Novità per i progettisti, luglio 2012
L'edizione di luglio delle novità per web designer e sviluppatori include nuove applicazioni Web, JavaScript e strumenti jQuery, framework, risorse di progettazione reattiva, strumenti di produttività, utilità per immagini, risorse didattiche, strumenti di business, editor di codice e alcuni nuovi font davvero fantastici.
Molte delle risorse sottostanti sono gratuite oa bassissimo costo e sono sicuramente utili a molti designer e sviluppatori.
Come sempre, se abbiamo perso qualcosa che pensavate avrebbe dovuto essere incluso, fatecelo sapere nei commenti. E se hai un'app o un'altra risorsa che vorresti vedere inclusa il mese prossimo, twittala su @cameron_chapman all'attenzione.
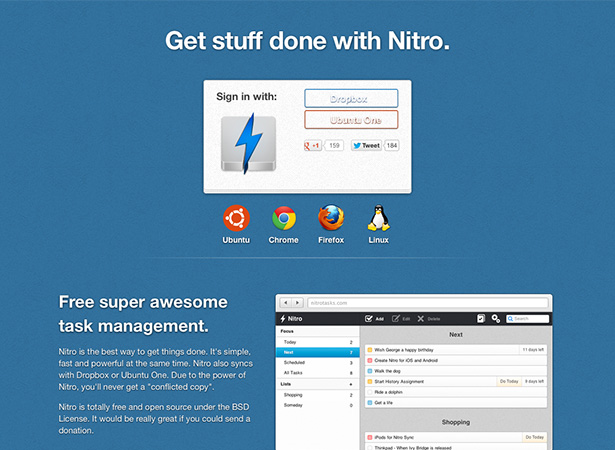
Nitro
Nitro è un task manager che si interfaccia con Dropbox o Ubuntu per renderti più produttivo. Offre elenchi intelligenti per l'organizzazione di attività, scadenze, ricerca, attività ricorrenti e persino temi.
TinyPNG
Hai bisogno di file PNG ancora più piccoli per i tuoi progetti? TinyPNG utilizza una compressione lossy intelligente per ridurre le dimensioni del file dei tuoi PNG, preservando al contempo la trasparenza alfa. È un'ottima soluzione se hai bisogno di piccoli file con trasparenza.
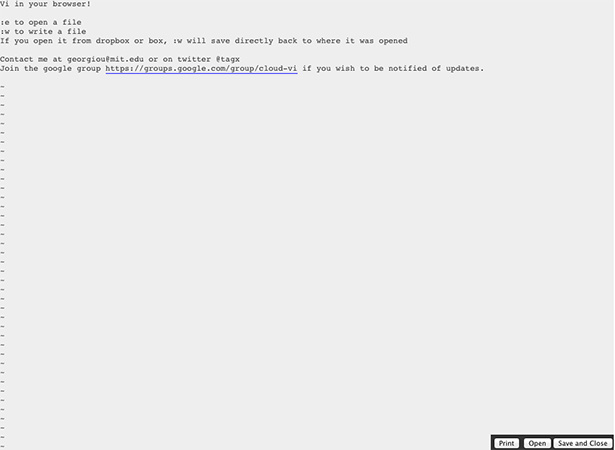
Vi
Vi è un semplice editor di testo in-browser che ti consente di aprire e modificare file dal web. E se apri i file direttamente da Dropbox o Box, li salverà di nuovo da dove proviene.
La Survival Guide del designer
La Survival Guide del designer è un blog, curato da Richard Baird, che offre elenchi di consigli di progettazione costantemente aggiornati su vari argomenti, dai principali designer e professionisti del settore. È una risorsa, specialmente per i designer che stanno appena iniziando.
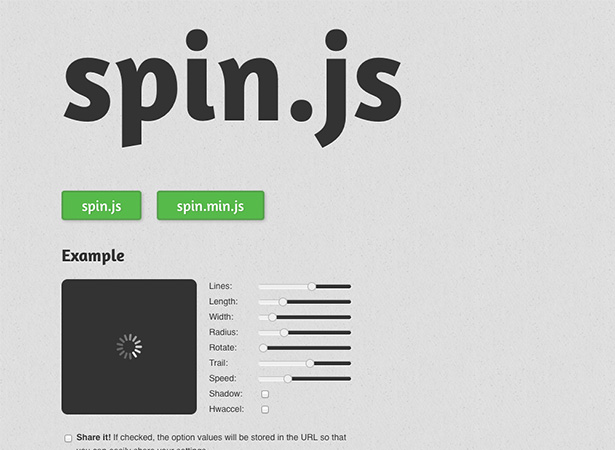
Spin.js
Sping.js è un generatore di CSS che ti consente di creare uno spinner di caricamento basato su CSS senza dipendenze esterne, senza immagini e senza CSS esterno. È molto configurabile e indipendente dalla risoluzione.
