5 modi per migliorare la UX di Site Search
La ricerca è come una conversazione tra l'utente e il sistema: l'utente esprime la sua necessità di informazioni come una query e il sistema esprime la sua risposta come un insieme di risultati. La ricerca è un'attività fondamentale e un elemento critico per la costruzione di un sito con contenuti pesanti.
In questo articolo, vorrei condividere 5 suggerimenti che ti aiuteranno a migliorare la ricerca UX.
1. Inserisci la casella di ricerca in cui gli utenti si aspettano di trovarla
Non va bene quando gli utenti devono cercare la casella di ricerca perché non spicca e non è facile da individuare.
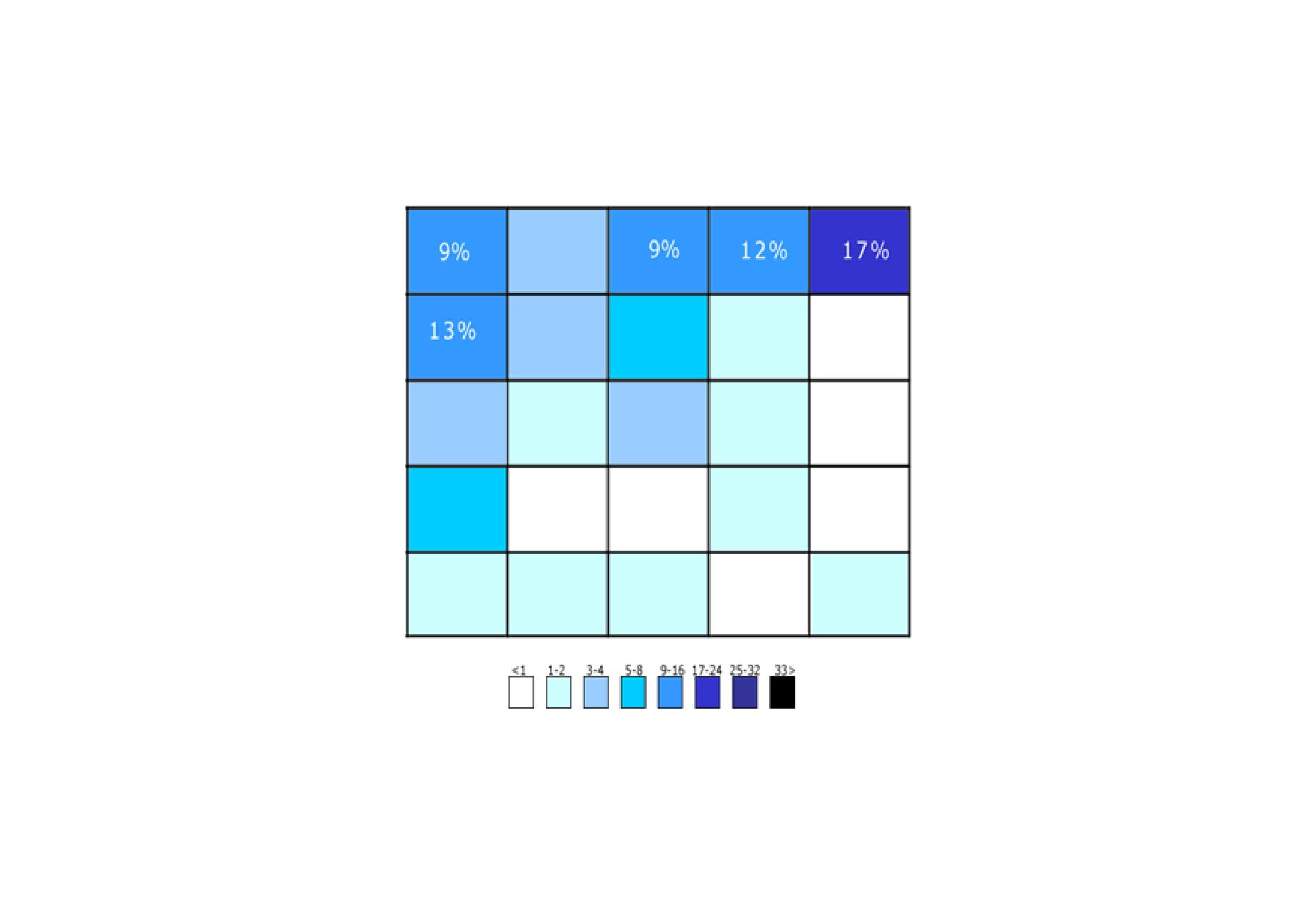
La tabella che vedi qui sotto è stata presa da uno studio di A. Dawn Shaikh e Keisi Lenz: mostra la posizione attesa del modulo di ricerca del sito in un sondaggio con 142 partecipanti. Lo studio ha rilevato che il punto più conveniente per la maggior parte degli utenti è l'area in alto a sinistra o in alto a destra di una pagina del tuo sito.
