Keynote come strumento Wireframing collaborativo
Alcune persone collezionano francobolli, altri spot train; Sono diventato ossessionato dal software di wireframing.
Ho provato e innamorato di innumerevoli applicazioni, da Balsamiq a mimo a FlairBuilder . Sebbene ognuno abbia sentito il vero amore, nel tempo il mio sguardo si è spostato e mi trovo a flirtare con un altro strumento.
Sembrano tutti così attraenti, ma col tempo vedo i loro difetti. Forse sono solo troppo pignolo. Forse i miei bisogni sono troppo insoliti. Quello che voglio veramente è uno strumento che si adatta al modo in cui faccio le cose, piuttosto che a me che devo adattare lo strumento.
Hai uno strumento di wireframing preferito? Ne hai mai visto l'esigenza? Se è così, vai per tutte le campane e fischietti o solo una soluzione rapida e sporca?
Perché collaborare al wireframing con i clienti?
Per me, wireframing è un'esperienza collaborativa. Non è qualcosa che faccio da solo in una stanza buia. Piuttosto, condivido il processo con i miei clienti.
Credo di sedere attorno a un tavolo con il cliente e di sfornare le pagine chiave in formato wireframe. Questo ha quattro vantaggi:
- Coinvolge il cliente
Attraverso il wireframing con il cliente, si sentono parte del processo e questo aiuta a costruire una solida relazione di lavoro. - Garantisce la quantità di moto
Con il wireframe, eviti revisioni senza fine. Stabilire una direzione solida per le pagine chiave avviene nel giro di poche ore. - Commette il cliente
Se il cliente è coinvolto nella creazione dei wireframe, sentono un senso di proprietà su di loro e sul sito web. La soluzione diventa tanto la loro idea quanto la tua. Di conseguenza, sono meno propensi a rifiutare il design in seguito. - Serve come riferimento comune
La creazione di wireframe garantisce in modo collaborativo che tutti li capiscano. I wireframe fungono da cornice comune di riferimento per tutti gli utenti del progetto.

Il wireframing con il cliente ha numerosi vantaggi.
Tuttavia, il processo non è privo di sfide.
Alla ricerca di una soluzione rapida e sporca
In molti modi, il wireframing da solo è molto più semplice. Hai tempo per pensare, modificare e perfezionare. Questo è difficile da fare con un cliente nella stanza. Il wireframing collaborativo tratta rapidamente le idee e le discussioni su di esse. Quindi, hai bisogno di uno strumento che faciliti questo obiettivo.
Il tuo strumento wireframing deve essere:
- Veloce da usare
Niente è peggio di un cliente seduto in giro mentre combatti disperatamente con uno strumento wireframing per dimostrare un'idea. - Facile da revisionare
In un processo collaborativo, la discussione ti porterà a sperimentare un sacco di approcci sottilmente diversi. Dovrai essere in grado di modificare rapidamente il wireframe. - Facile da capire
I wireframe devono essere chiari e descrittivi. I clienti non hanno il vantaggio della nostra esperienza nel lavorare con i wireframe e quindi possono essere facilmente confusi. - Dall'aspetto professionale
Un'idea può essere indebolita dalla presentazione. È utile se lo strumento è in grado di produrre un wireframe che assomiglia a una soluzione ben ponderata e di alta qualità.

Lo strumento wireframing dovrebbe apparire professionale e tuttavia abbastanza flessibile da consentire una rapida iterazione.
Tradizionalmente, le sessioni collaborative di wireframing sono state fatte con carta e penna, ma questa non è sempre la soluzione migliore.
Perché non penna e carta?
Non fraintendermi. La penna e la carta offrono una serie di vantaggi per il wireframing collaborativo e avranno sempre un posto. In effetti, direi che la maggior parte delle sessioni collaborative di wireframing dovrebbero iniziare con carta e penna.
Il bello di carta e penna è che è inclusivo e veloce. Chiunque può prendere una penna e iniziare a scarabocchiare; non richiede abilità speciali. E l'intera stanza può iniziare a disegnare allo stesso tempo; non c'è una sola persona con la mano sul mouse.
La penna e la carta sono anche usa e getta. Avvicinarsi a un pezzo di carta e gettarlo nel cestino si sente facile e non porta alcun grande senso di perdita. Questo è fondamentale nelle prime fasi del processo di wireframing.