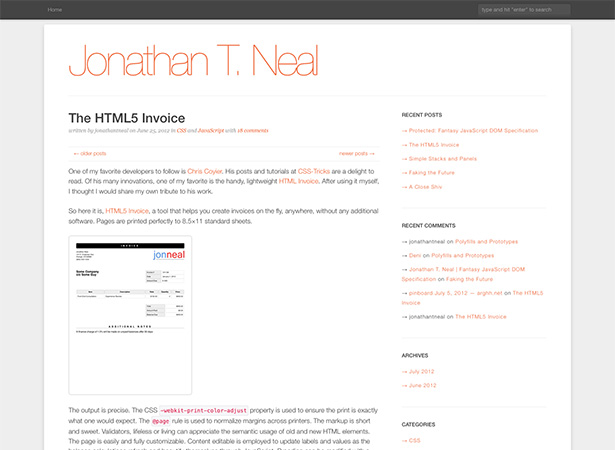
Fattura HTML5
Fattura HTML5 si basa sulla fattura HTML leggera di Chris Coyier. Le fatture vengono stampate perfettamente su carta 8,5 x 11, con output preciso. Puoi usarlo così com'è o scaricare l'origine per personalizzare lo stile.
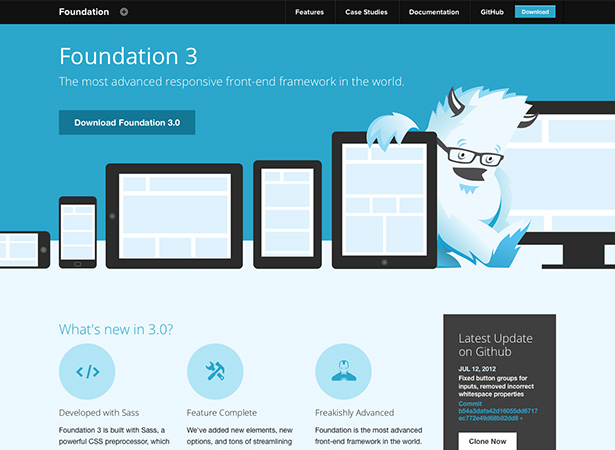
Fondazione 3.0
La Zurb's Foundation è fuori da un po 'di tempo e hanno appena rilasciato la nuova versione, Fondazione 3.0 , che è la struttura di front-end più avanzata al mondo. 3.0 è stato realizzato con Sass per uno sviluppo più rapido e strumenti aggiuntivi, e sono stati aggiunti anche altri nuovi elementi.
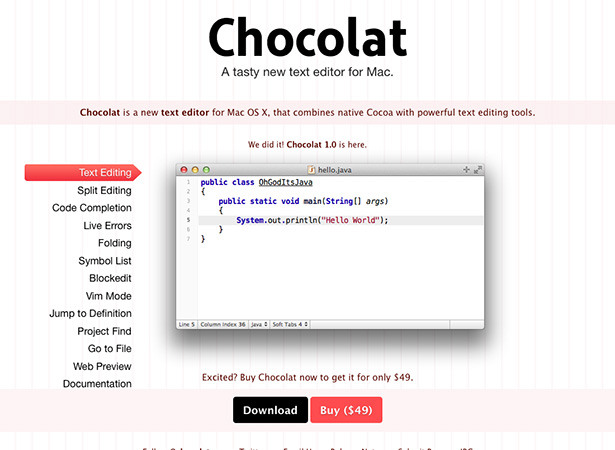
cioccolato
cioccolato è un nuovo editor di testo e codice per OS X. Combina Cocoa nativo e potenti strumenti di modifica. Le funzionalità includono errori live, completamento del codice, modifica divisa e altro.