Le aree in cui i partecipanti si aspettavano di trovare la ricerca. L'angolo in alto a destra è ancora il primo posto in cui gli utenti si aspettano di trovare la ricerca.
Quindi, posiziona una casella di ricerca nell'area in alto a destra o in alto al centro del tuo layout e sarai sicuro che i tuoi utenti lo troveranno dove si aspettano che sia.
Idealmente, la casella di ricerca dovrebbe adattarsi al design generale del sito, pur riuscendo a distinguersi leggermente quando gli utenti ne hanno bisogno.
Più contenuti hai, più prominente vuoi mostrare la tua funzione di ricerca. Se la ricerca è essenziale per il tuo sito (ad esempio il tuo sito web è un negozio di e-commerce), usa un sacco di contrasto in modo che il campo e l'icona si distinguano dallo sfondo e dagli elementi circostanti.
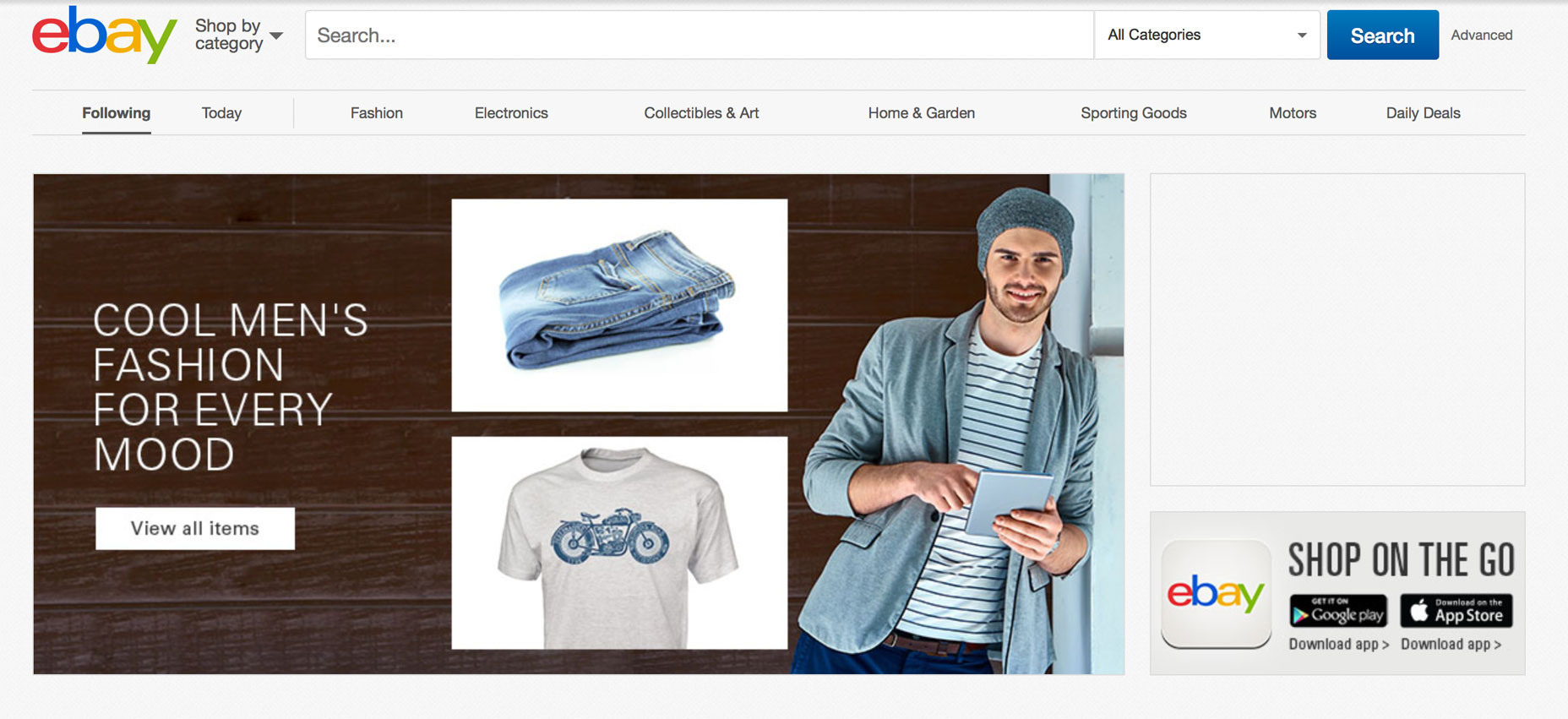
La ricerca è una delle funzionalità più importanti per eBay. Notare il colore contrastante per il pulsante "Cerca" sulla homepage di ebay
2. Utilizzare una dimensione campo adeguata per il campo di input di ricerca
Rendere il campo di input troppo breve è un errore comune tra i web designer. Quando gli utenti digitano query lunghe, solo una parte del testo è visibile alla volta e questo significa cattiva usabilità dal momento che gli utenti non possono rivedere e modificare facilmente la loro query. Infatti, quando la casella di ricerca ha un numero limitato di caratteri visibili, gli utenti sono costretti a utilizzare query brevi e incomplete, poiché le query più lunghe potrebbero essere difficili da leggere.
Se i campi di input sono dimensionati in base al loro input previsto, sono entrambi più facili da leggere e da interpretare per gli utenti. Una regola empirica è di avere un input di testo di 27 caratteri (questa dimensione accoglie il 90% delle query).
3. Rendi chiaro ciò che gli utenti possono cercare
È consigliabile includere una query di ricerca di esempio nel campo di input per suggerire agli utenti cosa è possibile cercare. HTML5 semplifica l'inclusione del testo come segnaposto all'interno del campo di input. Se l'utente può cercare più criteri, usa il modello di suggerimento di input per spiegare (vedi l'esempio IMDb sotto). Ma assicurati di limitare il tuo suggerimento a poche parole, altrimenti aumenterai il carico cognitivo.
