Come essere agnostici sui contenuti Web (e perché dovresti)
Non puoi progettare senza contenuto. È un mantra ripetuto dai designer di tutto il mondo, è una richiesta in innumerevoli e-mail ai clienti, è una pietra miliare del design responsabile.
Uno dei nomi più rispettati sul Web, Jeffrey Zeldman , lo riassume ordinatamente in un tweet appuntato:
Il contenuto precede il design. Il design in assenza di contenuti non è design, è decorazione.
- Jeffrey Zeldman (@zeldman) 5 maggio 2008
Questo perché il design riguarda la risoluzione dei problemi. Se il contenuto fosse una pillola, il design sarebbe il rivestimento di zucchero.
Tuttavia, progettare con i contenuti è contrario alla direzione in cui si sta muovendo il Web e potrebbe anche essere dannoso per i tuoi clienti ...
Il mito del design del contenuto
La verità è che non stai progettando con contenuti reali.
Lasciamo da parte l'idea che i clienti non consegnino i contenuti in tempo - molti lo fanno, e quelli che non hanno semplicemente bisogno di te per gestire progetti - per il gusto della discussione, supponiamo che inizi il processo di progettazione con una bella e-mail lucida da il tuo cliente con contenuti completi allegati.
Non stai ancora progettando il contenuto reale, perché la natura del contenuto sul Web è che è transitoria.
i cambiamenti nei contenuti non dovrebbero richiedere una riprogettazione
Quando è stata l'ultima volta che hai lavorato su un sito Web che non è stato eseguito su un CMS? Pensavi che l'azienda volesse semplicemente mantenere i loro numeri di telefono aggiornati? Le aziende non cambiano i loro numeri di telefono. Quello che fanno è lasciare che il VP del marketing corrompa con il login di WordPress il primo fine settimana.
Il contenuto sul Web è sempre temporaneo. I cambiamenti naturali nei contenuti non dovrebbero richiedere una riprogettazione.
Ci siamo venduti il mito della progettazione di contenuti perché si sincronizza bene con la nostra visione del buon design che è invisibile. Tuttavia, con questo approccio ciò che stiamo realmente progettando è una singola iterazione di contenuto, il cui ciclo di vita è indeterminato. Progettare contenuti è dannoso per i clienti se ci lasciamo sedurre dall'idea che stiamo lavorando con contenuti fissi.
Pensa di essere contenuto agnostico come design reattivo, dall'altra direzione: pur rispettando sempre il contenuto, accettiamo che è sostanzialmente inconoscibile e quindi i nostri disegni devono adattarsi a qualunque contenuto venga inserito.
Progettazione di contenuti fittizi
A meno che non stiate componendo un saggio accademico interamente scritto in latino, allora lorem ipsum non sarà rappresentativo dei vostri contenuti, e la maggior parte dei web designer lo evitano giustamente. Tuttavia, è sbagliato affermare che il contenuto fittizio non ha alcuno scopo. Il contenuto fittizio può essere prezioso se è un prototipo del contenuto del sito. Idealmente avrà tre caratteristiche:
- sarà la stessa lingua del tuo contenuto;
- sarà la lunghezza e il ritmo approssimativi del contenuto;
- sarà su un argomento simile al tuo contenuto.
Queste tre caratteristiche ti permetteranno di affrontare gli stessi problemi nel tuo processo di progettazione, come i tuoi contenuti effettivi quando saranno in diretta.
Prendi ad esempio una biografia dello staff. Se sai che è scritto in inglese, è il curriculum di un senior manager con un background ingegneristico, e sarà un singolo paragrafo di non più di 100 parole, quindi puoi progettare quell'elemento. I biologi dello staff sono frequentemente aggiornati e il turnover del personale è spesso elevato. Qualsiasi soluzione fornita deve essere abbastanza robusta da adattarsi a questi tipi di modifiche o non è adatta allo scopo.
Il nostro lavoro non è teorico, ma ciò non significa che abbiamo bisogno di contenuti reali da progettare. Ciò di cui abbiamo bisogno sono i modelli di contenuto: prototipi accurati che ci consentono di esplorare i problemi di progettazione, senza le restrizioni della copia "finale".
Il design precede il contenuto
Quando ci aspettiamo che i contenuti cambino, dobbiamo progettare non contenuti, ma segnaposti per i contenuti.