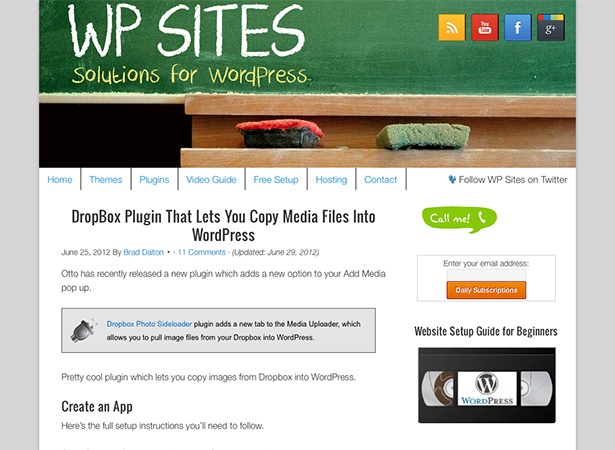
Dropbox Photo Sideloader
Se preferisci usare il tuo account Dropbox per ospitare le immagini usate sul tuo blog WordPress, allora hai bisogno di Dropbox Photo Sideloader collegare. Semplifica l'aggiunta di una nuova scheda al Media Uploader di WordPress che ti consente di estrarre i file di immagine dal tuo account Dropbox.
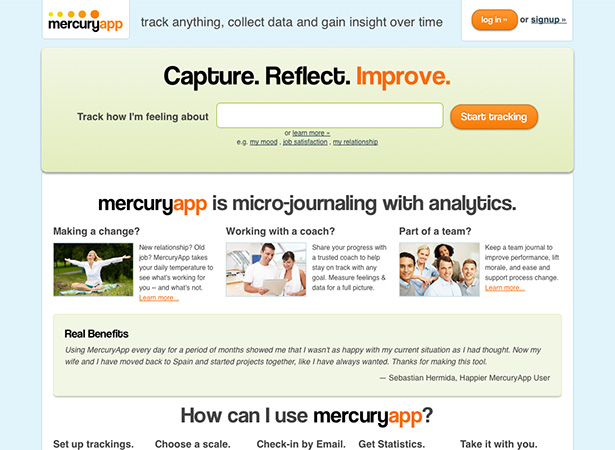
MercuryApp
MercuryApp è una piattaforma di "micro-journaling" che ti consente di tracciare le tue sensazioni su praticamente qualsiasi cosa nel tempo, raccogliere dati su di esso e quindi ottenere informazioni approfondite. Puoi usarlo per prendere decisioni più intelligenti rintracciando i tuoi sentimenti su quasi tutto.
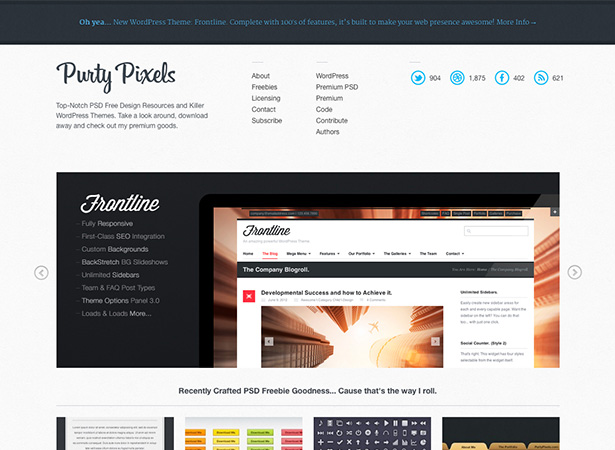
Purty Pixels
Purty Pixels è una grande risorsa per risorse di progettazione PSD gratuite e temi WordPress. Sono disponibili anche risorse premium.
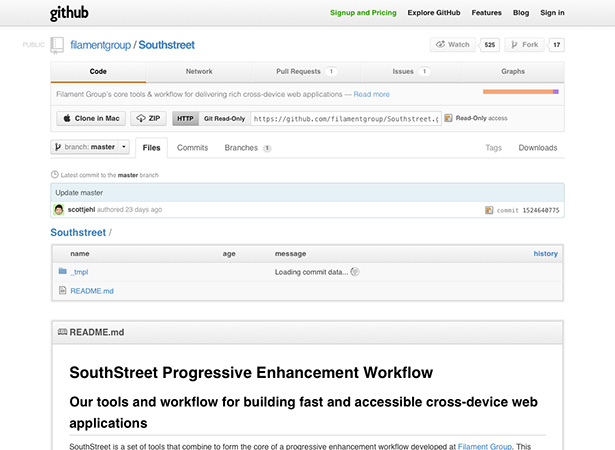
Southstreet
Southstreet è un gruppo ottimizzato di strumenti per flussi di lavoro a miglioramento progressivo open source. Include Enhance, eCSSential, QuickConcat, AjaxInclude, AppendAround e Picturefill ed è stato sviluppato da Filament Group.
