Risoluzione della confusione della pagina di contatto
Se l'obiettivo di un'organizzazione è fare in modo che le persone si informino, la pagina di contatto del suo sito Web è tra le sue risorse più importanti.
Indipendentemente da ciò che l'organizzazione promuove, la pagina di contatto (o registrazione) è l'ultimo passaggio nel campo di vendita. Questo è ciò che il resto del sito web, dalla home page al blog alla mappa del sito, ha portato a: sedurre le persone ad agire.
Eppure la pagina dei contatti riceve relativamente poca attenzione. La home page di solito ottiene molto di più. Naturalmente, la home page è importante; sopporta l'onere di dare una prima impressione, spiegando lo scopo del sito Web e guidando le persone al contenuto giusto, e deve farlo in pochi secondi.
La pagina di contatto è una sorta di anti-home page: focalizzata, interattiva, meno persuasiva, ma più rassicurante. Le home page forniscono informazioni, mentre le pagine di contatto forniscono opzioni.
I problemi

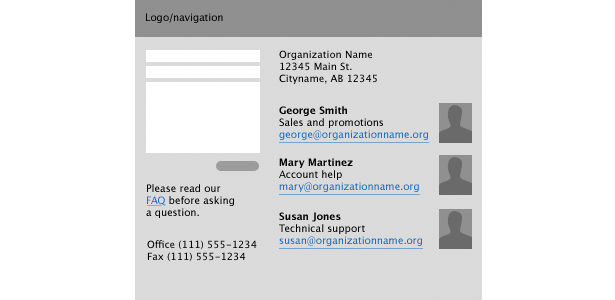
Anche se peggio del solito, l'esempio sopra prende in prestito elementi dalle pagine di contatto di diverse organizzazioni reali, come ad esempio:
- Un modulo di contatto
- Indirizzi email per i membri dello staff chiave
- Una mappa per l'ufficio
- Un link alle FAQ (con una nota per leggerlo prima di inviare una email)
- Un indirizzo postale
- Numeri di telefono e fax
Questo esempio contiene problemi comuni al superamento delle pagine di contatto: le intenzioni sono grandiose, ma il risultato è un disastro.

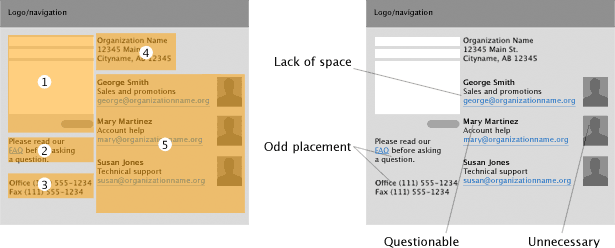
Sopra, il contenuto è organizzato in cinque gruppi, ciascuno dei quali è posizionato in base a come si adatta a un layout a due colonne. Ma è un attacco stretto. Il posizionamento è basato sulla sola dimensione. Per esempio:
- Il messaggio "leggi le nostre domande frequenti" (gruppo 2) viene inserito dopo il modulo del messaggio (gruppo 1). Questo rende la richiesta per le persone di leggere le FAQ prima di utilizzare il modulo senza senso.
- I numeri di telefono (gruppo 3) sono separati dall'indirizzo postale (gruppo 1). Questo non fa male, ma non aiuta.
- Infine, le informazioni senza contatto, come le foto segnaletiche nel gruppo 5, ingombrano inutilmente la pagina.
Inizia con contenuti rilevanti per l'utente
Una pagina di contatto o di registrazione riguarda più l'interazione che le informazioni. Una regola pratica: se un elemento non aiuta l'utente a inviare informazioni o sceglie un metodo di contatto, allora non appartiene a questo.