Dai un'occhiata a un giornale. È praticamente impossibile che l'intero contenuto sia progettato ogni notte. Migliaia di linee e centinaia di colonne sono inserite in una struttura pre-progettata. Quando la struttura non si adatta al contenuto, è la copia che viene riempita o troncata; non il design. La dimensione Pt sugli inserti può essere ottimizzata, le immagini possono essere ridimensionate, ma in termini generali il design di un giornale ne determina il contenuto.
Fortunatamente non affrontiamo lo stesso problema sul Web; abbiamo lo scrolling. Tuttavia, problemi simili online vengono risolti con soluzioni simili.
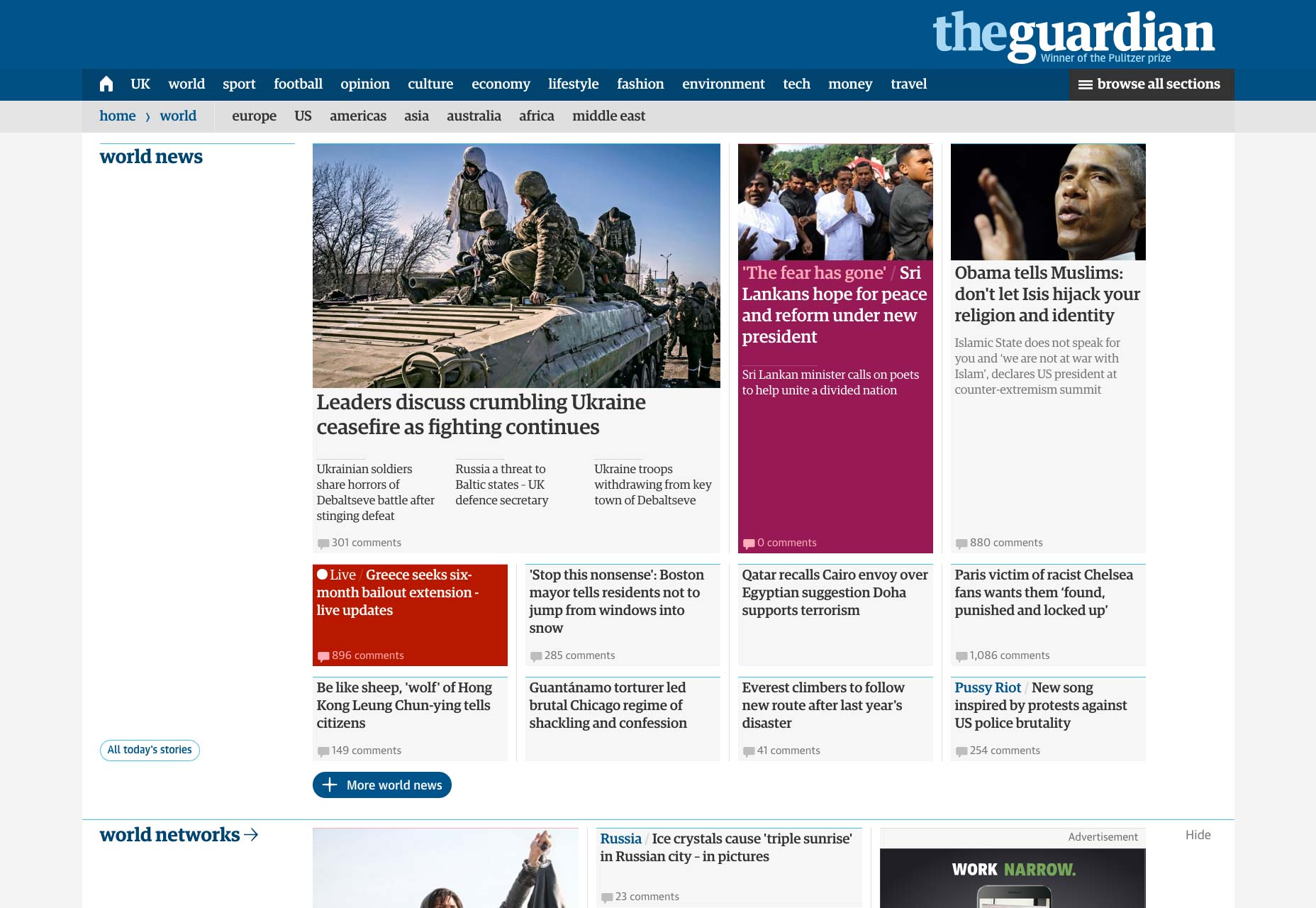
Il quotidiano The Guardian ha appena lanciato un'eccellente riprogettazione reattiva del suo sito web. Durante la progettazione dei titoli, hanno lavorato per garantire che un titolo di cinque parole si trovasse comodamente al fianco di un titolo di quattordici parole. L'approccio ha successo perché il team di The Guardian ha progettato il sito, non per i contenuti, ma per una gamma di contenuti potenziali . Esistono restrizioni: non è possibile inserire un titolo di cinquanta parole, ma la soluzione è abbastanza flessibile da gestire la crescita dei contenuti.