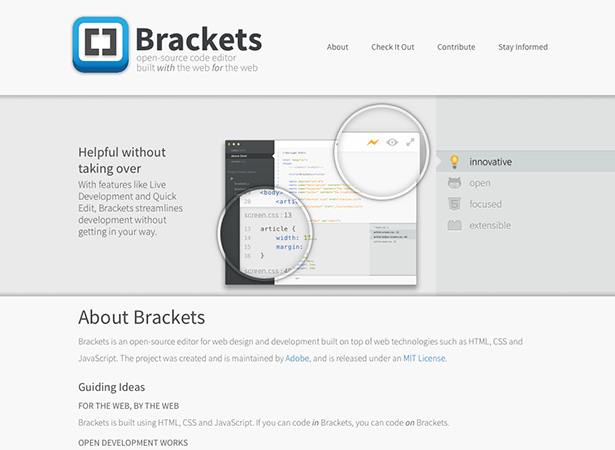
Parentesi
Parentesi è un editor di codice open-source per il web design e lo sviluppo, creato e gestito da Adobe (e rilasciato sotto una licenza MIT). È costruito utilizzando HTML, CSS e JavaScript e si concentra sulle visualizzazioni in linea "a modifica rapida" in modo da avere un accesso sensibile al contesto ai tuoi contenuti mantenendo il tuo codice in prima linea.
Sprite3D.js
Sprite3D.js è una piccola libreria JavaScript per la creazione e la manipolazione di trasformazioni CSS 3D. Riempie gli elementi HTML con i comportamenti necessari in modo da poter facilmente controllare la loro posizione 3D. E funziona senza un oggetto canvas o un browser abilitato per WebGL.
RefineSlide
RefineSlide è una presentazione reattiva open source che offre supporto per la transizione CSS e trasformazione 3D, miniature auto-formattate e reattive, sottotitoli HTML, accelerazione hardware sui browser supportati e altro ancora.
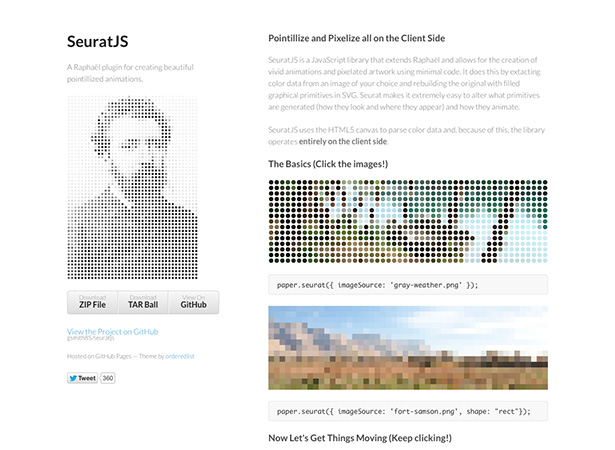
SeuratJS
SeuratJS è una libreria JavaScript per la creazione di animazioni puntate e pixelizzate dalle tue immagini con codice minimo. Utilizza la tela HTML5 per analizzare i dati dei colori, quindi è interamente lato client.
laravel
laravel è un framework di sviluppo web PHP che semplifica la creazione di app con una sintassi semplice ed espressiva. È ben documentato, open source e ti consente di condividere codice in bundle (o di afferrare pacchetti che altri hanno condiviso per accelerare il tuo sviluppo).