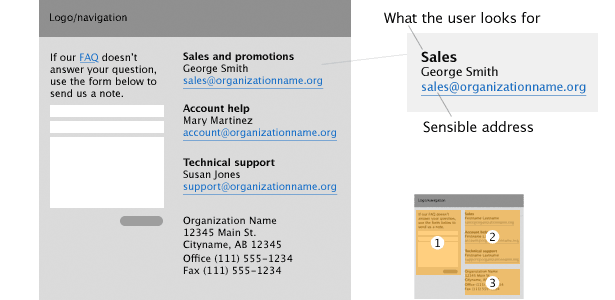
Diverse modifiche rendono il modulo di contatto sopra più utile:
- Il messaggio FAQ è stato rielaborato come istruzioni per il modulo (gruppo 1). Ora le persone hanno maggiori probabilità di vedere il link prima di inviare una domanda.
- Gli utenti sono alla ricerca di un indirizzo e-mail o di informazioni su un servizio? È più probabile che un utente invii domande di adesione a membership @ organization.org rispetto a georgesmith @ organization.org. Usare il nome di un servizio piuttosto che una persona ha anche un vantaggio a lungo termine: l'indirizzo email rimarrà valido anche dopo che George lascia l'azienda.
- Rimuovi le foto segnaletiche a meno che gli utenti non associno un volto a un servizio. Ad esempio, le persone con un problema tecnico hanno più probabilità di volere l'aiuto di Susan anche se sono amici di Mary.
- I numeri di telefono e fax sono stati combinati con l'indirizzo postale. In questo caso, non c'è motivo di tenerli separati.
Going Deeper
Limitare la pagina di contatto alle informazioni di contatto non è così semplice come sembra. Come molti obiettivi di design, questo inizia con le domande. La chiave è pensare sia come proprietario di un sito web sia come utente.
Incentivi | |
| Proprietario del sito web | Utente finale |
|---|---|
| Cosa incoraggia le persone a contattarci, iscriversi o agire in altro modo? | Cosa devo chiedere loro? Che vantaggio ne ricavo? |
| Cosa impedisce alle persone di contattarci o di agire? | Come faccio a sapere che valuterò il mio tempo e impegno? |
| Come possiamo incoraggiare messaggi o iscrizioni? | Quali sono i vantaggi di questo prodotto? |
| Cosa impedisce alle persone di agire? | (Caso per caso.) |
Raccolta dati | |
| Proprietario del sito web | Utente finale |
| Quali informazioni vogliamo che le persone forniscano? | Quali informazioni sono a mio agio nell'invio? |
| Cosa faremo con le informazioni? | Come faccio a sapere che non riceverò spam? |
| Come elaboreremo le informazioni? | Quando posso aspettarmi una risposta? |
Metodi di contatto | |
| Proprietario del sito web | Utente finale |
| Come vogliamo che agiscano? | Qual è il modo più semplice per agire? |
| A cosa non abbiamo pensato? | Quali sono le mie altre opzioni? |
| Come possiamo accelerare il processo? | Quanto durerà questo processo? |
Fare domande aiuta il progettista a stabilire delle priorità. Ad esempio, "Come faccio a sapere che non riceverò spamming?" È una preoccupazione valida.
Una soluzione facile è quella di collegare alla politica sulla privacy. Meglio ancora, trova spazio per la politica sulla pagina di contatto stessa per impedire agli utenti di fare clic.
Una sinossi che collega alla politica sulla privacy è la migliore di entrambe le soluzioni (ad es. "Apprezziamo troppo la tua iscrizione per spammare o vendere i tuoi dati personali. Leggi la nostra politica sulla privacy per i dettagli." ).
Come altro esempio, chiedere "Cosa incoraggia le persone a contattarci, registrarsi o agire in altro modo?" Potrebbe gettare il resto del tuo sito web in una nuova luce.
Grafica di prim'ordine, testo ben scritto, gli ultimi standard web e la scelta dei colori sublimi possono impressionare le persone, ma invogliano a desiderare di più?
Migliori pratiche
Che cosa fa funzionare una pagina di contatto? Alcune soluzioni dipendono tanto dal gusto personale quanto dal codice solido e dal design chiaro. Ma alcune pratiche sono rilevanti indipendentemente dal tuo stile.
- Non fidarti mai dei dati inviati dagli utenti. Convalidare sempre i dati, verificare gli spambots, i dati inseriti male e gli attacchi SQL injection.
- Una buona pagina "Grazie" ha un messaggio amichevole. Una migliore pagina "Grazie" offre opzioni, piuttosto che lasciare l'utente a vagare. Anche se non necessario, quella spinta in più potrebbe premiare le persone per la partecipazione.
- Non tutti sono a loro agio con i moduli e l'email. Non solo i numeri di telefono e un indirizzo postale forniscono metodi di contatto alternativi, ma rassicurano la gente che questa organizzazione è un'entità legittima.
- I moduli lunghi scoraggiano gli utenti, quindi i moduli di contatto non dovrebbero essere sondaggi. Salva alcune domande per le risposte di follow-up.
- Allo stesso modo, un modulo di iscrizione dovrebbe richiedere solo le nozioni di base: nome utente, indirizzo e-mail, password per rendere facile la registrazione. I nuovi membri possono aggiungere ulteriori informazioni: nome, numero di telefono, avatar, ecc. Una volta che sono stati commessi.
- Non fare in modo che le persone cacciano i modi per agire. Collegamenti evidenti al modulo di iscrizione o di contatto incoraggeranno le persone a prendere in considerazione la possibilità di iscriversi, inviare un messaggio o partecipare in altro modo.
- Uno degli elementi più importanti di una pagina di contatto non è affatto legato al design, ma piuttosto risposte rapide e utili. Pochi minuti di servizio al cliente valgono le ore trascorse a perfezionare i CSS. Come il design, il servizio è un mezzo per il successo, non un fine a se stesso.
Dalle grandi aziende alle piccole organizzazioni non profit, molte organizzazioni si affidano al web per facilitare la partecipazione da parte del pubblico.
Le pagine che chiamano gli utenti all'azione richiedono un'attenta pianificazione. Se fatti bene, rendono il processo facile e affidabile sia per l'organizzazione che per i suoi utenti.
Scritto esclusivamente per il Webdesigner Depot di Ben Gremillion. Ben è un scrittore e designer chi risolve i problemi di comunicazione con un design migliore.
Conosci altri modi per migliorare i moduli di contatto? Condividi i tuoi pensieri nei commenti qui sotto.