Tuttavia, il wireframing su carta e penna ha alcuni inconvenienti:
- Non è facile da rivedere
Quando le idee stanno volando intorno e stai scarabocchiando un elemento dopo l'altro, i wireframe di carta e penna possono diventare disordinati rapidamente. Spesso sei costretto a ridisegnare una pagina da zero, il che rallenta il processo. - Non sempre chiaro
Con così tante revisioni e scarabocchi, i wireframe spesso diventano confusi. Inoltre, tendono a mancare i dettagli dei wireframe generati dal software, lasciando molte domande senza risposta. - Non sembra professionale
A meno che tu non sia un grande artista, la maggior parte dei tuoi wireframe assomiglia ai deliri di uno squilibrato psicopatico (o è solo io?). Questo può ridurre il valore delle idee sottostanti.

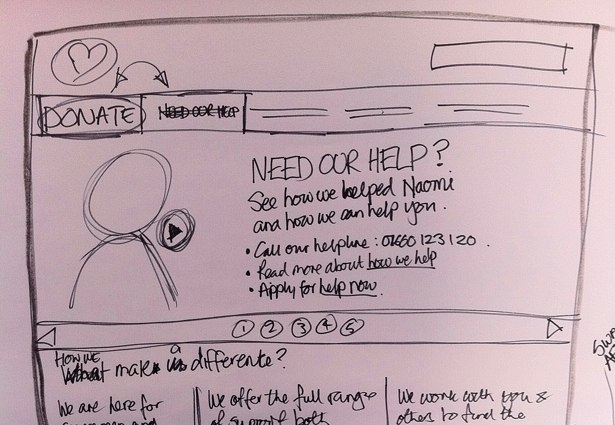
I wireframe di penna e carta possono apparire disordinati e confusi per il client non istruito.
Nella mia esperienza, una buona sessione collaborativa di wireframing contiene una combinazione di wireframe sia cartacei che basati su software.
Quindi, visto che molte soluzioni software sono troppo lente e la carta non funziona sotto altri aspetti, qual è la soluzione?
Keynote per il salvataggio
Dopo molte sperimentazioni, ho scelto Keynote come strumento preferito. Sospetto che PowerPoint sia altrettanto buono, ma come utente Mac la mia scelta è Keynote.
Keynote è facile da usare e molte persone lo conoscono già. Meglio di tutti, la maggior parte di noi già ne è proprietaria, il che risparmia qualche soldo.
Mi piace perché rende più facile il lancio di wireframe e quindi una rapida revisione in base a come cambia la direzione del pensiero.
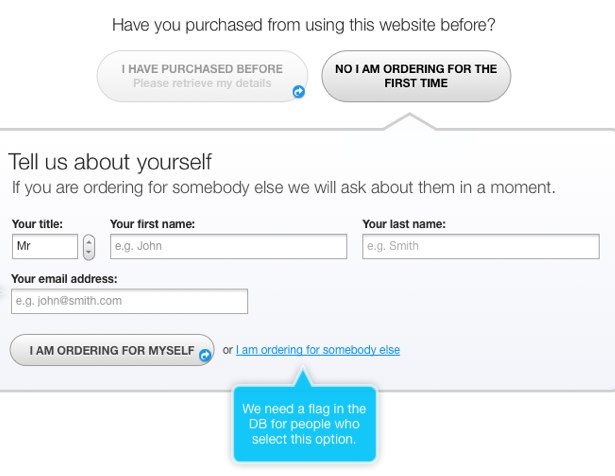
Meglio ancora, i wireframe Keynote possono sembrare molto professionali e fornire un'enorme quantità di chiarezza.
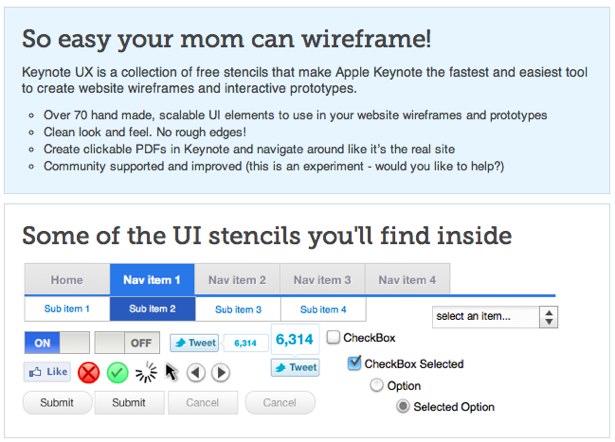
Per raggiungere questo obiettivo, è necessario un grande modello principale, uno che contenga tutti gli elementi che normalmente appaiono su un sito Web (testo, immagini, casella di ricerca, ecc.). Si tratta quindi semplicemente di copiare e incollare questi nelle tue pagine.