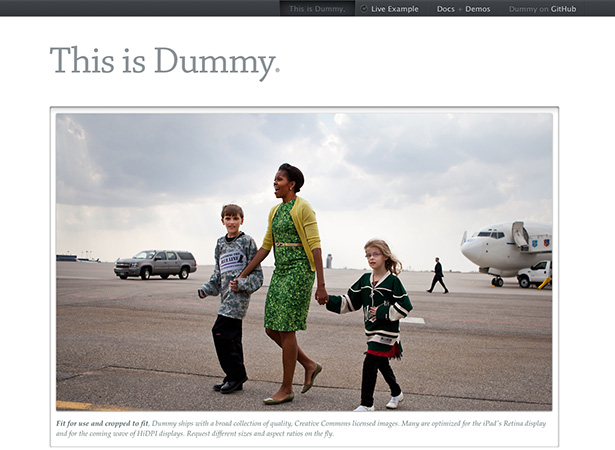
Manichino
Manichino è un toolkit per la prototipazione rapida che rende più veloce lo sviluppo, il test e la presentazione di prototipi web simulando la connettività con un database live. Serve al contenuto e al tempo stesso randomizza gli aspetti del layout chiave, quindi stai lavorando e presentando qualcosa di molto più vicino al risultato finale.
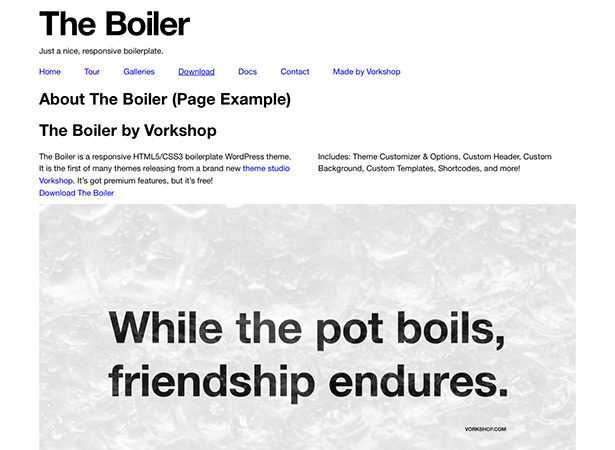
La caldaia
La caldaia è un tema WordPress gratuito, reattivo in HTML5 / CSS3 da Vorkshop. Include un personalizzatore di temi e opzioni, intestazione personalizzata, sfondo personalizzato, modelli personalizzati, codici brevi e altro.
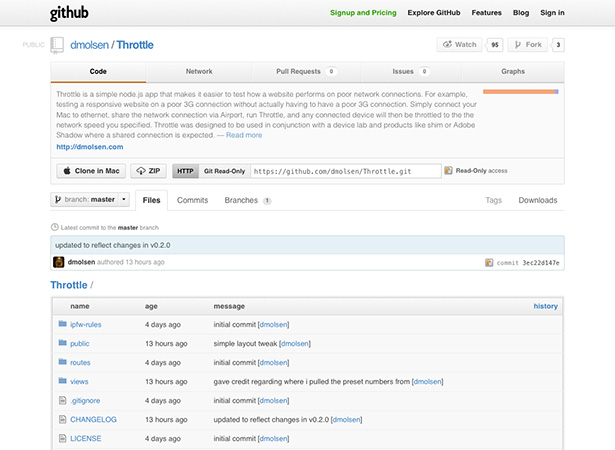
valvola a farfalla
È abbastanza facile testare i tempi di caricamento sul tuo sito web online. Ma che ne dici di testarlo per gli utenti mobili? valvola a farfalla simula il modo in cui un sito Web verrà caricato su varie reti mobili, senza dover effettivamente accedere alle varie reti mobili (ad esempio, è possibile eseguire il test in base a una rete 3G povera).
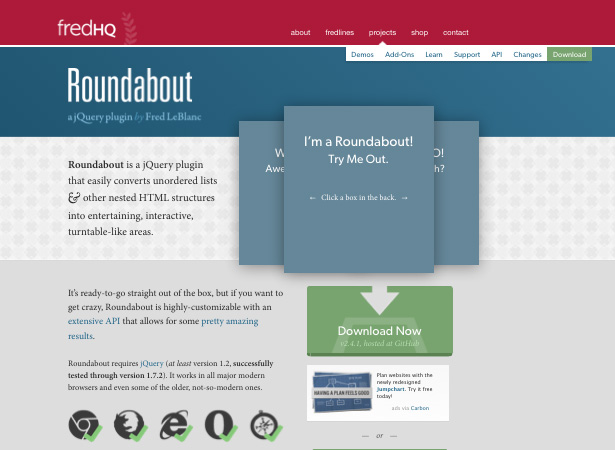
Rotatoria
Rotatoria prende le liste non ordinate e le converte in un formato simile a un giradischi. È open source e pronto all'uso, pur essendo altamente personalizzabile.
