Che aspetto avranno le UI 3D (probabilmente)
Va bene i lettori WDD, questo diventerà concettualmente reale. Sono qui per parlare di lasciare dietro le interfacce utente bidimensionali. Abbandona lo schermo. Andare in 3D nel mondo reale. Beh, sai cosa intendo. Sai, la roba della fantascienza che finisce sempre per sembrare divertente, ma davvero stancante e poco pratica. E questo prima dei malfunzionamenti degli holo-deck e Picard inizia a sparare ai Borg con luce dura.
Ad ogni modo, tutto ciò di cui sto scrivendo qui ha poca o nessuna applicazione pratica al di fuori della VR ... per ora. La maggior parte di questo non sarà applicabile al web design per un po 'di tempo. Ci arriveremo. E nel frattempo, è divertente speculare su come sarà ...
Le sfide
Display
Al momento non abbiamo interfacce utente 3D reali, perché la tecnologia non è ancora disponibile. Sta arrivando, ma non abbiamo nulla di commercialmente pronto per i progettisti UI di ossessionare. Gli ologrammi stanno migliorando e sono più facili da produrre. Anche l'input del movimento sta migliorando, ma non è così preciso come vorremmo che fosse.
Questo perché gli ologrammi di solito richiedono più fonti di luce. Quelli che non usano superfici riflettenti per simulare quelle fonti. Entrambe queste restrizioni tendono a funzionare contro le interazioni fisiche di forma libera che la gente vuole da un ologramma. Fondamentalmente, stiamo aspettando di formare ologrammi da particelle più facili da manipolare.
Il più vicino che possiamo ottenere adesso è VR. Ma, beh, è virtuale. È una simulazione di un'interfaccia 3D su un paio di schermi piatti. Quindi conta solo metà. Detto questo, la VR probabilmente finirà per essere il nostro strumento di simulazione del 3D UI del futuro.
Ingresso
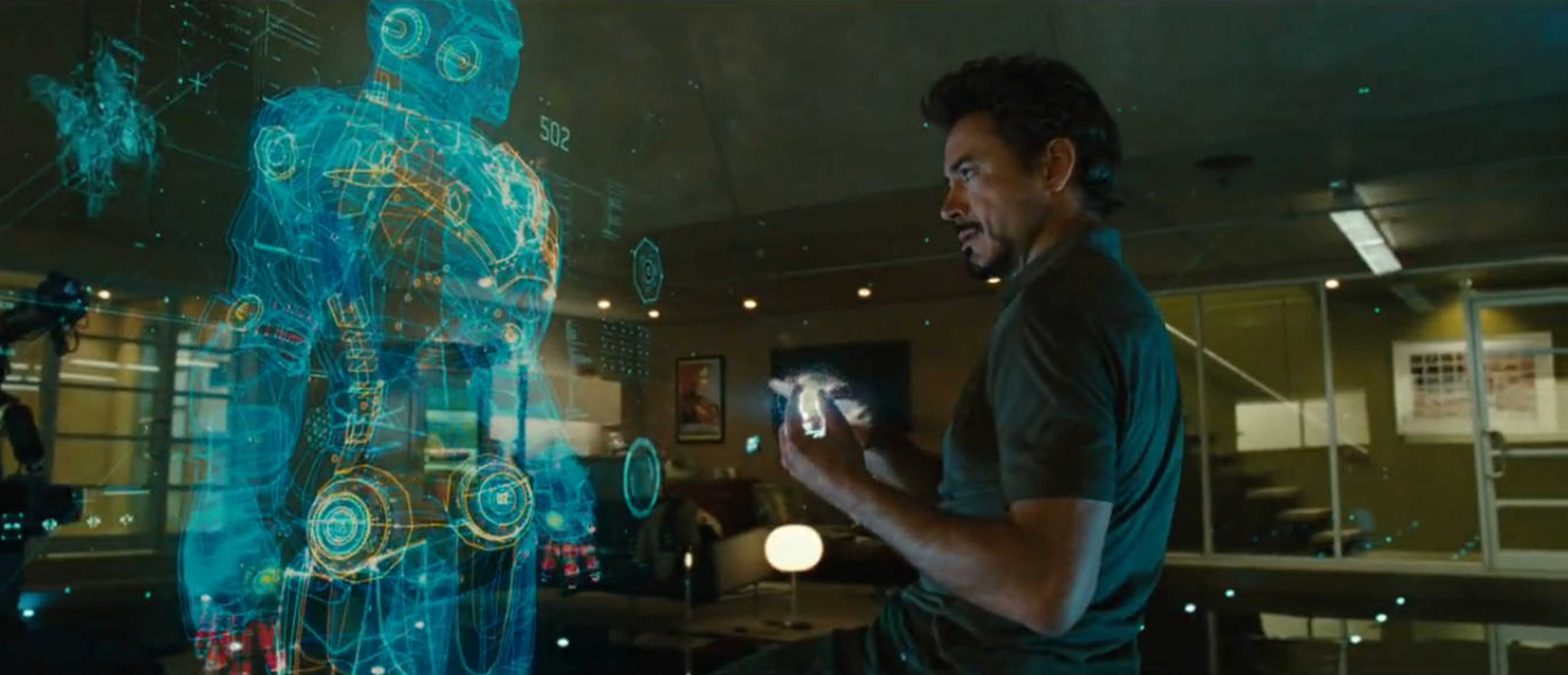
Ok, tutti hanno visto Tony Stark nei film di Iron Man agitare le mani e gridare a Jarvis di fare cose, e sembra fantastico. L'unico problema è che agitare le braccia in quel modo per lunghi periodi è davvero faticoso. Chiedi a qualsiasi attore che deve fingere di interagire con questi sistemi. Non è pratico per lunghe sessioni di lavoro.