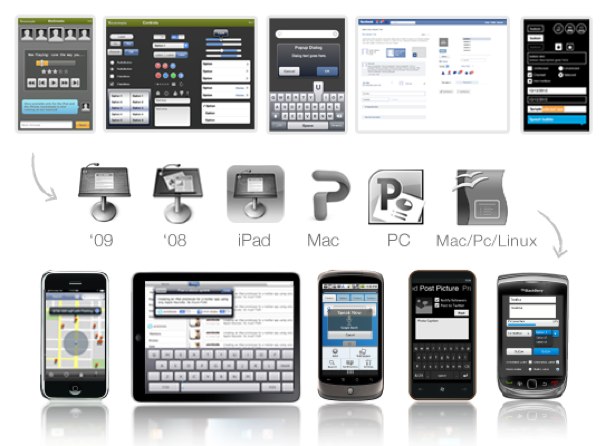
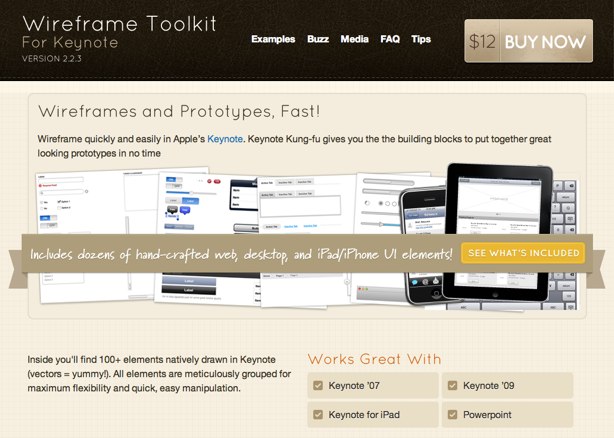
Alcuni grandi video là fuori ti mostrano come creare i tuoi elementi personalizzati. Se sei pigro come me, però, un sacco di persone hanno fatto il duro lavoro per te. Per una tassa nominale, è possibile acquistare i modelli Keynote e PowerPoint che contengono tutti gli elementi Web che è probabile che vengano inclusi in un wireframe.
Ma i benefici non si fermano qui.
Un bonus
Il modo in cui presenti i wireframe è cruciale. Anche se lavori in modo collaborativo, è probabile che non tutti gli stakeholder saranno nella stanza.
Molte applicazioni wireframing richiedono agli utenti di scaricare un programma o installare un plug-in prima di poter visualizzare il file. Non così con Keynote.
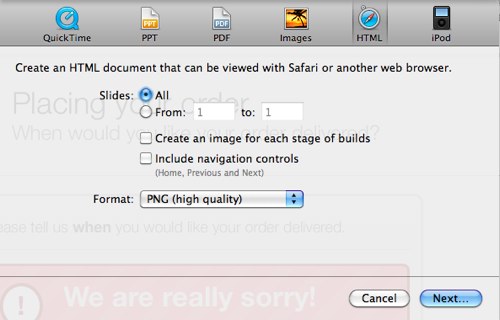
Keynote è già un'applicazione comune, ma ha anche alcune grandi opzioni di esportazione. Puoi salvare wireframe sia in HTML che in PDF. Entrambe le opzioni mantengono i collegamenti tra le pagine, quindi l'utente può fare clic sul "sito Web".
Ancora meglio, Keynote ti consente di registrare una voce fuori campo e salvare il wireframe come un video QuickTime. Ciò consente di parlare agli stakeholder attraverso il wireframe e spiegare il proprio approccio, assicurando che comprendano il pensiero che è entrato nel wireframe finale.

Keynote ti consente di esportare il wireframe in PDF e HTML e persino come film con narrazione vocale.
Certo, nessuna soluzione è perfetta. Keynote non è il proiettile d'argento del wireframing.
limitazioni
Nella mia esperienza, Keynote soffre di due problemi come uno strumento wireframing.
Il primo è la dimensione della pagina. Mentre altri strumenti di wireframe ti permettono di cambiare la dimensione della pagina al volo, Keynote non lo fa (almeno non senza distorcere gli elementi). Inoltre, le dimensioni devono essere le stesse su tutte le pagine. Questo può essere frustrante se non si pianifica in anticipo. Ho risolto questo problema rendendo tutte le pagine enormi; ma questa soluzione alternativa è ben lungi dall'essere perfetta e crea problemi durante l'esportazione.
Il secondo problema è che Keynote non consente un'interazione complessa, nonostante il collegamento tra le pagine. Non può mostrare la funzionalità basata su JavaScript, così comune sui siti web oggi. Certo, nemmeno la penna e la carta. E in una sessione di wireframing collaborativo, normalmente non è necessario dimostrare questo livello di dettaglio interattivo. Se lo fai, probabilmente starai meglio con uno strumento di prototipazione più complesso.