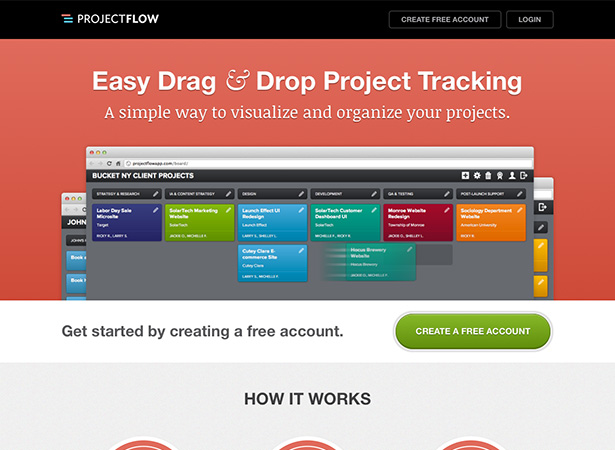
ProjectFlow
ProjectFlow è un modo visivo per organizzare i tuoi progetti, con un'interfaccia drag and drop. Basta aggiungere progetti, definire le colonne per riflettere il processo e quindi trascinare e rilasciare i progetti attraverso le colonne per contrassegnare i loro progressi.
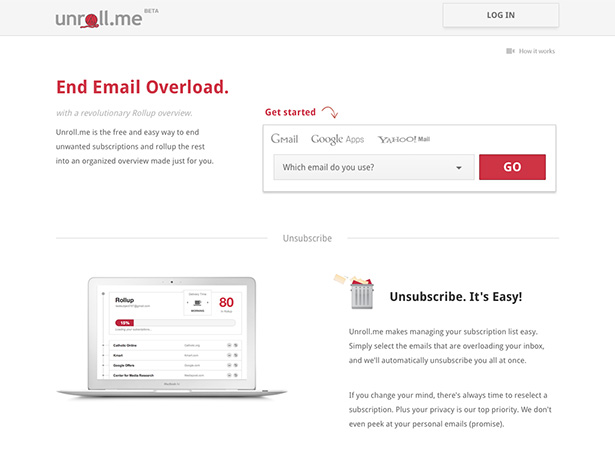
Unroll.me
Unroll.me è un servizio gratuito per sbarazzarsi di abbonamenti email indesiderati e organizzare il resto di essi. Attualmente funziona solo con Gmail e Google Apps, ma supporta Yahoo! Mail e altri saranno disponibili.
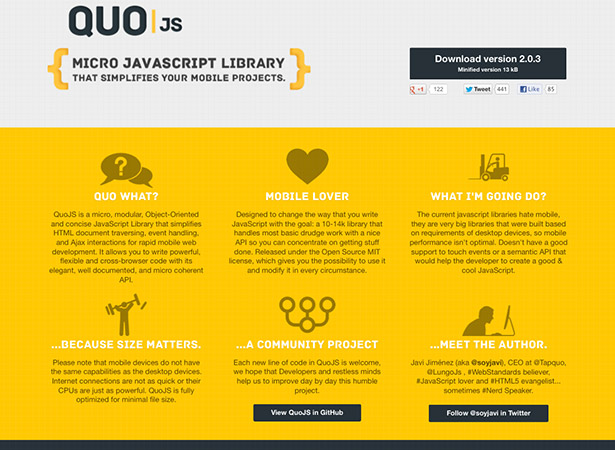
QUOjs
QUOjs è una libreria micro JavaScript per progetti di sviluppo mobile semplificati. Semplifica l'attraversamento di documenti HTML, la gestione degli eventi e le interazioni Ajax per lo sviluppo rapido del codice cross-browser.