4. Non cancellare la query degli utenti dopo aver premuto il pulsante 'Cerca'
Mantieni la query di ricerca originale. La riformulazione della query è un passaggio fondamentale in molti percorsi di informazione. Se gli utenti non riescono a trovare ciò che stanno cercando dal primo tentativo, potrebbero voler eseguire nuovamente la ricerca utilizzando una query leggermente diversa. Per renderlo più semplice, lascia il termine di ricerca iniziale nella casella di ricerca in modo che non debbano ridigitare di nuovo l'intera query.
5. Utilizzare un meccanismo di suggerimento automatico
La ricerca del Nielsen Norman Group ha rilevato che gli utenti tipici sono molto poveri nella formulazione di query: se non ottengono buoni risultati al primo tentativo, i tentativi di ricerca successivi raramente riescono. Infatti, gli utenti spesso rinunciano subito dopo il primo tentativo negativo. Tuttavia, è possibile migliorare questa situazione utilizzando un meccanismo di autosuggestione. I meccanismi di suggerimento automatico aiutano gli utenti a trovare una query corretta provando a prevederla in base ai caratteri immessi. Quando questo meccanismo funziona bene, aiuta gli utenti a articolare meglio le query di ricerca. Ecco alcune cose da ricordare quando incorpora un meccanismo di autosuggestione sul tuo sito:
- Assicurati che gli auto-suggerimenti siano utili. Suggerimenti automatici mal progettati possono confondere e distrarre gli utenti. Quindi usa correzioni ortografiche, riconoscimento di parole radice e testo predittivo per migliorare lo strumento.
- Fornisci suggerimenti automatici il più rapidamente possibile, ad esempio dopo aver inserito il terzo carattere. Ciò fornirà un valore immediato e ridurrà lo sforzo di immissione dei dati dell'utente.
- Mostra meno di 10 voci suggerite (e senza una barra di scorrimento) in modo che le informazioni non diventino schiaccianti. Consentire agli utenti di navigare tra gli elementi che supportano una tastiera.
- Evidenzia le differenze tra le informazioni immesse e le informazioni suggerite (ad esempio, il testo di input ha un peso standard, mentre i termini suggeriti hanno un peso grassetto).
