulla sicurezza dei pagamenti" ... Non abbastanza funzionalità.
- "Le opzioni di consegna non erano adatte" ... Non abbastanza funzionalità.
- "Prezzo presentato in una valuta straniera" ... Non abbastanza caratteristiche.
In altre parole, le aziende stanno perdendo introiti perché gli acquirenti se ne vanno quando ci sono troppi furgoni e non abbastanza funzioni.
In un studio simile eseguite nel 2016 dai ricercatori di usabilità del Baymard Institute hanno rilevato che il 27% degli acquirenti online statunitensi ha abbandonato i propri carrelli unicamente a causa di un "processo di checkout troppo lungo / complicato. “
Il database di benchmark di Baymard ha rivelato che il flusso di cassa degli Stati Uniti medio contiene 23.48 elementi del modulo visualizzati per impostazione predefinita dagli utenti. Tuttavia, i risultati dello studio hanno dimostrato che è possibile ridurre la lunghezza media dei controlli del 20-60%.
I test qualitativi 1: 1 moderati sull'usabilità e la ricerca oculistica dello studio di checkout hanno dimostrato che un flusso di cassa ideale può essere ridotto a 12 elementi di modulo (7 campi modulo, 2 caselle di controllo, 2 menu a discesa e 1 pulsante di scelta) interfaccia).
Quanti elementi del modulo ha il checkout? Qualche cosa più di 12 può indicare la presenza dei futzers nel vostro flusso di controllo. Come riduci il numero di elementi del modulo? Un test unico è la risposta definitiva, ma, per ora, i prossimi passi saranno sufficienti.
3. Manutenzione dei dati
Ecco una domanda da porre ai tuoi progettisti di checkout: come stai sfruttando i dati durante la procedura di checkout?