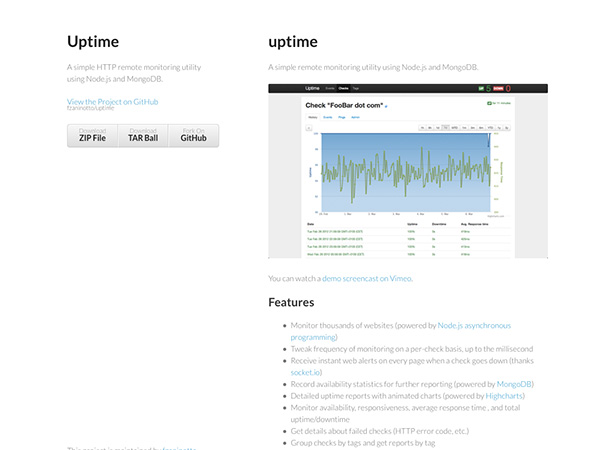
uptime
uptime è un'utilità di monitoraggio remoto HTTP che utilizza Node.js e MongoDB. Ti consente di monitorare migliaia di siti web su una pianificazione di frequenza che definisci, oltre a fornire avvisi istantanei su ogni pagina quando c'è un problema, tra le altre caratteristiche.
Peity
Peity è un plugin jQuery che converte il contenuto di un elemento in un grafico su tela (torta, linea o barra). Funziona con qualsiasi borwser che supporti canvas (Chrome, Firefox, IE9 +, Opera e Safari).
PHP: il modo giusto
Vuoi imparare PHP? PHP: il modo giusto può aiutare. Spiega le best practice di PHP in modo da poter evitare il codice errato e le cattive pratiche (importante dal momento che non esiste un modo canonico di utilizzare PHP, che può confondere alcuni nuovi utenti).
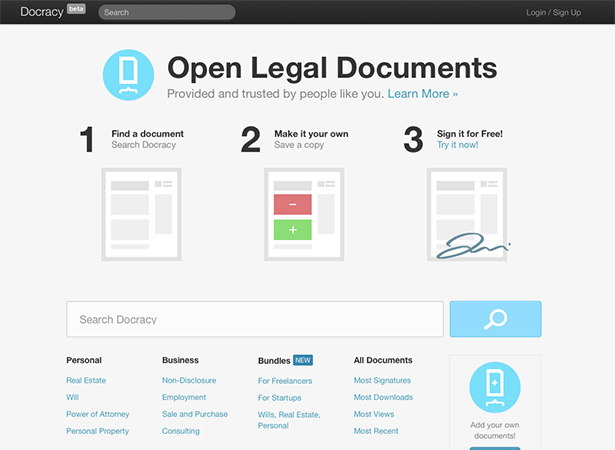
Docracy
Hai bisogno di un documento legale? Check-out Docracy , un repository sociale di documenti legali, contratti e accordi. Basta cercare un documento, quindi salvarne una copia e crearne una tua e firmarla gratuitamente.
PsDefaults
PsDefaults offre una migliore "grafica predefinita" per Photoshop. È un set di preset moderni e fatti a mano: motivi, pennelli, forme, stili e altro ancora. Puoi ottenere un mini-kit gratuito in cambio del tuo indirizzo e-mail, oppure puoi preordinarlo supportandoli su Kickstarter.
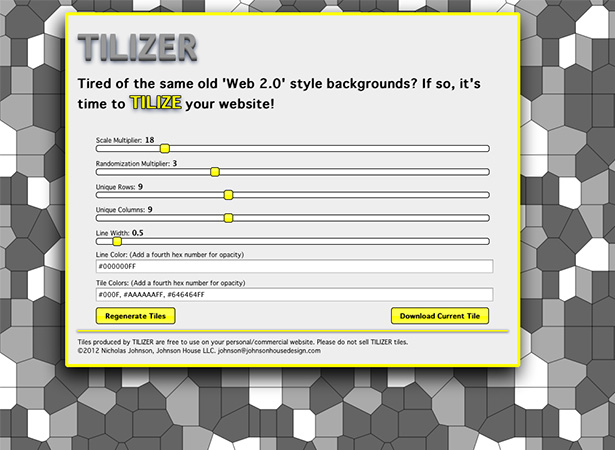
Tilizer
Tilizer è un generatore di sfondi piastrellati davvero accurato. Crea pattern di tile casuali in base ai tuoi input, incluso il numero di righe e colonne univoche che il pattern deve avere, la scala, i colori e altro.