Poiché il contenuto è suscettibile di modifiche, il design precederà inevitabilmente il contenuto. La soluzione a questo problema consiste nell'adottare un approccio agnostico del contenuto utilizzando tecniche come quella di Samantha Warren Piastrelle di stile progettare modelli di contenuto abbastanza robusti da sopravvivere in natura.
Il design è contenuto
Sappiamo dalle ricerche sul tracciamento oculare che l'unica volta che il tuo contenuto viene letto è analizzato da Googlebot. La maggior parte degli esseri umani non legge mai i siti Web, a malapena guardano i siti web. Tu ed io potremmo, ma siamo l'eccezione. La maggior parte degli esseri umani scandisce rapidamente una pagina, fa clic su qualcosa che sembra interessante e ripete il processo fino a che non arrivano su un'approssimazione di quello che stavano cercando.
E così, il messaggio principale del cliente non è trasmesso dal contenuto, è trasmesso dal marchio. I colori, il tipo, le immagini e alcuni frammenti di contenuti qua e là sono ciò su cui la maggior parte degli utenti basa le decisioni.
Questo è il motivo principale per cui la micro-copia si sta rivelando una parte così vitale del web design: non effettuerai una vendita con il paragrafo iniziale della pagina "Chi siamo", ma potresti farlo con l'informativa sulla privacy sopra il tuo modulo di contatto .
ciò che stiamo davvero progettando ... è la struttura in cui creare contenuti, non il contenuto stesso
Con l'avvento di SaaS, i designer stanno scoprendo sempre più che il loro lavoro di progettazione, visivo, UX e strategico, sta assumendo il ruolo di contenuto. Mentre il Web continua ad allontanarsi dalla consegna di contenuti passivi, alla creazione di contenuti attivi, il design diventa sempre più importante come mezzo principale di comunicazione.
Un progettista di prodotti non ha bisogno di sapere quali parole scriverà una penna per progettarla. Ha bisogno di conoscere l'uso generale - che si tratti di una penna a pennello, di una penna stilografica o di un roller - ma le parole che scriverà sono irrilevanti per il processo di progettazione.
Il Web sta diventando sempre più un luogo di creazione di contenuti. Siamo in grado di fornire parametri - un massimo di 140 caratteri è l'esempio ovvio - ma ciò che stiamo realmente progettando, sia che lo facciamo per i clienti o per i loro clienti, è la struttura in cui creare il contenuto, non il contenuto stesso.
Conclusione
Il mito che stiamo progettando il contenuto è radicato nella progettazione di stampa, quando il contenuto era definitivo non appena è stato inviato alle stampanti. La progettazione di contenuti per il Web richiede che accettiamo la natura transitoria intrinseca dei nostri contenuti, o rischiamo di limitare il potenziale del contenuto imponendoci un design rigido.
Poiché la definizione di ciò che costituisce un sito Web continua ad evolversi, il design continuerà a funzionare come contenuto e il contenuto continuerà a funzionare come soluzione di progettazione. Ciò che progettiamo non è il contenuto di un sito - che è transitorio - ma piuttosto i suoi obiettivi, i suoi valori, le sue aspirazioni; ciò che progettiamo è (per mancanza di una parola migliore) la sua anima.
Lungi dall'essere una decorazione, un approccio agnostico al contenuto ci obbliga a produrre una soluzione di design robusta che non si imponga sui contenuti futuri.
Il design precede il contenuto. Il contenuto in assenza di design non è contenuto, è un breve.