Matt a ThinkGeek ritiene che le migliori esperienze di pagamento raccolgano solo i dati necessari e mantengano tali dati fino alla fine della transazione:
Questo è particolarmente importante per i titolari di account. Non chiedere di nuovo la posta e precompilare il nome quando lo hai già.
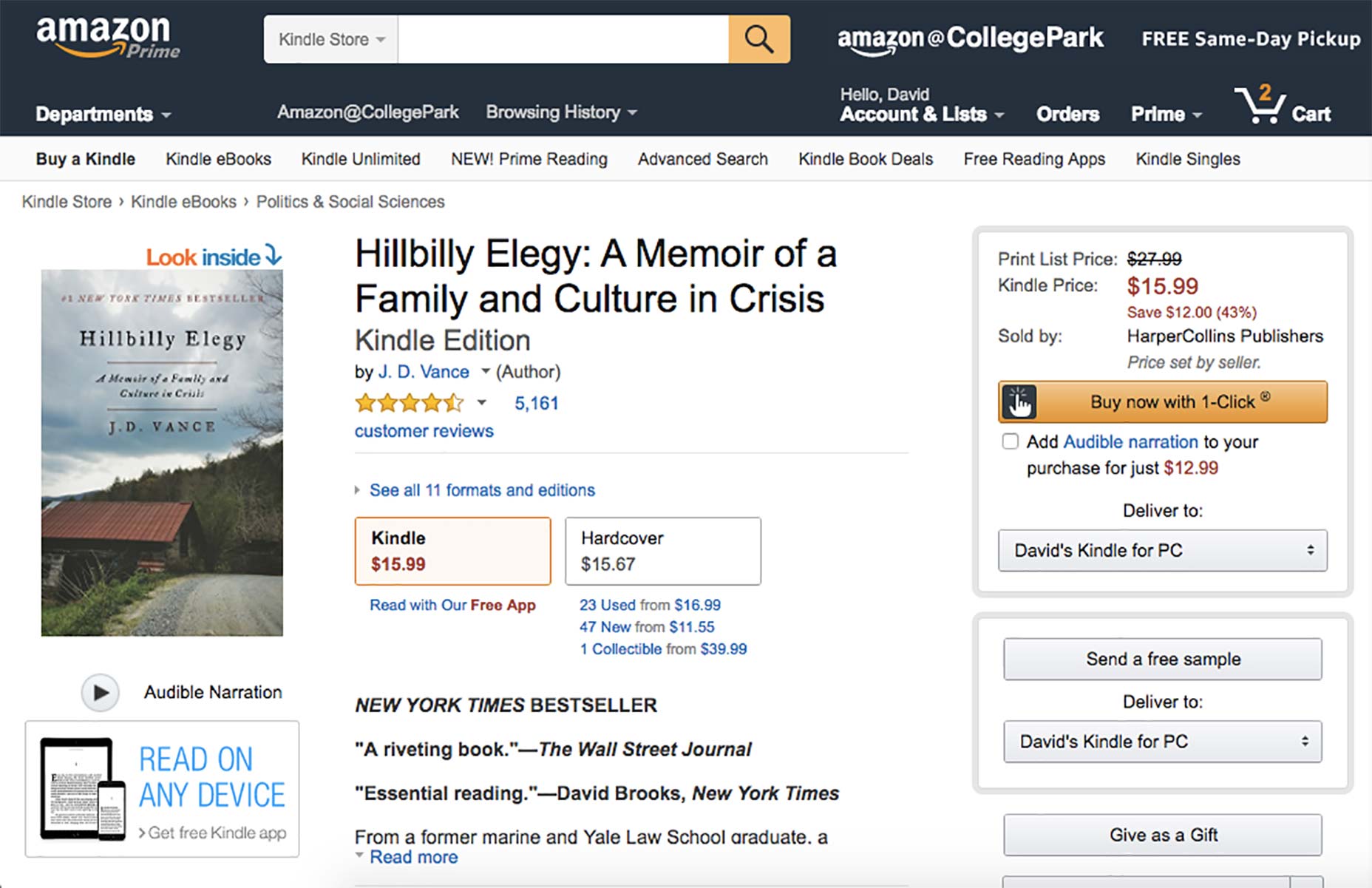
Se il database contiene informazioni su un cliente, utilizzarlo per ridurre il numero di campi che deve compilare. La funzionalità di acquisto One-Click di Amazon è un ottimo esempio di ciò.
Conoscendo i dati del cliente, può "indovinare" correttamente la modalità di spedizione, l'indirizzo e i dettagli di pagamento preferiti dell'utente con zero sforzi aggiuntivi da parte dell'utente. Con un checkout in un clic su una vendita, non ci sono opportunità per i chokepoint.
Shopify conserva i dati con "punti di controllo". Significa che se un utente procede attraverso la Spedizione ma cade fuori durante il Pagamento, i dati raccolti vengono mantenuti e l'utente può riprendere il proprio viaggio esattamente dove ha lasciato.
4. Perdonare il design
Il filo conduttore finale tra tutti e tre i marchi era l'idea di "forgiving design", in cui l'obiettivo del designer era quello di prevenire eventuali errori nel processo di checkout. Invece di essere severi sugli errori, i grandi checkout consentono agli utenti di farla franca, per mancanza di una parola migliore, pigra.
Di seguito sono riportati tre esempi di "forgiving design" nel flusso di pagamento: 1) aggiunta di buoni regalo e sconti, 2) disabilitazione del pulsante "Invia" e 3) inserimento dei numeri di telefono.