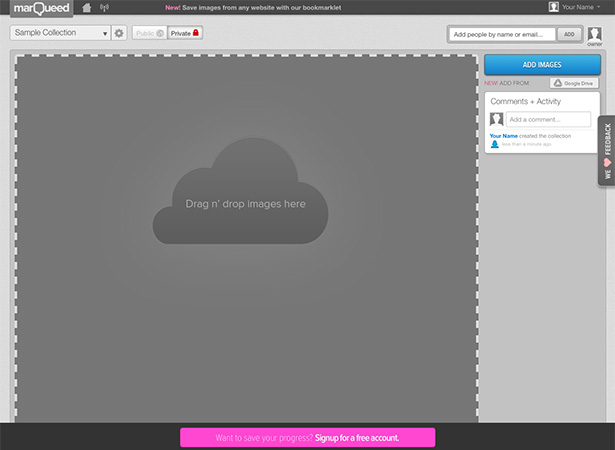
i marquee
i marquee è un semplice strumento per condividere le immagini, commentarle e contrassegnarle. È uno strumento fantastico per i team o per ottenere feedback dai clienti.
Maven Pro (assegna un nome al tuo prezzo)
Maven Pro , da Lost Type Co-Op e progettato da Joe Prince, offre tre pesi più leggeri mancanti dal carattere sans-serif Maven Pro, tra cui un peso sottile sottilissimo.
Bioweapon (gratuito)
arma biologica è un font di Lucas Felipe, gratuito per uso commerciale, disponibile solo tramite Behance. È un carattere di visualizzazione moderno, con forme di lettere sans-serif e un uso fantastico dello spazio negativo.
Figa (gratuito)
Figa è un fantastico font gratuito con forme geometriche e astratte. È stato progettato da Pier Paolo ed è disponibile per qualsiasi progetto, purché tu invii una copia del tuo lavoro al designer.
Quarz 974 (gratuito)
Quarz 974 è un font geometrico astratto con forme di lettera simili a rune. È sorprendentemente leggibile nelle dimensioni del display, rendendolo perfetto per cose come i poster.
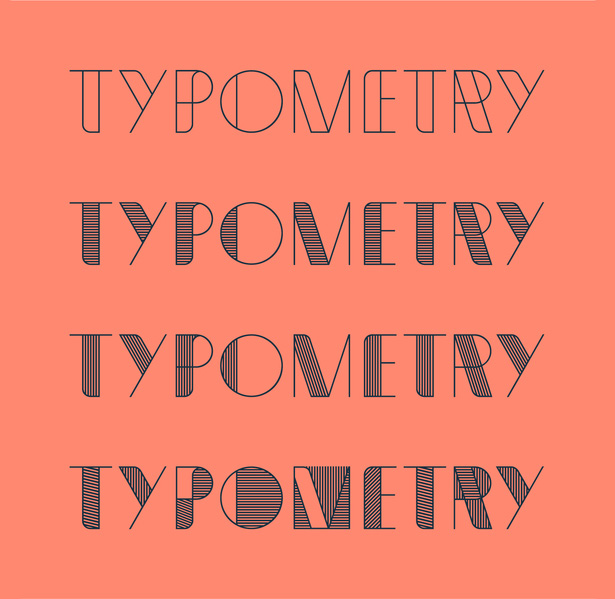
Typometry Pro ($ 10)
Typometry Pro è un tipo di carattere di visualizzazione con un tocco moderno e deco. Ci sono stili regolari e alternativi inclusi.
47 (gratuito)
47 è un carattere tipografico libero e moderno con un tocco vintage e lettereforme oblique.
Lush Script ($ 59)
Lush Script è una sceneggiatura formale leggermente rilassata influenzata dal handlettering degli anni '40 e '50. Ha un ritmo piuttosto aggressivo, con transizioni che spesso si risolvono velocemente.
Frontage ($ 55)
Facciata è un sistema di tipo a strati con infinite possibilità di design e una sensazione di segno vintage. Ci sono 224 personaggi in sei stili, perfetti per titoli e loghi.
Ashbury (gratuito: $ 258)
Ashbury è ispirato ai tipi transizionali del XVIII secolo, con aspetti formali reinterpretati e un profilo fluente. Il peso leggero è scaricabile gratuitamente, sebbene siano disponibili 10 pesi e stili.
Ghianda (gratis)
Ghianda è un carattere tipografico gratuito di William Suckling, disponibile tramite Behance. È un tipo di carattere semplice, disegnato a mano, sans-serif, perfetto per l'uso da esposizione.