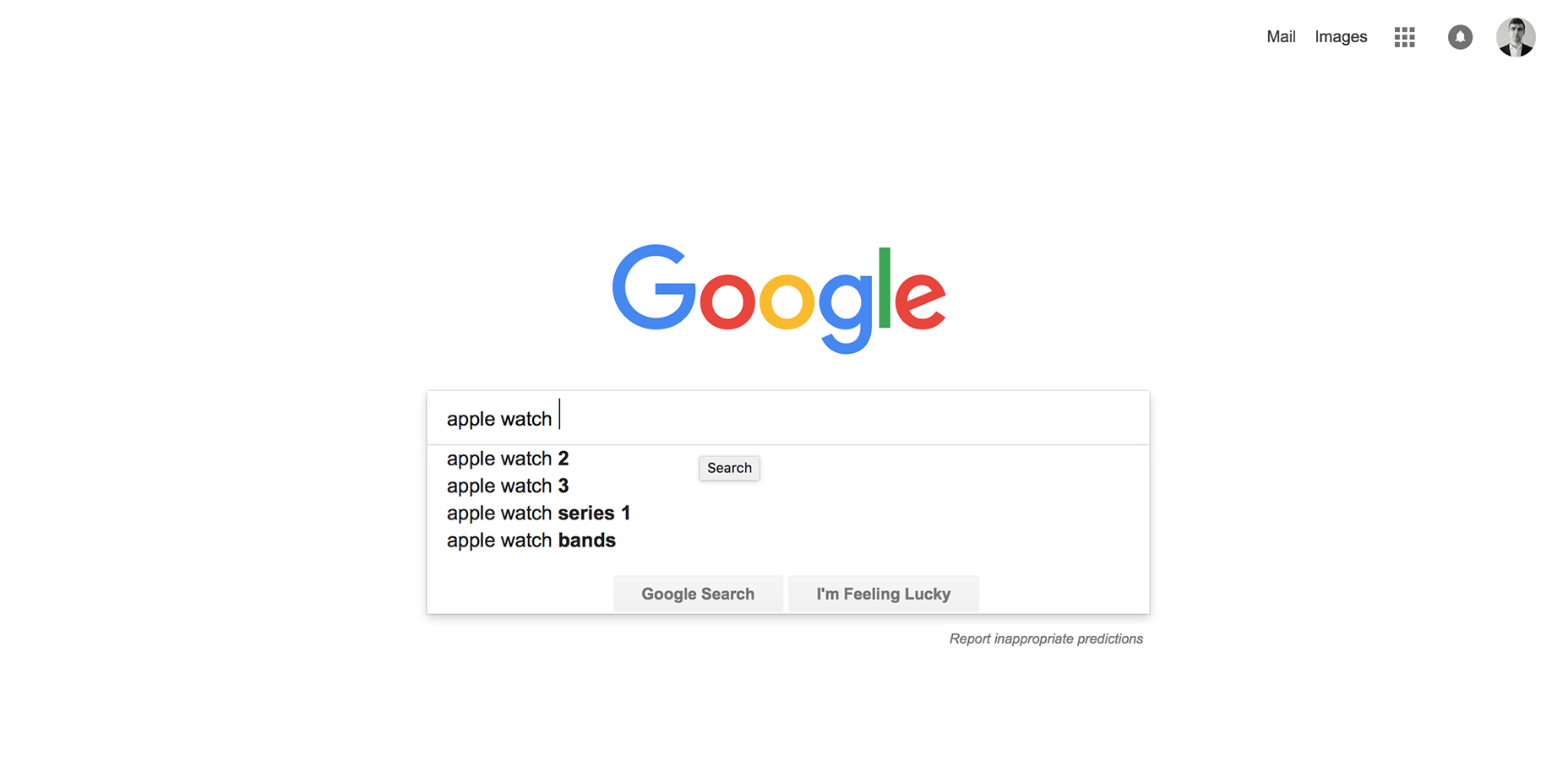
Le ricerche di Google hanno dominato questo schema, implementandolo dal 2008.
Conclusione
La ricerca è un elemento critico nella costruzione di un sito redditizio. Gli utenti si aspettano esperienze fluide quando trovano e imparano cose e in genere esprimono giudizi molto rapidi sul valore del sito in base alla qualità di uno o due set di risultati di ricerca. Un'ottima funzione di ricerca dovrebbe aiutare gli utenti a trovare ciò che vogliono in modo rapido e semplice.