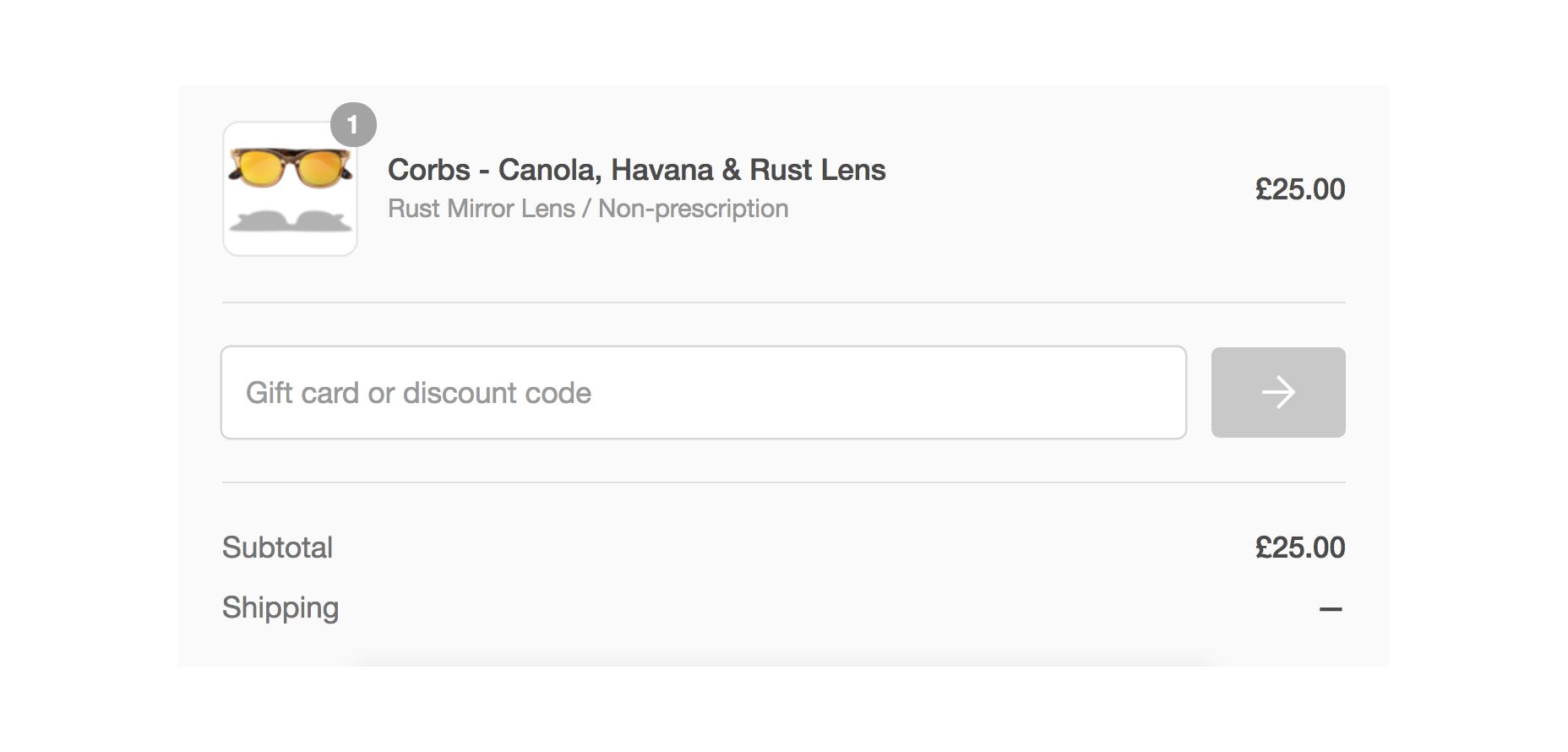
Nel primo esempio, tutti e tre i marchi hanno carte regalo e sconti, strumenti ben consolidati per la chiusura delle vendite online. Ma in genere, non è sempre chiaro dove inserire i codici o riscattare le carte.
Secondo Kevin Clark:
Di solito, sono due campi separati e le persone non riescono a distinguerli continuamente.
A Shopify, uno sforzo ingegneristico significativo ha permesso agli utenti di incollare una carta regalo o un codice di sconto nello stesso campo e il sistema lo ordina automaticamente. È impossibile fare un errore.
In secondo luogo, a volte i negozi disabilitano o "oscurano" il pulsante di invio / continua fino a quando un utente non completa tutti i campi richiesti.
Dovresti farlo? È un acceso dibattito nella community di UX sull'opportunità di lasciare il pulsante submit / continue abilitato, ma secondo il non ufficiale ricerca di un utente su Stack Exchange, circa il 5% o meno di un piccolo campione di siti Web mantiene disattivato il pulsante submit / continue.
A Shopify, ThinkGeek e REI, il pulsante di invio / continua è sempre abilitato, anche con le informazioni mancanti. Perché? Per tre ragioni:
- Previene la confusione dell'utente. Il pulsante "ombreggiato" indica a un acquirente che qualcosa non va, ma non indica esattamente dove e invia l'utente in una ricerca cieca per l'errore. Un pulsante attivo trasmetteva cliccabilità che risulterebbe in un semplice messaggio (spesso in rosso) sul campo che necessitava di un input valido.
- È accessibile In alcuni casi (rari), un utente potrebbe avere Javascript disabilitato nel proprio browser che impedirebbe il cambio di stato dinamico del pulsante da disabilitato a abilitato.