La parte che i film hanno avuto ragione era l'inclusione dell'input vocale. Certo, non abbiamo ancora le IA, ma i comandi vocali stanno arrivando. Qualsiasi interfaccia che altrimenti ci richiederebbe di stare in piedi e raggiungere attraverso il tavolo otterrà molto uso dai comandi vocali.
Le persone non usano nemmeno touch screen veramente grandi se non sono obbligati a farlo. Piccoli, sì. I grandi si usano solo se sono ad angolo semi-orizzontale per scopi di disegno.
Organizzazione di informazioni e pulsanti
Diagrammi tecnici e progetti possono sembrare fantastici in 3D. Forse anche film, anche un giorno. Tuttavia, il semplice testo bidimensionale è ancora uno dei modi più efficaci per trasmettere molte informazioni. È cognitivamente efficiente e efficiente in termini di byte. Potremmo sviluppare un linguaggio 3D un giorno, ma a partire da ora, il testo sembra migliore su un piano 2D.
Guarda VR. Guarda i menu nelle app e nei giochi. Sono tutti rappresentati su piani 2D. Quindi sono la maggior parte dei nostri pulsanti. Voglio dire, non voglio attraversare la stanza per premere un pulsante.
Le mie previsioni
Il mouse è ancora lo strumento di input più preciso che abbiamo, per ora. La tastiera è ancora il modo più veloce per inserire il testo con il minimo bisogno di editing. Non penso che se ne stiano andando via. In effetti, una sorta di mouse 3D che trasforma piccoli movimenti della mano in un cursore che si muove attorno all'interfaccia 3D più grande potrebbe avere più senso di allungare le braccia per tutta la larghezza del proiettore-schermo per manipolare le informazioni.
Quei tipi di periferiche potrebbero anche farci aggirare i problemi che ci impediscono di adottare un approccio letteralmente pratico, come gli emettitori di luce, le superfici riflettenti e così via. La parte visiva reale dell'interfaccia utente potrebbe assomigliare a quella descritta in Iron Man, ma con più contesto per le informazioni presentate.
Negli esempi di Iron Man, tutte le informazioni che vengono presentate all'utente vengono portate alla ribalta da Jarvis, su richiesta. È anche organizzato con un sacco di spazio bianco (completamente trasparente), con una notevole mancanza di una metafora della finestra. Senza Jarvis, avremo bisogno di un modo più deliberato per contestualizzare tutto ciò che vediamo in un'interfaccia utente.
Per informazioni 2D, il concetto di finestra potrebbe rimanere in gioco. Per informazioni visualizzate in tre dimensioni, potrebbe semplicemente diventare una metafora "scatola", con linee traslucide che mostrano dove finisce un'app 3D e dove inizia quello successivo. L'input dovrà essere contestuale, con il cursore vincolato a due dimensioni durante la modifica del testo e liberato in altre circostanze.