- Previene gli errori dello sviluppatore. Un caso d'uso valido o un input che avrebbe dovuto attivare il pulsante di invio / continua potrebbe essere stato perso (ad esempio, l'internazionalità), intrappolando lo shopper senza opzioni, ma per aggiornare o uscire.
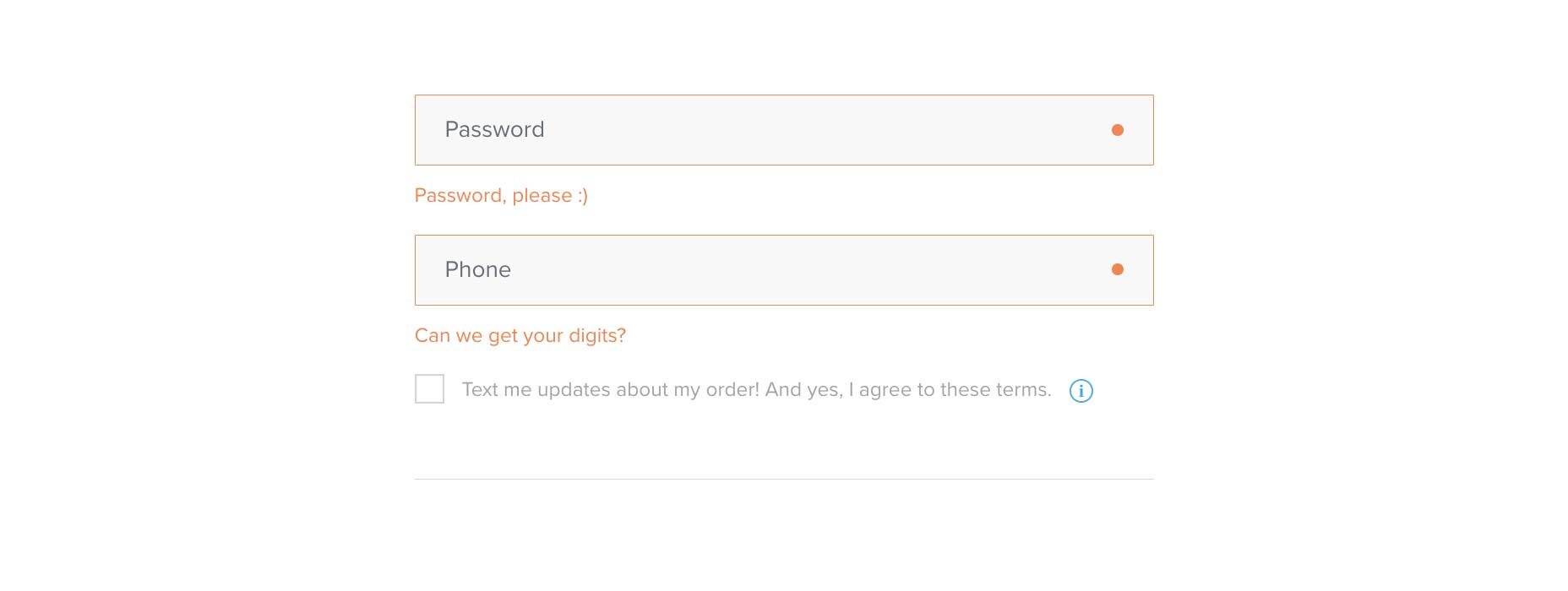
Warby Parker fa un ottimo lavoro nel trasformare quello che sarebbe di solito un fastidio in una possibilità di esprimere in modo intelligente una certa personalità del marchio.
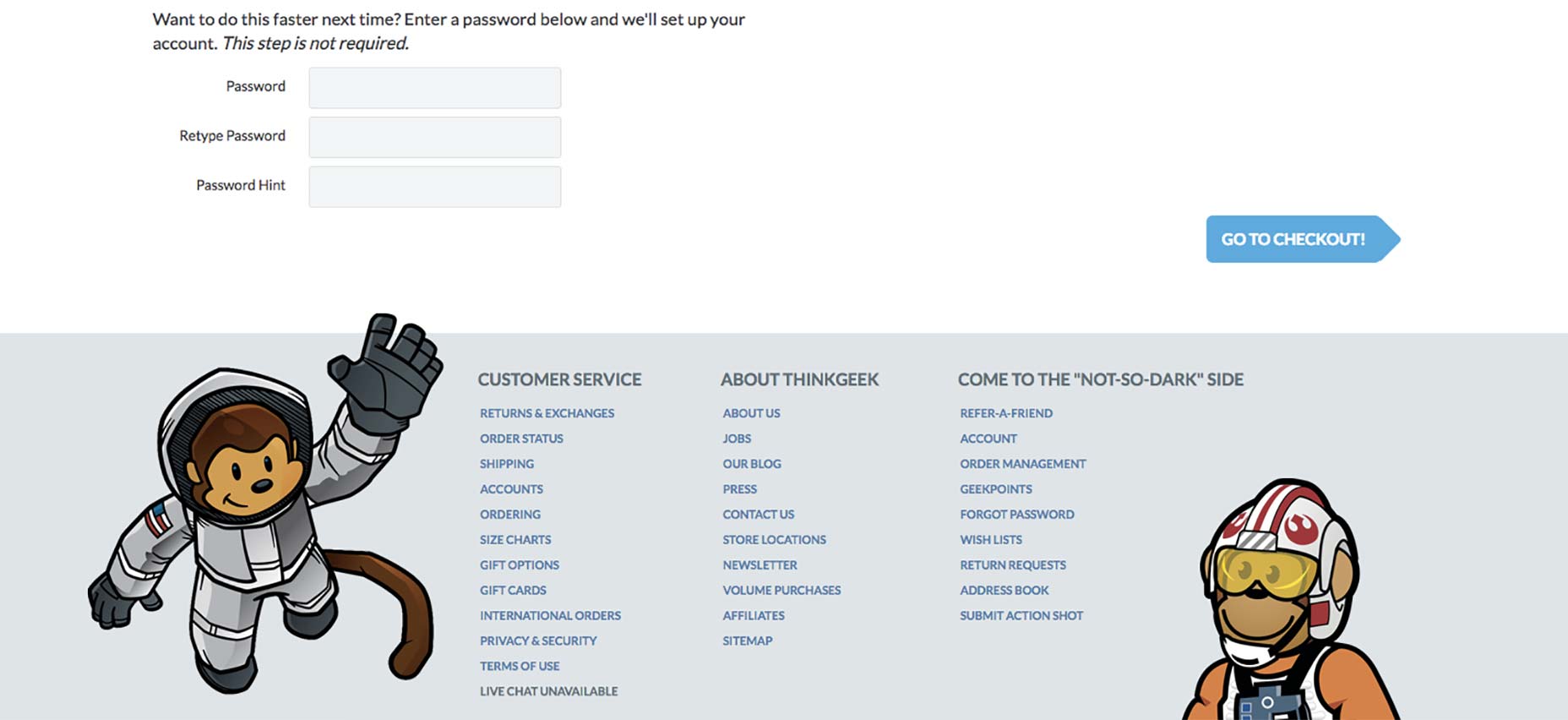
La pagina di checkout di ThinkGeek mantiene attivo un pulsante blu "Vai alla cassa" anche quando i campi sono vuoti.
Il pulsante blu "Continua" è attivo nella pagina di checkout REI vuota.
Tutti i negozi Shopify mantengono il pulsante blu "Continua con il metodo di spedizione" attivo in ogni momento.
Infine, il terzo esempio di design indulgente sono i numeri di telefono. Un utente ha pubblicato il seguente problema Stack Exchange :
Attualmente sul mio sito web gli utenti sono tenuti a inserire il loro numero di telefono in un formato molto specifico (555-555-5555). Se dimentichi i trattini si rompe. Qualcuno ha un buon suggerimento su come essere più flessibile, consentendo agli utenti di inserire in qualsiasi modo scelgano, ma consentendo comunque al sistema di convalidare se si tratta di un vero numero di telefono. Come vengono gestite le estensioni del telefono?
Il design di Unforgiving richiede questo formato specifico (es. Numero di caratteri, trattini contro periodi, spazi). Il design di perdonatore consente agli utenti di inserire come vogliono e lasciare che il sistema capisca qual è il numero.