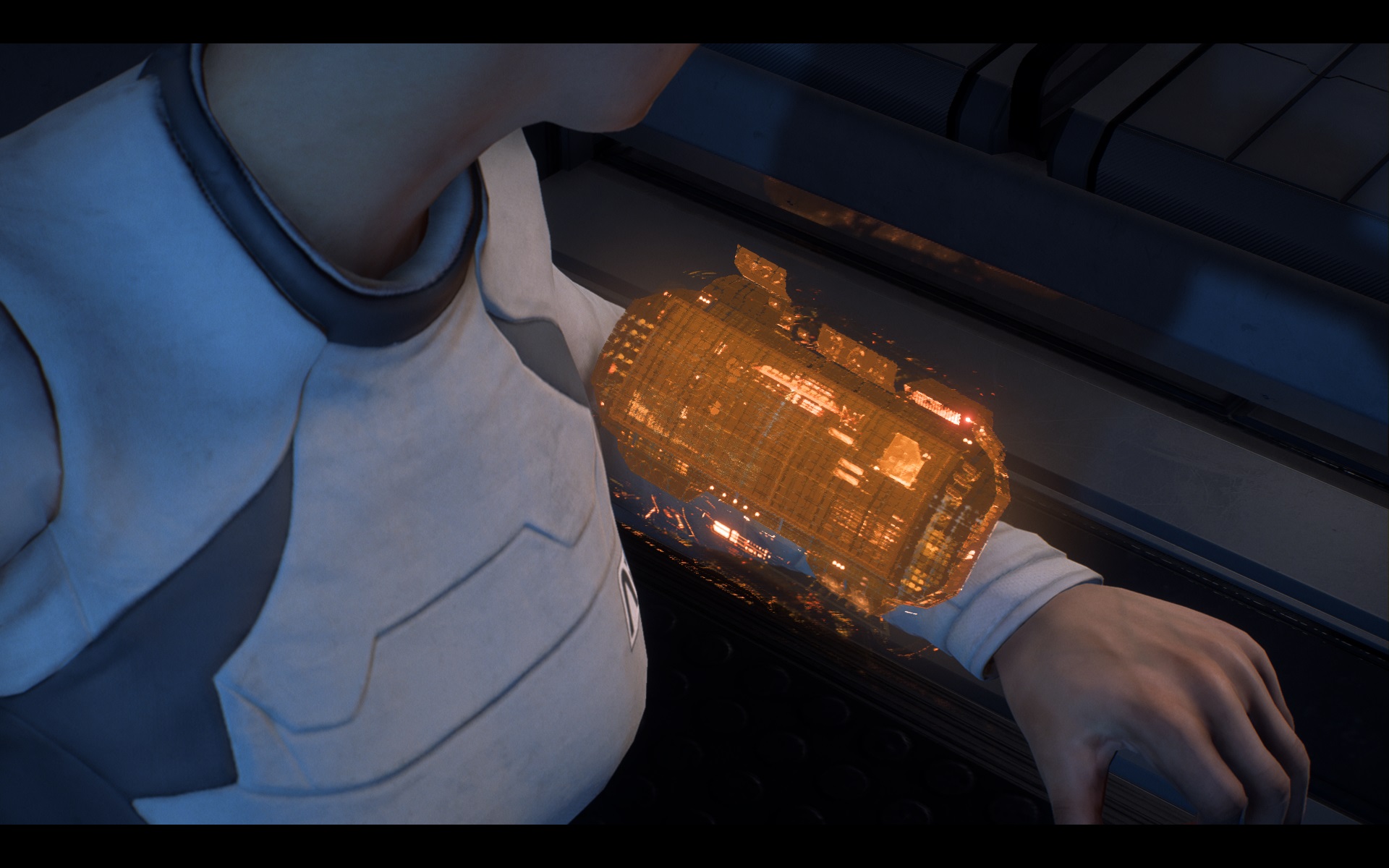
Andando al di là di qualsiasi cosa sia possibile con la tecnologia odierna, un altro buon esempio di una pratica interfaccia olografica è lo strumento Omni della serie Mass Effect. Chissà come fanno a far funzionare gli ologrammi quando il dispositivo viene impiantato dentro di voi (di solito nel polso non dominante, come un orologio), ma ignoriamo la scienza per un po '.
Omni-tool è un dispositivo puramente pratico, utilizzato per le comunicazioni, l'analisi dei dati e l'interazione con hardware non familiare. Oh, e accoltellando le persone. Guarda, stiamo ignorando la scienza!
Il punto è che è un'interfaccia pratica perché l'interfaccia utente è interamente contestuale e si adatta a qualsiasi cosa tu stia facendo. Funziona anche con le dita di una mano. Non sono richiesti enormi gesti. Nota che ogni altra UI nell'universo di Mass Effect si trova su una superficie piana o attivata dalla voce.
Conclusione
Gli artisti di Hollywood amano immaginare un mondo di interfacce completamente inutilizzabili. Le UI 3D reali probabilmente sembreranno più familiari di quanto la maggior parte di noi sembra voler credere.
E non ho nemmeno toccato l'accessibilità. In che modo le persone che non sanno parlare, o muovono facilmente le braccia a causa dell'artrite, interagiscono con una grande interfaccia utente olografica? Cosa succede se più persone cercano di interagire con esso in una volta?
Questi sono i tipi di domande alle quali dovremo rispondere prima di abbracciare il braccio come il futuro.