Consentendo la massima flessibilità nella digitazione di un numero di telefono, è meno probabile che l'utente "commetta errori".
Un altro utente risposto con come risolvere questo problema, usando il design indulgente:
L'approccio migliore per l'esperienza utente consiste nel consentire all'utente di digitare il numero di telefono utilizzando il formato con il quale è più comodo. Non romperlo in campi separati, non forzare una maschera, lascia che sia digitato a mano libera. Quindi, dopo che l'utente ha completato l'immissione nel campo (lasciando il campo per l'invio dei dati), formattare il numero in un formato standard per i propri scopi.
Poiché stai parlando di un sito Web, puoi eseguire il formato sull'evento di sfocatura utilizzando il libphonenumber di Google http://code.google.com/p/libphonenumber/ progetto. Questo strumento gestisce numeri telefonici internazionali e un'ampia varietà di formati.
La ragione per cui questo approccio è migliore per l'esperienza dell'utente è che consente al modello mentale dell'utente di rimanere invariato e consente loro di dire "Non farmi pensare". Mascheramento e campi separati costringono un modello mentale di numeri di telefono agli utenti e richiede più pensiero
Analogamente all'esempio delle carte regalo, i numeri di telefono devono essere accettati in qualsiasi formato in modo che gli acquirenti possano procedere "senza pensare" o chiedersi se sono corretti.
Il design di perdonatore ti consente di ridurre il numero di campi nel tuo flusso di cassa, contribuendo così ad eliminare il reclamo che 1 su 4 acquirenti ha espresso lo studio di usabilità del checkout di Baymard (processo di checkout troppo lungo / complicato)
5. Errori comuni di progettazione del checkout da evitare
Alla fine, i tre esperti di e-commerce citarono tutti e tre i semplici errori che hanno riscontrato durante la progettazione dei checkout:
Errore n. 1: non includere una revisione dell'ordine. Mettiti nei panni di un cliente che riempie noiosamente le proprie informazioni solo per ritrovarsi a dubitare di aver ordinato l'articolo o la quantità giusta. Non vedendo la possibilità di rivedere il loro ordine prima dell'acquisto li porterà a cauzione e ricominciare, o peggio, a rinunciare. REI tiene informato l'acquirente durante l'intera procedura di checkout con una casella "Riepilogo ordine" fluttuante e una chiara opportunità di rivedere prima di effettuare l'ordine.
Oltre a visualizzare il riepilogo dell'ordine a destra per tutto il processo di checkout, REI incorpora una revisione finale insieme all'ordine.
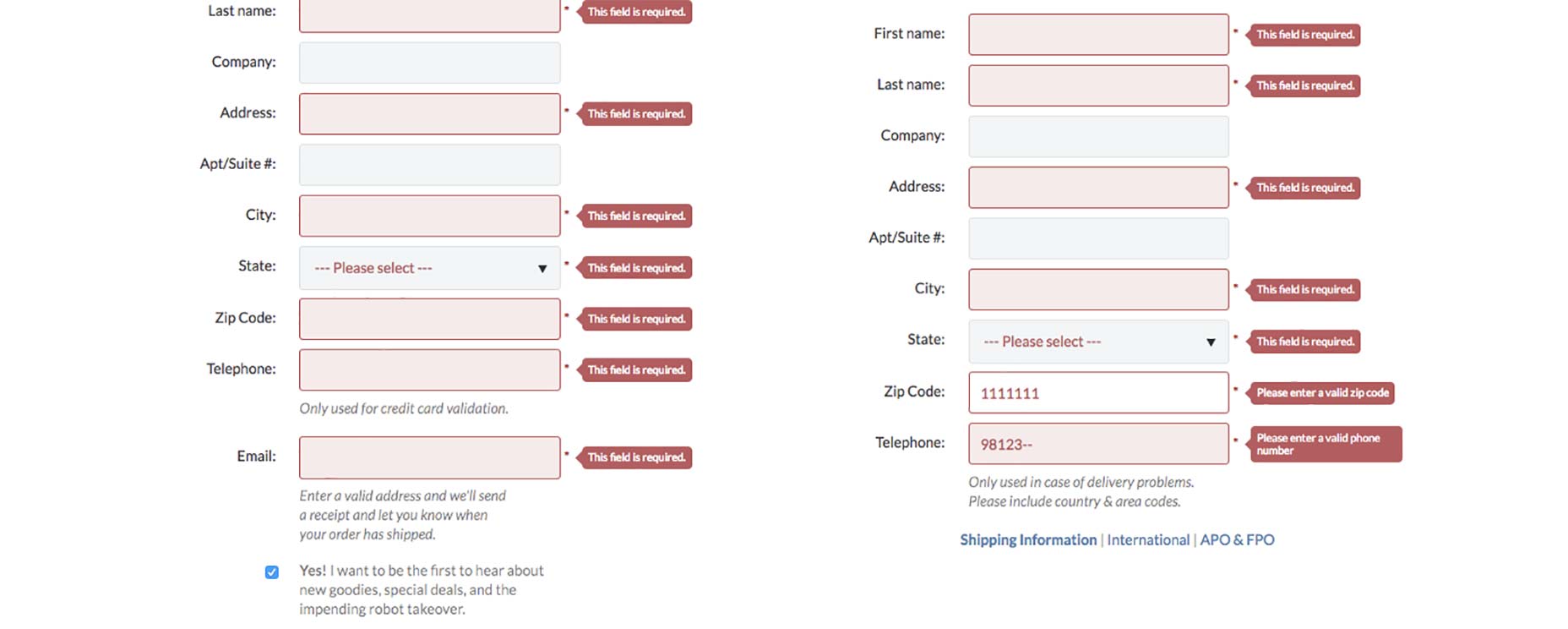
Errore # 2: messaggi di errore non utili. È facile per un cliente inserire le informazioni in modo errato nei moduli di pagamento. Invece di visualizzare semplicemente "Invalid" o una copia non specifica simile, utilizzare la messaggistica degli errori adattiva. I messaggi di errore di ThinkGeek si aggiornano in tempo reale da "Questo campo è obbligatorio." A "Inserisci un [vuoto] valido" per mostrare al cliente dove e perché si è verificato l'errore.
ThinkGeek adatta i suoi messaggi di errore per indicare istruzioni più specifiche.
Errore n. 3: non adatto ai dispositivi mobili. Se stai vendendo online, questo è un gioco da ragazzi. Per favore. Se hai un checkout online, non esporre i tuoi clienti a problemi di zoom avanti e indietro, di panorami in giro e strizzando gli occhi a un checkout non responsivo.
Takeaway e articoli d'azione
I checkout fanno parte di ogni esperienza di e-commerce. Come passaggio finale prima dell'acquisto di un prodotto, non vuoi che qualcosa vada storto. Sono stato contento di sapere da Matt, Kevin e Catherine dei cinque principi che seguono per progettare il percorso di shopping online dei loro clienti:
- Per la migliore esperienza di pagamento, assicurati che il tuo progetto di pagamento sia coerente, familiare e sicuro. La tua cassa dà all'utente un senso di familiarità e sicurezza?
- L'obiettivo finale è l'assenza di attrito. Passa sopra i 6 principi di Sinofsky e valuta la tua esperienza di checkout, prestando particolare attenzione ai punti 2 e 5. Mancano caratteristiche o è possibile rimuovere eventuali futz?
- Mentre l'utente passa attraverso il processo di acquisto, mantiene i propri dati per renderlo facile e intuitivo. Ma ricorda, se non riesci a indovinare correttamente ogni volta, non indovinare. Quali dati hai già che è possibile utilizzare per salvare le sequenze di tasti utente e semplificare il processo di acquisto?
- Usa un design tollerante in modo che gli utenti non si sentano come se avessero commesso un errore. Vale la pena fare uno sforzo in più per creare funzionalità di perdona quando vedi un aumento delle conversioni. Hai delle analisi collegate alla cassa? Dov'è il più grande punto di abbandono? Come puoi rimuovere questo ostacolo?
- Evita errori semplici. Persino i migliori stilisti non sono invincibili nell'affrontare i dettagli, soprattutto quando si tratta di qualcosa di "noioso" come il progetto di cassa. Esegui periodicamente la procedura di pagamento del tuo sito in modalità di navigazione in incognito su un dispositivo desktop, tablet e dispositivo mobile e chiediti: "Potrebbe essere più semplice? Più semplice? Più intuitivo? "